23 Best Squarespace Blogs Examples (2023)
Are you searching for a collection of the best Squarespace blogs examples?
Your search ends now with our extensive list of gorgeous designs you can learn from before building your own.
Two of the characteristics of all these blogs are simplicity and creativity. They all ensure that the content pops nicely and deliver excellent readability.
Whether you want to start a blog or expand your website with a blog, take notes while checking these and make your own unique version.
Remember, besides using Squarespace, you can also use other website builders for blogs or a WordPress blog theme to make it happen.
Best Squarespace Blogs Examples
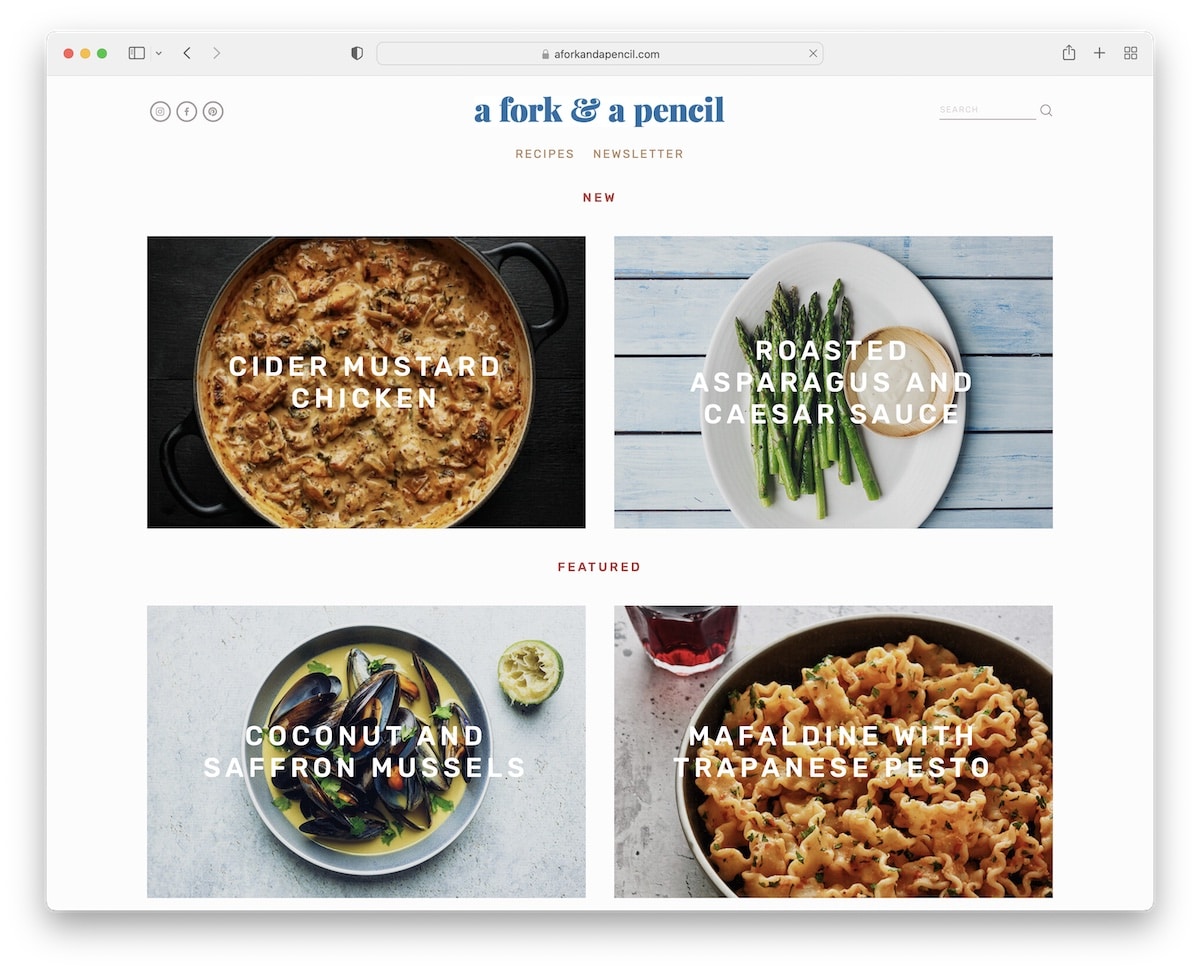
1. A Fork & A Pencil
Built with: Squarespace

A Fork & A Pencil has a clean grid layout with parallax sections, making it more engaging and exciting to scroll.
The header and the footer are minimalist, with the latter offering multiple quick links. Moreover, you’ll also find an Instagram feed and a newsletter subscription integrated into the home page to make it more actionable.
Note: Displaying posts in a grid is a common practice to showcase more content in less space.
Don’t forget to check more awesome recipe blogs if this is the niche you’re interested in.
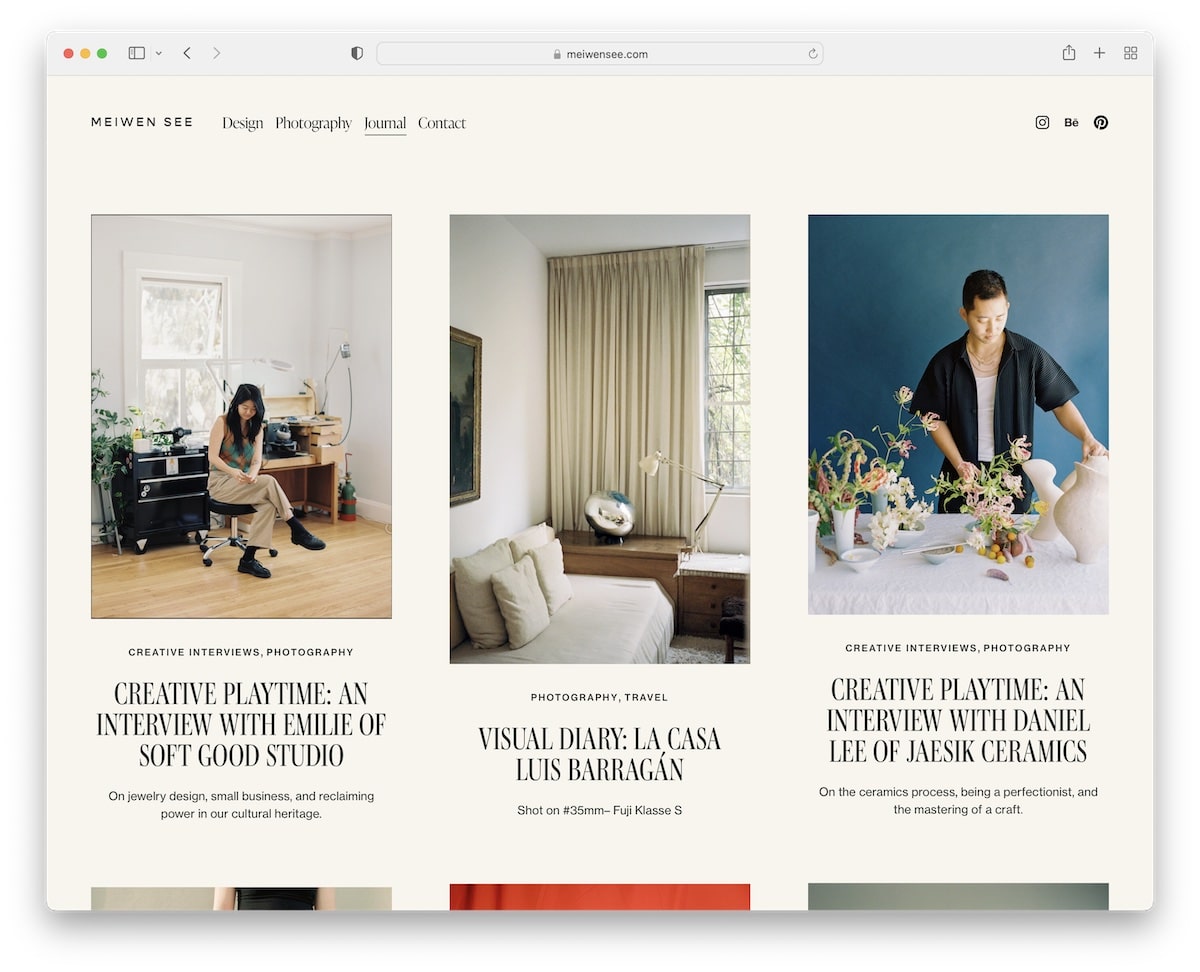
2. Meiwen See
Built with: Squarespace

Meiwen See has a simple layout, with some post thumbnails being static and some animated for interactivity.
We also like the header that disappears when you start scrolling and becomes visible when returning to the top.
While the header takes little space, the footer is huge but features lots of white space.
Note: Create a better user experience with a disappearing/reappearing header (so readers don’t need to scroll to the top to access menu links).
3. Sprouted Kitchen
Built with: Squarespace

Instead of using the more traditional top screen header, Sprouted Kitchen features it in the left sidebar. Also, it floats, so all the links and social media icons are always available.
Moreover, Sprouted Kitchen has a sticky top bar notification, which you can close if uninterested.
But there’s another sticky element – banner advertisement in the right sidebar to improve click-through rates.
Note: Create sticky elements if you’d like to highlight something special (or even for better blog monetization).
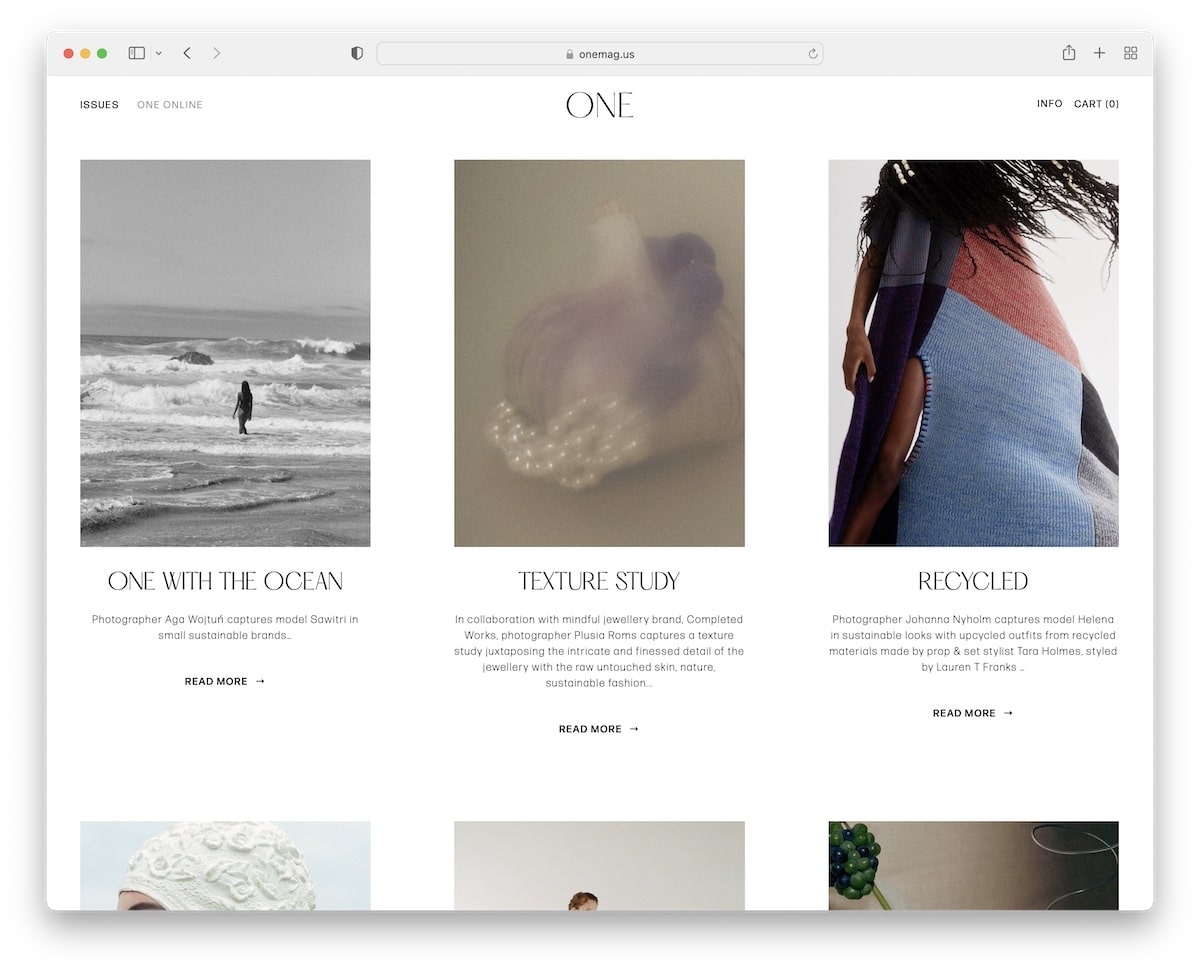
4. One Mag
Built with: Squarespace

One Mag has a minimalist grid layout with titles, excerpts and “read more” buttons. Instead of pagination at the bottom, One Mag uses “newer” and “older” links to search through posts.
What also makes this responsive web design neater is the same background color, including the header and footer.
Note: Creating a clean, distraction-free blog design is one great way of making your content shine more.
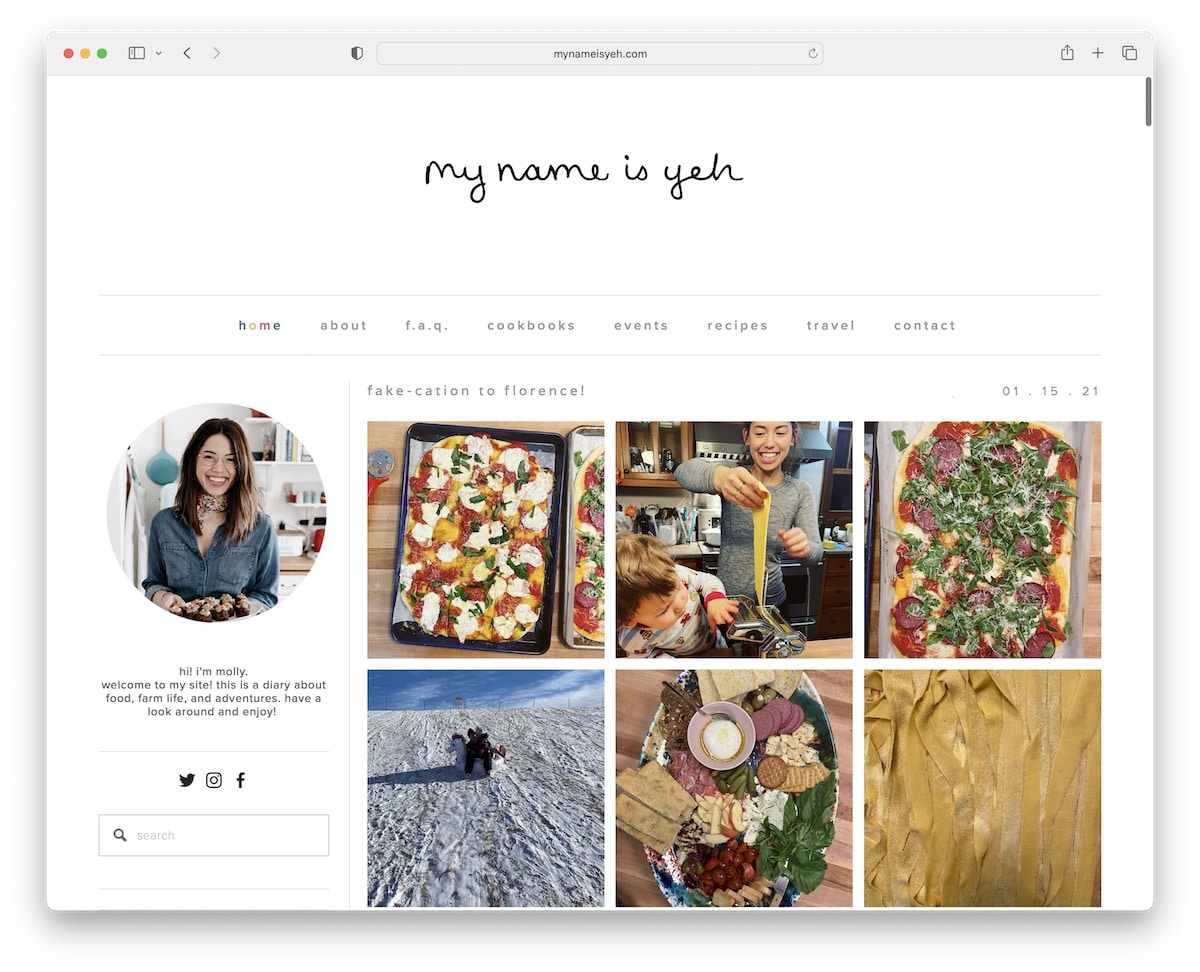
5. My Name Is Yeh
Built with: Squarespace

My Name Is Yeh is an excellent Squarespace blog example with a large header, navigation with a hover effect and a left sidebar. The sidebar features various widgets for “about me,” search, social icons, a subscription, recent recipes, etc.
Moreover, instead of using excerpts with a “read more” button, My Name Is Yeh displays entire posts, so you don’t need to open them on a new page.
Note: Use a sidebar to add useful information, quick links, forms, promote products and posts, and more.
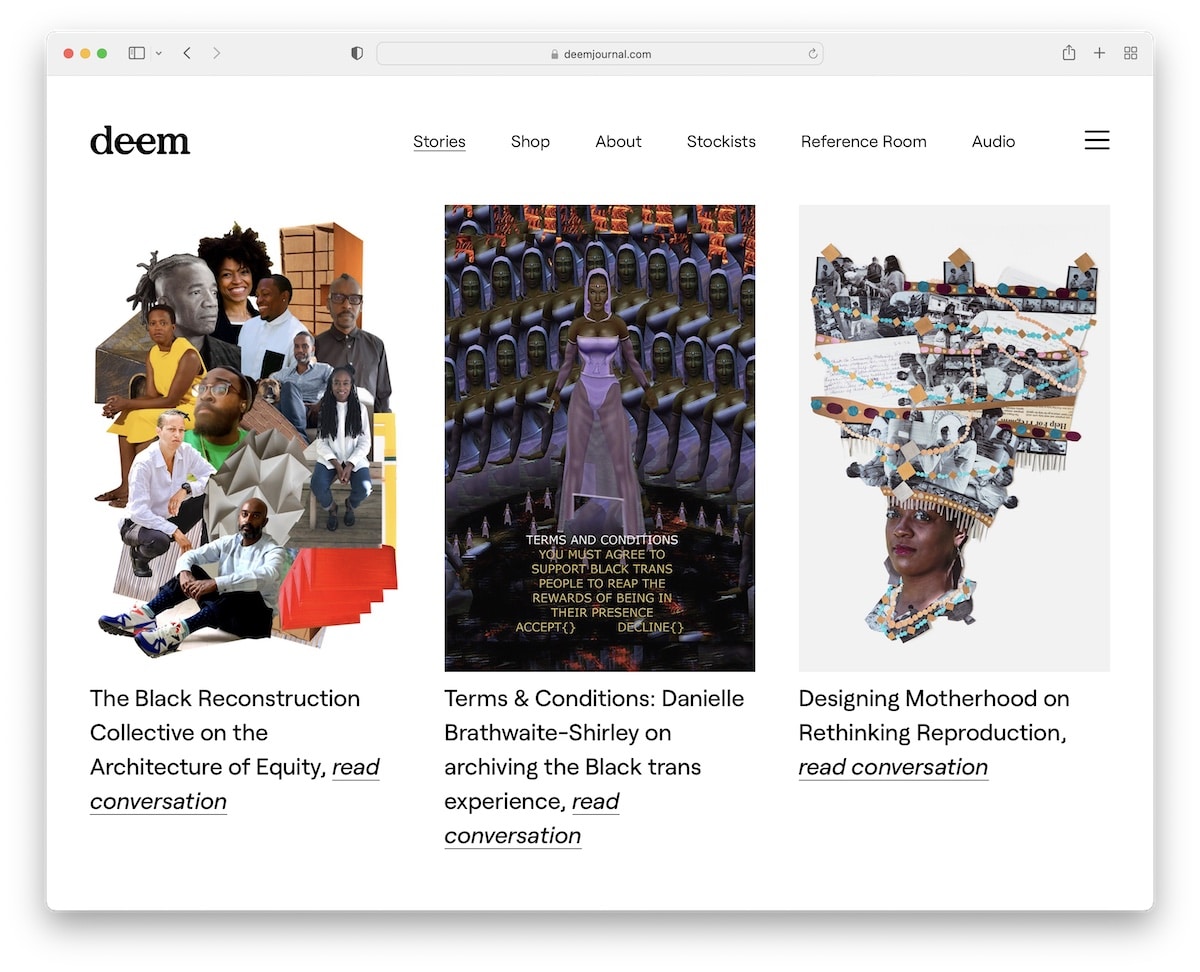
6. Deem Journal
Built with: Squarespace

Deem Journal is another blog with a header that reacts to the scrolling movement – go down and it’ll disappear, and go up and it’ll reappear.
It also has a hamburger menu icon beside the main links that slides in from the right. And if you click the search icon, it’ll expand over the entire screen.
Finally, this blog has no footer for a cleaner view.
Note: Use hamburger menu functionality for a fresher look.
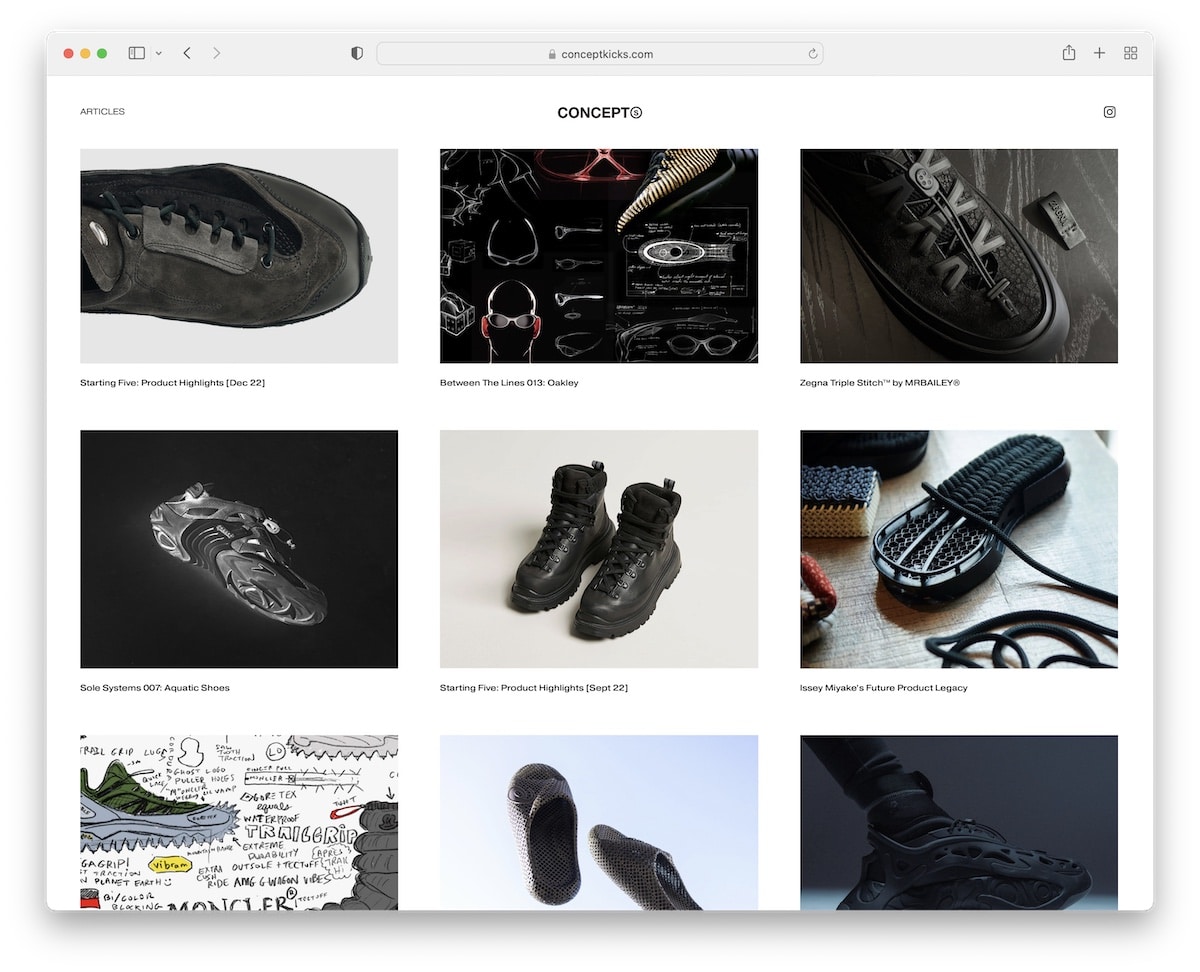
7. Concept Kicks
Built with: Squarespace

Concept Kicks created the ultimate minimalist Squarespace blog to ensure excellent content distribution. Also, the posts don’t have sidebars, so it’s all about the visuals and texts.
The same applies to the header and footer, with the former sticking to the top of the screen for better UX.
Note: Don’t know how to approach your blog’s design? Keep it simple (you can always add new elements and features later).
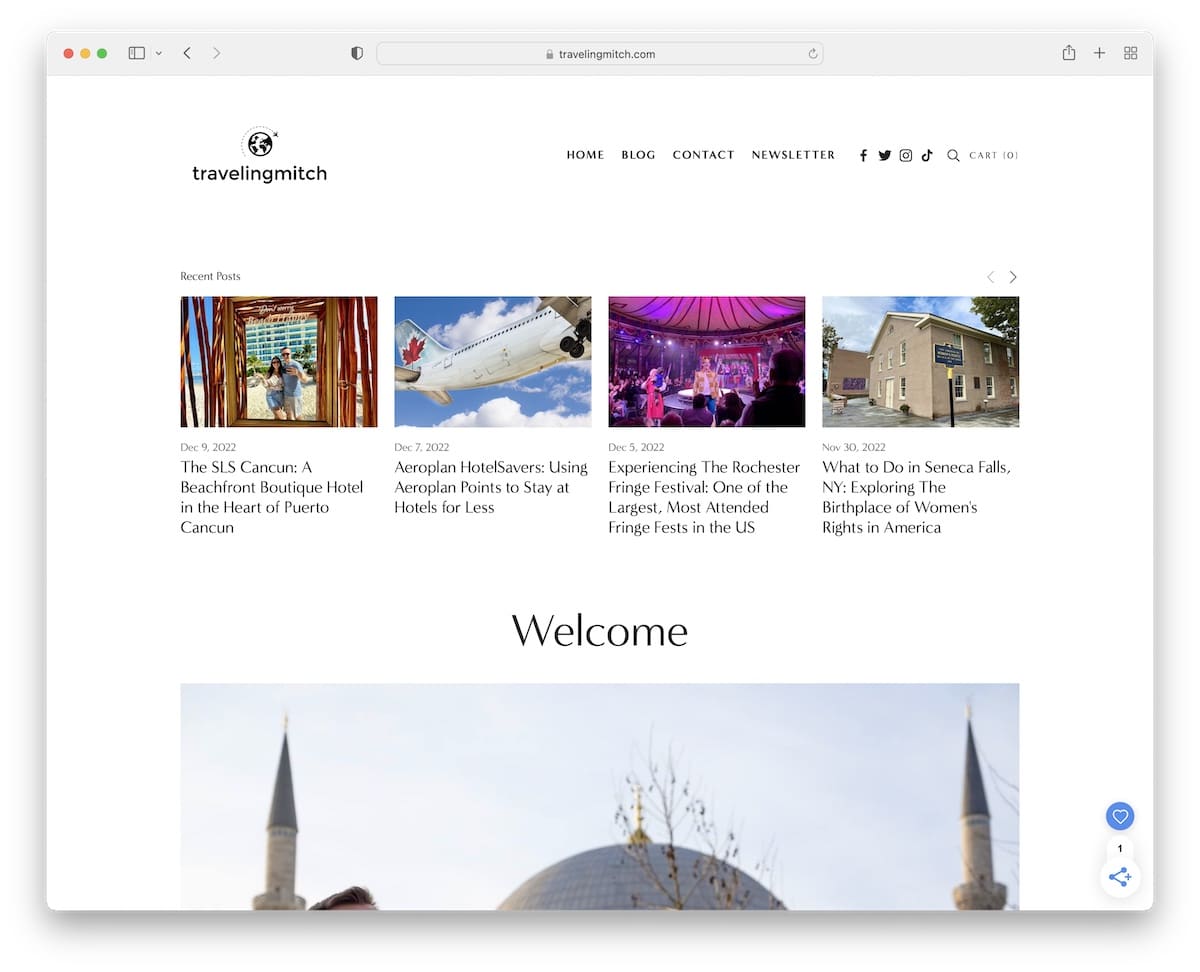
8. Traveling Mitch
Built with: Squarespace

Traveling Mitch is a superb Squarespace blog example with a hero section featuring a recent post carousel.
Mitch also showcases many winner/nomination badges and the “as seen on” section with logos from multiple notable authorities.
You’ll also see a newsletter popup appear in the lower right corner, which he uses to promote new content.
Note: Email marketing isn’t dead. Use a subscription form to grow your email list and, consequently, your blog.
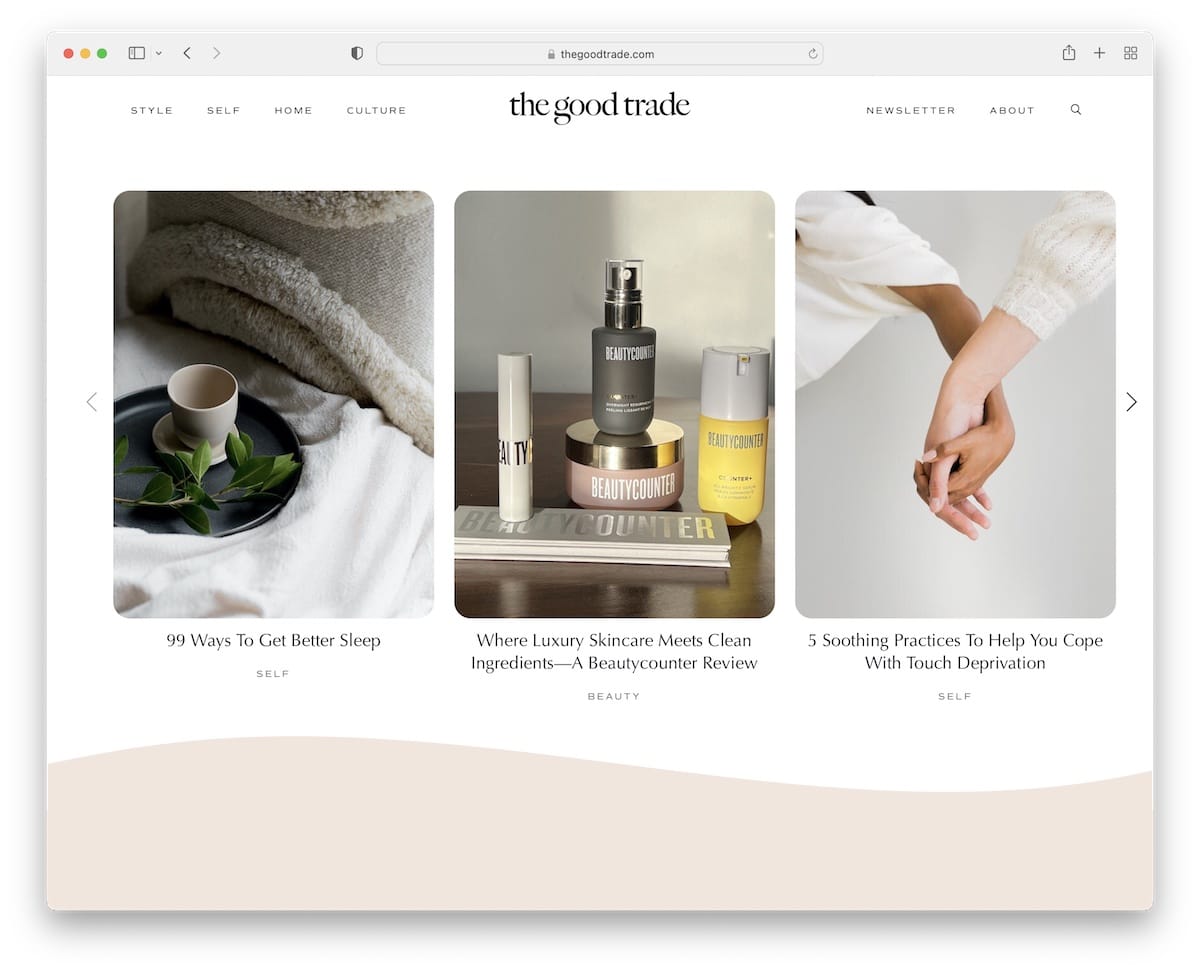
9. The Good Trade
Built with: Squarespace

The Good Trade’s modern, somewhat mobile-like environment (because of the rounded edges) creates a pleasant vibe.
The blog uses a floating header with a drop-down menu and a search icon that opens the bar on a new page.
The Good Trade uses hover effects for interactivity and carousels to display more posts and reviews without wasting too much space.
Note: You may want to adjust the design if you mostly have mobile viewers, with something like rounded edges.
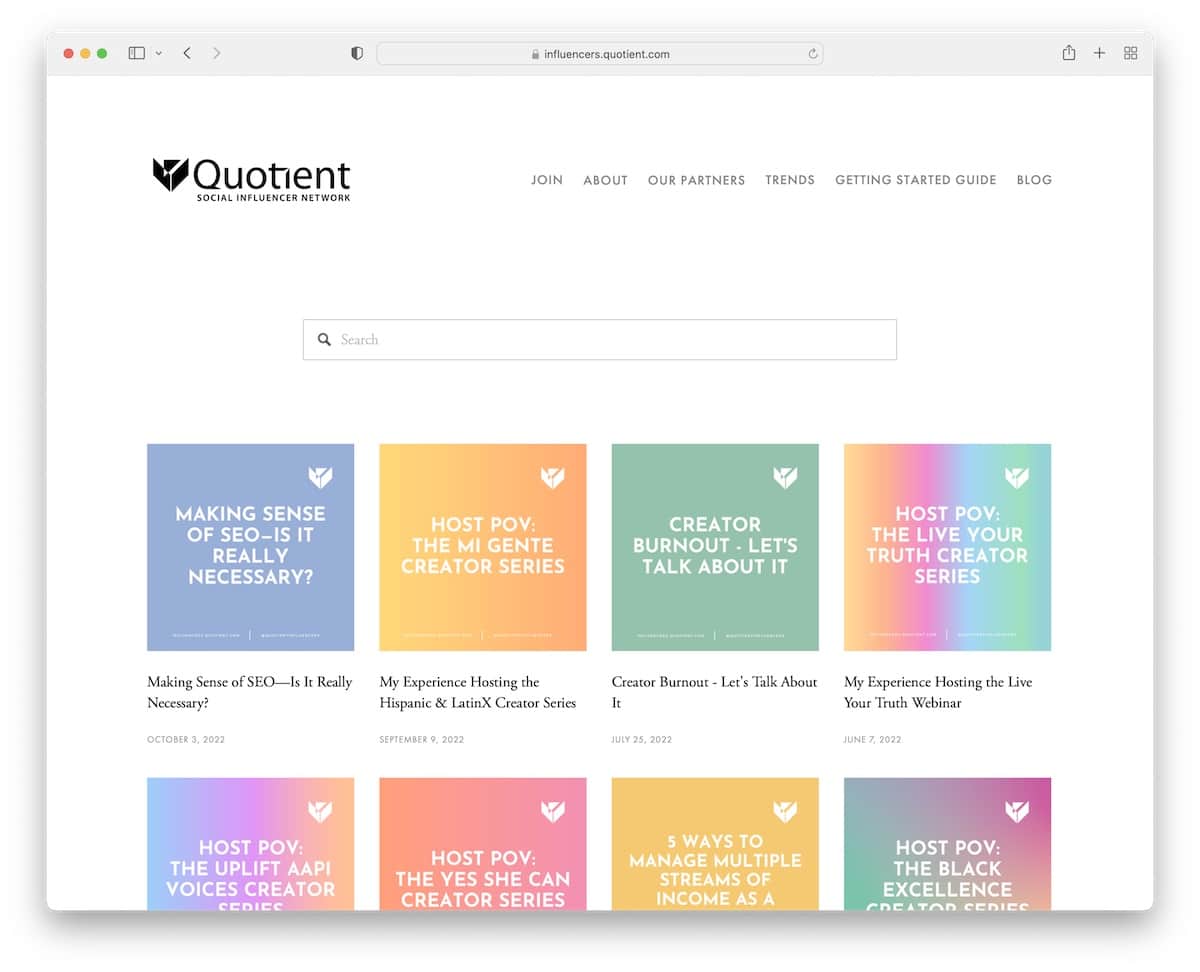
10. Quotient Social Influencer Network
Built with: Squarespace

While Quotient is all about simplicity, its post thumbnails give it a vibrant feel. The light background is intact throughout the entire layout, the header, the base and the footer.
What’s handy is the search bar below the header that has live recommendations function to find the right content faster.
Note: Improve your search bar with live results/recommendations for quicker finds. (This also contributes to a better UX.)
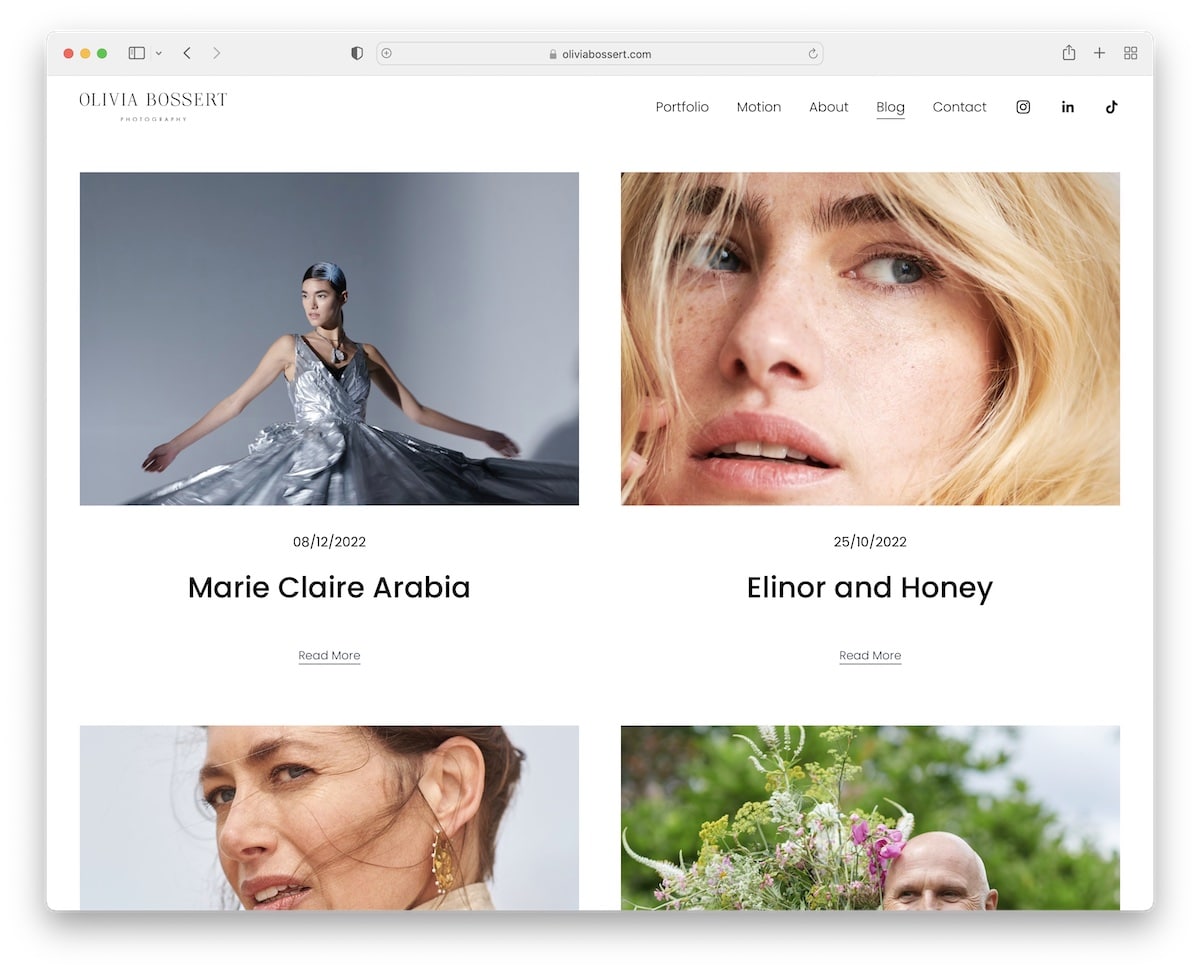
11. Olivia Bossert
Built with: Squarespace

Olivia Bossert’s blog has a long list of blog posts in a neat two-column grid layout. Each post has a thumbnail, a date, a title and a “read more” link. Also, all the content loads while you scroll, so you stay focused (because it makes you want to see what will load next).
Each post has a boxed layout without sidebars and links to previous and next posts at the bottom.
Note: Create a blog that loads content based on user scrolling, so a reader doesn’t get as easily distracted.
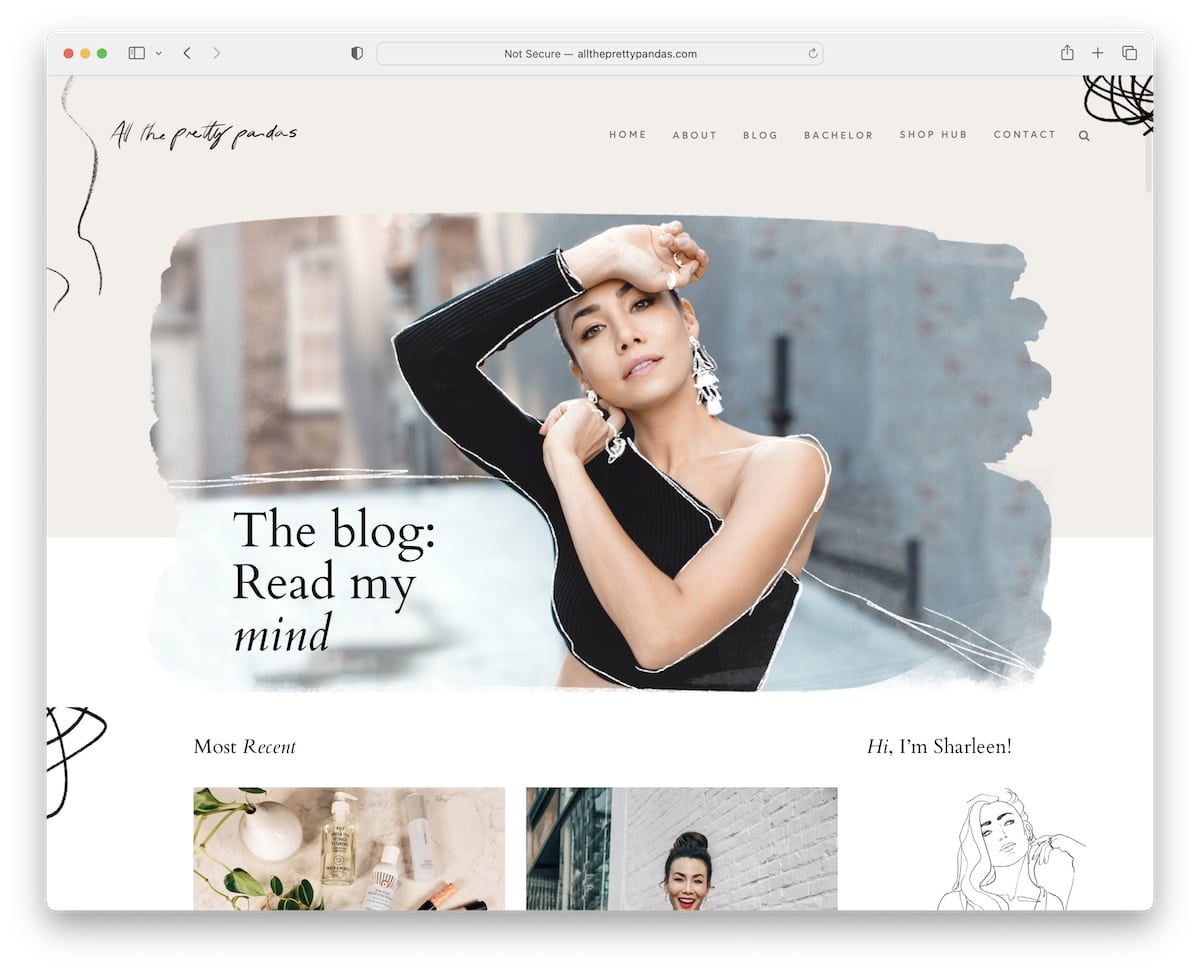
12. All The Pretty Pandas
Built with: Squarespace

All The Pretty Pandas is a great Squarespace blog example with a background parallax effect to spice things up.
You’ll see a two-column grid (thumbnail, title and date of each post) with a right sidebar, an about section and a newsletter subscription form.
After the posts is a carousel with the most popular posts and then an Instagram feed with a link to follow the profile.
Note: One practical way of adding more content to your blog is by integrating an IG feed (and it can also help you grow your account).
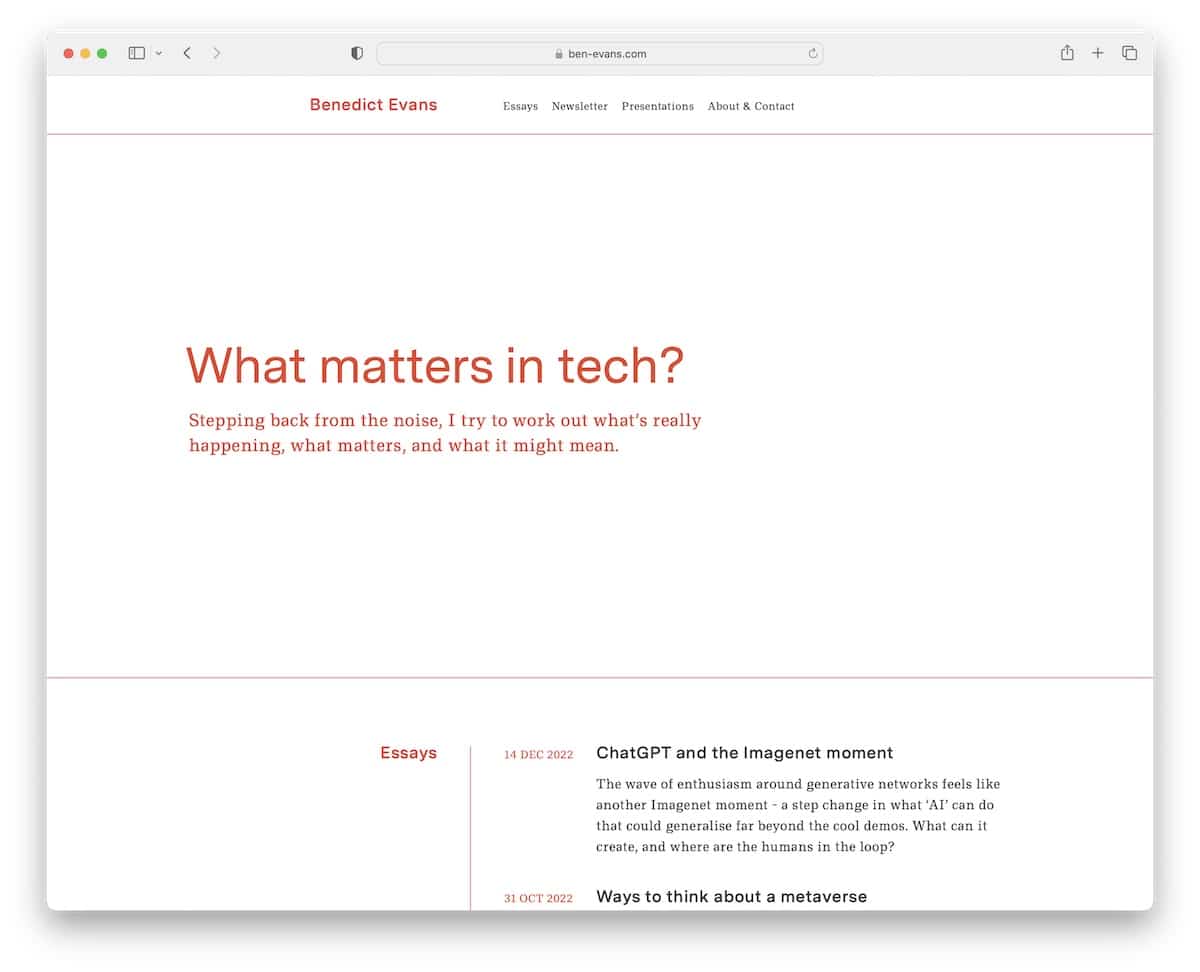
13. Benedict Evans
Built with: Squarespace

Benedict Evans runs a text-heavy blog that grabs the attention with a question and text above the fold – and plenty of white space.
The structure feels like a timeline, a unique approach that makes skimming through posts much faster.
However, we would make the fonts a little larger to make them more readable. Still, it’s a tech blog, so the readers are used to this style.
Note: Adapt your blog to your niche, meaning you can comfortably go against the general “web design rules” and do your thing.
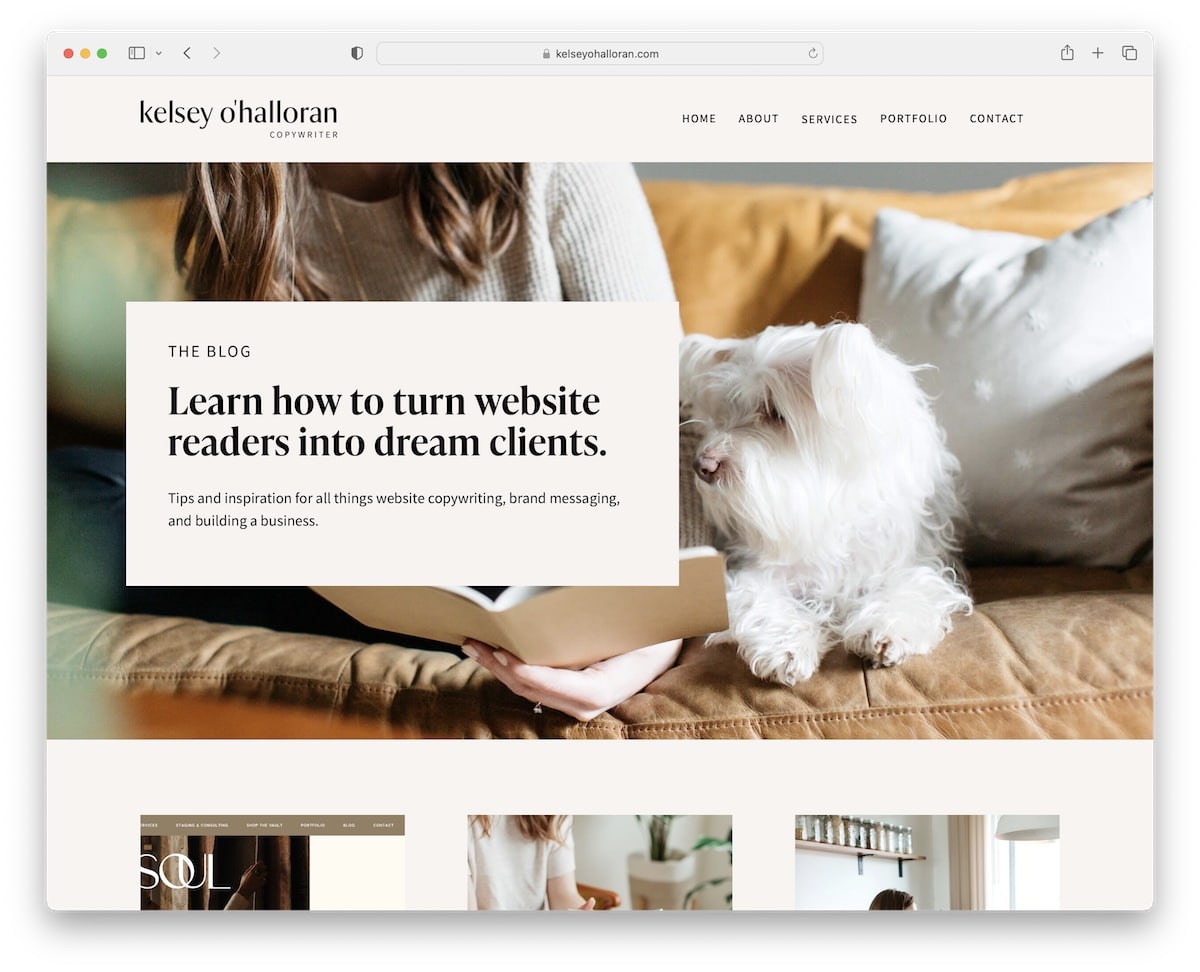
14. Kelsey O’Halloran
Built with: Squarespace

First, Kelsey O’Halloran has a terrific website color scheme that’s very appealing to the eye, almost soothing.
Second, the cool banner image with overlayed text gets you right into great storytelling.
The grid layout with extra white space highlights each element (thumbnail + title) nicely, so you can quickly run through all the posts.
Note: Use your own images (of yourself and your pet) to instantly create a more personal vibe.
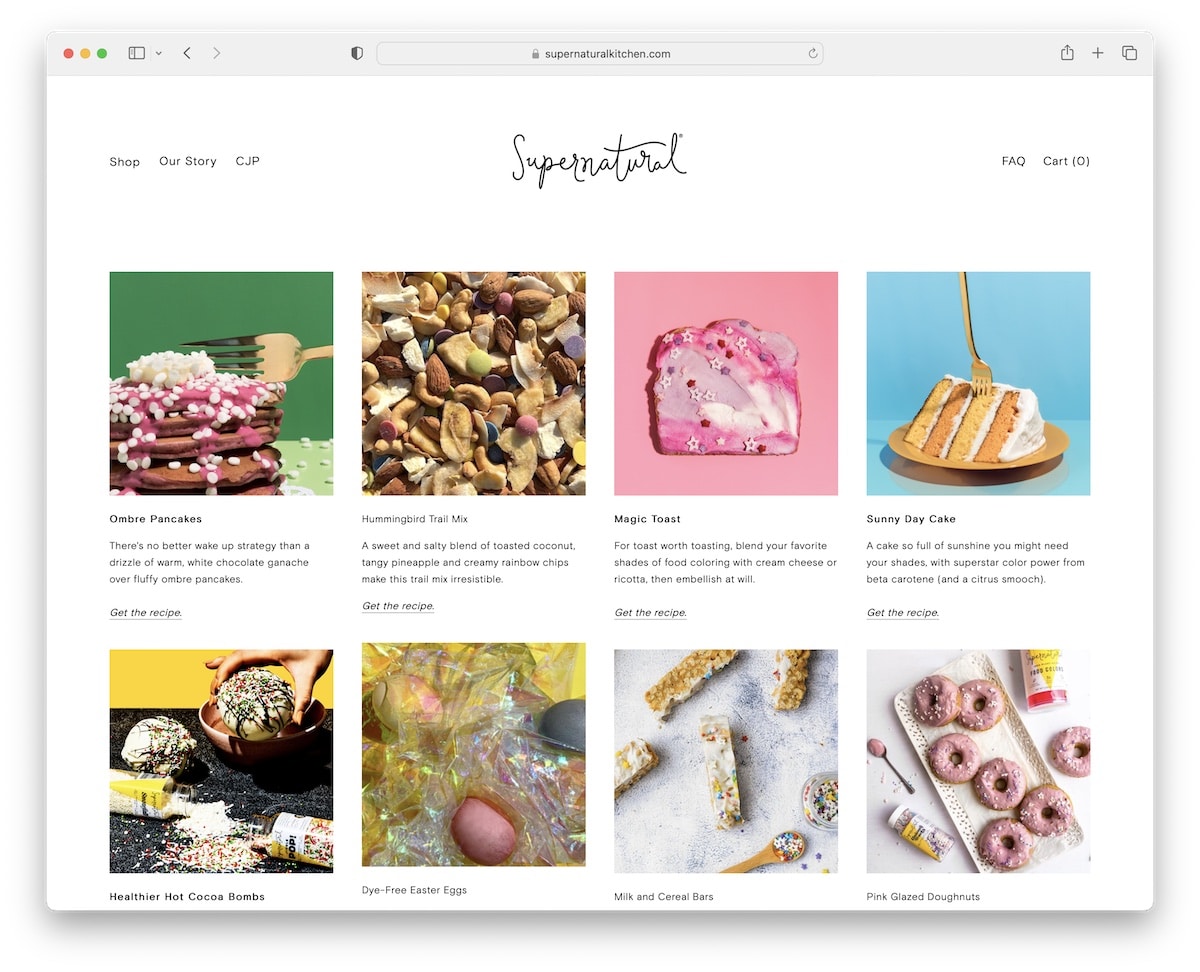
15. Supernatural
Built with: Squarespace

Even though Supernatural doesn’t have a traditional blog per se, it lists a few recipes with gorgeous photography.
The header is white, but the footer is yellow, expressing their branding, so you know you’re viewing/reading Supernatural’s content.
Furthermore, blog posts’ featured images have a parallax effect for a more enjoyable start to the recipe.
Note: Parallax scrolling gives your blog depth and creates a better user experience.
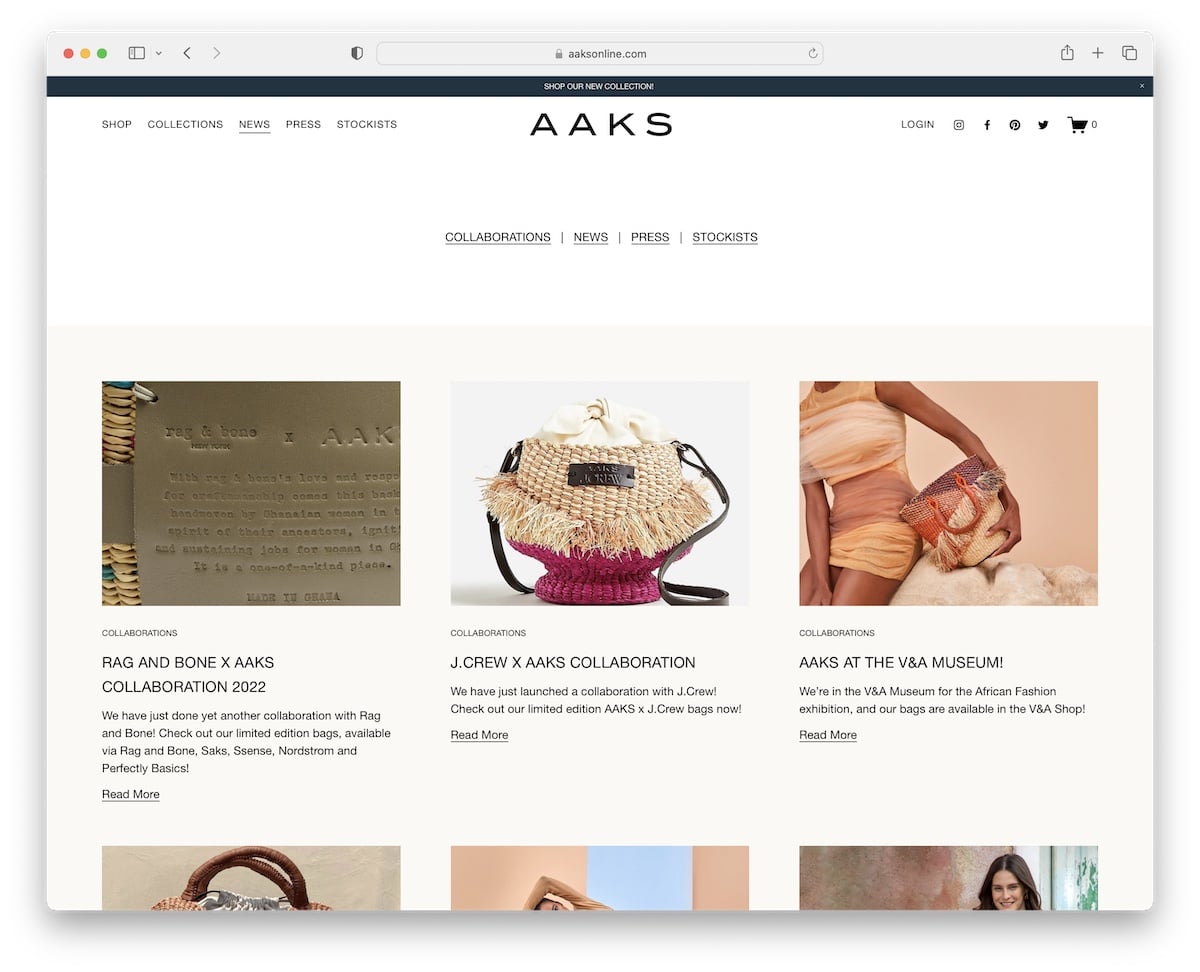
16. AAKS
Built with: Squarespace

Besides the header navigation, AAKS has quick category links in the hero section to find the right news content faster.
Each blog category page loads posts while you scroll with thumbnails, titles, excerpts and “read more” buttons.
What’s more, the article is a full blog post without sidebars but with previous/next post links.
Note: Ensure quick links are easily reachable if your blog has multiple categories.
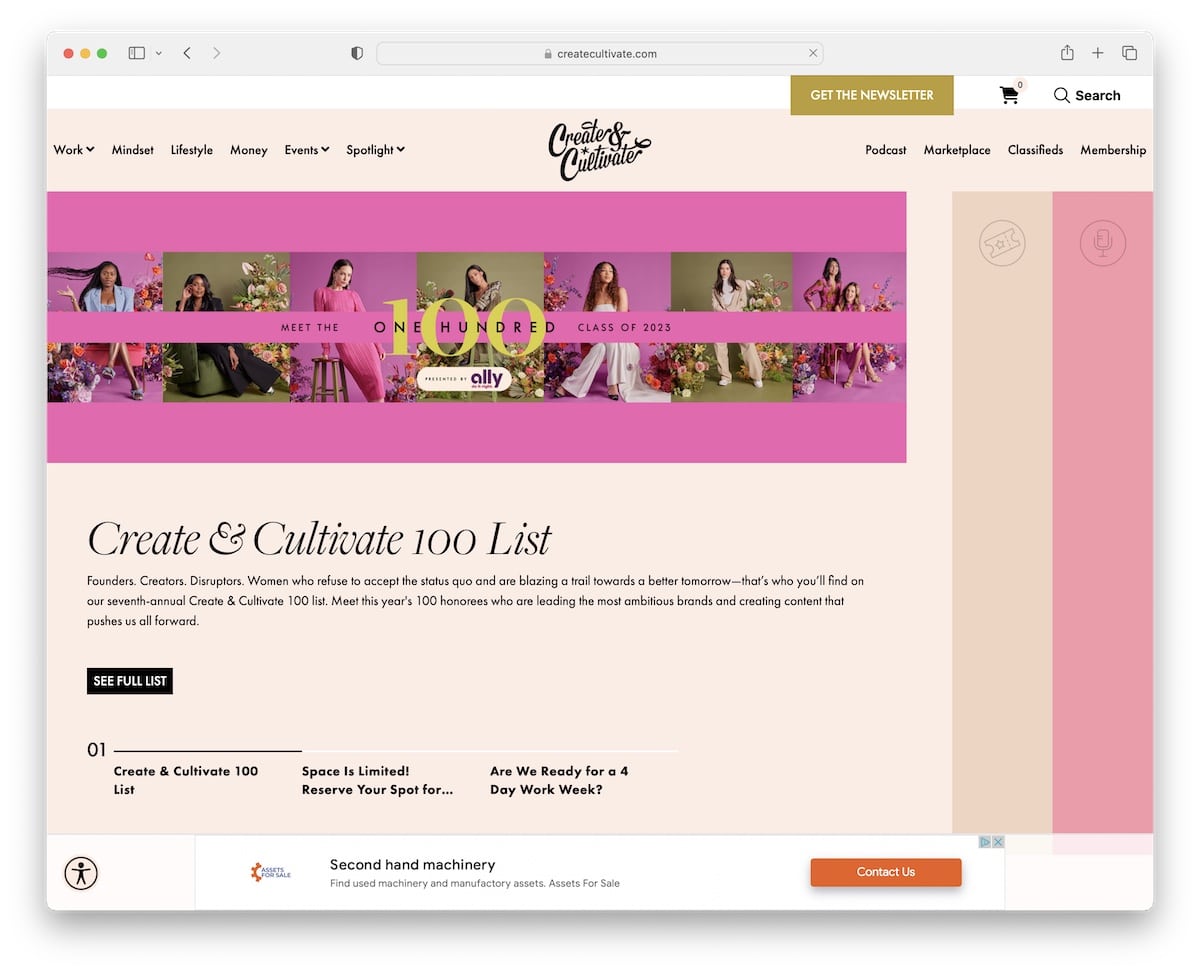
17. Create & Cultivate
Built with: Squarespace

Create & Cultivate is a trendy Squarespace blog example with an original design that ensures your attention is glued to the screen.
Along the bold titles, thumbnails and other creative elements, Create & Cultivate also features sections with video backgrounds that make it more engaging.
Finally, you’ll also see an accessibility menu icon in the bottom left corner, allowing readers to customize how they interact with your blog.
Note: Ensure everyone gets the most out of your blog with the accessibility menu/configurator.
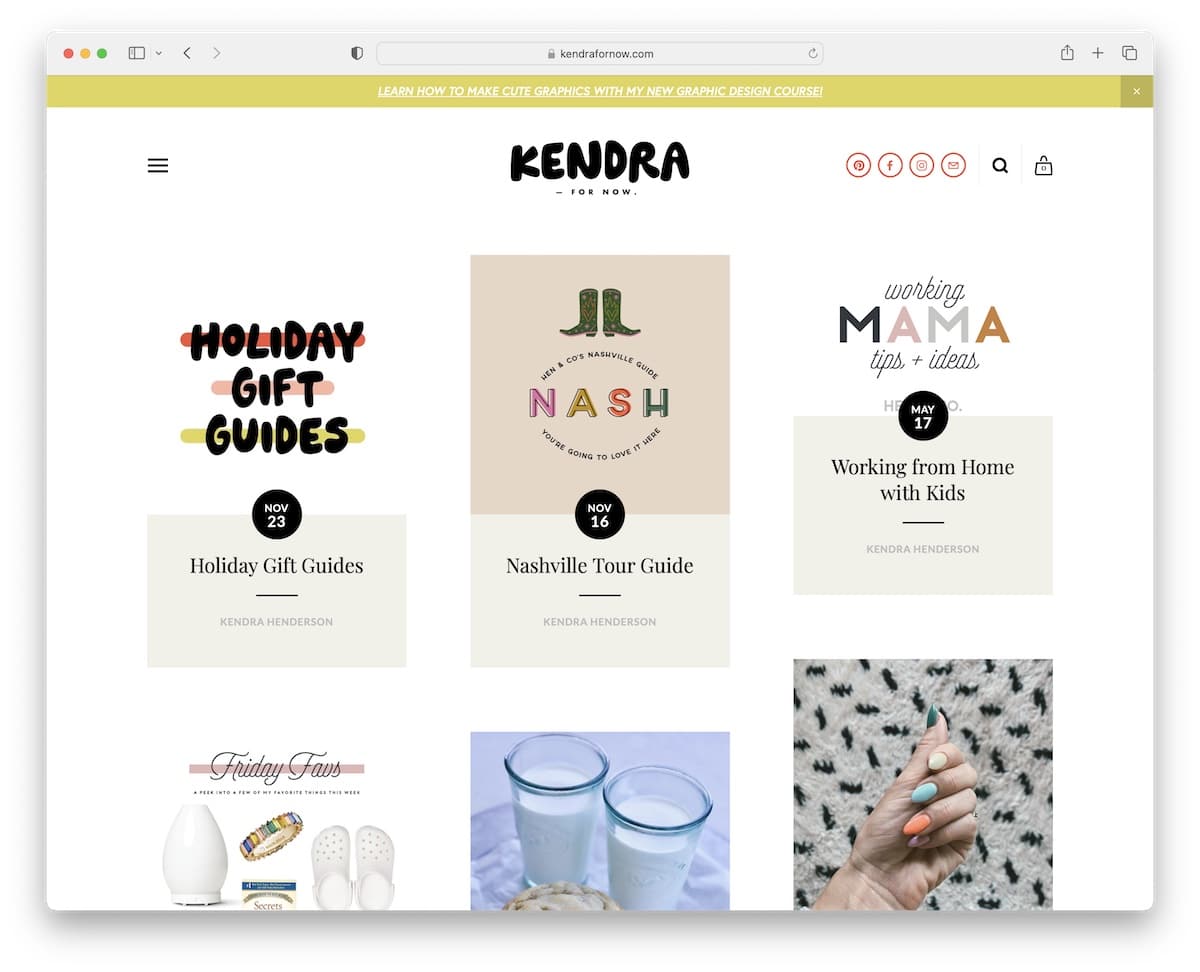
18. Kendra
Built with: Squarespace

Regardless of how much scrolling you do, you never need to scroll back to the top to reach Kendra’s header because it sticks to the top of the screen. A UX booster, if you will.
Kendra’s post grid layout has a “load more” button at the bottom to enjoy more articles without leaving the current page.
Lastly, this Squarespace blog has an IG feed and a shop feed lightbox gallery with affiliate links.
Note: Make a sticky header, so readers don’t have to scroll back to the top every time.
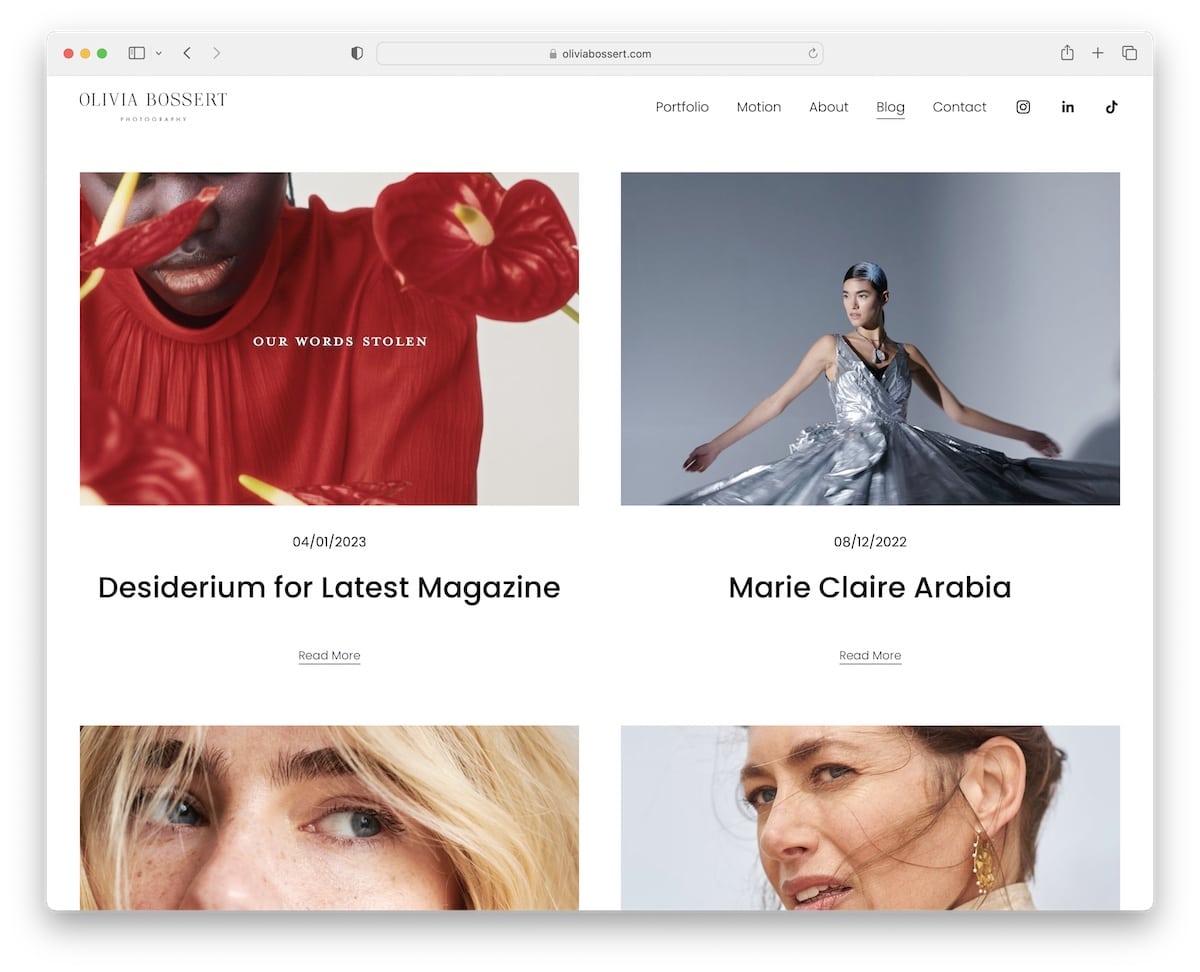
19. Olivia Bossert
Built with: Squarespace

Olivia Bossert’s blog’s simplicity speaks for itself. It’s very comfortable for scrolling through, and the same applies to individual posts, where images and embedded videos enliven it.
The footer and the header stick to the same minimalist look with the same white background. We really like seeing a simple blog layout that doesn’t separate the header and footer from the base. It creates a classier appearance.
Note: Blog posts without sidebars call for a better, distraction-free reading experience.
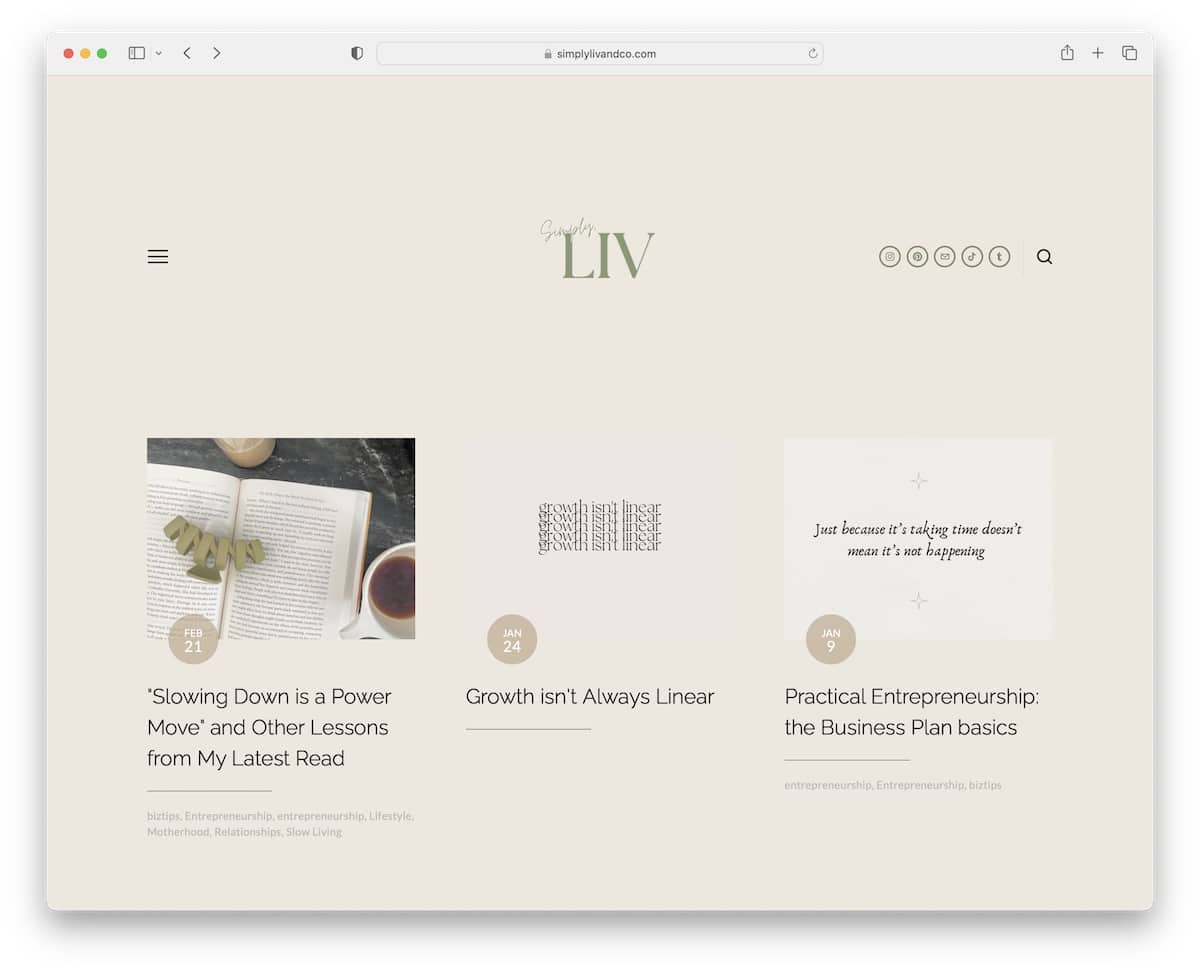
20. Liv
Built with: Squarespace

Like Kendra’s blog, Liv also uses a load more button to enjoy the posts without jumping from page to page.
One of the more interesting elements is the 100% transparent floating header with a hamburger menu icon, social buttons and a magnifying glass icon that opens an overlayed search bar.
Note: You can make scrolling more satisfying by making a floating header without a background (read transparent).
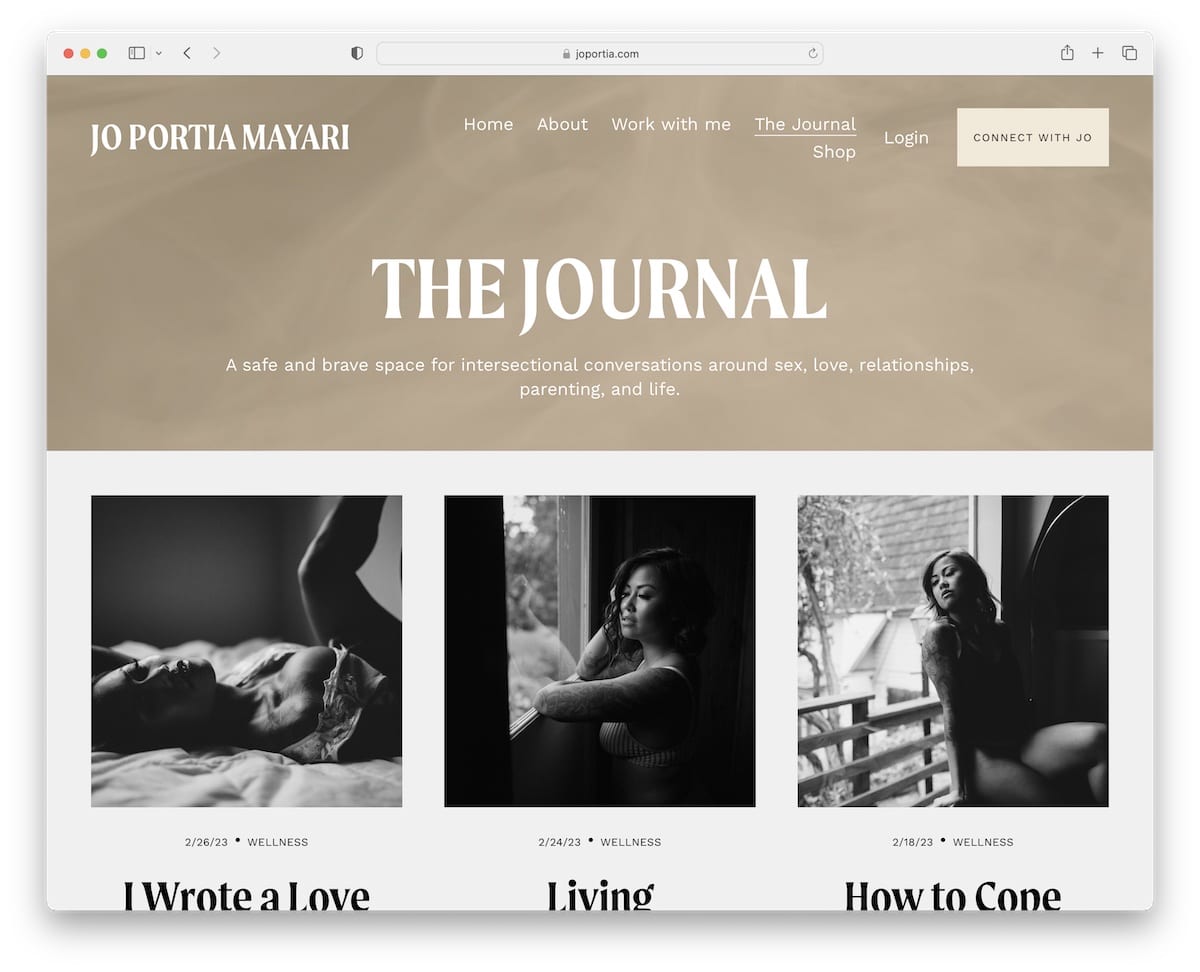
21. Jo Portia Mayari
Built with: Squarespace

The animated hero and footer background sections make Jo Portia Mayari’s blog more enticing.
The grid layout has larger titles with semi-extensive excerpts, so you can decide whether the post is for you or not more easily.
Note: Animated backgrounds can make your blog’s UX more attention-grabbing.
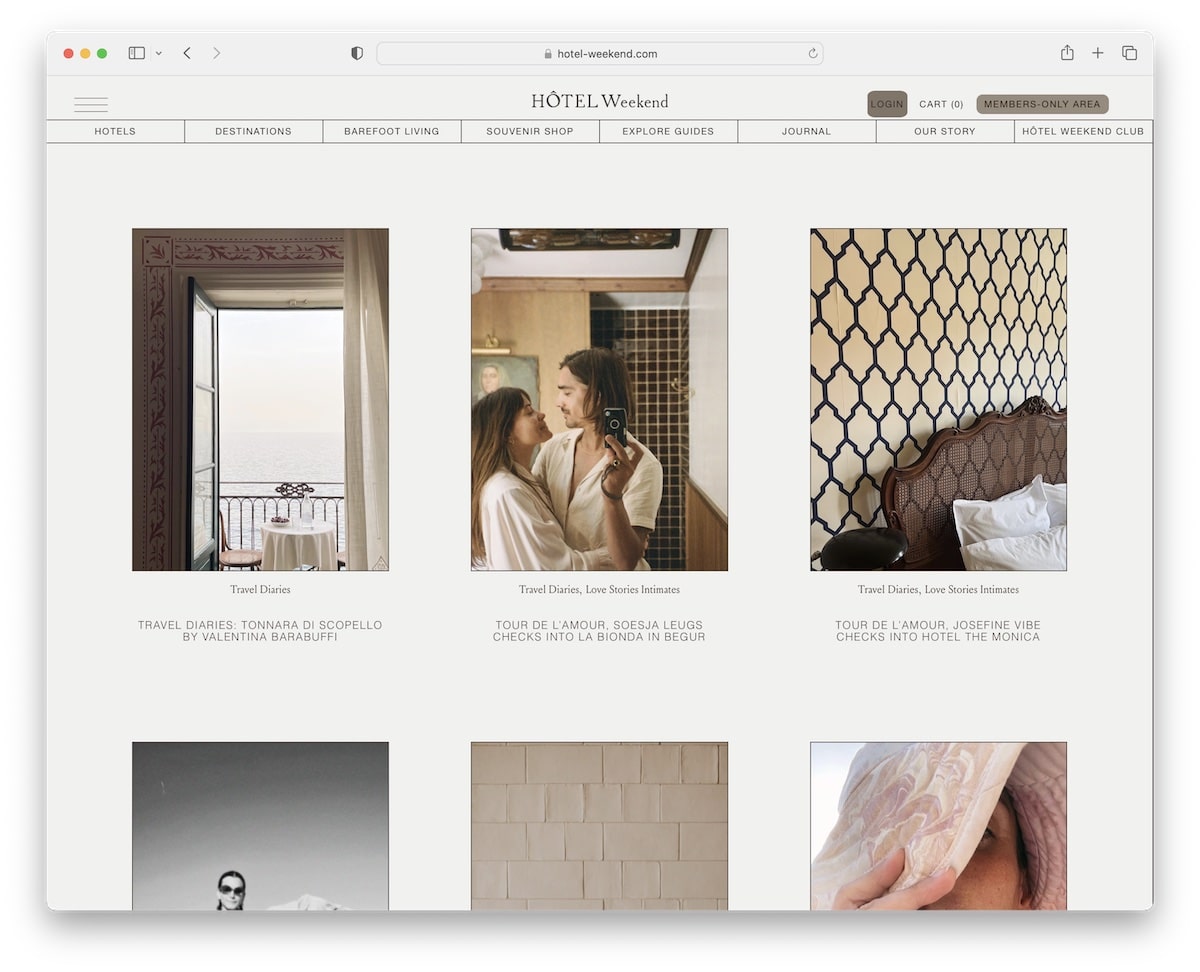
22. Hotel Weekend
Built with: Squarespace

Hotel Weekend’s design is elegant and simple, perfect for bringing its content front and center. This Squarespace blog example has two floating elements, the header at the top and the notification bar (which you can close) at the bottom.
The footer looks like a two-in-one to make quick links and the subscription form more organized.
Note: Integrate a floating notification bar to get more eyeballs on something special.
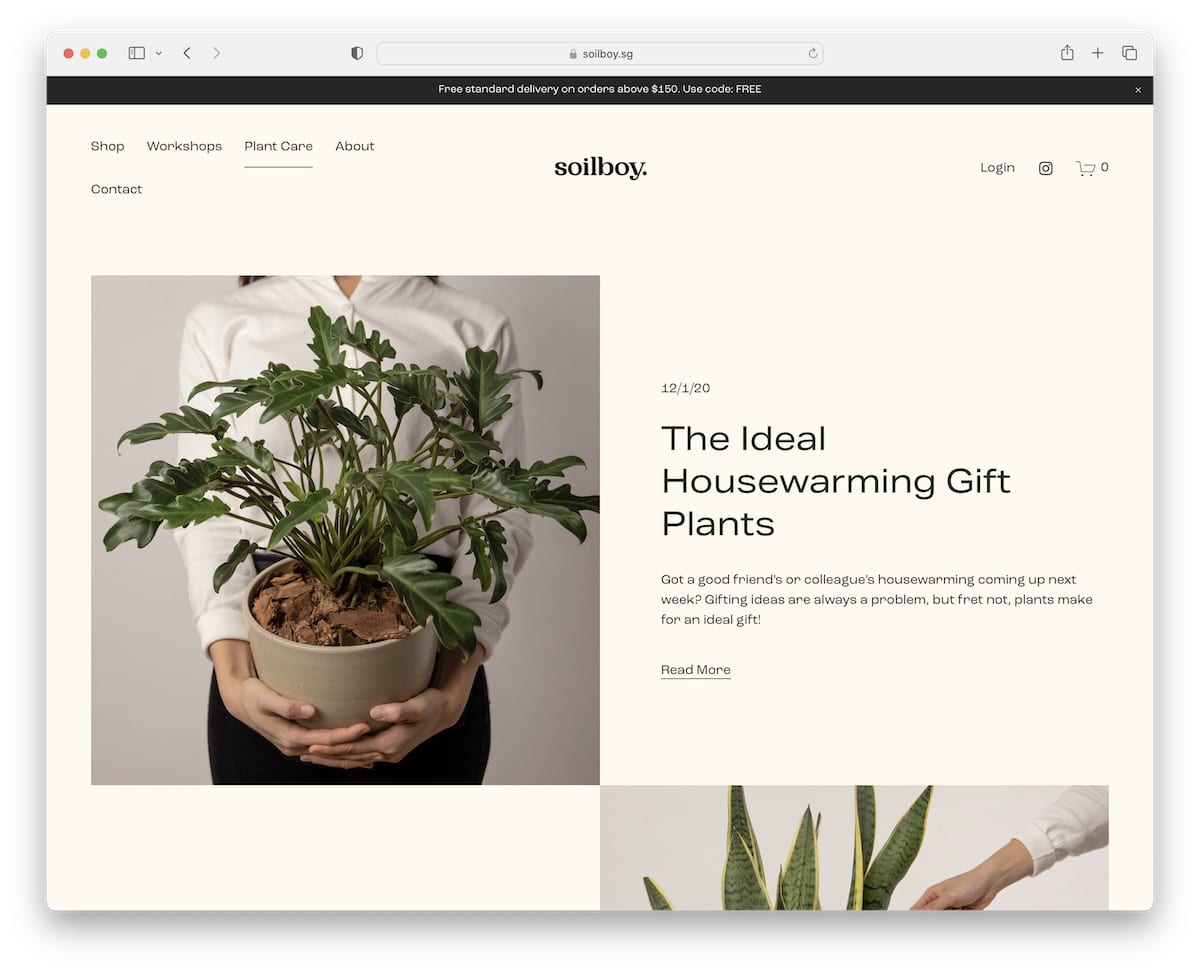
23. Soilboy
Built with: Squarespace

Soilboy displays images and brief post details interchangeably and, at the same time, loads it on scroll.
The top bar and the header also vanish with the scrolling down movement but come back when you scroll to the top. The choice of colors gives Soilboy an earthy feel that goes well with the plant niche.
Surprisingly, the posts don’t have images, but the seamless structure still makes them easy on the eyes.
Note: Use a color palette that blends with your niche and industry for a better ambiance.
Was this article helpful?
YesNo