21 Best Consulting Websites (Examples) 2023
Do you want to gain inspiration and creative ideas by checking the best consulting websites?
You’re lucky because we just finished curating this collection after thoroughly examining over 70 consulting sites.
They come in all shapes and sizes.
We included one- and multi-page layouts, minimalist and more creative designs to tick all the boxes and tastes.
Tip: Something that will improve your site’s user experience is adding an online appointment/consultation form.
Keep in mind, you can effortlessly create an impactful business site with these consulting WordPress themes.
Let’s go!
Best & Most Inspiring Consulting Websites
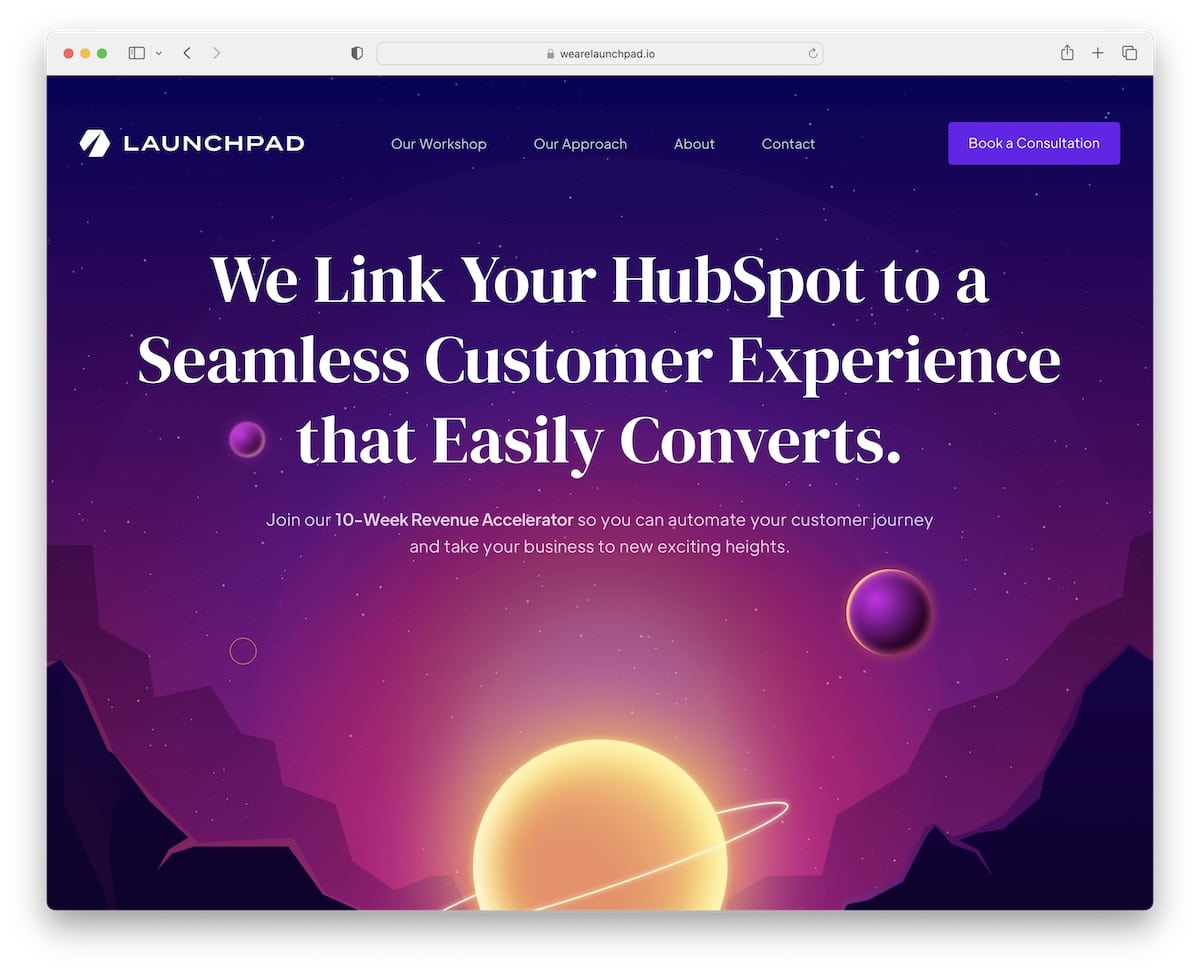
1. Launchpad
Built with: Webflow

Launchpad is an animated website with an excellent modern web design that will grab your attention.
The unique scrolling ensures an immersive experience, especially with the dark-ish design that makes it very pleasurable to scroll.
Another handy feature is the disappearing header that reappears as soon as you start to scroll back to the top.
Note: Use animations to make your Webflow website more engaging and gripping.
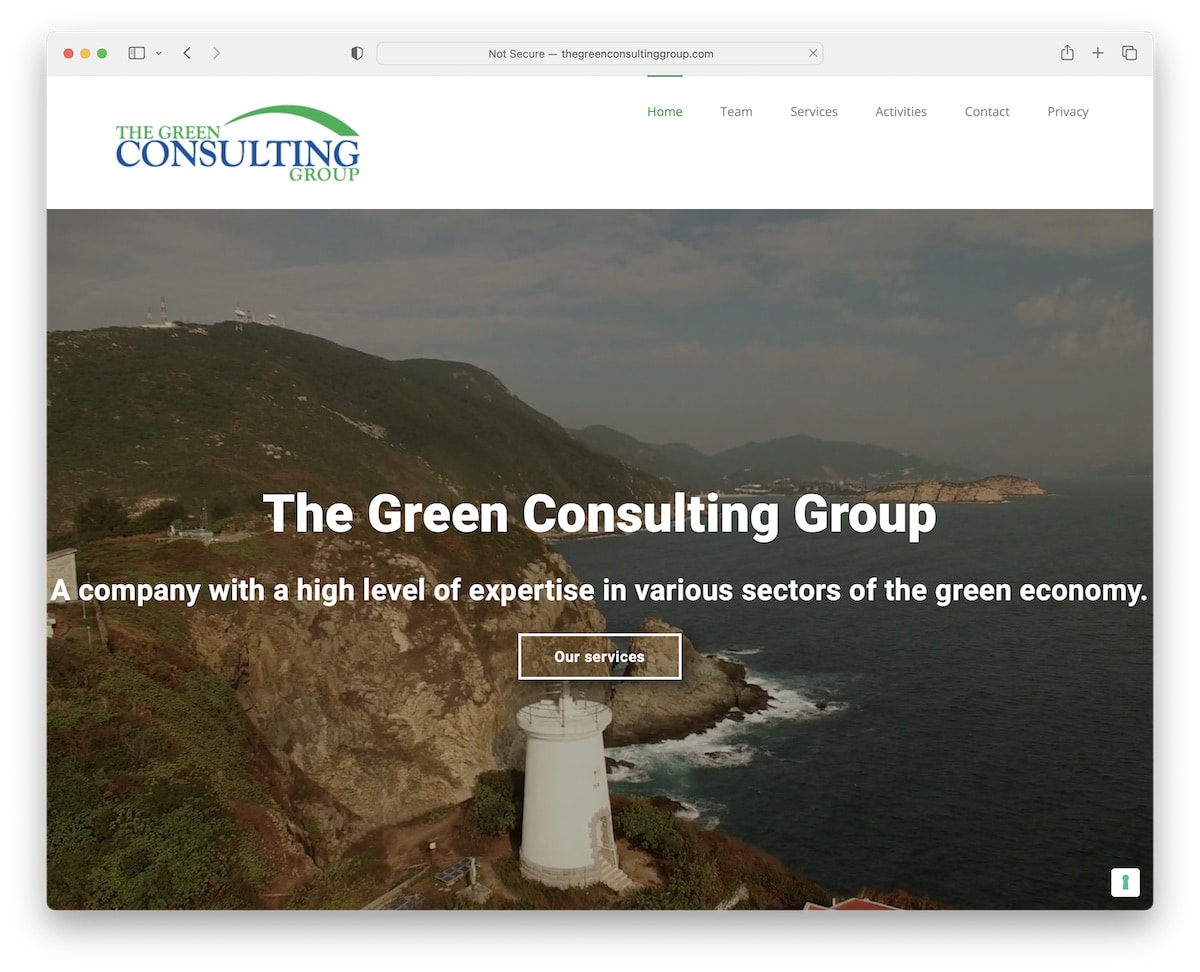
2. The Green Consulting Group
Built with: Elementor

The Green Consulting Group is a top-notch consulting website with a large video background above the fold. The header is clean and basic, while the footer has a catchy revealing effect that you don’t see too often.
Moreover, the responsive web design is minimal, ensuring the content and details pop more.
Note: A hero video is a great attention-grabber.
If you decide to build your website with WordPress, our in-depth Elementor review will be useful.
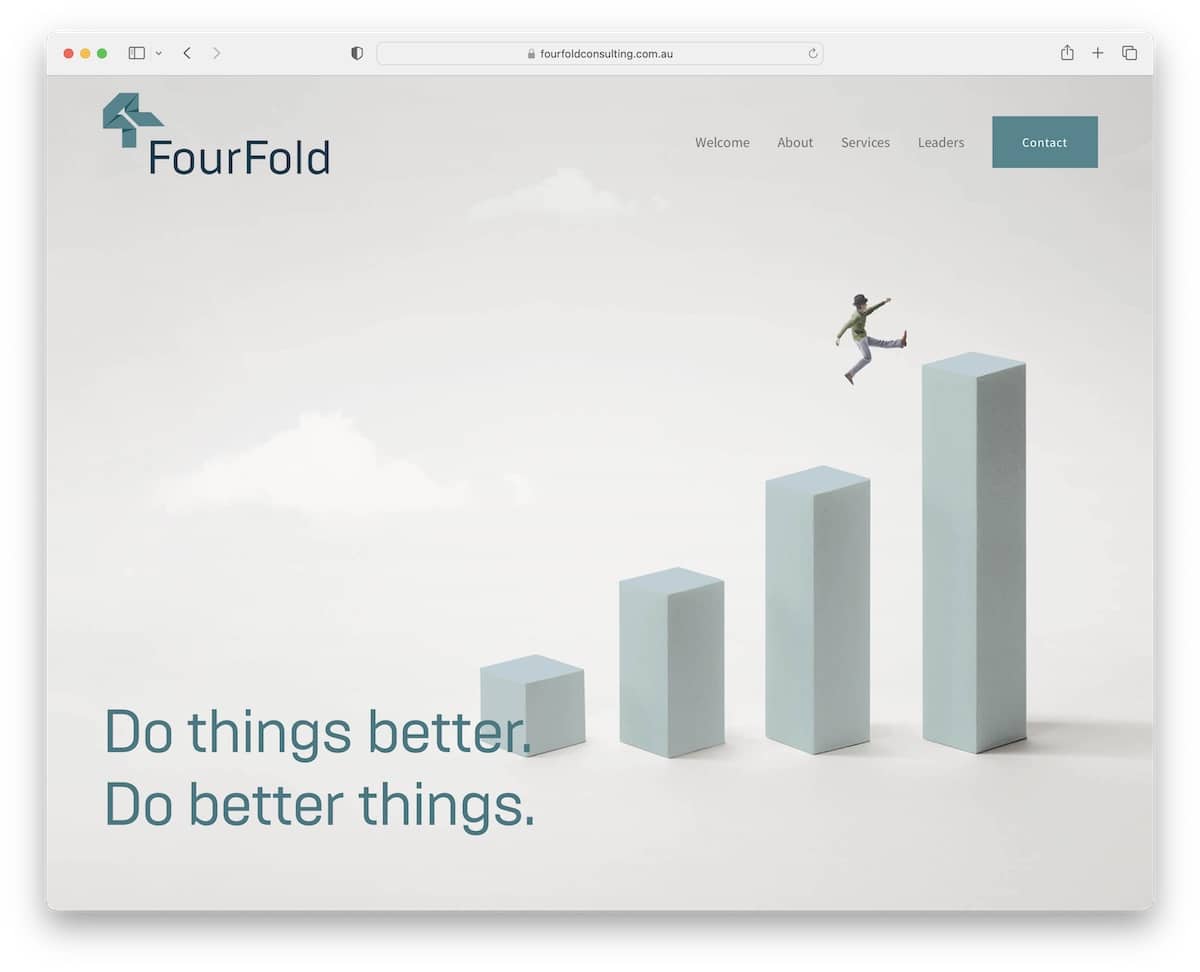
3. FourFold
Built with: Squarespace

FourFold is a minimalist website with content loading on scroll to improve the scrolling experience. It also has a disappearing/reappearing header depending on the scrolling movement.
A handy feature is the accordions that don’t take too much website real estate, providing information only when needed.
FourFold is also a great one-page website example, with a contact form above the footer and a back-to-top button.
Note: A single-page layout can improve the users’ experience.
You’ll also enjoy reviewing all these Squarespace website examples.
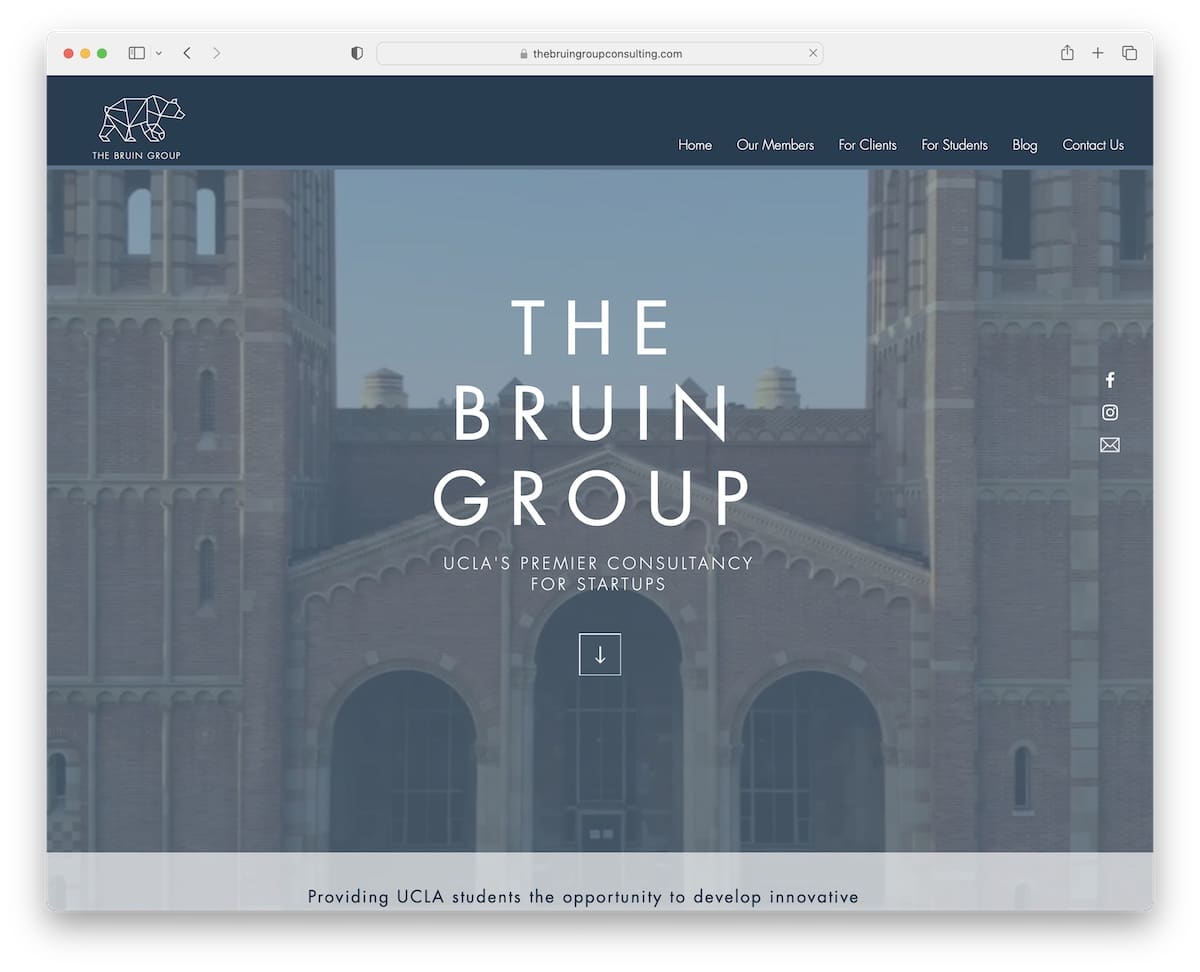
4. The Bruin Group
Built with: Wix

The Bruin Group is a beautiful consulting website example with a video background. You’ll find text, social and email icons on the right and a convenient scroll-down button in the hero section.
The header and the live chat button in the bottom right corner are sticky, so you always have access to them. Lastly, the footer has a newsletter subscription form that helps grow their email list.
Note: Integrate a live chat function into your Wix website for bettering customer service.
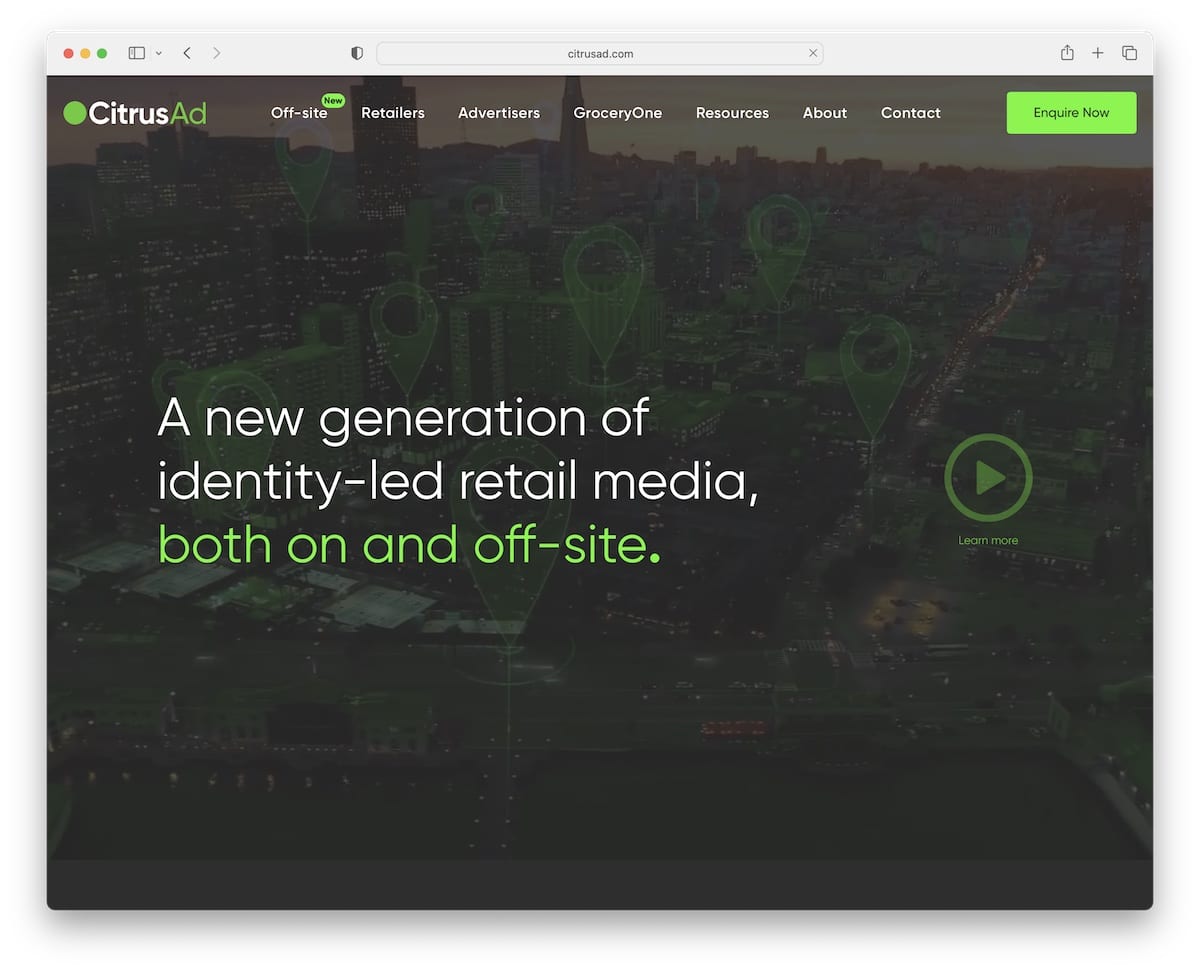
5. CitrusAd
Built with: Elementor

CitrusAd creates a strong first impression with a hero video, text and a play button that opens a promotional lightbox video.
They added multiple call-to-action (CTA) buttons across the home page, including one in the floating navigation bar.
CitrusAd is also really good at branding their website with many small details reminding you of the brand.
Note: Add a promotional video with lightbox functionality, so visitors don’t need to leave the current page to watch it.
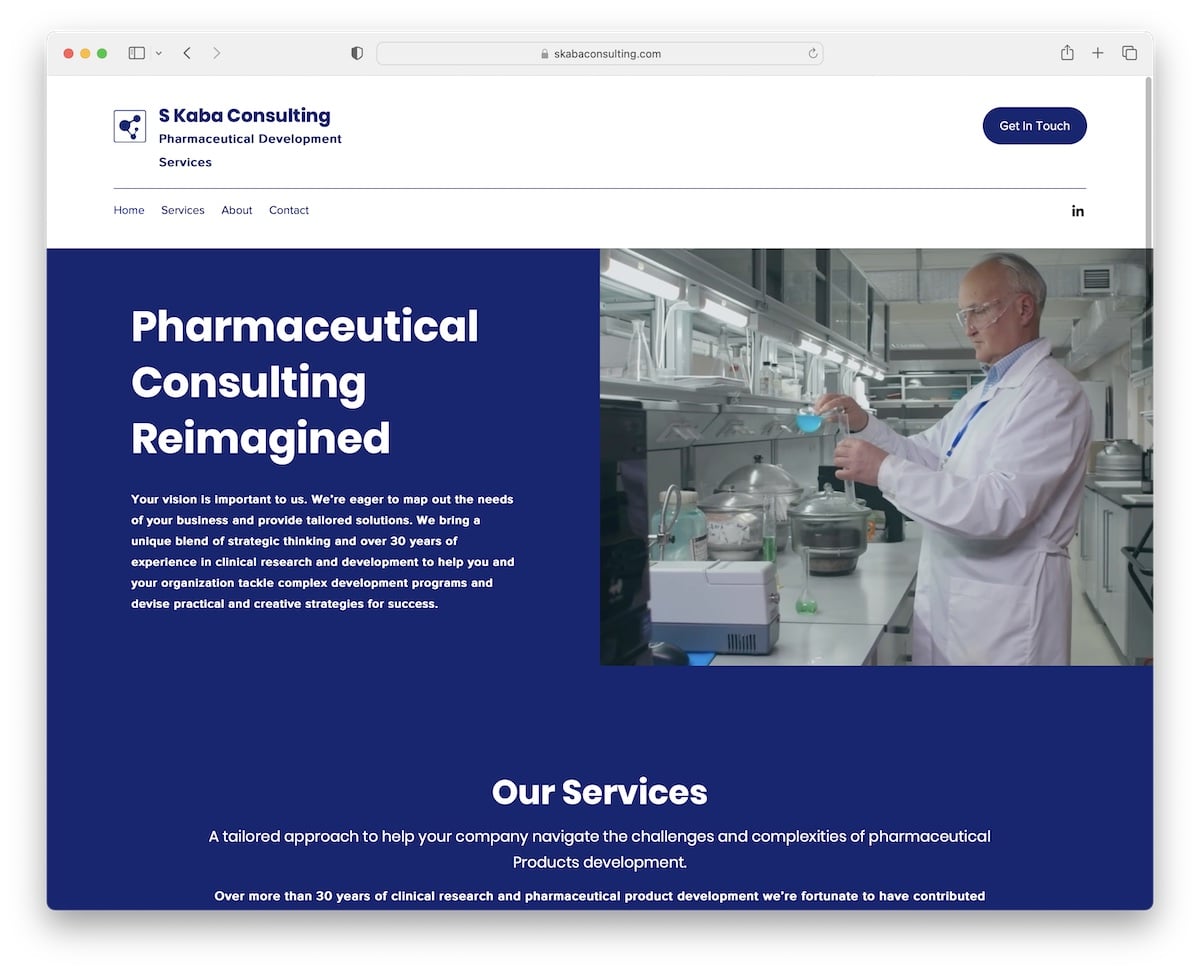
6. S Kaba Consulting
Built with: Wix

S Kaba Consulting is a professional business website with a split-screen hero design, where one part is the title and text and the other is a quick promotional video.
The home page has a full-width design, a basic header and a contact form, plus a section for services with CTA buttons for everyone who wants to learn more.
Note: Add a contact form on the home page so everyone can easily reach out.
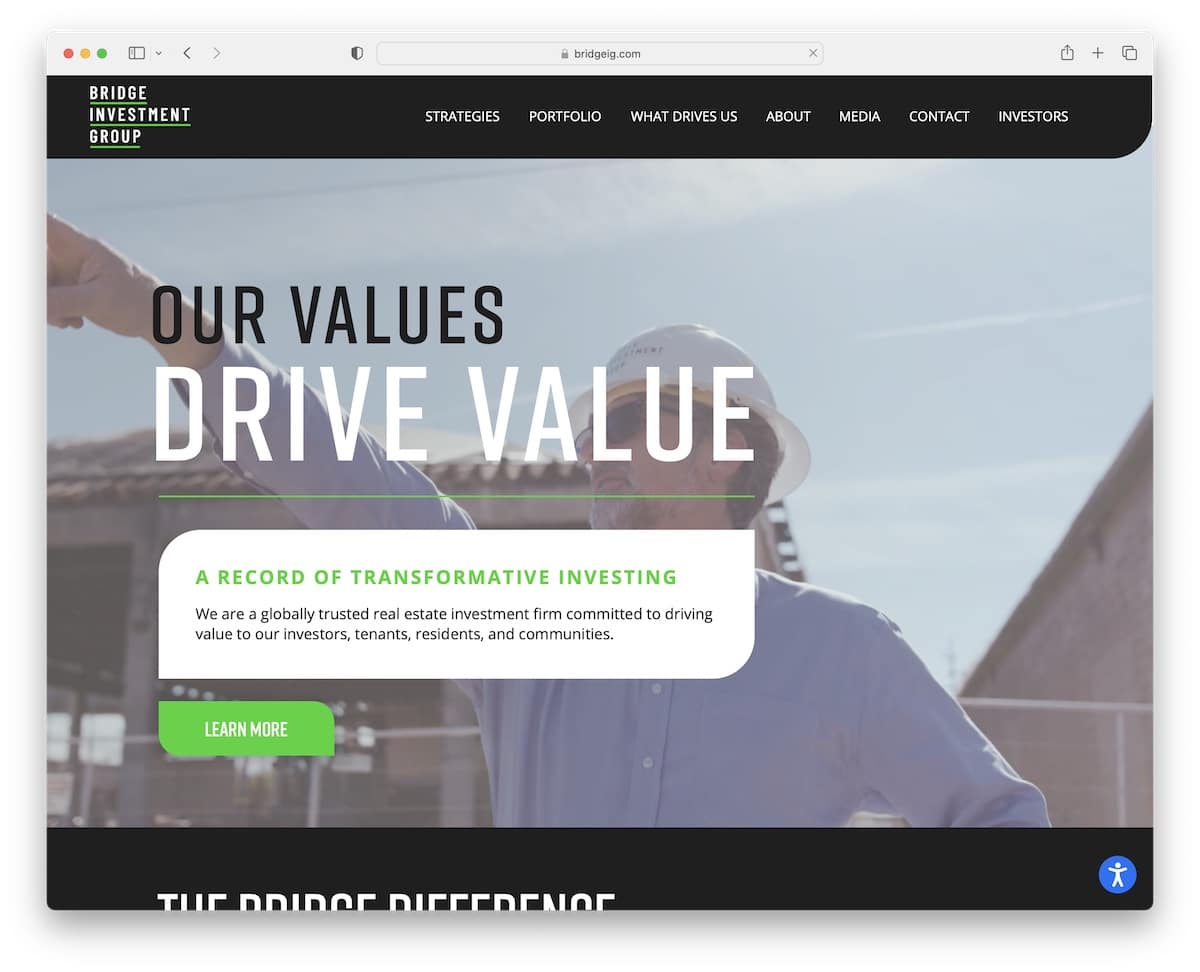
7. Bridge Investment Group
Built with: Wix

Honestly, during conducting collections of the best websites examples, the consulting category has the most pages with videos on the home page.
And Bridge Investment Group is another excellent example, with awesome branding and a fantastic scrolling experience.
This consulting website also has a sticky accessibility adjustments button in the bottom right corner to personalize the look.
Note: Allow everyone to modify your website appearance via the accessibility configurator.
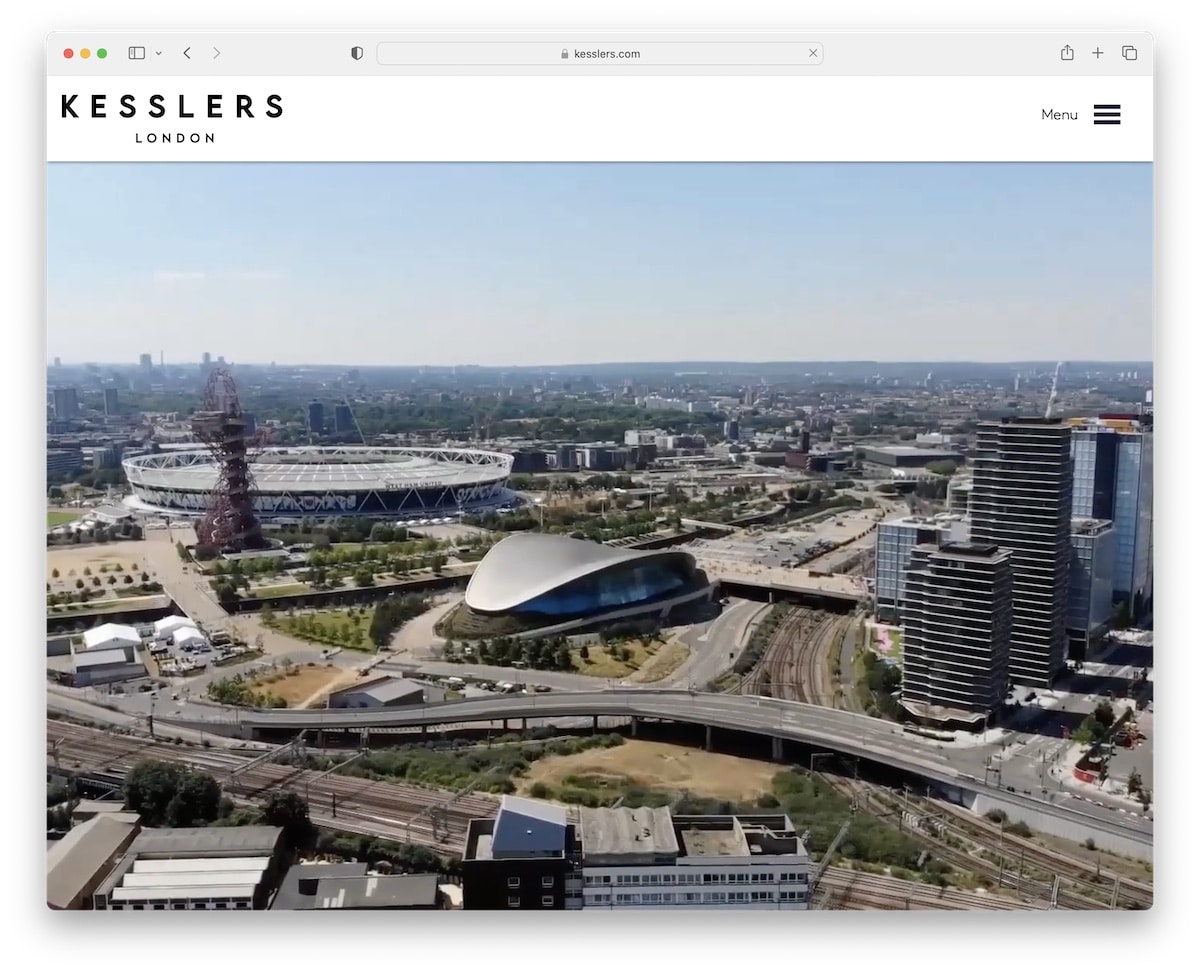
8. Kesslers London
Built with: Wix

What we really like about Kesslers London is that they don’t try to sell you something in the above-the-fold section. Instead, they let you enjoy a video where you can glimpse what they do.
But you can click the hamburger menu icon to find what you’re after or simply scroll the likable home page. Another smart move is portfolio integration, where you can check the actual projects, read their strategy, and more.
Note: Create a portfolio of projects and cases so potential clients can learn more about your process, strategy, etc.
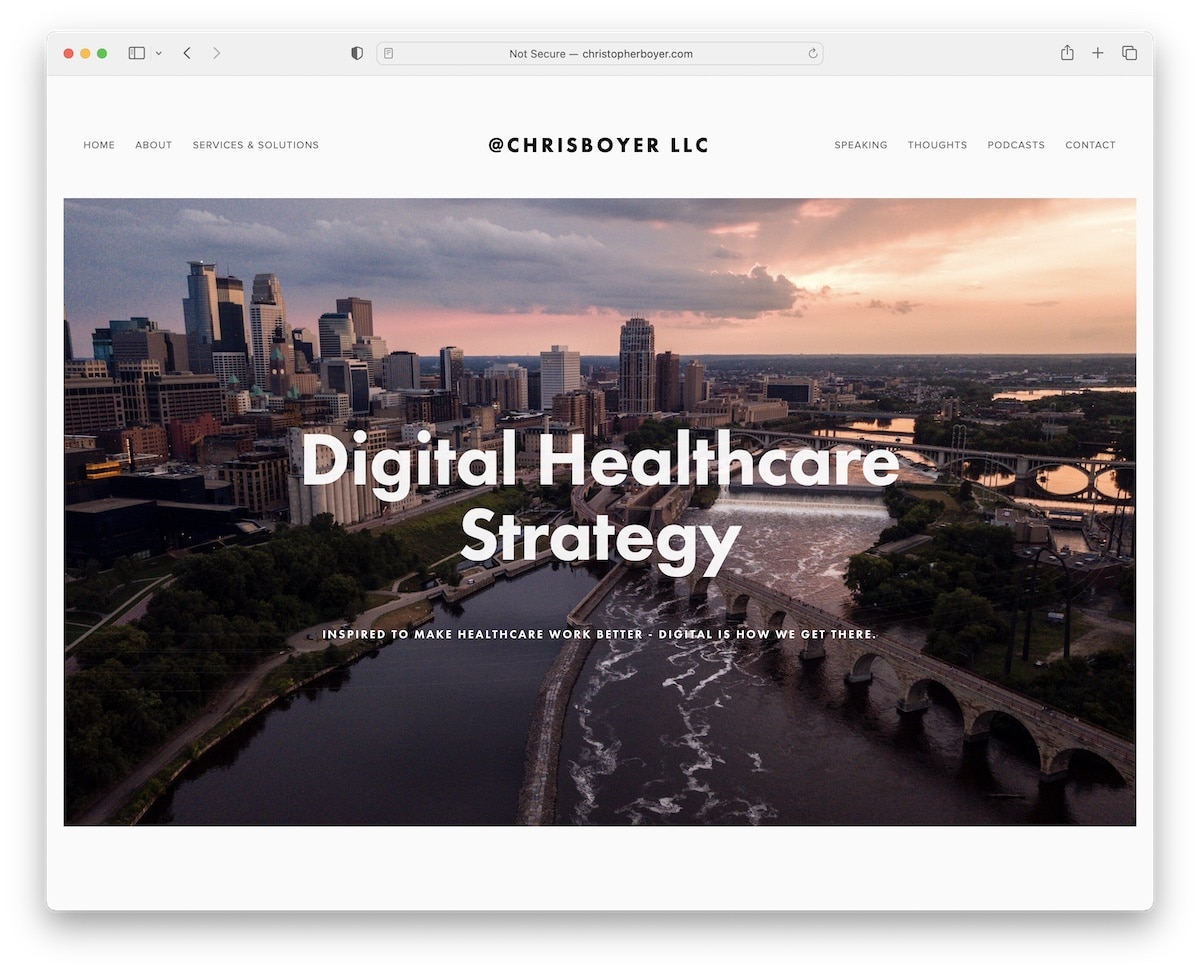
9. Chris Boyer
Built with: Squarespace

Chris Boyer is a clean website that makes things special with its parallax images that decorate the home page.
The header and the footer are both minimalist, with all the essential menu links and social media.
Note: A minimalist web design and a touch of detail, like a parallax effect, go very well hand in hand.
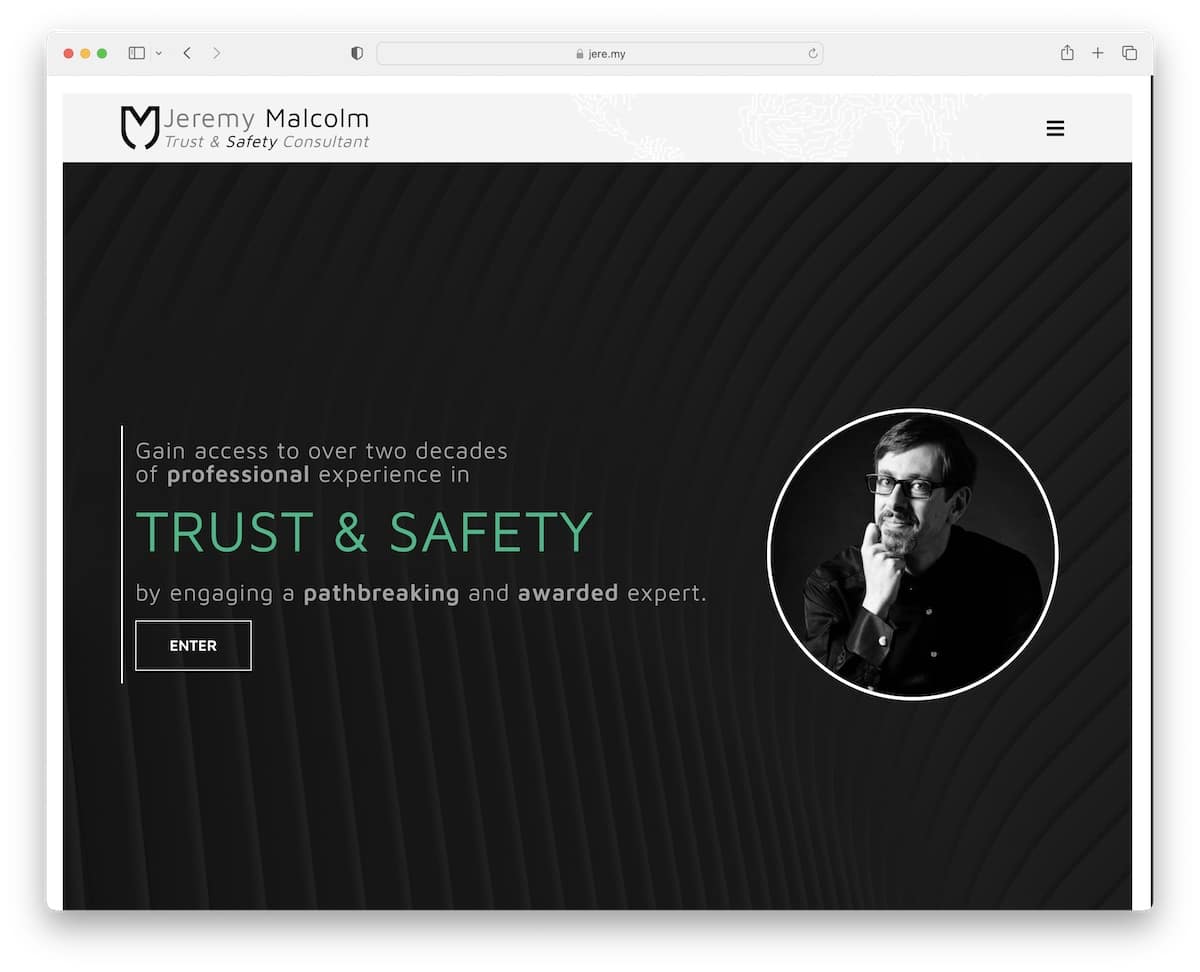
10. Jeremy Malcolm
Built with: Elementor

The number one thing that makes Jeremy Malcolm’s consulting website different from the rest is the framed layout. You don’t see it too often, but it’s so cool.
Furthermore, the typewriter effect above the fold is a catchy attention grabber, while the rest of the home page has a unique scrolling (collapsible section) experience.
Plus, once you click on the hamburger icon, a full-screen menu opens with navigation links and social media icons.
Note: Awesome details, like a framed layout, can make your website stand out more.
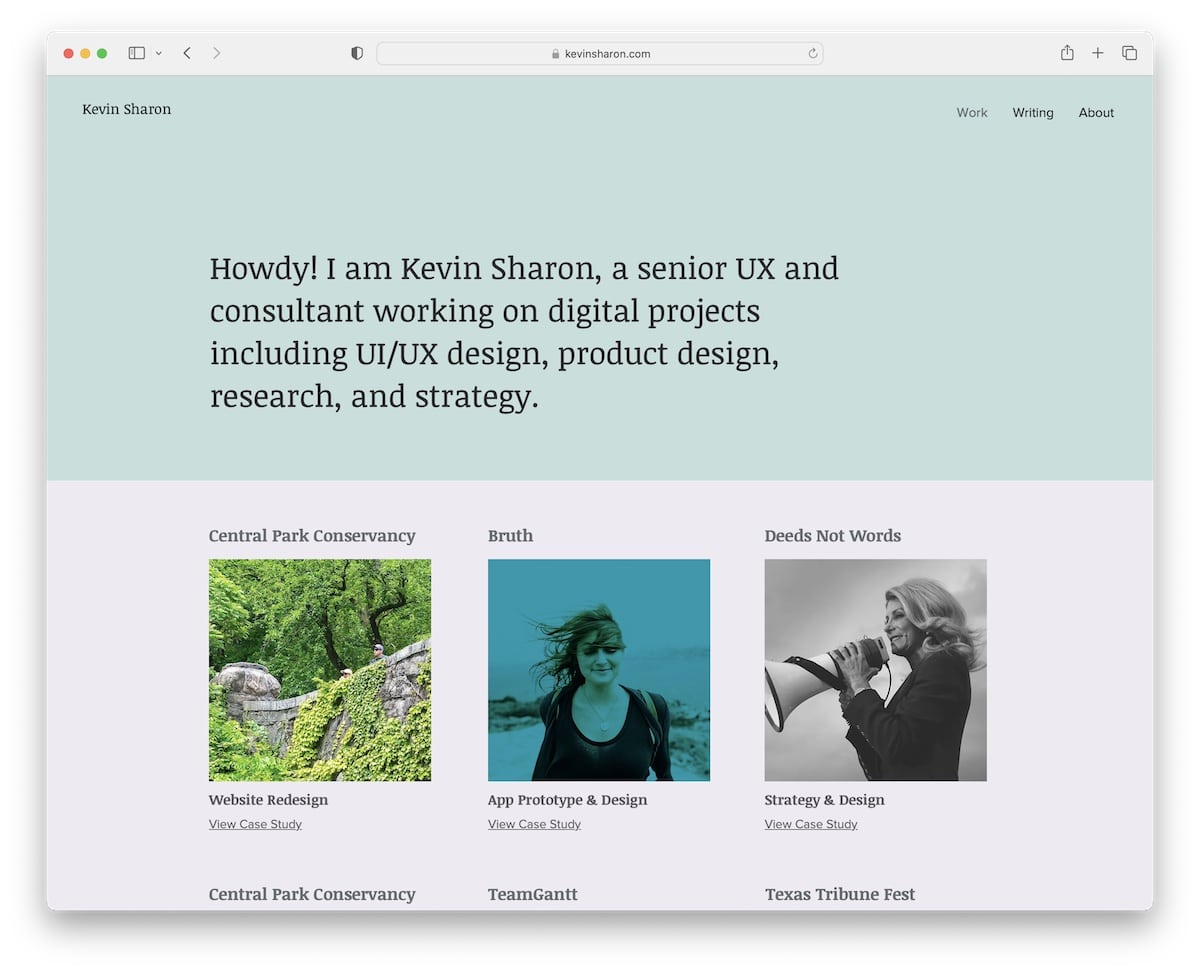
11. Kevin Sharon
Built with: Wix

Kevin Sharon’s consulting website does things differently with a text-first hero section on a solid background and a 100% transparent header.
The next part of the home page is a grid of projects and case studies and then a clean footer to seal the deal.
This is also a great example of a simple website that puts all the shine on the important elements.
Note: Instead of images, videos and sliders above the fold, use text.
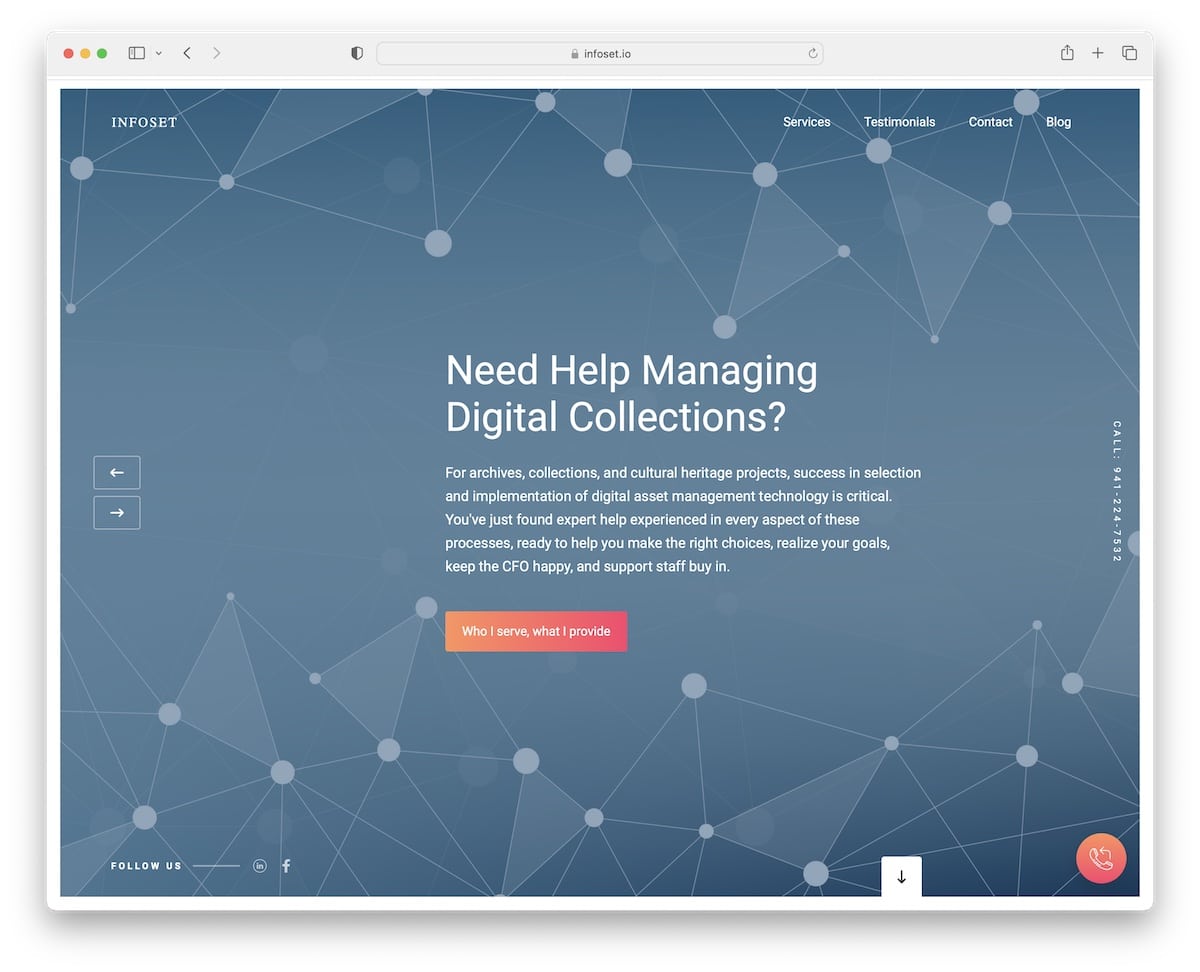
12. Infoset
Built with: Webflow

Infoset is another consulting website with a framed design, just that this one has a full-screen slider above the fold.
Each slide has a modern background with a title, text and a CTA button. The slider also features a floating telephone number and social media icons.
But the elements that stick to the screen are the header and telephone number (in the bottom right corner). And because it’s a single page, it also features a contact form and Google Maps, including a testimonial slider.
Note: Integrate a client testimonials slider into your page for social proof.
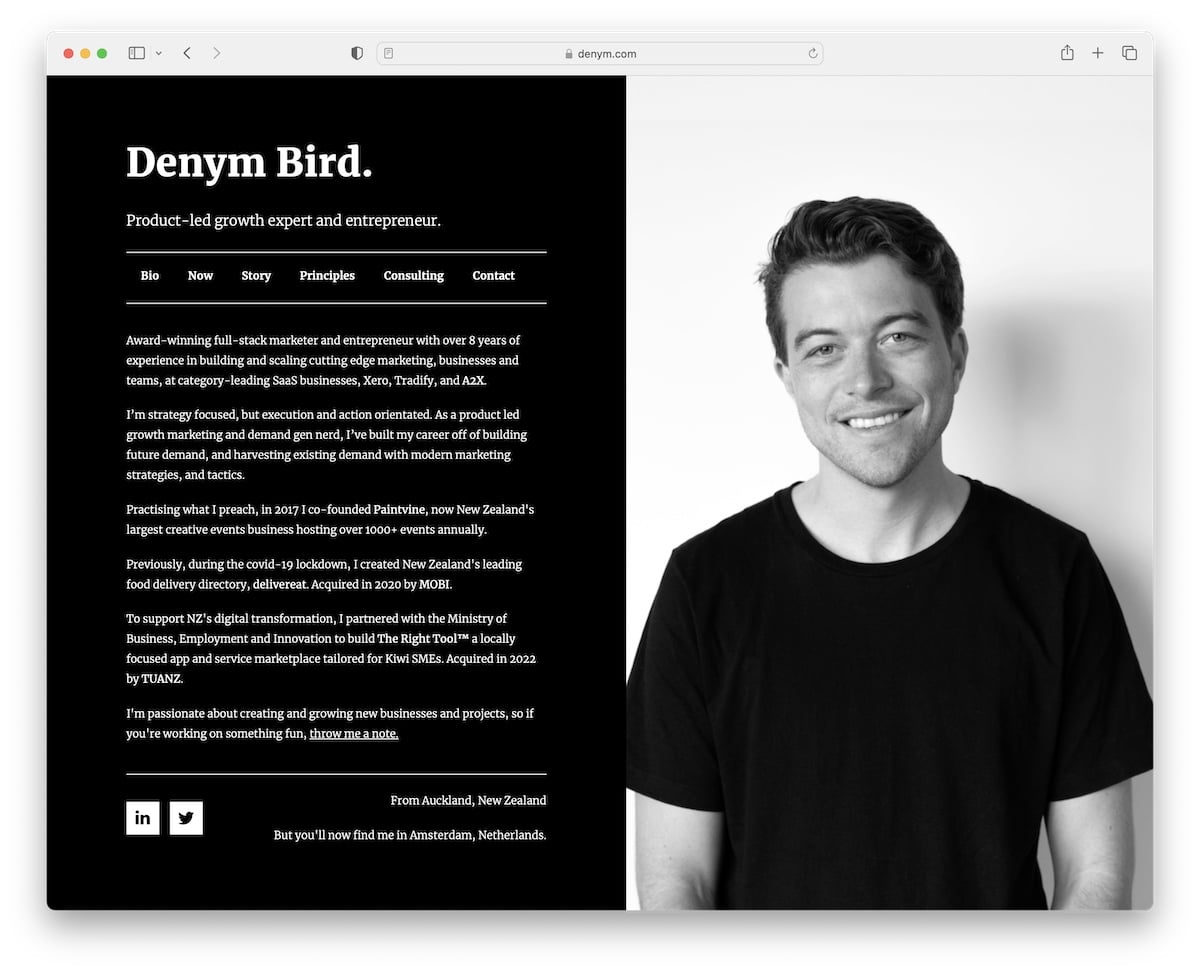
13. Denym Bird
Built with: Carrd

Denym Bird is a website with a split-screen design, where the right part is a static image and the left part is the base with internal pages. Also, the dark background makes this consulting website look and feel more premium (especially in combination with the black and white image).
Note: You can easily create a similar Carrd website because it’s one of the easiest website builders.
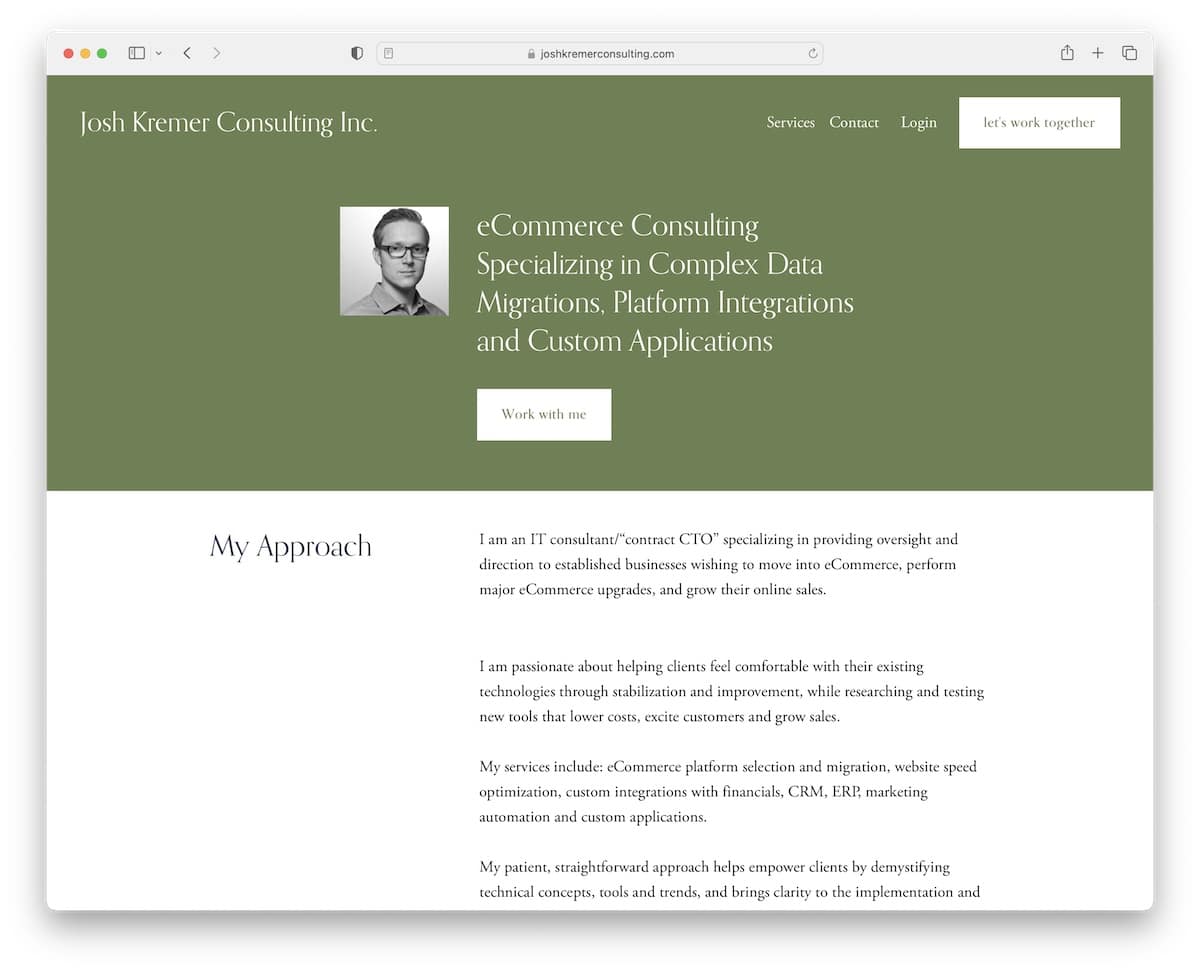
14. Josh Kremer Consulting
Built with: Squarespace

Josh Kremer Consulting is one of the most text-heavy consulting websites we stumbled across. Why are we adding it to the list? Because it stands out from the rest!
The minimalist structure and white space make this page easy to read and skim through, even if you’re in a hurry.
Josh ensures a pleasant scrolling experience with a disappearing header that only appears when you start scrolling back. This is an excellent detail that contributes to a better UX.
Note: Using a sticky header/menu can improve your website’s user experience.
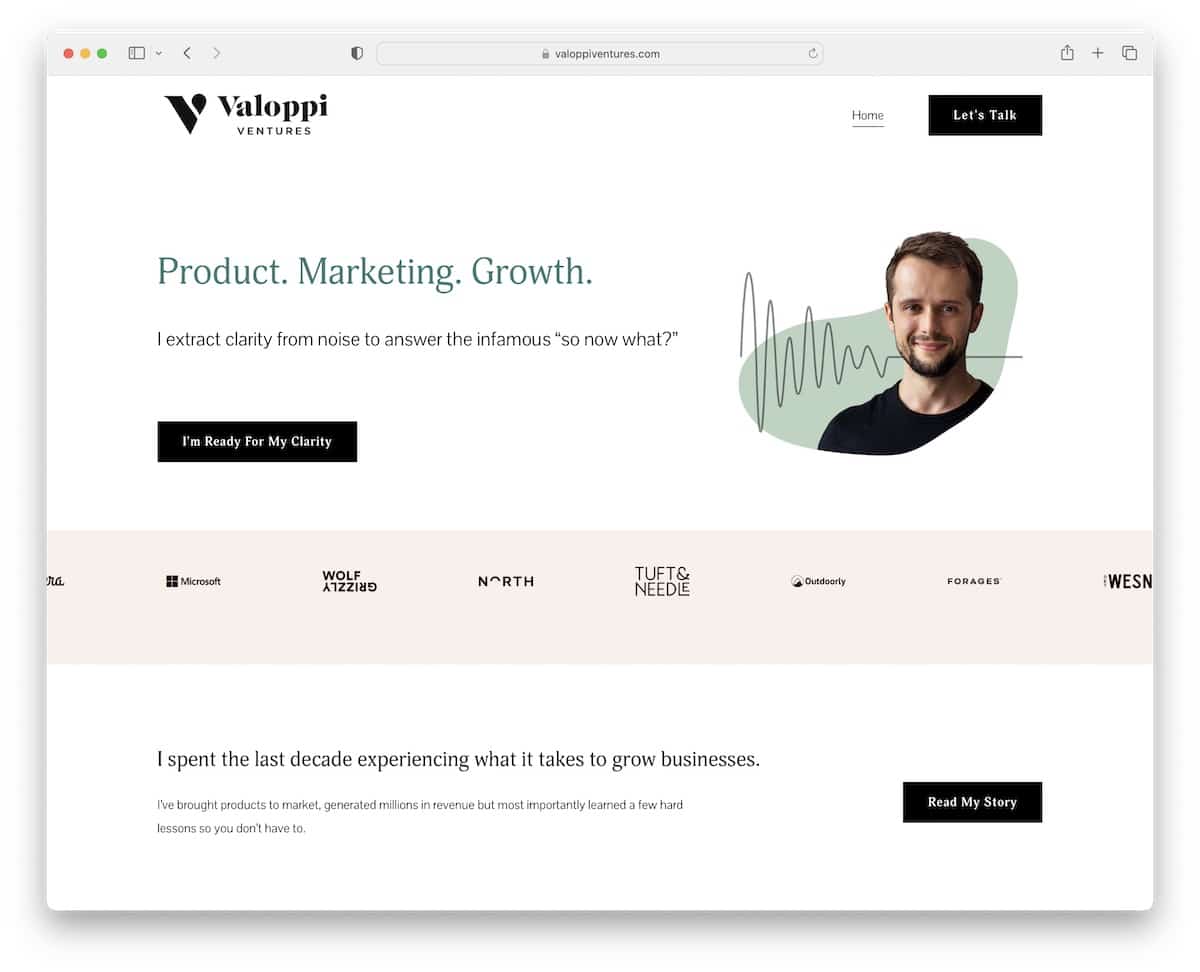
15. Valoppi Ventures
Built with: Squarespace

Valoppi Ventures is another example similar to Josh Kremer Consulting but with more creativity. Instead of adding text that uses plenty of space, you’ll find the practical accordions function.
You’ll also see a testimonial carousel and a client logo slider, which builds trust in Valoppi Ventures’s services. Remember, this is only a three-page website, with home, about and contact pages.
Note: Add client logos to your website besides testimonials for extra proof.
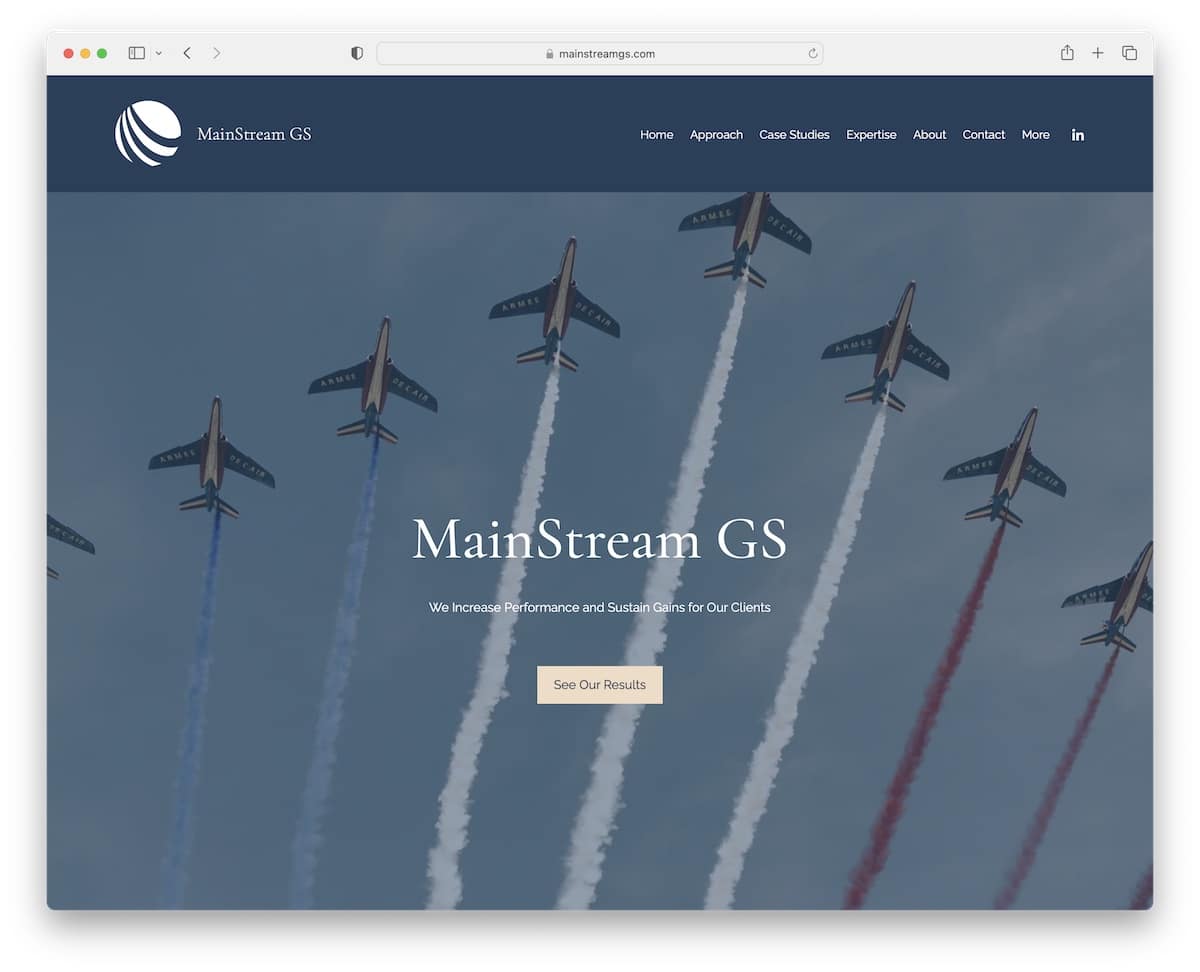
16. MainStream GS
Built with: Wix

MainStream GS has a full-width page design with a large hero image (with a parallax effect), a title, text and a CTA.
The header floats and has a drop-down menu, making navigating through the site much easier because there’s no search bar.
On the contrary, the footer is very plain, only featuring contact details (email and telephone number).
Note: Use a (multi-level) drop-down menu so visitors can find information and content more quickly.
17. Navigate UX
Built with: Webflow

What’s awesome about Navigate UX is that they use a client testimonial slider above the fold, which we haven’t seen anyone else use before.
But the home page starts with a bold statement and a CTA button to contact them immediately.
The home page also features an “about us” section, which is personal to build confidence in the business.
Note: Display your big clients’ testimonials/feedback in the above-the-fold section.
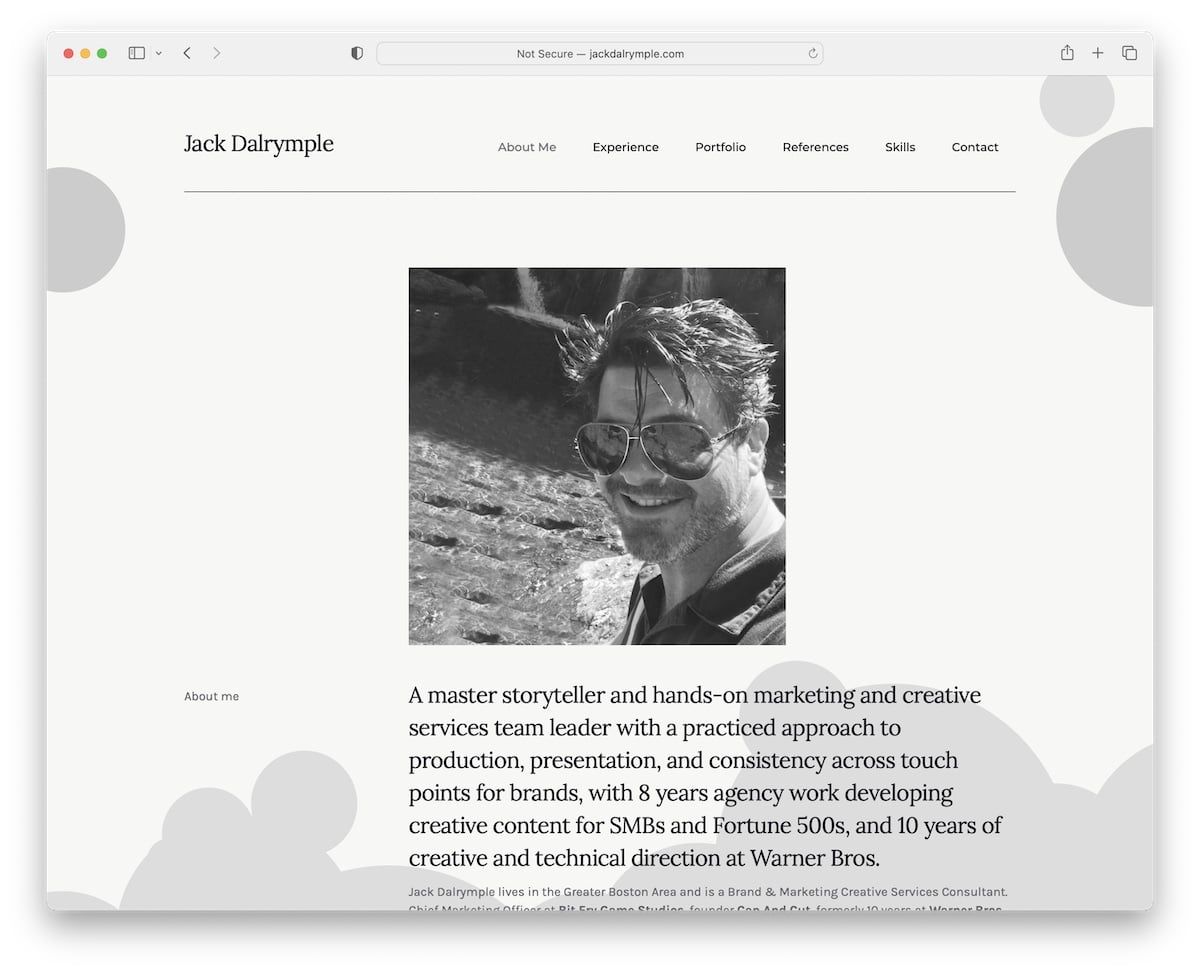
18. Jack Dalrymple
Built with: Webflow

Jack Dalrymple is a personal website with a one-page layout, so everything is easily accessible in a few scrolls.
While the website is filled with text, it’s in a timeline structure for a quick overview. Moreover, integrating testimonials and videos is a great addition to add value.
While a floating header would come in handy, Jack Dalrymple’s page still uses a back-to-top button, so you don’t need to scroll to reach the header.
Note: Use a back-to-top button, especially if you don’t have a sticky navigation bar.
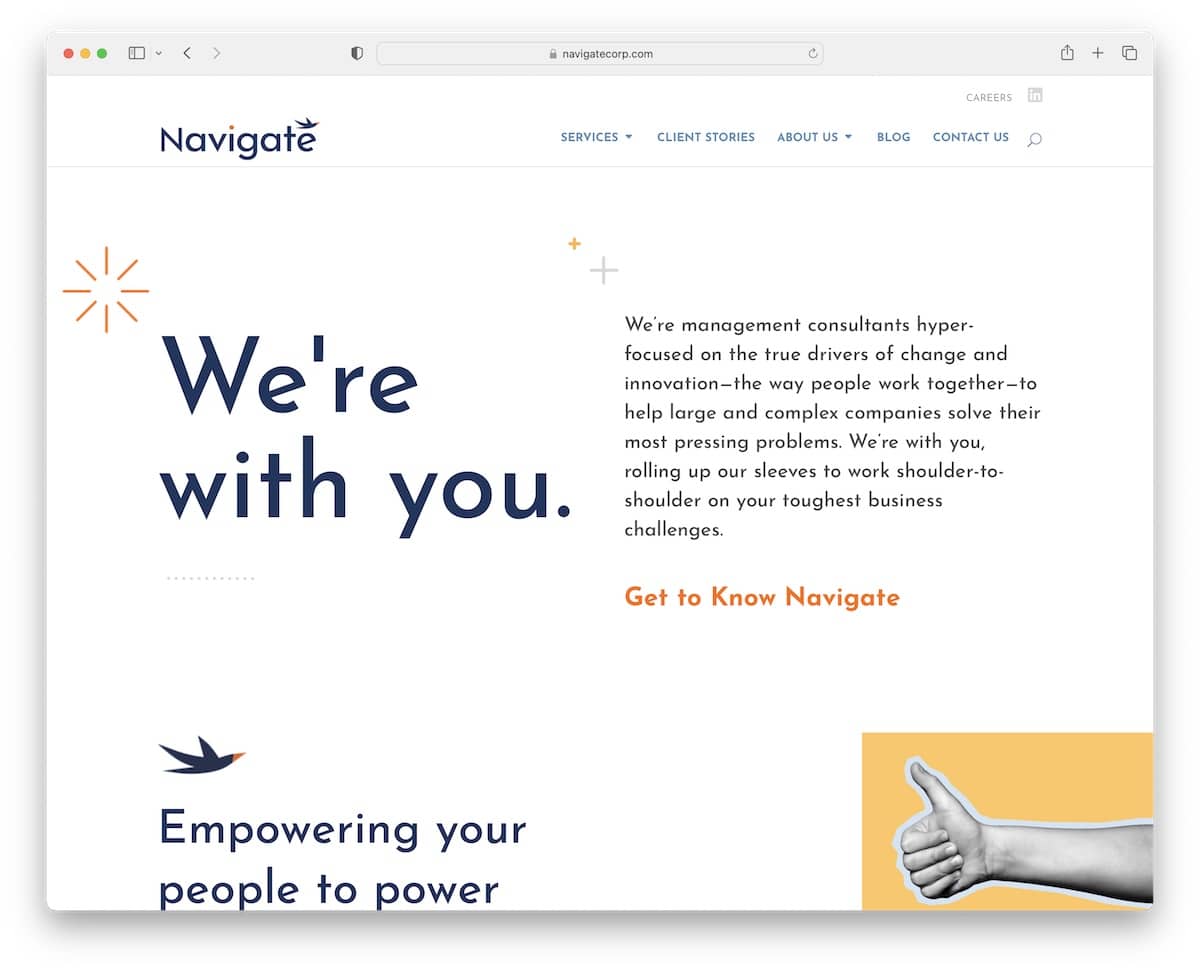
19. Navigate
Built with: Divi

Navigate is an excellent mixture of minimalism and creativity with a light design, text and animated scrolling visuals.
It’s a consulting website that knows how to play with details to make a better user experience.
Navigate’s header has a drop-down navigation, a search bar, and links to careers and LinkedIn. Moreover, the four-column footer has business details and a newsletter subscription form besides the menu links.
Note: Let strategic detailing put life into your clean and minimal page.
But you can also benefit greatly by examining all these websites using the Divi theme for more ideas.
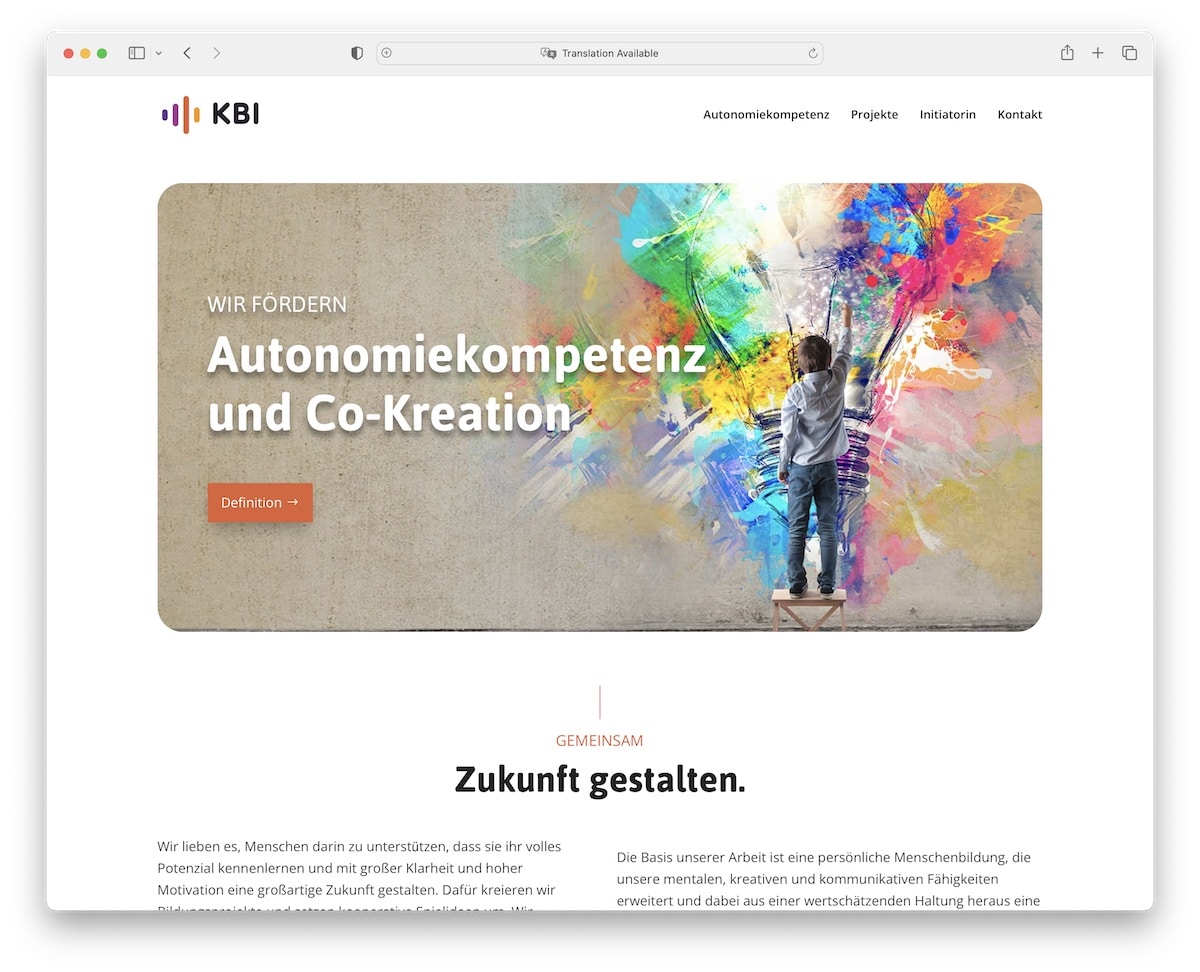
20. KBI
Built with: Divi

KBI has a delightful one-page layout with a light design that makes scrolling and reading content easy breezy. But you can also use the floating navbar to jump from section to section or – for instance, go straight to the contact form.
The hero image also uses a CTA that lets you “jump” to the section, so you don’t have to scroll to find the essential info.
Note: Use links and CTAs so users can enjoy the “jump” functions, making it more convenient.
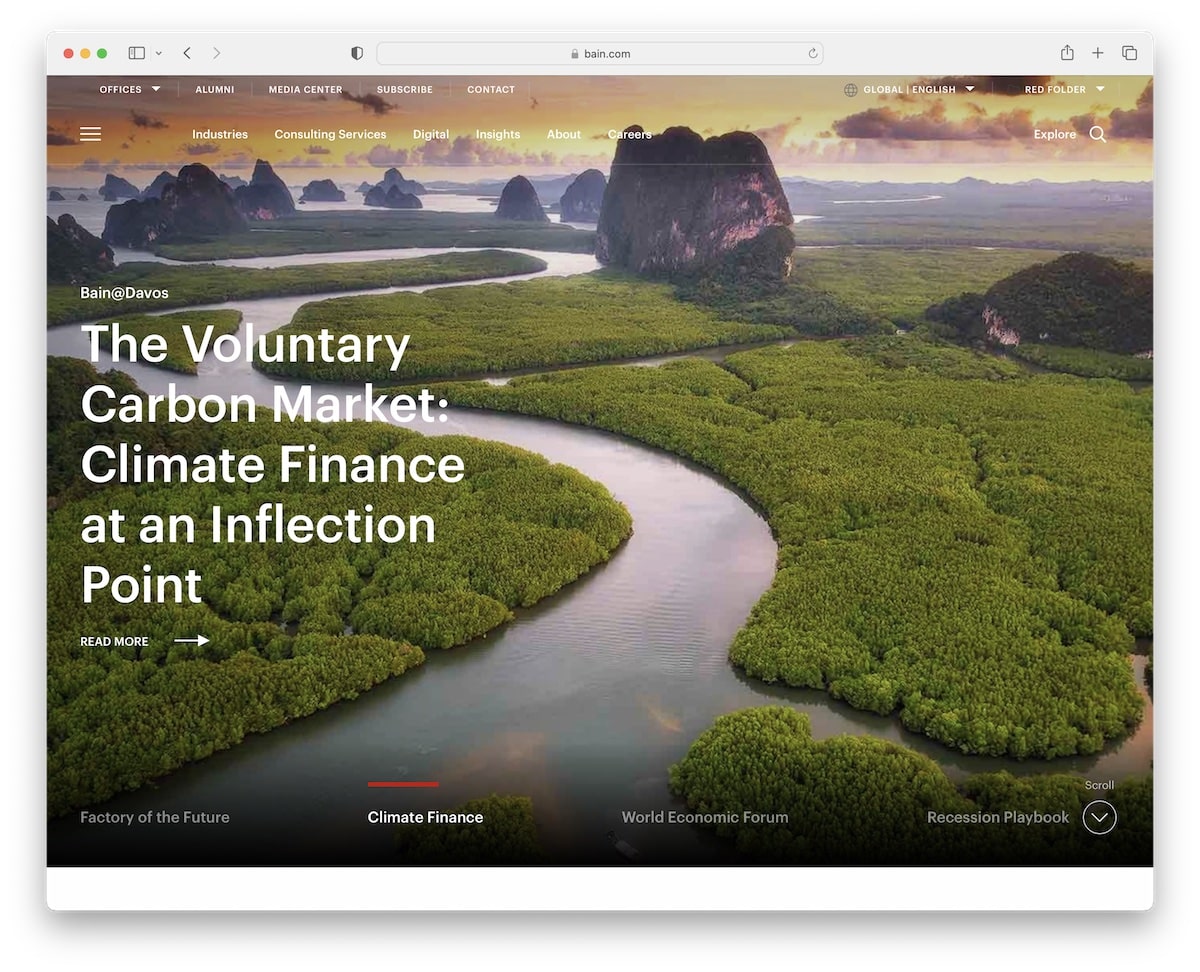
21. Bain & Company
Built with: Gatsby

Bain & Company is a modern and impactful consulting website with a unique slider, embedded video, language switcher and a search bar with popular searches.
The header has a top bar (with a mega menu), a navigation bar, and a hamburger menu icon, so you can easily find everything you need. Additionally, the header sticks to the screen to contribute to a better UX.
Everything about Bain & Company screams “professional,” which you can feel when you scroll the page.
Note: Use a top bar to include additional quick links to make visitors’ lives easier.
Was this article helpful?
YesNo