Are you searching for the best static site CMS because you love the idea of creating sleek, fast, and secure websites without getting tangled up in complex databases or back-end coding?
In this article, we’re checking some epic static site CMS options – tools that combine simplicity with power, allowing us to craft beautiful websites easily.
We’ll explore their unique features, what sets them apart, and how they can elevate your web projects.
With the various options at your disposal, we ensured there’s something here for everyone.
This post covers:
The Best Static Site CMS
Here’s a curated list of options to make your website creation journey a breeze and a delight.
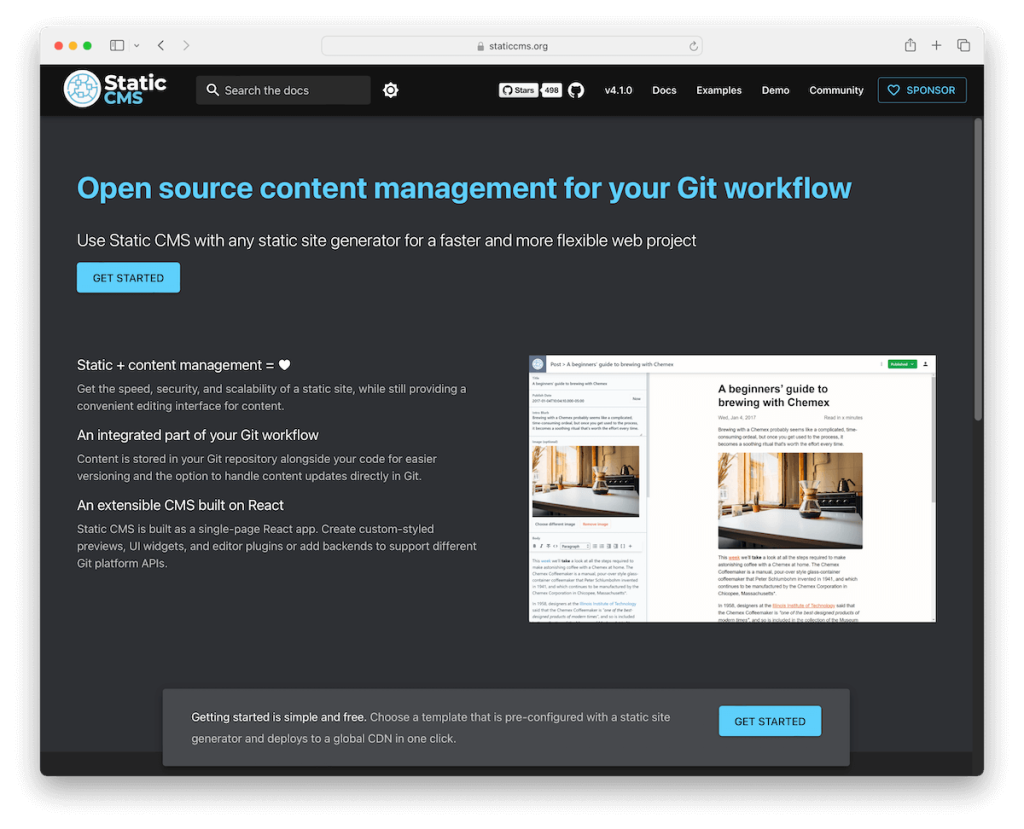
1. Static CMS
Static CMS offers the perfect blend of speed, security, and flexibility for web projects, making it an outstanding choice for site management.
At the same time, Static CMS provides a user-friendly content editing interface. Beginners and experts, you’re welcome.
Built on React, Static CMS allows customizable UI widgets and editor plugins. It caters to developers’ need for modern tools and editors’ desire for an intuitive interface.
The web-based app enhances the content management experience with features like rich-text editing and real-time previews for a smooth draft-to-publication workflow.
Moreover, with Git Gateway, team members can access the CMS without a GitHub account, simplifying collaboration across your team.
Key Features of Static CMS:
- Fully open-source CMS that integrates seamlessly with your Git workflow. This allows your content to be stored and versioned alongside your code in the Git repository.
- It works with any static site generator, offering flexibility to developers in choosing their preferred tools and enhancing the adaptability of your web projects.
- The CMS features a web-based, user-friendly interface with rich-text editing, real-time previews, and drag-and-drop media uploads.
- Through Git Gateway, Static CMS enables CMS access to team members without needing a GitHub account.
Best for:
Static CMS is ideal for developers and content creators seeking a flexible, secure, and efficient way to manage content for static websites without sacrificing user-friendliness.
Pricing: Static CMS is free and open-source.
2. Storyblok

Storyblok is a static site CMS that blends ease of development with robust content management capabilities.
Its use of JSON and compatibility with any static site generator empowers developers to craft sites effortlessly.
What sets Storyblok apart is its user-centric design. It features a visual editor that frees content editors from relying on developers for every change. (The drag-and-drop functionality and real-time previews are the best.)
Storyblok offers developers freedom by supporting any frontend framework and programming language. (It promotes creativity and innovation without limits.)
We also like the extensive App Directory and the ability to develop custom apps, ensuring a tailored solution for every project need.
For enterprises that value flexibility, scalability, and simplicity, Storyblok provides a comprehensive solution that goes beyond the capabilities of a traditional static site generator.
Key Features of Storyblok:
- A user-friendly visual editor to easily make changes without developer assistance. It includes drag-and-drop functionality and real-time previews.
- It is designed to work with any frontend framework and programming language, allowing developers to use their preferred tools and technologies.
- Developers can set up reusable content blocks that serve as templates while allowing content editors to customize the content within.
- Storyblok is built to scale with your project needs while maintaining high-security standards.
Best for:
Storyblok is for teams that value creative freedom and efficient content management when working on static sites.
Pricing: Storyblok is free to use for one user, while pro plans start at $106/month.
3. Publii

Publii is for anyone eager to launch a fast, secure, and SEO-optimized static website. Its intuitive design ensures creation is accessible to users of all skill levels.
But Publii isn’t just about ease of use; it’s about empowering your content with robust publishing tools. It contains multiple post editors, image galleries, and a live writing stats panel to enhance your storytelling.
Publii performs well, offering HTML and CSS compression, lazy-loaded images, and automatic WebP conversion. This contributes to your site’s lightning-fast loading and better ranks in search engines.
Deployment is a breeze with Publii’s one-click synchronization to popular hosting platforms like GitHub Pages, GitLab, and Netlify, streamlining site updates and maintenance.
With Publii, you get a powerful, free blogging tool and a privacy-focused CMS, making it the go-to choice for creating any website.
Key Features of Publii:
- User-friendly interface that simplifies website creation for beginners and pros.
- It comes equipped with features designed to enhance your site’s SEO speed. These include HTML and CSS compression, lazy-loaded images, automatic WebP conversion, structured data markup, and sitemap support.
- Publii places a strong emphasis on privacy and security. It provides advanced cookie banner settings, embed content consent, and ‘Do Not Track’ video modes for compliance with GDPR and CCPA regulations.
Best for:
Publii is for individuals and small teams looking for an easy-to-use, privacy-conscious CMS to build and manage SEO-friendly static sites quickly.
Pricing: Publii is free and open-source.
4. Sanity

Designed specifically to complement static sites, Sanity brings efficiency to content-heavy projects like eCommerce, media, and publications.
It ensures flawless integration with static site generators (SSGs) such as Hugo, Next.js, Eleventy, and Nuxt. This integration lets teams leverage pre-generated files for optimal performance and security while enjoying a developer-friendly environment.
The robust content platform is about ease of use and empowering your digital content strategy with a fully customizable back end.
Sanity’s innovative approach to structured content and its powerful APIs offer the flexibility to query content with any frontend framework. Make your content dynamic, interrelated, and tailored to your specific needs.
Also, Sanity enhances the back-end experience with custom query language GROQ, the open-source rich text format Portable Text, and a global CDN for asset management.
Key Features of Sanity:
- Provides a developer-friendly, customizable back end for tailored content schemas and workflows to fit your project.
- Sanity’s APIs can be queried by any frontend framework, offering flexibility and ease in fetching and displaying content on static sites.
- Features a query language, GROQ, enabling precise and efficient data retrieval. This makes it easier to work with complex content structures.
- It utilizes an open-source rich text format for portable, block-based content storage, ideal for editing and content representation.
Best for:
Sanity is for developers and content teams needing a highly customizable and developer-friendly CMS for building dynamic, content-rich static sites with complex structures.
Pricing: Sanity is free and open-source. But it also offers pro plans starting at $15/month per user.
5. Siteleaf

Siteleaf offers a smooth blend of offline coding with Jekyll and cloud-based editing.
Its hallmark is the commitment to simplicity, making it accessible for non-technical users while providing advanced features like custom collections, metadata, and permalinks for those who need them.
With Siteleaf, collaboration is effortless.
You can invite clients or team members to contribute, with role-based access to ensure content integrity.
The intelligent text editor supports visual editing and Markdown, catering to diverse user preferences. The platform’s GitHub integration means tracked changes to allow rollbacks and ensure data safety.
Publishing with Siteleaf is quick, supporting various platforms like Amazon S3, GitHub Pages, and FTP, making your site fast and secure.
The headless API extends Siteleaf’s capabilities for integration with other apps and automating tasks with Zapier.
Key Features of Siteleaf:
- Seamless integration with Jekyll to work offline and sync work with GitHub, enhancing the development workflow.
- Easy-to-use cloud interface for non-technical users to edit content online without needing to understand code.
- Every change made in Siteleaf can be synced to GitHub, providing version control and the ability to revert to any previous state.
- The platform includes a versatile text editor that supports visual editing, Markdown, and drag-and-drop uploads.
Best for:
Siteleaf is for developers and non-technical users who need a simple, collaborative platform to manage and publish content-rich static websites.
Pricing: Siteleaf is free and open-source (for developers). Or pick any of the premium plans, starting at $7/month.
6. Strapi

By pairing Strapi with your chosen static site generator or frontend framework, you unlock the potential for blazing-fast websites. These will enhance user experience by eliminating wait times during page loads. (And using a CDN can take things to the next level.)
Strapi optimizes SEO for better search results and provides a seamless development experience with ready-made templates and APIs for quick deployment.
Its headless approach boosts performance and fortifies security by eliminating server-side execution and reducing potential attack vectors.
The platform empowers engineering teams with the freedom to integrate any microservices. This lets you avoid the constraints of extensive systems and centralizes content management for efficiency.
Strapi offers advanced features like RBAC, SSO, and dedicated enterprise support. All this combined makes it a comprehensive solution for building secure, high-performance static websites.
Key Features of Strapi:
- Strapi is compatible with any static site generator or frontend framework.
- Strapi separates the back and front end as a headless CMS, allowing for faster page loading and more security.
- Offers templates and pre-built APIs, streamlining the development process and enabling quick deployment of new sites and features.
- It serves content through a CDN for efficiently handling high traffic volumes without big increases in expenses.
Best for:
Strapi is for developers and content teams searching for a flexible, secure, and scalable headless CMS that optimizes performance and SEO.
Pricing: Strapi is free and open-source. (There are also paid self-hosted and cloud options at your disposal.)
What Is The Best Static Site CMS?
Let’s explore how Static CMS, Storyblok, and Publii each bring something special to the table, making them the top picks for various web development needs:
- Static CMS stands out for its seamless integration with popular static site generators, providing a user-friendly interface that simplifies content management for developers and non-technical users. Its Git-based workflow ensures content and code are in harmony, making version control and collaboration effortless.
- Storyblok excels as a headless CMS with a visual editor that bridges the gap between developers and content creators. It offers real-time content previews and drag-and-drop features. Its flexibility allows easy integration with any tech stack, making it ideal for bespoke websites and dynamic applications.
- Publii offers a unique desktop-based CMS experience, enabling users to build static sites offline quickly. Its focus on simplicity, SEO, and speed, combined with a range of templates and customization options, makes it an excellent choice for bloggers, small businesses, and personal portfolios.
| CMS | Starting price | Free plan | |
|---|---|---|---|
| Static CMS | Free, open-source | Yes | VISIT |
| Storyblok | $106/month | Yes | VISIT |
| Publii | Free, open-source | Yes | VISIT |
| Sanity | Free, open-source | Yes | VISIT |
| Siteleaf | Free, open-source | Yes | VISIT |
| Strapi | Free, open-source | Yes | VISIT |
How To Get Started With Static CMS?
Here’s a simple guide to getting started with Static CMS:
- Choose a starter template: Visit the Static CMS website. Select a template that aligns with your preferred static site generator (SSG), such as Hugo, Gatsby, Next.js, etc.
- Deploy to Netlify: Click the “Deploy to Netlify” button next to your chosen template. You’ll be prompted to authenticate with GitHub. Once authenticated, select a name for your new repository where the template will be cloned.
- Repository cloning and site building: Netlify automatically clones the selected template into your GitHub account and initiates your new site’s build and deployment process.
- Invitation email: After deployment, you’ll receive an invitation email from [email protected] to access your new site.
- Accept the invitation: Click the link in the invitation email once the deployment is completed. This link will direct you to your new site, where you create a password to complete your signup.
- Access Static CMS: After setting your password and signing in, you’ll be taken to the Static CMS interface, accessible directly at “yoursiteaddress.com/admin.”
- Manage content: Experiment with adding, editing, and saving posts or altering the content on existing pages like the Products page. Every change you save will automatically push updates to your Git repository, trigger a new Netlify build, and update your live site.
Frequently Asked Questions (FAQs)
What is a static site CMS?
A static site CMS is a content management system designed to create and manage websites where the content is pre-built into static pages, improving load times, security, and simplicity.
How does a static site CMS differ from a traditional CMS?
Unlike traditional CMS platforms that dynamically build pages on each request, often using a database, a static site CMS generates pages ahead of time during the build process, resulting in static HTML files.
Are static site CMS platforms suitable for beginners?
Yes, many static site CMS platforms are designed simply, offering user-friendly interfaces and straightforward deployment processes accessible to beginners.
Can I use a static site CMS for a large website?
Yes, static site CMS can scale very well for large websites, especially for content that doesn’t change frequently, as static pages can be served quickly and efficiently.
Do static site CMS platforms support dynamic content?
While static sites are pre-built, they can integrate with APIs and services to display dynamic content, like comments or live data, using JavaScript or serverless functions.
What are the SEO implications of using a static site CMS?
Static sites can be very SEO-friendly due to their fast load times and easy indexing by search engines. However, ensuring proper SEO optimization requires attention to metadata, structure, and content quality.
Can I migrate my existing website to a static site CMS?
Yes, migration is possible. But the complexity depends on your current platform and the structure of your site. Tools and services are available to facilitate the migration process.
How do static site CMS platforms handle content updates?
Content updates in a static site CMS typically involve editing source files or content in the CMS interface, followed by a rebuild of the static site to reflect the changes.
Was this article helpful?
YesNo