7 Web Development Trends for 2024
As a new year fast approaches, the world of web development is poised for several exciting advances driven by a blend of innovative technologies and evolving user preferences.
From the expanding role of AI and the steady growth of headless content management systems (CMS) to the introduction of new cybersecurity threats and defenses, keeping up with emerging and evolving frameworks and technologies is crucial for web developers as the pace of innovation continues to grow faster.
In this article, we’ll explore some key trends set to shape the world of web development in 2024 and what they could mean for WordPress users. Here’s what we’ll cover:
AI Remains at the Forefront of Tech Innovation
In the past few years alone, Artificial Intelligence (AI) and Machine Learning (ML) have gone from buzzwords to outliers to integral elements of web development. In 2024, we anticipate this upward adoption curve to continue unabated.
AI and ML will play a pivotal role in enhancing user experiences, automating complex processes, and providing personalized content across myriad target personas. AI-driven chatbots, predictive analytics, and automated content curation are just a few examples of how AI and ML will continue to revolutionize web development in 2024.
Generative AI, such as ChatGPT, already plays a key role in web development, automating content creation, providing code suggestions, and streamlining the debugging process.
With regard to WordPress specifically, AI and ML are transforming the way WordPress sites operate. These technologies already enabling advanced features, including personalized content recommendations, predictive search, and automated customer service.
For WordPress users, this means everything from enhanced user engagement and improved site functionality to generative AI for writing code and automation. Given the current momentum of AI and ML innovation, both will serve as powerful currents—for WordPress and beyond—as the new year unfolds.
Internet of Behavior (IoB) Makes Its Debut
We’ve heard about the Internet of Things (IoT) for a few years now (and there are indications that IoT is poised for rapid advancements in 2024), but the Internet of Behavior (IoB) is a relatively new trend that merges technology with behavioral psychology—and 2024 could be the year it starts to break out.
IoB focuses on understanding user behavior through data collected from online activities and uses these insights to offer a more tailored online experience. In 2024, IoB is expected to become a critical tool for marketers and web developers alike, allowing them to create more engaging and user-centric websites.
While there aren’t necessarily IoB applications specific to WordPress, WordPress users can take advantage of IoT integrations via APIs, plugins, and other data capture tools to pursue an IoB-based strategy, which could include:
- Analyzing purchasing behavior and habits of clients.
- Opening previously unreachable data on user interaction with devices.
- Testing campaign effectiveness and improving it based on results.
- Gaining more accurate insights from the data gathered by IoT devices.
This fusion of IoT data collection capabilities with behavioral insights holds the promise of a more interconnected world and a more understood and responsive one, particularly in how online content is created and consumed. With those undercurrents at hand, look for IoB to expand in 2024 and beyond.
Headless CMS Goes Mainstream
The integration of evolving tech like IoT (Internet of Things) and IoB (Internet of Behavior) into modern websites is significantly enhanced by headless architecture, allowing API-driven content delivery across various applications and devices.
While headless is hardly a new concept, look for it to permeate even further in 2024, particularly through the lens of headless content management systems or “headless CMS.”
A headless CMS provides the same decoupled flexibility that allows developers to use their preferred frontend frameworks, but it also emphasizes the content editing experience, allowing for the optimization of content across different devices, screen sizes, and layouts.
This flexibility ensures a seamless user experience and frees content creators from the confines of specific presentation styles, which in turn can foster greater innovation and more engaging content.
In this context, WordPress is gaining massive momentum as a headless CMS, where it’s used for backend content management while enabling a variety of frontend technologies.

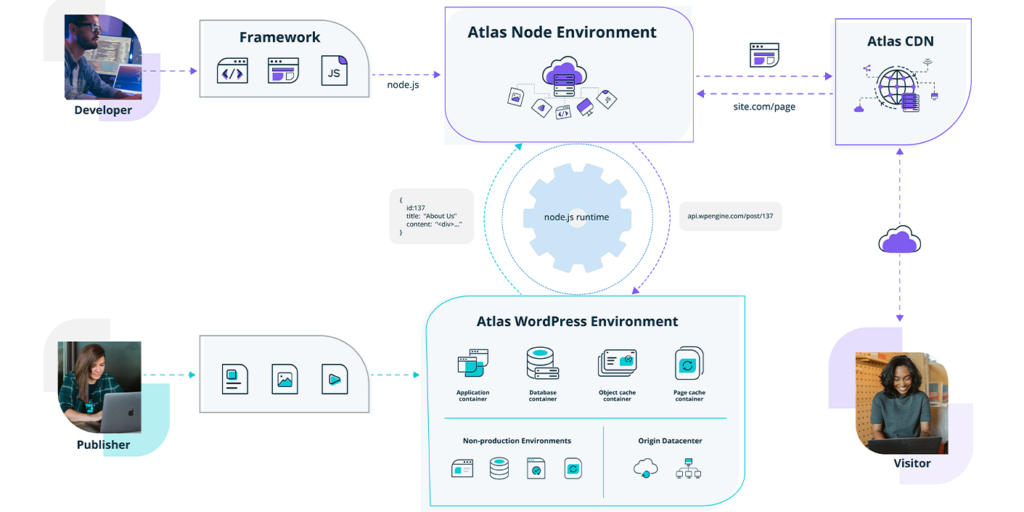
WP Engine’s all-in-one headless WordPress platform, Atlas, uses a flexible Node.js frontend, including Next & React, and offers incredible performance—up to 10x classic WordPress!
Developers are already using headless WordPress and leveraging modern frontend tools like React or Angular to craft unique user experiences and boost performance, scalability, and security.
This capacity to streamline content management and offer personalized experiences across various platforms aligns with the evolving demands of digital content creation and consumption.
As such, look for headless CMSs and headless WordPress specifically to dominate this area of web development throughout 2024.
Micro Frontends Expand on Modularity
While headless architecture separates the frontend (user interface) from the backend (content management system or data source), micro frontends take this a step further by breaking down the frontend into smaller, independently deployable components. This separation allows for even more granular control across each part of the user interface (UI).
Micro frontends apply the same principles of modularization, independence, and decentralized control to frontend development that microservices have used to transform backend development in recent years.
As 2024 progresses, look for micro frontends to become increasingly recognized as a valuable approach to frontend development. This approach enhances team agility and efficiency by enabling the division of monolithic frontends into smaller, manageable parts (similar to how microservices operate in the backend), as different groups can independently work on distinct UI sections.
For WordPress users, micro frontends can significantly enhance WordPress development by introducing modularity and flexibility in the design and management of the UI. Here’s how they can be applied:
- Modular UI Development: Micro frontends enable breaking down the WordPress frontend into smaller, independent components or sections. This approach allows different teams or developers to work independently on various aspects of the site (like specific pages, widgets, or themes), improving development speed and efficiency.
- Tech Flexibility: With micro frontends, different parts of the WordPress site can use other technologies or frameworks. This flexibility is beneficial for sites requiring specific functionality or design elements beyond standard WordPress capabilities.
- Streamlined Updates and Maintenance: Micro frontends allow for updating or enhancing specific parts of the site without overhauling the entire frontend. This modularity makes maintenance and updates more manageable and less risky.
- Improved Performance: By isolating different frontend components, micro frontends can help optimize the loading and performance of WordPress sites, especially those with complex and feature-rich interfaces.
- Enhanced User Experience: Micro frontends facilitate the creation of more dynamic and responsive user interfaces. Tailoring specific parts of the site to the needs and behaviors of different user segments becomes more feasible, leading to a better overall user experience.
Mobile Optimization Reaches New Heights
Mobile optimization may not seem like a trend, as it’s been one for several years. However, optimizing for mobile devices continues to be of paramount importance in web development.
Not only that, but as consumer demands and expectations evolve, and mobile devices themselves continue to provide more and more functionality, keeping up with mobile optimization may prove to be a more challenging task in 2024 than it was in years prior.

Optimizing for mobile devices will continue to be of paramount importance in 2024.
Against this backdrop, web developers will have to prioritize elements that were once considered optional, such as mobile-first design, implementation of AMP (Accelerated Mobile Pages), development of Progressive Web Apps (PWAs), and meticulous, responsive web design, all of which have become indispensable in ensuring seamless user experiences across all devices.
For WordPress sites, the continuing surge in mobile traffic emphasizes the need for mobile-centric optimization. Future-proof WordPress themes and plugins are already expected to adopt mobile-first design principles and ensure that responsive layouts are not just an afterthought but a primary consideration. 2024 will see these expectations further solidified.
Widespread Adoption of GraphQL
Developed by Facebook in 2012 and open-sourced in 2015, GraphQL has revolutionized the way developers interact with APIs. Designed to overcome the limitations of traditional REST APIs, GraphQL allows for more efficient, precise data queries.
It’s been rapidly adopted by tech giants like GitHub and Shopify due to its flexibility and ability to consolidate data requests, and as 2024 approaches, GraphQL is gaining significant momentum in WordPress development, promising to play an even more substantial role.
The WPGraphQL plugin, designed to seamlessly integrate GraphQL with WordPress, exemplifies this trend. This integration brings GraphQL’s efficient data querying capabilities to WordPress, offering a more optimized, flexible, and tailored approach for data interactions within the WordPress ecosystem.
WPGraphQL has already proved especially beneficial for headless WordPress sites, providing an effective alternative to the traditional WordPress REST API and offering developers several benefits when managing complex WordPress sites.
Looking ahead to 2024, the widespread adoption of GraphQL across WordPress sites (and beyond) will enable developers to build more dynamic, scalable, and adaptable web applications, meeting the advanced needs of modern web audiences.
The Advent of Zero Trust Architecture (ZTA)
One trend you can bet on in 2024 is that cybersecurity will be more critical than ever.
Against a backdrop of increasingly sophisticated cyberattacks, Zero Trust Architecture (ZTA) is emerging as a popular security model that assumes no user or device is trustworthy by default, regardless of their location or network. This approach will become increasingly relevant in 2024 as businesses seek to protect their web applications from evolving cyber threats.
This is particularly noteworthy as ZTA upends traditional network security by assuming potential threats can originate from anywhere, both inside and outside the network. It fortifies security through microsegmentation, least privilege access, and relentless monitoring, effectively adapting to modern, complex IT environments like cloud services and remote work.

Increased cybersecurity will continue to be a dominant trend in 2024 and advanced strategies such as Zero Trust Architecture will see growing adoption as a result.
As WordPress continues to dominate the CMS market, its widespread use makes it particularly vulnerable. Emerging security models like ZTA can be an effective component of a WordPress security strategy as its rigorous approach aligns well with WordPress sites’ unique challenges.
For example, ZTA’s principle of never trusting any user or device by default can mitigate risks associated with outdated plugins and themes, which comprise the bulk of WordPress security threats. By ensuring continuous authentication and authorization for every access request, ZTA can prevent unauthorized access even if a vulnerability exists in these components.
Furthermore, with ZTA’s emphasis on microsegmentation and least privilege access, the potential damage from a security breach can be significantly contained. Even if an attacker gains access through a plugin or theme with an unpatched vulnerability, their ability to move laterally within the network and access sensitive data is greatly restricted.
In essence, integrating Zero Trust principles into the security strategy of any website can add depth to its defense mechanisms. ZTA not only complements regular updates and maintenance but also provides a dynamic, proactive approach against evolving cyber threats. Look for its use to expand in 2024.
Looking Ahead to 2024
As we look ahead to 2024, it’s clear that the landscape for web development is set for some exciting changes.
From the continued integration of AI to the adoption of new technologies and security frameworks, the future of web development and the digital experiences it will provide look brighter than ever before.
Did we miss a web development trend for 2024? Let us know in the comments below!
Getting your WordPress site(s) ready for a stellar 2024? Check out WP Engine’s flexible WordPress hosting plans and expansive set of developer tools.
مشاهده پاسخ های این مطلب
———————————————
این مطلب از سایت انجمن وردپرس گردآوری شده است و کلیه حقوق مطلق به انجمن وردپرس می باشد در صورت مغایرت و یا بروز مشکل اطلاع دهید تا حذف گردد
منبع: انجمن وردپرس
