Do you want to make a custom Airtable form for your WordPress site?
Airtable is a data management tool that lets you create your own custom data-driven apps. Basically, you can collect data with a form on your website and use it to make spreadsheets, contact lists, booking calendars, and more.
In this article, we will show you how to create a custom Airtable form in WordPress.
Why Create a Custom Airtable Form in WordPress?
Airtable is a data management tool that allows you to create custom data-driven apps. That way, you can better visualize the data collected on your website using WordPress forms.
For instance, you can use your WordPress contact form data in Airtable as a CRM (Customer Relationship Management) tool to manage leads and contacts captured by your WordPress forms.
You can also store data from user surveys on Airtable.
Here are a few other use cases for using Airtable in WordPress:
- Organize tasks by project, assign responsibilities, and use Kanban views to visualize project progress.
- Create a content calendar for content pieces, track publication dates, and assign writers and edits to increase your blog traffic.
- Maintain a database of inventory items to track quantities for your online store.
Basically, you can use data collected from your WordPress contact forms in Airtable to create custom apps, workflows, and tools for your business.
That being said, let’s take a look at how to easily create a custom Airtable form in WordPress.
How to Create a Custom Airtable Form in WordPress
To create our custom Airtable form in WordPress, we will first make a contact form using WPForms.
It is the best WordPress form builder plugin on the market and allows you to create any kind of form easily using a simple drag-and-drop interface.
After that, we will connect our form to Airtable by using a service called Zapier.
Zapier works as a bridge to connect two different apps without any code. You can use it with dozens of online apps, including WPForms and Airtable.
Ready? Let’s get started.
Create Your Form in WPForms
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: You will need the Pro version or higher to access the Zapier addon for WPForms.
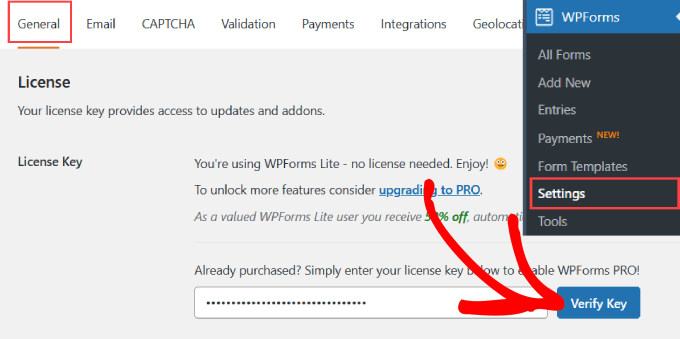
Upon activation, you need to go to the WPForms » Settings page.
Under the ‘General’ tab, enter the license key from your account on the WPForms website and hit ‘Verify Key.’

Next, you need to visit the WPForms » Add New page in your WordPress dashboard. This will launch the WPForms builder interface, where you can choose from over 1200 pre-built templates.
Make sure to give your form a name so you can easily refer back to it.

For the sake of this tutorial, we will be using the ‘Simple Contact Form.’
Go ahead and click on ‘Use Template.’

From here, you’ll be taken to the drag-and-drop editor, where you can easily customize the form.
Let’s say we are creating a contact form to collect leads from B2B prospects. In this case, we will want to add ‘Company’ and ‘Phone Number’ to our contact form.
To add the Company, you need to add a ‘Single Line Text’ item, then click on the element and rename the field to ‘Company.’

If you want prospects to provide their phone number, just drag the field option ‘Phone’ onto the editor.
Feel free to add any other fields that fit your needs. For more details, you can see our guide on how to create a contact form in WordPress.

Once you’ve set up your form, you need to add it to your WordPress website.
Simply hit the ‘Embed’ button up top.

You can choose to embed the contact form on an existing page or a new page.
In this case, we will pick ‘Select Existing Page.’

Choose any page you’d like and select the ‘Let’s Go!’ button.
This will take you to the WordPress editor of that page.

All you have to do is hit the ‘+’ button in the top left corner.
Then, find and select the WForms widget to add it to your page.

From here, you can choose the contact form you’ve just created.
That will automatically embed the form into your page.

Next up, make sure to hit the ‘Update’ button up top.
Now, your form should be added to your WordPress page.

After you have added your form to your website, go ahead and create a test entry. This will be used to set up and check the connection between WPForms and Airtable.
Here’s our test entry, with name, email, phone, company name, and a message:

Activate the Zapier Addon for WPForms
We will be using Zapier to build a bridge between WPForms and Airtable. To do that, you need to install and activate the WPForms Zapier Addon.
In your WordPress dashboard, go to the WPForms » Addons page and find the Zapier addon. Then, go ahead and install and activate it.

Now, you need to go to the WPForms » Settings.
On the ‘Integrations’ page, simply click on the Zapier logo here, and you will get your Zapier API key. You need this to connect Zapier to your WPForms account.
Copy the API key somewhere safe or keep this tab open, as you will need it in the later step.

Set Up a Base and Table in Airtable
Next, we need to create a base in Airtable to store all of the information that we collect from our contact form.
If you are new to Airtable, then there’s a chance that you may not know how to set up a base and table.
First off, the base is the top-level database used to organize and store information. A table in Airtable is similar to a sheet in a spreadsheet.
Once you’ve created an account on Airtable, go ahead and click the ‘Start from scratch’ option in your home dashboard.
If you have an existing spreadsheet that you want to migrate over to Airtable, then just click the ‘Quickly upload’ option.

Go ahead and name your base and table.
We’ve decided to name our base ‘Sales CRM’ and the table ‘Contacts.’

Then, change the top column labels to match the form fields you’ve just created in WPForms.
In this case, we added a label for Name, Company, Email, and Phone.

Keep this tab open, as we will refer back to it later to check whether our WordPress automation works.
Create a Personal Access Token
Now, you need to prepare Airtable to connect with WPForms via Zapier. To do that, you need a personal access token to connect Airtable with Zapier.
Simply navigate to Airtable and click the ‘Account’ button under your profile logo.

A personal access token lets you create multiple tokens that provide access to the information held in your Airtable databases.
In the ‘Overview’ tab, go ahead and click the ‘Go to developer hub’ button.

You’ll be taken to the developer hub, where you can create tokens to connect with your Airtable data.
Under the ‘Personal access tokens’ tab, click the ‘Create token’ button.

From here, you will be required to fill in important information. First, you need to name the token so that you can easily refer to it later if you want to edit the permissions.
Under ‘Scopes,’ you must select what users can do when given access to this token. In this case, we will select the option that says, ‘data.records:write,’ so that users can create, edit, and delete records.
Once that is done, just click on the ‘Create token’ button.

A popup will appear telling you that your token has been created. Just copy it and keep it somewhere safe.
We will be adding this token to Zapier so that we can connect our Airtable database to WordPress.

Make Your Zap to Send Data From Your Website Form to Airtable
Next, go to the Zapier website. Here, you need to create a free account or sign in to your existing account.
In your Zapier dashboard, click the ‘Create a Zap’ button on the top-left to start the configuration wizard.

Note: In Zapier, a ‘zap’ is a process with a trigger and an action. Our trigger will be someone filling in the form, and our action will be to create a record in Airtable.
At the top of the screen, you need to give your zap a name, and then you can set up the trigger.

Scroll down and click on the ‘Trigger’ box.
Next, you will want to find and select the WPForms app to start the trigger.

In the ‘Choose App & Event’ box, type ‘WPForms’ into the search bar.
After that, simply click on the WPForms icon that comes up.

A sidebar window will appear on the right of your screen. Under Event, choose ‘New Form Entry’ as the trigger to initiate the action.
Then, simply hit the ‘Continue’ button.

Next, you will need to click the ‘Sign In’ button to log in to your WPForms account.
This allows Zapier to grab all of the new form entry data and insert it into your Airtable.

A pop-up window will appear.
You will need to enter the API key that you generated earlier, plus the URL (domain name) of your website.

Once you’ve done that, click on the ‘Continue’ button to move on.
Next, you will be asked to select the form you created earlier from the dropdown list.

Once you’ve selected the contact form, go ahead and select ‘Continue.’
The ‘Refresh fields’ button lets you reload the data to reflect the most recent form entries.

Next, click on the ‘Test trigger’ button.
Zapier will find your most recent entry, which will confirm whether the trigger is set up correctly.

You should then see a message telling you that Zapier found a test entry.
The data from your form entry will be shown on the screen:

Click the ‘Continue with selected record’ button to carry on. You are now in the Action part of the Zap, where you need to choose your second app.
Simply type ‘Airtable’ into the dropdown to find the app. Then click on the Airtable widget.

Once Airtable is connected to your zap, you will see the dropdown for choosing an action event.
The action event is simply what you want to happen when someone completes the form on your site. You need to select ‘Create Record’ here.
Then, hit the ‘Continue’ button.

Now, Zapier will prompt you to sign in to Airtable.
Simply click the ‘Sign In’ button and then log in.

A new window will appear telling you that Zapier is requesting Airtable access. Essentially, this allows Zapier to automatically send your form entry data into the created fields in your Airtable.
All you need to do is click the ‘+ Add a base’ link. Then, choose which workspaces you want to give Zapier access to. If you don’t have a preference, then just click the option that says, ‘All current and future bases in all current and future workspaces.’
Then, once selected, go ahead and click on the ‘Grant access’ button.

Now, you will see a ‘Continue’ button.
Just click this to carry on making your zap.

Under the Action tab, you’ll need to first add your ‘Base’ and ‘Table’ from the given dropdown menus.
We are going to use our Sales CRM as the base and add our new contacts to the Contacts table.

Also, you need to tell Zapier which fields from your WPForms form should correspond to the columns in your Airtable table.
For all the applicable fields, simply select the correct field using your test data. It should look something like this:

Then, click the ‘Continue’ button to keep going.
Zapier will now prompt you to send a test record to Airtable using your test data.
You will see a preview of the data. Simply click on ‘Test step.’

This will send the test data to your chosen table in Airtable, creating a new record.
Go ahead and review the preview record to check the information is correct.

You may want to double-check that the record has been correctly added to Airtable.
It’s a good idea to check that the data went through to your Airtable base and that the information was entered correctly into the proper fields.

Now, head back over to Zapier.
You simply need to click the ‘Publish’ button to finish creating your zap.

Give it a few seconds for the Zap to publish.
At the top of your screen, you should see an ‘On’ button, indicating the Zap is live.

Also, if you ever need to edit the Zap, such as changing which table or fields to send your form entry to, you can always find your Zap on the home dashboard of Zapier.
Just click on the title of the Zap to edit it.

Your zap is now running. All form entries through your connected form will be added to the Airtable table that you selected.
Bonus: How to Send SMS Messages to Your Leads
If you found this integration helpful, then you may want to also send SMS notifications to people who have completed your contact form.
This is a great way of keeping them up to date with the status of their request.
For example, let’s say you have prospects who visit your landing page and then complete your form, indicating interest in your services. While the form data is entered into an Airtable, you will want another connection that automatically sends SMS messages to your leads so they know what to expect from you.
The best option is to use Brevo, which is an email marketing service that also lets you send SMS messages to your leads.

With this software, you will be able to import your contacts and then send text message campaigns. For more information, just follow our tutorial on how to send SMS messages to your WordPress users.
We hope this article helped you learn how to create a custom Airtable form in WordPress. You may also want to check out our guides to the best business phone services and how to get SMS text messages from your WordPress forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید