11 Best CMS For React In 2023
Are you searching for the best CMS for React that will play nicely with your projects?
You’re in the right place!
Whether you’re building a dynamic website, a sleek app, or just dabbling in the exciting world of web development, picking a suitable CMS can feel like searching for a needle in a digital haystack.
In this article, we’re diving headfirst into the world of CMSs that are not just compatible with React, but actually enhance its power.
From the flexibility of headless options to the charm of traditional platforms, we’re exploring the cream of the crop.
So, let’s jump on this journey together to uncover the best CMS solutions for your React projects.
Spoiler alert: You’re about to make your developer life much easier.
This post covers:
The Best CMS For React
By finding a CMS that ticks these boxes, you’re setting yourself up for a smoother, more enjoyable development experience.
But here’s the catch: Not all CMS platforms are created equal.
So, what should you look for in your ultimate CMS experience? Here are a few key ingredients:
- API-first approach: Look for a CMS that loves APIs as much as React does. This ensures seamless data flow and integration.
- Flexibility and customization: Your CMS should be like a chameleon, adaptable and ready to fit your unique project needs.
- Ease of use: You want a user-friendly CMS for developers and content managers. Less headache, more creativity!
- Robust content management: It should offer powerful tools to manage and organize your content effortlessly.
- Scalability: As your project grows, your CMS should be able to keep up without breaking a sweat.
1. Strapi
Have you ever dreamt of a CMS that feels like it was designed just for React? Enter Strapi, the open-source, headless CMS that embodies everything a React developer could ask for.
React’s virtual DOM ensures your websites remain lightning-fast, even with loads of dynamic content.
GraphQL and React with Strapi combination calls for faster and more efficient data fetching. This improves your application’s performance, impacting everything from user engagement to Google rankings.
Strapi and React excel in managing structured content easily and understandably, perfectly aligning with Strapi’s mission.
In the world of React, components are king. They’re the building blocks of your applications, and Strapi embraces this component-based philosophy. Managing components rather than duplicating content across different pages reduces redundancy and increases efficiency.
Strapi isn’t just a tool; it’s a strategic partner for your React projects.
Key Features of Strapi:
- Strapi is a headless CMS that focuses on providing a powerful and flexible API. This approach is perfect for React applications, allowing seamless integration and easy fetching and managing content.
- Supports GraphQL, a query language allowing React applications to request and receive the data they need.
- Thanks to Node.js, scalability with increased usage and content is smooth with Strapi.
Best for:
Strapi is for developers who seek a flexible, API-first backend to complement React’s dynamic frontend capabilities. It’s ideal for those who value customization, scalability, and efficient content management in their web and mobile applications.
Pricing: Strapi’s self-hosted community solution is free forever. But you can also opt for cloud plans, starting at $99/month per project.
2. Prismic

If you’re looking for a CMS that feels like it’s just “clicked” with React, let me introduce you to Prismic.
Prismic stands out with its user-friendly interface, making content management a breeze, even for those who aren’t tech-savvy. Its custom-type builder allows you to design content structures that perfectly align with your React components, ensuring seamless integration.
Plus, its API-based approach means your React app can fetch content dynamically, keeping your site fresh and engaging.
What we like is the preview feature. It lets content creators see their changes in real time, making the content creation process interactive and fun.
And for those of you who love speedy websites, Prismic’s efficient content delivery ensures your React project remains fast and responsive.
In short, Prismic is all about enhancing your workflow, from content creation to delivery, making it a superb choice for building modern, dynamic web applications.
Key Features of Prismic:
- Smooth integration with React makes fetching and rendering content in React applications easy. (Prismic’s React-specific libraries and tools facilitate this integration.)
- Rich text editor allows content creators to format their content easily. It supports various text formats, links, and media, which you can effortlessly incorporate into React components.
- Real-time content preview feature enables content creators and developers to see how content will look within the React application before it goes live.
- Prismic’s Slices allows developers to build modular and reusable content blocks. This makes it easier to manage and reuse content across different parts of the application.
Best for:
Prismic is for developers and content creators seeking an intuitive, easy-to-use platform that seamlessly integrates with React’s component-based architecture. Teams aiming to build and manage dynamic, content-rich web applications efficiently and flexibly are ideal users.
Pricing: Prismic offers developers to build personal websites and PoCs for free, while their entry-level paid plans cost $100/month per repository.
3. Kontent.ai

Kontent.ai stands out by injecting AI into the heart of content management. Imagine having an AI assistant accelerate the content creation process and ensure it aligns perfectly with your React projects.
The AI features in Kontent.ai empower your team to brainstorm, develop, edit, and personalize content efficiently.
Say farewell to those long hours of manual reviews and hello to more time focusing on what matters: creating captivating content for your audience. Writer’s block becomes a thing of the past with AI-driven suggestions and ideas that keep the creativity flowing and boost content output.
Moreover, Kontent.ai’s AI capabilities extend to enhancing content in seconds. It streamlines the content creation process, from generating concise summaries to crafting a compelling first draft from an outline.
In essence, Kontent.ai aligns with your brand, boosts your team’s productivity, and keeps your content consistently engaging.
Key Features of Kontent.ai:
- AI capabilities significantly enhance content creation and editing. They assist in brainstorming, developing, editing, and personalizing content, making the process faster and more efficient.
- Its content model is based on modular blocks, aligning well with React’s component-based architecture.
- Being a cloud-based platform, Kontent.ai provides scalability and flexibility. It accommodates the evolving needs of React-based projects without significant infrastructure changes.
Best for:
Kontent.ai is excellent for teams and developers seeking an advanced React CMS with AI-driven content creation and management capabilities. It’s ideal for those building dynamic, scalable React applications where efficient content handling and brand consistency are priorities.
Pricing: Kontent.ai gives you access to free development of non-commercial projects. But it also comes with two more paid options, Scale and Enterprise, with project-specific pricing.
4. Contentful

Contentful is an intelligent composable content platform redefining React applications’ content management. It is all about empowering developers and marketers to create, manage, and publish content across any digital channel with speed and scale.
What makes Contentful a gem for React projects is its visually engaging interfaces. They’re designed to be intuitive for all – whether you’re coding behind the scenes or crafting compelling narratives upfront.
Moreover, Contentful’s suite of AI-powered tools is the cherry on top. From automating routine tasks to generating brand-aligned content and images, these features supercharge your team’s productivity.
Contentful isn’t just a CMS; it’s a creative partner that enhances your entire content process.
Its pre-built integrations, simple yet powerful Compose App, and the Presence Indicator for collaborative work transform how you manage content in your React projects.
If you want to elevate your React application with a CMS that’s as smart as it is user-friendly, Contentful is your go-to choice.
Key Features of Contentful:
- Provides a comprehensive and unified content system that allows for easy creation, management, and publication across multiple digital channels.
- Designed with visually engaging interfaces tailored for different users, including developers, content editors, marketers, and writers.
- Contentful enhances productivity by automating repetitive tasks using AI. This includes AI-generated content that matches brand guidelines and AI tools for image generation, reducing manual work and fostering innovation.
- The CMS offers powerful pre-built integrations to seamlessly connect with various third-party services and extend the capabilities of their applications.
Best for:
Contentful is fantastic for teams seeking a versatile and scalable CMS that enhances collaboration among developers, content creators, and marketers. Those who prioritize an intuitive interface, AI-powered content management, and seamless integration across various digital channels will benefit from it greatly.
Pricing: Building individual projects is free of charge with Contentful. Or you can opt for any pro plans, Basic ($300/month) or Premium (custom pricing), and take things to the next level.
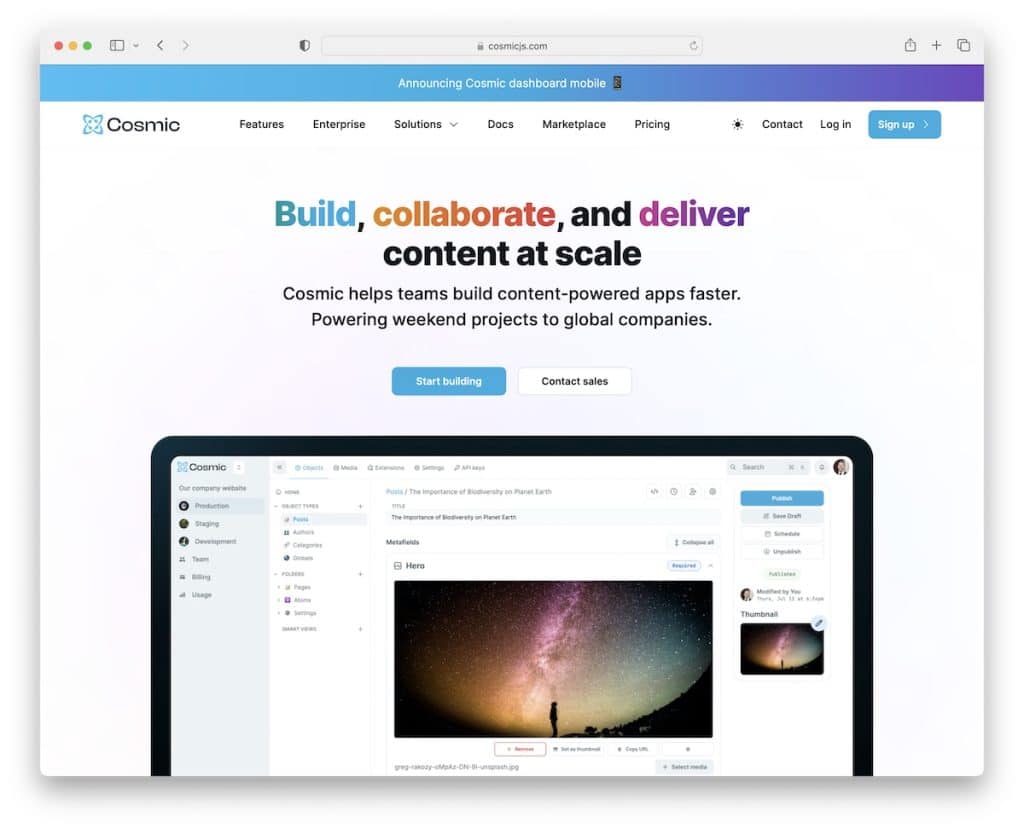
5. Cosmic

Cosmic has flexible content modeling and robust APIs, providing a content development experience that is both powerful and refreshingly simple.
Starting with just one line of code, you can integrate Cosmic into your JavaScript application, freeing yourself from the hassles of CMS infrastructure maintenance.
But Cosmic is more than just ease of integration. It’s a universe of possibilities with its flexible content modeling.
Think Cosmic Buckets as your content playground, adaptable for everything from websites to IoT apps. Plus, the Cosmic dashboard offers content creators a joyful and prosperous experience.
And for developers? Cosmic is a dream with features like draft status preview, scheduled publishing, and webhooks that align perfectly with modern workflows.
With the ability to connect to any 3rd-party API through extensions, Cosmic stretches the boundaries of what you can achieve.
Whether you’re starting from scratch with a template or crafting intricate content, Cosmic makes the journey smooth and enjoyable.
Key Features of Cosmic:
- Cosmic provides flexible content modeling options. Projects in Cosmic contain “Buckets” which can be adapted for various environments.
- The API, including REST and the Cosmic NPM module, is designed to be intuitive and easy to use for quick and efficient connection.
- Includes features like draft status preview, scheduled publishing, and webhooks, which are essential for modern content workflows.
- The dashboard provides an easy-to-use interface for content creators, featuring intuitive content publishing, media management, and other tools.
Best for:
Cosmic is for teams seeking a CMS that combines ease of use for content creators with powerful, flexible development tools for React developers.
Its scalable, intuitive platforms simplify managing diverse content across multiple channels and environments.
Pricing: Cosmic offers a free plan that’s ideal for smaller projects. For serious work, you can start with the Starter plan, which costs $299/month.
6. Flotiq

Flotiq is about making your life easier, starting with user-friendly content editing. Whether tweaking forms or managing content versions, Flotiq makes it a breeze.
The beauty of Flotiq lies in its ability to separate content from presentation, allowing you to shape your React app’s user experience just how you want it.
Flotiq is a powerhouse when it comes to integration and management. Its full-text search capabilities make finding the right content effortless. And integrating it with other tools, Flotiq’s API generator and asset management simplify the process.
For those who love diving deep, Flotiq’s API sandbox, custom workflows, and generated SDKs offer a playground for experimentation and innovation.
Flotiq is about supercharging your entire React project with a CMS that understands the importance of efficiency and flexibility.
Key Features of Flotiq:
- A user-friendly interface for content editing makes it simple for users to create and manage content, which is ideal for teams with non-technical members.
- It supports content versioning, allowing you to track changes and roll back to previous versions if needed.
- Separating content from presentation enables React developers to design the UI/UX freely without being constrained by the content structure.
Best for:
Flotiq is best for developers who seek a straightforward yet powerful content management system with flexible APIs, ideal for React applications requiring dynamic content and robust integration capabilities.
Pricing: Flotiq has a limited free forever plan, with three paid plans: Basic ($20/month), Pro ($200/month) and Enterprise ($custom).
7. Netlify

If you’re looking for a platform that caters to the demands of enterprise-level web development while offering remarkable speed and agility, don’t miss Netlify.
The composable web platform is designed to ease content harmony and unify developer workflow to boost website speed and team agility.
This means a faster time-to-market for your React projects and the freedom to build anything with streamlined efficiency. Plus, it ramps up developer productivity to accomplish more in less time, transforming the way you work with React.
But Netlify’s magic isn’t limited to just developers.
Non-technical members can effortlessly make updates and changes on the spot without seeking help from devs all the time.
Moreover, it enables the seamless combination of decoupled web stacks in a single workflow, propelling your innovation and allowing you to deploy websites faster than ever.
Netlify brings teams together, fosters organizational transparency, and enables efficient, collaborative work.
Key Features of Netlify:
- The platform streamlines the development workflow, integrating various aspects of web development (like frontend, backend, and data layer) into a single, cohesive process.
- Optimizes content delivery, ensuring faster load times for web content.
- Enhances developer productivity by providing tools and features that allow for efficient building, testing, and deploying of React applications
- Supports composable web architectures for developers to integrate and manage various services and APIs easily.
Best for:
Netlify is for developers and teams seeking a flexible, high-performance CMS that streamlines content management and accelerates development workflows for React-based projects.
It’s especially well-suited for enterprise-level applications and collaborative environments.
Pricing: Netlify’s Starter plan is free, while the Pro solution costs $19/month per member.
8. DatoCMS

DatoCMS is a platform that’s all about empowering every member of your team, from developers to content creators. (It stands out as a comprehensive solution for businesses managing content at scale.)
It epitomizes efficiency, ensuring your entire team is aligned with content stored in a centralized hub. This means edits and updates can be published instantly across all digital channels, keeping everyone on the same page.
DatoCMS makes your workflow speedy with its flexible content models and fast iteration capabilities. It’s perfect for instant prototyping and establishing a repeatable architecture.
And when it comes to delivery? DatoCMS has a global delivery network, ensuring your content is always accessible, fast, and secure.
DatoCMS simplifies complex architectures, offers built-in scalability, and integrates seamlessly with any digital product.
Key Features of DatoCMS:
- Headless CMS manages content separately from the presentation layer, which is ideal for React applications that require dynamic content rendering.
- Supports omnichannel experiences to deliver content seamlessly across different platforms and devices.
- The platform facilitates fast iterations and instant prototyping to move from idea to market quickly.
- Flexible content model to create custom structures that fit the specific needs of React applications.
Best for:
DatoCMS is for teams and developers who need a versatile, headless CMS for rapid content updates, omnichannel delivery, and scalable architecture for dynamic React applications.
Pricing: DatoCMS allows you to test it out completely free of charge. On the contrary, it also has Professional ($162/month) and Enterprise ($Custom) plans for those ready to take things to the next level.
9. Butter

Meet ButterCMS, the headless CMS explicitly designed for React. It’s like a breath of fresh air in the CMS world – smooth, simple, and absolutely tasty regarding content integration.
What sets ButterCMS apart is its intuitive admin interface. It’s so user-friendly and customizable that you’ll immediately fall in love with it.
Furthermore, with a straightforward API and a drop-in React SDK, you’ll experience the magic of ButterCMS in your apps in mere minutes, not hours.
This CMS is a 0-maintenance dream come true. Say goodbye to worries about security upgrades, hosting, or performance – ButterCMS takes care of it.
It empowers your marketing team with dynamic landing, SEO, marketing pages, and more, all created with simple drag-and-drop functionality.
With features like custom page types, content modeling, CDN for assets, and webhooks, ButterCMS is a one-stop CMS that fulfills all your React content requirements.
Key Features of Butter:
- The component-based architecture allows for dynamic content integration within React components and supports the creation of reusable content elements.
- Provides a straightforward API and a drop-in React SDK, enabling smooth and easy integration with React applications.
- Drag and drop interface for straightforward content structuring to match existing React components and ease the creation of new components.
Best for:
Butter is particularly well-suited for projects where rapid deployment, dynamic content management, and zero maintenance are key priorities.
Pricing: Butter provides you with a free developer plan for non-commercial projects. Or you can opt for any pro package, starting with the Micro one for $99/month.
10. Sanity

Sanity is a headless CMS that delivers content everywhere and boosts your creative and operational velocity.
With Sanity, you get the joy of total composability – a fully decoupled, real-time content backend that’s entirely customizable to mirror your business’s unique content needs.
Sanity Studio is the heart of this experience. It provides a content workspace tailor-made for your operations and open-source for all your content activities.
It extends to powerful, intuitive APIs seamlessly integrating with emerging technologies for continual innovation.
There’s more!
Sanity Content Lake syncs and stores content as data, making it readily accessible for scalable, multi-experience customer engagement. And the best part? This content synchronicity is cloud-hosted, fully managed, and backed by intelligent caching and a global CDN.
Whether you’re driving marketing campaigns with limitless landing page compositions, personalizing eCommerce experiences, curating media content, or streamlining support solutions, Sanity makes it all possible.
Key Features of Sanity:
- It allows you to tailor editing interfaces to match how content drives your business for a smooth content creation process.
- Real-time collaboration enables multiple users to work on the same content simultaneously.
- Intelligent image cropping and scaling, simplifying managing and displaying visual content in React applications.
- Fast and reliable content delivery for React applications, thanks to caching and global CDN.
Best for:
Sanity is for teams that require a highly customizable, real-time collaborative content management system for complex and dynamic React applications.
It’s a fantastic solution for projects that demand scalable, globally distributed content, emphasizing intelligent content structuring and seamless integration.
Pricing: Sanity provides individuals with a free solution that fits smaller projects. For anything larger, you can get the Growth plan for $15/month per user or go custom with the Enterprise solution.
11. Storyblok

Storyblok is a cloud-native headless CMS making waves in the digital world. Its architecture allows you to integrate with any technology and publish across every channel you can think of.
Moreover, with its powerful APIs, including GraphQL, REST, and Management APIs, and comprehensive frontend SDKs, Storyblok makes it a cinch for developers to integrate and publish everywhere.
From flexible content structures to custom extensions and a diverse App Directory, Storyblok is designed to bend to your creative will.
But it’s a content creator’s paradise, too. The Visual Editor offers an intuitive and collaborative live editing experience, enhancing your workflow with real-time iterations.
Collaboration is streamlined with integrated discussions and workflows, allowing for efficient component-level comments and teamwork. (The Live Preview feature means you can instantly see your changes before publishing.)
Storyblok is a dynamic content experience platform bridging the gap between developers and content creators.
Key Features of Storyblok:
- The headless architecture provides the flexibility to integrate with any technology and publish content across any channel.
- It allows completely customizable and extendable content structures. Build specific projects with custom apps, plug-ins, and field types.
- High levels of security and performance, eliminating concerns about manual software updates and scalability.
- App directory provides a range of free tools for customization and the ability to create custom extensions.
Best for:
Storyblok is ideal for developers and content teams seeking a flexible, headless CMS with powerful integrations, customizable content structures, and an intuitive visual editor.
Pricing: Start building your project with Storyblok for free (one user included; each additional costs $9.8/month). Or go straight to the Entry plan for $108/month.
What Is The Best CMS For React
While we revealed plenty of options above, the top performers are Strapi, Prismic and Kontent.ai.
- Strapi is a top choice for React due to its flexible, open-source nature. The API-first approach allows seamless integration with React’s dynamic UI components to take things to the next level. It offers extensive customization options, giving you complete control over your content structure and administration.
- Prismic is highly regarded in the React community for its intuitive content management system and powerful slicing feature. Its user-friendly interface and robust API support make it perfect for creating content-rich applications quickly and efficiently.
- Kontent.ai excels as a CMS for React projects due to its strong focus on content collaboration and scalability. Its emphasis on structured content and customizable workflows make it a top pick for maintaining content consistency across various platforms.
But if you’re looking for something more specific, any other listed here will surely do the trick.
| CMS | Starting price | Free plan | |
|---|---|---|---|
| Strapi | $99/month | Yes | VISIT |
| Prismic | $100/month | Yes | VISIT |
| Kontent.ai | $Custom | Yes | VISIT |
| Contentful | $300/month | Yes | VISIT |
| Cosmic | $299/month | Yes | VISIT |
| Flotiq | $20/month | Yes | VISIT |
| Netlify | $19/month | Yes | VISIT |
| DatoCMS | $162/month | Yes | VISIT |
| Butter | $99/month | Yes | VISIT |
| Sanity | $15/month | Yes | VISIT |
| Storyblok | $9.8/month | Yes | VISIT |
How To Get Started With Strapi
Here’s a simple guide to get you ready to build dynamic and content-rich React applications powered by Strapi CMS:
- Install Strapi: First, install Strapi locally or use a cloud instance. For local installation, run “npx create-strapi-app my-project –quickstart” in your command line.
- Set up your Strapi project: Once Strapi is installed, access the admin panel (usually at http://localhost:1337/admin) and create an admin user. Then, explore the dashboard to familiarize yourself with its features.
- Create content types: In Strapi, define your content types (like articles, products, etc.) using the intuitive interface. Add fields and configurations as needed for your React app.
- Input and manage content: After setting up your content types, start adding content. You can input data manually or import it, depending on your needs.
- Set up API access: Ensure your content types have the correct permissions to access via Strapi’s API. Go to the “Roles & Permissions” section and set the appropriate permissions.
- Integrate with React: In your React project, install the necessary packages to fetch data from Strapi, such as Axios or Fetch API. Use environment variables to store your Strapi API endpoint.
- Fetch data in React: Use React hooks or components to fetch data from Strapi’s API. Format and display this data in your React components as needed.
- Run and test: Run your React application and ensure that the content from Strapi is correctly displayed. Make adjustments to the API calls or React components as necessary.
Further reading:
Frequently Asked Questions (FAQs)
What makes a CMS “best” for React?
A CMS is considered best for React if it offers an API-first approach, seamless integration with React components, ease of use, flexibility, and robust content management features.
Can I use a traditional CMS with React?
Yes, you can use traditional CMS like WordPress with React, but it often requires additional configurations and might not offer the same level of flexibility as a headless CMS.
Why are headless CMS options popular with React developers?
Headless CMSs are popular because they offer greater flexibility, better performance, and are specifically designed to work with modern front-end frameworks like React.
How vital is API support in a CMS for React?
API support is crucial as it allows the CMS to communicate effectively with React components, ensuring smooth data handling and rendering.
Can I use a CMS in React for both web and mobile apps?
Yes, most modern CMSs, especially headless ones, can serve content to both web and mobile React applications seamlessly.
How does a CMS impact the performance of a React application?
A well-integrated CMS can positively impact performance by efficiently managing and delivering content, reducing load times and enhancing user experience.
Is it possible to use a CMS for eCommerce sites built with React?
Yes! CMS platforms like Strapi or Contentful can be integrated with eCommerce solutions to manage product listings, descriptions, and images, providing a robust backend for React-based eCommerce websites.
How does a CMS contribute to the scalability of a React project?
A CMS, especially a headless one, can greatly contribute to the scalability of a React project. It simplifies content management, supports a growing number of users or content types, and integrates easily with other services and APIs for the React application to evolve and expand efficiently.
What security considerations should be considered when choosing a CMS for React?
Choose a CMS that offers robust security features like secure API access, user authentication, data encryption, and regular updates. Ensure it complies with standard security protocols to protect your React application from vulnerabilities.
Was this article helpful?
YesNo