آموزش درج لوگوی سفارشی در صفحه ورود وردپرس
اگر به صفحه ورود وردپرس(your url/wp-admin) سایت خود دقت کرده باشید، متوجه شده اید که لوگوی وردپرس در صفحه ورود سایت شما قرار دارد. اگر دوست دارید که لوگو سفارشی شما در صفحه ورود به سایتتان نمایش داده شود، می توانید از این مقاله کمک بگیرید. در این مقاله به شما آموزش داده می شود تا لوگو سفارشی خودتان را در کمتر از 5 دقیقه روی صفحه ورود سایت خود قرار دهید.
این محتوا از سری محتواهای مربوط به «توسعه فروشگاه اینترنتی»می باشد، برای مطالعه سایر محتواهای «توسعه فروشگاه اینترنتی» از لینک زیر کمک بگیرید:
آموزش درج لوگوی سفارشی در صفحه ورود وردپرس
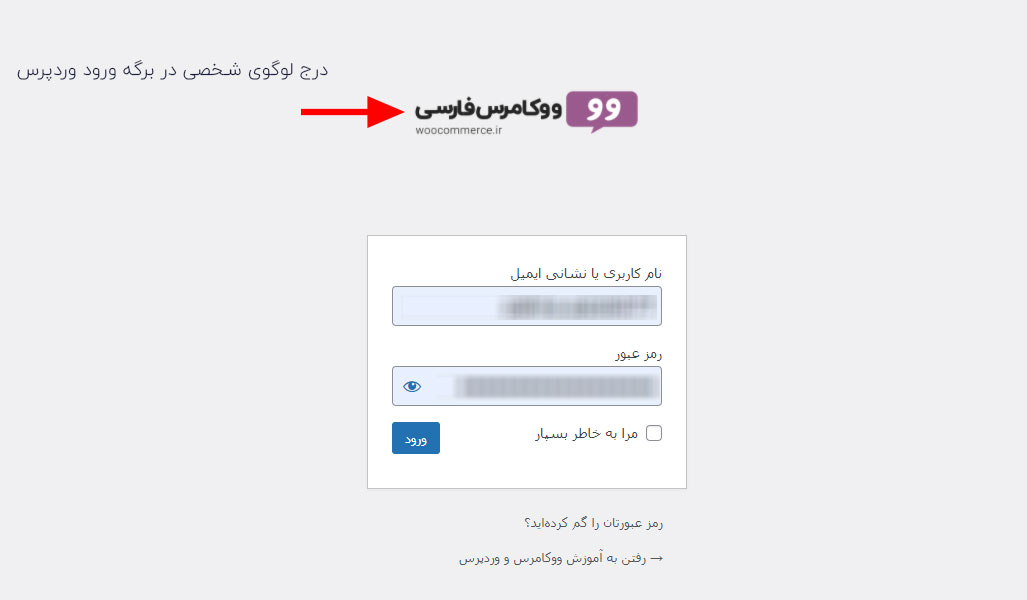
به طور پیشفرض بعد از راه اندازی سایت، شما میتوانید از طریق آدرس (your url/wp-admin) وارد پنل کاربری یا همان پیشخوان سایت خود شوید. با وارد کردن این ادرس شما با چنین برگه ای مواجه خواهید شد:
برای اینکه به جای لوگوی وردپرس، لوگوی سایت شما نمایش داده شود و صفحه ورود سایت شما مثل تصویر ذیل سفارشی سازی شود، فقط کافی است مراحلی که در ادامه برای شما توضیح داده ایم را انجام دهید:
مراحل درج لوگوی شخصی در صفحه ورود وردپرس
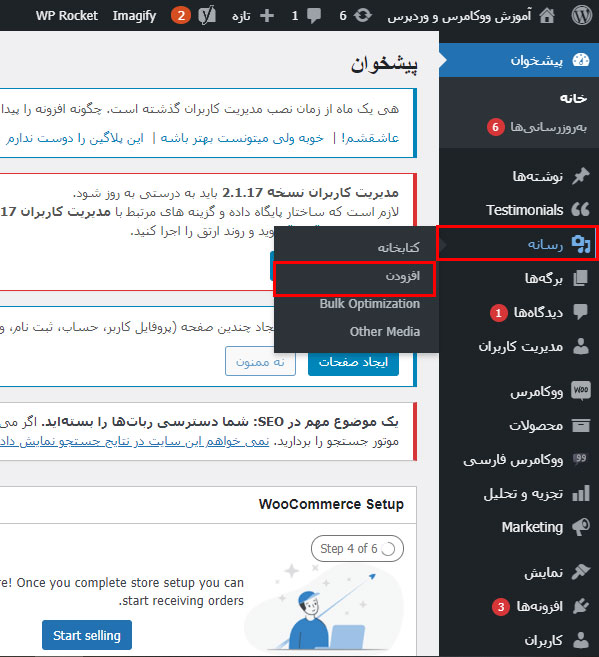
برای اینکه بتوانید یک لوگوی شخصی در صفحه ورود سایت خود درج کنید، ابتدا باید تصویر مورد نظر خود را انتخاب کنید و آن را در بخش رسانه های سایت خود اضافه کنید. به تصویر زیر دقت کنید.
- از سمت راست روی رسانه ها کلیک کنید.
- سپس «افزودن» را انتخاب نمایید.
- تصویر مورد نظر را اپلود نمایید.
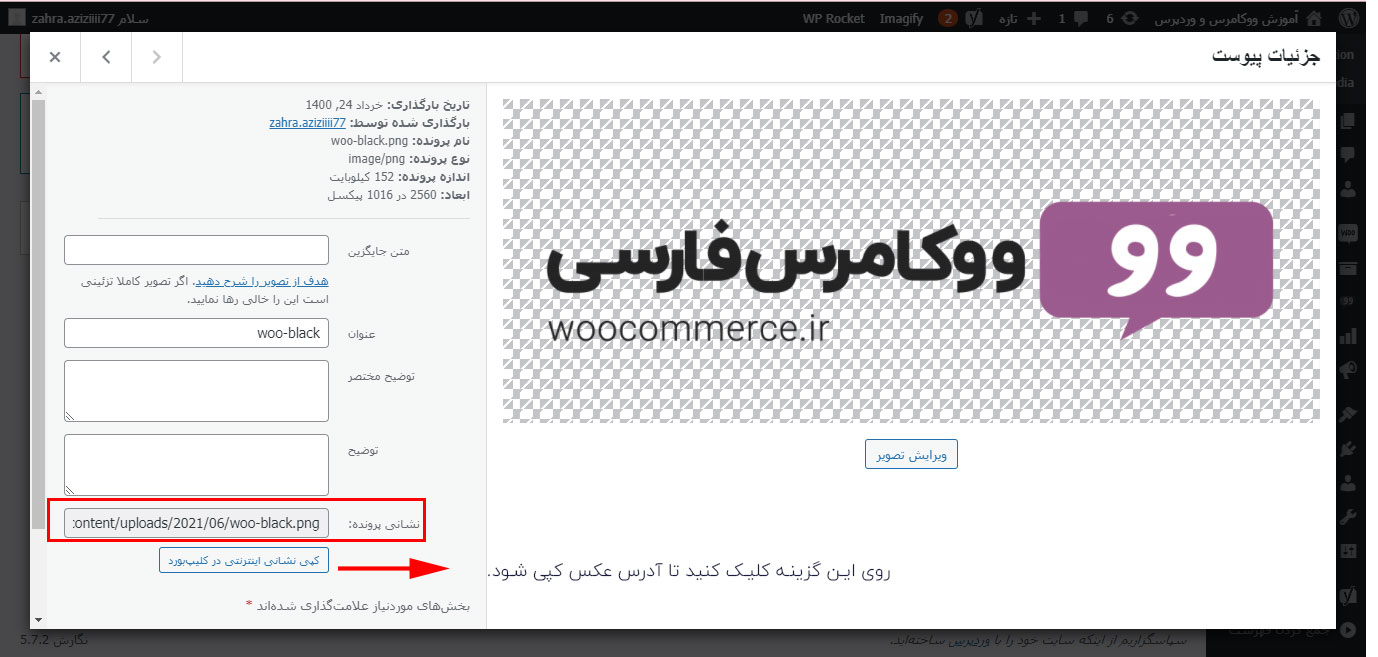
بعد از اینکه تصویر مورد نظرتان را آپلود نمودید، آدرس تصویر را کپی کنید:
ادرسی که در کلیپ بورد شما کپی میشود به این شکل خواهد بود:
http://learn.woocommerce.ir/wp-content/uploads/2021/06/woo-black.png
حال این قسمت از ادرس را برداشته و در یک جای مطمئن کپی کنید:
/wp-content/uploads/2021/06/woo-black.png
در ادامه باید این قسمت از ادرس خود را در تکه کد مربوطه جایگذاری کنید.
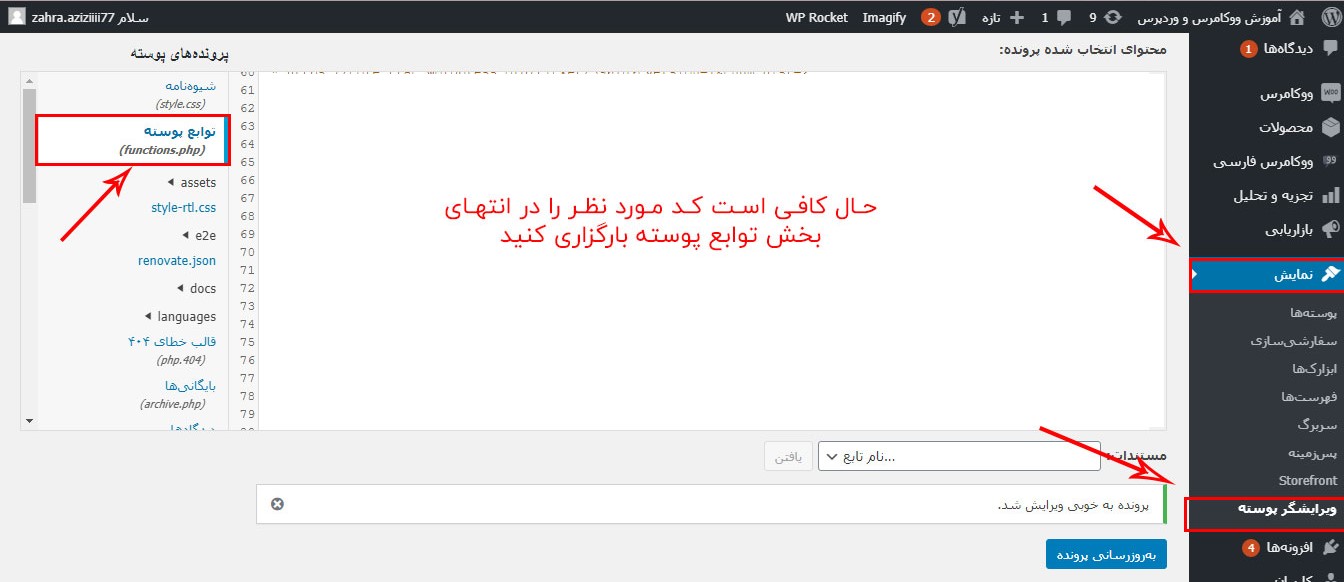
برای استفاده از تکه کد، طبق مراحل زیر عمل کنید:
- وارد پیشخوان وردپرس سایت خود شوید.
- از سمت راست گزینه نمایش را انتخاب نمایید.
- سپس ویرایشگر پوسته را انتخاب کنید.
- از سمت چپ روی توابع پوسته کلیک کنید.

- کد ذیل را در انتهای بخش مربوطه جایگذاری کنید.
add_action( 'login_enqueue_scripts', 'bbloomer_login_logo' );
function woocommerce_ir_login_logo() {
?>
توجه داشته باشید که ادرس مربوطه به تصویر خود را که در ابتدای کار کپی کردید را باید جایگزین**** موجود در تکه کد کنید، در غیر این صورت، با مشکل مواجه خواهید شد.
از این که تا انتهای مقاله باما همراه بودید، سپاسگزاریم. برای حل مشکلات تخصصی سایت خود می توانید از تیم فنی ووکامرس فارسی کمک بگیرید:
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
منبع:ووکامرس فارسی
جهت کسب اطلاعات بیشتر به سایت ووکامرس فارسی مراجعه نمایید