آنچه در این مقاله میخوانید
فعال كردن دكمه Add to Home Screen
سلام دوست عزیز! اگر به دنبال راهی برای بهبود تجربه کاربری و افزایش انگیزه کاربران برای بازدید از وبسایت وردپرس خود هستید، افزونه Progressive Web App (PWA) میتواند یک گزینه بسیار مناسب باشد. در اینجا به شما توضیح میدهیم که چگونه از این افزونه برای فعال کردن دکمه Add to Home Screen استفاده کنید.
اگر مدیر سایت نیستید و قصد دارید Add to Home Screen را برای موبایل خود فعال کنید، توجه داشته باشید شما باید از مرورگر سافاری استفاده کنید. گوگل کروم در حالت عادی گزینه Add to Home Screen ندارد!
اولاً، چیستی PWA؟
PWA یا Progressive Web App به واقع ترکیبی از وب و اپلیکیشن موبایل است. این تکنولوژی به وبسایتها اجازه میدهد تا خصوصیاتی مانند بارگذاری سریع، عملکرد بدون اینترنت، و ایجاد تجربه کاربری شبیه به اپلیکیشنهای موبایلی را ارائه دهند. با استفاده از PWA، میتوانید وبسایت خود را به صورت قابلیت “Add to Home Screen” تبدیل کرده و به کاربران اجازه دهید تا آن را مانند اپلیکیشنهای معمولی روی صفحه نمایش خود قرار دهند.
قدم 1: نصب افزونه PWA
وارد پنل مدیریت وردپرس خود شوید.
در منوی سمت چپ، بر روی “افزونهها” کلیک کنید و سپس “افزودن جدید” را انتخاب کنید.
در قسمت جستجو، عبارت “PWA” را وارد کنید.
افزونه “PWA” را پیدا کرده و بر روی “نصب” کلیک کنید.

بعد از نصب، بر روی “فعالسازی” کلیک کنید.
قدم 2: تنظیمات افزونه PWA
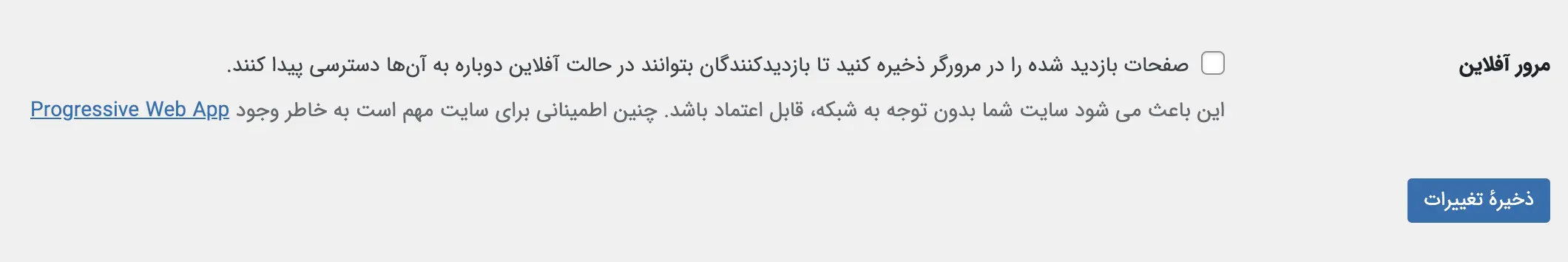
پس از فعالسازی افزونه، به بخش “PWA” در منوی تنظیمات > خواندن پنل مدیریت وردپرس بروید.
اینجا فقط یک گزینه دارید. آن را غیر فعال کنید و ذخیره را کلیک کنید.

برای نام سایت و آیکون سایت وارد بخش نمایش > سفارشی سازی شوید.
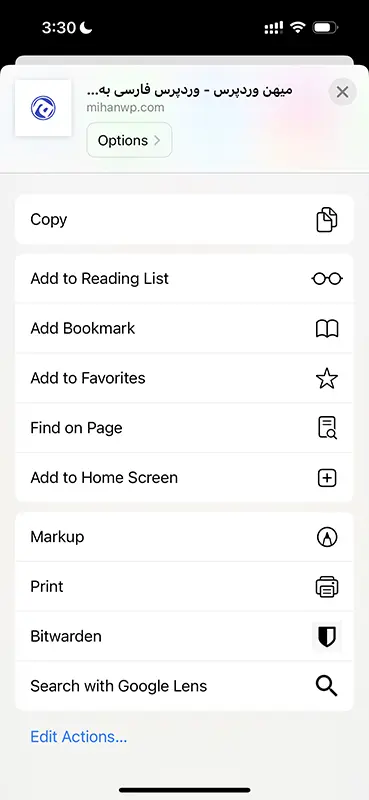
قدم 3: “Add to Home Screen” برای وبسایت
از این پس، کاربران شما میتوانند از طریق سافاری، سایت شما را به صفحه اصلی موبایل خود اضافه کرده و به راحتی و با یک کلیک، به وبسایتتان دسترسی داشته باشند و این تجربه کاربری منحصربهفرد شما را تقویت میکند. با افزودن قابلیت “Add to Home Screen”، وبسایتتان مثل یک اپلیکیشن واقعی در دسترس کاربران خواهد بود.

امیدوارم که این آموزش به شما در ایجاد تجربه کاربری بهتر برای وبسایتتان کمک کند. به موفقیت شما!
این مطلب از سایت میهن وردپرس گردآوری شده و صرفا چهت اگاه سازی است.