Do you want to add a taxonomies filter to your WordPress search?
Allowing users to search based on categories, tags, custom fields, and post types offers a great user experience. However, the default WordPress search is not very good or advanced enough to offer this feature.
In this article, we will show you how to add an Ajax powered taxonomies filter in WordPress search.
Why Use Ajax Taxonomies Filter in WordPress Search?
Ajax-powered search is faster and provides a better user experience than the default WordPress search function.
For example, a car dealership website may have custom taxonomies for different vehicle types, price ranges, models, and more. Ajax filters can help users find exactly what they need.
You can add similar search filters in WordPress and improve the user experience of your site. It also helps website administrators to organize their content, so that it could be easily found by users.
However, the default WordPress search is not that powerful and doesn’t offer filter content based on categories, tags, post types, product details, and more. If you use custom taxonomies on your site, the default search performs even worse.
This is where you’ll need a WordPress plugin to help you out. Let’s see how to add an Ajax taxonomies filter to WordPress search.
We’ll cover 2 methods in this article. The first method will help you show filters on the front end of your WordPress website. The second method will help you improve the default WordPress search and include taxonomies when searching posts and pages on your site.
Simply click the links below to jump ahead to your preferred section:
Method 1: Add Ajax Taxonomies to WordPress Search using SearchWP
You can add Ajax taxonomies to WordPress search by using SearchWP. It is the best search plugin for WordPress and makes it easy for users to find what they’re looking for on your website.
It goes beyond using just the content on your blog posts and pages to look up things. SearchWP uses custom fields, taxonomies, WooCommerce product attributes, text files, custom tables, and more.
Do note that SearchWP won’t show the taxonomies filters on the frontend of your website. However, it will include them in the search process and improve the default WordPress search.
First, you’ll need to visit the SearchWP website and sign up for an account. After that, you can download and install the plugin on your site. If you need help, then please see our guide on how to install a WordPress plugin.
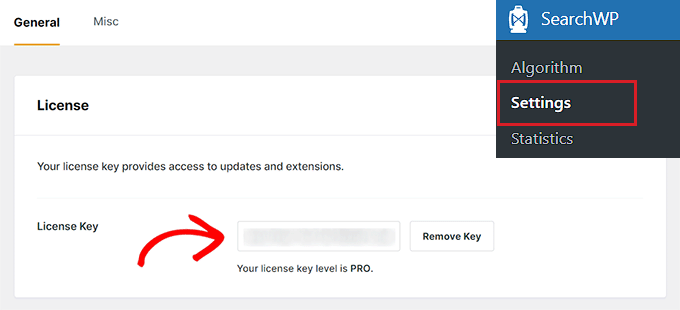
Upon activation, you will need to go to SearchWP » Settings from the WordPress admin panel. From here, simply enter the license key, which you can easily find in your account area.

After that, you can go to SearchWP » Algorithm page from the WordPress dashboard.
Here, you can edit the search relevance for your website. For instance, you can increase weights for title, content, slug, and excerpt to help users find what they’re looking for.
To add taxonomies to the search relevance, you can click the ‘Add/Remove Attributes’ button.

Next, a new popup window will open.
You can click the Taxonomies dropdown menu and select whether you’d like to include categories, tags, formats, or all of them in the WordPress search.

After selecting the taxonomies, don’t forget to click the ‘Done’ button.
You should now see the taxonomies for your WordPress blog post search algorithm. You can use the slider to increase their relevance in WordPress searches.

You can also click the ‘Edit Rule’ button to determine what content can and cannot show up in the search results.
For instance, SearchWP will include all the categories on your website. You can remove categories from which you don’t want the content to show up or add multiple conditions to customize the search results.

Don’t forget to click the ‘Done’ button when finished.
You can now edit the search algorithm for your pages, media files, WooCommerce products, and more to show up in SearchWP.
Now, whenever a visitor searches for pages and posts on your website, SearchWP will include taxonomies during the search process.
Method 2: Add Ajax Taxonomies Filter Using Search & Filter Plugin
You can use a free WordPress plugin like Search & Filter to add an Ajax taxonomies filter to your website. It is very easy to use and allows your users to search based on category, tag, custom taxonomy, post type, and more.
First, you will need to install and activate the Search & Filter WordPress plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you can add a shortcode to show the Ajax taxonomies filter anywhere on your website.
For instance, you can enter the following shortcode to show the category and post-type dropdown filter:
[searchandfilter fields="search,category,post_tag"]
On the other hand, if you want to show headings for categories and tags, then you can add the following shortcode:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
Here’s what the Ajax taxonomies search filter looks like on our demo site.

In the screenshot, you can see the filter in the sidebar where users can use the dropdown menu and select a category or tag.
The plugin also lets you show filters as radio buttons and checkboxes.
You can add the following shortcode anywhere on your site to show taxonomy filters as checkboxes:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

In the screenshot above, you can see the taxonomies filter as checkboxes. Users can simply select categories from which they want to view posts and pages.
We hope this article helped you add Ajax powered taxonomy filter in WordPress search on your site. You may also want to see our guide on how to improve WordPress search and the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
