آیا شما یک مینیمالیست هستید که به دنبال بهترین وب سایت های ساده برای الهام گرفتن هستید؟
بسیار چالش برانگیز بود که فهرستی از برجسته ترین ها را با صفحات بسیار زیبا تنظیم کنید.
اما ما اینجا هستیم. اگر طراحی وب ساده را دوست دارید، این مجموعه ای است که باید بررسی کنید.
از تجارت الکترونیک و وب سایت های شخصی به نمونه کارها و سایت های تجاری آنلاین، همه آنها و سپس برخی از آنها را پیدا خواهید کرد.
همچنین خواهید آموخت که هر صفحه از کدام پلتفرم/سازنده استفاده می کند، اما می دانیم که بسیاری از شما وردپرس را ترجیح می دهید.
به همین دلیل ما لیستی از بهترین ها را نیز ایجاد کردیم قالب های ساده وردپرس که به راحتی قابل استفاده هستند و به ایجاد یک زیبا و وب سایت تمیز.
بهترین وب سایت های ساده برای الهام گرفتن
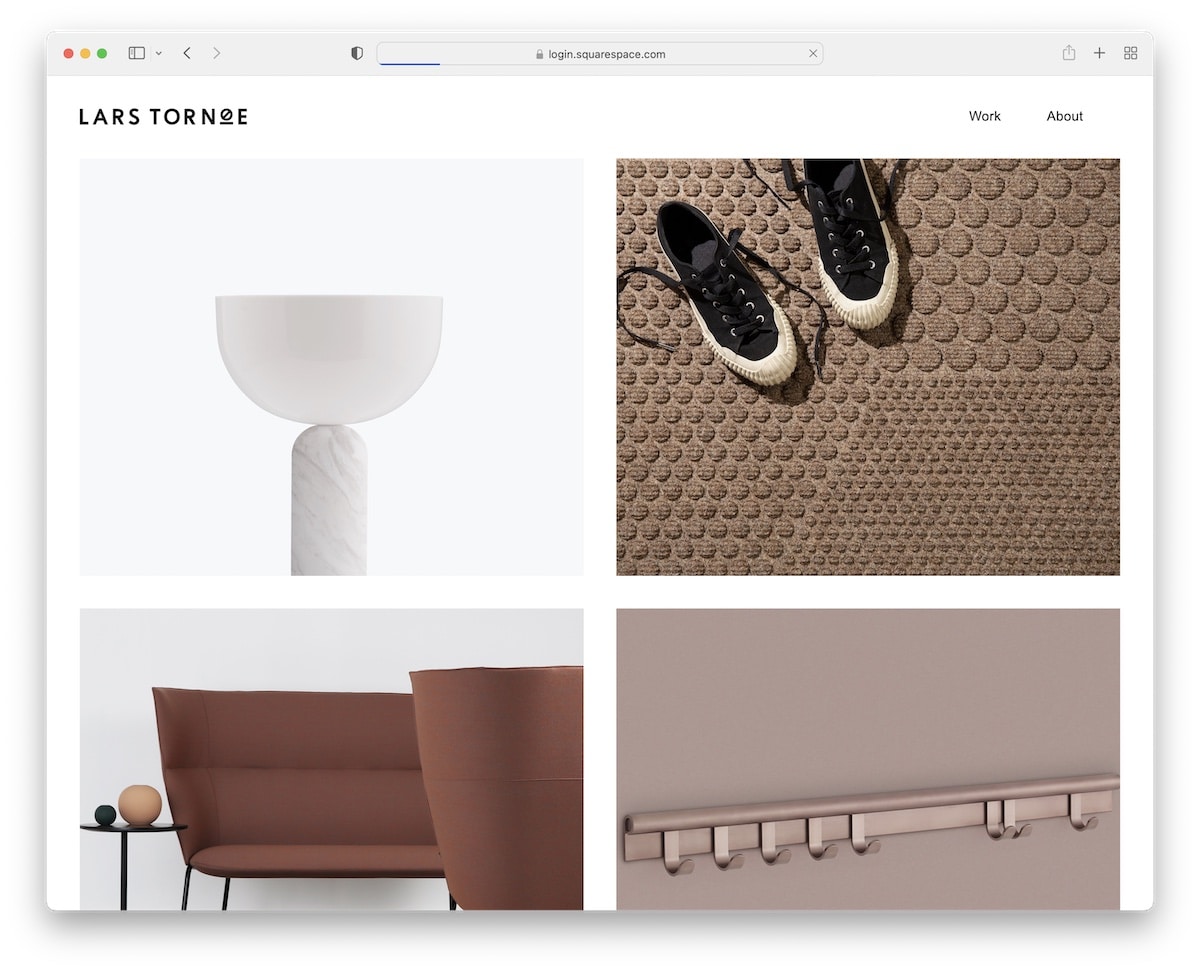
1. لارس تورنو
ساخته شده با: فضای مربعی

وب سایت Lars Tornoe دارای یک طرح قاب شده است، با سرصفحه وانیلی و بدون فوتر در صفحه اصلی. شبکه دو ستونی دارای تصاویر بزرگ با افکت شناور است که با کلیک کردن روی آنها شما را به صفحات جداگانه پروژه می برد.
توجه داشته باشید: از فوتر برای ایجاد ظاهری تمیزتر برای وب سایت استفاده نکنید. اما اگر تصمیم به استفاده از آن دارید، در اینجا مواردی وجود دارد بهترین نمونه های پاورقی برای الهام گرفتن
همچنین ما را از دست ندهید نمونه های وب سایت Squarespace برای ایده های خلاقانه تر
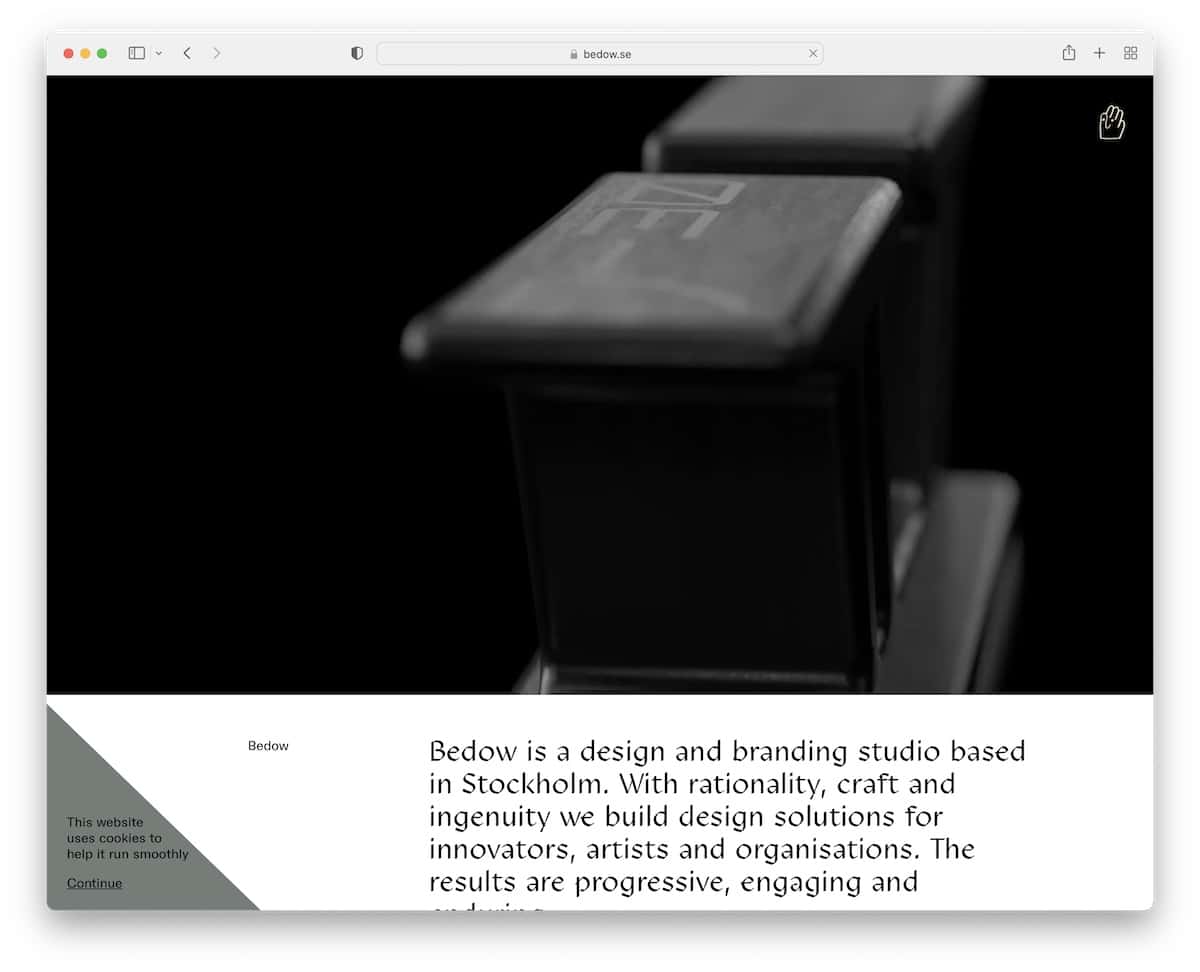
2. بیدو
ساخته شده با: گتسبی

Bedow یک مثال صفحه ساده است. بخش قهرمان دارای یک ویدیوی بسیار جذاب است که چشم همه را درگیر می کند.
هدر فقط دارای یک دست تکان دهنده چسبنده است که با کلیک روی منوی تمام صفحه باز می شود. با این حال، وب سایت از یک پاورقی استفاده می کند که مینیمالیستی است و حاوی پیوندها، جزئیات تماس و ویجت اشتراک خبرنامه است.
توجه داشته باشید: برای جلب توجه بازدیدکنندگان، یک ویدیوی جذاب در بالای صفحه اضافه کنید.
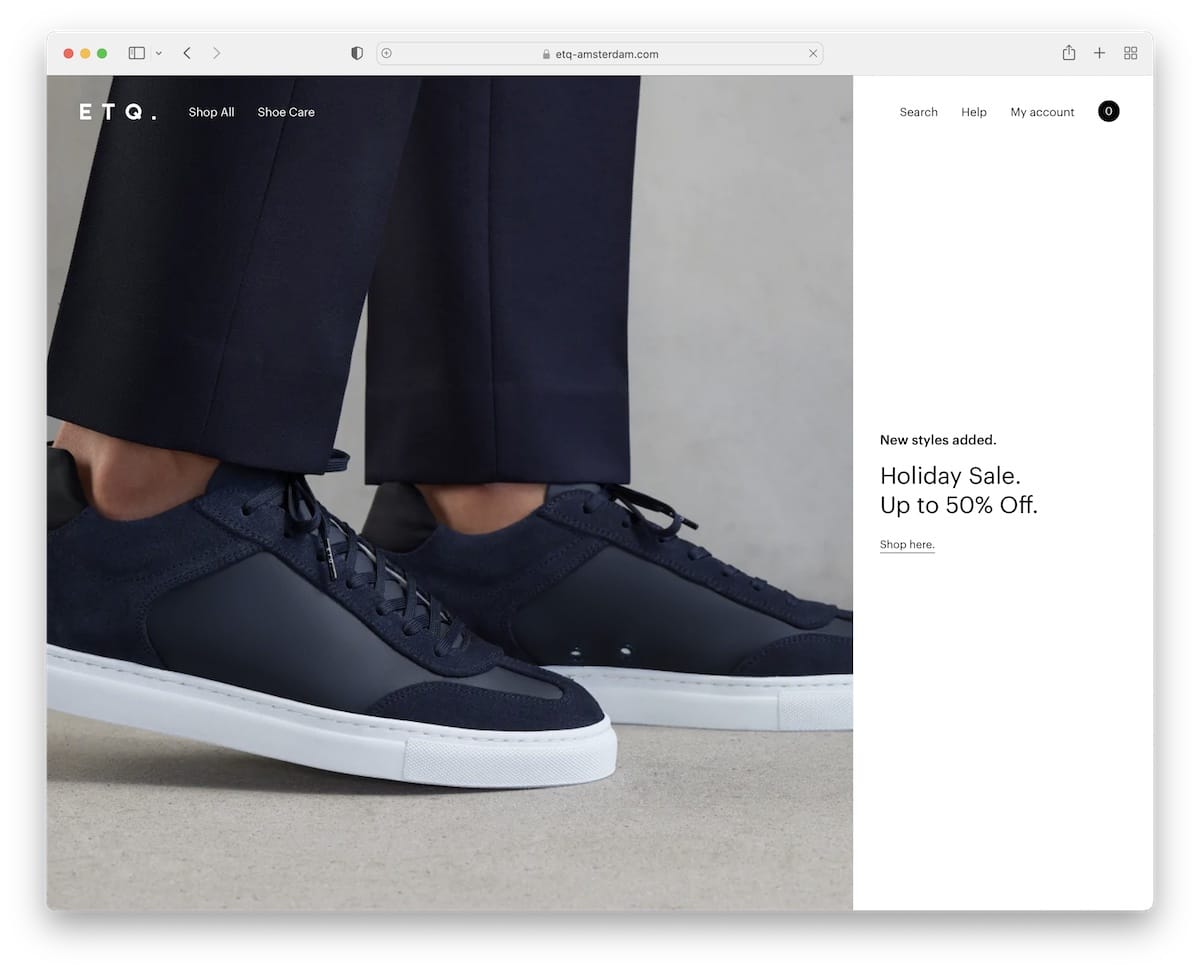
3. ETQ
ساخته شده با: Shopify

ETQ ساده و مینیمالیستی است نمونه وب سایت تجارت الکترونیک با بخش قهرمان تمام صفحه که دارای 2/3 تصویر و 1/3 متن و تماس برای اقدام (CTA) است.
هدر (با منوی مگا) در اسکرول ناپدید می شود و وقتی به بالا بروید دوباره ظاهر می شود.
علاوه بر این، پاورقی با پسزمینه سفید در طراحی اصلی ادغام شده است تا ظاهری تمیز داشته باشد.
توجه داشته باشید: با یک سرصفحه ناپدید شدن/ظاهر مجدد، تجربه پیمایش نرمتری داشته باشید.
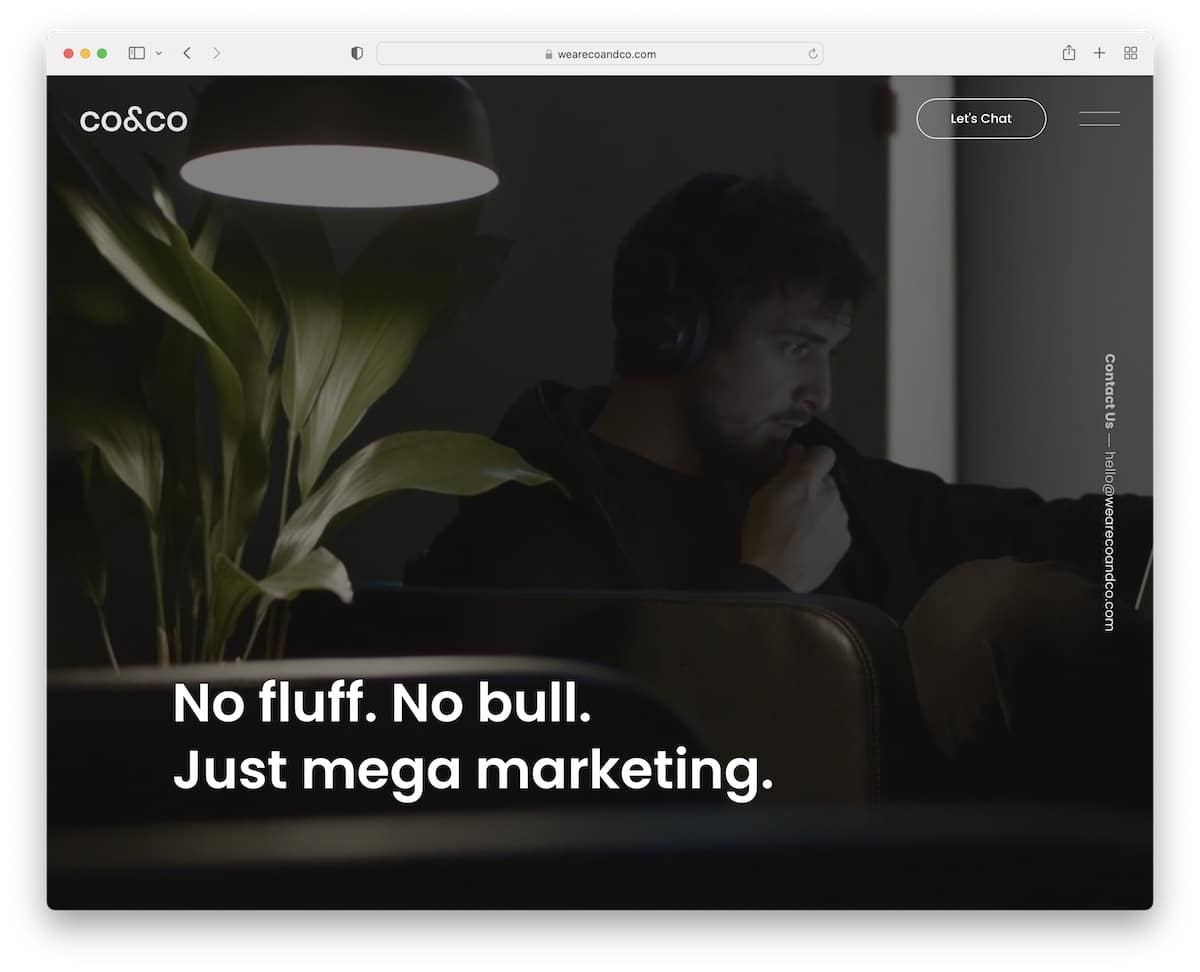
4. شرکت و شرکت
ساخته شده با: CMS کاردستی

Co & Co با یک پسزمینه ویدیوی تمامصفحه، متن و اطلاعات تماس در نوار کناری سمت راست عمودی، از شما به دنیای خود استقبال میکند.
ما همچنین انتخاب رنگ پس زمینه برای بخش ها را دوست داریم که بین سیاه و سفید تغییر می کند. انتخاب فونت و استفاده از فضای سفید صفحه را بسیار خواناتر می کند.
بعلاوه، استفاده از اسلایدر گواهی با آواتارها، نام ها و موقعیت های مشتری بسیار تاثیرگذار است.
توجه داشته باشید: توصیفات یکپارچه در شما طراحی وب سایت واکنش گرا برای اثبات اجتماعی
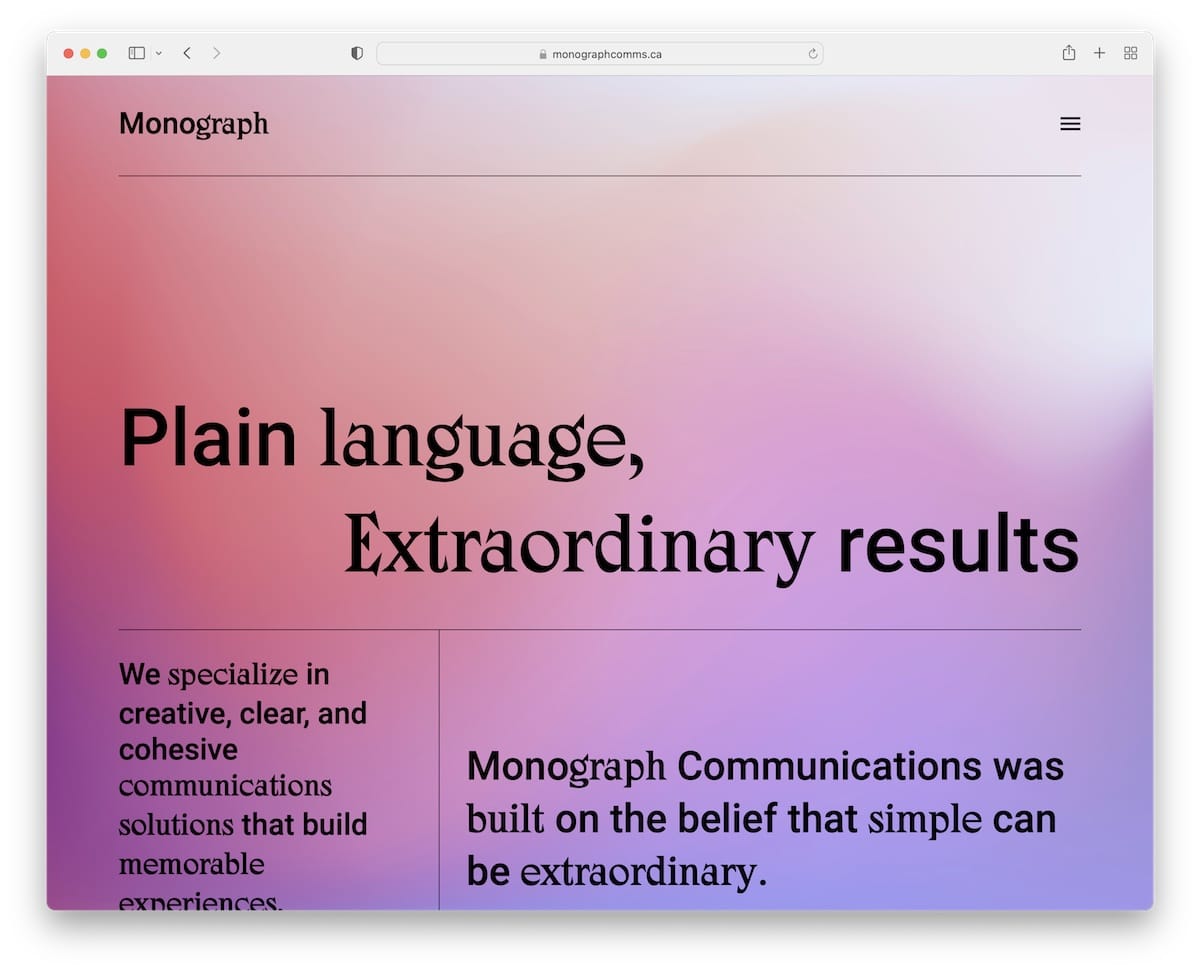
5. مونوگراف
ساخته شده با: جریان وب

مونوگراف یک وب سایت ساده با پس زمینه گرادیان است که تجربه کاربر را افزایش می دهد.
ویژگی منحصر به فرد مونوگراف این است که وب سایت دارای متن سنگین است، بدون استفاده از هیچ تصویری. به همین دلیل، آنها از فونت های بزرگتر با فضای سفید و خطوط استفاده می کنند که طرح را به چند بخش تقسیم می کند.
توجه داشته باشید: تمایلی به استفاده از محتوای بصری در وب سایت خود ندارید؟ مشکلی نیست، فقط یک متن انجام دهید!
آیا می خواهید بیشتر بررسی کنید وب سایت های جریان وب? ما یک مجموعه کامل به آنها اختصاص داده ایم.
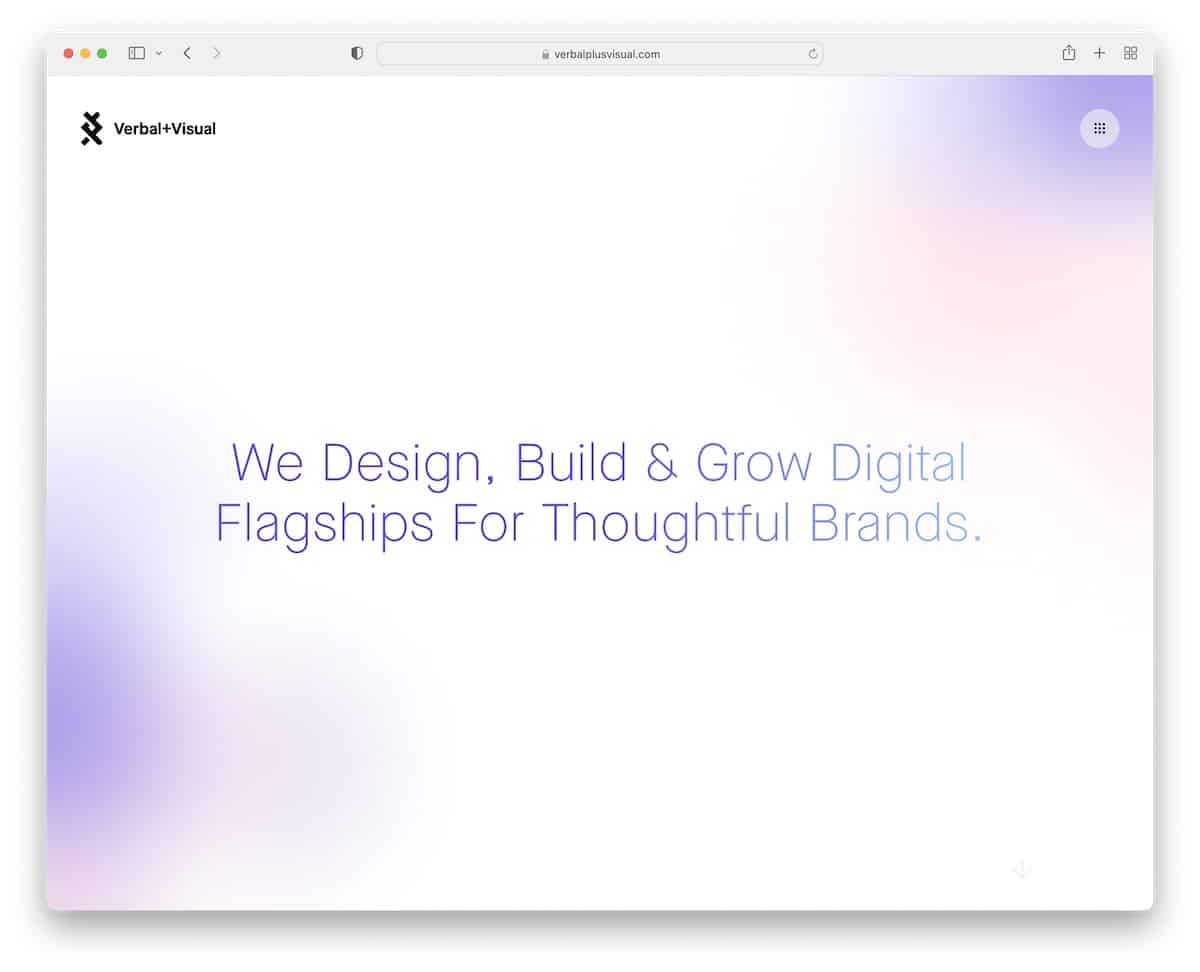
6. کلامی + تصویری
ساخته شده با: قانع کننده

سادگی Verbal + Visual بسیار جدی است. با یک پسزمینه متحرک و یک بخش قهرمان فقط متنی شروع میشود. هدر مینیمالیستی است، با نمادی که منوی تمام صفحه را باز می کند.
صفحه اصلی به سبک نمونه کارها تنها دارای یک مورد در هر ستون است، که یک افکت شناور جالب دارد که باید امتحان کنید.
و قبل از پاورقی، Verbal + Visual نشانهای برخی از مشتریانی را که با آنها کار کردهاند نشان میدهد.
توجه داشته باشید: اگر با برخی از برندها/شرکت های برجسته کار کرده اید، به آنها در وب سایت خود مراجعه کنید.
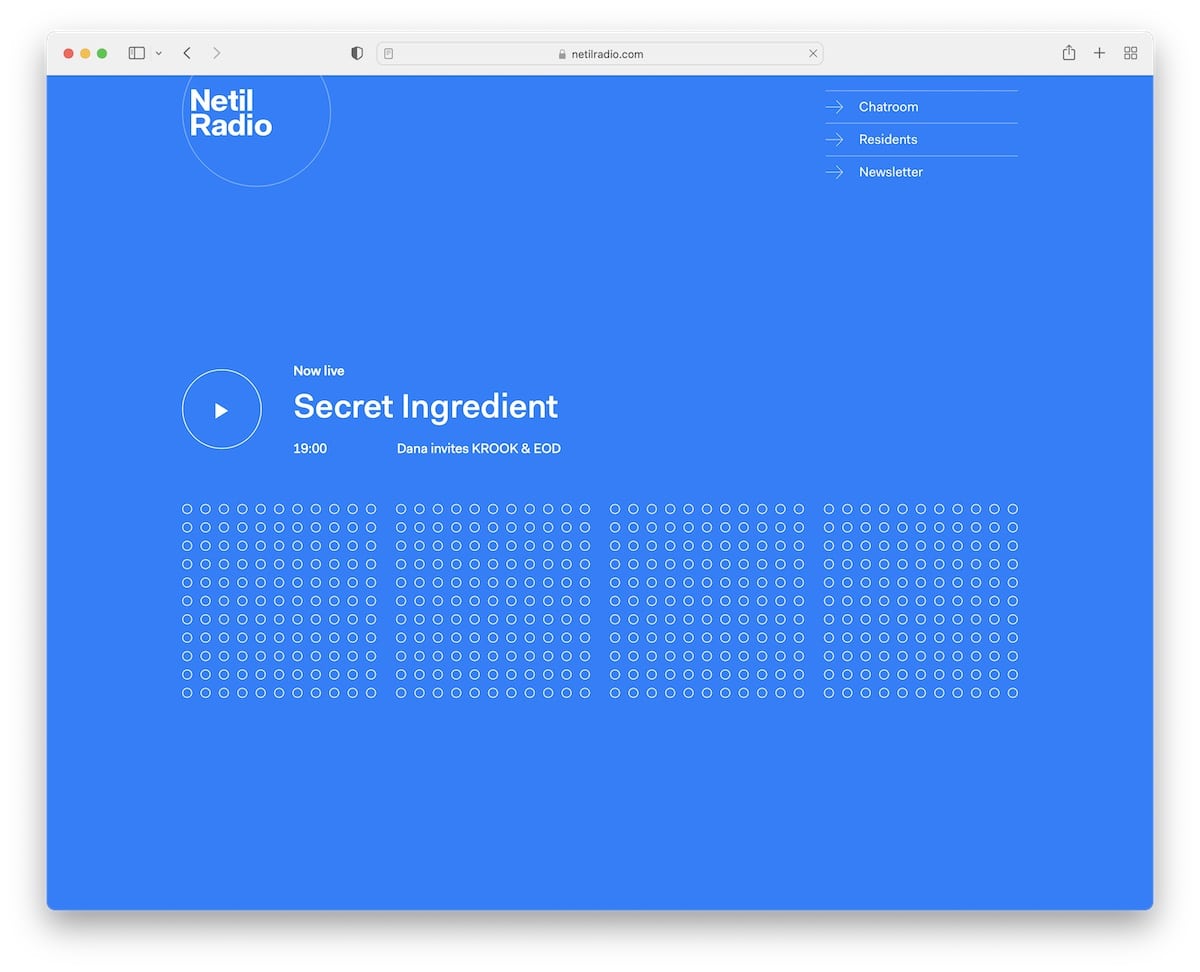
7. رادیو نتیل
ساخته شده با: گتسبی

رادیو نتیل ظاهر را تمیز و ساده نگه می دارد و از بخش قهرمان برای تبلیغ نمایش بعدی استفاده می کند. بخش بعدی ساکنین را نشان می دهد. سومین پاورقی با آرم، متن و نمادهای رسانه های اجتماعی است.
نکته جالب این است که وقتی دکمه پخش را فشار می دهید، تمام نقاط فعال می شوند و جامد می شوند.
توجه داشته باشید: حتی اگر قصد دارید یک وب سایت ساده ایجاد کنید، باز هم می توانید با انیمیشن یا یک عنصر خلاقانه دیگر به آن جان ببخشید.
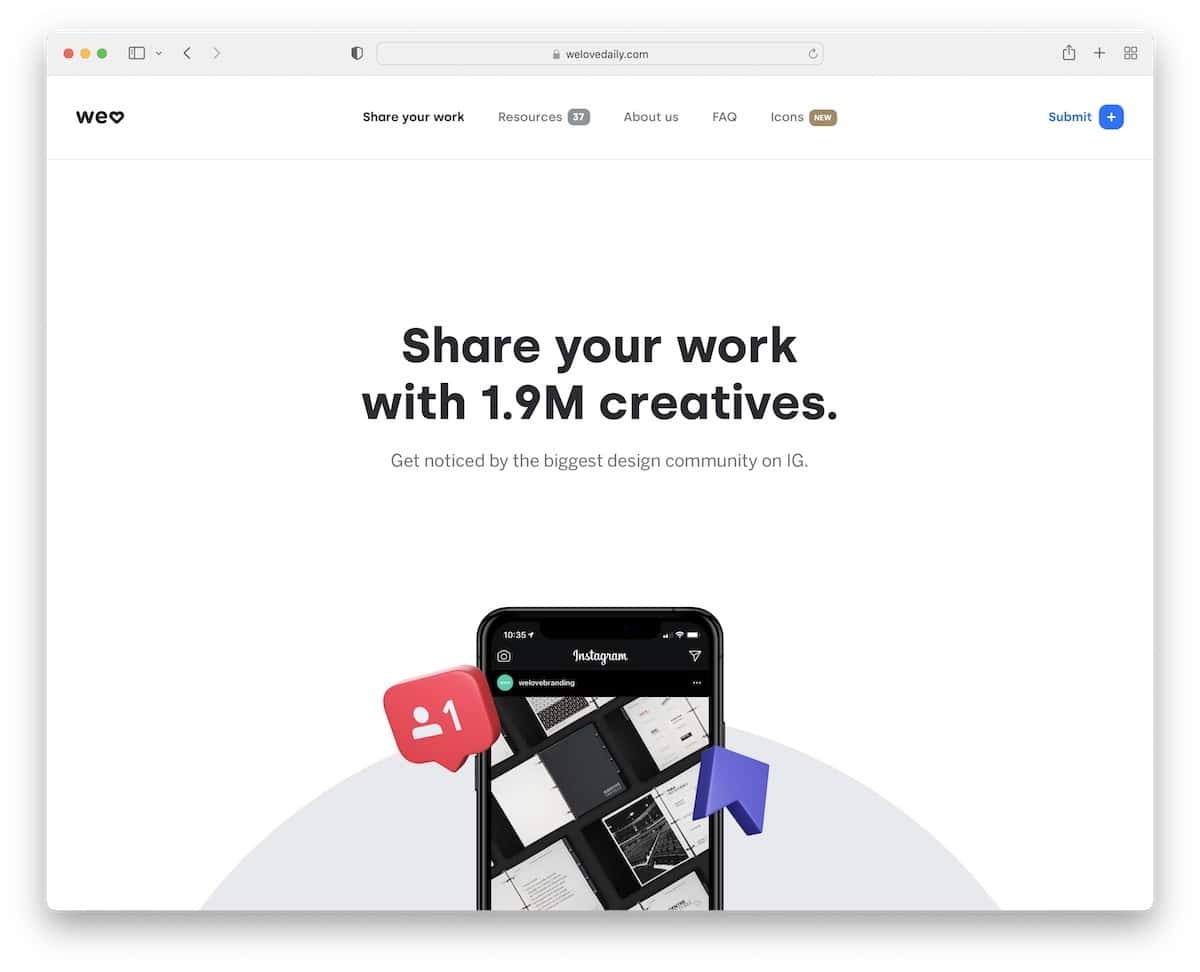
8. به صورت روزانه
ساخته شده با: کربی

صفحه Welovedaily بدون نفخ است، اما از برخی عناصر متحرک برای حفظ محتوا و درگیر شدن محتوا استفاده می کند.
هدر به بالای صفحه میچسبد، بنابراین میتوانید در هر زمان بدون نیاز به پیمایش به بالا به اطلاعات دیگر دسترسی داشته باشید.
همچنین یک نوار لغزنده بازخورد کاربر مانند چرخ فلک پیدا خواهید کرد که اعتماد مشتری را ایجاد می کند.
توجه داشته باشید: چیدمان مینیمالیستی و انیمیشن های جذاب به خوبی با هم هماهنگی دارند.
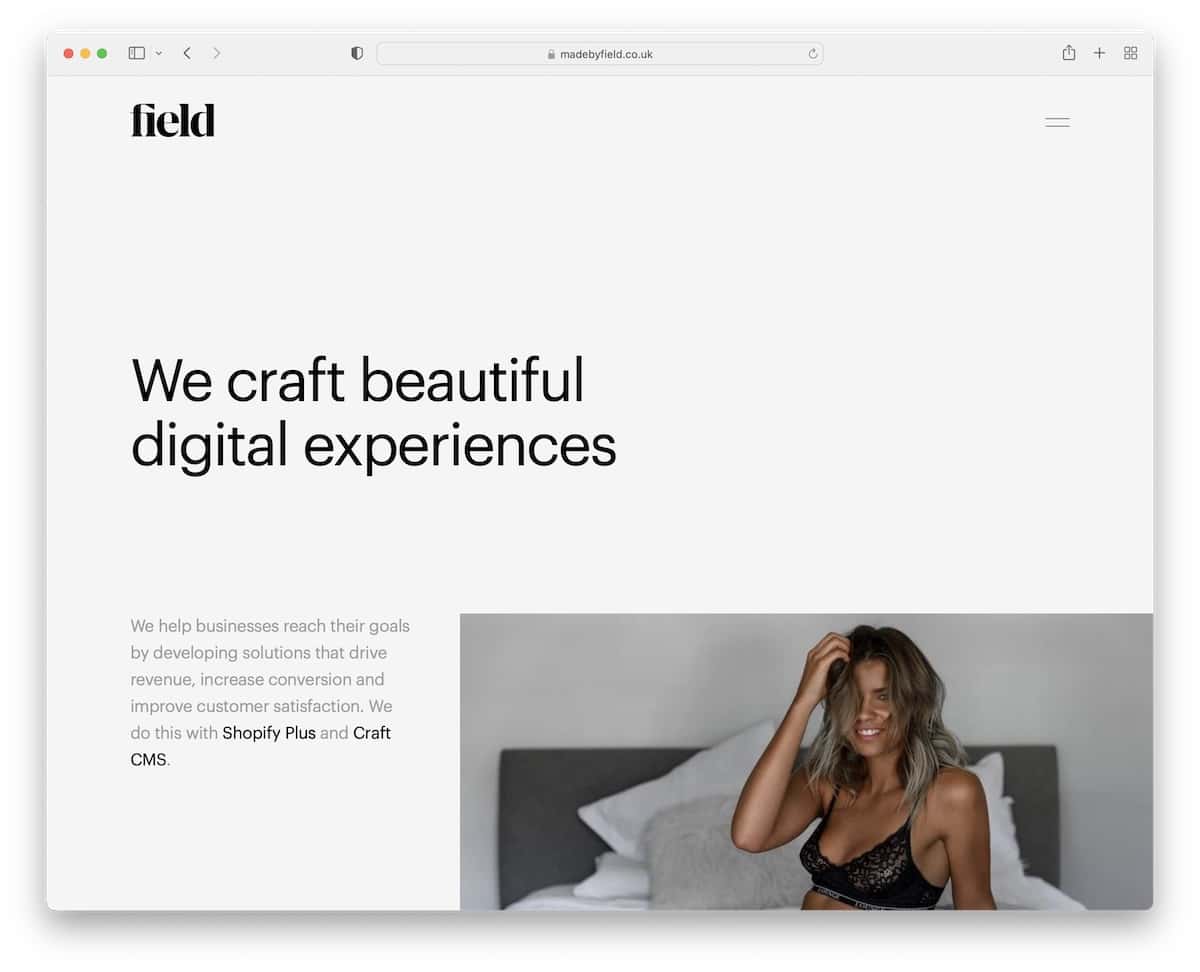
9. میدان
ساخته شده با: CMS کاردستی

Field یک تجربه پیمایش بارگیری محتوا با متن، تصاویر و فضای سفید کافی دارد تا همه چیز بیشتر ظاهر شود.
ما دوست داریم که سربرگ، پاورقی و پایه این وب سایت ساده از یک پس زمینه استفاده کند که به تمیزی طراحی می افزاید. با این حال، نماد منوی همبرگر در هدر یک پوشش تمام صفحه با پسزمینه تیره را باز میکند.
توجه داشته باشید: یکی از راههای سادهسازی طرحبندی وبسایت، حفظ رنگ پسزمینه یکسان در تمام بخشها (از جمله سرصفحه و پاورقی) است.
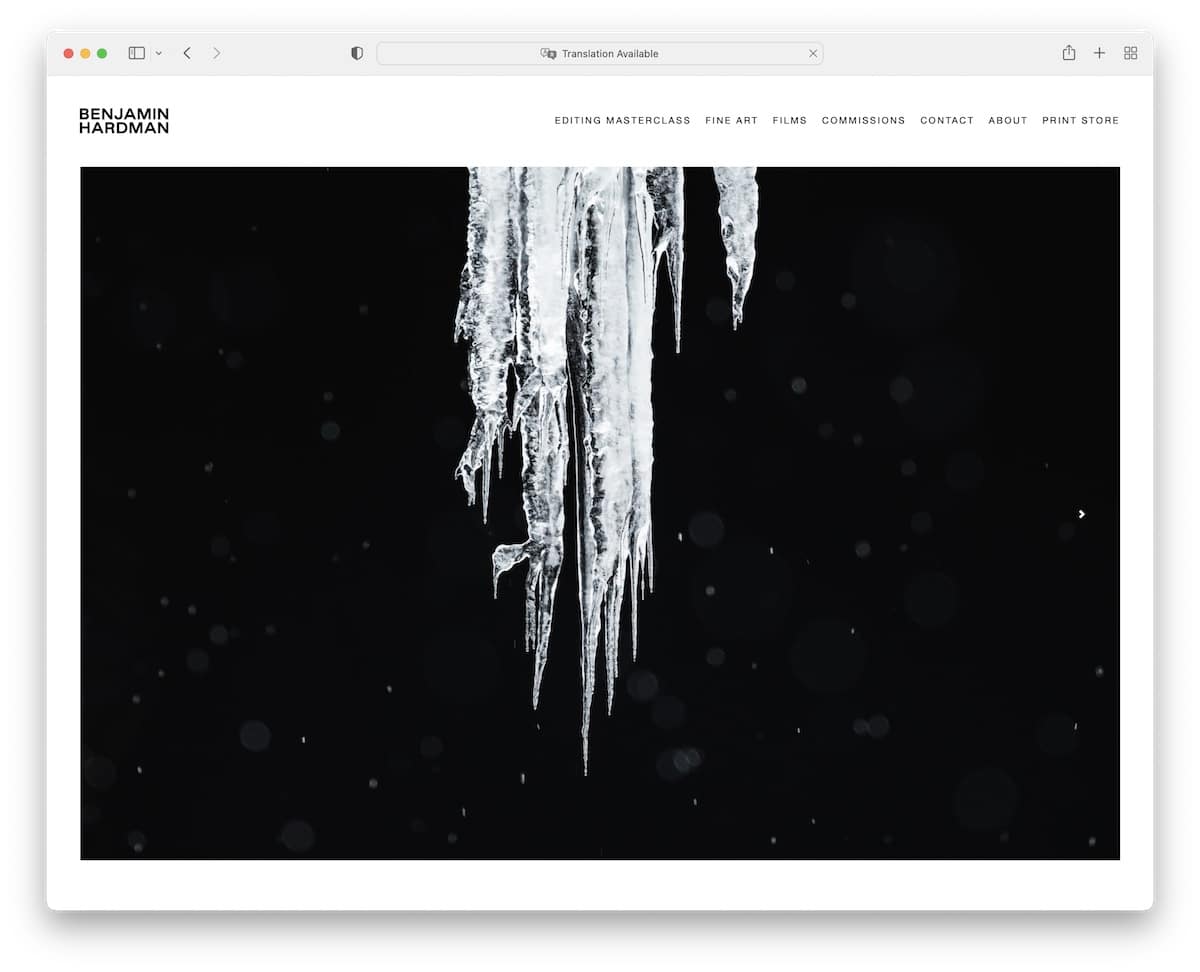
10. بنجامین هاردمن
ساخته شده با: فضای مربعی

بنجامین هاردمن با طراحی سبک و اسلایدر تمام درخشش را به آثار عکاسی زیبای خود می بخشد.
او فقط از یک هدر با منوی کشویی برای جستجوی دقیق تر استفاده می کند. و البته برای رسیدن به ظاهری واقعا مینیمالیستی.
توجه داشته باشید: طراحی سبک و ساده برای برجسته کردن عکس های شما عالی است.
همچنین ممکن است بخواهید موارد بیشتری را بررسی کنید وب سایت های عکاسی برای لذت بردن از طرح های زیبا
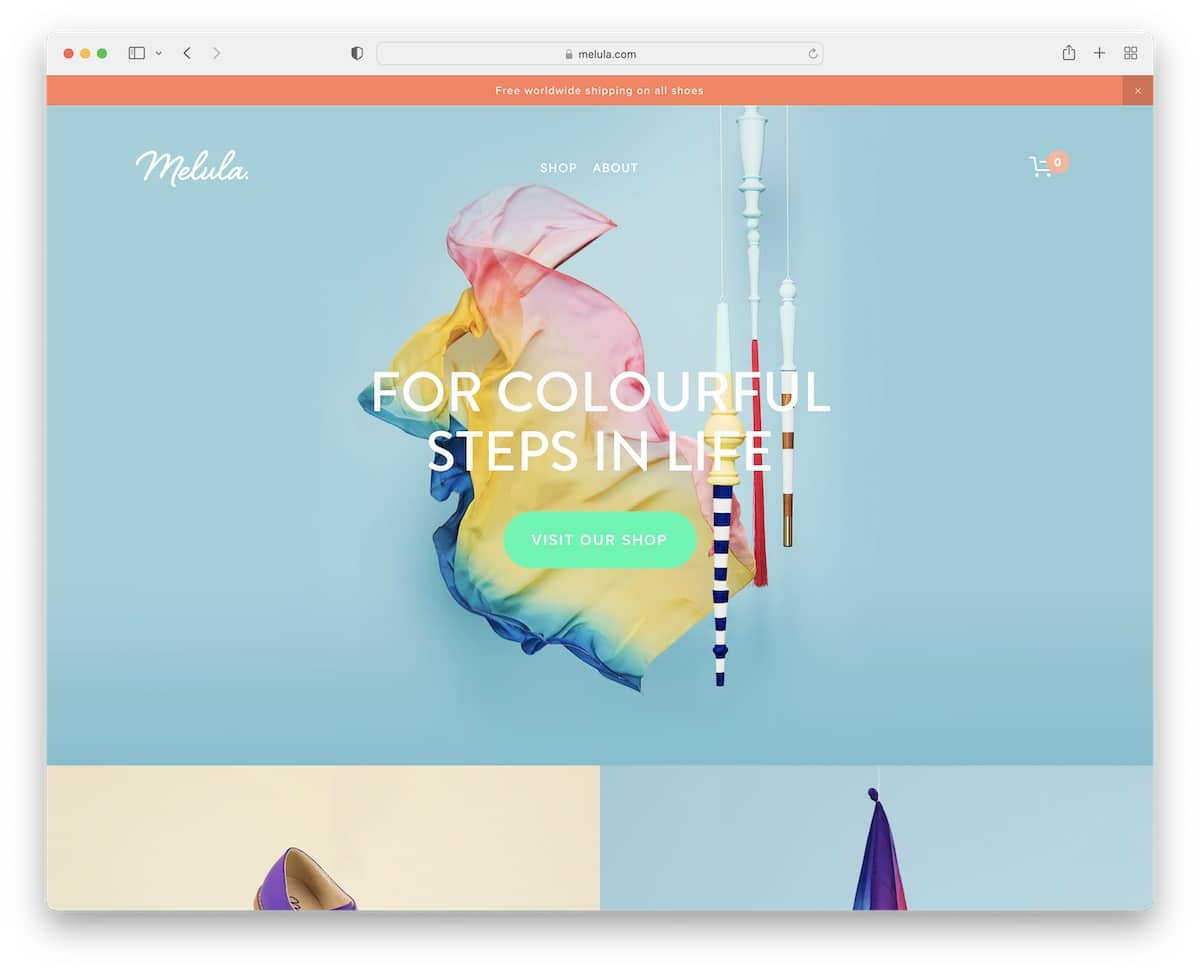
11. ملولا
ساخته شده با: فضای مربعی

در حالی که وب سایت Melula ساده است، اما رنگارنگ نیز هست که مکمل برند و پیام آن است.
این دارای یک تصویر قهرمان با افکت اختلاف منظر، یک هدر شفاف و یک اعلان نوار بالایی است که می توانید با زدن “x” آن را ببندید.
بخش “آنها در مورد ما صحبت می کنند” حاوی برخی از آرم های معتبر است که به محبوبیت برند می افزاید.
توجه داشته باشید: یک چیدمان ساده وب سایت لزوما به معنای استفاده از رنگ های ساده نیست. رنگارنگ برو!
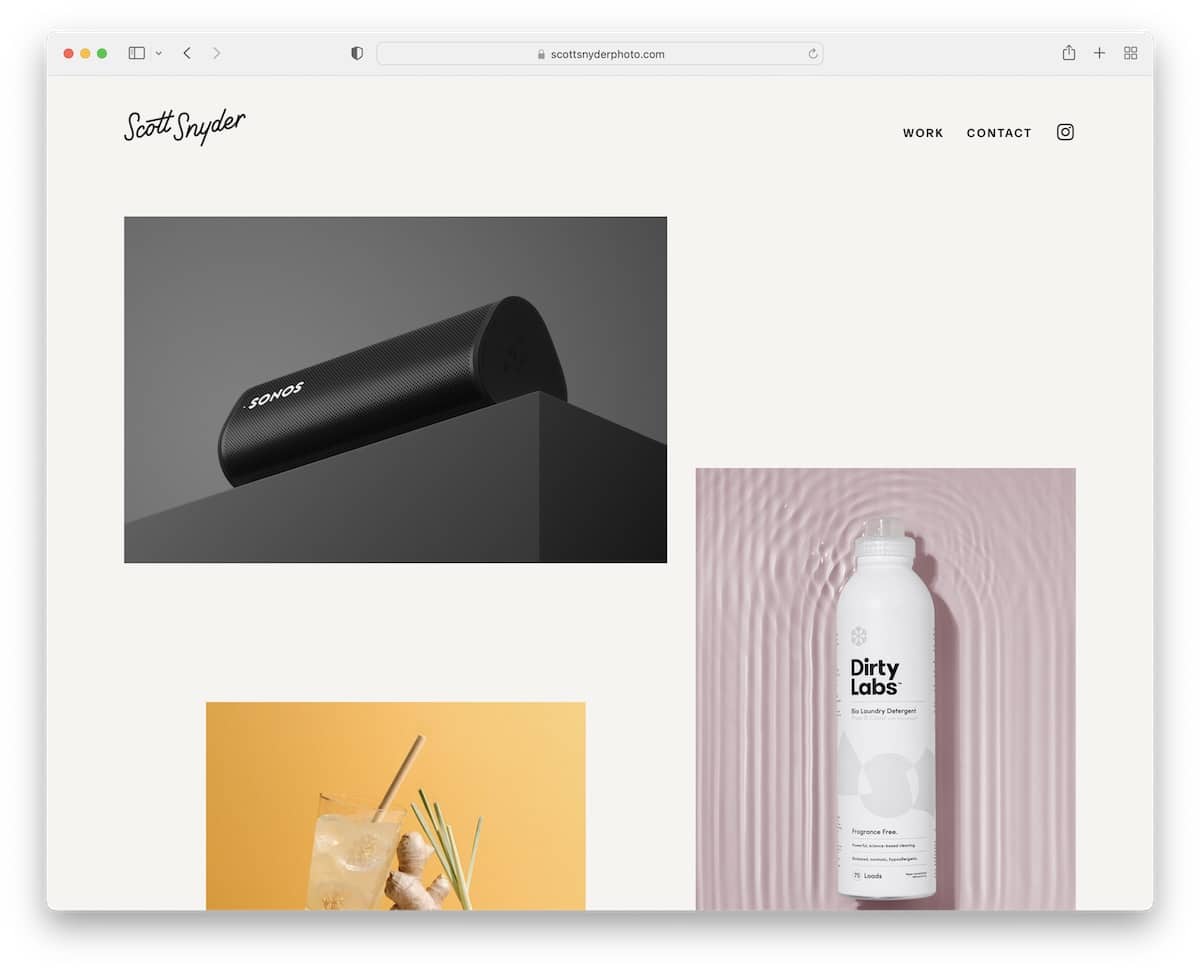
12. اسکات اسنایدر
ساخته شده با: فضای مربعی

اسکات اسنایدر از طرح بندی شبکه ای نمونه کارها منحصر به فرد با تصاویر ثابت و متحرک استفاده می کند. هر مورد نمونه کارها پروژه را در یک صفحه جداگانه با تصاویر و متن اضافی باز می کند.
اسکات همچنین برخی از مشتریانی را که بیشتر در مورد آنها هیجان زده است نشان می دهد، دو گواهینامه و یک CTA که شما را به فرم تماس می برد.
پاورقی از یک لوگوی قابل کلیک برای صفحه اصلی و متن حق چاپ تشکیل شده است – همین.
توجه داشته باشید: عناصر ایستا و متحرک را با هم ترکیب کنید تا خود را بسازید وب سایت نمونه کارها آنلاین جذاب تر.
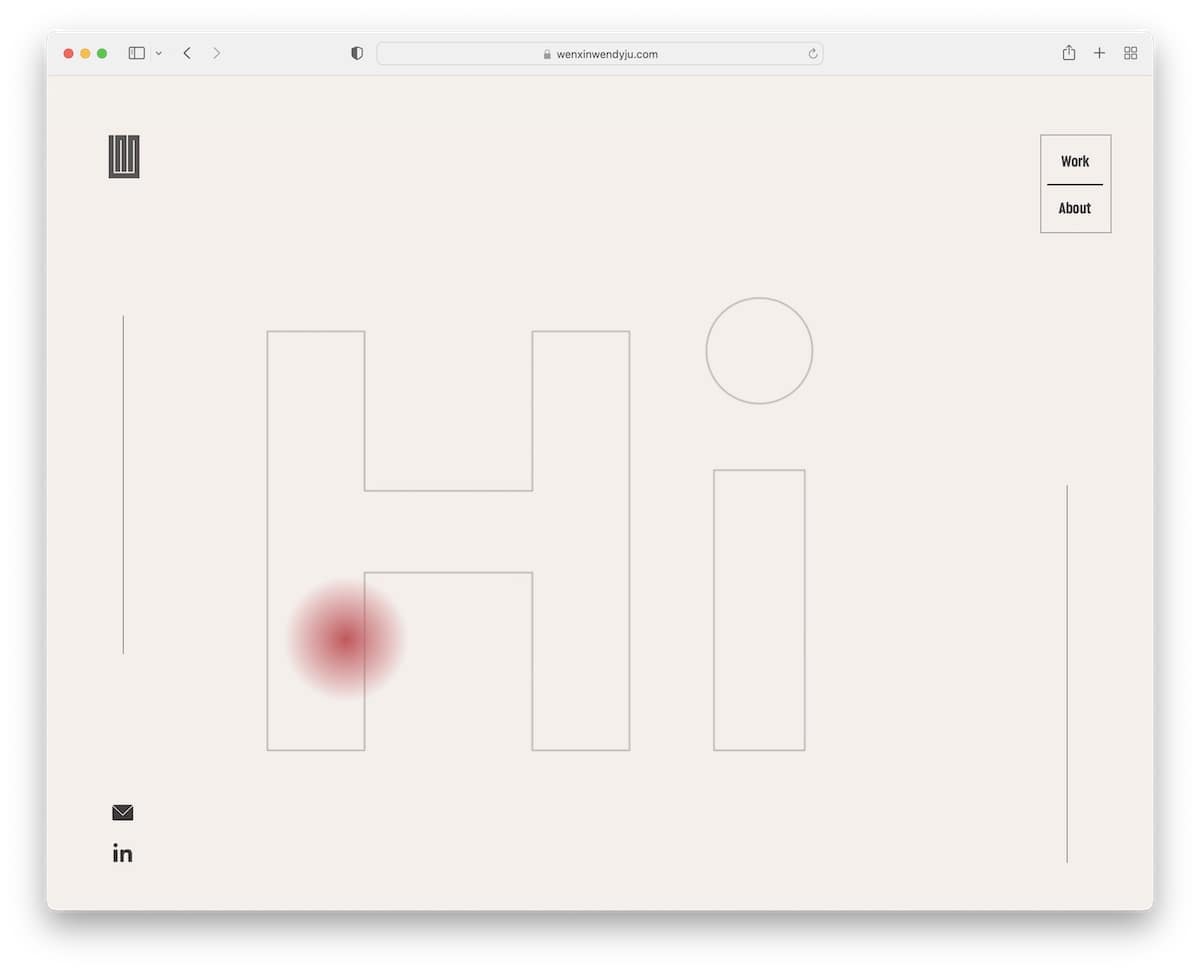
13. وندی جو
ساخته شده با: Wix

صفحه Wendy Ju سادگی را با یک انیمیشن متنی جالب در بالای صفحه ترکیب می کند. صفحه اصلی دارای یک نمونه کار شبکه هشت موردی با عناصر متحرک و ثابت و جلوه های شناور است.
این وب سایت دو صفحه ای دارای یک طرح مدرن با نوار کناری چسبنده است که حاوی لینکدین و نمادهای ایمیل است.
تقریباً می توان گفت که وب سایت دارای سرصفحه یا پاورقی نیست، بلکه دارای یک ناوبری گوشه شناور با تنها دو پیوند است.
توجه داشته باشید: می توانید از روش های مختلفی برای خوش آمدگویی به بازدیدکنندگان وب سایت شخصی خود استفاده کنید که یکی از آنها «سلام» متحرک است.
اما در اینجا برخی دیگر وجود دارد وب سایت های ساخته شده بر روی پلت فرم Wix اگر می خواهید ببینید چه چیز دیگری با این سازنده امکان پذیر است.
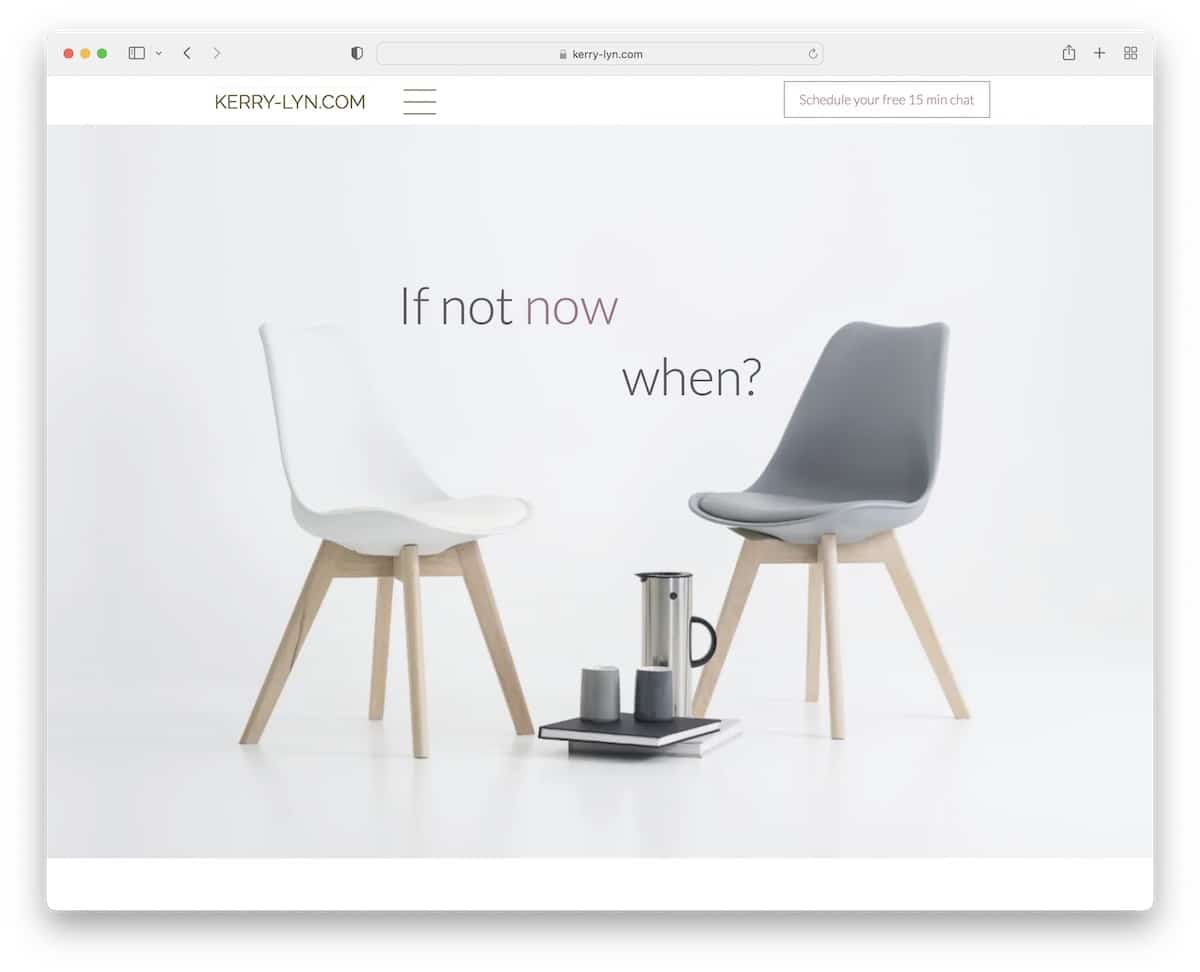
14. کری لین
ساخته شده با: Wix

کری لین یک وب سایت ساده با تصویر و متن قهرمان بزرگ است. هدر دارای نماد منوی همبرگر است که مسیریابی را از سمت راست صفحه باز می کند.
این صفحه دارای چندین بخش با پسزمینه تک رنگ است و یکی از آنها تصویر اختلاف منظر است. چرخ فلک ویدیویی شامل برخی تمرینکنندگان دیگر است که کری توصیه میکند، که برای او بسیار خوب است.
توجه داشته باشید: در حالی که خدمات شما بیشترین اهمیت را دارد، توصیه به دیگران می تواند حرفه ای بودن شما را نشان دهد.
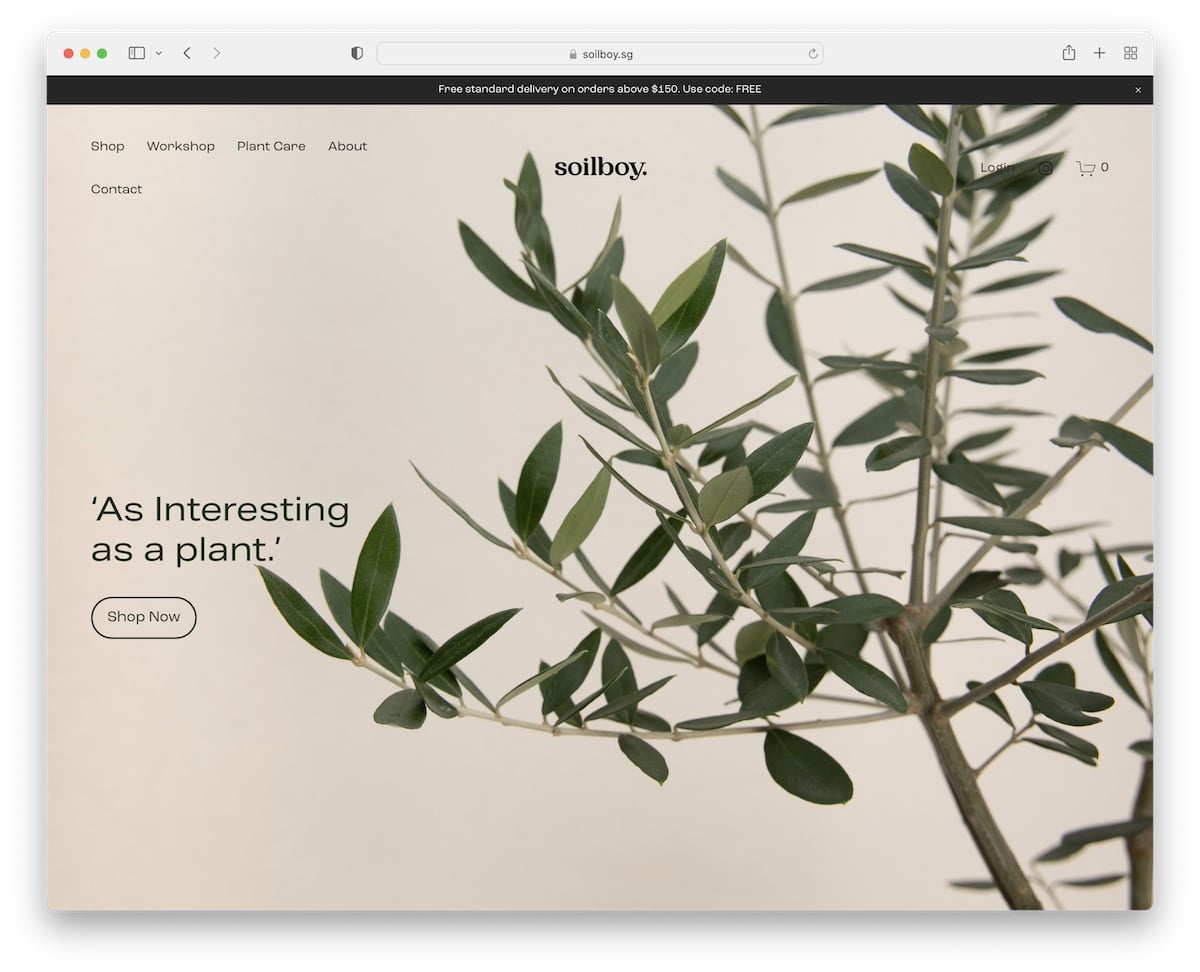
15. Soilboy
ساخته شده با: فضای مربعی

اگر در حال ساختن یک وب سایت در مورد فروش گیاهان و ایجاد محتوا در مورد مراقبت از گیاهان هستید، باید Soilboy را بررسی کنید.
انتخاب تصویر پسزمینه و تصاویر به خوبی با هم هماهنگ میشوند و فضای آرامشبخشی را ایجاد میکنند.
هدر اصلی Soilboy وقتی شروع به پیمایش می کنید ناپدید می شود، بنابراین تمرکز شما روی محتوا و موارد است (اما دوباره در اسکرول پشت ظاهر می شود).
همچنین، فید اینستاگرام یکی از تمیزترین فیدهایی است که تا به حال دیده ایم!
توجه داشته باشید: آیا می خواهید محتوای بیشتری به صفحه خود اضافه کنید؟ یک فید IG را ادغام کنید.
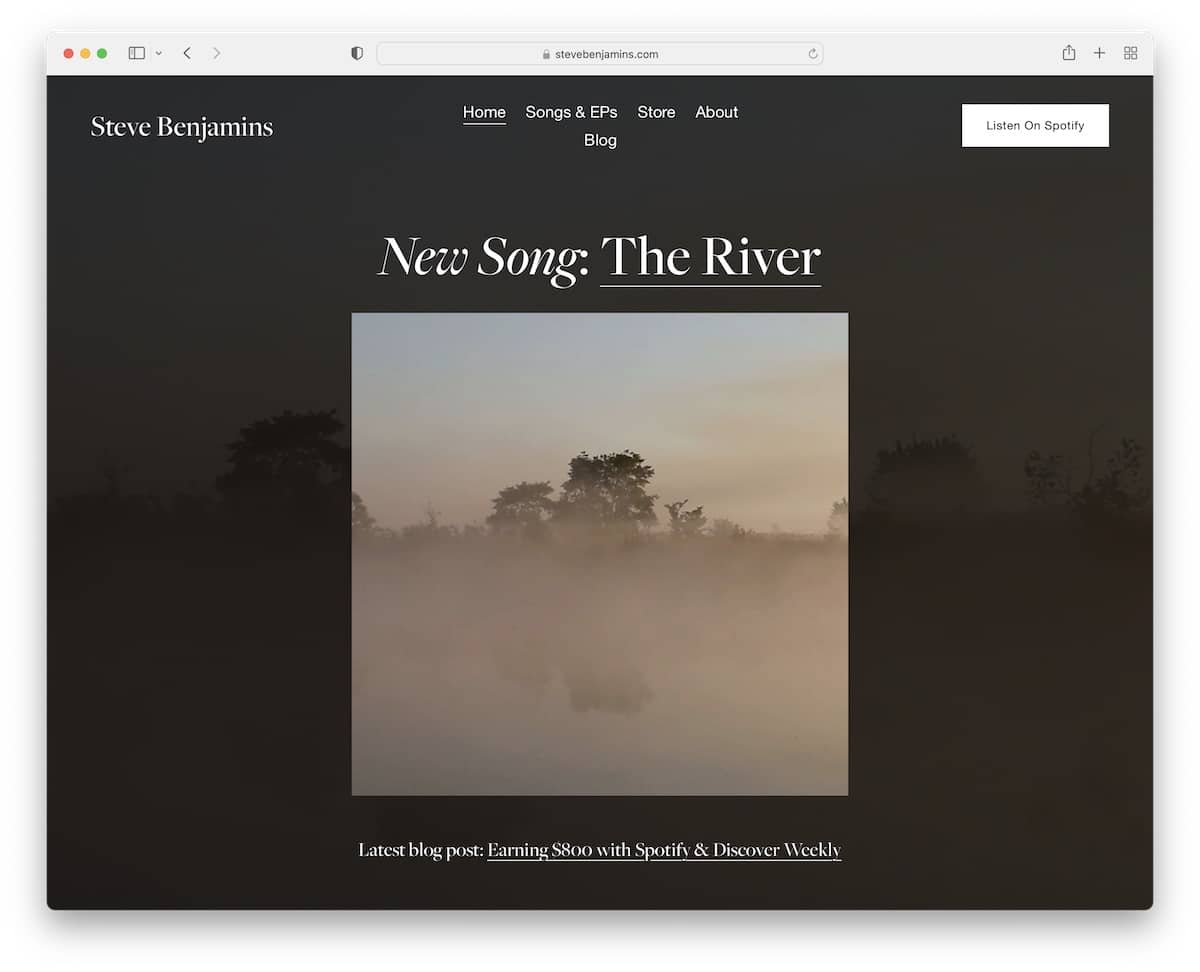
16. استیو بنجامین
ساخته شده با: فضای مربعی

استیو بنجامین صفحهای ساده با حالتهای تاریک اجرا میکند که دارای هدر ۱۰۰٪ شفاف با لینکهای منو و یک دکمه CTA به iTunes است.
پایگاه سایت آهنگ جدید او را تبلیغ می کند و در صفحه جدیدی با ویدیو، متن و غیره باز می شود.
در نهایت، استیو از پاورقی برای تبلیغ وینیل، فرم اشتراک خبرنامه و نمادهای رسانه های اجتماعی خود استفاده می کند.
توجه داشته باشید: از یک دکمه CTA در هدر استفاده کنید تا همه علاقمندان بتوانند فوراً اقدام کنند.
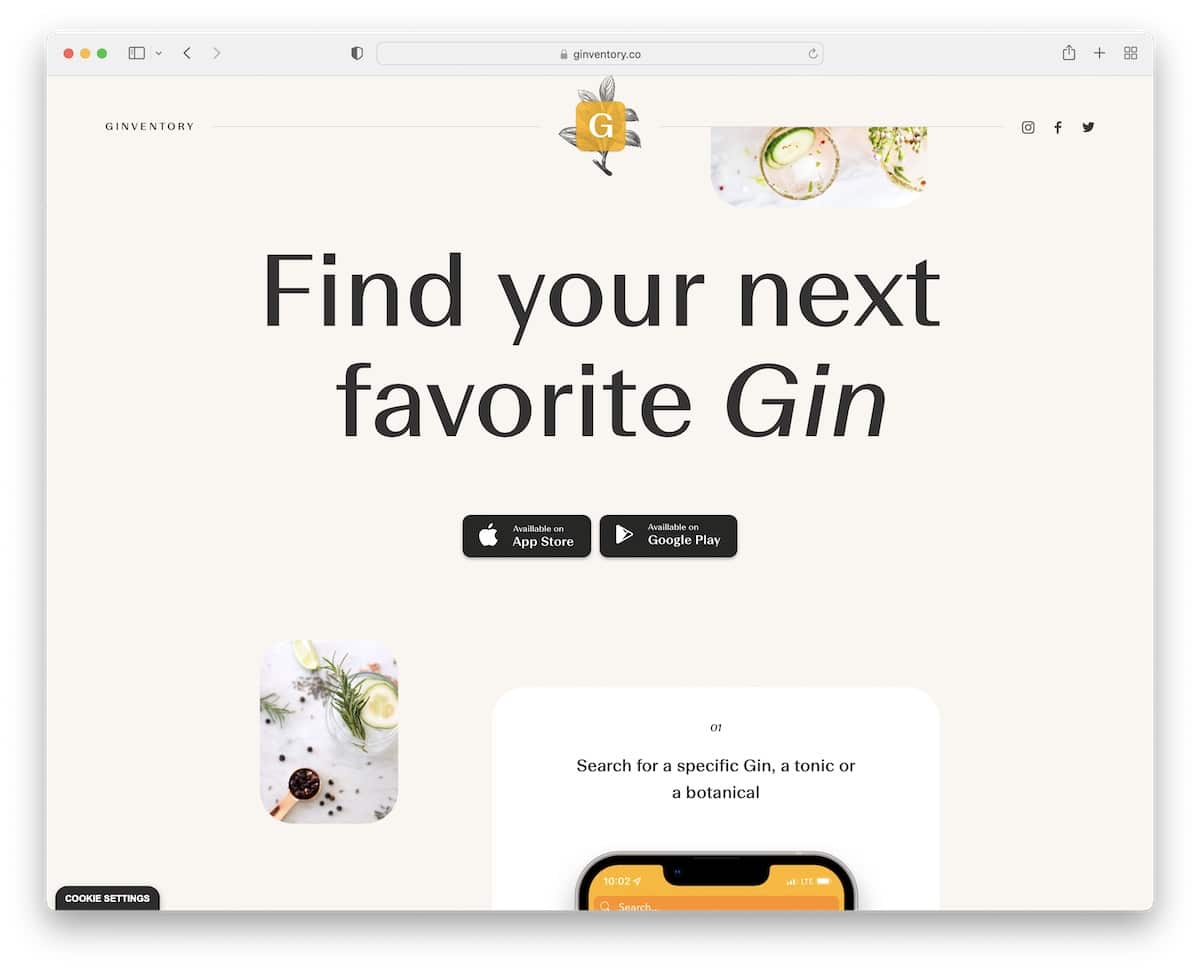
17. موجودی
ساخته شده با: جریان وب

Ginventory مدرن است نمونه صفحه فرود با طراحی تمیز هدر آن دارای آیکون های اجتماعی و پاورقی آن، دوباره، نمادهای اجتماعی و دکمه تماس است.
گوشه های گرد بسیار شبیه به تجربه اپلیکیشن موبایل است. به لطف اسکرین شات های آیفون، می توانید به راحتی متوجه شوید که برنامه چه چیزی ارائه می دهد و چگونه به نظر می رسد.
برای افزایش دانلود، دکمه های CTA در بالای تا و در پایین (و بین محتوا) ضروری است.
توجه داشته باشید: اطمینان حاصل کنید که دکمه های CTA قابل مشاهده و کلیک هستند تا کاربران بالقوه بیشتری را به صفحه دانلود هدایت کنید.
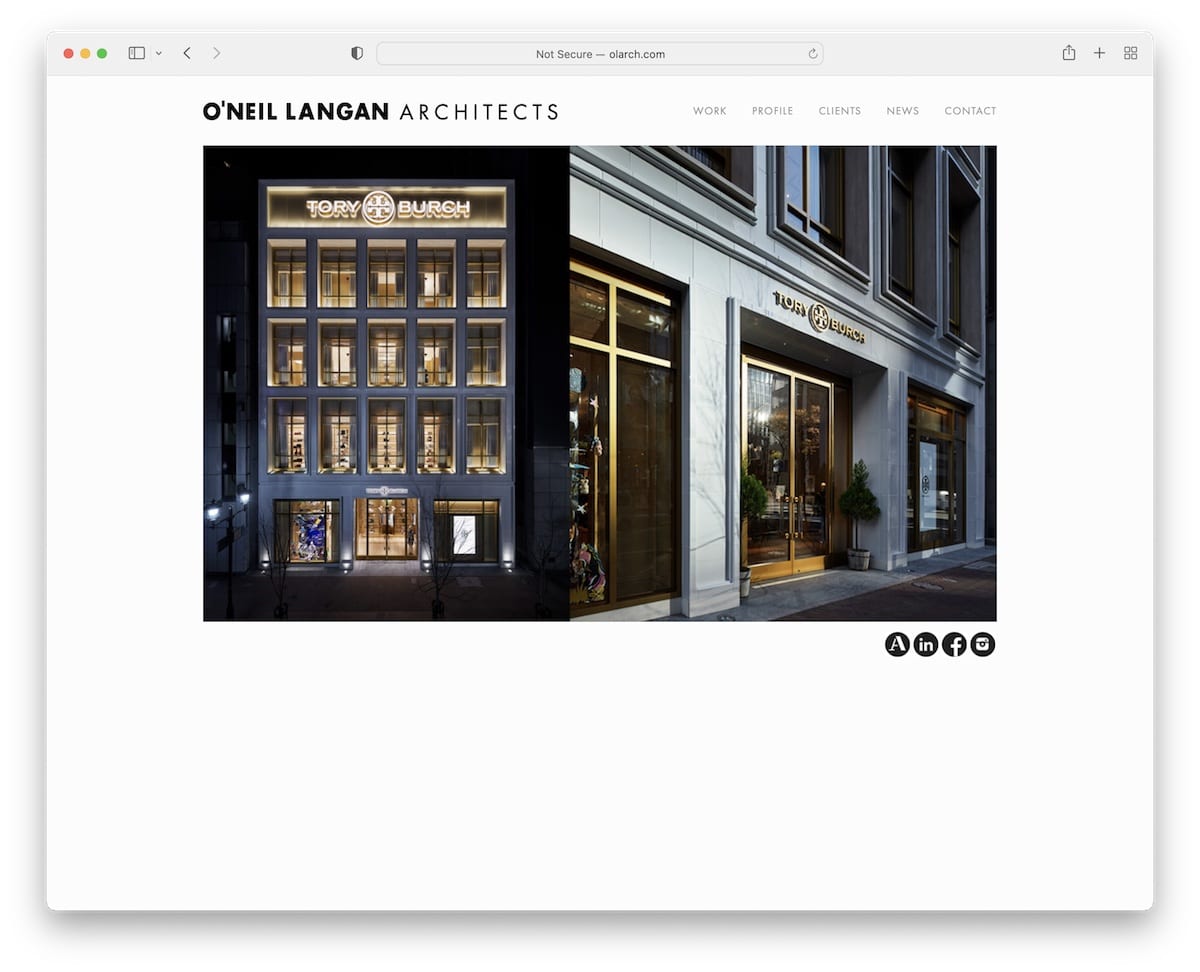
18. اونیل لانگان
ساخته شده با: فضای مربعی

مانند وب سایت ساده بنجامین، صفحه اصلی O’Neil Langan دارای یک سربرگ و یک نوار لغزنده است.
هیچ صفحه ای در این سایت دارای پاورقی نیست که سادگی را به سطح بالاتری می برد.
علاوه بر جزئیات کسب و کار و مخاطبین، اونیل لانگان همچنین دارای نقشه های گوگل با نشانگر موقعیت مکانی است.
توجه داشته باشید: Google Maps را برای نمایش موقعیت مکانی کسب و کار خود ادغام کنید.
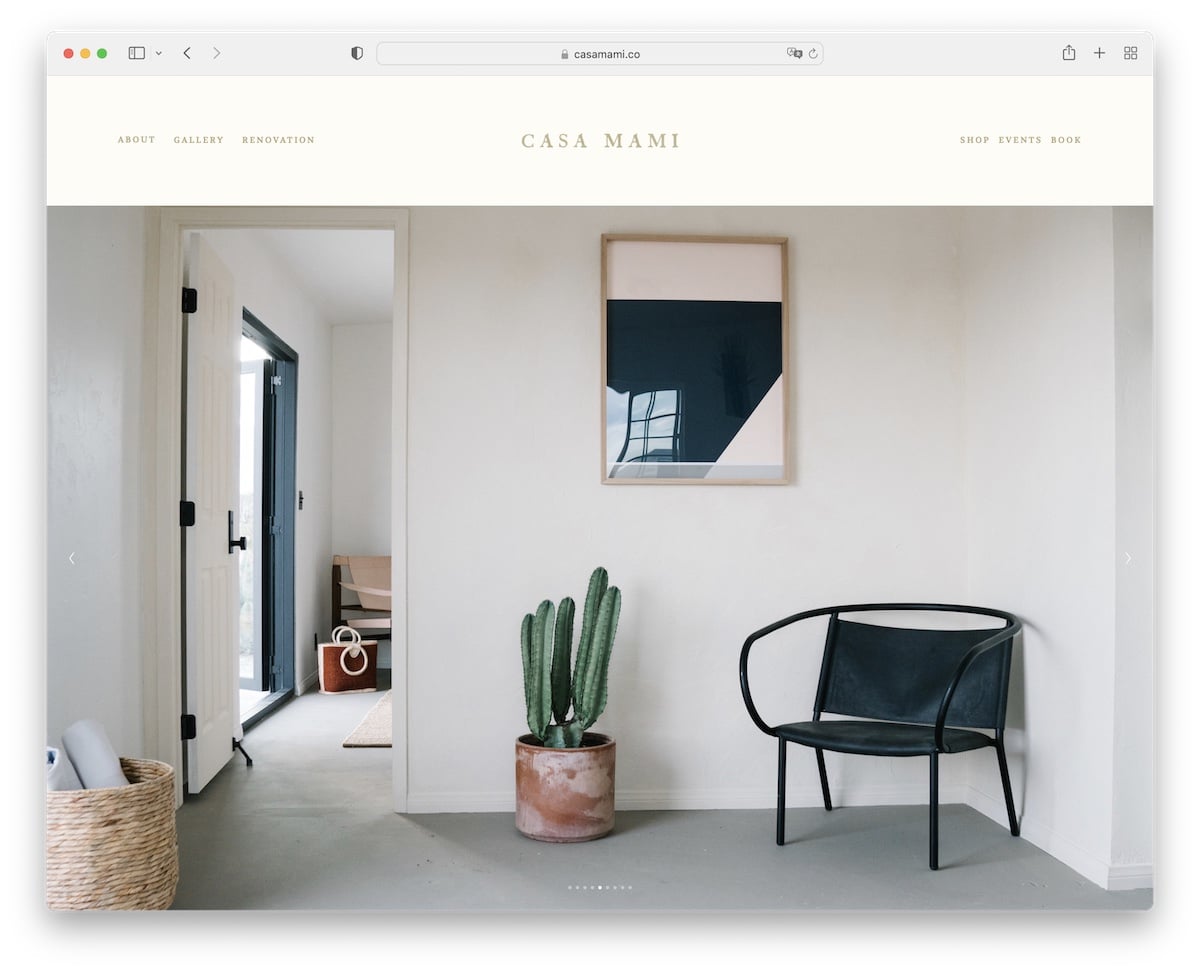
19. کاسا مامی
ساخته شده با: فضای مربعی

Casa Mami دارای یک نوار لغزنده عظیم فقط برای تصویر است که موقعیت مکانی زیبا را به نمایش می گذارد و باعث می شود احساس کنید آنجا هستید.
این صفحه دارای فضای سفید زیادی، جلوه تصویر اختلاف منظر و یک دکمه CTA برای رزرو است (که شما را به Airbnb هدایت می کند).
وب سایت Casa Mami دارای متن ریز است که باعث می شود تصاویر بیشتر برجسته شوند. صفحه بازسازی دارای اسلایدرهای قبل و بعد است که روند را نشان می دهد.
توجه داشته باشید: اگر روی طراحی مجدد، نوسازی، دگرگونی بدنه و غیره کار می کنید از لغزنده های قبل و بعد استفاده کنید.
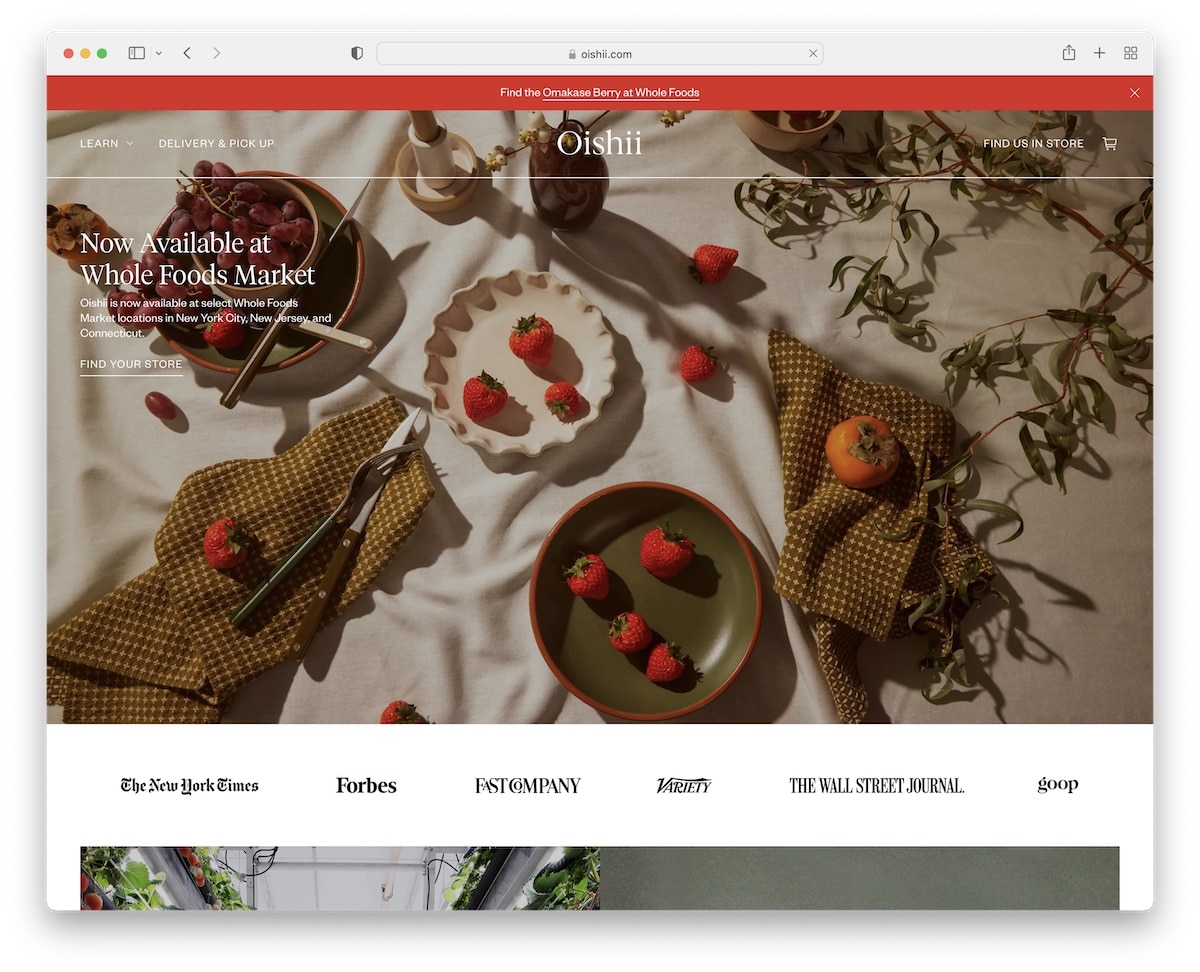
20. اویشی
ساخته شده با: Shopify

در حالی که وب سایت Oishii دارای عناصر بیشتری است، طراحی کلی آن هنوز ساده و تمیز است.
اولین چیز یک اعلان نوار بالایی است (که می توانید آن را ببندید)، و دومی یک هدر شفاف است که روی اسکرول شناور است.
علاوه بر این، یک فید IG با عرض کامل درست بالای پاورقی پیدا خواهید کرد که به عنوان یک گالری سبد باز می شود. و پاورقی از پیوندها و فرم اشتراک تشکیل شده است.
توجه داشته باشید: برای اطلاعیه های ویژه از اعلان نوار بالایی استفاده کنید.
آیا این مقاله مفید بود؟
بلهخیر