تغییر ظاهر سایت شما برای نقش های مختلف کاربر می تواند به شما در ایجاد تجربیات کاربری شخصی کمک کند.
ما متوجه شده ایم که بسیاری از کاربران وب سایت هایی با رابط های شخصی را ترجیح می دهند. به عنوان مثال، ممکن است بخواهید عناصر خاصی را به نویسندگانی که از دید سایر کاربران پنهان هستند نمایش دهید یا به بخشهای خاصی برای مشترکین یا مشتریان سبک متفاوتی بدهید.
در این آموزش، ما شما را از طریق اعمال CSS برای نقش های کاربری خاص در وردپرس راهنمایی می کنیم. این به شما کمک می کند مناطق مختلف را بر اساس نیازهای خاص کاربران خود سفارشی کنید.

چرا و چه زمانی باید از CSS برای نقش های کاربری خاص در وردپرس استفاده کرد
ما وب سایت های مختلفی را برای مشاغل خود مدیریت می کنیم که نیاز به ورود کاربر دارند. ما اغلب نیاز به سفارشی سازی ظاهر برای نقش های مختلف کاربر پیدا می کنیم.
در حین اجرای تستهای تقسیم بر روی آن سایتها، متوجه شدهایم که شخصیسازی تجربه کاربر را بسیار افزایش میدهد. تجربه کاربری بهتر در نهایت منجر به رضایت مشتری، تبدیل و فروش بیشتر می شود.
چه مالک سایت باشید، چه توسعه دهنده یا طراح، داشتن کنترل بر ظاهر سایت شما برای کاربران مختلف می تواند بسیار مفید باشد.
در اینجا چند مورد استفاده رایج آورده شده است:
- سایت های عضویت:می توانید از CSS سفارشی برای ارائه تجربیات مختلف به اعضای برتر استفاده کنید.
- فروشگاه های تجارت الکترونیک:میتوانید سبدهای خرید، تخفیفهای مشتری و سایر ویژگیهای مشتریانی که وارد سیستم شدهاند را برجسته کنید.
- وبلاگ های چند نویسنده: مدیریت یک وبلاگ با چندین نویسنده ممکن است کثیف شود. با CSS سفارشی، می توانید یک رابط تمیز و کارآمد برای ویرایشگران ایجاد کنید و در عین حال همه چیز را برای مشارکت کنندگان و مشترکین ساده نگه دارید.
- سایت های مشتری: شما می توانید با پنهان کردن عناصر خاص با CSS سفارشی، یک ناحیه مدیریت ساده برای مشتریان ایجاد کنید.
اکنون، مشکل این است که چگونه به وردپرس بگوییم کدام کد CSS را برای نقش های مختلف کاربر بارگذاری کند.
استفاده از CSS سفارشی برای نقش های کاربری خاص در وردپرس
ساده ترین راه برای مدیریت کدهای سفارشی، از جمله CSS، در وردپرس استفاده از WPCode است. این بهترین افزونه قطعه کد برای وردپرس است و به شما امکان می دهد با خیال راحت CSS سفارشی خود را در یک مکان مدیریت کنید.
توجه: نسخه رایگان WPCode نیز موجود است. با این حال، توصیه میکنیم برای باز کردن قفل ویژگیهای بیشتر، به یک طرح پولی ارتقا دهید.
چرا WPCode را توصیه می کنیم:
- این به شما امکان می دهد با خیال راحت هر کد سفارشی از جمله CSS را بدون شکستن وب سایت خود اضافه کنید. اگر یک قطعه کد کار نمی کند، می توانید به راحتی آن را غیرفعال کنید.
- با درج کد قدرتمند و ابزارهای منطق شرطی ارائه می شود که به شما امکان می دهد فقط در صورت نیاز یک قطعه را اجرا کنید.
- شما به یک کتابخانه کد عظیم از قطعه های مفید دسترسی پیدا می کنید که شما را از نصب چندین پلاگین جداگانه نجات می دهد.
همانطور که گفته شد، بیایید مقداری CSS سفارشی اضافه کنیم و آن را برای نقش های کاربری خاص اعمال کنیم.
افزودن CSS سفارشی در WPCode
ابتدا باید افزونه WPCode را نصب و فعال کنید. برای جزئیات بیشتر، به آموزش ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
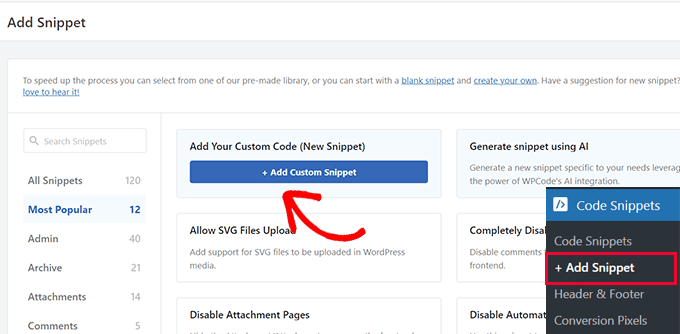
پس از فعال سازی، به قطعه کد » +افزودن قطعه صفحه در آنجا، قطعات مفید بسیاری را برای کارهای مختلف خواهید دید.

با این حال، از آنجایی که یک کد CSS سفارشی اضافه میکنید، باید از ابتدا با کلیک کردن روی «+ Add Custom Snippet» در زیر کادر «Add Your Custom Code (New Snippet)» شروع کنید.
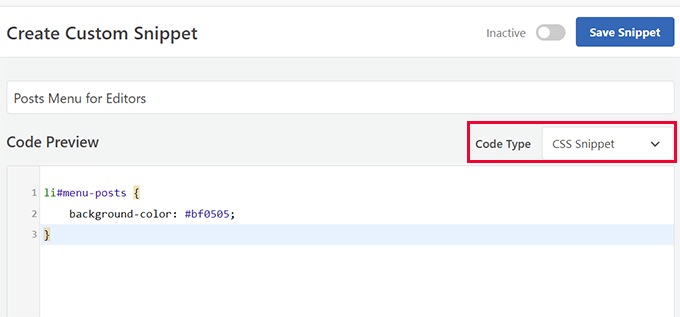
با این کار وارد ویرایشگر کد می شوید. ابتدا باید یک عنوان برای قطعه کد خود وارد کنید و سپس «CSS Snippet» را در قسمت Code Type انتخاب کنید.

اکنون می توانید کد CSS سفارشی خود را به کادر پیش نمایش کد اضافه کنید.
به خاطر این آموزش، از این کد استفاده می کنیم که منوی “پست ها” را در قسمت مدیریت با تغییر رنگ پس زمینه آن برجسته می کند. می توانید از کد CSS خود در اینجا استفاده کنید:
li#menu-posts {
background-color: #bf0505;
}
منطق شرطی نقش کاربر را انتخاب کنید
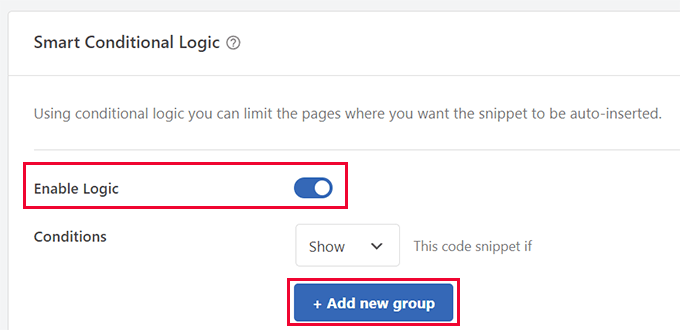
سپس، به سمت پایین به کادر «Smart Conditional Logic» بروید و کلید کنار گزینه «Enable Logic» را تغییر دهید.
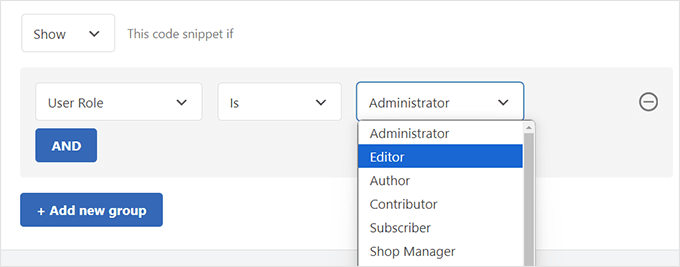
پس از آن، “شرط” (نمایش یا پنهان) را انتخاب کنید و سپس روی “افزودن گروه جدید” کلیک کنید.

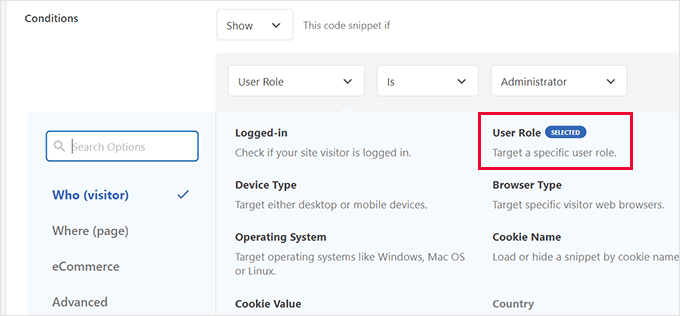
روی اولین کادر در Rule کلیک کنید تا آن را گسترش دهید. لیستی از قوانین را مشاهده خواهید کرد که می توانید از بین آنها انتخاب کنید.
به عنوان مثال، می توانید وضعیت ورود، نقش کاربر، نوع دستگاه و غیره را انتخاب کنید.

“نقش کاربر” را انتخاب کنید زیرا می خواهید این کد CSS سفارشی برای یک نقش کاربری خاص اضافه شود.
پس از آن، می توانید انتخاب کنید که در کدام نقش کاربری می خواهید آن را اعمال کنید.

توجه: میتوانید چندین قانون منطقی شرطی را با کلیک کردن روی دکمه «+ افزودن گروه جدید» اضافه کنید.
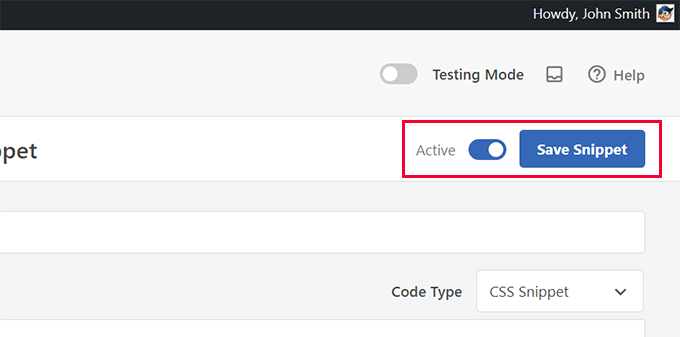
پس از اتمام کار، روی «ذخیره قطعه» در گوشه سمت راست بالای صفحه کلیک کنید و سپس آن را به «فعال» تغییر دهید.

WPCode اکنون CSS سفارشی شما را به نقش های کاربری خاص در وردپرس نشان می دهد.
CSS سفارشی را برای نقش های کاربر خاص در ناحیه مدیریت وردپرس اضافه کنید
اگر فقط میخواهید CSS سفارشی شما در قسمت مدیریت وردپرس اضافه شود، WPCode این کار را آسانتر میکند.
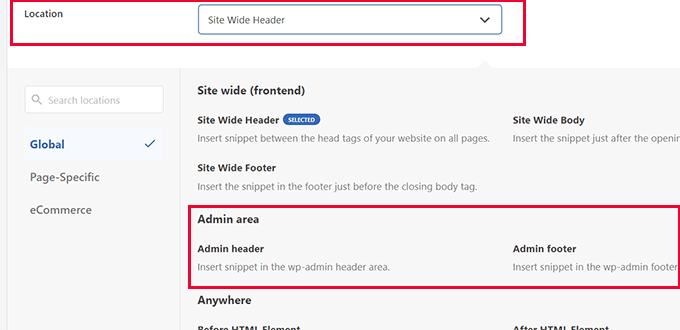
در صفحه ویرایش کد، به سمت پایین به گزینه “مکان” بروید. روی منوی کشویی کلیک کنید تا آن را گسترش دهید، و تعدادی مکان را مشاهده خواهید کرد که می توانید به طور خودکار CSS را بارگیری کنید.

اکنون، به سادگی گزینه “Admin header” یا “Admin footer” را انتخاب کنید تا کد CSS خود را در قسمت مدیریت وردپرس بارگیری کنید.
CSS سفارشی را برای نقش های کاربر خاص در مناطق دیگر اضافه کنید
شخصی سازی طراحی در وب سایت های تجارت الکترونیک منجر به بهبود تجربه کاربری می شود و ثابت شده است که فروش سبد خرید رها شده را کاهش می دهد.
اگر یک فروشگاه WooCommerce دارید، دوره های آنلاین می فروشید یا سایر محصولات دیجیتالی را می فروشید، اضافه کردن CSS سفارشی برای مشتریانی که وارد سیستم شده اند مفید خواهد بود.
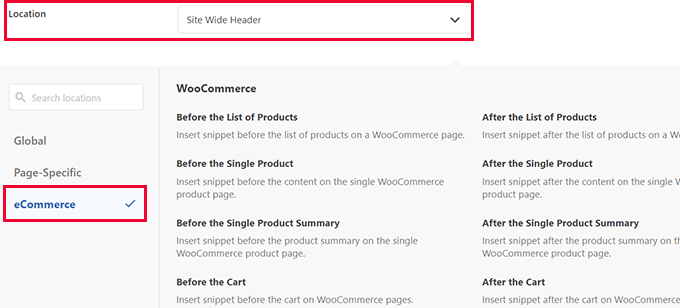
WPCode به شما امکان می دهد انتخاب کنید کجا کد سفارشی را به یک سایت تجارت الکترونیک اضافه کنید. در تنظیمات مکان، به برگه «تجارت الکترونیک» بروید.

چندین مکان را مشاهده خواهید کرد که می توانید CSS سفارشی خود را اضافه کنید، مانند قبل از سبد خرید، قبل از فرم پرداخت، در صفحات محصول و موارد دیگر.
WPCode از WooCommerce، Easy Digital Downloads و MemberPress پشتیبانی می کند.
نکات پاداش
در زیر برخی از منابع اضافی برای کمک به شما در طراحی تجربیات کاربری سفارشی در وردپرس آورده شده است. شما حتی برای برخی از این گزینه ها نیازی به یادگیری CSS ندارید:
- نحوه نمایش محتوای شخصی شده به کاربران مختلف در وردپرس
- چگونه رنگ ها را در وب سایت وردپرس خود سفارشی کنید
- چگونه فرم های وردپرس خود را سفارشی و سبک کنید (2 روش آسان)
- نحوه ایجاد یک صفحه اصلی سفارشی در وردپرس (3 روش)
امیدواریم این مقاله به شما در یادگیری نحوه اعمال CSS برای نقش های کاربری خاص در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید برگه تقلب CSS تولید شده وردپرس را برای مبتدیان مشاهده کنید یا این افزونه ها و نکات را برای بهبود ناحیه مدیریت وردپرس بررسی کنید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک
پست نحوه اعمال CSS برای نقش های کاربری خاص در وردپرس (روش آسان) اولین بار در WPBeginner ظاهر شد.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
جهت ادامه مقاله اینجا را کلیک نمایید
ایران وب سازان مرجع وب و فناوری