Are you looking for a way to add Facebook like reactions to your WordPress blog posts?
Facebook like reactions offer users a more interesting way to share their feedback on your articles than just a simple thumbs up or down. This can enhance the user experience and improve engagement on your blog.
In this article, we will show you how to easily add Facebook like reactions to your WordPress posts.
Why Add Facebook Like Reactions to Your WordPress Blog Posts?
Facebook reactions are a set of emojis that users can use to express their opinions about a Facebook post.
These emojis provide a wider range of emotions for users to choose from and offer a more subtle way to react to different posts.
For example, people on Facebook can use reactions for thumbs up, love, care, haha, wow, sad, and angry.

If you have a WordPress blog, then adding Facebook like reactions can provide users with a quick and easy way to express their feelings about your content.
This will allow users to share their opinions and will give you valuable insights into the type of blog posts that resonate with your audience. Plus, reactions can make your site more interactive and encourage users to spend more time there.
Having said that, let’s take a look at how to easily add Facebook like reactions to your WordPress blog posts.
How to Add Facebook Like Reactions to Your WordPress Blog Posts
First, you need to install and activate the WP Reactions Lite plugin. For detailed instructions, you may want to see our beginner’s guide on how to install a WordPress plugin.
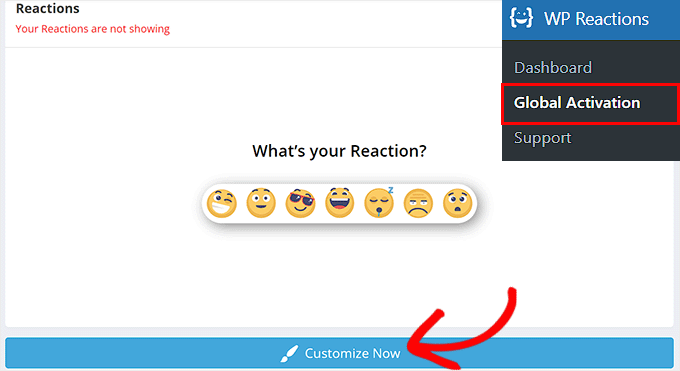
Upon activation, you need to visit the WP Reactions » Global Activation page from the WordPress dashboard and click the ‘Customize Now’ button.

This will take you to the ‘Emoji Picker’ page, where you can start by choosing up to seven emojis as your reactions.
You can also rearrange their order by dragging and dropping emojis according to your liking. After that, click the ‘Next’ button to continue.

This will direct you to the ‘Setup’ page, where you must select the emoji animation and size.
Once you do that, scroll down to the ‘On-Page Placement Options’ section and check the ‘Posts’ option to display the Facebook like reactions on your blog posts.
If you want to display the reactions on pages as well, then you can select the ‘Both’ option.
After that, you can pick if you want to display the emojis at the top of the blog posts or at the end. You can also show emojis multiple times in a post by selecting the ‘Before & After content’ option.
Then, configure the alignment for the reactions and click the ‘Next’ button to move forward.

Now that you are on the ‘Styling’ page, you can decide if you want to show or hide the call to action (CTA). This CTA is a message that will be displayed at the top of the reactions.
You can write a sentence as a CTA and then also select its font size, weight, and color according to your liking.

Once you do that, scroll down to the ‘Emoji Background Styling’ section and choose the ‘Background with Color’ option.
You can now choose a color that will displayed as a background to your Facebook like reactions. You are also able to configure the radius, style, and color for the background border of the emojis.
If you are confused about your color choices, then you can easily see the preview of your emojis with different colors by clicking on the eye icon at the bottom. Once you are satisfied, click the ‘Next’ button.

You will now be taken to the ‘Button Behavior’ page, where you can choose the ‘Show Buttons Always’ option to display share buttons for different social media platforms under the reactions.
Once you do that, scroll down to the ‘Social Share Buttons’ section and toggle the switch next to the social media platforms that you want to display. This setting will allow users to share your content on social media. You can also change the text in the field.

After that, head to the ‘Button Design’ section, where you can configure the border radius and colors for the buttons.
You can also choose the ‘Button with Border Only’ option if you want to display white buttons with colorful borders for different social media platforms.
Once you are done, don’t forget to click the ‘Next’ button.

You will now be taken to the last step, where you will see a preview of the Facebook like reactions that you have just customized.
From here, you can click the ‘Save & Exit’ button if you are satisfied. However, if you want to make some changes, then you can click the ‘Go Back’ button to go to the previous steps.

You will now be redirected to the ‘Reactions’ page from where you started the process.
Now go ahead and toggle the switch at the top to ‘ON’ to activate Facebook like reactions on your WordPress blog posts.

You can now visit your WordPress blog posts to view the Facebook like reactions in action.
This is what they look like on our demo website.

Bonus: Add a Facebook Feed to Your WordPress Blog
Apart from adding Facebook like reactions, you can also embed your entire Facebook feed into your WordPress website to increase user engagement.
If you have a small business, then doing this will drive traffic to your Facebook page and even lead to more conversions. It can also show social proof that your brand is active and engages with its audience.
You can easily add a Facebook feed to your WordPress blog using Smash Balloon’s Facebook Feed. It is the best WordPress Facebook plugin on the market that lets you connect your Facebook site with WordPress in just a few minutes.

Using Smash Balloon, you can easily design your Facebook post layout and hide or display comments, likes, reactions, and shares.
You can then add the feed to any WordPress posts, pages, or widget area according to your liking. For detailed instructions, you can see our tutorial on how to create a custom Facebook feed in WordPress.

Other than that, you can also use Smash Balloon to add Twitter, YouTube, or Instagram feeds to your WordPress site.
For more information, see our complete Smash Balloon review.
We hope this article helped you learn how to easily add Facebook like reactions to your WordPress blog posts. You may also want to see our tutorial on how to add a points system in WordPress to ignite user engagement and our top picks for the best social media plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید