Are you searching for the best videographer websites because you’d like to gain some additional creative ideas?
We may not always know exactly what we want, so checking other high-quality stuff is always rewarding.
Hey, we need to start somewhere, right?
And that’s when these examples come into play.
Make a website that will shine extra light on your works and projects, create a compelling about page and go one step further by starting a blog.
You can easily and quickly build your dream website with these excellent videographer WordPress themes.
Best Videographer Websites And Examples
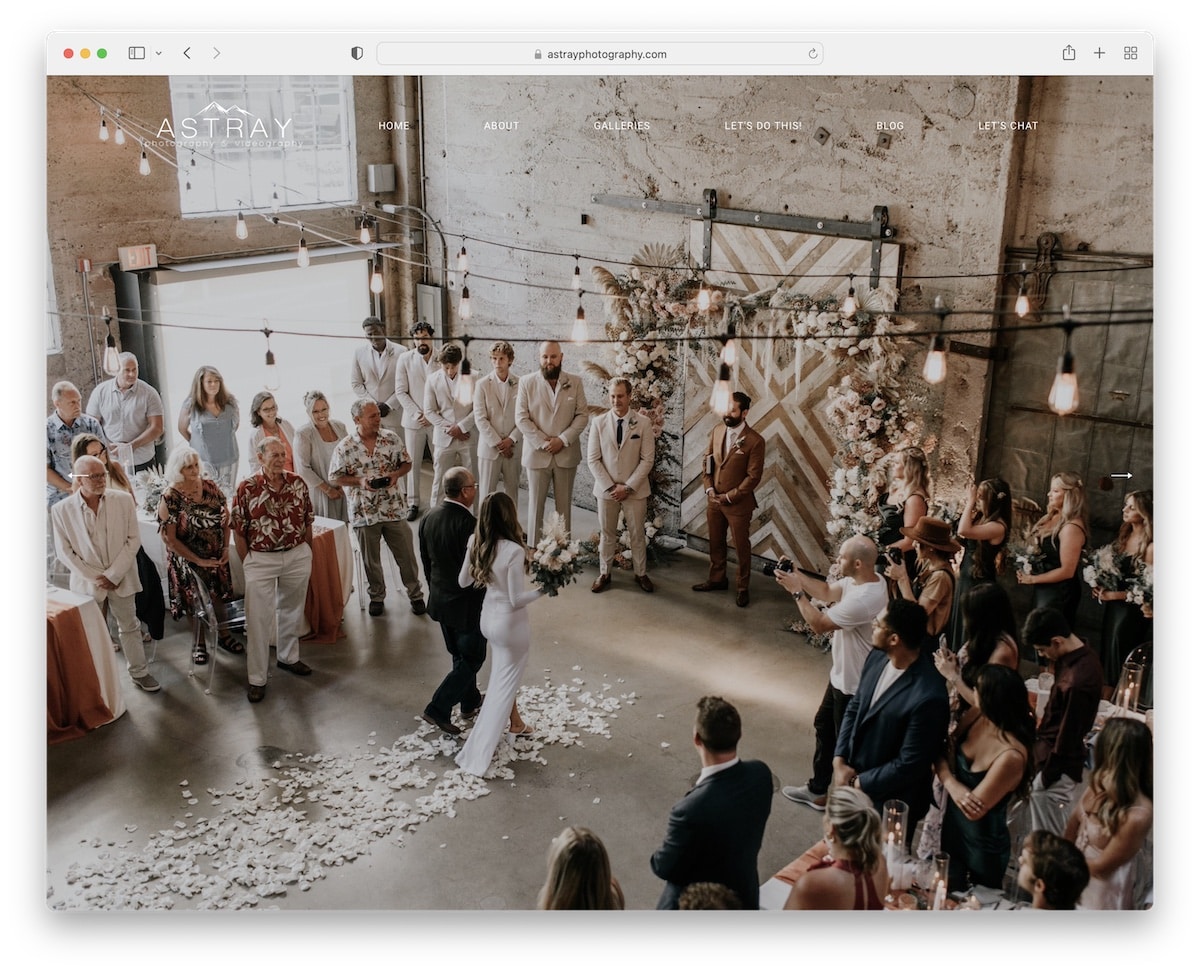
1. Astray
Built with: Squarespace
Astray can impress visitors the right way – with a full-screen image slider. And to keep the experience distraction-free, Astray page uses a transparent header.
Moreover, the wedding site sticks to a simpler layout with creative elements to spice things up. Furthermore, the large, full-width Instagram feed slider is an excellent addition to the already epic experience.
Note: Use a full-screen slider to welcome visitors to your world of beautiful content.
You’re also welcome to check our list of the best Squarespace website examples.
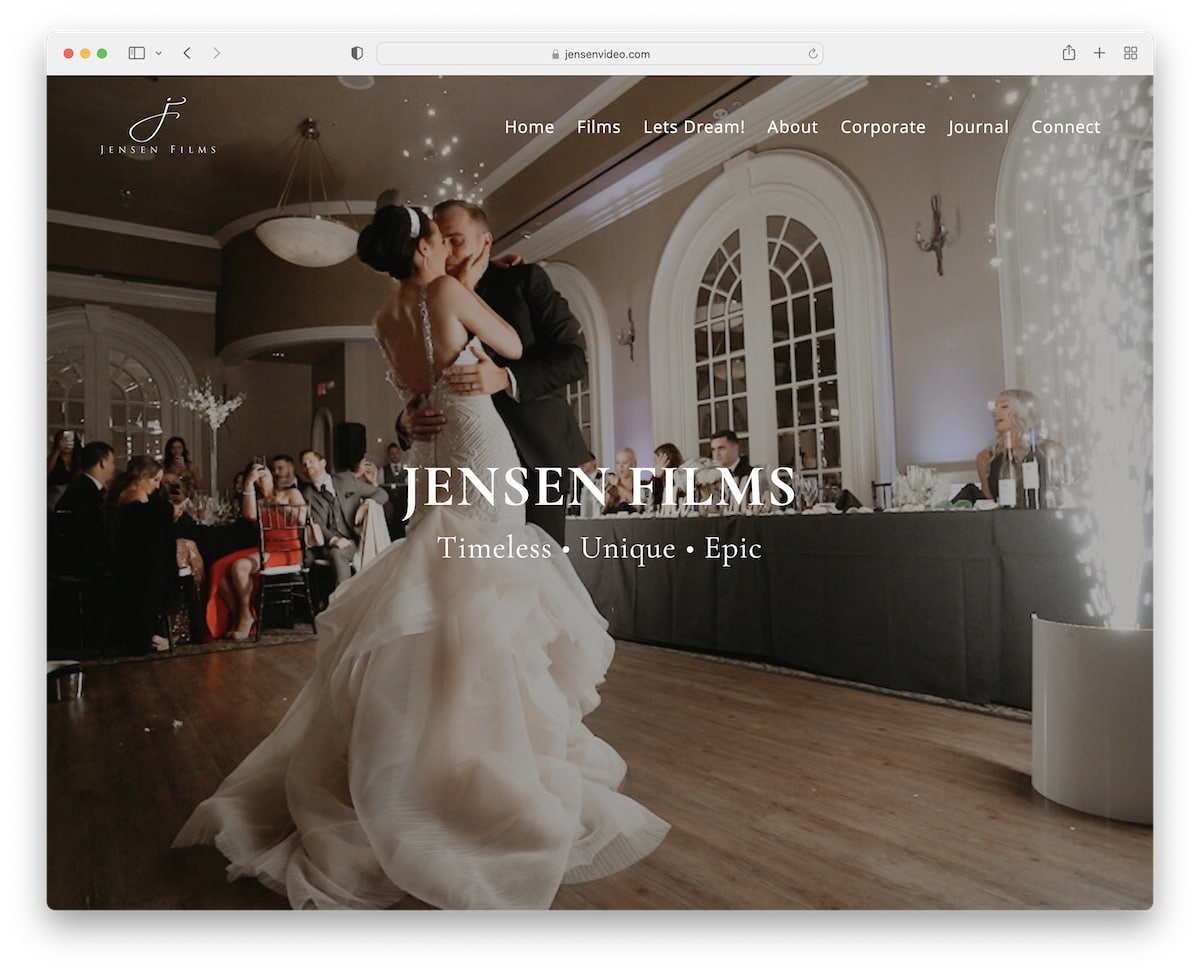
2. Jensen Films
Built with: Squarespace

Jensen Films videographer website uses a full-screen image background with a clean header featuring a drop-down menu.
The home page only has a few sections, so you can quickly skim through it, which is always a plus.
Moreover, adding client testimonials ensures social proof, while IG posts in the footer add some more exciting content.
Note: Use an Instagram feed if you’d like to add more content to your website but, at the same time, grow your profile.
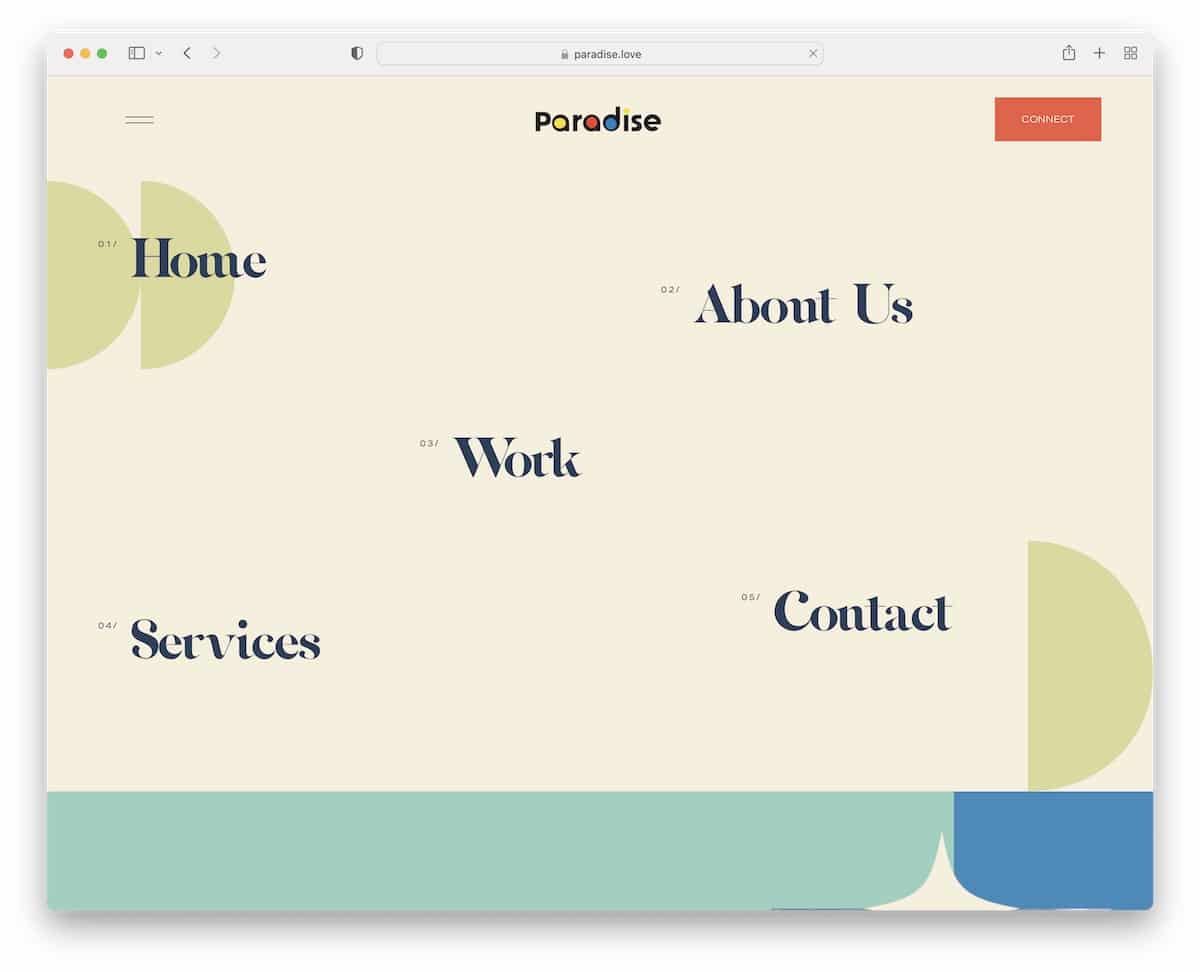
3. Paradise
Built with: Squarespace

Paradise has a very interesting hero section, which is basically a menu with hover effects. However, the hamburger icon in the top left corner reveals a full-screen menu overlay.
Moreover, they use a call-to-action (CTA) in the header, so those interested in getting in touch can do so right away.
We also really like the unique yet somewhat minimalist design that keeps you engaged from header to footer.
Note: Try using a CTA button in the header/navigation bar.
4. Slovinski Film
Built with: Squarespace

Slovinski Film is a minimalist videographer website with three embedded video examples on the home page.
This page has a clean header (without navigation) but doesn’t have a footer. While the videos do all the talking, Slovinski Film’s page only has two more CTA buttons that take the visitor to more advanced or simple contact/get-in-touch forms.
Note: Embed videos to your website so everyone can experience your work first hand.
5. The Orpens
Built with: Squarespace

The Orpens features a clean header and a large image banner with text and a CTA button above-the-fold to get the excitement going.
Further down is a two-column grid of animated and static thumbnails that take you to individual projects where you can watch beautiful videos.
The overall website look is clean, including the footer with the unchanged background color.
Note: Create a grid portfolio to ensure everyone can quickly check your work.
6. Odicci
Built with: Squarespace

What’s interesting about Odicci is the large header with tiny menu links and a centered logo. However, it goes very well with their minimalist website look that continues with a large image with text but no CTA or link.
This videographer’s website also contains embedded videos, an about section and an Instagram feed grid. The footer also contains other social media links to easily connect with Stephen.
Note: Let all your website elements resemble minimalism, including the header and footer.
7. Ethan Hill Media
Built with: Squarespace

Ethan Hill Media’s page rocks a large grid portfolio on the home page with a lightbox effect, so visitors don’t have to leave the current page to view the content.
The header and the footer stick to the same background color as the website’s base, giving the page a more pristine look.
Note: Use a portfolio or a gallery with the lightbox feature to boost user experience.
8. Courtney Holmes
Built with: Squarespace

There are two unique features of Courtney Holmes’ above-the-fold section: first, the header only features a logo, which is the home button, and second, transparent accordions with further details.
The choice of colors makes this videographer’s website special, and the unique testimonials slider is a must-see.
And while there’s no navigation in the header, Courtney added it as part of the footer.
Note: Remove navigation from the header to keep the look cleaner.
9. FilmingLife
Built with: Squarespace

FilmingLife creates a strong first impression with an image background, a transparent header and a simple “join now” CTA button.
This website has a similar vibe to Courtney Holmes’, ensuring the ultimate user experience when browsing its content.
The video lightbox is also handy because the viewer doesn’t need to leave the page to watch it.
Note: Use a CTA button above the fold to enjoy more leads, conversions, etc.
10. Snack Media
Built with: Webflow

Snack Media has a vibrant and engaging hero section with a bright yellow background, text, a CTA and four-grid video-playing thumbnails. This is how you grab visitors’ attention!
With rounded edges, Snack Media achieves a mobile-like experience that we’re all used to these days.
Also, the filterable portfolio of videos allows everyone to find the right content much easier.
Note: Use video thumbnails instead of images to make it more engaging.
Do you plan to use Webflow? Then you should also check these great Webflow websites.
11. Kirth Noel
Built with: Squarespace

Kirth Noel’s videographer website has a video background above-the-fold with a title, text and a transparent header. Besides the menu, the header also features social media icons for easy connection.
Furthermore, Kirth Noel has various massive image sliders where each slider opens a video on a new page.
Note: Use a video in the hero section to spark immediate curiosity.
12. Ashirov Media
Built with: Wix

What differentiates Ashirov Media from the masses is the gorgeous dark design with a cool background effect.
Another original element(s) is the sticky header with a hamburger menu icon and a sidebar banner with social media icons.
We also really enjoyed their featured work that’s presented in a video gallery (main video on top with a thumbnail slider to switch between videos below).
Note: Create a video gallery to showcase your best works.
But these websites built on the Wix platform are also worth checking out.
13. Mile Nagaoka
Built with: Format

The image background with the parallax effect makes Mile Nagaoka’s page stand out. Also, the rest of the page has a dark design, which gives this videographer’s website a more premium feel.
You’ll also find a sticky (transparent) header with links to learn more about the work and Mile and a video gallery below the hero image.
Note: Create a more engaging user experience by using the parallax effect.
14. The Chris Hau
Built with: Shopify

The Chris Hau’s site is broken down into multiple full-width sections, with text and CTA buttons and a floating header, so there’s always access to other internal pages without the need to scroll back to the top.
One of the sections has a before-and-after effect, which promotes his Lightroom presets, so you can better visualize the result.
Additionally, some images have a parallax effect, and there’s one section with a video background.
Note: Use a sticky header/menu to increase user experience.
15. Nainoa Langer
Built with: Squarespace

Nainoa Langer is a videographer website with a disappearing header that reappears as soon as you start scrolling back to the top.
The home page features a thin video background with a title, a grid promoting some of the works and an embedded video. Plus, there’s a full section with client logos.
Note: Have you worked with many notable brands? Mention them on your website to raise your potential.
16. Shortstache
Built with: Squarespace

Shortstache’s home page features a split-screen design with an image on the left and text and CTA on a solid background on the right. The front page also doesn’t have a header or a footer for a more minimalist look.
However, the header appears on internal pages to find different content and about and contact pages easier.
Note: Your home page doesn’t have to be a whole bunch of content and information; keep it simple, like Shortstache.
17. Creator Classes
Built with: Shopify

Creator Classes is another website with a beautiful dark design that works more as a landing page. The header features two CTA buttons to join and sign up, while the footer contains additional links, social media buttons and a newsletter subscription form.
The above-the-fold is very actionable, with a title, text, a CTA and a video, plus client logos that prove the quality of work.
Note: Do you want to promote your services and products via email? Grow your list by adding a subscription form to your business website.
18. Film Space
Built with: Shopify

Film Space uses a popup that promotes a free product, which, through the checkout process, allows them to gain your email for further marketing promotions.
You’ll also find a sticky top bar notification advertising a special deal you cannot close.
Additionally, the scrolling animations increase user experience by making it more engaging to keep the visitor around for longer.
Note: Have a special announcement? Use a top bar with a contrasting background to make it pop more.
19. Brandon Li
Built with: Elementor

We wanted to add Brandon Li’s website to this collection to show that you don’t need a fancy online presence to make it work.
While he operates on other platforms, Brandon uses his videographer website as a hub to link it to his three main channels. But he did use a full-screen image background of himself in action to make it not too dull.
Note: Even if you’re successful on different platforms, create a website where fans can find links to your works.
If you plan to build your online presence with WordPress, read our Elementor review (one of the best page builders!)
20. Red Creative
Built with: Wix

Red Creative’s website almost feels like a vertical slider, which you can scroll through or use pagination on the left to jump from section to section.
From video and parallax backgrounds to video thumbnails and full-screen menu overlay, Red Creative ensures you get everything you need in a pleasant atmosphere.
Also, while the header with the hamburger icon disappears as soon as you start scrolling, it reappears when scrolling back to the top.
Note: Keep your visitors’ attention with special effects, like video background and parallax images, to keep them on your site for longer.
21. Jack Holmes
Built with: Divi

Like Shortstache, Jack Holmes also has a split-screen home page design with text, links and social media on the left and an image of himself on the right. Links open video and image portfolios on a new page, including the contact form. Jack keeps the page simple, letting his works do the talking.
Note: You’re a content creator, so let your work speak and market your services.
We recommend you check out many more websites using the Divi theme we collected.
Was this article helpful?
YesNo