Do you want to review the best therapist websites to enjoy great design and gain new ideas?
We examined 110 pages but settled with these as the ultimate.
They offer a wide variety of design examples that you can enjoy, from simple to more creative ones.
This allowed us to ensure we covered a bunch of different tastes, so everyone gets the most out of this collection.
Hint: We like a minimalist look with a touch of creativity (or detailing) the most.
Lastly, we recommend using a therapy WordPress theme to build such a page.
Best Therapist Websites You Need To Check
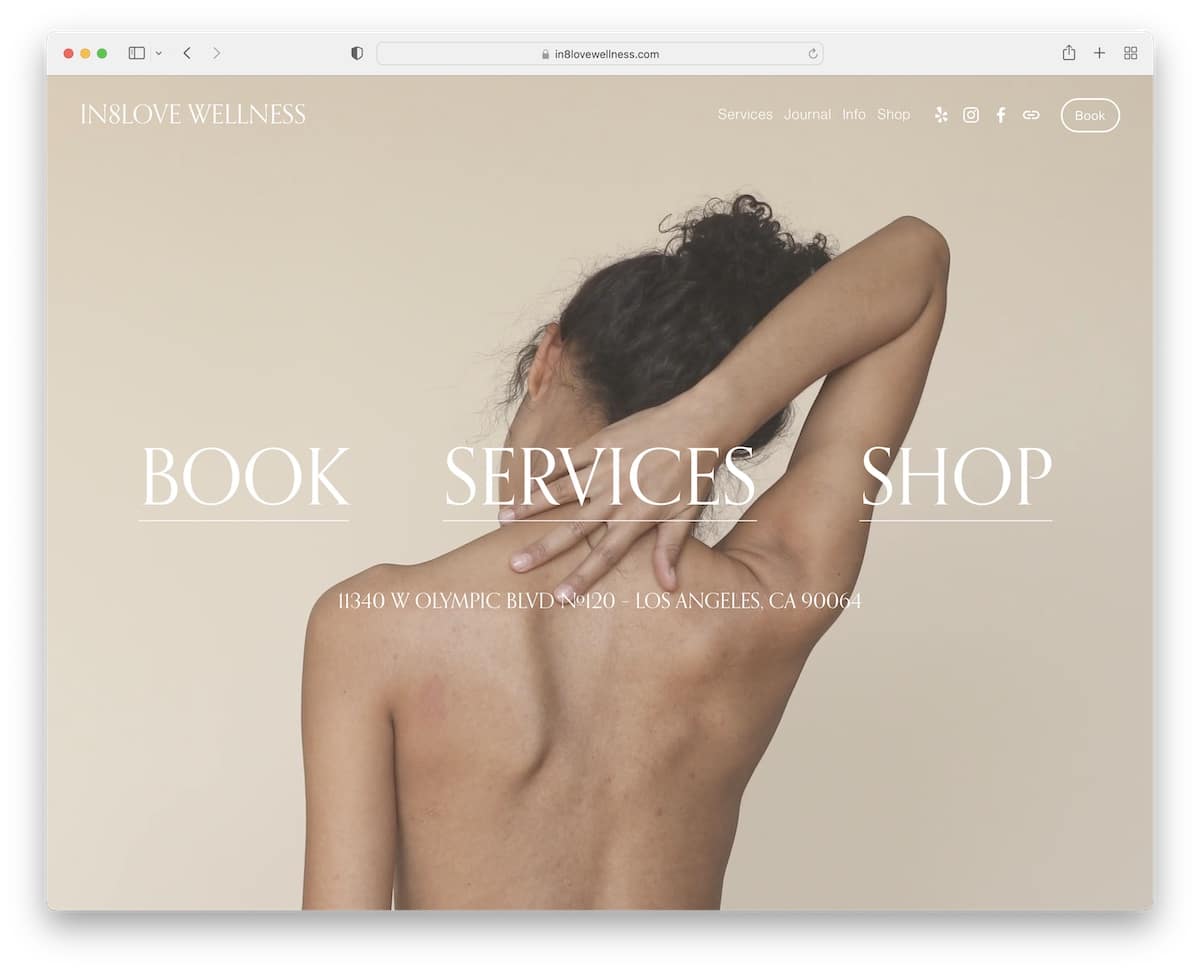
1. In8love Wellness
Built with: Squarespace
In8love Wellness has a full-screen image background above the fold with three main links. The header is transparent with a drop-down menu, social media icons and a booking call-to-action (CTA) button.
Moreover, the footer has multiple widgets for business and contact details, opening hours, newsletter subscription form, and more.
Note: Capture visitors’ attention with a full-screen background image.
You’ll also like checking these stunning Squarespace website examples we compiled in the best-of collection.
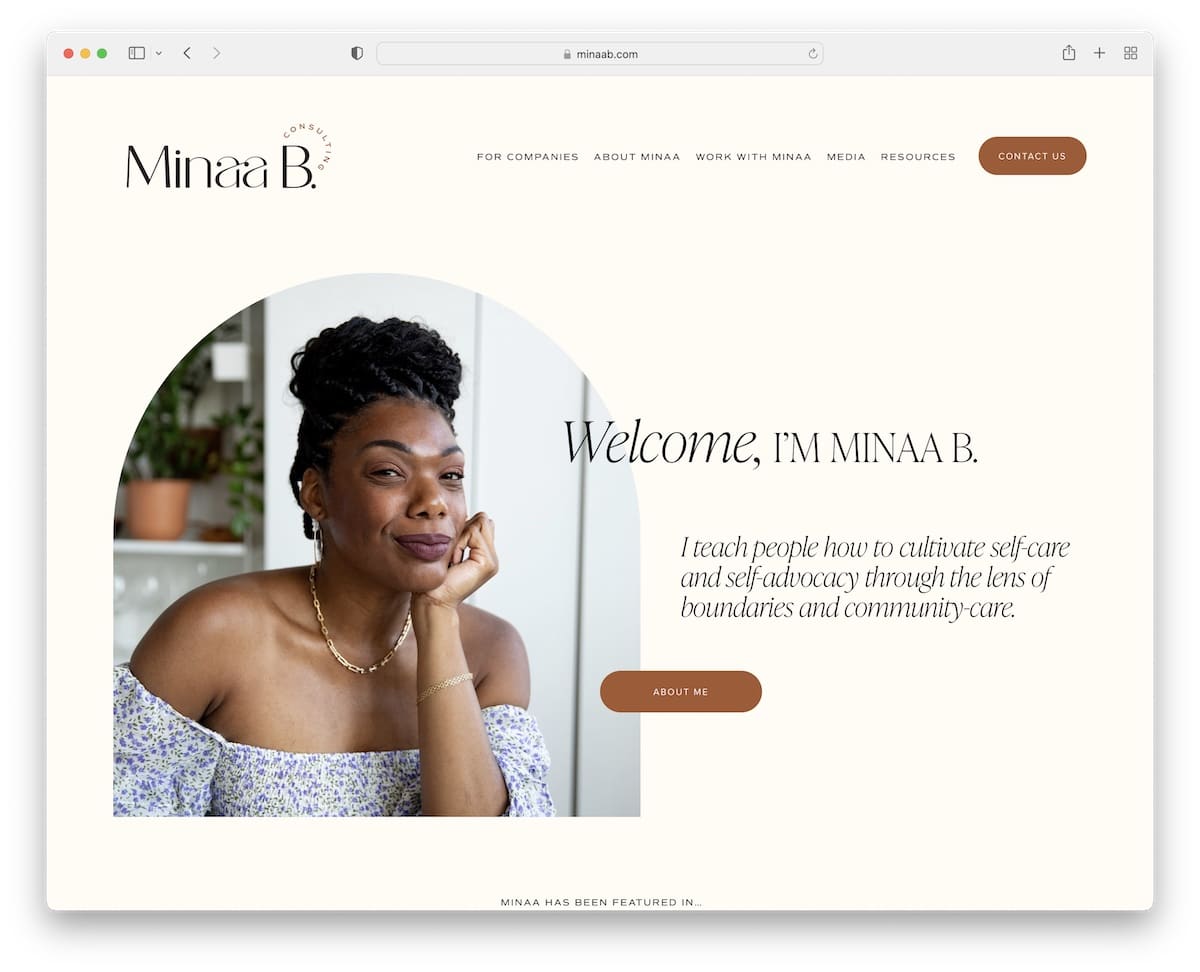
2. Minaa B
Built with: Squarespace

Minaa B is a modern therapist website example with a clean and minimalist look. The content loads on scroll, which contributes to the overall pleasant experience.
Minaa B also has an integrated Instagram feed with posts opening in a new tab. Furthermore, the simple footer has menu links and social media buttons with a contrasting bottom bar.
Note: You can easily add more content to your website by integrating an IG feed (and consequently grow your profile).
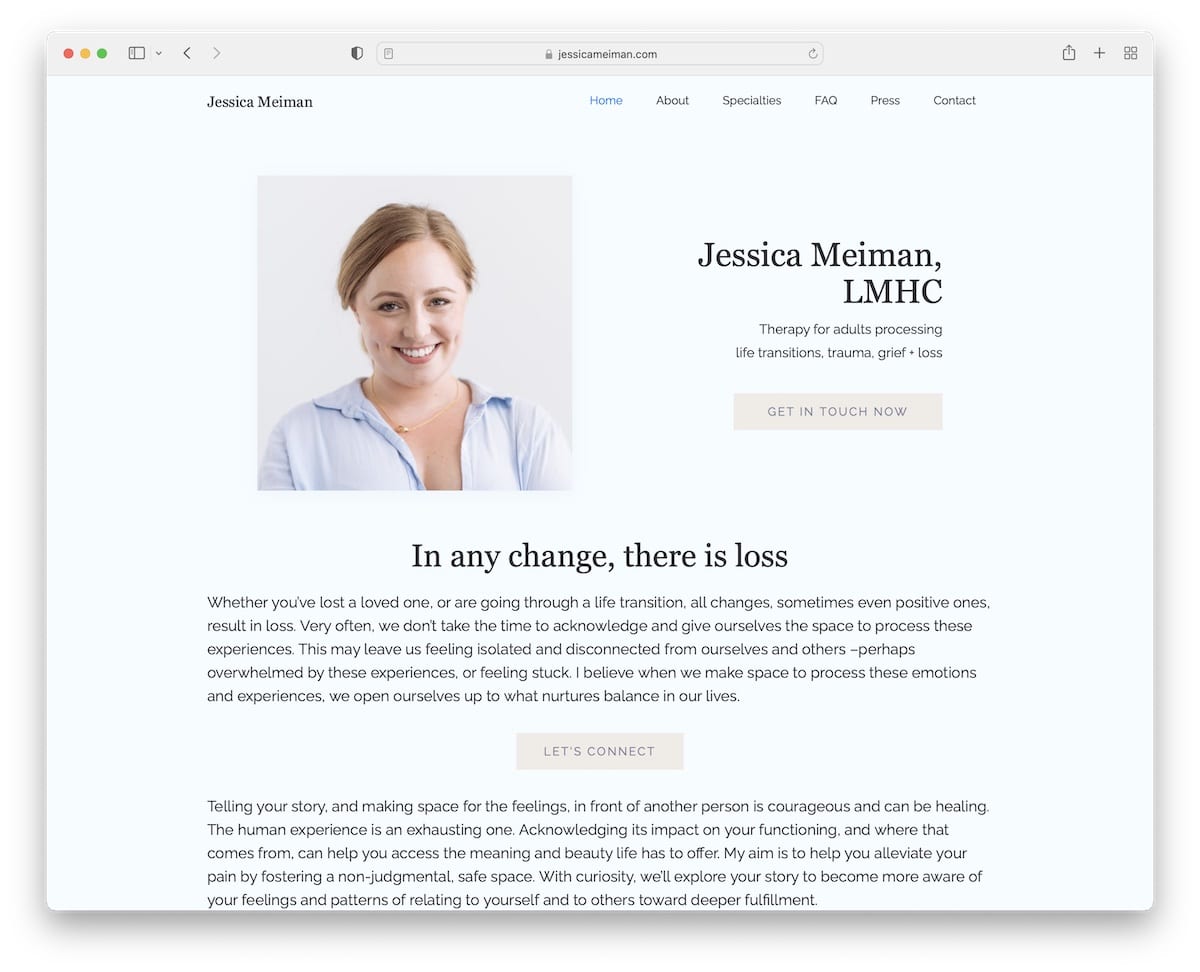
3. Jessica Meiman
Built with: Webflow

Even though Jessica Meiman’s website is text-heavy, it uses enough white space and a great color scheme to make it readable.
The hero section features her headshot with info and a CTA button.
Moreover, the header floats, so you have menu links always accessible. And for the “footer,” Jessica uses business and contact details and a contact form.
Note: Using sticky navigation can improve your site’s user experience.
We also have a collection of the top Webflow websites for your convenience.
4. Michelle Harwell Therapy
Built with: Squarespace

Michelle Harwell Therapy’s page starts with a top bar and a basic navigation bar, followed by a large hero image with a parallax effect.
You can either scroll through the website or use the sidebar dot “pagination” that gets you directly to the section you want.
Michelle Harwell Therapy’s footer is large, with a booking CTA, office information and social media buttons. Plus, it has a back-to-top button to enhance user experience.
Note: Add more engagement to your website by using the parallax effect.
5. Wholeness Collective Therapy Group
Built with: Squarespace

Wholeness Collective Therapy Group is an example of a modern and creative therapist website with a soothing design/color scheme.
You don’t have to scroll back to the top, thanks to the floating header, while the home page contact form lets you get in touch immediately without visiting another page.
Note: Use a soothing color scheme to create a more pleasant atmosphere.
6. Jeff Miller
Built with: Squarespace

What’s cool about Jeff Miller’s therapist page is that even though it’s more on the basic side, it still has a nice design with an online appointment form.
The site has a top bar you can close by pressing “x” and a transparent header (with a drop-down menu) that makes the hero image pop more.
Note: A basic and clean website can promote your professional services nicely. (No need to complicate web design.)
7. Jonathan Shehee
Built with: Squarespace

Jonathan Shehee’s page shows that a text-heavy hero section can do the trick (thanks to the larger font size used). He also uses a picture of himself to make it more personal and a CTA button that links with the process page.
This therapist’s website has a sticky navbar and a footer with contact details and a newsletter subscription form.
Note: You can comfortably start your page with text instead of visual content. (Just use larger fonts.)
8. Cognitive Behavioral Therapy LA
Built with: Squarespace

Cognitive Behavioral Therapy LA is a simple website with a hero image, title, text and a CTA button.
It has integrated Google Maps on the home page to showcase their office locations and all the other necessary contact details, including an advanced form.
What’s more, the drop-down menu works really well because this site doesn’t use a search bar.
Note: Don’t just write your address down; show the exact location with Google Maps.
9. Rachel Rudman
Built with: Webflow

Rachel Rudman knows how to play with the details to ensure a cool online presence for her therapy services.
The hero section is a message with colorful text that sparks immediate interest. What’ll also grab your attention is the custom cursor effect (but it works only in the hero section).
This therapist’s website also has an integrated slider and hover effects to spice things up.
Note: Add a strong message on a solid background above the fold to spark interest.
10. Jessamy Holland
Built with: Squarespace

Jessamy Holland’s page has a boxed layout with a background image that creates a really cool effect.
The design is minimal, with four internal pages for about, specialties, blog and contact. Jessamy included client testimonials on the home page to build social proof, which we also highly recommend you add.
Note: Use client testimonials and feedback to build trust.
11. Claire Clerkin
Built with: Wix

Claire Clerkin is a one-page website with a floating navigation bar that guides you through the sections if you don’t feel like scrolling.
This therapist website has an integrated testimonials slider, a slimmed-down contact form and Google Maps with exact location.
Note: A single-page Wix website layout can greatly improve your online presence’s UX.
12. Myobalance
Built with: Wix

Myobalance is an elegant website with a floating header that features the menu, social media icons and two CTA buttons.
And because it’s a single-page layout, the navigation is extra handy for jumping from section to section. However, you can also use the dot navigation in the bottom right corner, which includes a back-to-top button.
Note: Use CTA buttons in the header so everyone can take immediate action.
13. Sara Douglas
Built with: Wix

Sara Douglas’ website is about simplicity yet provides as much helpful information as possible. Thus, it has a lot of text but enough white space to make it easy to skim through.
The footer has a contact form and additional business and contact details. Moreover, the contact page has integrated Google Maps with exact location.
Note: If you plan to use a lot of text on your website, you should also plan to use extra white space.
14. Milja Brecher
Built with: Carrd

Milja Brecher is a beautiful and minimalist Carrd website that creates a great online presence with all the necessary and then some.
The home page includes multiple CTA buttons that are navigation links. And because this therapist website doesn’t have a header (with a menu), each page has a “back” button to make it more convenient.
Note: Aim for a minimalist website if you’re unsure about web design. It always works!
15. Eva Shpak
Built with: Carrd

Eva Shpak is another great example of a simple website for therapists that proves you don’t need to complicate web design.
And that’s exactly what you can build quickly and effortlessly with one of the easiest website builders, Carrd.
Note: Promoting your professional services with a fluff-free website is always better than having no website at all.
16. William Federico
Built with: Webflow

William Federico runs a single-page therapist website with a floating and a sidebar dot navigation.
The hero section is a full-screen image background with text, contact details and a CTA button that takes you directly to the contact form.
Another cool thing about this page is the sticky chat widget in the bottom right corner.
Note: Offer the best customer service through a (live) chat widget.
17. Angie Richey
Built with: GoDaddy Builder

Angie Richey is a two-page therapist website with a clean home page and a contact section. The contact form also comes with a checkbox for signing up for her newsletter.
Above the fold is a large image with a parallax effect, mentioning her services and a CTA button to go directly to the contact form.
The header and footer are plain and simple, with the same background color as the site’s base for a neater appearance.
Note: Use a contact form with a newsletter checkbox if you don’t like adding a separate newsletter subscription form.
18. New Heights Counseling
Built with: GoDaddy Builder

New Heights Counseling website starts with an image that has a very calming effect – no text or CTA. However, there’s a button to schedule an appointment right below the image.
Note: Use only an image above the fold without overlayed text or CTA (that may make it too promotional).
19. Samuel Adams
Built with: GoDaddy Builder

While Samuel Adams is a multi-page therapist website, the home page acts as a landing page with the necessary information, a contact form and Google Maps.
The hero section has a CTA button that makes you go straight to the contact form to get in touch immediately.
Note: Have all the necessary information (including contact and business details) on the home page.
20. Millennial Life Counseling
Built with: Squarespace

Millennial Life Counseling triggers everyone’s interest via the hero video that we haven’t seen many use while creating this best therapist website collection.
And to make the video more enjoyable to watch, the header is fully transparent and the overlayed text simple (without a CTA).
Moreover, there’s another promotional video embedded just before the “book online now!” CTA button.
Note: Use promotional video(s) on your website (because we’re getting more and more visual).
21. State Of Mind
Built with: Wix

State Of Mind is an excellent example of straightforwardness. The page aims at minimalism with a delightful color selection that makes viewing the content much more pleasurable.
The header has a navigation bar with a drop-down menu and social media icons. Moreover, the footer provides additional business details and a newsletter subscription form.
Note: As a therapist, use peaceful and calming colors on your website.
Was this article helpful?
YesNo