تغییر تصویر پیشفرض محصولات ووکامرس بدون استفاده از افزونه
حتما می دانید که استفاده از تصاویر با کیفیت در فروشگاه اینترنتی به مشتریانتان کمک می کند تا درک بهتری نسبت به محصولاتتان پیدا کنند و آن ها را به خرید از فروشگاه شما تشویق می کند و این یکی از دلایل مهم بودن تصاویری است که در سایت خود از آنها استفاده می کنید.
البته این مورد بیشتر درباره فروش محصولات فیزیکی صدق می کند، اما اگر در حال فروش یک سرویس خاص یا محصولات دانلودی هستید و دوست دارید که محصولات شما به طور پیشفرض یک تصویر مشخص را داشته باشند، می توانید از این محتوا کمک بگیرید.
ووکامرس به طور پیش فرض تصویری را برای محصولات در نظر گرفته است. در این محتوا به شما آموزش میدهیم که چطور می توانید تصویر پیشفرض محصولات ووکامرس را تغییر دهید.
آنچه در این مقاله می خوانید:
مراحل انتخاب و آپلود تصویر پیشفرض محصولات ووکامرس
همانطور که میدانید تصویر پیشفرضی که ووکامرس برای محصولات سایت شما قرار می دهد، یک تصویر ساده خاکستری است. این تصویر ممکن است ظاهر سایت شما را خدشه دار کند. پس بهتر است یک تصویر پیشفرض دیگر جایگزین این تصویر کنید.
برای اینکه بتوانید بدون هیچ دردسری تصویر پیشفرض محصولات ووکامرس را تغییر دهید، فقط کافیست طبق مراحل زیر عمل کنید.
نحوه انتخاب تصویر برای جایگذاری با تصویر پیشفرض ووکامرس
در انتخاب تصویر پیشفرض دقت کنید زیرا انتخاب یک تصویر نامناسب میتواند در زیبایی سایت شما اثر سوء بگذارد.
برای انتخاب تصویر مناسب باید:
- از تصویری استفاده کنید که اندازه آن درست باشد و با زیبایی سایت شما مطابقت داشته باشد.
- اگر اندازه تصویر محصول WooCommerce شما خیلی بزرگ باشد ، به درستی در فروشگاه شما ظاهر نمی شود.
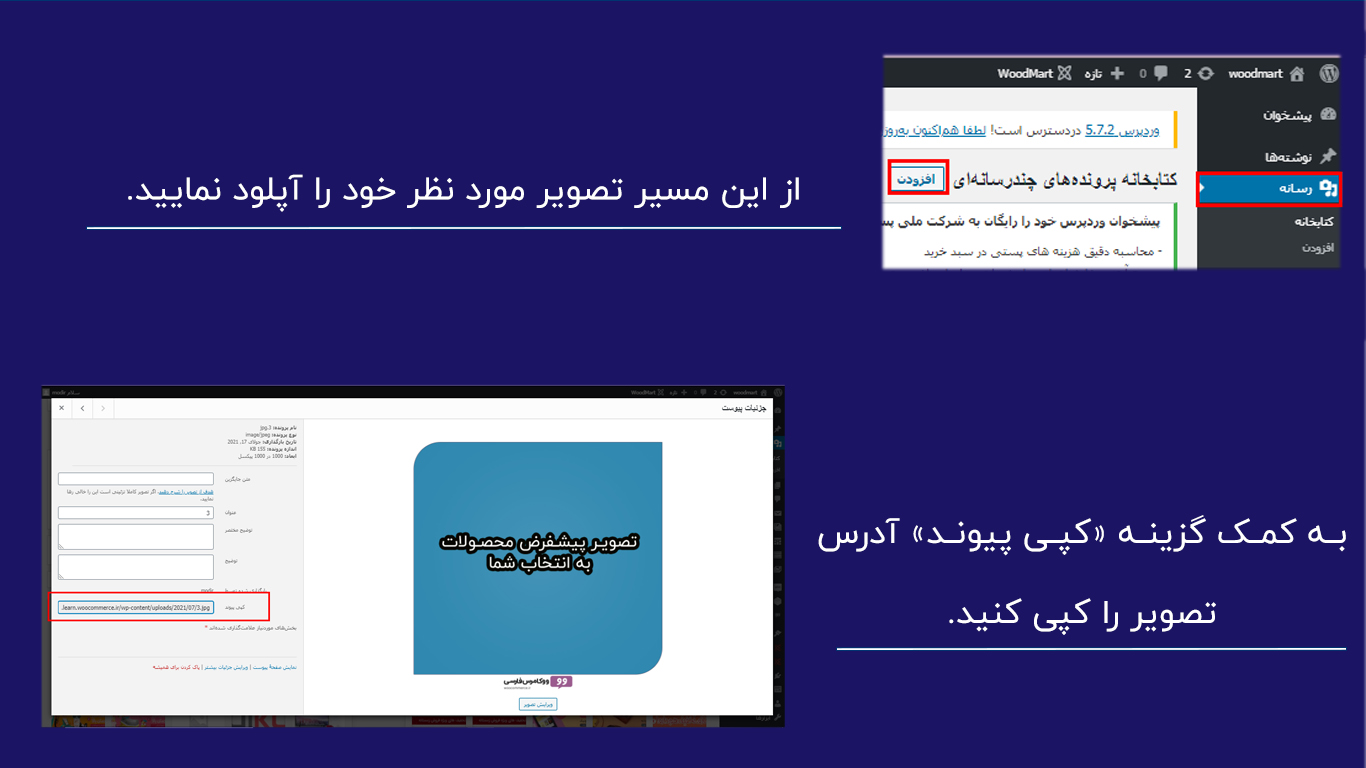
- بعد از اینکه تصویر مورد نظرتان را انتخاب کردید، آن را در بخش رسانه های سایتتان آپلود کنید. (طبق تصویر زیر)
بعد از کپی پیوند تصویر مورد نظر کافی است مانند سایر مراحلی که در ادامه گفته می شود عمل کنید.
تکه کد مربوط به تغییر تصویر پیشفرض محصولات ووکامرس
برای اینکه این قابلیت را به ووکامرس خود اضافه کنید نیاز به نصب افزونه یا قالب نیست و این علت استقبال کاربران ووکامرس از محتواهای توسعه فروشگاه اینترنتی می باشد.
برای استفاده از تکه کد باید طبق مراحل زیر عمل کنید:
- وارد بخش پیشخوان وردپرس خود شوید
- از سمت راست گزینه «نمایش» و سپس پس« ویرایشگر پوسته» را انتخاب نمایید.
- حال از منوی سمت چپ دنبال گزینه ی« توابع پوسته» بگردید و روی آن کلیک کنید.
- کد مورد نظر را در انتهای این قسمت جایگذاری کنید.
توجه! قبل از جایگذاری کد، ابتدا باید آدرس تصویر مورد نظرتان را با آدرس موجود در تکه کد جایگذاری کنید.
add_filter( 'woocommerce_placeholder_img_src', 'woocommerce_ir_custom_woocommerce_placeholder', 10 );
/**
* Function to return new placeholder image URL.
*/
function woocommerce_ir_custom_woocommerce_placeholder( $image_url ) {
$image_url="https://woocommerce.ir/wp-content/uploads/custom-woocommerce-placeholder-image.jpg";
return $image_url;
}
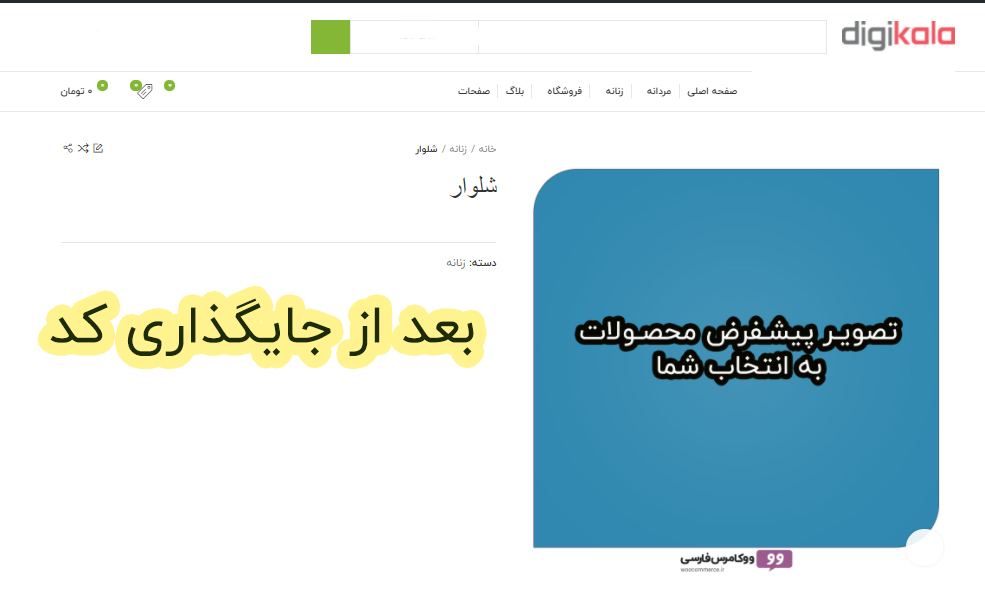
بعد از جایگذاری تکه کد، تغییرات بدین شکل خواهد بود:
تمامی تکه کد های موجود در سایت ووکامرس فارسی، ابتدا روی قالب استور فرانت و قالب وودمارت که یک قالب مشابه دیجی کالاست، تست شده اند و با این قالب سازگارند.
اگر مراحل فوق را به دقت انجام دادید اما تغییرات مطابق توضیحات نبود یا تقاضای سفارشی سازی تکه کد را دارید، می توانید با ارسال تیکت به بخش پشتیبانی ووکامرس فارسی، رفع این مشکل را به متخصصین بسپارید. اگر سوالی پیرامون این محتوا دارید برای ما کامنت بگذارید.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
منبع:ووکامرس فارسی
جهت کسب اطلاعات بیشتر به سایت ووکامرس فارسی مراجعه نمایید