Do you want to see the best notary websites and great examples of professional web design?
You came to the right place!
Surprisingly, after reviewing dozens of websites, we found that many notary pages use a very basic look.
This tells us you can easily stand out with a modern and creative website.
Use a business website builder to create a top-notch site without coding and design skills. Showcase your services, case studies, the team of notaries, blog and even a compelling about page.
But first, check out these great examples to gain inspiration before you start.
Best Notary Websites You’ll Love
1. Mobile Notary Zone
Built with: Elementor
Mobile Notary Zone has a modern classic (if that makes sense) website example with a rich header and hero section.
They use a drop-down menu to take you to different services and information and a CTA button for online bookings so that everyone can take immediate action.
What’s really interesting is seeing an extensive list of benefits and FAQs on the home page before the footer.
Note: Use a FAQ section to answer the most common questions.
You may also want to read our Elementor review and check the best Elementor WordPress themes for an immediate start.
2. Notarize
Built with: Webflow

Notarize is a trendy notary website example with a great scrolling experience. The page uses a simple sticky header with a drop-down menu and a sign-in button.
The above-the-fold section also has a CTA button, so every visitor can start using Notarize’s services immediately.
There’s also an accordion element that reveals three reasons why use Notarize.
Note: Let potential users choose your service with a CTA button in the hero section, so they don’t need to scroll.
Here are some more excellent Webflow websites that we recommend checking.
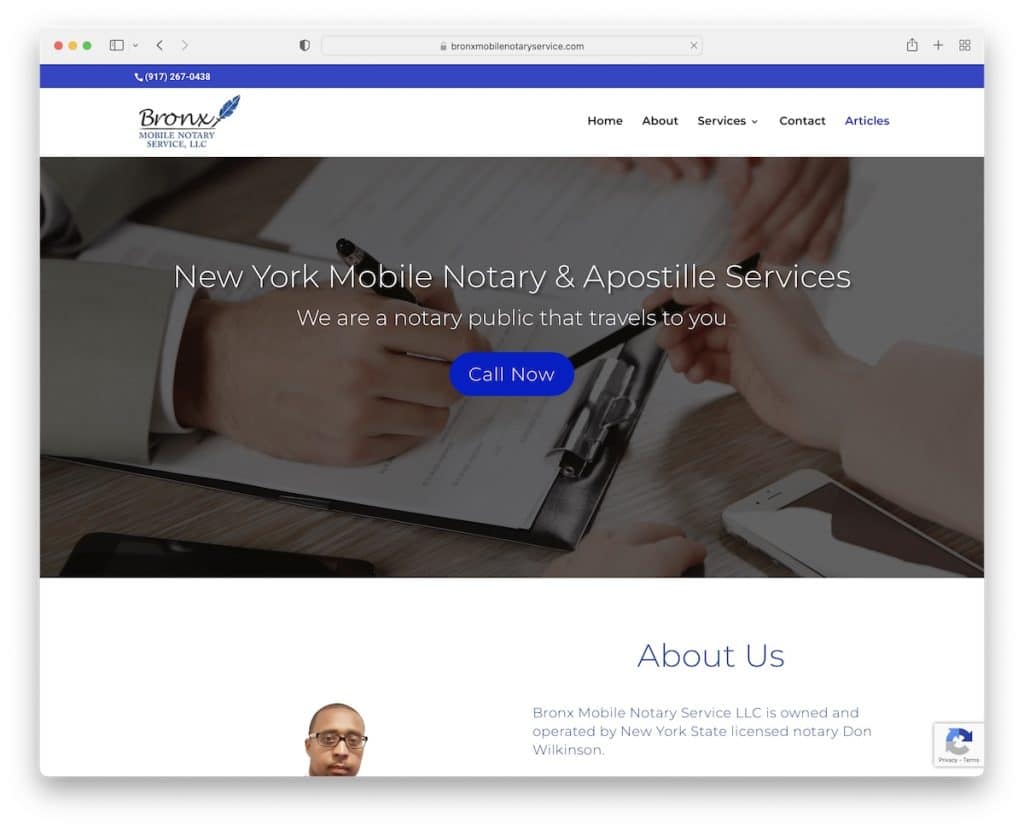
3. Bronx Mobile Notary Service
Built with: Divi Theme

Bronx Mobile Notary Service is a simple website with a light design and embedded Google Reviews widget.
It’s a landing page-style home page with a floating navbar that takes you to sections without scrolling. However, you’ll also find internal pages for services and blogs.
Note: Keep visitors informed about everything you do just by visiting your home page (even add a contact element!).
Need more inspiration? Head over to our list of the best websites using the Divi theme.
4. VP Notaries
Built with: Genesis

VP Notaries is a modern website with a video background for the hero section, a transparent header and a call-to-action (CTA) button.
The rest of the page is very simple and clean, having multiple sections to distribute the necessary content and information elegantly. They also integrated two types of testimonials, including Google Reviews.
Note: Build customer trust by adding testimonials and reviews for social proof.
5. Peter H. Baker
Built with: Duda

Peter H. Baker is a notary website with a sticky top bar and header, allowing visitors to check all the pages without scrolling back to the top.
Peter uses a contact form on the home page and Google Maps with the exact location of his office. The footer provides additional business information, a menu and a link to Yell reviews.
Note: Encourage clients to review your services with an on-page form or direct them to a 3rd-party platform.
6. Notary911
Built with: Squarespace

Notary911’s website is heavily text-oriented. But there’s enough white space and different background colors that make viewing content very eye-friendly.
The minimalist header disappears on the scroll but reappears once you scroll back to the top.
Notary911 also uses a CTA button in the header for bookings that takes visitors to the handy calendar.
Note: Simplify bookings with an online booking calendar.
Don’t miss viewing our collection of beautiful Squarespace website examples for more alternative designs.
7. Jesus Benavides Lima
Built with: Webflow

Jesus Benavides Lima’s video background gives a glimpse at the office to keep the engagement at an all-time high. Instead of a CTA button, this notary website uses a search bar for quick finds, which is very untraditional.
The floating header features a mega menu with WhatsApp and consultation buttons.
Note: Make content easily findable with a visible search bar.
8. Notaio Angelina Rossi A Pavia
Built with: Webflow

Notaio Angelina Rossi A Pavia is a beautiful and minimalist website that changes the background color when you scroll.
The page features all the essentials on the home page, including an elegant slider and an advanced contact form.
But the navigation bar and hamburger menu quickly take the visitor to the desired location.
Note: Keep a minimal and clean website that means business, not distractions.
9. eNotaryLog
Built with: Avada Theme

eNotaryLog has various moving elements that spice up the experience and make browsing much more engaging.
The drop-down menu appears and disappears depending on the up/down scroll, so you always have access to the necessary information while browsing the site remains smooth.
The two sections with client logos and certifications raise eNotaryLog’s potential, just like the positive Google Reviews.
Note: Add client logos and certificates to make you appear more trustworthy.
Here are some more Avada theme examples that show you how powerful it is.
10. DocuSign
Built with: Drupal

DocuSign creates a pleasant atmosphere with its clean and light responsive web design. The narrow banner promotes CTAs, while the other part of the hero section provides more information about the service.
The embedded video is a great way of showing potential users how DocuSign works. Still, further explanation of features, resources and FAQs equip users with everything they need before proceeding.
Note: Keep your page informative, with all the details and information easily accessible.
11. Legitify
Built with: Squarespace

Legitify welcomes potential users with a clean header, text and a newsletter subscription form. The page has a smooth and simple touch, making the content and information pop more.
The client testimonial slider is big and bold so no one can miss it. And the “Featured in” section gives Legitify another layer of professionalism and dependability.
Note: Add testimonials of larger businesses’ CEOs, letting everyone know your high-quality services.
12. Online Notary US
Built with: Squarespace

Online Notary US’s parallax image background sparks visitors’ interest. We like that instead of only using a CTA button, they also include the cost, so you don’t need to waste time finding the pricing.
While this notary website is pretty text-heavy, the parallax background sections make it more dynamic.
Lastly, Online Notary US doesn’t have a footer, but we could say that the contact form IS the footer.
Note: If you plan on adding a lot of text, use a parallax effect or animation to kill the monotony.
13. Notarity
Built with: Elementor

Notarity is one of the more minimalist notary page examples we stumbled across, which is refreshing.
Instead of images or videos above the fold, Notarity only uses a solid color background with text and a CTA button.
The simplicity spreads throughout the website with great attention to detail to maintain the branding and eliminate distraction.
Note: A minimalist web design is always a smart choice to make.
14. SignNow Notary
Built with: Laravel

SignNow Notary encourages everyone to start a free trial with a simple email opt-in form above the fold.
The page features a floating header with a mega menu so that you can learn more about the features, products, pricing, and more, fast.
And using “contact” and “free trial” buttons in the navbar is clever for instant access.
Note: Capture more leads with a free trial email opt-in form above the fold.
15. Notary Hub
Built with: Squarespace

Notary Hub has a catchy split-screen hero section with text and CTAs on the left and an image on the right.
Below the fold is a promotional video for everyone who doesn’t have time to read. Still, this notary website has multiple sections that reveal all the ins and outs of the service, including testimonials and FAQs.
Note: Use a promotional video if you want more eyeballs on your product(s) or service(s).
Was this article helpful?
YesNo
