Welcome to our extensive list of the best recruitment websites that deliver a big dose of creativity.
You want to create a site with many actionable elements so visitors take action and find what they’re after as quickly as possible.
Pro tip: Call-to-action buttons and search forms (preferably above the fold) work excellently for recruiting and staffing sites.
But you can see how established brands do it by checking the list below. Take notes and build an epic business website for your recruitment agency comfortably.
One way to build a great website is by using a job board WordPress theme.
Best Recruitment & Staffing Websites
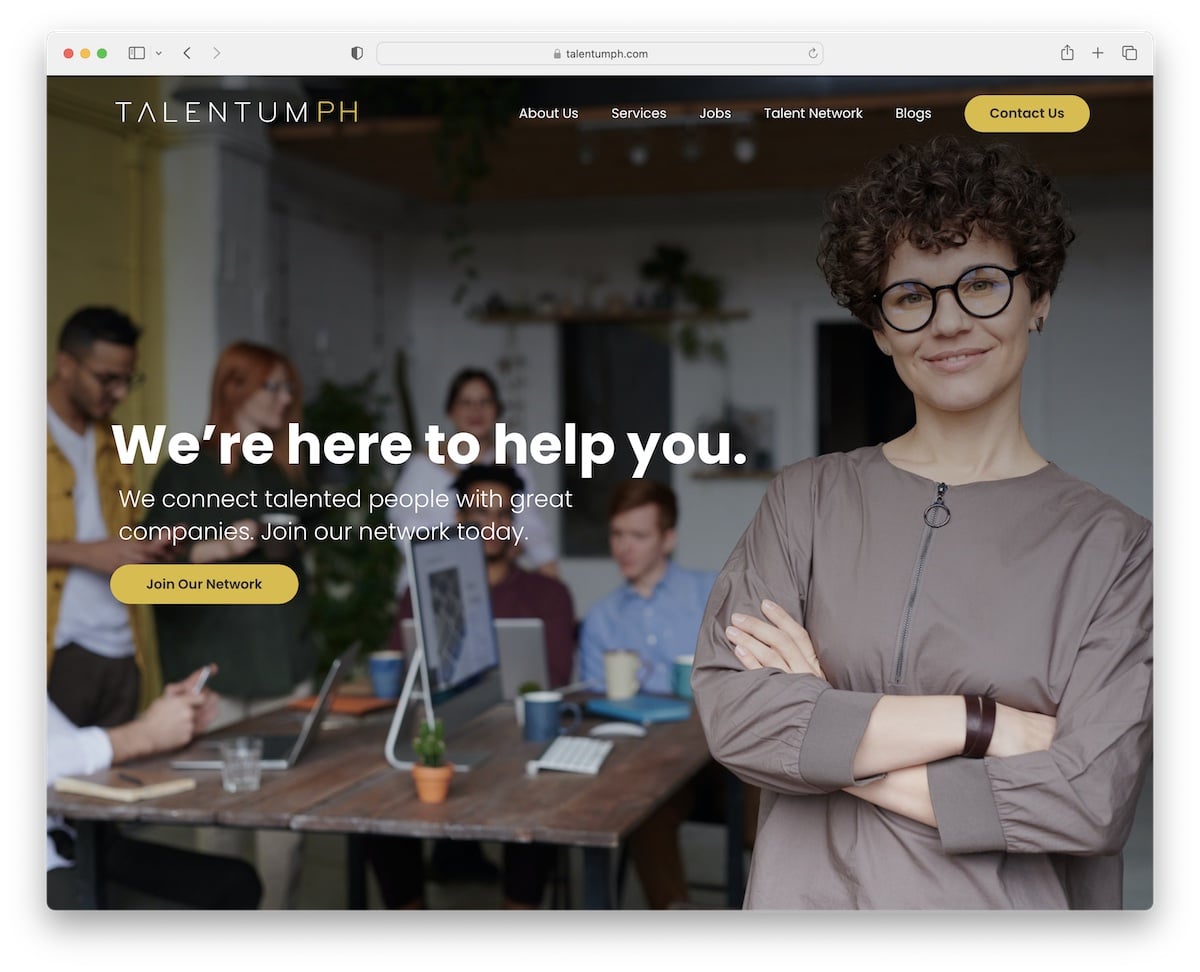
1. TalentumPH
Built with: Divi

TalentumPH has an impactful full-screen home page background image with a title, text and a call-to-action (CTA) button. The transparent header sticks to the top of the screen when you scroll and turns solid.
While the website has a lot of content, it loads as you scroll for a more pleasant experience. Plus, it has a back-to-top button, so you get back to the top with a click.
Note: Create a strong first impression with a full-screen background image.
If you’re interested, we have loads more examples of websites using the Divi theme.
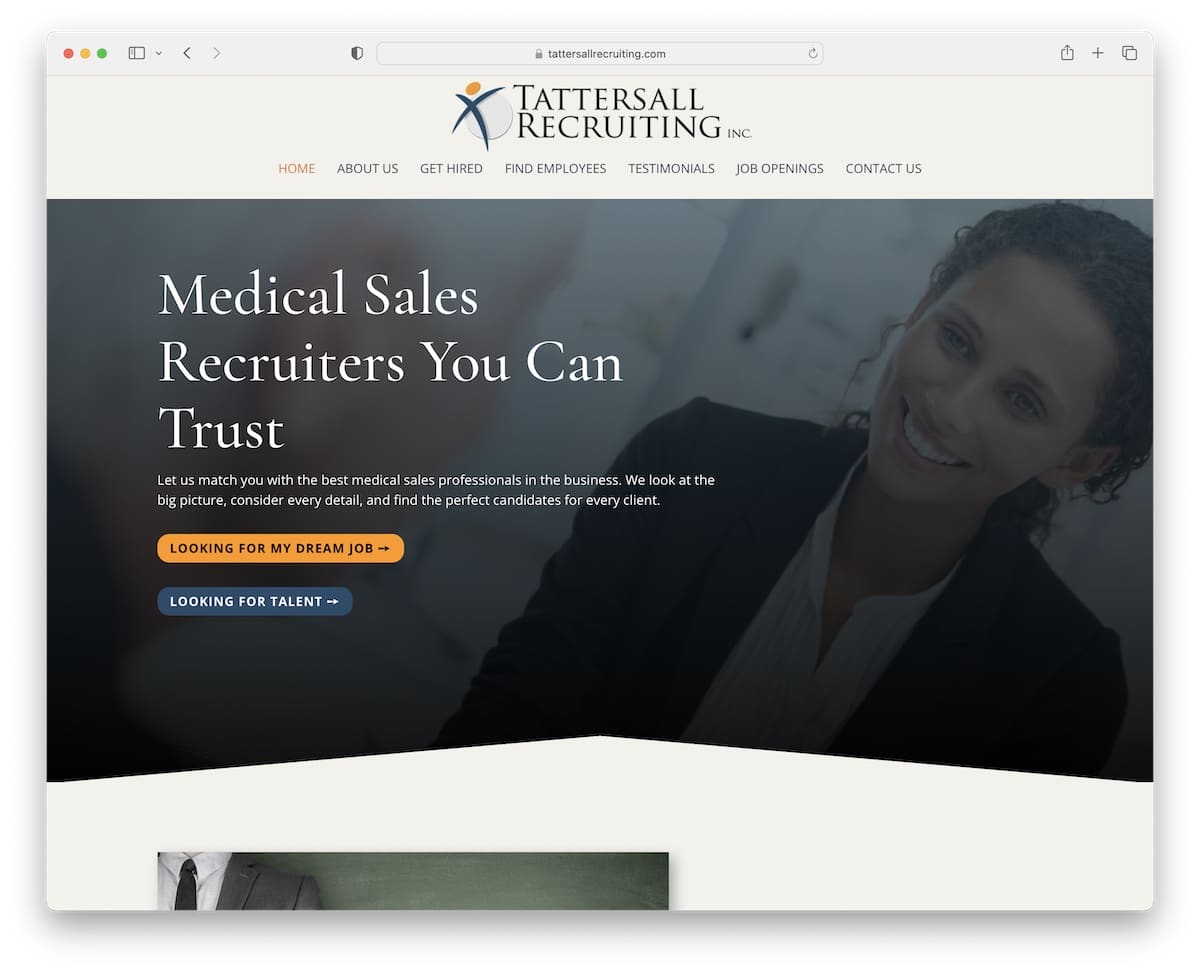
2. Tattersall Recruiting
Built with: Divi

Tattersall Recruiting is an elegant and professional recruitment website example with a minimalist touch. It has CTA buttons in the hero area so potential professionals can take immediate action.
Moreover, the footer has a contact form with additional contact details and links. Plus, while they only have one client testimonial on the home page, they dedicated an entire page to showcase more for social proof.
Note: Build trust by integrating testimonials (even include logos of clients you work(ed) with) into your page.
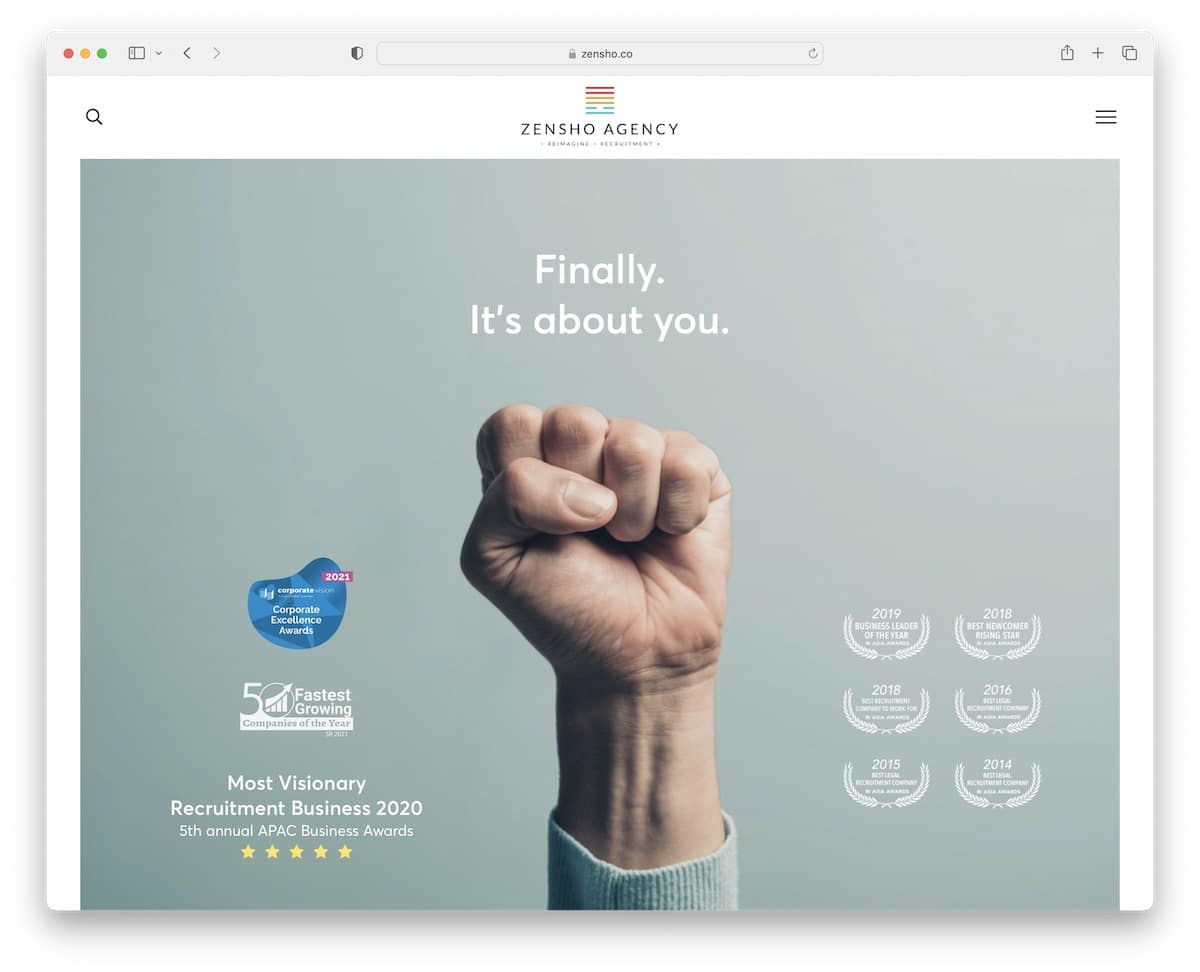
3. Zensho Agency
Built with: Elementor

Zensho Agency has a very clean header with a search icon, a logo and a hamburger menu icon. Both the search bar and the menu open in a full-screen overlay for visitors’ convenience.
The overall web design is simple, with plenty of white space to ensure excellent readability. Furthermore, the footer has four columns with phone numbers, and menu and social media links.
Note: Use a hamburger menu icon to keep the header simpler.
If you build your page with WordPress, you may be interested in reading our extensive Elementor review.
4. JDM Talent
Built with: Divi

JDM Talent creates a captivating experience with scrolling animations that keep their professional look catchier.
This is a one-page website with a floating header and top bar, so you can navigate through the page much easier.
Note: A single-page website layout can improve your overall user experience and contribute to your business success.
5. Janou
Built with: Squarespace

Janou is a minimalist website that makes the content pop nicely. The header and the site’s base have a white background, while the footer makes it more dynamic with a dark one.
The navigation has a drop-down menu and the footer business details, social icons and a search bar. Janou’s recruitment website also comes with a client testimonial slider and a link to read more reviews on a new page.
Note: Impress your visitors with a minimalistic and clean site.
Don’t forget to view our list of the ultimate Squarespace website examples.
6. Marble Recruitment
Built with: Liquid Theme

The number one thing that makes Marble Recruitment stand out is the massive video background above the fold. The hero section also has a job search form, so everyone searching for a vacancy can do it right away.
The interesting part is the header that sticks, removing the navigation but only keeping the two CTAs and social and email icons.
Note: Add CTA buttons in the floating header, so they’re always accessible. Plus, a video background can make your recruitment website more engaging.
7. Prios Experts
Built with: Divi

Prios Experts is all about delivering the best user experience by adding a large search function in the hero area. The hero background is a slider with a smooth transition to make it look more elegant.
Besides the floating header, Prios Experts has two sticky icons and a back-to-top button, so the essentials are always available to the visitor.
Note: Keep your job search visible, preferably in the hero section (closer to the header).
8. Kiwi Careers
Built with: Divi

While Kiwi Careers doesn’t have a search form like Prios Experts, they still added a CTA button that directs you straight to the contact form.
However, they also have an individual “job search” page with different tags for more relevant results. What’s unique about Prios Experts is that every internal page has a large featured image which adds a nice touch.
Note: Include the most important CTA button above the fold.
9. Clarity Recruiting
Built with: Underscores

Clarity Recruiting launches a newsletter subscription popup soon after it loads, which helps grow their email list.
This recruitment website has a minimal yet creative design with a large animated stat number promoting how many jobs landed through their service.
They also have a cool two-part hero section for job seekers and growing businesses.
Note: Do you want to grow your email list? Integrate a popup form to capture visitors’ attention.
10. Freshminds
Built with: Ruby On Rails

The simple line that flows through Freshminds’ layout is a smart element that makes the page more scrollable (it makes you “want” to follow the line).
This recruitment website’s header is straightforward, with login and registration buttons, while the footer has multiple columns with plenty of additional links.
Note: Use unique elements and details to make your professional website more exciting to scroll.
11. Stopgap
Built with: Ruby On Rails

Stopgap has a large hero section with a title, text and a job search bar. The heady is sticky with a drop-down menu, social media icons and profile sign-in and registration links.
Moreover, they have two CTAs for uploading CVs and submitting vacancies. There’s also a brands slider, a latest job carousel and testimonials, so you get a quick overview of everything.
Note: Use a slider or a carousel to showcase the latest jobs without taking too much website real estate.
12. Pivotal Talent Search
Built with: Unbound Theme

Pivotal Talent Search is a recruitment website example with a professional and clean appearance.
The header is basic with drop-down functionality, and the footer with three columns, including contact details and a newsletter subscription widget.
Pivotal Talent Search also has a live chat widget in the bottom right corner for quick answers.
Note: Boost your customer service with a built-in live chat.
13. Talentlogists
Built with: Divi

Talentlogists has an awesome animated/video hero section with a title and text overlay, still keeping things relatively simple.
Some of the content loads on scroll for a better experience, while the header and a back-to-top button are always only a click away (because they float).
Note: Get creative with your hero/above-the-fold section to trigger visitors’ interest.
14. iET SA
Built with: Craft CMS

iET SA has a fun element that enhances this recruitment website’s overall look and feel. Why be so serious?
The site has a language switcher and a hamburger menu icon in the header area, keeping it minimalist. On the contrary, the footer features multiple columns with address, link and contact details for quick access.
Note: A recruitment page doesn’t have to be so professional and serious, have some fun with it.
15. Mitchell Adam
Built with: Elementor

Mitchell Adam has a modern, mobile-like feel that makes this responsive web design enjoyable on desktop and handheld devices.
The website has bold sections with larger fonts and plenty of white space to make checking content and info much more likable.
Once you click on the hamburger menu icon, a full-screen navigation overlay opens with two CTA buttons for applications and hires.
Note: Follow the modern mobile-alike web trend with large fonts, rounded edges and catchy color schemes.
16. Mercury Constant
Built with: Contentful

Mercury Constant has a smart approach to blending minimalism with creativity. This recruiter website has various moving/animated elements, making it livelier for a better UX.
A cool element is the animated floating top right-corner CTA button that opens a popup form if you want to work with them.
Moreover, the footer takes a pretty significant part of the website with a large newsletter subscription form, contact details and other useful info.
Note: Adding animations and special effects can positively impact your website’s user experience.
17. Opal Digital
Built with: Gatsby

Opal Digital is one of the more unique recruitment websites we stumbled across that may give you inspiration and creative ideas.
The dark hero area with text is a strong attention-grabber, while the rest of the page’s on-scrolling effects create a memorable experience.
Opal Digital also uses a custom cursor that’s a nice detail to an already distinct page.
Note: Introduce scrolling effects to make your site more engaging.
18. Venture Staffing
Built with: HubSpot CMS

Venture Staffing is more on the basic side of design and layout but does a great job at it.
It has a simple floating header and a footer with links to Google Maps, email and phone number. Also, the “yes, let’s talk” button opens a popup contact form, which isn’t too common.
Note: Make contact details clickable, so visitors don’t have to write them down or copy and paste them.
19. Hiregy
Built with: Divi

Interestingly, we couldn’t find that many high-end recruitment websites with a hero slider, but Hiregy is an excellent example that we did.
The page also has a job search function with location and category selectors and a live chat bot widget.
Additionally, they integrated Google Reviews for social proof with star ratings.
Note: Promote your offerings with a slideshow.
20. DistantJob
Built with: Elementor

DistantJob is a niche recruitment website with a clean design and cool graphics. The hero section’s CTA button takes you directly to the search form, so you don’t have to scroll.
What’s more, the floating navigation bar allows you to jump from page to page without needing to scroll back to the top. The footer is also feature-rich, with social icons, links and a subscription form.
Note: Ensure the search and submit forms are easily reachable.
Was this article helpful?
YesNo