Welcome to our comprehensive list of the most outstanding Squarespace photography website examples.
We included various web designs, from simple and minimal to more creative, so there’s something for everyone.
And what’s best is you can easily create a similar one with Squarespace.
However, you can also go the alternative route and pick a photography WordPress theme or even start with a free photography website builder.
But first, let’s enjoy these stunning photography sites together.
Greatest Squarespace Photography Examples
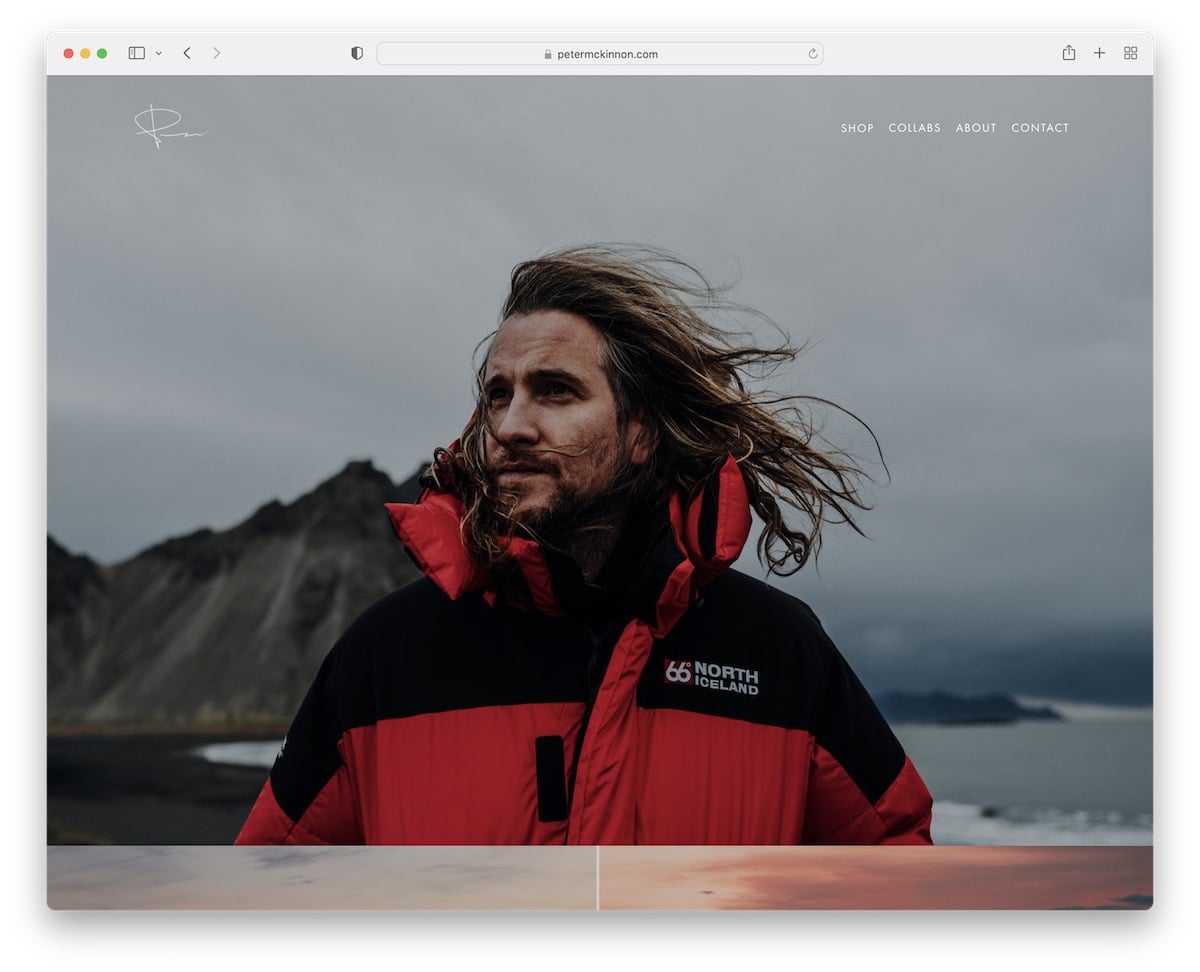
1. Peter McKinnon
Built with: Squarespace
Peter McKinnon has a beautiful full-screen photography website with large images, some of which feature the catchy parallax effect.
The header (with a drop-down menu) and footer are clean and basic, with the necessary links and social icons.
Note: Create a bold, strong first impression with a full-screen responsive web design.
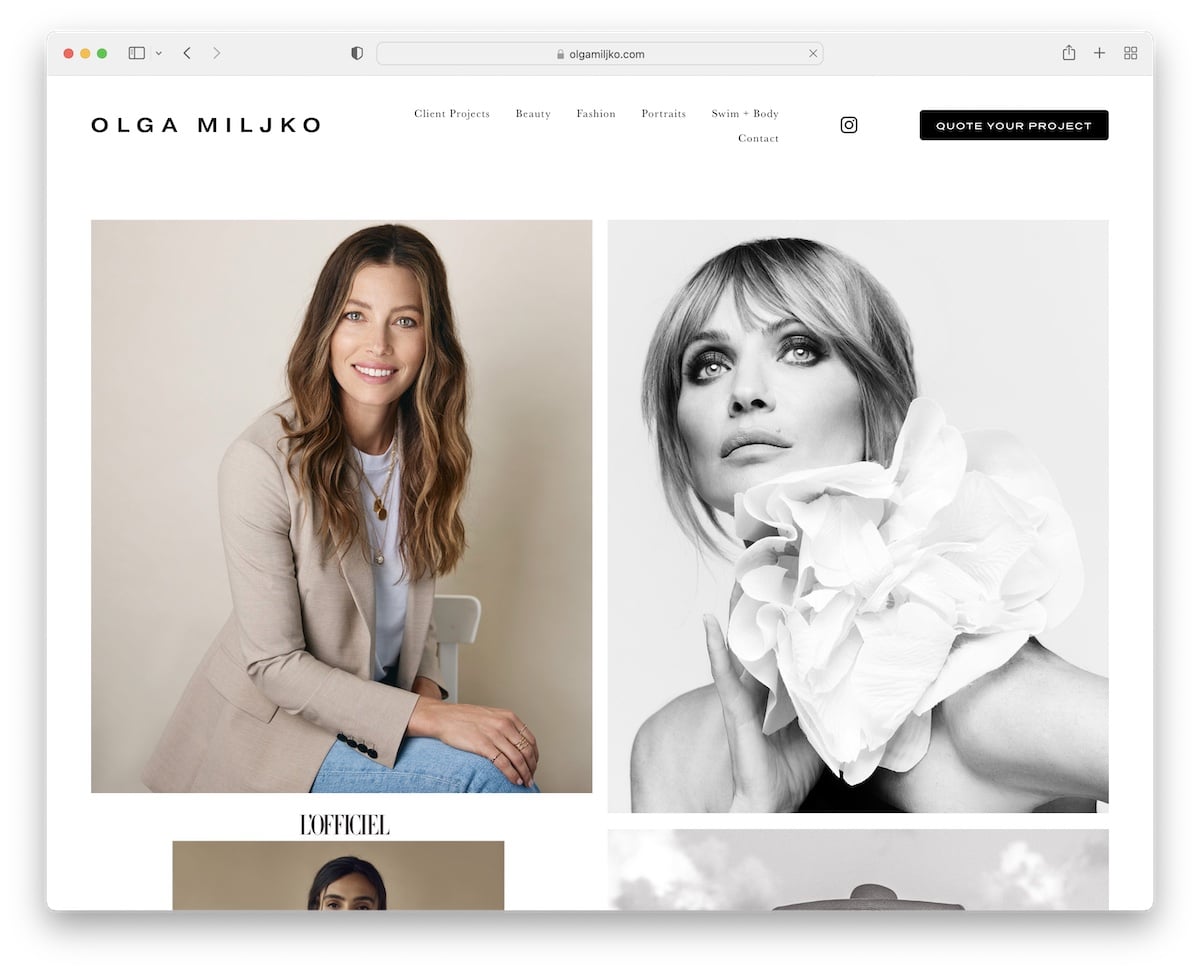
2. Olga Miljko
Built with: Squarespace

Olga Miljko runs a minimalist website, so all her photo works and projects stand out more. The header vanishes once you start scrolling but reappears as soon as you return to the top.
Moreover, the long, two-column grid home page loads images while scrolling to make the experience more engaging.
What’s also practical is using a call-to-action (CTA) button in the header, so everyone interested can get to the quote form faster. (Also, the contact page contains Google Maps, showcasing Olga’s business location.)
Note: Creating a disappearing/reappearing header creates a pleasant scrolling atmosphere and improves user experience.
3. Shanley Cox
Built with: Squarespace

You get that personal feel immediately after you land on Shanley Cox’s Squarespace photography site. It has a clean and creative look, with plenty of white space to ensure better readability.
Shanley also features a testimonials slider on the home page for social proof. And you’ll see an Instagram feed before the footer, which opens posts in a new tab.
Note: Build trust in your outstanding services by integrating client testimonials.
Peek at these simple websites if you don’t want to complicate with web design yet still achieve a superb online presence.
4. Weddings By Lisa Nicole
Built with: Squarespace

Weddings By Lisa Nicole’s page has an elegant vibe. It contains image sliders that display some of the best works through appealing visuals.
This Squarespace photography example has only a header and no footer (it only says, “powered by Squarespace”).
Moreover, you’ll also find a dedicated page just for testimonials, which are all pretty in-depth.
Note: If you don’t feel like using a footer, don’t. But we recommend doing this only if you have a more basic website without too many pages.
You will also enjoy these terrific wedding photography websites that we carefully curated.
5. Mike Kelley
Built with: Squarespace

Mike Kelley’s stand-out feature is the sticky sidebar header/menu. It’s always present, so you don’t need to scroll to the top to access navigation links.
Moreover, the base and the sidebar header have the same white background, which gives this photography site a neater look. Plus, there’s no footer for an even tidier appearance.
Note: Moving the header section to the (left) sidebar can easily differentiate your online presence from the rest.
6. Scott Snyder
Built with: Squarespace

Scott Snyder triggers curiosity with a unique grid layout. Some thumbnails are animated, and some are static. Clicking on a thumbnail opens a complete project page with more written and visual information.
This Squarespace website example maintains the same background color throughout the entire page, including the header and footer. Also, you don’t need to scroll back to the top to access menu links because the header reappears when you start scrolling back.
Note: Mix static and animated thumbnails to compel the visitor more.
7. Liller Photo
Built with: Squarespace

Liller Photo’s site has a distinct layout with gripping sections that excite you about the content.
The header goes from complete transparency to “fogginess” when it sticks to the top of the screen, which creates awesome detail. But the footer has a black background, so the additional information and links pop more.
There’s also a back-to-top button (but you almost don’t need it) and a cool testimonial slider with images of brides and grooms.
Note: A back-to-top button is especially handy if you don’t use a floating header – it’ll lift your site’s UX.
8. Jessica Chou
Built with: Squarespace

Jessica Chou is an excellent example of a (extreme) minimalist Squarespace photography site. While there’s very little text content and the navigation bar is super plain, Jessica added A TON of images to do all the talking.
The home page is long, but loading content on scroll keeps you in focus, forgetting about time. The only downside is that there’s no footer and no back-to-top button, so scrolling back can be a little annoying.
Note: You’re a photographer, so let your photographs do the talking (you don’t necessarily need a ton of text, and Jessica Chou’s website is a terrific illustration of that).
9. Alex Tran
Built with: Squarespace

One of the more interesting things about Alex Tran’s site is that he displays a bio in the footer on some of the pages.
Besides the portfolio pages and an info/about me page, Alex Tran also has a blog where he chats about various photo-first topics.
Note: One of the ways to improve your Squarespace photography website is by starting a blog. (Just update it regularly.)
10. Mathieu Stern
Built with: Squarespace

Mathieu Stern is one more fantastic example of a clean website with floating sidebar navigation and a drop-down menu. This allows you to browse the site quickly, with links on the left and content on the right.
Mathieu’s page also doesn’t have a footer to simplify his online presence even further.
When on any of the portfolio categories, and after you click the thumbnail, a larger image opens on a new page, but you can then slide through the rest without needing to return. (You can also click “show thumbnails” in the bottom left corner to see the whole album.)
Note: Turn your online portfolio into a slideshow so viewers can enjoy your works in higher resolution.
11. Will Bremridge
Built with: Squarespace

Using animations and GIFs on your photography website can give it more life and make encountering the content more exciting. And Will Bremridge definitely knows that.
His online portfolio sticks to simplicity, focusing on placing all the extra shine on the projects.
The header has only the essential links and an Instagram icon, and the footer contact details – that’s it. The base is either lots of great visual content or a short biography.
Note: Simplifying your online presence means stripping away all the distractions so the center of attention is your work.
12. Brandon Woelfel
Built with: Squarespace

We couldn’t find many Squarespace photography examples with a separate home page, but Brandon Woelfel’s is worth examining (and three more below).
The front page has brief info, an “enter the website” button and email and social icons at the bottom. Then there’s the internal part with a massive header, a tiny footer and a lightbox gallery/portfolio function.
Note: A lightbox is great for viewing larger content without leaving the current page.
13. Levon Biss
Built with: Squarespace

We’ve seen many minimalist sites, but Levon Biss is taking it to the next level. The “header,” the “footer” and the sidebar hamburger menu icon are all on a transparent background and stick to the screen.
The latter reveals full-screen navigation to visit other pages while viewing the portfolio also has a slider function with a thumbnail icon in the bottom right corner to see all the work from the specific category on a single page.
Note: Create a much cleaner navigation bar with a simple hamburger menu icon.
14. Jonathan Gregson
Built with: Squarespace

Jonathan Gregson’s portfolio grid layout is multi-column without spacing but with a hover effect that displays the project title.
This Squarespace photography example doesn’t have a footer, but the floating header always has the menu links at your disposal, making navigation through the page much more comfortable.
Note: Create a clean grid of images but use the hover effect to show more info, with a link to the project page.
15. Deanie Chen
Built with: Squarespace

If Brandon had only used an image background on the home page, Deanie Chen’s full-screen slider would have easily grabbed attention.
After you enter this photography page, you get hit with a LONG masonry grid of images with the practical lightbox.
The navigation has links to various categories, so everyone can find what they’re into faster. On the other hand, the footer only has social media icons.
Note: Capture your visitors’ interest with a full-screen image slider.
16. Danilo & Sharon
Built with: Squarespace

Danilo & Sharon’s website’s specialty is the hero video, making this online photography portfolio very attractive.
While the structure is minimalist, the page still has catchy elements to keep you focused (like loading content on a scroll).
Plus, you’ll find an Instagram feed and a “book an appointment” button at the bottom, before the simple footer.
Note: An IG feed can be a great addition to your Squarespace photography website for additional content (and to grow your profile).
17. Sean McCoy
Built with: Squarespace

Sean McCoy creates a more personal vibe with a full-screen image of himself on the home page, where you can find all the links and social media.
What’s cool about this page is the top bar notification, which Sean uses to advertise bookings. Furthermore, portfolio thumbnails also have a Pinterest button, which makes sharing them a piece of cake.
Note: Use a top bar if you have something important to share or announce.
18. Marvin Lei
Built with: Squarespace

Like Deanie, Marvin Lei also has a full-screen background slideshow to create a strong impression on the visitor.
You can then use the navbar to run through the different photography styles that Marvin’s into, check gear, etc. Besides that, using a lightbox is also helpful for flipping through the higher-res images distraction-free.
Note: Create a simple menu so visitors can navigate your website quickly and easily.
19. UNRTD
Built with: Squarespace

UNRTD cleverly start their website with text, which is a brief explanation of what they’re all about. A subscription popup will also open early to collect leads for “inbox promotions.”
Another fun element that barely anyone uses on their sites is emojis, and UNRTD has an upside-down smiling one in the header to grab your attention.
Note: Build your email list through a newsletter subscription popup and grow your business through email marketing.
20. The Hearnes
Built with: Squarespace

The Hearnes is a superb Squarespace photography example with a full-screen hero image with a parallax effect. It has a top bar notification and a 100% transparent header, so the gorgeous background doesn’t get in the way.
The page has a clean foundation, naturally mixing text and images for the ultimate content exposure.
Atypical is using a search bar in the footer instead of the header. Moreover, the special “packages” page is very transparent with pricing and many FAQs, so the potential client knows precisely what they get.
Note: Be as transparent as possible when promoting your services (and don’t forget to add pricing).
21. Tayler Smith
Built with: Squarespace

Tayler Smith has one of the more engaging hover effects we’ve seen when collecting the best Squarespace photography examples. Once you hover over the text, the entire image changes, which will definitely make you go, “Oh, that’s brilliant.”
One more thing: When you view the portfolio of, let’s say, humans, instead of getting to a footer after scrolling all the way to the bottom, the home page reappears. And that’s something we haven’t seen before.
Note: Although your website may feel simple at first glance, it can still have various unique elements that make it more interactive. See Tayler Smith’s!
Was this article helpful?
YesNo