Do you want to share users and logins between multiple WordPress sites?
Sharing customer, member, or visitor information between multiple sites can improve the user experience, by allowing them to log into multiple sites with the same account. It can also save you a ton of time if you need to add employees, students, or other users to several sites.
In this article, we will show you how you can share users and logins between multiple WordPress websites.

Why Share Users and Logins Between Multiple WordPress Sites?
If you have multiple websites, then you may want to share users and login information between them.
This can save your visitors time and effort since they only need to complete the user registration form once. For example, you might have a WordPress blog and a website where you sell online courses.
If someone purchases a course from your blog, then you can automatically add them to the site that has the learning management system (LMS). The user can then log into the LMS and start working on their course, without having to register using their email address, username, and other information.
If you’re a WordPress development agency or you work on multiple client sites, then you may need to manually create several accounts for each developer, tester, and other staff member. Instead, you can save time by registering each person once and then sharing login information between all the client sites.
With that in mind, let’s see how you can share users and logins between WordPress websites.
How to Share Users and Logins Between Multiple WordPress Sites
The best way to share users and login information is by using Uncanny Automator. It’s the best WordPress automation plugin and helps you create automated workflows that can save you a ton of time and effort.
When it comes to connecting several sites, many people assume you need to set up a WordPress multisite network. However, it’s often easier to use webhooks. These are bits of code that allow different tools and apps to share information in real time.
After installing Uncanny Automator, you can use webhooks to share information between WordPress websites, including user accounts and login details.
To start, you’ll need to install Uncanny Automator on the website where users will create their original account. We’ll call this the ‘source’ website.
You’ll then need to install Uncanny Automator on every website that should receive data from the source site.
Finally, you’ll use automation recipes and webhooks to send user information from the source to all the other websites that need this information.
With that in mind, let’s walk through the steps in more detail.
Add Uncanny Automator to the Source Website
The first thing you need to do is install and activate Uncanny Automator on your source website. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free Uncanny Automator plugin that lets you automate many common tasks and comes with 300 automation triggers and actions. However, we’ll be using Uncanny Automator Pro because you need it to use the ‘A user is created’ trigger.
Upon activation, you’ll be asked to install the free version of Uncanny Automator core. The free plugin has limited features, but it’s used as the base for the Pro version.
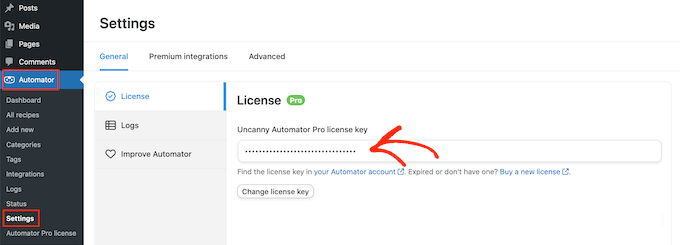
With that done, you need to head over to Automator » Settings and enter your license key.

You can find this information under your account on the Uncanny Automator website.
After entering the key, click on the ‘Activate License’ button.
Create a New Automation Recipe
Upon activation, you’re ready to create automated workflows in WordPress. Uncanny Automator calls these workflows ‘recipes.’
You’re going to create a recipe that sends information to a webhook, every time a user registers with your WordPress website.
To get started, simply head to Automator » Add New. Uncanny Automator will now ask whether you want to create a ‘Logged-in’ recipe or an ‘Everyone’ recipe.
Logged-in recipes can only be triggered by logged-in users, but anyone can trigger ‘Everyone’ recipes. With that being said, select ‘Logged-in’ and then click on ‘Confirm.’

You can now give this recipe a title, by typing into the ‘Title’ field.
This is just for your reference, so you can use anything you want.

Add Triggers and Actions to the Automated Workflow
Each recipe in Uncanny Automator has two parts called Triggers and Actions.
A trigger is any event that starts the automated workflow, such as adding new users and authors to your WordPress blog. Actions are the tasks the recipe will perform, such as sharing information with another website, blog, or online store.
To start, you’ll need to set the trigger by choosing an integration.
Uncanny Automator supports many popular WordPress plugins including WPForms, WooCommerce, and OptinMonster. The options you see may vary depending on the plugins you’ve installed.
To get started, select ‘WordPress’ and then click on ‘A user is created.’

Next, you need to tell Uncanny Automator what it should do when the recipe gets triggered.
To do this, click the ‘Add action’ button.

Uncanny Automator will now show all the different integrations you can use in the action.
To send data to a webhook, click on ‘Webhooks.’

This adds a new dropdown menu.
Here, select ‘Send data to a webhook.’

You’ll now see a new section where you can set up the webhook.
For now, scroll to the ‘Body’ section.

Here, you need to specify the data Uncanny Automator should pass to the receiving WordPress blogs or websites. As an example, we’ll show you how to share the user’s email address, first name, and username. We will not be sharing the user’s password via Uncanny Automator.
Instead, Uncanny Automator will generate a random temporary password. Later in this guide, we’ll show you how to send an email containing a password reset link, so users can easily create their own password.
To go ahead and share the user’s email address, click on the field under ‘Key’ and type in ‘Email.’ You’ll be using the key in your webhook, so make a note of it.

Under ‘Data Type,’ choose ‘Text’ if it isn’t already selected.
Now, click on the asterisk next to ‘Value.’

This opens a dropdown with all the different data you can share. For example, you might share the person’s username, first name, and last name.
To share the user’s email address, click on ‘Common’ and then select ‘User email.’

You’ll typically want to share additional information, such as the user’s first name and last name.
To share more information, go ahead and click the ‘Add Pair’ button.

Then, type in a key, select the data type, and choose a value from the dropdown menu by following the same process described above.
For example, in the following image, we’re sharing the email, first name, and username.

This recipe is almost complete, but you still need to type in the webook’s URL. To get this link, you’ll need to set up Uncanny Automator on the website that will receive the data.
With that being said, leave the source website open in a background tab, and open a new tab.
Receive User Login Information using a Webhook
In the new tab, log into the website, blog, or WooCommerce store that will receive the user information and login data. You can now install and activate the Uncanny Automator plugin by following the same process described above.
With that done, it’s time to create a recipe that’ll retrieve the data from the webhook, and add it to a new user account.
To get started, head over to Automator » Add New. In the popup that appears, click on ‘Everyone’ and then select ‘Confirm.’

You can now type in a title for the automated workflow.
Once again, this is just for your reference so you can use anything you want.

Under ‘Integrations,’ select ‘Webhooks.’
In the dropdown that appears, select ‘Receive data from a webhook.’

This adds a new section, with the ‘Webhook URL’ already filled in. In a later step, you’ll add this URL to the source website.
For now, scroll to the ‘Fields’ section. Here, you’ll need to configure all the information you’ll retrieve from the webhook. These are simply the key/value pairs you created in the first automation recipe.
Under ‘Key,’ type in the exact key you used for the first piece of information. If you capitalized ‘Email’ earlier, capitalize it here, too.

After that, open the ‘Value Type’ dropdown and choose ‘Text.’
To configure the next key/value pair, click on ‘Add Pair.’ You can now simply repeat these steps to add all the key/value pairs.

With that done, click on ‘Save.’
Set the User Data in Uncanny Automator
If you’ve been following along, then Uncanny Automator will now share the user’s email address, username, and first name with this new website.
As we already mentioned, the recipe will create a password at random, so you’ll need to give visitors an easy way to reset their password.
The easiest way is by sending an email containing a link to your password reset page. You can also include other useful information, such as the person’s username, a link to your website, and your contact information.
To get started, click on the ‘Add action’ button.

Uncanny Automator will now show all the different integrations you can use.
Go ahead and click on ‘Emails.’

In the dropdown that appears, select ‘Send an email.’
This adds a new section with some settings already filled in. For example, by default Uncanny Automator will send all messages from your WordPress admin email. It will also use your site name as the ‘From name.’

To change any of these settings, simply delete the default value.
Then, either type in the value you want to use instead, or click the asterisk and choose a token from the dropdown menu. These tokens will be replaced with real information when the recipe runs, so they’re a great way to show personalized content to different users.

Your next task is getting the user’s email address from the webhook.
To do this, find the ‘To’ field and then click on its asterisk.

Next, click to expand the ‘Common’ section.
When it appears, click on ‘User email.’

Uncanny Automator will now show a popup, explaining that you need to specify where the user information will come from.
In the popup, click on ‘Set user data.’

Now, if you scroll up you’ll see a new ‘Actions will be run on…’ section.
You want to create a new user account every time the recipe runs, so select ‘New User.’

You now need to map each field to information retrieved from the webhook. Some of these fields are mandatory, such as the username and email address, but others are optional such as the display name.
To get started, simply find the first field where you want to map some data, and then click on its asterisk button.

In the dropdown, click to expand the ‘Receive data from a webhook’ section.
You can now choose the information that you want to show in this field. In our images, we’re retrieving the user’s email address from the webhook.

Simply repeat these steps for each field where you want to use the visitor’s information. Just remember to leave the ‘Password’ field empty, so that Uncanny Automator generates a new password at random.
By default, Uncanny Automator will create each new user as a subscriber. If you want to give them a different role, then open the ‘Role’ dropdown and choose an option from the list.

For more on this topic, see our beginner’s guide to WordPress user roles and permissions.
Finally, you can tell Uncanny Automator what to do if there’s already an account for this username or email address. Since you don’t want to create duplicate accounts, click on the ‘Do nothing’ radio button.
With that done, click on ‘Save.’

Create a Password Reset Email
You’re now ready to create the email that Uncanny Automator will send to your users.
To get started, scroll to the ‘Send an email’ section and find the ‘To’ field. You can now click on its asterisk button and select ‘User email’ from the dropdown menu.

When that is done, scroll to the ‘Subject’ field.
Here, you can type in any plain text that you want to show in the subject line. You can also personalize the email subject using tokens that Uncanny Automator will replace with genuine user data.

To insert a token, select the asterisk button and then click to expand the ‘Receive data from a webhook’ section.
You can now choose the token you want to use, such as the person’s username, first name, or last name. In this way, you can create a personalized subject, which may improve your email open rates.

When you’re happy with the subject line, it’s time to create the email’s body copy.
Similar to the subject, you can type plain text directly into the editor, or use tokens to create a personalized message. For example, if you’ve retrieved the user’s first name from the webhook, then you can address them by name.

You’ll also need to include a password reset link, so the user can create their own password and keep their account safe.
To include this link, simply click on the asterisk and start typing ‘User reset password URL.’

When the right option shows up, click to add it to the message.
When you’re happy with how the email is set up, click on the ‘Save’ button.

With that done, you’re ready to make this automated recipe live.
Simply scroll up and click on the ‘Draft’ toggle so that it shows ‘Live’ instead.

Connect Multiple WordPress Websites Using a Webhook
In the ‘Trigger’ section, find the ‘Webhook URL.’ Just be aware you may need to click to expand this section, in order to see the webhook URL.

The final step is adding this URL to the first recipe you created on your source site. To do this, copy the URL and then switch back to the recipe on your original website.
In this tab, scroll to the ‘Actions’ section and find the empty ‘Webhook URL’ field. You can then go ahead and paste the URL into this field.

As soon as that’s done, the source website is ready to share user login data and information.
To make everything live, just click on the ‘Draft’ toggle so that it shows ‘Live’ instead.

At this point, you have two live Uncanny Automator recipes on two separate websites.
Now, every time someone creates an account on the source website, Uncanny Automator will share their information with the second website. The user will also get an email with a password reset link.
Do you want to share users and login information with more websites?
Then simply repeat the steps above to set up Uncanny Automator on more websites. In this way, you can easily share user data with an unlimited number of WordPress blogs, websites, and online marketplaces.
Making Sure Your WordPress Email Is Being Sent Reliably
Sometimes, users may not receive your emails as expected. This is because many WordPress hosting companies do not have the mail function configured properly.
To prevent their servers from abuse, many hosting companies even disable the mail function completely. This can be a big problem, as your users won’t receive information about how to create their passwords and access their accounts.
Luckily, you can fix this easily by using WP Mail SMTP. This plugin lets you send your WordPress emails through a reliable SMTP platform which is configured specifically to send emails like SendLayer, Gmail, and Outlook.
For more details, please see our guide on how to fix WordPress not sending email.
We hope this article helped you learn how to automatically share users and logins between multiple WordPress sites. You may also want to check out our guide on how to create a file upload form in WordPress, or see our expert picks for the best membership plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید