How to Add Social Media Icons to WordPress Menus (Easy Way)
Are you looking for a way to add social media icons to WordPress menus?
The logos for sites like Facebook and Twitter are instantly recognized by people all over the world. By adding these icons to your menus, you can promote your social media profiles in an eye-catching way that doesn’t take up a lot of space.
In this article, we will show you to add social media icons to WordPress navigation menus.

Why Should You Add Social Media Icons to Menus?
By adding social media icons to your website, you can encourage people to visit your different social networking profiles. This can get you more followers and engagement across Facebook, Twitter, Instagram, and more.
One option is to add social media icons to your WordPress sidebar or a similar widget-ready area. However, when people want to visit a new page, they typically look at your navigation menu first.
By adding social media icons to your WordPress menus, you can often get more clicks, engagement, and followers across all your social media profiles.
Social media icons can also grab the visitor’s attention without adding extra text to your menus. This allows you to promote lots of different profiles in a small amount of space.
That being said, let’s take a look at how to easily add social media icons to WordPress menus.
Video Tutorial
If you prefer written instructions, just keep reading. Simply use the quick links below to jump straight to the method you want to use:
The easiest way to add social media icons to WordPress menus is by using Menu Image. This free plugin allows you to add image icons to your navigation menus, including social icons.
When creating your social icons, you can use any image that you have uploaded to the WordPress media library.
For example, many of the top social media companies provide logos that you can use on your website, such as the Twitter brand toolkit. You can also download icons from online libraries like the Font Awesome website.
Menu Image also integrates with the Font Awesome plugin. This allows you to browse and import all the Font Awesome icons directly from the WordPress dashboard, including icons for all the major social networks. For this reason, we recommend installing the Font Awesome plugin.
For detailed instructions on how to set up Font Awesome, please see our guide on how to easily add icon fonts in your WordPress theme.
No matter how you plan to provide the social media icons, you will need to install and activate the Menu Image plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you may want to take a look at the icon sizes and change them if necessary. To do this, you need to go to Menu Image » Menu Image.

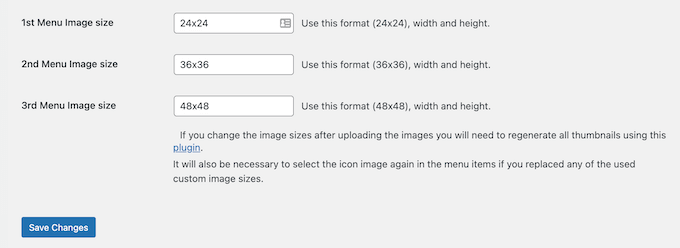
When creating your social icons, you can use any of the default WordPress image sizes, such as thumbnail, image, or large. Menu Image also lets you choose between three unique sizes that are set to 24×24, 36×36, and 48×48 pixels by default.
These sizes should work well for most WordPress websites, but you can change them by typing different numbers into the 1st, 2nd, or 3rd Menu Image fields.

With that done, click on ‘Save Changes’ to store your settings.
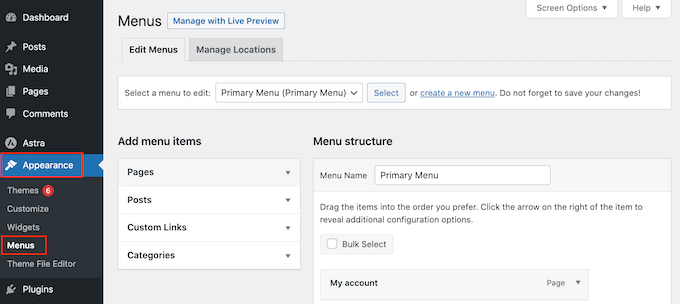
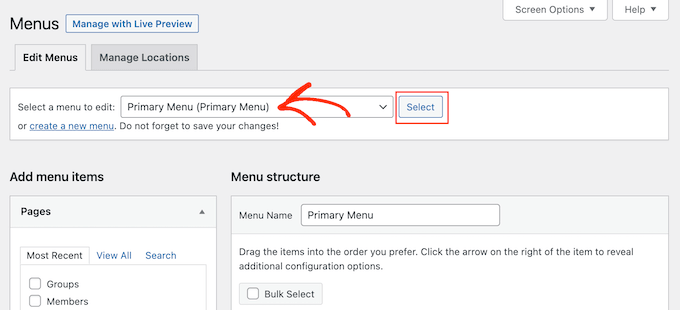
To add icons to a navigation menu, head over to Appearance » Menus. By default, WordPress will show your site’s primary menu.

If you want to add social media icons to a different menu, then just open the ‘Select a menu to edit’ dropdown.
You can then choose a menu from the list and click on ‘Select.’

For step-by-step instructions on how to create a new menu, please see our guide on how to add a navigation menu in WordPress.
To start, you will need to add each social profile to your menu as a new link.
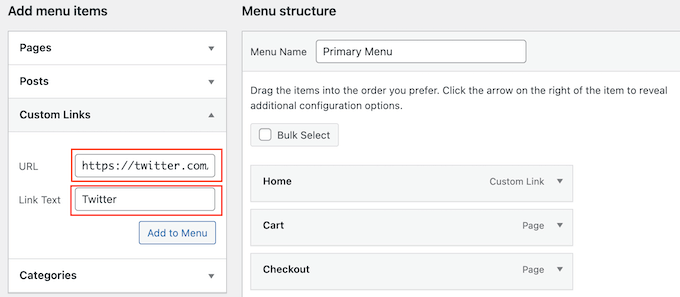
When you are ready, click to expand the ‘Custom Links’ section and then type in the address of the social media page you want to use. For example, you might enter the URL of your Facebook group or YouTube channel.
You will also need to type in some ‘Link Text’. In a later step, you will have the option to change where this title appears in the menu or even hide it completely.

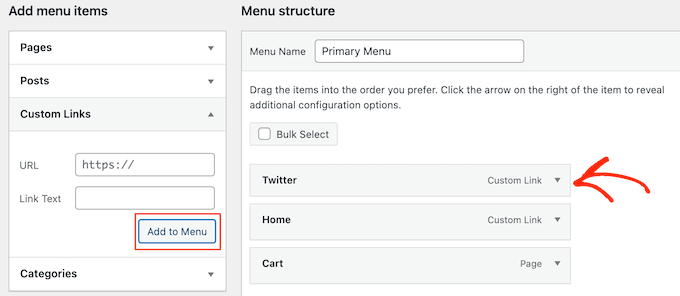
With that done, click on ‘Add to Menu.’
This item will now appear in the right-hand column.

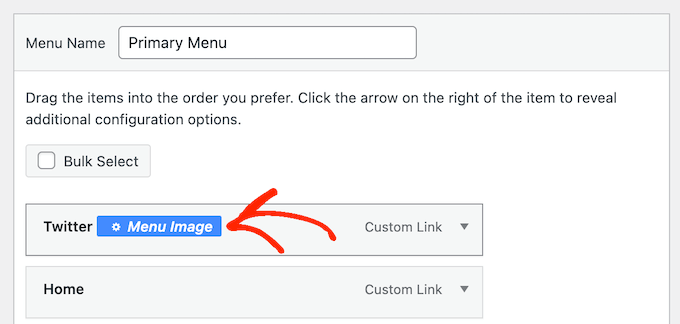
To add a social media icon, simply hover over the new menu item.
Then, click on the ‘Menu Image’ button when it appears.

Note: If you don’t see a ‘Menu Image’ button, then click on ‘Save Changes’. Now, the ‘Menu Image’ button should appear when you hover over any item in the menu.
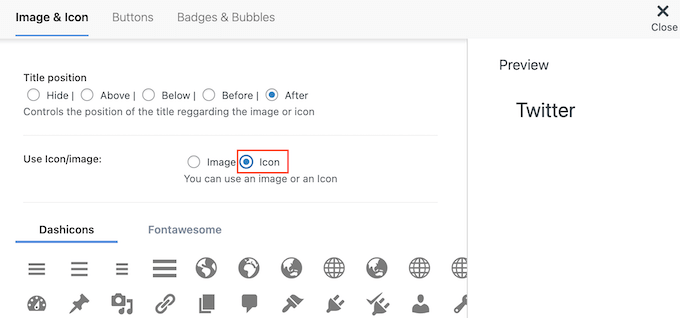
You can now decide whether to use an image from your WordPress media library or an icon provided by Font Awesome.
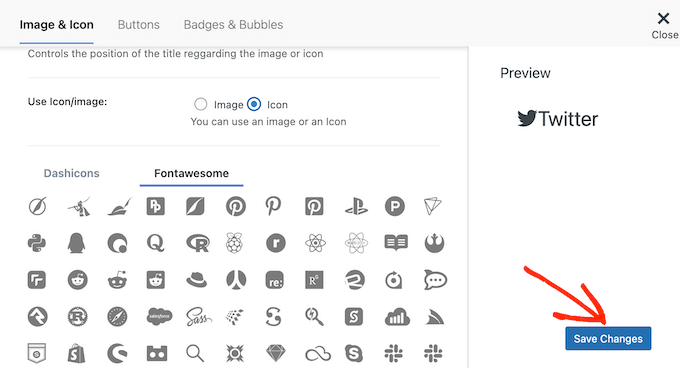
To use a ready-made Font Awesome icon, click on the radio button next to ‘Icon’.

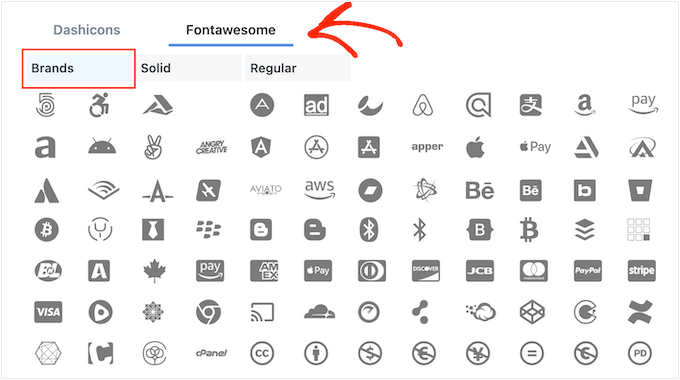
Then, select ‘Fontawesome’.
You can then click on ‘Brands’.

You will now see all the branded icons, including icons for all the major social networks. When you see the image you want to use, just give it a click.
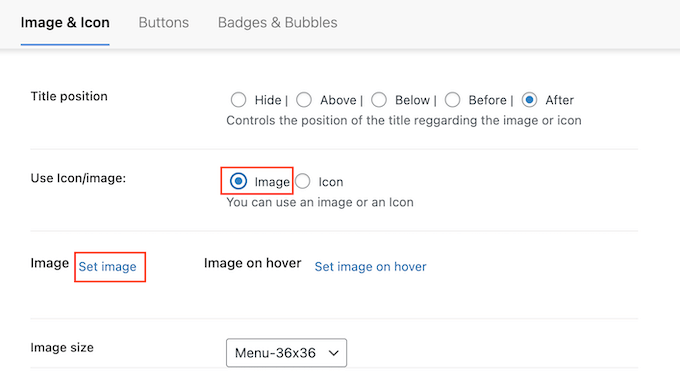
Another option is using your own icon from the WordPress media library by selecting the ‘Image’ radio button. Then, click on the ‘Set Image’ link.

You can now either choose an image from the WordPress media library or upload a new file from your computer.
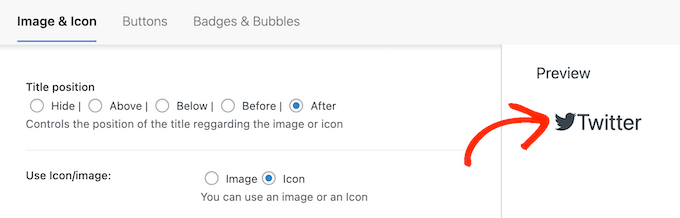
No matter where you get the icon from, Menu Image will show a preview on the right.

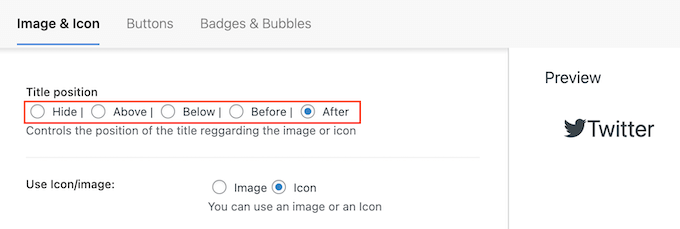
You can now change whether the link title appears above, below, before, or after the social media icon using the ‘Title position’ settings.
Many social media icons are instantly recognizable, so the link title may be unnecessary. If you are adding lots of social icons to a navigation menu, then titles can even make your menu look more messy and complicated.
With that being said, you may want to hide the title by selecting the ‘Hide’ radio button.

As you make changes, the live preview will update automatically, so you can try different settings to see what looks the best.
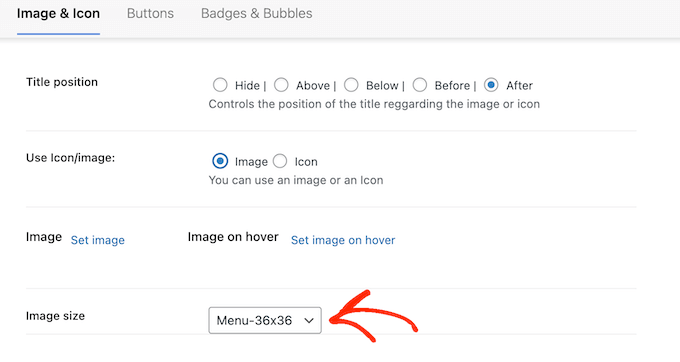
Finally, if you are using your own image, then you can resize the social media icons using the ‘Image Size’ dropdown.

Bigger icons will grab the visitor’s attention, but they can also be distracting. With that in mind, you may want to try different sizes to see what works best on your WordPress blog.
When you are happy with how the social media icon is set up, simply click on ‘Save Changes’.

Simply repeat these steps to add more icons to your WordPress menu.
You can even add icons to other important items in the navigation menu. For example, you might add icons to your contact form or WooCommerce checkout page.
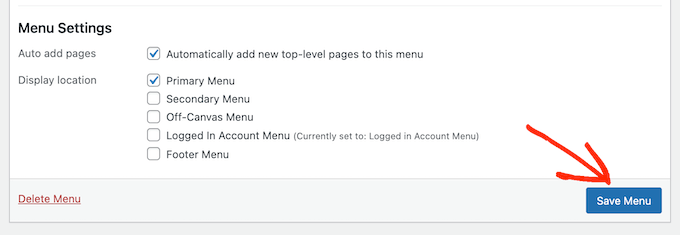
When you are happy with how the menu is set up, just click on ‘Save Menu.’

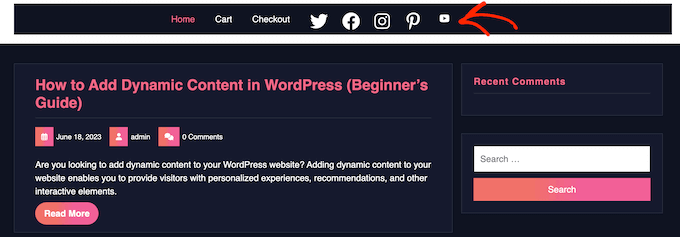
Now, you can visit your website to see the new social media icons in action.
This is how it looked on our demo website.

Method 2: Using the Full Site Editor (Block Themes Only)
WordPress has a built-in Social Icons block that allows you to create a menu containing social media icons and then display them in a nice layout.

This block comes with built-in icons for all the major social networks, so you don’t need to install a plugin like Font Awesome or upload icons to your media library. However, you can only add social media icons and links to the Social Icons block, so it isn’t as flexible as the Menu Image plugin.
If you are using a block theme, then you can add a Social Icons block to any part of your website, such as the header or footer. In this way, you can show a social media menu across your entire website.
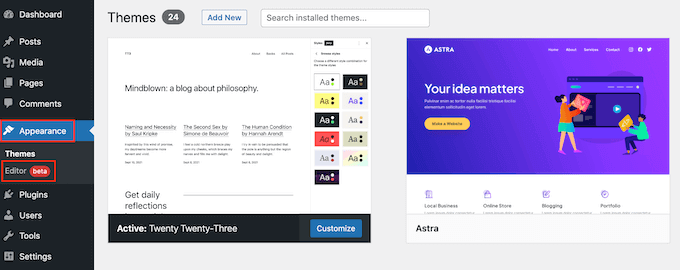
To get started, head over to Appearance » Editor in the WordPress dashboard.

By default, the full site editor shows your theme’s home template, but you can add social icons to any template or template part. You can even add social media icons to parts of your website you can’t edit using the standard WordPress content editor.
For example, you can add a social media menu to your site’s 404 page template.
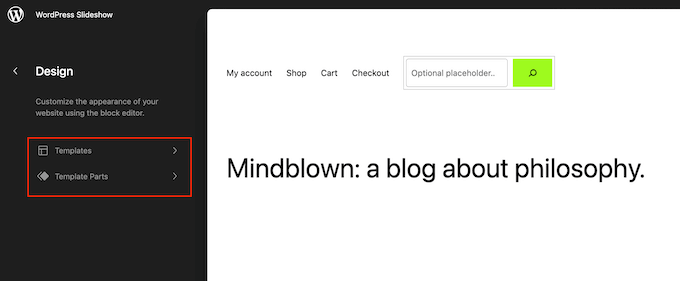
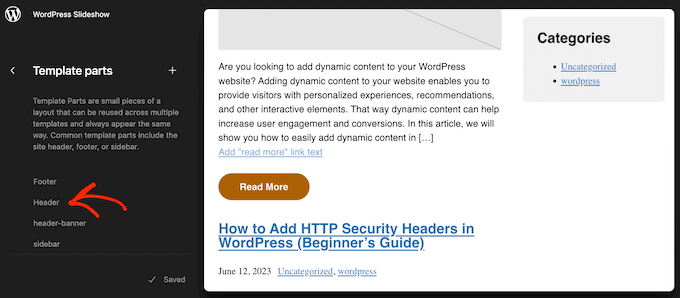
To see all the available options, you need to select either ‘Templates’ or ‘Template Parts’.

You can now click on the template or template part that you want to edit.
As an example, we will add social media icons to the WordPress header, but the steps will be the same no matter which template you select.

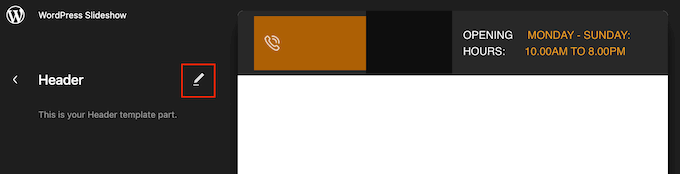
After making your choice, WordPress will show a preview of the template or template part.
To continue, click on the small pencil icon.

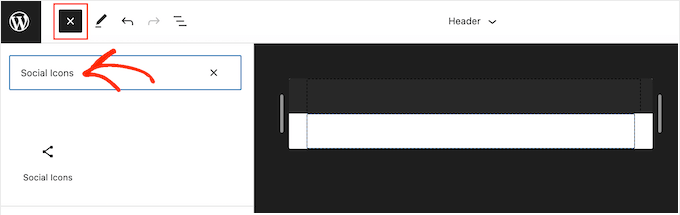
With that done, click on the blue ‘+’ icon in the top-left corner.
In the search bar, you must type in ‘Social Icons.’

When the right block appears, drag and drop it onto the theme template.
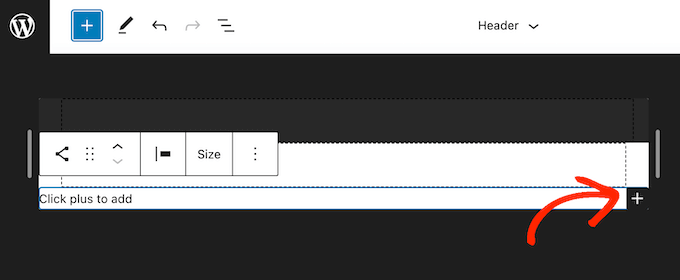
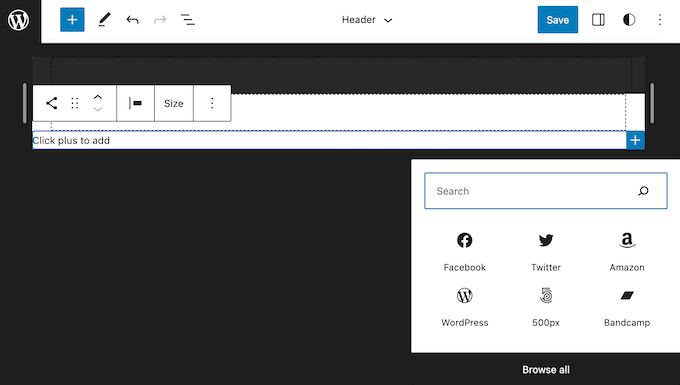
To add the first icon, just click on the ‘+’ icon inside the block.

In the popup that appears, type in the icon you want to add, such as ‘Twitter’ or ‘Facebook’.
When the right icon appears, simply click to add it to your WordPress blog.

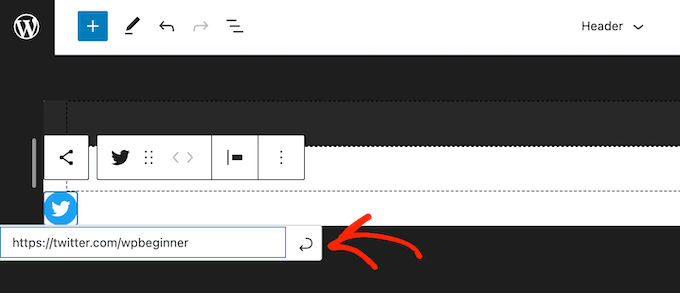
Now, click on the new social media icon.
This opens a small bar where you can type in the URL you want to link to, like your Facebook page.

To add more social icons to WordPress, simply click on the ‘+’ icon and repeat the same process described above.
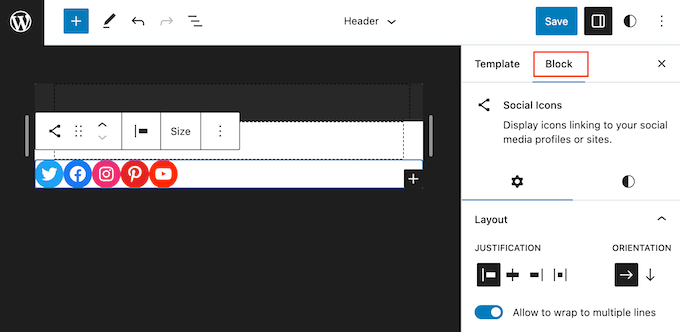
After adding all the social media icons, you may want to customize the block. To do this, click to select the Social Icons block and then click on the ‘Block’ tab.

You can change the icon’s justification, alignment, and orientation using the ‘Layout’ settings.
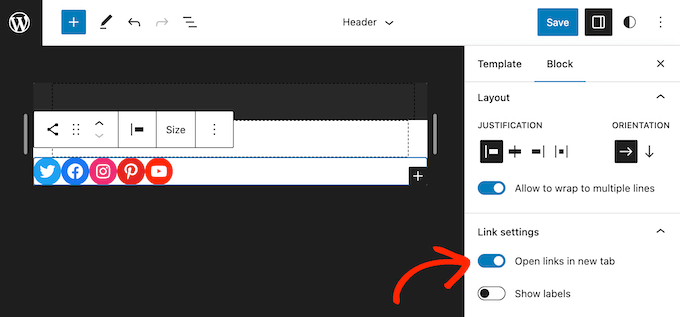
By default, all the social media links will open in the same tab. To keep visitors on your website, you may want to click to enable the ‘Open links in new tab’ toggle.

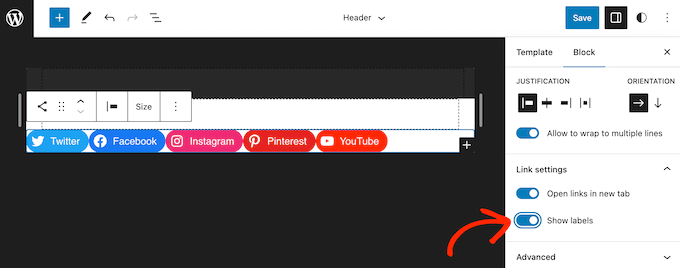
By default, WordPress shows the social icons only, without any text.
If you want to show text next to each icon, then click to enable the ‘Show labels’ toggle.

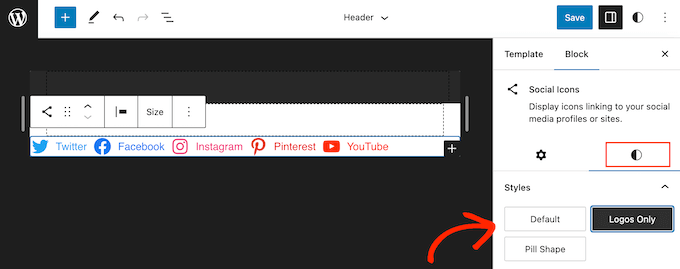
Next, click on the ‘Styles’ tab.
Here, you can change the button style by clicking on ‘Default’, ‘Logos Only’, or ‘Pill Shape’.

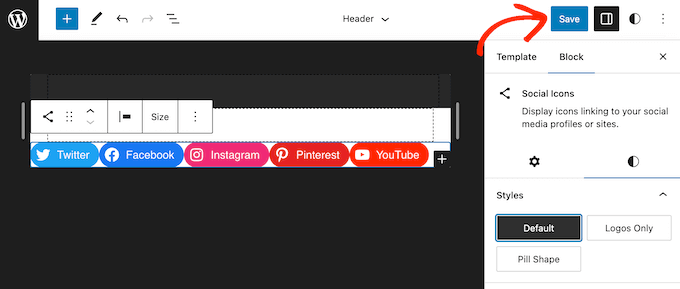
Finally, you can change the space between the social icons using the settings under ‘Block Spacing’.
When you are happy with how the menu looks, click on the ‘Save’ button.

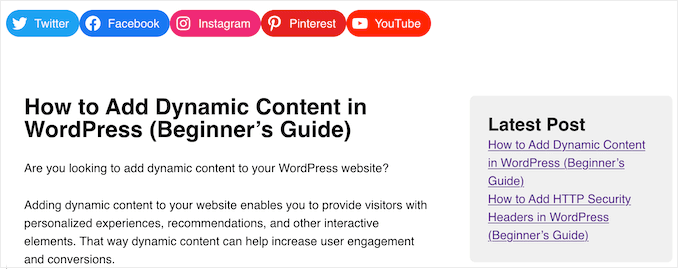
Now, if you visit your website, then you will see the social media icons live.
Bonus: How to Promote Your Social Media Profiles
Adding social media icons to WordPress menus is a great way to get more followers and engagement across your different accounts. However, there are lots more ways to promote your Twitter, Facebook, and other social profiles.
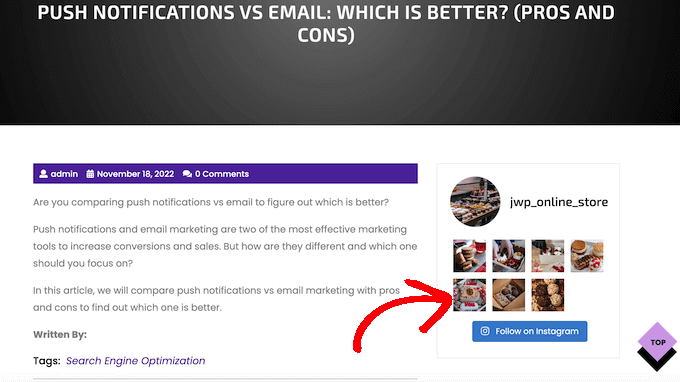
The best way to get more followers and engagement is by embedding a live social feed on your website. This allows you to show the latest posts from multiple accounts, along with buttons that visitors can use to engage with your posts or follow you on social media.
The best way to add social media feeds to your website is by using Smash Balloon. It’s the best social media feed plugin for WordPress and lets you embed live feeds from Twitter, Instagram, Facebook, and more.

For more information, please see our guide on how to add social media feeds to WordPress.
We hope this article helped you learn how to add social media icons to WordPress menus. You may also want to see our guide on how to embed a Facebook video in WordPress or see our expert picks for the best Twitter plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید