Do you want to use WordPress in your browser for testing purposes?
Meet WordPress Playground, a platform where you can try out open-source WordPress.org in a browser without purchasing a hosting plan first. You can also use it to test plugins and themes without affecting your live WordPress website.
In this article, we will explain what WordPress Playground is and how to use it.
What Is WordPress Playground and How Does It Work?
WordPress Playground is a temporary, in-browser WordPress instance where you can experiment and learn more about the content management system.
It’s like an online sandbox where you can do all sorts of WordPress development without affecting your real website.

All you need to do is go to the WordPress Playground website to open it. Then, you can use WordPress as you normally would: install new plugins, try out new themes, add new pages, and so on.
If you refresh the WordPress Playground page, all the customizations will disappear. However, you can also download your WordPress instance and upload it again to WordPress Playground.
How Does WordPress Playground Work?
WordPress Playground runs on some cool technologies that let you use WordPress without the usual web server and database setup:
- WebAssembly binary (Wasm): It lets you run PHP code directly in your web browser, making WordPress work without a traditional server. It also makes the platform compatible with all browsers, from Chrome and Edge to Firefox and Safari.
- SQLite database: Instead of MySQL, WordPress Playground uses a lighter file-based database system called SQLite, which runs right in your browser.
- Service Worker and Worker Threads APIs: These web tools help handle requests and run background JavaScript scripts, making it possible for WordPress Playground to run PHP apps smoothly in your browser.
These technologies also enable developers to integrate WordPress Playground with node.js, Visual Studio Code, and a CLI tool called wp-now.
With these tools, developers can also use WordPress Playground on a development platform for testing or staging purposes.
What Are the Limitations of WordPress Playground?
Despite its benefits, WordPress Playground has several limitations, like:
- No direct access to the theme and plugin directory – You will have to install themes and plugins by manually downloading and uploading them. That said, a network access beta feature aims to solve this problem.
- Customizations in WordPress Playground are temporary – If you decide not to save the changes in the browser, you will have to be careful not to accidentally refresh the page to avoid losing your progress.
- iFrame issues are common – If you embed a WordPress Playground instance on your web page, you may expect some problems, from accidental refreshes to iFrame not working.
- It’s a relatively new feature – Not everything will work properly, so you can expect some hiccups here and there as you explore the environment.
All that being said, the Playground is a relatively new WordPress project. So you can expect the team to release new features and bug fixes to improve the user experience.
Now that you know what WordPress Playground is, let’s see how you can use it. You can use the quick links below to navigate through our tutorial:
How to Use WordPress Playground
To use WordPress Playground, you can directly go to this domain name in your web browser: https://playground.wordpress.net
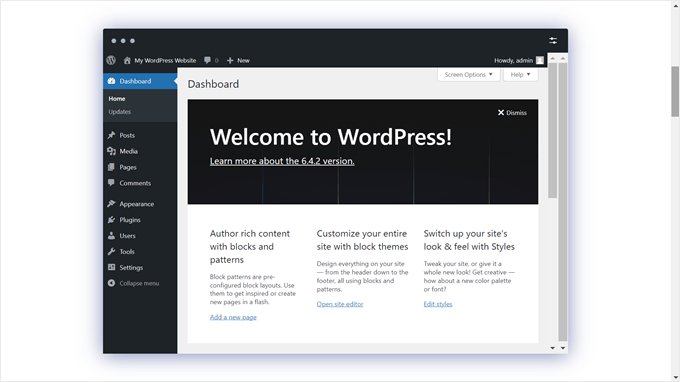
Once you are on the website, wait a few moments for the Playground to set up. Then, you will see the front end of the website using a default WordPress theme.
If you are using WordPress Playground for testing, then you may want to configure the environment to reflect the WordPress software for your actual website.
To do this, click the menu that says ‘PHP 8.0 WP 6.4 – Storage: None.’

The first setting you have to configure is the storage type. There are three options.
‘None’ means all changes will be lost on page refresh. Meanwhile, ‘Browser’ means changes will be stored in the browser but disappear if you close the browser tab or clear your cache.
You can also save the changes on your computer by selecting ‘Device.’ This option will let you select a folder in your computer to store your WordPress Playground files, similar to creating a localhost WordPress site.

The next thing you want to configure is the PHP version.
We recommend making it the same as the PHP version you use for your website. That said, you may not find PHP versions older than 7.0 here.

Below that, you can optionally enable the ‘Load extensions: libxml, openssl, mbstring, iconv, gd’ and ‘Network access (e.g., for browsing plugins)’ settings.
The first setting will load those specific PHP extensions (libxml, openssl, mbstring, iconv, and gd) to enhance your WordPress Playground. But they are not necessary.
The second setting is called ‘Network access.’ It’s a beta feature and will connect your WordPress Playground to the official plugin directory so that you can install WordPress themes and plugins right from the environment.

Finally, you can select a WordPress version for the Playground. You should pick the version you currently use for your WordPress blog or website.
WordPress also makes the ‘WordPress Nightly’ version available. This is the development version of WordPress that includes the latest changes made by the WordPress development team.
You can use this if you are a plugin or theme developer and want to test compatibility with the next WordPress update.
Once you are done configuring these settings, go ahead and click ‘Apply changes.’

And that’s all for the settings. Now, you can head to the admin area to start testing out the sandbox.
To open the admin area, hover over the site title menu and click ‘Dashboard.’ Or, you can also go to the Full Site Editor by clicking ‘Edit site.’

How to Install Themes and Plugins in WordPress Playground
There are two ways to install a WordPress plugin or theme in WordPress Playground. One is to go to a plugin or theme page on WordPress.org and click the ‘Download’ button.
This will save the plugin or theme’s zip file to your computer.

Then you can continue with the usual, manual WordPress installation for plugins and themes. You can read our guides for more instructions:
This method also works for testing premium WordPress plugins and premium WordPress themes.
For plugins, simply go to the dashboard of the WordPress Playground and navigate to Plugins » Add New Plugin.
After that, click the ‘Upload Plugin’ button and select ‘Choose File’ to upload the plugin zip file you downloaded earlier. Finally, click ‘Install Now.’

As for themes, WordPress will have a default theme installed for you when you first use the Playground.
But if you want to use a new free WordPress theme, you can download it manually from the WordPress theme directory. Then, in the Playground, go to Appearance » Themes and click ‘Add New Theme.’

On the next screen, click the ‘Upload Theme’ button.
After that, choose the theme file you downloaded earlier and click ‘Install Now.’

If this process seems a bit tedious, don’t worry. WordPress has been working on a beta feature allowing Playground to connect with the plugin or theme directory. This should be enabled if you choose ‘Network access’ during the setup earlier.
This way, the Playground works just like any typical WordPress dashboard and you can install free themes and plugins without saving them first to your computer.
Another way to install themes and plugins in WordPress dashboard is by using WordPress Playground’s Query API. It works by requiring you to add some query parameters to the WordPress Playground URL.
So, for example, if you want to install and test AIOSEO’s free version in WordPress Playground, then you can go to AIOSEO’s WordPress.org page. After that, take note of the AIOSEO’s URL slug.

Now, on a new browser tab, type in WordPress Playground’s URL with AIOSEO’s slug, like so:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
When you hit the ‘Enter’ key, WordPress Playground will automatically create a new environment with the AIOSEO plugin installed.
If you want to install the theme, then just replace the plugin parameter with theme, like so:
https://playground.wordpress.net/?theme=astra
You can even combine multiple query parameters if you want to install multiple plugins or themes on top of WordPress core. Just make sure to separate each parameter with the ampersand & sign.
Here’s what the URL will look like if you are installing the AIOSEO and MonsterInsights plugins as well as the Astra theme:
https://playground.wordpress.net/?theme=astra&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
If you are a Chrome user, you can also install the Open in WordPress Playground extension. With this, whenever you go to a plugin or theme page on WordPress.org, you will see the ‘Playground’ button.
Clicking it will open a new WordPress Playground environment with the plugin or theme installed. It simplifies the query parameter method.

How to Export/Import a Site Made With WordPress Playground
Let’s say you’ve played around with WordPress Playground, added some new posts using the Gutenberg editor, and maybe even created an entire website. It would be a waste to just close the tab and lose all of your progress forever.
Luckily, you can export your site from WordPress Playground and save it to your computer. Whenever you open the Playground again, you can always upload that exported zip file to continue where you left off.
To do this, navigate to the top menu of the Playground and click the three-line menu in the top right corner. Then, click ‘Download as .zip.’

Your browser will then start downloading the file to your computer.
To upload the file to WordPress Playground, just open the Playground site and click the three-line menu again. After that, click ‘Restore from .zip.’

A popup will now ask you to choose a file that you exported earlier.
Once you’ve selected the file, just click ‘Import.’

If the file is valid, you will see a popup notifying you that the import was successful and the Playground will be refreshed with the new instance.
Just click ‘OK’ to close the popup.

Import/Export WordPress Playground to GitHub
If you have a GitHub account, you can also export and import your site from WordPress Playground. GitHub is a great platform that allows you to track changes to your website, back up your files, and collaborate with other users.
To export a site from WordPress Playground to GitHub, click the three-line menu and select ‘Export Pull Request to GitHub.’

In the next popup, you will see that WordPress encourages saving your website to your computer as a backup. Once you do that, you can tick the ‘I exported my Playground as zip’ box.
Then, click the ‘Connect to your GitHub account’ button.

Next, you must confirm that you are authorizing WordPress Playground to access your repositories.
Just click ‘Authorize adamziel’ to continue.

At this stage, go ahead and select what type of files you are exporting: plugins, themes, or wp-content directory. If you want to export plugins, themes, media files, widgets, menus, and fonts, then select the last option.
You will also need to specify the GitHub repository’s URL to which you’d like to export the site. Then, click the ‘Next step’ button.

Once you’ve done that, you need to choose whether you are creating a new pull request or updating an existing one. For demonstration purposes, we will choose the first option.
After that, enter the path in the repository where the changes should be committed.
You will also need to insert a commit message to specify what changes have been made using the WordPress Playground.
With all that done, click ‘Create Pull Request.’

If the export is successful, WordPress will show a popup with a link to the new pull request.
Just click the link to see it in action.

Now, if you want to import a site from GitHub into WordPress Playground, just click the three-line menu again.
Then, select ‘Import from GitHub.’

If you are opening a completely new WordPress Playground environment, then you might need to do the whole GitHub Playground authorization process again.
After that, just click the GitHub repository URL you’d like to import from. WordPress provides some examples if you are unsure.

Next, you have to specify what files you are importing: themes, plugins, or the entire wp-content directory.
You may also insert the path of the repository that you are importing from. Once done, simply click ‘Import.’

If the import works, you will see a success message popup, confirming that the WordPress Playground will be refreshed with the new instance.
How to Embed WordPress Playground on Your Website
If you are writing a WordPress tutorial, then you will likely include screenshots from the WordPress dashboard to guide users through your instructions. However, sometimes screenshots just don’t accurately illustrate the actions you are describing.
This is where WordPress Playground can come in handy. You can embed it on your page or post, giving users a more interactive reading experience. They can follow along with your instructions using Playground.
First, you need to open the Gutenberg block editor for a page or post. Once there, click the ‘+’ add block button and select the Custom HTML block.

Now, go ahead and copy the code below, and paste it into the HTML block:
If you want, you can also add some query parameters to this URL as we have shown you earlier.
After that, click ‘Publish’ or ‘Update’ to make the changes live.

The WordPress Playground may look different depending on your theme.
In our case, it did not look aligned with the blocks above it, and the element itself was too small to interact with.

To avoid this, you can use this code instead:
Here, the iFrame tag is wrapped in div tags to make the Playground embed follow the padding and margin of the container.
We also added the style attribute to set the iFrame’s width to 100% of its container, and the height to be 500 pixels tall.
Here’s what it looks like on the front end:

Frequently Asked Questions About WordPress Playground
Let’s cover some frequently asked questions about WordPress Playground.
Can you use WordPress in your browser?
Yes, WordPress Playground lets you use WordPress directly in your browser. You can build websites and try out themes and plugins before installing them on your live site.
Can I install custom themes and plugins in WordPress Playground?
Yes, you can install custom themes and plugins in WordPress Playground to see if they work in the admin area and are compatible with certain WordPress versions.
Can I upload a site made with WordPress Playground to my hosting account?
Technically, you can export your site from WordPress Playground and import it into your WordPress hosting account. However, since WordPress Playground uses the SQLite database, you may need to convert the database to MySQL for the site to run on a web server.
How do I run WordPress plugins and themes locally?
If you want to run WordPress plugins and themes in a local development environment, then you must create a local WordPress site first. You can read our tutorial on how to build a local WordPress site for step-by-step instructions.
We hope this article has helped you learn what WordPress Playground is and how to use it in your browser. You may also want to check out our article on how to easily create a staging site for WordPress and our list of the best WordPress plugins to clone or duplicate a site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
