حجم تصاویر یکی از مهمترین عواملی است که بارگذاری سایت را تحت تاثیر قرار میدهد. تصاویر با حجم بالا میتوانند سرعت بارگذاری سایت را کاهش دهند و به کاربران منجر به تجربه نامطلوبی از سایت شوند. در عین حال، تصاویر با کیفیت پایین نیز ممکن است منجر به افت کیفیت تجربه کاربر شوند.
بنابراین، برای بهینه سازی بارگذاری سایت، حجم تصاویر باید به حداقل ممکن کاهش یابد. این کار میتواند با استفاده از فشرده سازی تصاویر و انتخاب فرمت مناسب برای آنها انجام شود. استفاده از ابزارهای کاهش حجم تصاویر بهترین گزینه است. افزونه EWWW Image Optimizer یکی از امناسب ترین ابزارهاست که برای کاهش حجم تصاویر در وردپرس معرفی شده است. حجم تصاویر باید به گونهای باشد که سرعت بارگذاری سایت را بهینه کند و به کاربران تجربه کاربری مناسبی از سایت فراهم آورد.
در این آموزش میخواهیم کاهش حجم تصاویر در وردپرس با EWWW Image Optimizer را با هم بررسی کنیم. در ادامه همراه با ووکامرس باشید ?
کاهش حجم تصاویر در وردپرس با EWWW Image Optimizer
وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا است که بسیاری از وبسایتها از آن استفاده میکنند. در وردپرس، کاهش حجم تصاویر نیز بسیار مهم است و برای این کار میتوان از روشهای مختلفی استفاده کرد.
استفاده از افزونههای بهینه سازی تصاویر مانند EWWW Image Optimizer میتواند به کاهش حجم تصاویر در وردپرس کمک کند. این افزونه قابلیت فشرده سازی تصاویر را دارد و باعث کاهش حجم تصاویر و بهبود سرعت بارگذاری صفحات میشود.
همچنین، در وردپرس میتوان از فرمتهای مناسب برای تصاویر استفاده کرد. فرمت JPG برای تصاویر با رنگهای پویا و فرمت PNG برای تصاویر با پس زمینه شفاف مناسب هستند. همچنین، استفاده از فرمت SVG برای تصاویر وکتوری میتواند به کاهش حجم تصاویر کمک کند.
افزونه EWWW Image Optimizer وردپرس
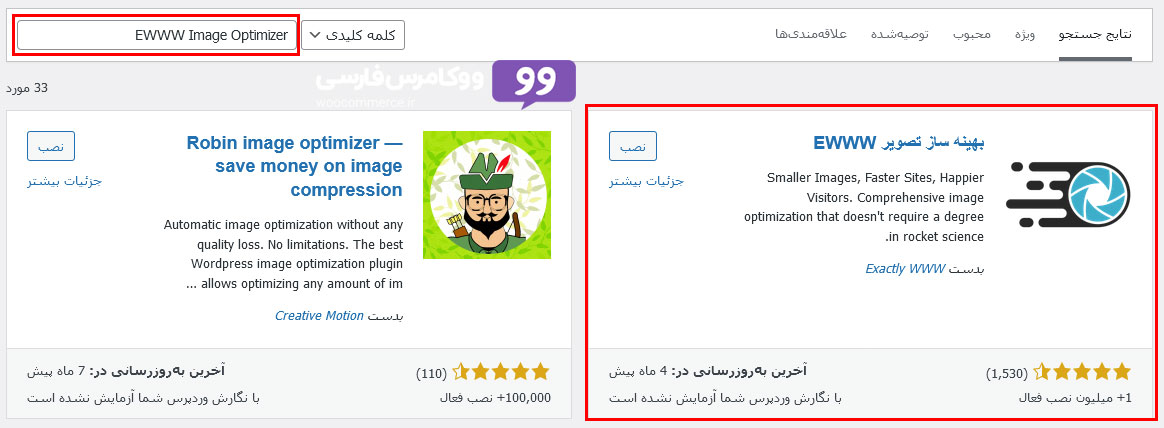
1.قبل از هر چیز افزونه EWWW Image Optimizer از قسمت افزونه ها>افزودن دانلود و نصب کنید. اگر در نصب افزونه مشکل دارید میتوانید به آموزش نصب افزونه در وردپرس مراجعه کنید.
2.پس از نصب افزونه EWWW Image Optimizer از پنل سمت راست پیشخوان> تنظیمات وارد تنظیمات این افزونه شوید.
نکته: افزونه EWWW Image Optimizer به تابع exec نیاز دارد که باید از سمت هاستینگ برای شما فعال شود. این تابع به احتمال قوی روی هاست شما بسته است و برای فعال سازی آن باید به شرکت هاستینگ خود درخواست ارسال کنید.
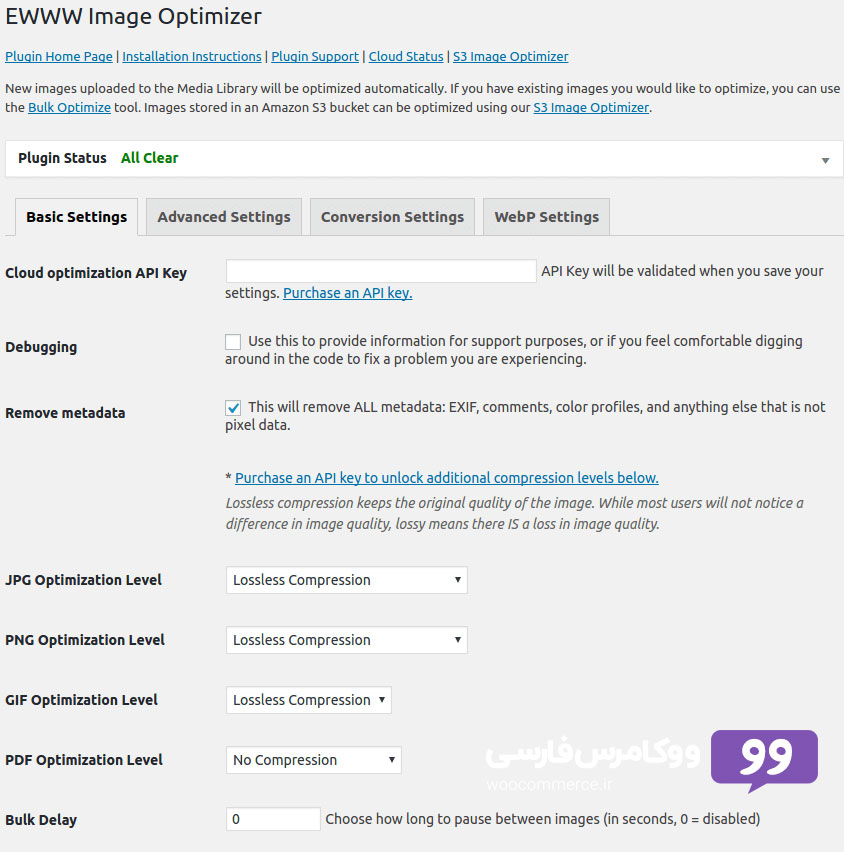
زمانی که وارد تنظیمات این افزونه می شوید با چهار تب روبرو خواهید شد. وارد تب Basic Settings شوید که مهمترین قسمت افزونه برای انجام تنظیمات آن است.

Debugging: اگر این گزینه را فعال کنید، با ایجاد هرگونه مشکل یا خطا پیغام و راهنمایی برای رفع آن دریافت خواهید کرد.
Remove metadata: حتما دیده اید در تصاویر اطلاعاتی مانند نوع دروبین، زمان ثبت و یا حتی مکان ثبت تصویر ذخیره می شود. از آنجایی که ما به این اطلاعات نیازی نداریم، بهتر است این گزینه را فعال کنیم.
Lossy JPG optimization: این گزینه عملیات کاهش حجم تصاویر را انجام میدهد.
Lossy PNG optimization: این گزینه عملیات کاهش حجم تصاویر را انجام میدهد.
توجه داشته باشید که این فرایند ممکن است باعث خراب شدن تصاویر شود، بنابراین بهتر است این گزینهها را یکبار تست کنید.
Bulk Delay: این گزینه برای کم کردن فشار افزونه بر روی هاست می باشد. اگر این گزینه را بدون مقدار رها کنید افزونه تصاویر را بدون توقف کاهش حجم داده و به سراغ تصاویر بعدی میرود. در کار میتوانید عددی را وارد کنید که افزونه بعد از ماهش حجم یک تصویر به همان اندازه صبر کند و سپس به سراغ افزونه بعدی برود.
پس از انجام تنظیمات تغییرات را ذخیره کنید. از این به بعد تصاویر جدیدی که در وب سایت آپلود می کنید کاهش حجم خواهند داشت. برای بهینه سازی حجم تصاویر قدیمی هم کافیست مراحل زیر را دنبال کنید.
بهینه سازی تصاویر قدیمی در هاست
به بخش رسانه از پنل سمت راست مراجعه کنید. در این بخش دو گزینه را مشاهده خواهید کرد.
Bulk Optimize: این گزینه تمام عکس هایی را که تا بحال داشته ایم بهینه میکند. کافیست در این بخش گزینه start optimizing را بزنیم.
Unoptimized Images: در این قسمت تصاویری که بهینه نشده اند قابل مشاهده است.
امیدواریم از این آموزش لذت برده باشید. اگر به جز کاهش حجم تصاویر در وردپرس با EWWW Image Optimizer روش بهینه دیگری را می شناسید در بخش دیدگاه ها با ما در میان بگذارید.
این مطلب از سایت ووکامرس فارسی گردآوری شده و صرفا چهت اگاه سازی است.