به همین راحتی برچسب «تعداد» را در صفحه محصول اضافه کنید + تکه کد تست شده
بهبود واسط کاربری (ui) فروشگاه اینترنتی شما، به افزایش رضایت کاربران از سایت شما و پیشرفت تجربه کاربری (ux) سایت شما کمک می کند. روشن کردن و رفع ابهام درباره دکمه ها، علائم و گزینه های موجود در فروشگاه اینترنتی شما، به افزایش آگاهی کاربر و رفع سردرگمی وی کمک می کند. ما در این مقاله به شما آموزش می دهیم که بتوانید کلمه «تعداد» یا جمله دلخواه خود را به کنار دکمه مربوط به تعداد محصول اضافه نمایید. ضمنا اگر شما محصولات کیلویی، متری و… دارید، می توانید عبارت را طبق نیاز خود شخصی سازی کنید.
آنچه در این مقاله می خوانید:
افزودن یک عبارت یا کلمه در کنار دکمه مربوط به تعداد محصول
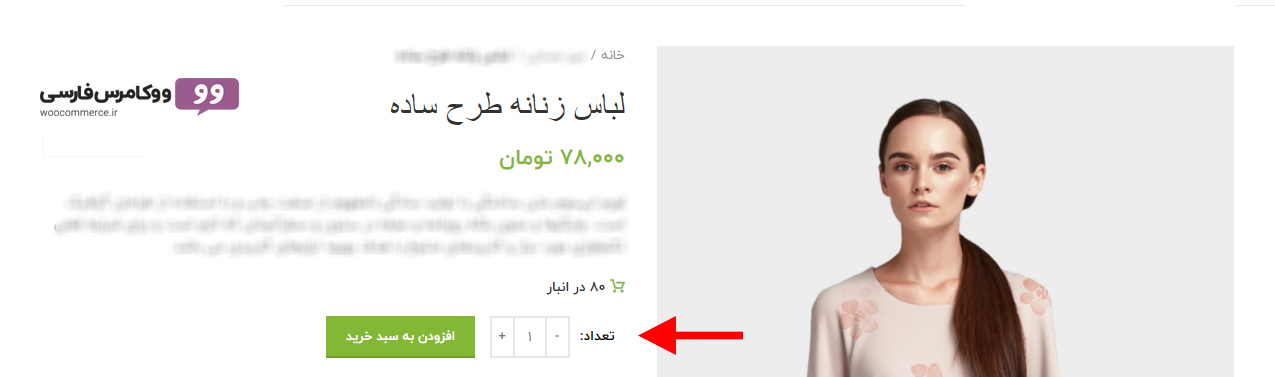
برای اینکه بتوانید مثل تصویر بالا یک دکمه یا عبارت خاص را به نمایش بگذارید، تا کارایی این دکمه بیشتر برای کاربرانتان مشخص شود، نیاز به نصب افزونه نیست و کافی است از تکه کدی که در ادامه برای شما درج کرده ایم استفاده کنید.
درستی عملکرد این تکه کد مانند سایر تکه کد های موجود در سایت ووکامرس فارسی با قالب وودمارت تست شده است.
از دست ندهید: مقالات رایگان توسعه فروشگاه اینترنتی (مجموعه تکه کد های رایگان برای توسعه فروشگاه اینترنتی)
تکه کد مربوط به افزودن یک عبارت یا کلمه در کنار دکمه مربوط به تعداد محصول
برای انجام این کار به دو تکه کد احتیاج دارید یکی مربوط به کدهای php و دیگری مربوط به کدهای css سایت می باشد. که در ادامه نحوه به کارگیری هر یک را به وضوح به شما توضیح می دهیم.
برای به کارگیری کد php ابتدا باید وارد پیشخوان سایت خود شوید و سپس وارد بخش «نمایش» شده و روی «ویرایشگر پوسته» کلیک کنید. سپس از سمت چپ «توابع پوسته» را انتخاب نمایید و کد ذیل را در انتهای این بخش جایگذاری نمایید.
تکه کد php مربوطه:
add_action( 'woocommerce_before_add_to_cart_quantity', 'woocommerce_ir_echo_qty_front_add_cart' );
function woocommerce_ir_echo_qty_front_add_cart() {
echo ' عبارت مورد نظر خود را جایگذاری نمایید: ';
}
تکه کد css را نیز باید در بخش (نمایش> سفارشی سازی> css اضافی) جایگذاری نمایید.
کد css مربوطه :
div.qty {
float: right;
padding: 10px;
font-weight:bold;
color: #000000;
}
با جایگذاری این تکه کد ها عبارت مورد نظر شما در صفحه محصول نمایش داده خواهد شد.
محتواهای مرتبط ووکامرس فارسی را از دست ندهید:
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
منبع:ووکامرس فارسی
جهت کسب اطلاعات بیشتر به سایت ووکامرس فارسی مراجعه نمایید