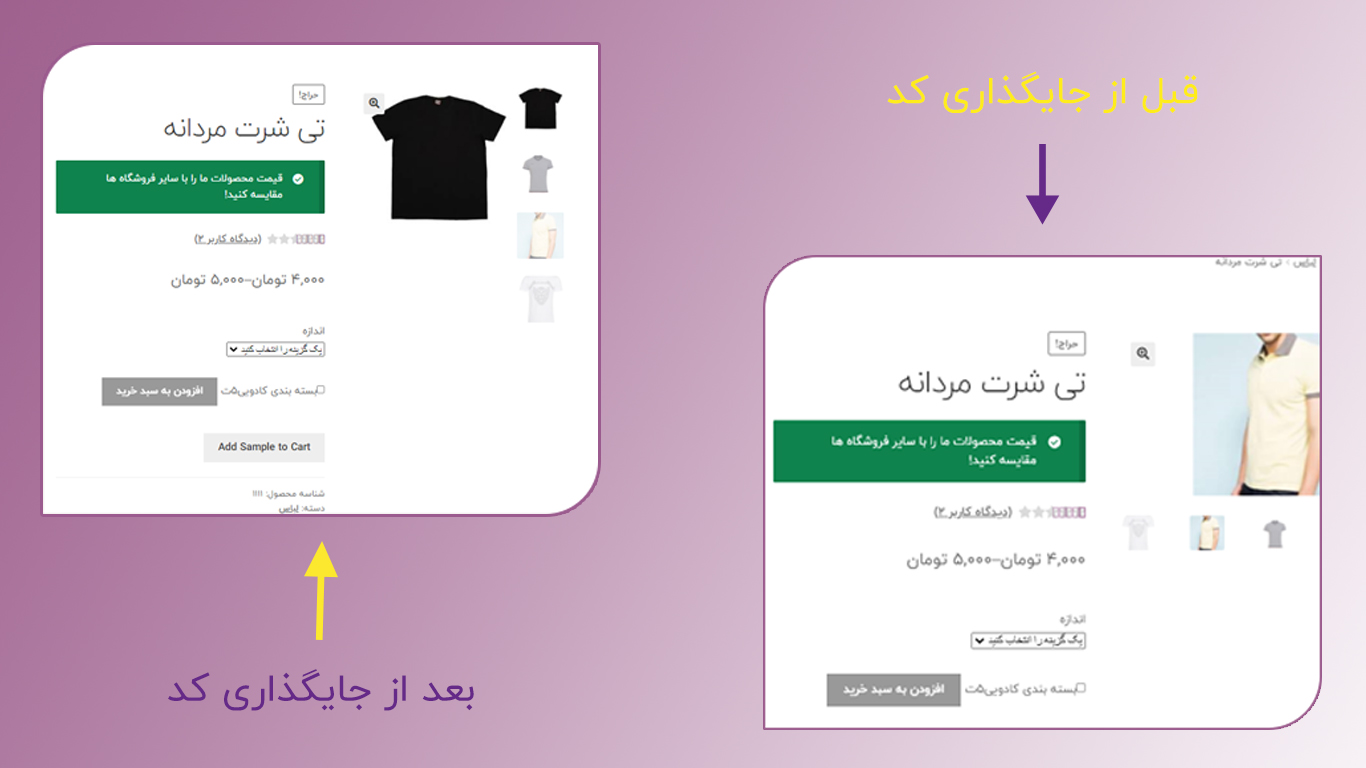
اکثر محصولات متغیر دارای چند تصویر هستند، به طور پیشفرض این تصاویر به صورت افقی در زیر یکی از تصاویر قرار میگیرند و اندازه کوچکی دارند اگر دوست دارید که محصولات شما به صورت عمودی و در اندازه بزرگتری برای کاربرانتان نمایش داده شود، می توانید از این محتوا کمک بگیرید.
در این محتوا به شما اموزش داده ایم که چطور بدون کمک هیچ افزونه ای این امکان جذاب را به فروشگاه خود بیافزایید. از مزیت های این روش می توان به توسعه فروشگاه اینترنتی با استفاده از تکه کدها و بدون استفاده از هیچ افزونه ای اشاره کرد. همانطور که میدانید افزونه ها ممکن است مشکلاتی را برای فروشگاه شما بوجود بیاورند اما تکه کد ها اینطور نیستند.
تکه کد مربوط به نمایش گالری محصولات به صورت عمودی در صفحه محصول
برای استفاده از این امکان باید یک تکه کد را در بخش توابع پوسته خود جایگذاری کنید تا بتوانید این تغییر را در فروشگاه خود اعمال کنید. اگر طراحی سایت و فروشگاه اینترنتی را خودتان انجام داده اید، به کمک این محتواها می توانید توسعه فروشگاه اینترنتی را هم خودتان انجام دهید. باید طبق مراحل ذیل عمل کنید:
- وارد پیشخوان وردپرس خود شوید.
- از منوی سمت چپ روی نمایش کلیک کنید.
- حال به بخش ویرایشگر پوسته و سپس توابع پوسته رفته و کد زیر را در انتهای این بخش جایگذاری کنید.
اگر میخواهیم که محصولات ما به صورت عمودی نمایش داده شوند، باید تعریف کنیم که در هر ردیف یک تصویر داشته باشد. اگر قالب شما استور فرانت است، از تکه کد دومی استفاده کنید.
تکه کد به شرح ذیل است:
add_filter ( 'woocommerce_product_thumbnails_columns', 'woocommerceir_change_gallery_columns' );
function woocommerceir_change_gallery_columns() {
return 1;
}
تکه کد مربوط به قالب استور فرانت:
add_filter ( 'storefront_product_thumbnail_columns', 'bbloomer_change_gallery_columns_storefront' );
function bbloomer_change_gallery_columns_storefront() {
return 1;
}
حال نوبت انتقال تصاویر به کنار تصویر اصلی است. این کار را به کمک یک کد css اختصاصی انجام میدهیم. کافی است کد ذیل را در بخش css اضافی سایت جایگذاری کنید.
.single-product div.product .woocommerce-product-gallery .flex-viewport {
width: 75%;
float: left;
}
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs {
width: 25%;
float: left;
}
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img {
width: 90%;
float: none;
margin: 0 0 10% 10%;
}
برای جایگذاری کد فوق در بخش css های اختصاصی، طبق مراحل زیر عمل کنید:
- وارد پیشخوان وردپرس خود شوید.
- از بخش نمایش، روی سفارشی سازی کلیک کنید.
- به بخش CSS های اضافی رفته کد مربوطه را جایگذاری نمایید.
- روی «انتشار» کلیک نمایید
تمامی تکه کد های موجود در سایت ووکامرس فارسی، ابتدا روی قالب استور فرانت تست شده اند و با این قالب سازگارند.
اگر مراحل فوق را به دقت انجام دادید اما تغییرات مطابق توضیحات نبود، می توانید با ارسال تیکت به بخش پشتیبانی ووکامرس فارسی، رفع این مشکل را به متخصصین بسپارید. اگر سوالی پیرامون این محتوا دارید برای ما کامنت بگذارید.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
منبع:ووکامرس فارسی
جهت کسب اطلاعات بیشتر به سایت ووکامرس فارسی مراجعه نمایید