I have a very strange problem with displaying menus on single blog pages which I just cannot seem to resolve.
On one blog entry it displays fine but on all the rest it doesn’t, even though the header I am using is exactly the same. It also displays okay on any other page.
I’ll illustrate this with some pictures.
Here is how the menu should look – and it looks exactly like this on the following page: https://thecitytrail.com/2024/03/16/new-barcelona-expo-offers-a-glimpse-into-tim-burtons-creative-genius/
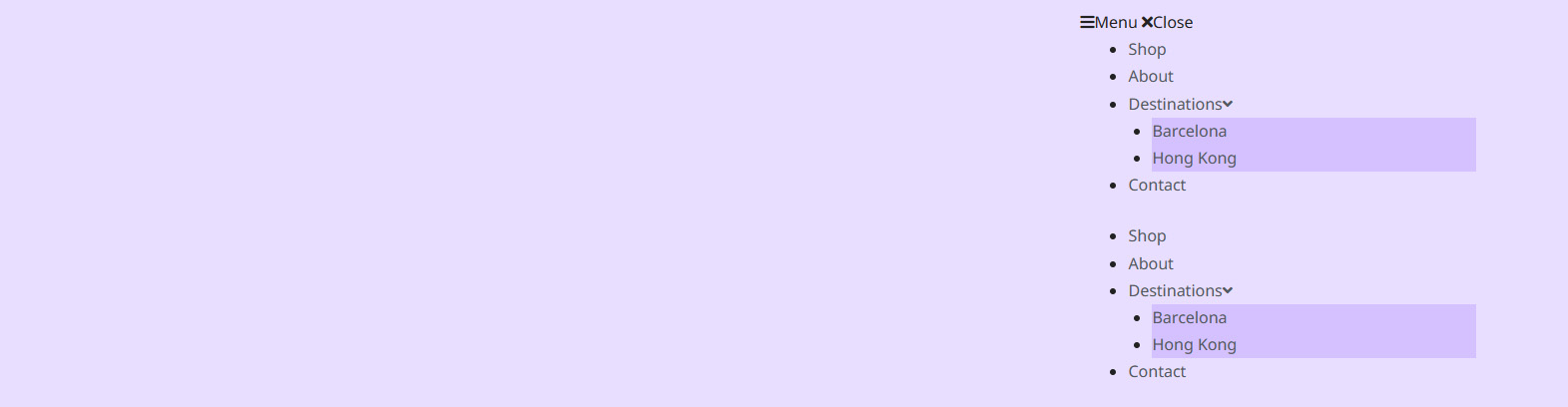
But then on all the other blog pages it is mangled. See for example:

This happens on this page, for example: https://thecitytrail.com/2024/03/26/what-next-for-the-pawn/
As you can see I have two menus on each page. One is the main menu for the entire site. The other is a submenu that changes depending on what area of the website the user is in.
I construct these headers using Astra’s sitebuilder. Each header contains two menu widgets – one is the main menu, and the other is the variable secondary menu.
I then use the preferences to display each header according to where the user is in the site. For the single blog entries, I set the header to display when a certain tag is encountered. So ‘Barcelona header’ will display on blog entries that have the tag ‘Barcelona’ while ‘Hong Kong header’ will display on blog entries that have the tag ‘Hong Kong’.
I’m very confused as to why things are not displaying on most of the blog entries – can anyone help me here at all?
I’m very confused!
Many thanks
Blake
The page I need help with: [log in to see the link]
مشاهده پاسخ های این مطلب
———————————————
این مطلب از سایت انجمن وردپرس گردآوری شده است و کلیه حقوق مطلق به انجمن وردپرس می باشد در صورت مغایرت و یا بروز مشکل اطلاع دهید تا حذف گردد
منبع: انجمن وردپرس
