42 Best Free HTML5 And CSS3 Login Forms 2024
After years of testing HTML5 and CSS3 login forms, we finally decided to create our own.
We are sure you will EASILY find the right one(s) for your web projects by accessing this collection of over 40 templates.
Tons of different designs; modern, creative, simple and minimal.
Something for everyone.
Also, we made every login form responsive due to using only modern technologies.
Create a user-friendly code (easy customization) and lightweight (great performance).
We have you COVERED by websites, blogs, forums, social networks – whatever the case.
Note: You can use every template for personal and commercial purposes (no attribution!)
2.5 Million Digital Assets, including 2024’s Best WordPress Templates
2M+ items from the world’s largest HTML5 Templates, Themes & Design Assets marketplace. Whether that’s what you need or just after a few Stock Photos, it can be found here at Envato Market.
Best Free HTML5 And CSS3 Login Forms & Templates
WordPress Login Customizer

The rest of the list includes HTML/CSS-powered login forms, but you can see WordPress’s best login customizer plugin. It comes with several defined templates that you can further tweak to match your website’s design.
Thanks to this plugin, you can finally eliminate the boring WordPress wp-admin page and create a unique experience for yourself and your users.
As mentioned earlier, we searched the internet for cool login forms, but it was challenging to find good-looking ones.
Therefore, we decided to have our take on them. We want to present 40+ login forms designed and developed by the Colorlib team.
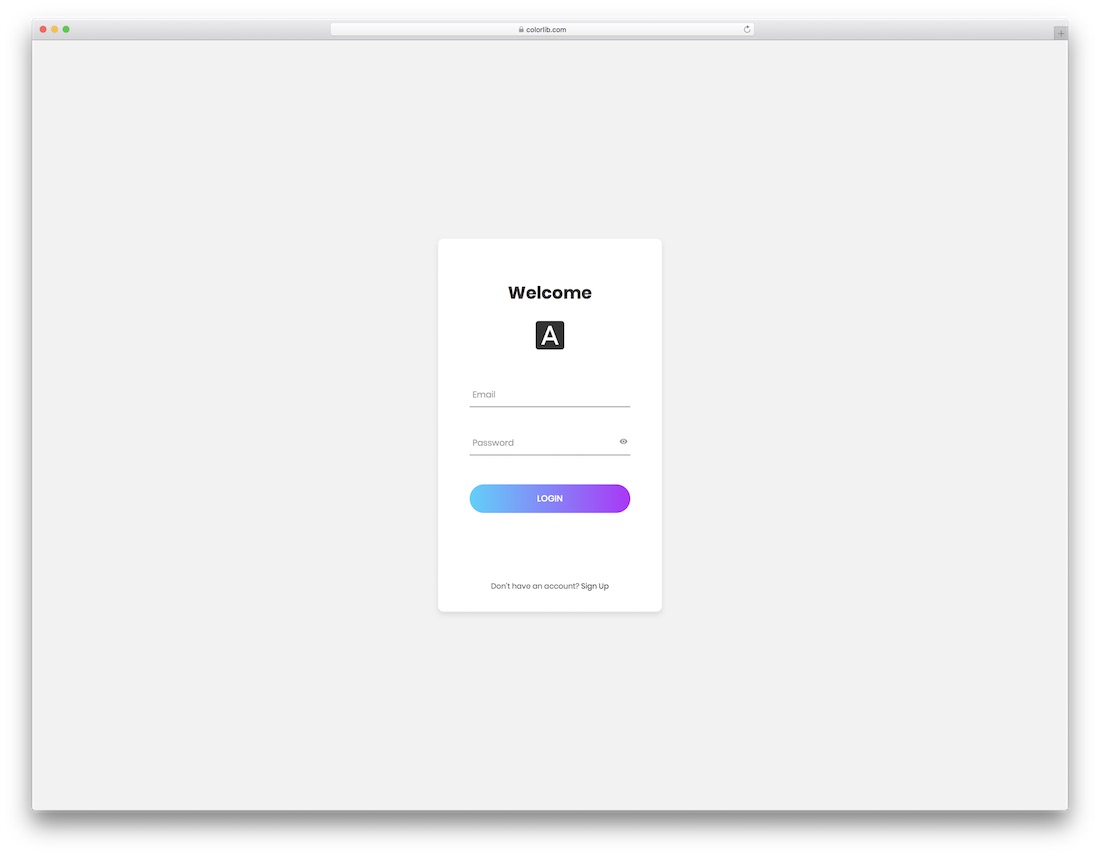
Login Form 1 by Colorlib

Simple, creative, and vibrant login form with a gradient background.
But do get CREATIVE with it if you like, as you can easily fine-tune and customize it according to your main objective. Brand it, if you will.
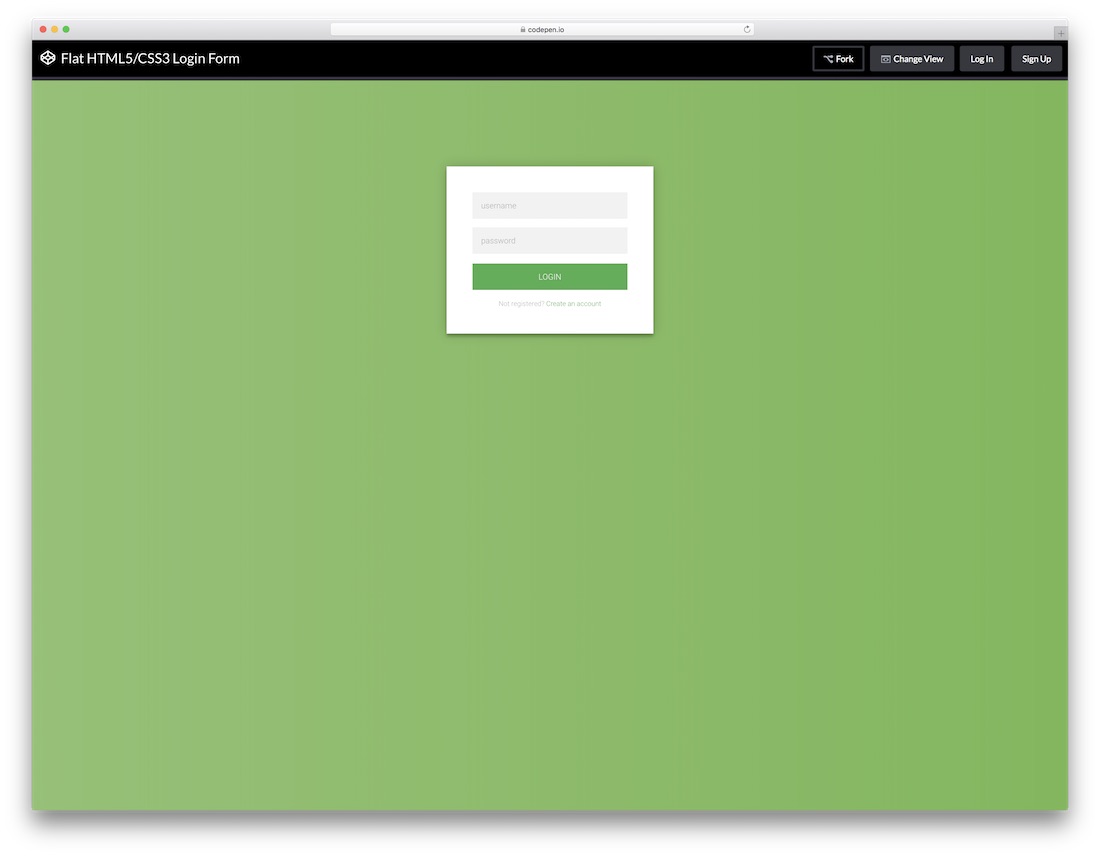
Creative Login Form Design

A clean yet creative login form was created using HTML5 and CSS3. This is our FAVORITE template on this list. Thanks to its flexibility and similarity, it allows you to create the form exactly to your liking. You can use this form for a registration form as well.
Not only that, but the simplicity of the design wins every time.
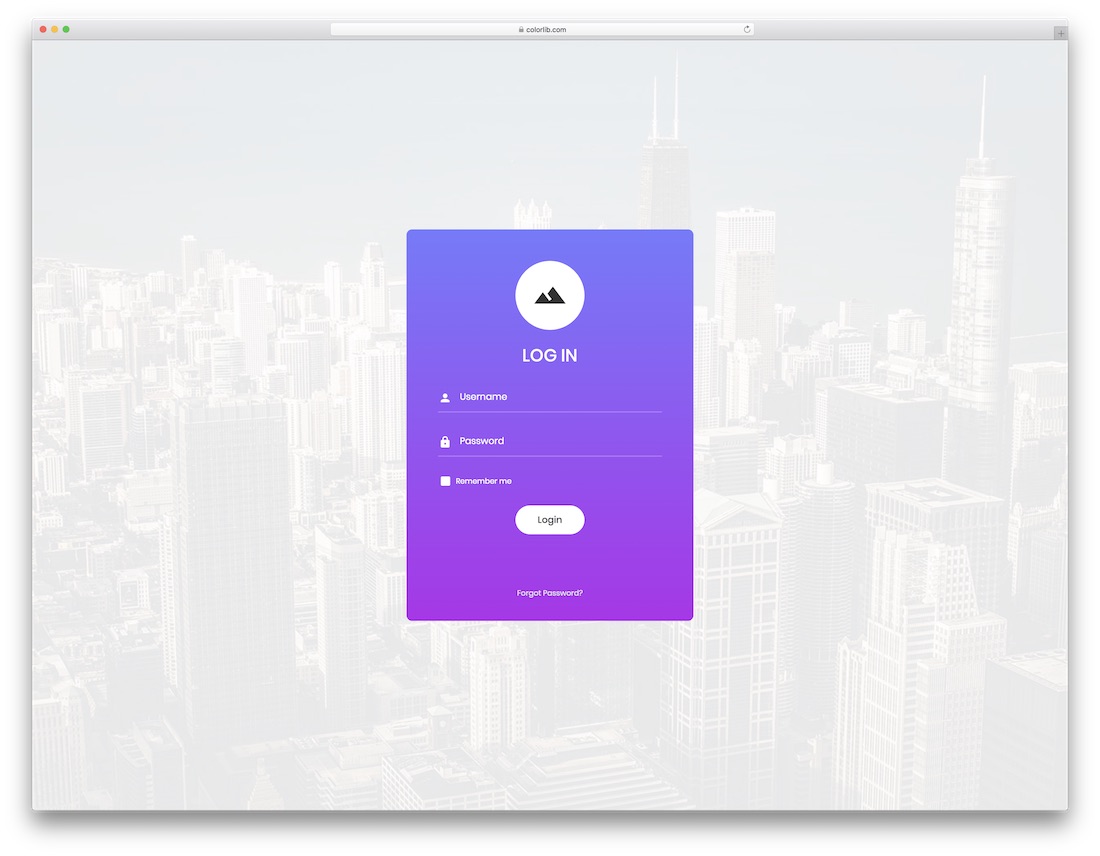
Login Form 2 by Colorlib

A minimal and sophisticated login form by Colorlib with a gradient button, animation, and logo. Use it, alter it and make it a lovely addition to your nifty webspace.
Sometimes, you only need creativity to spice things up and level up the overall experience.
The result of this login form will be exceptional.
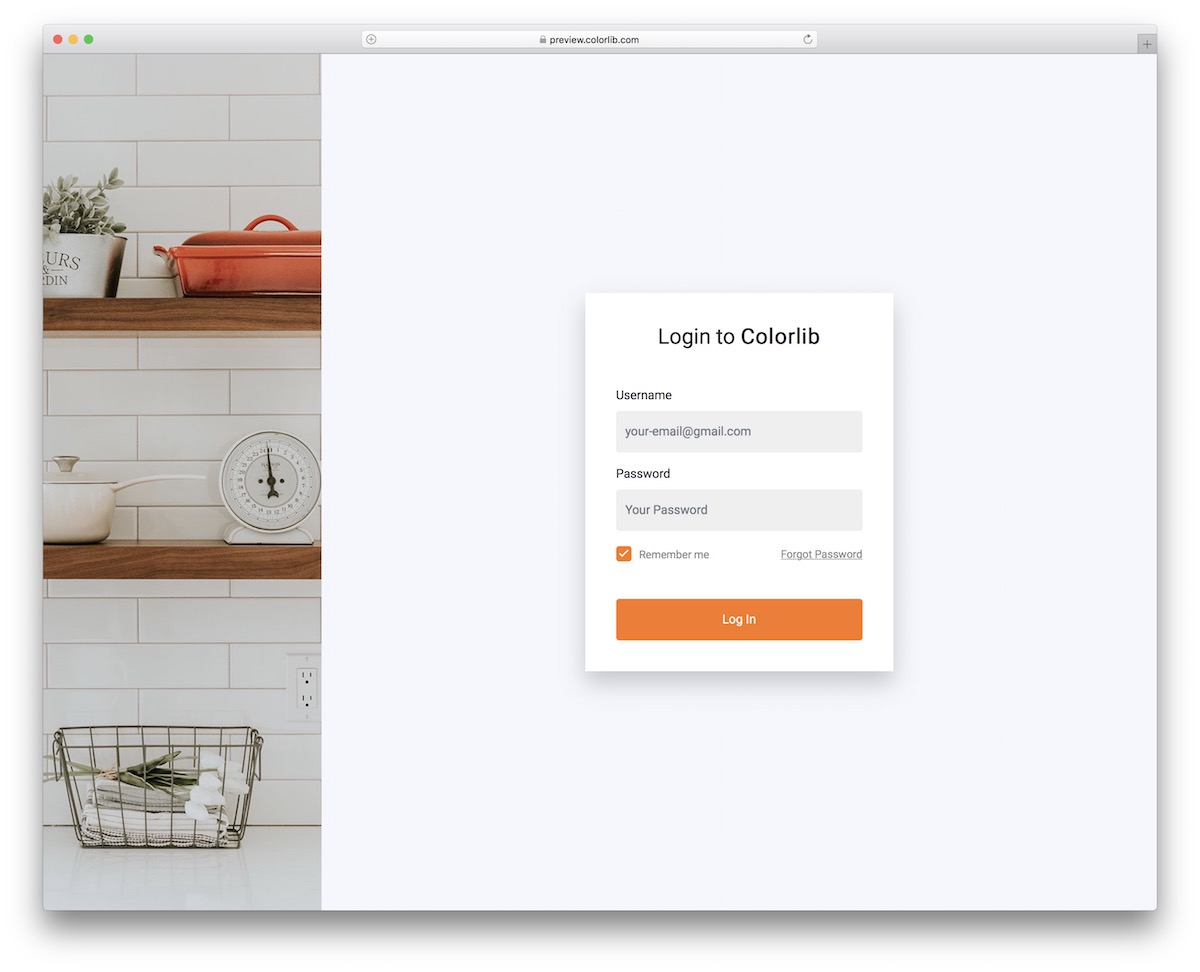
Login Form 3 by Colorlib

A gorgeous login page with a background image with shadow and a gradient form box with a login button HOVER effect.
The only limitation is your imagination, so expand your view and use Login Form 3 to its full potential.
If you are looking for something different, this is the perfect alternative to consider – and it is free of charge!
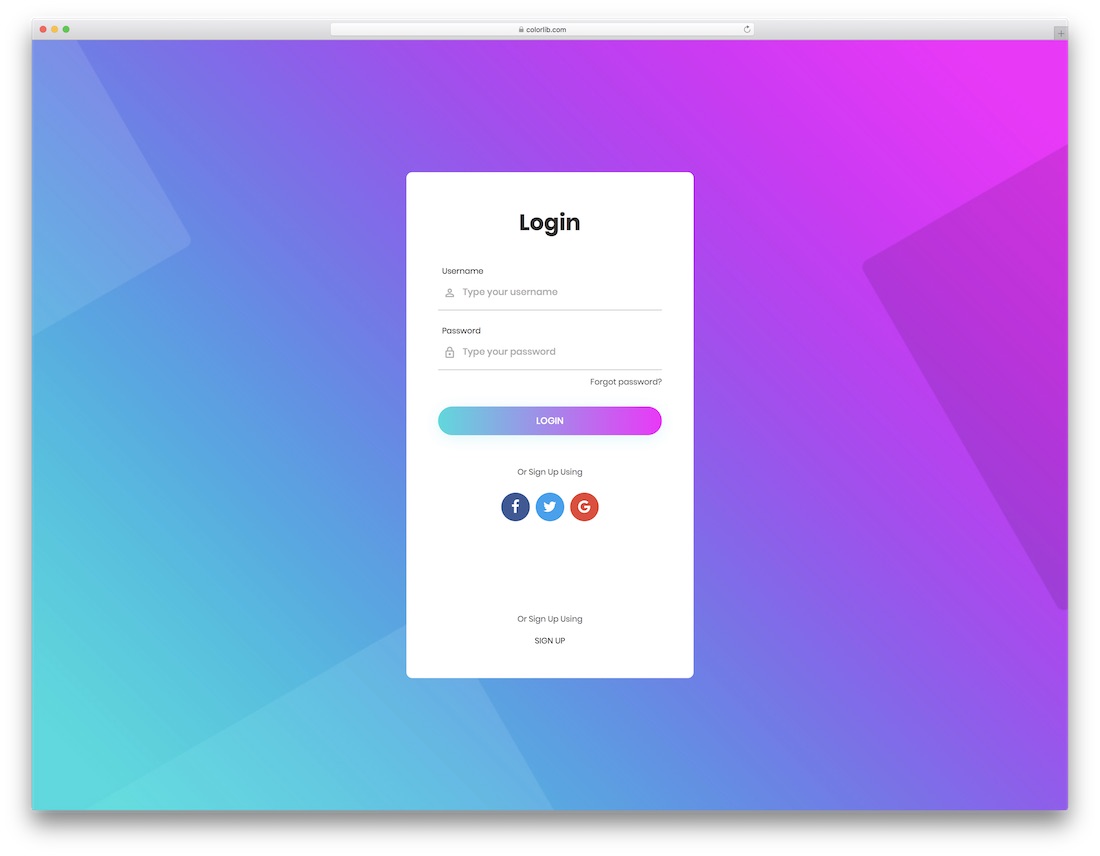
Login Form 4 by Colorlib

Creativity knows no limits, and nor does Login Form 4. Here it is, at your disposal, ready and set for you to download it and use it well.
Do not worry about responsiveness; the tool runs smoothly on all handheld devices.
You can also activate the social media buttons and link them to your thriving social accounts.
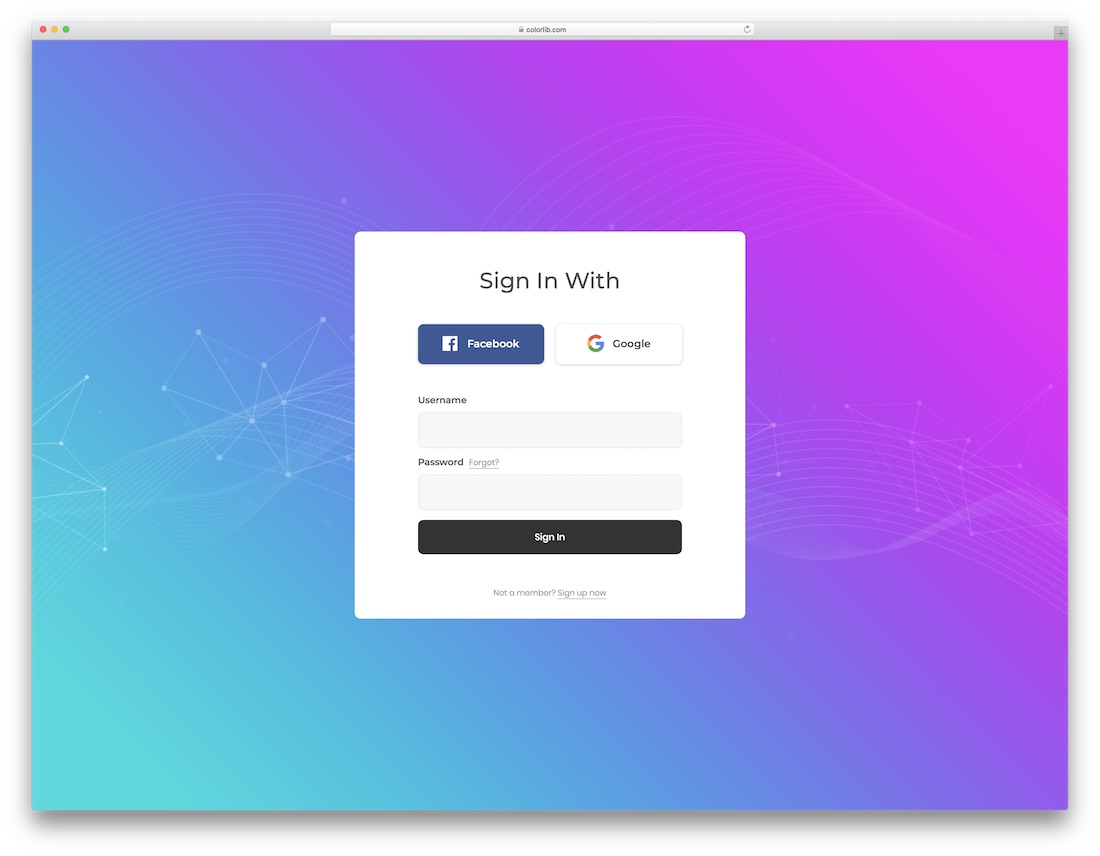
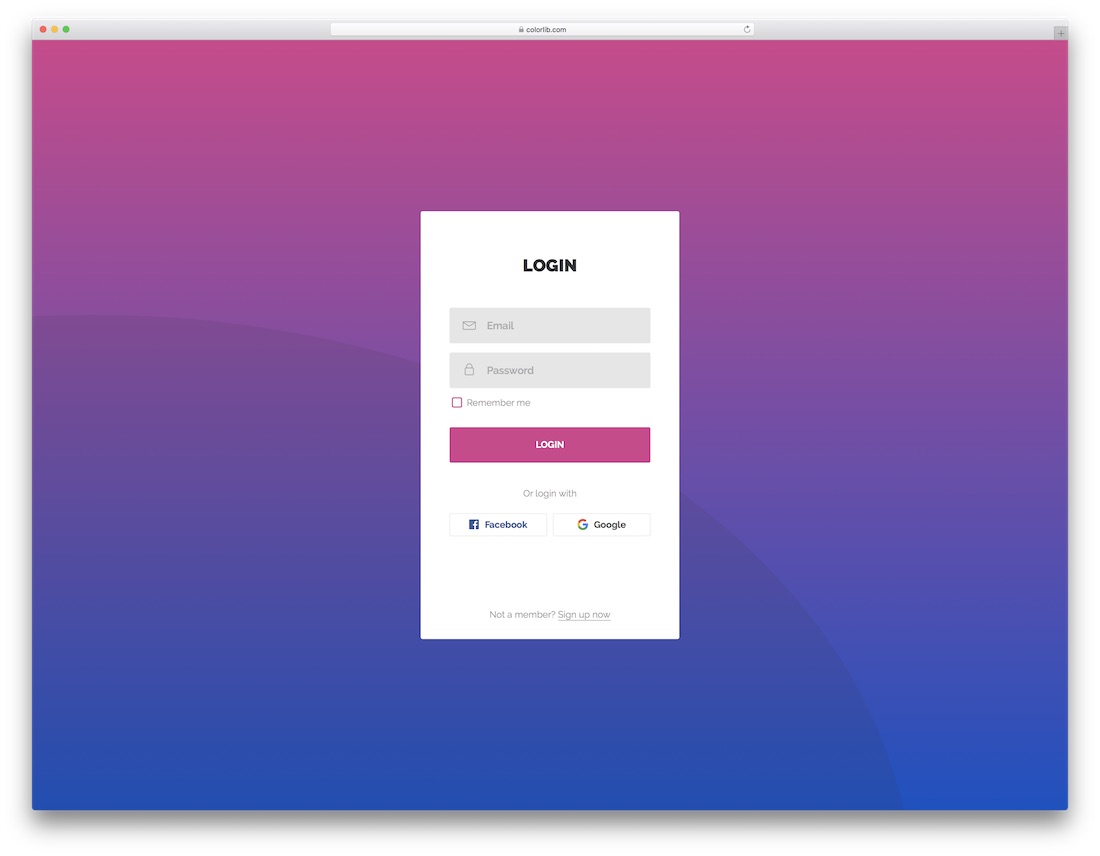
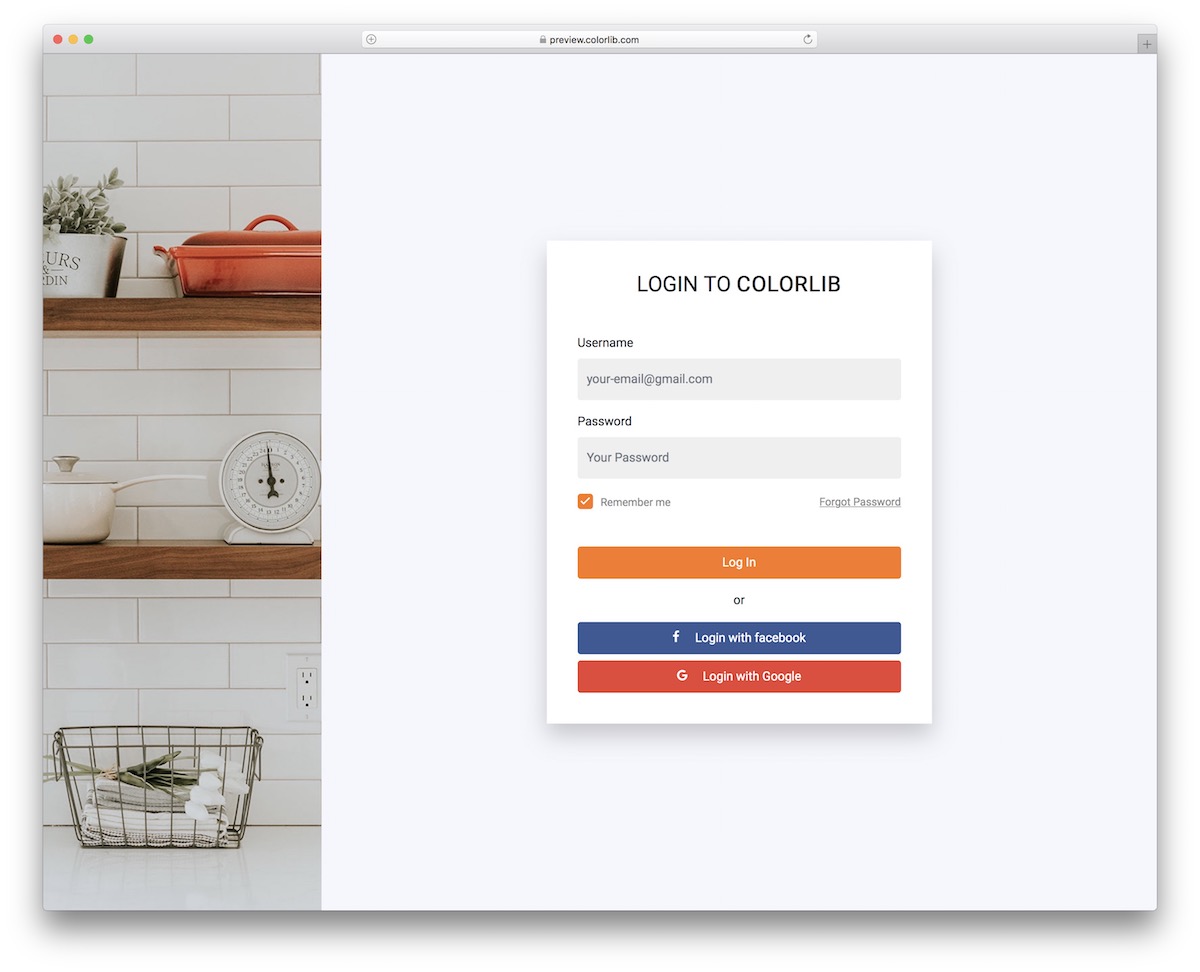
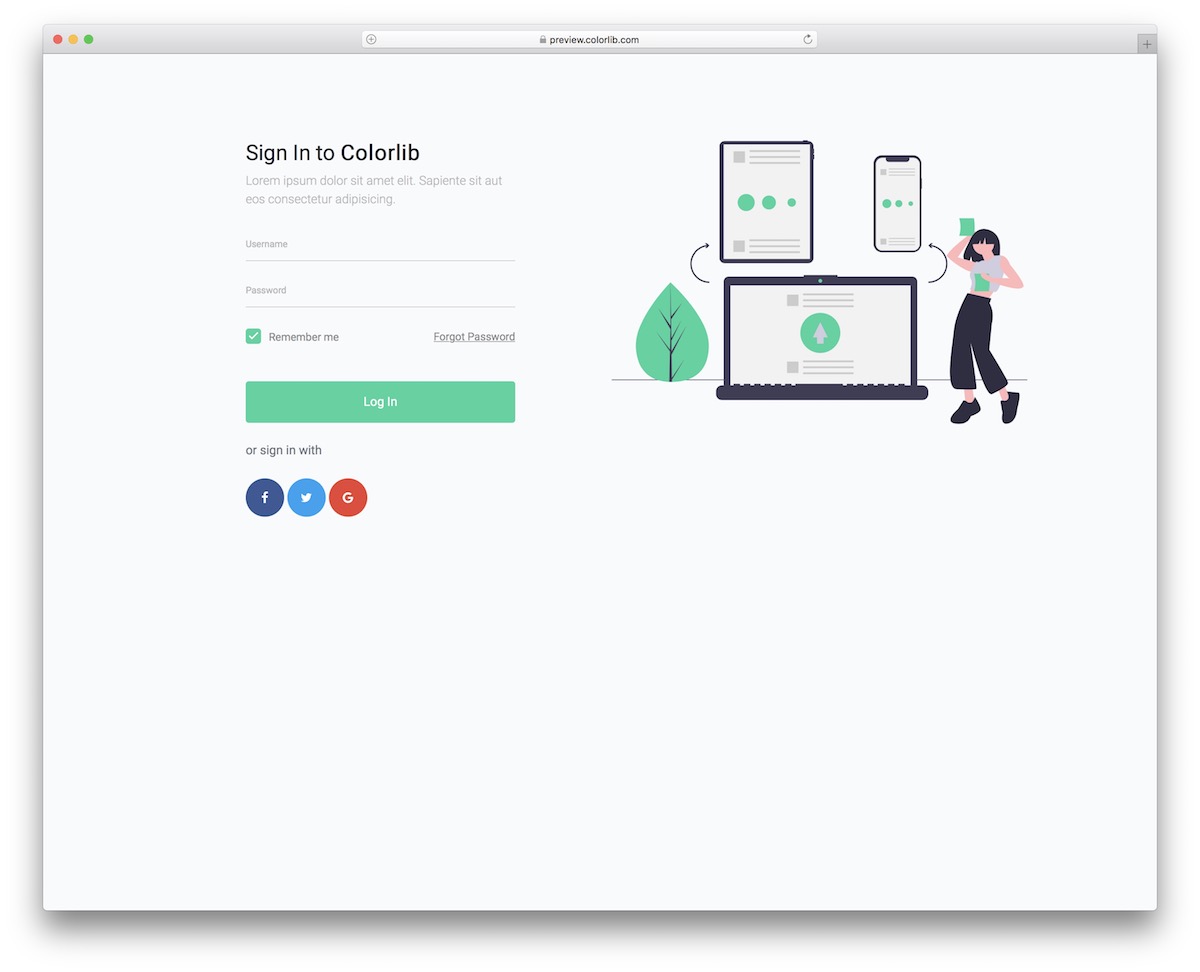
Login Form 5 by Colorlib

Gorgeous, clean, modern form with an option to log in with Facebook or Google. All buttons have a catchy hover effect that spices up the experience.
A sophisticated, professional, and engaging login form costs you nothing, yet the outcome will be very premium-like.
Make it yours, customize it if necessary, or stick the out-of-the-box version.
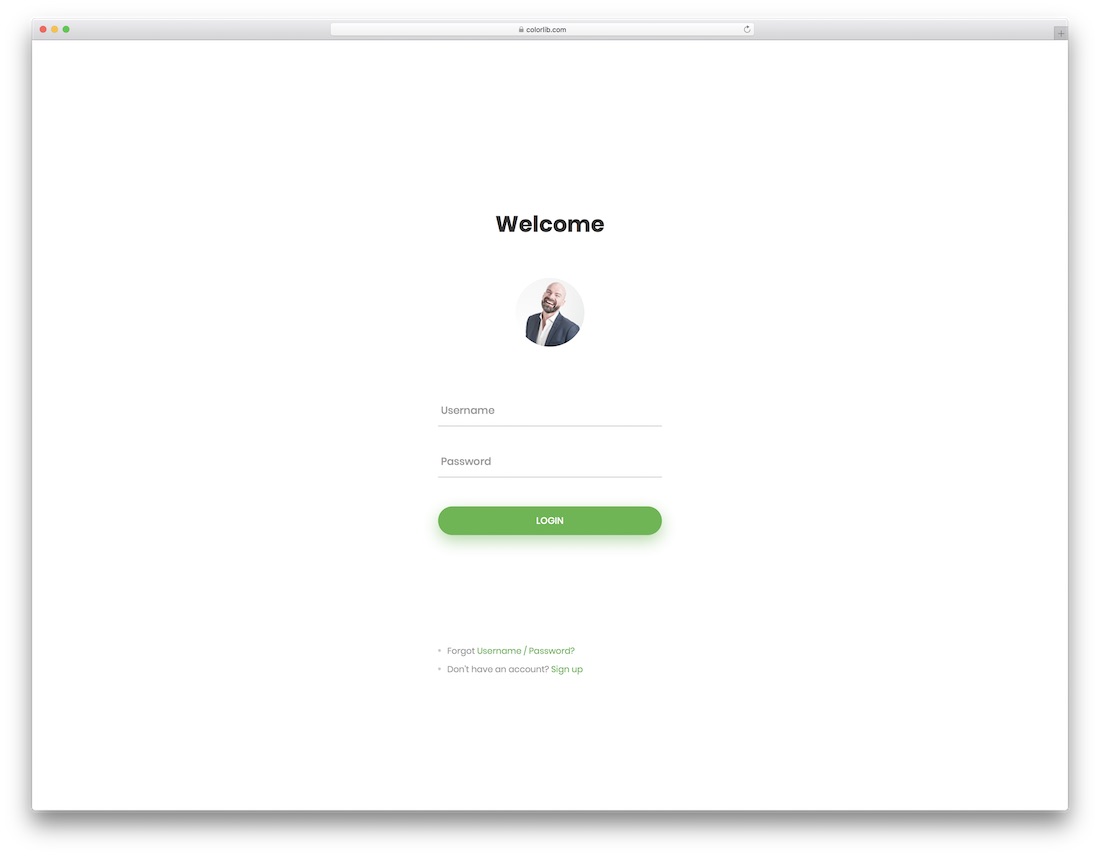
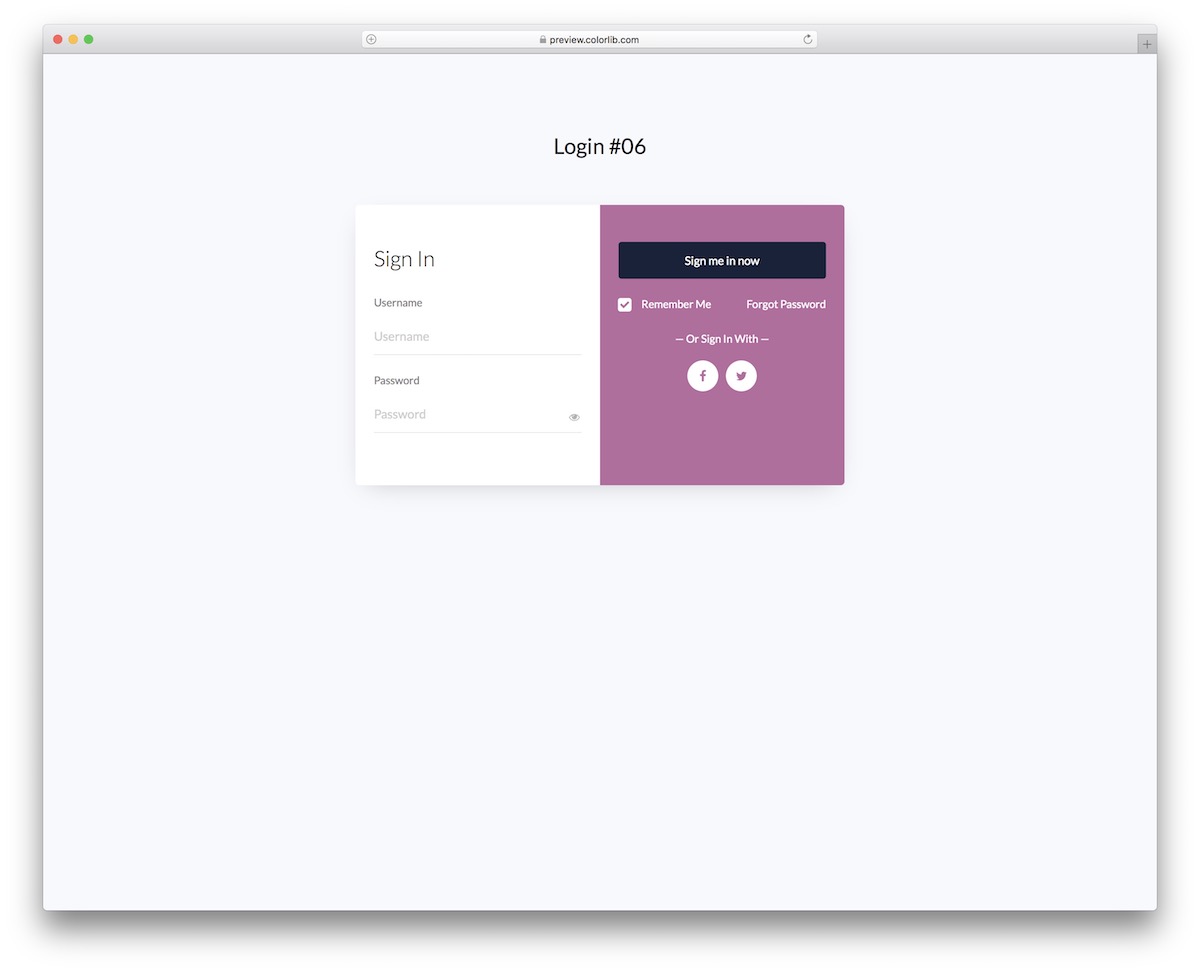
Login Form 6 by Colorlib

A login form should be no different if your page is already neat. Here is one that will easily meet your expectations if MINIMALISM is your cup of tea.
Login Form 6 is as clean as it can get, still has a touch of creativity that keeps the engagement at an all-time high. And now, you can use it for your login form, serving your users in all its gorgeousness.
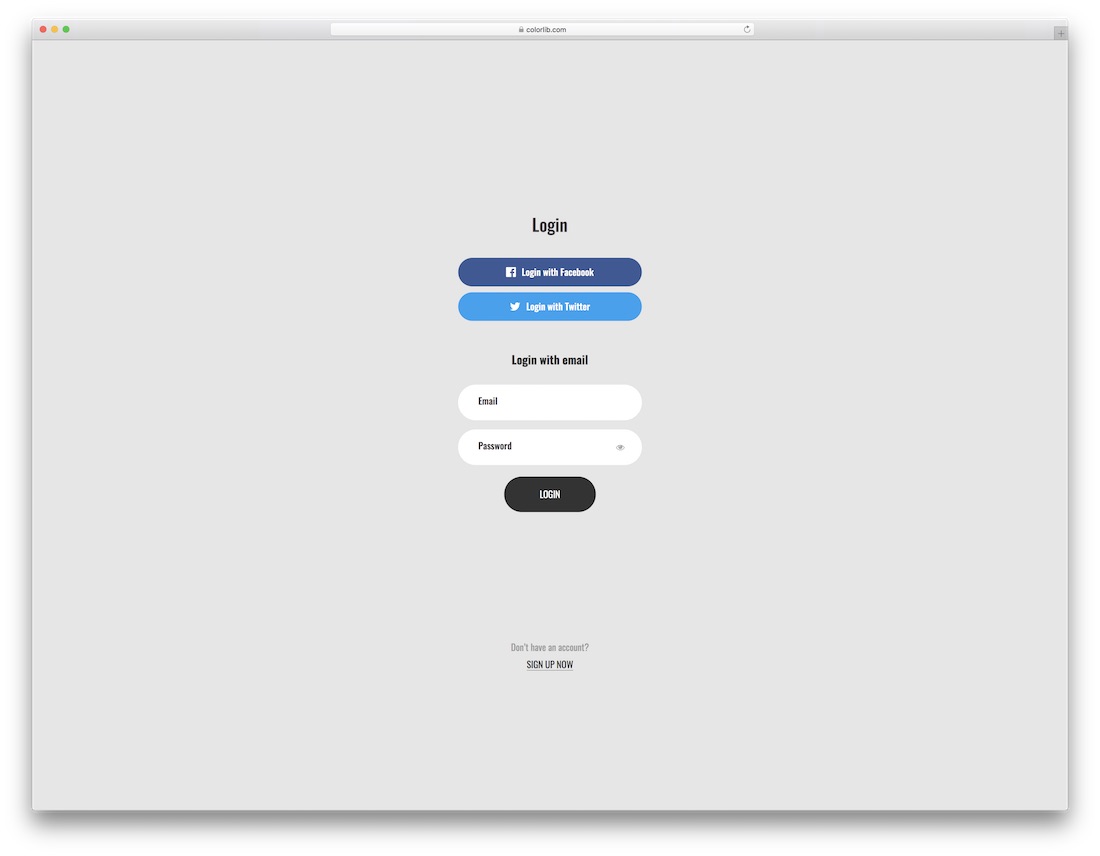
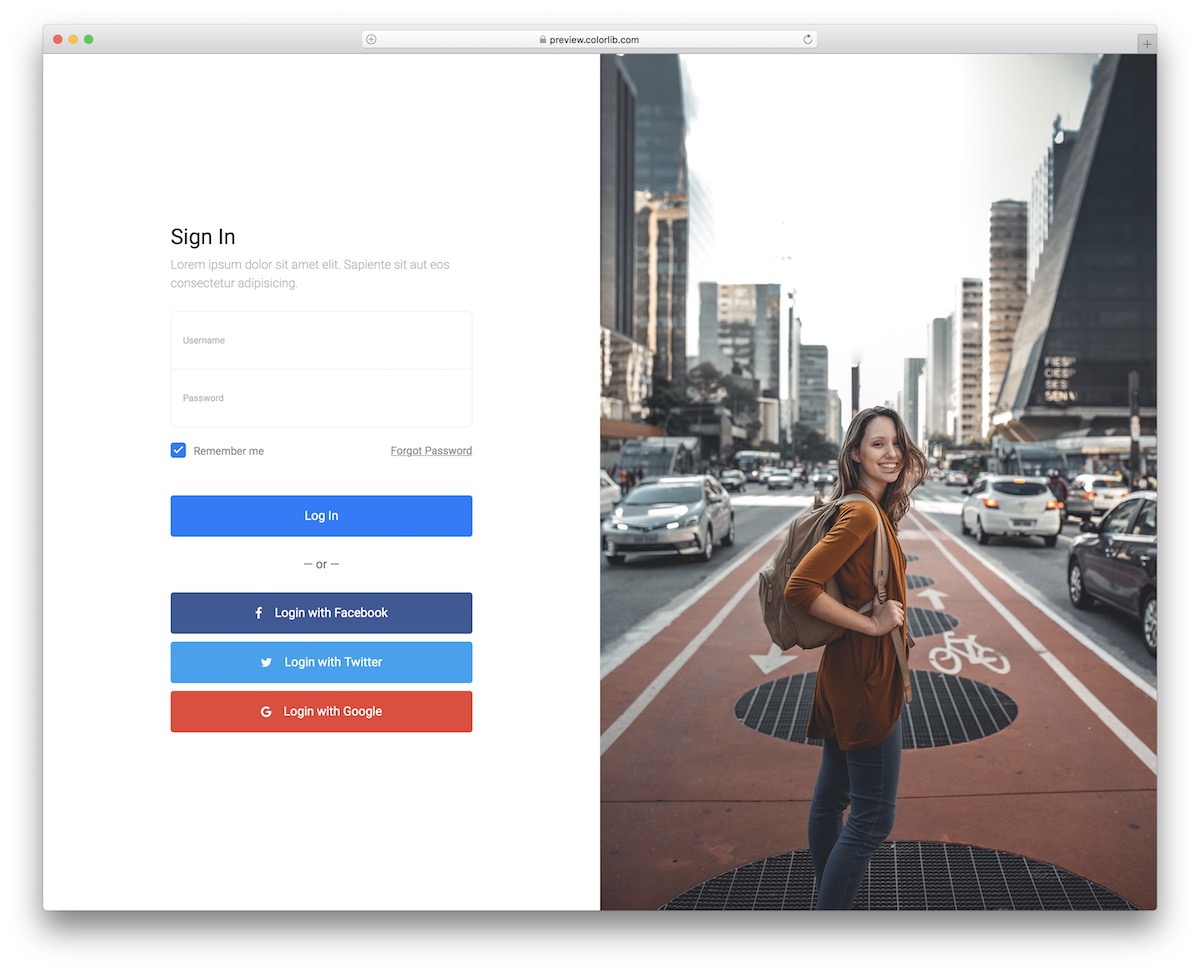
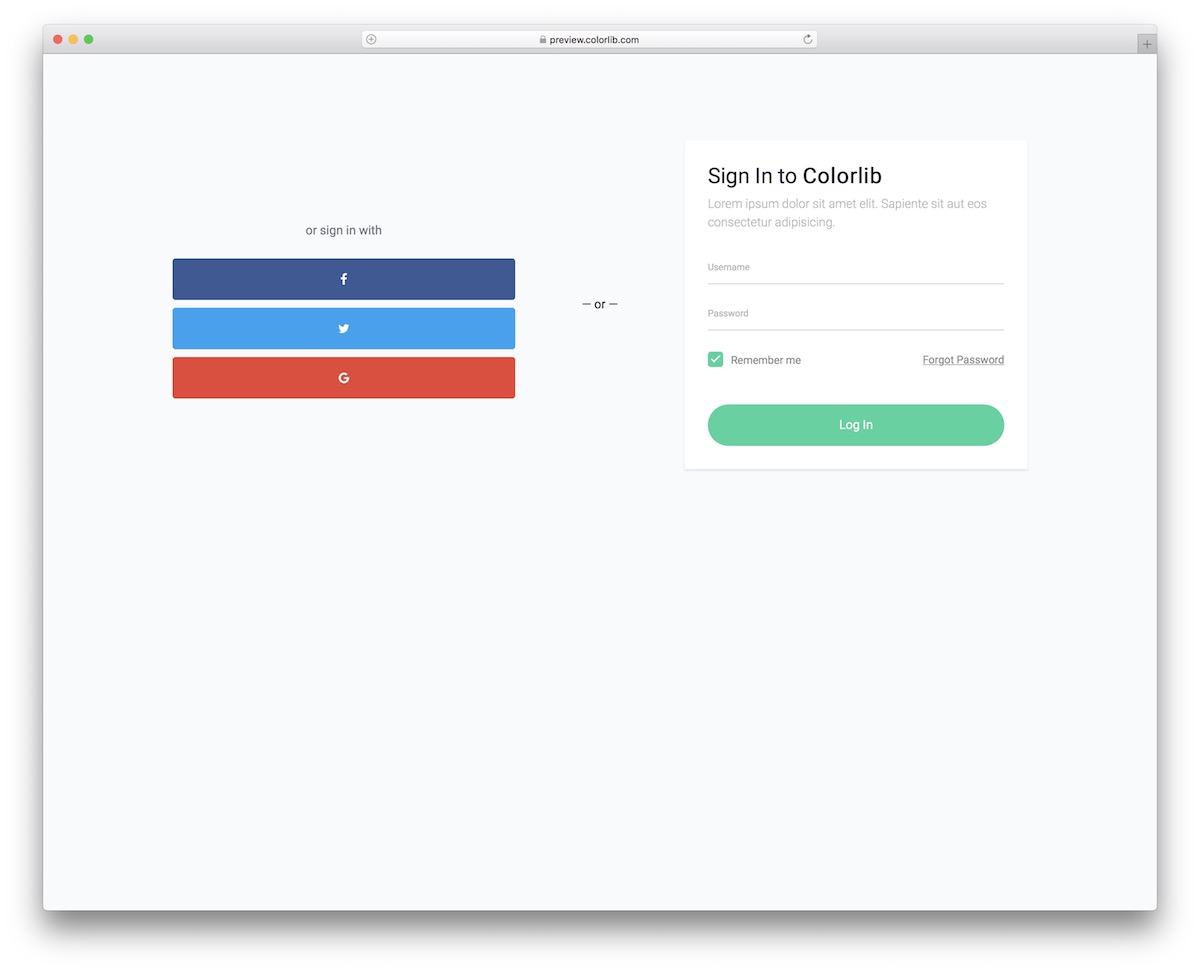
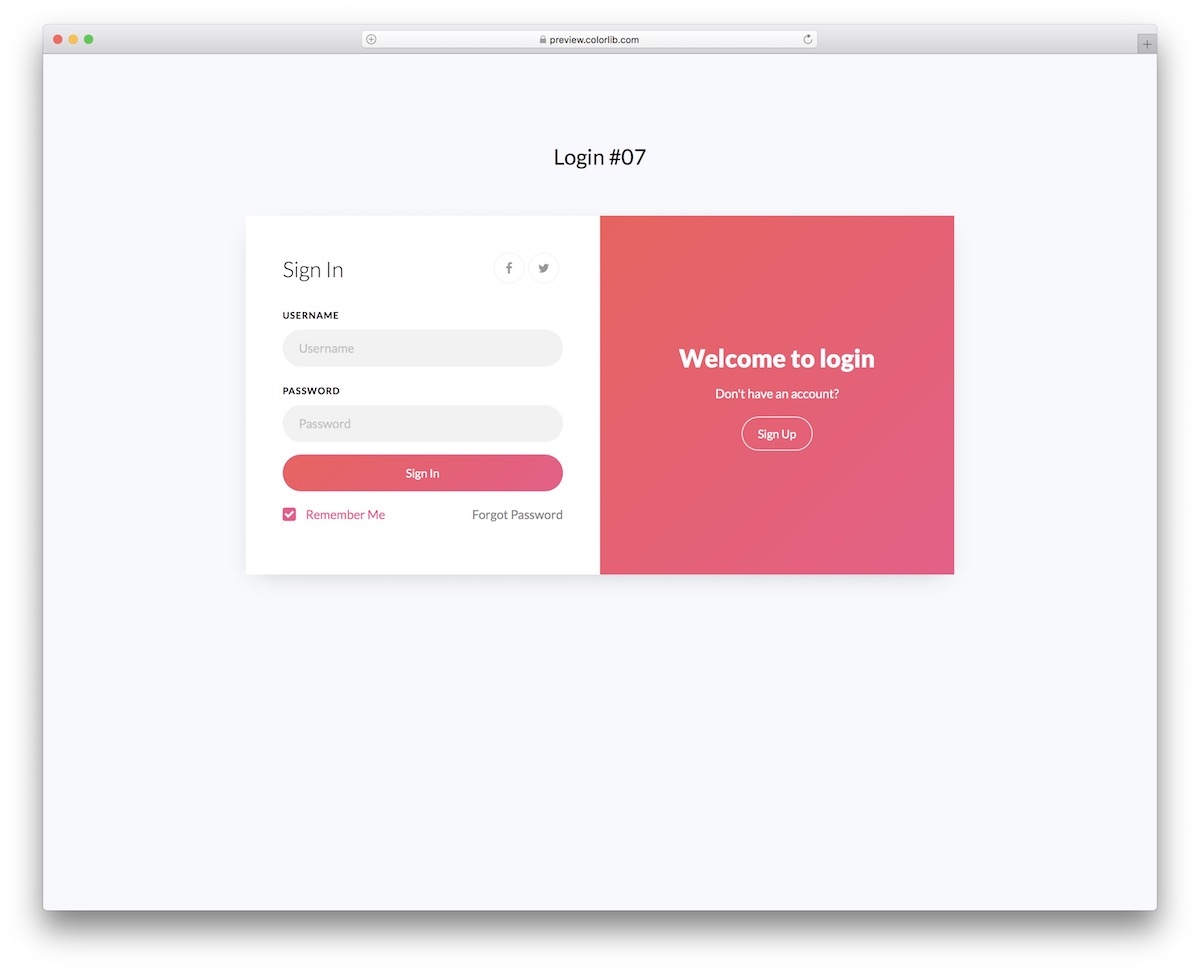
Login Form 7 by Colorlib

A form with a three-way option of logging into the account.
Either it is Facebook, Twitter, or email login they prefer, this is the type of tool you need to feature on your page. And if they do not already have an account, you can link it to your sign-up page.
Many options to make it as convenient as possible for your users.
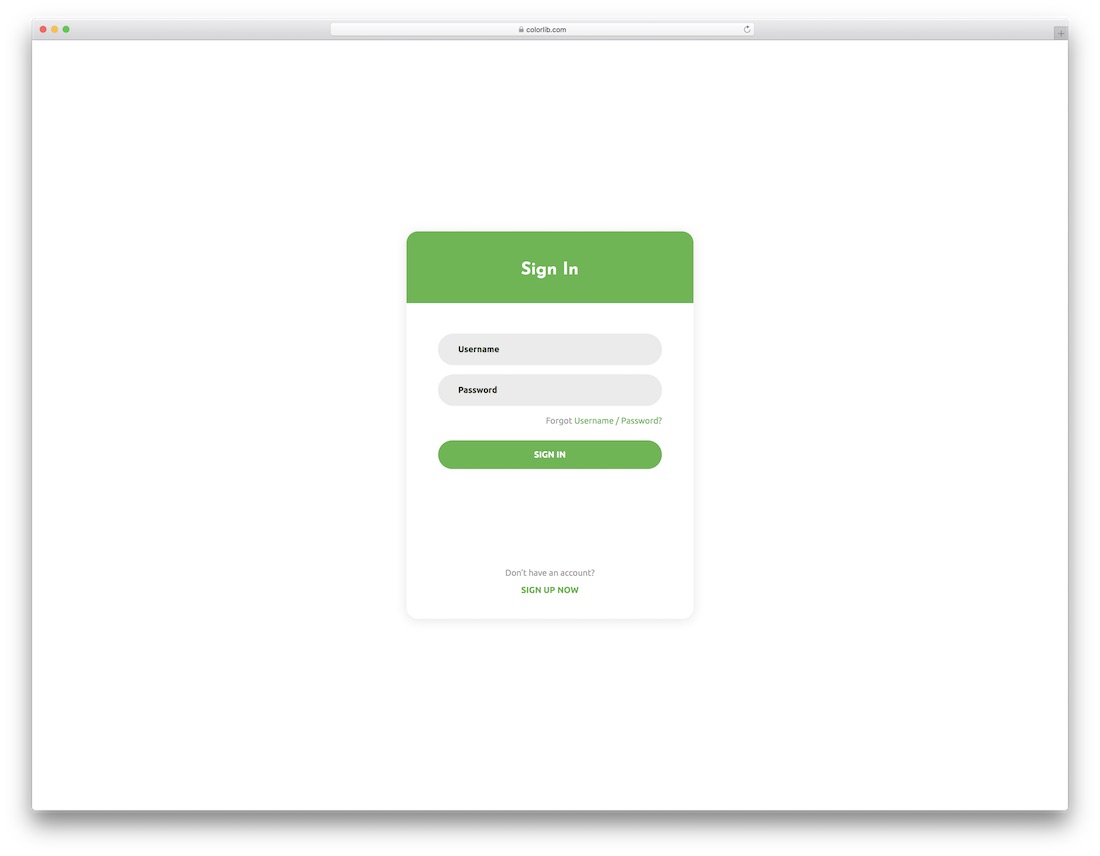
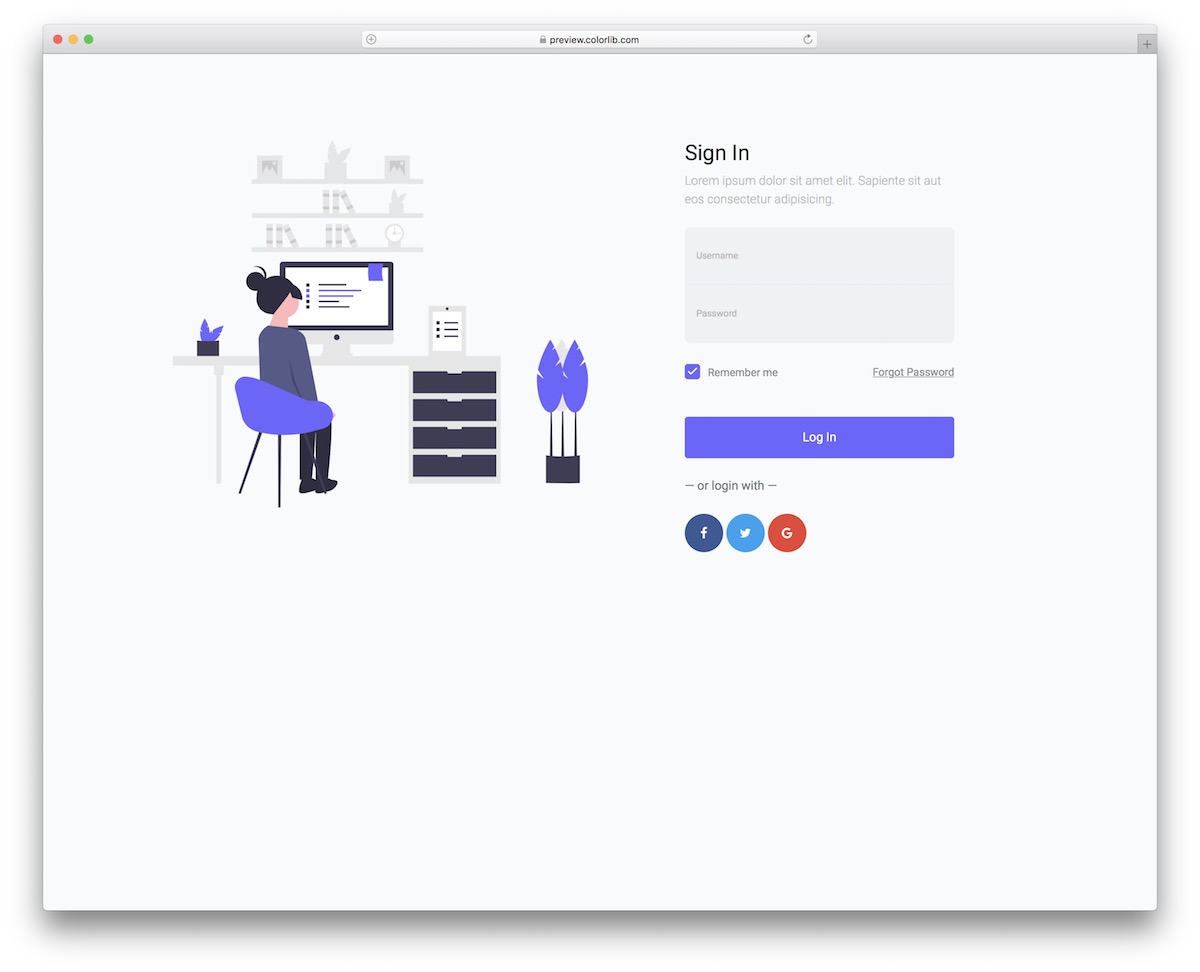
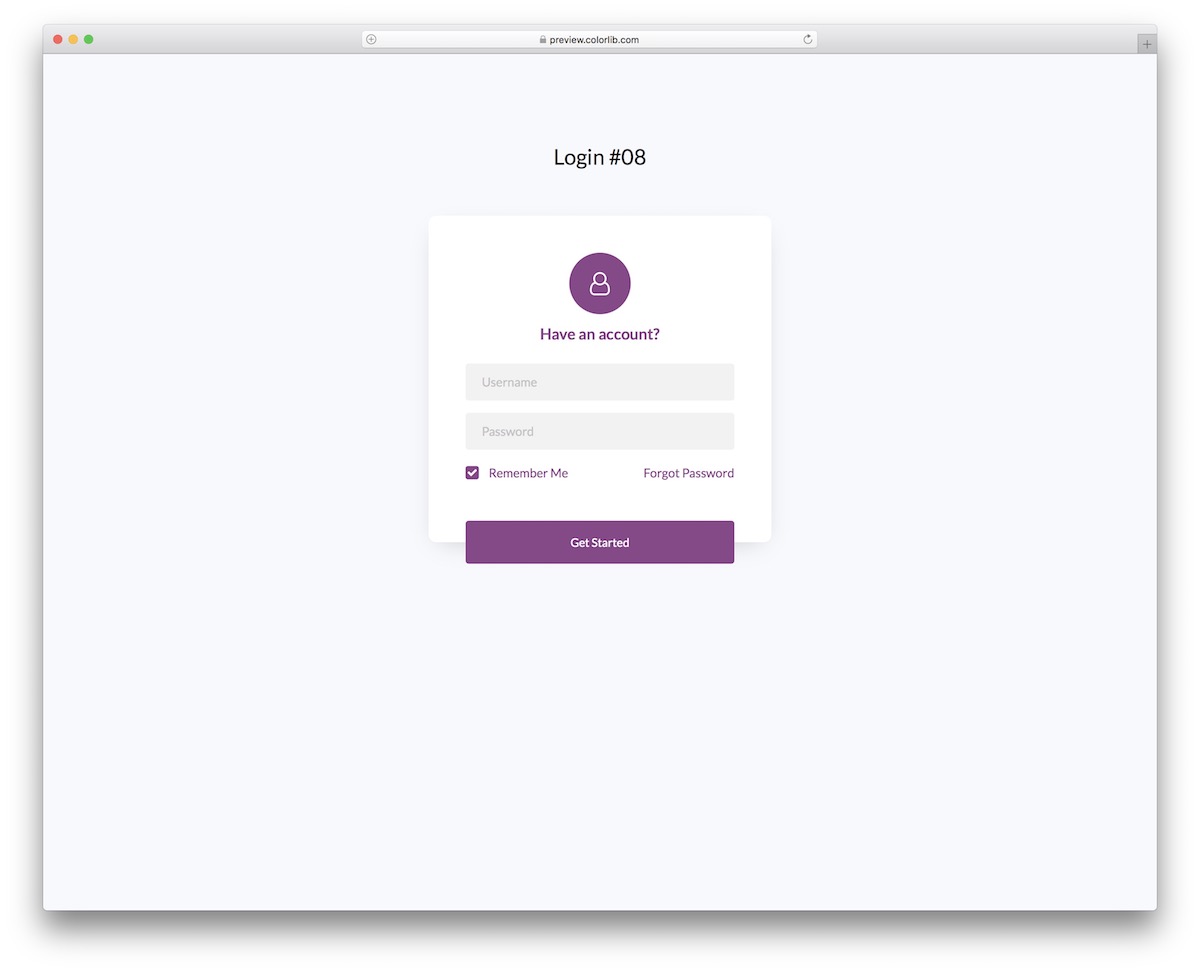
Login Form 8 by Colorlib

Another contemporary, trendy and enticing login form with rounded everything. This one especially applies to mobile users due to its popular rounded corners style.
You can change the colors and make the form practice your branding regulations to the last detail.
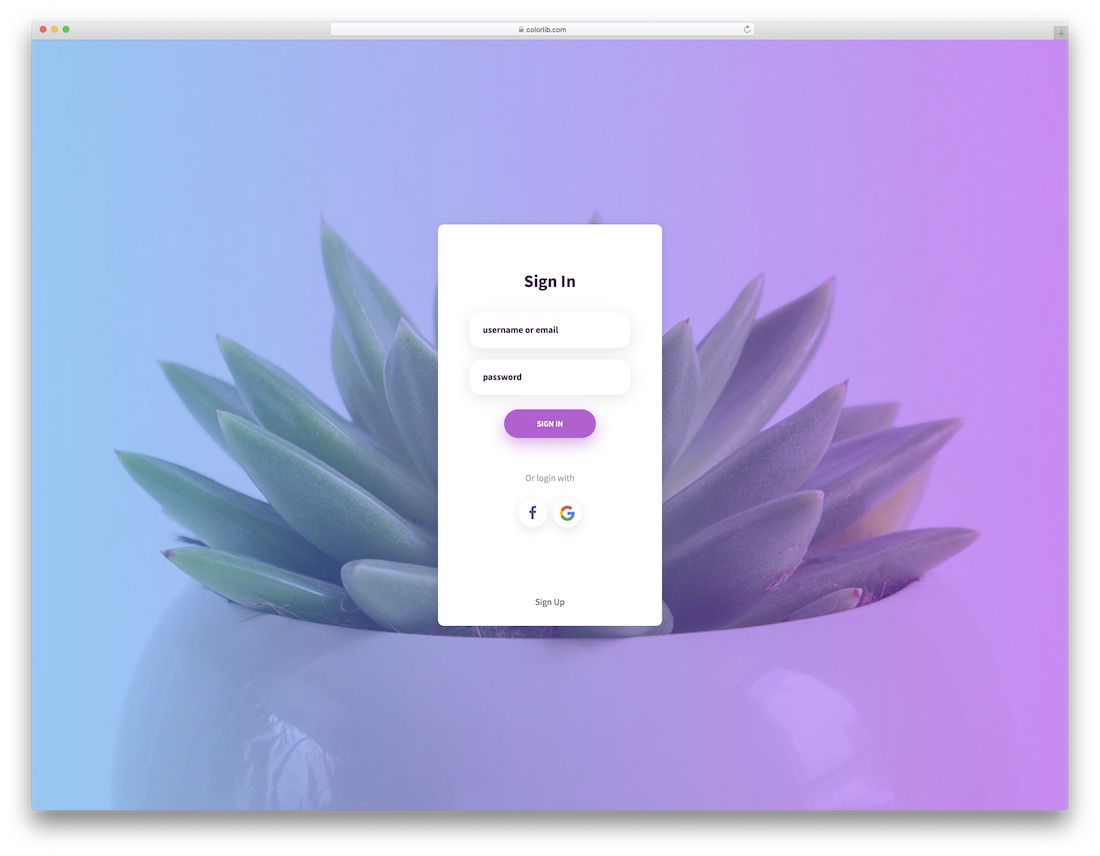
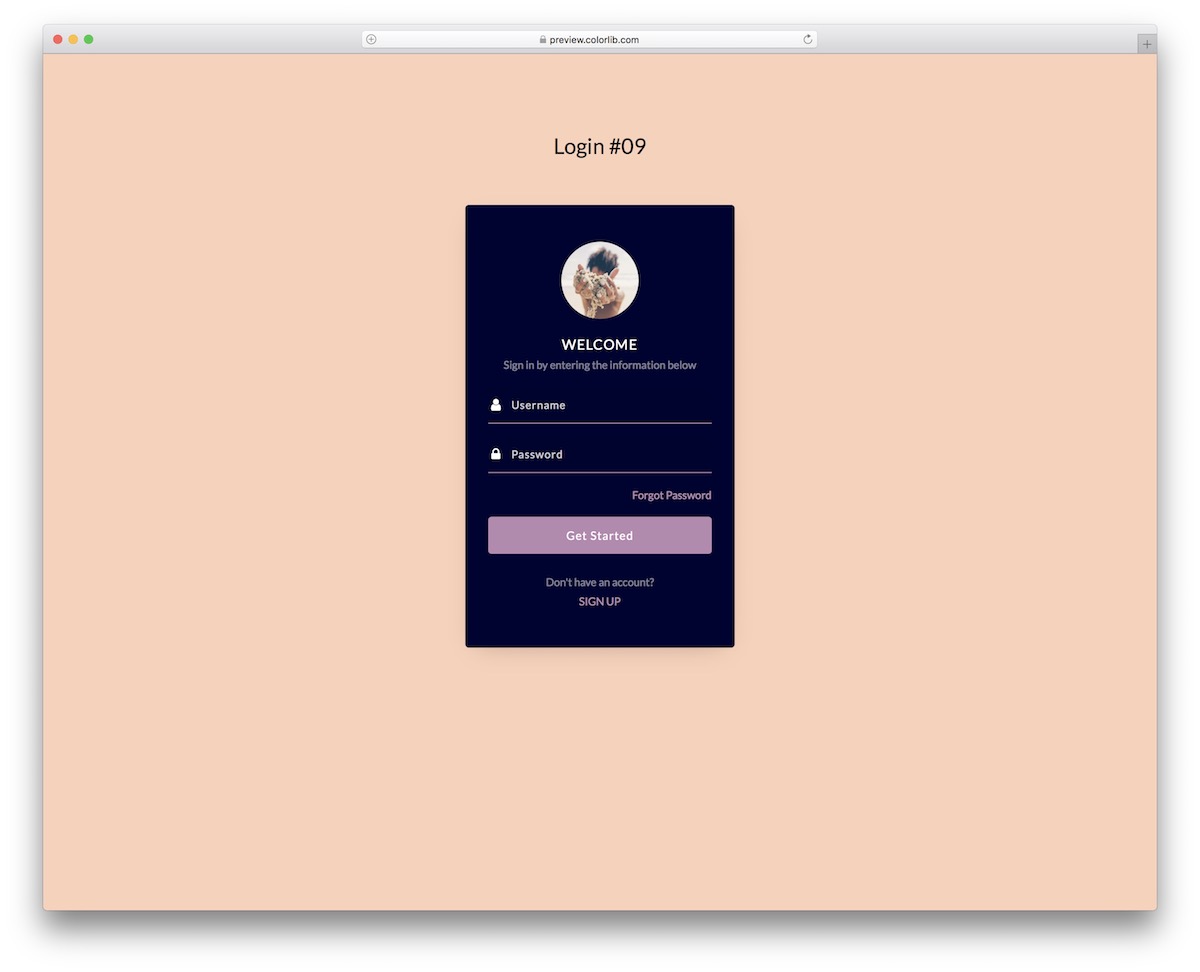
Login Form 9 by Colorlib

Consider this login form page if you want to avoid the white or solid-color background.
Not only does it support a full image background, but it also comes with a gradient overlay and an option to log in with Facebook or Google.
In short, the design is appealing to the eye, with an option to go with your creative flow.
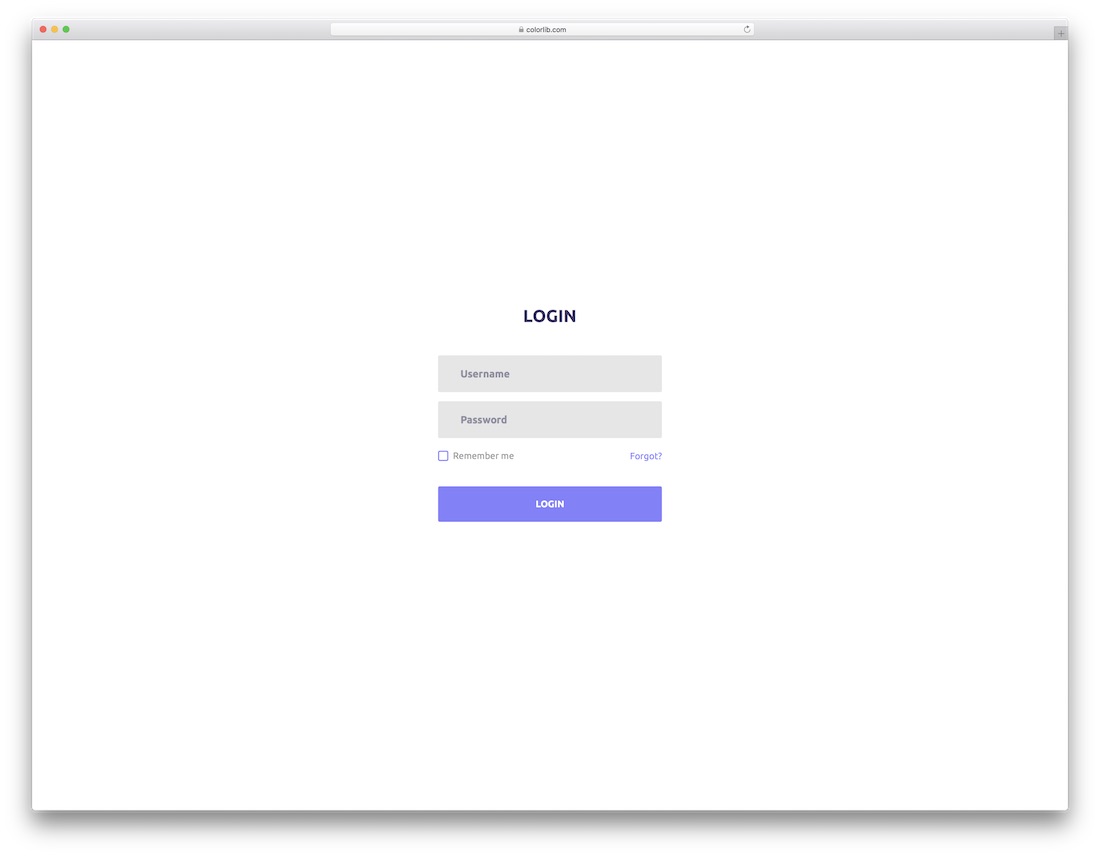
Login Form 10 by Colorlib

A somewhat complete opposite compared to the previous one is Login Form 10. It almost could not be more minimalistic looking while still having this up-to-the-minute feel.
You better not miss this one for all the minimalists, as it will integrate into your website or application SMOOTHLY.
Login Form 11 by Colorlib

With our collection of the best HTML5 and CSS3 login forms, you save yourself time and effort (money, too). Instead of building one from scratch, here is another killer ready-to-use template for you to employ.
Though it does not cost you a dime, you can expect the end product to be very professional and sophisticated.
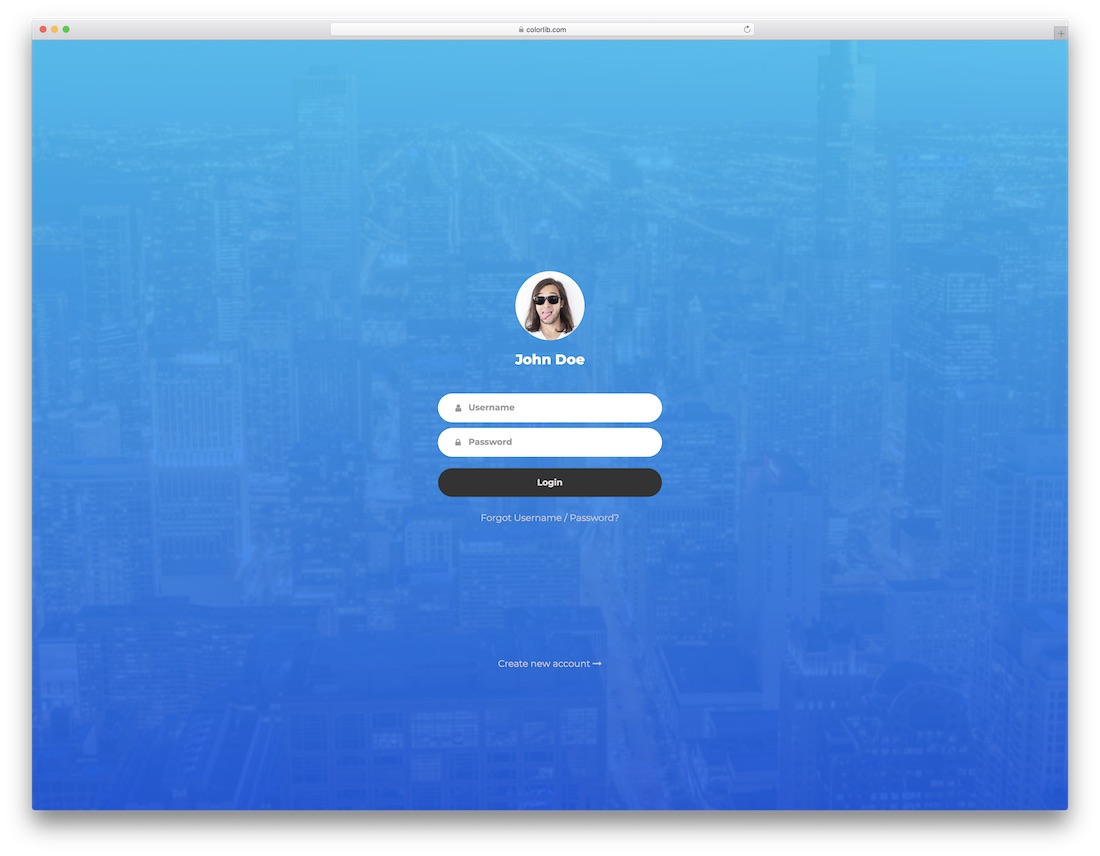
Login Form 12 by Colorlib

Image background with a blue shadow overlay, name, image and the MUST-HAVE form; that’s what’s up with Login Form 12.
A cool hover effect on the login button lets you link it with your registration form for all new users. The layout is also super responsive, making working on mobile devices a dream.
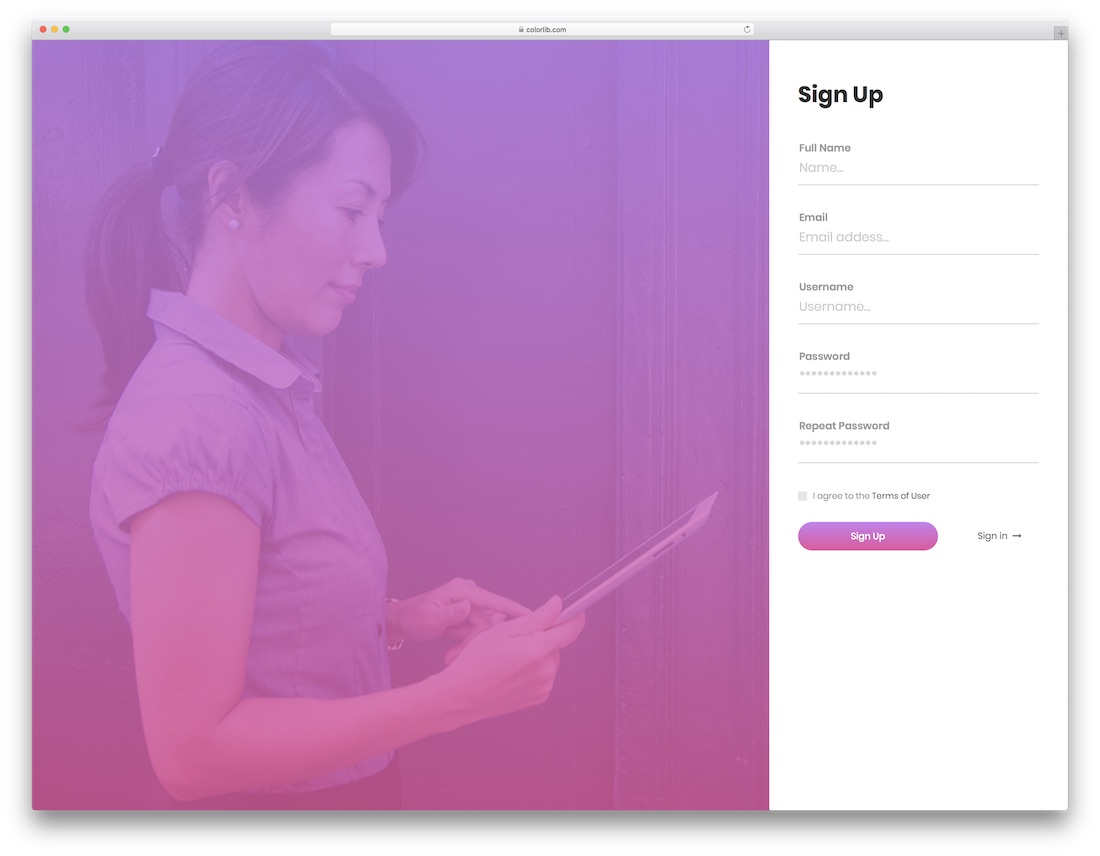
Login Form 13 by Colorlib

There is a split-screen sign-up form, where two-thirds are dedicated to an image and one-third to the form. It is a free tool that you can start using this very moment.
Just download the layout and go full tilt with it. With an image and a gradient overlay, you can trigger everyone’s ATTENTION, making them fill out the form even quicker.
Login Form 14 by Colorlib

This collection has a mix of simplistic, slightly more complex, and advanced login forms. In short, there is something for everyone, and Login Form 14 is more minimalistic.
But why even complicate with a login form, right? To each their own.
Witness the smooth integration that calls for a quick realization.
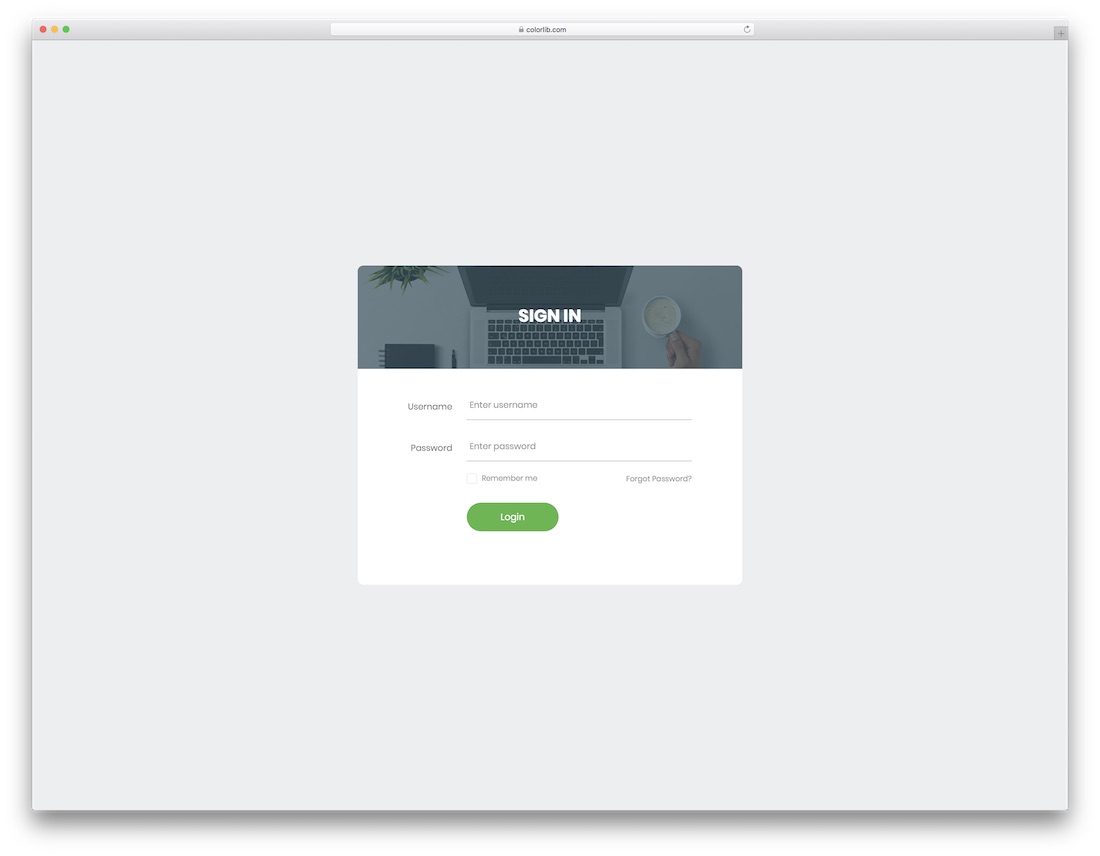
Login Form 15 by Colorlib

While keeping things to the bare minimum, one COOL addition to the Login Form 15 is the image banner just above the form.
With this little feature, you can make the experience slightly MORE engaging. You can add any image you want or even go with your logo, both options work well.
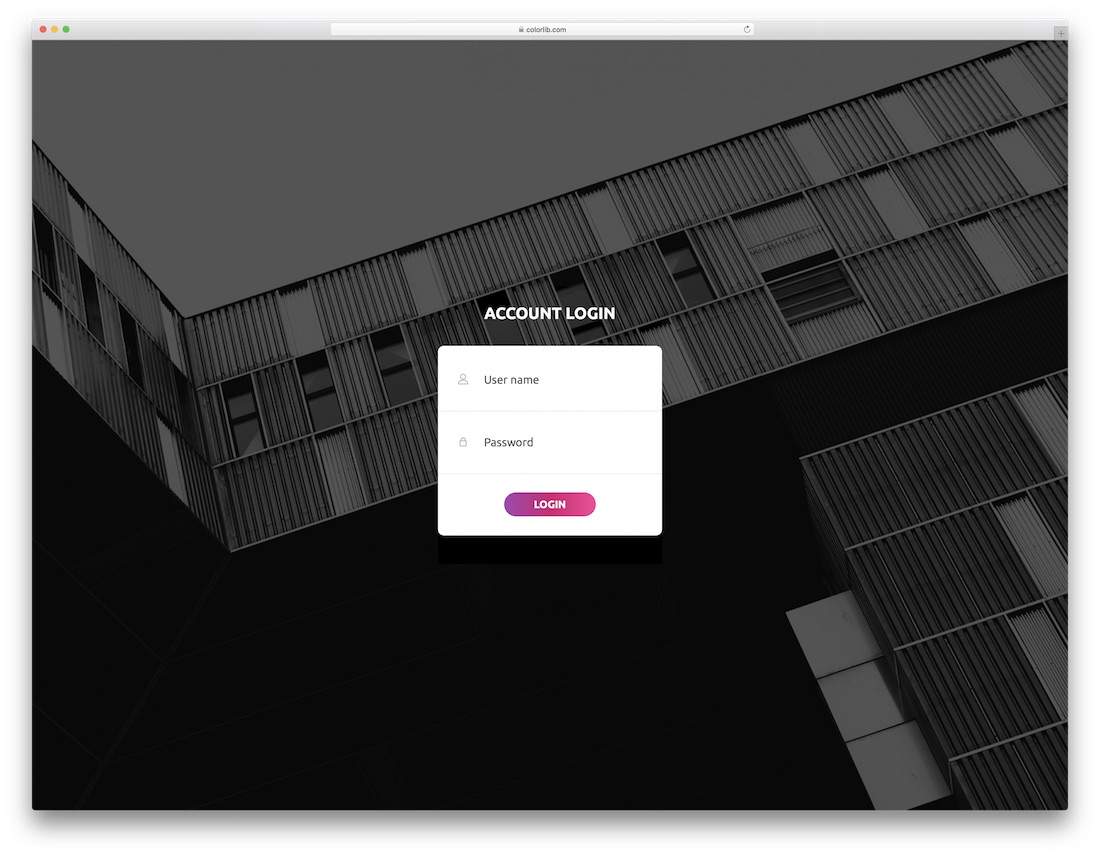
Login Form 16 by Colorlib

This is a login form with a full-screen image on top of which is placed a form with username and password fields and a gradient button with a hover effect.
Simple and straightforward yet still very impactful and attention-grabbing. If you are creative, let your login form display one more of your outstanding works in the background.
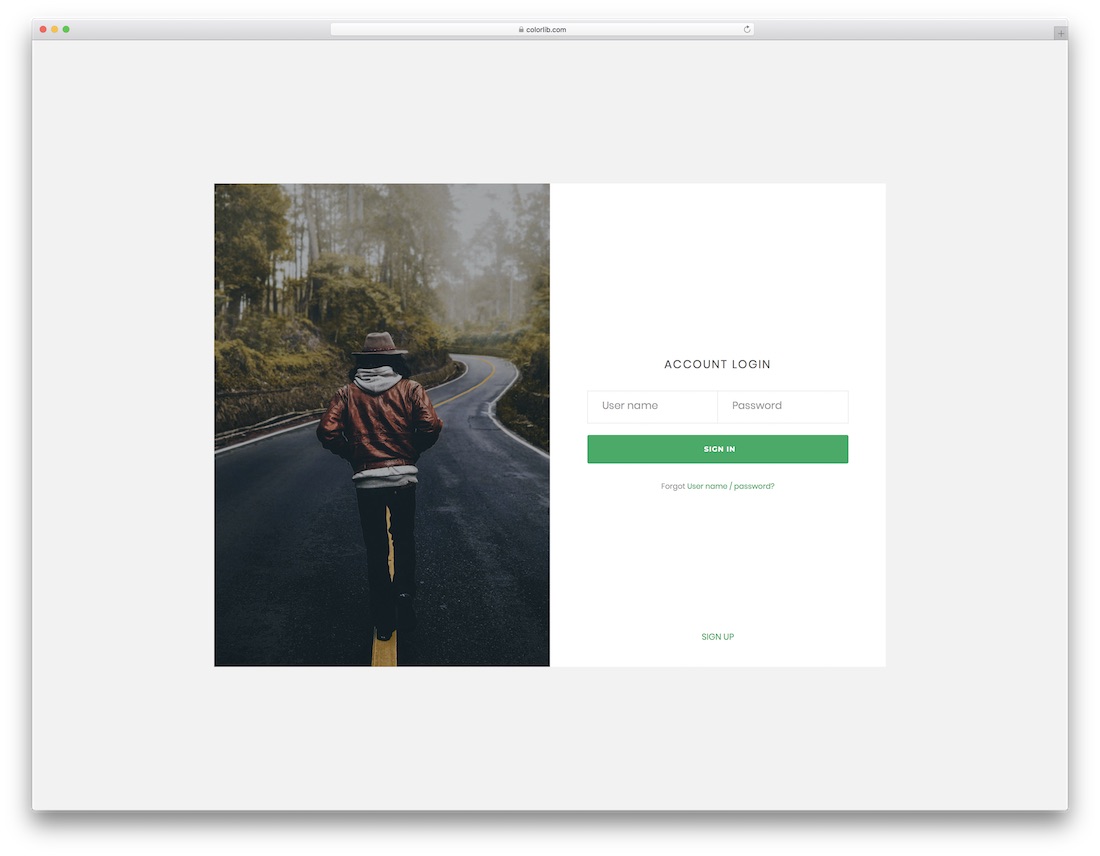
Login Form 17 by Colorlib

This framed login form template is the best fit for you to make it appear more personal. It has an image side and a form side but keeps things to the minimum while ensuring professionalism.
You can enrich the form with any image you would like to share with your audience, showing yourself or displaying your work.
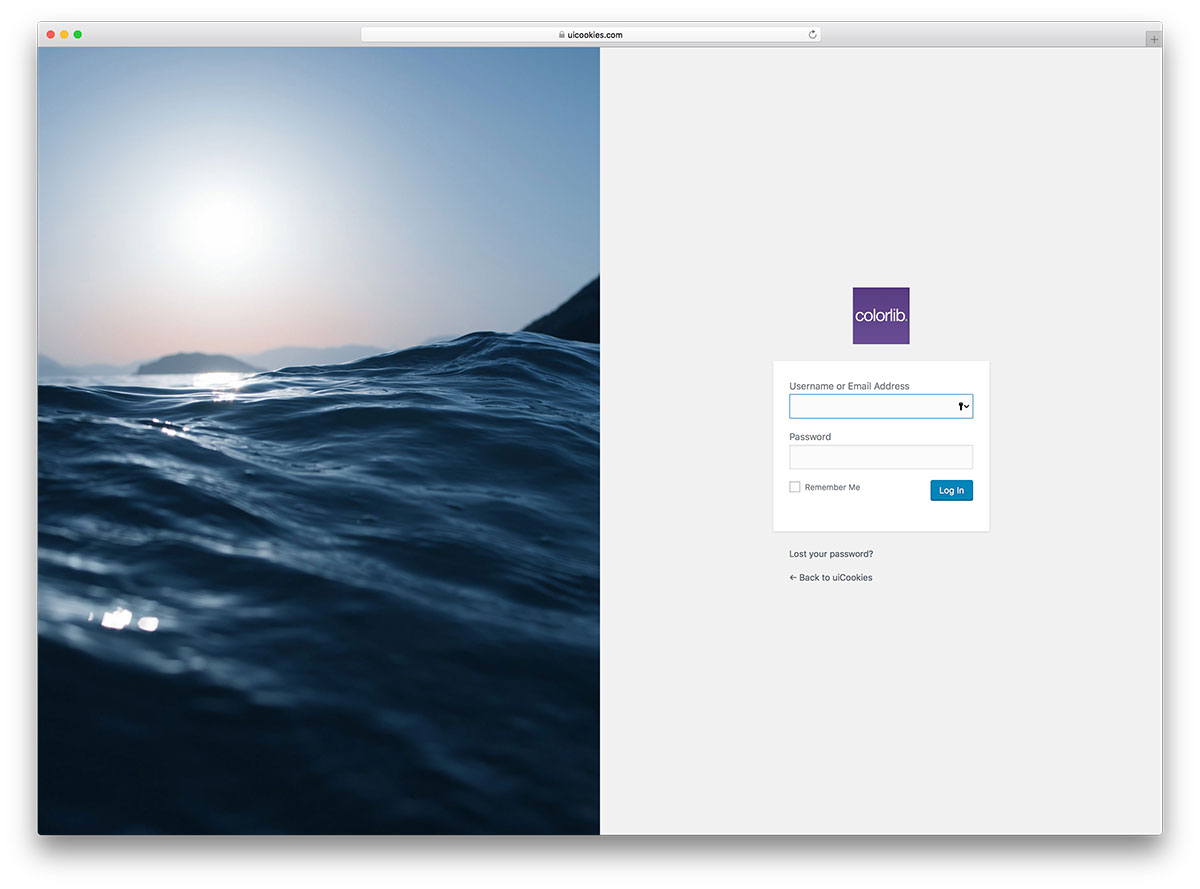
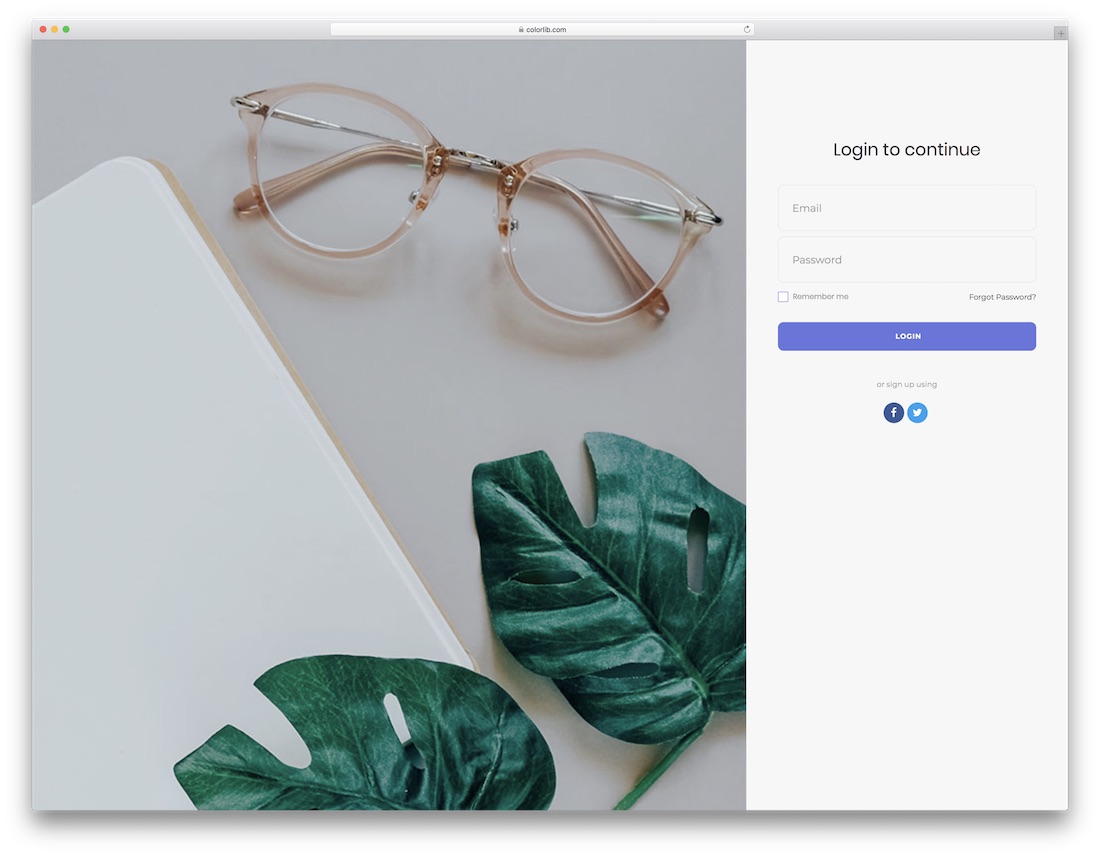
Login Form 18 by Colorlib

If you like to differentiate yourself and keep things original, consider using Login Form 18. While some enjoy basic login pages, others want additional goodies rocking the layout.
And if adding a picture is what you are after, this one is for you. It also comes with social icons and guarantees FULL flexibility.
Login Form 19 by Colorlib

Vibrant, energetic and attention-grabbing, that is what this next login form based on HTML5 and CSS3 is all about. It is also completely responsive, mobile-ready, and compatible with all major web browsers.
Make it simple, yet at the same time, MAKE it pop. That’s what you can expect from Login Form 19.
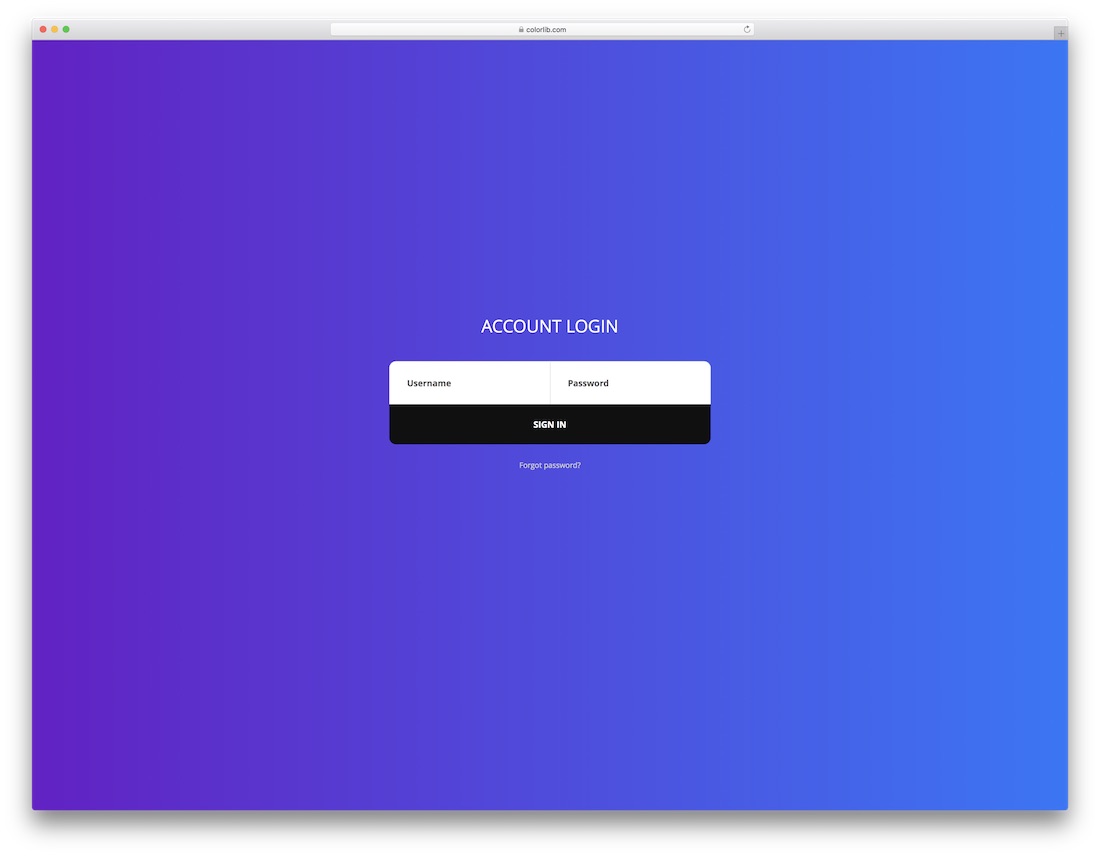
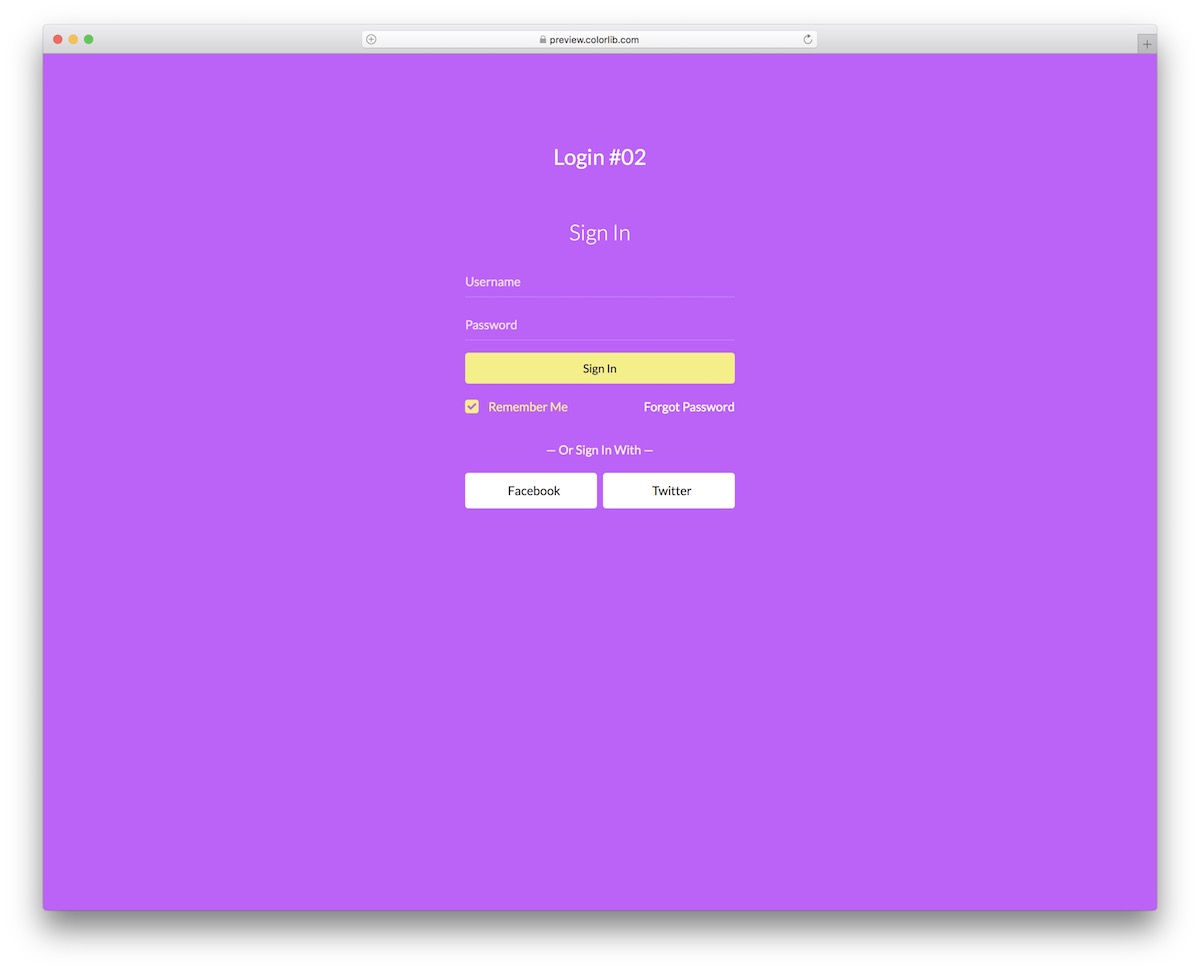
Login Form 20 by Colorlib

A gradient background, a black sign-in button with a hover effect, username and password fields, custom text, and a “Forgot password?” section—yep, that’s all part of Login Form 20.
Sounds overwhelming but, in reality, far from it. To add a login page that pops, you know where to find it.
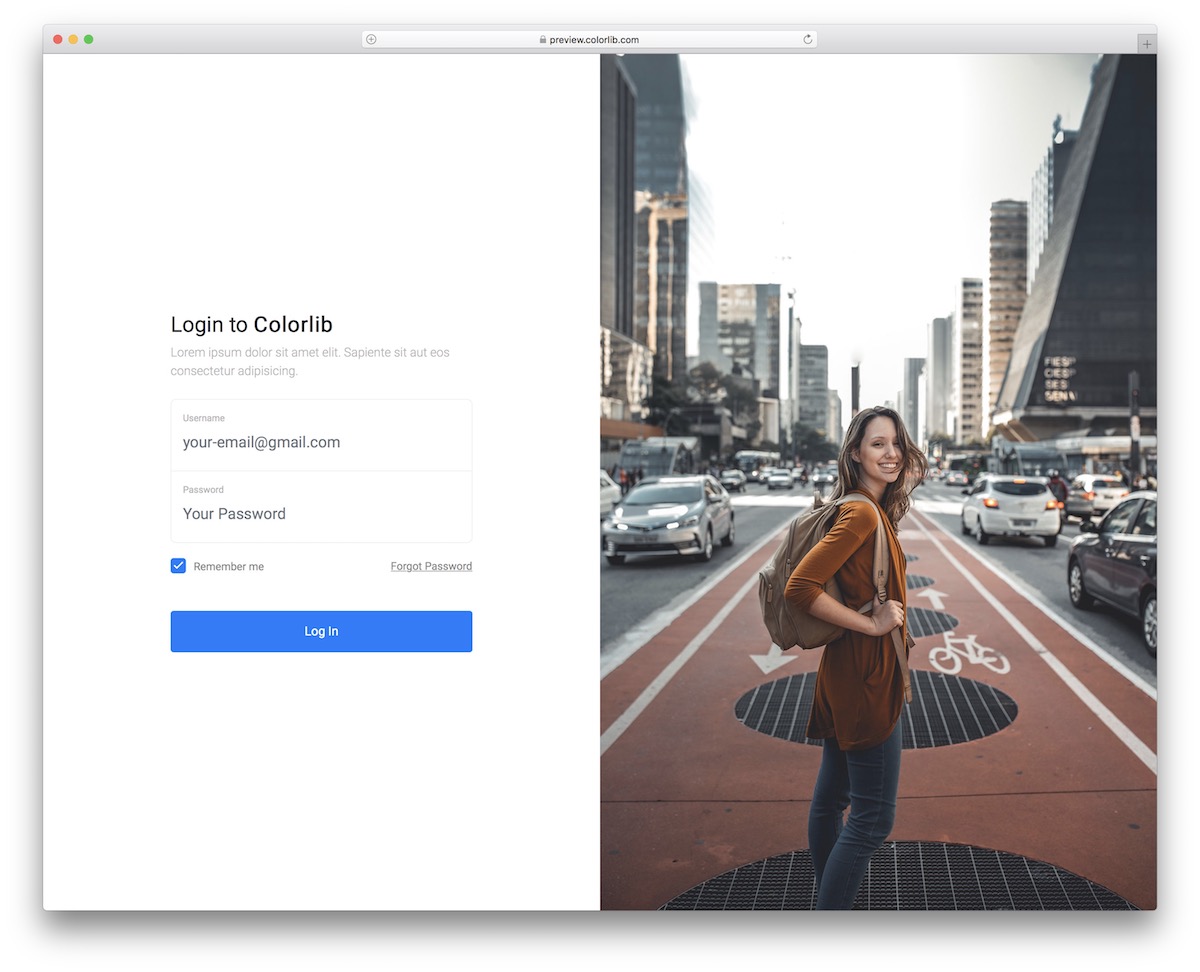
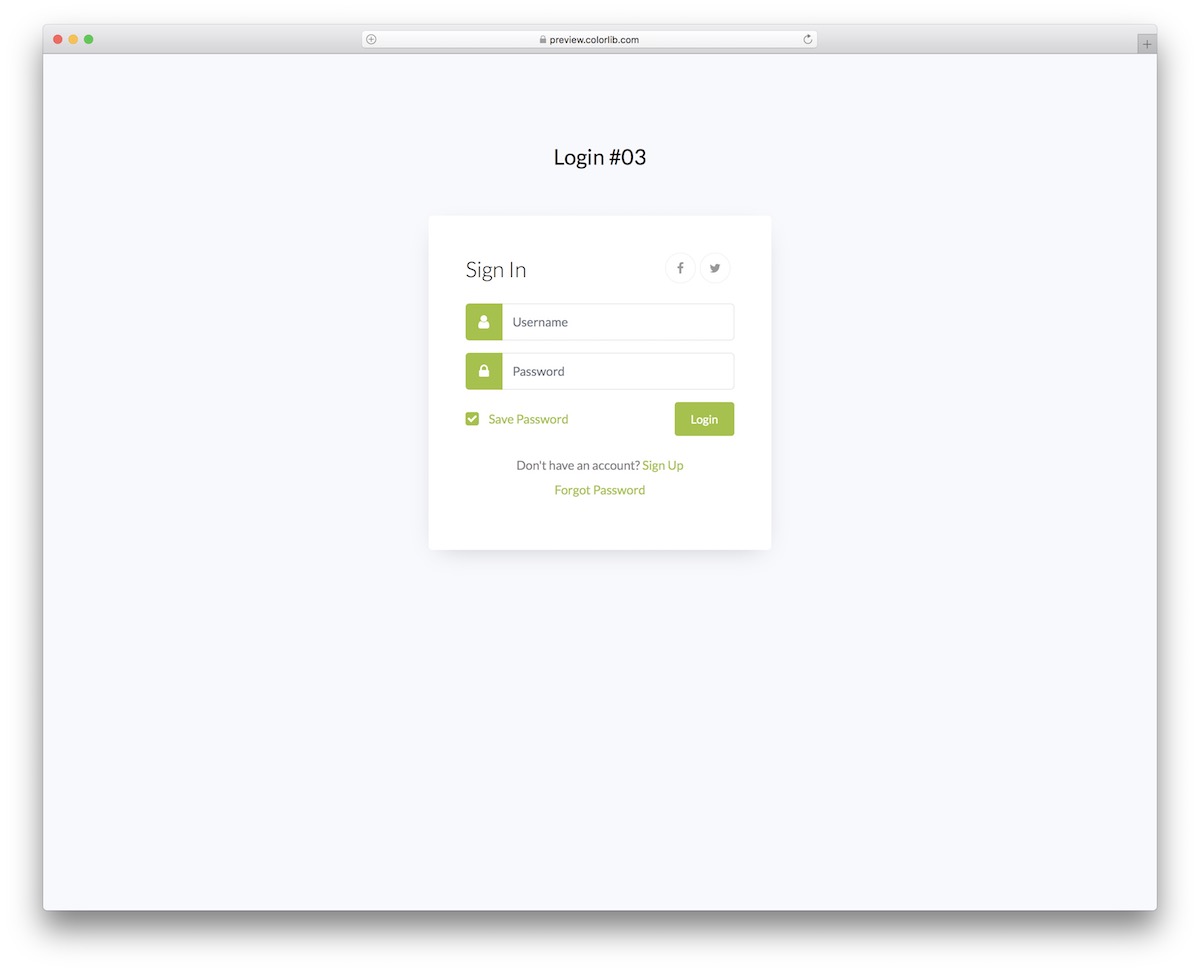
Login Form V01

Instead of just rocking the login form, spice things up with an image for more engagement. That’s what you can do quickly with Login Form V01.
It’s an easy-to-use template with a split-layout design that you can now edit and improve according to your liking. You also don’t need to sort out the “forgot password” link and a checkbox for “remember me.”
They’re INCLUDED.
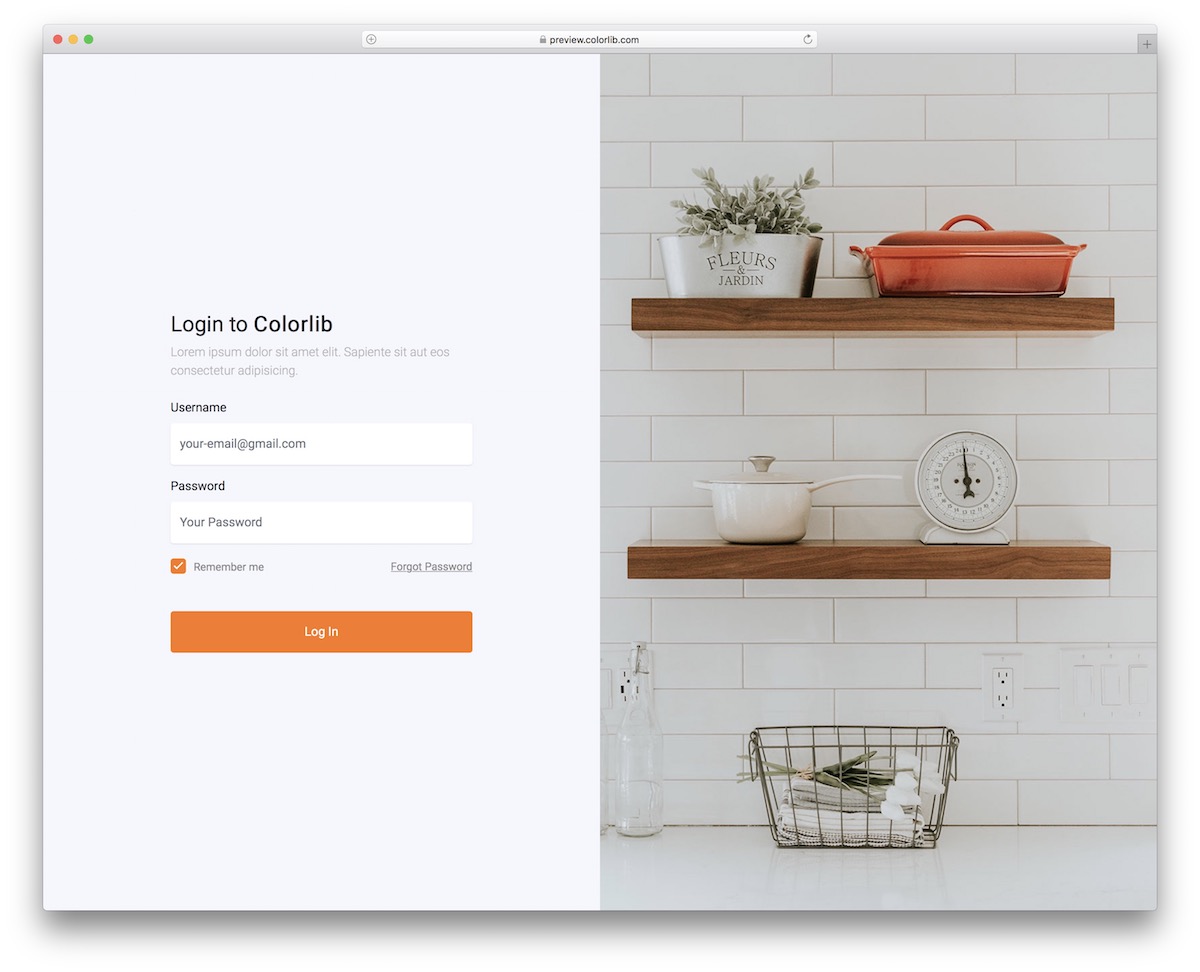
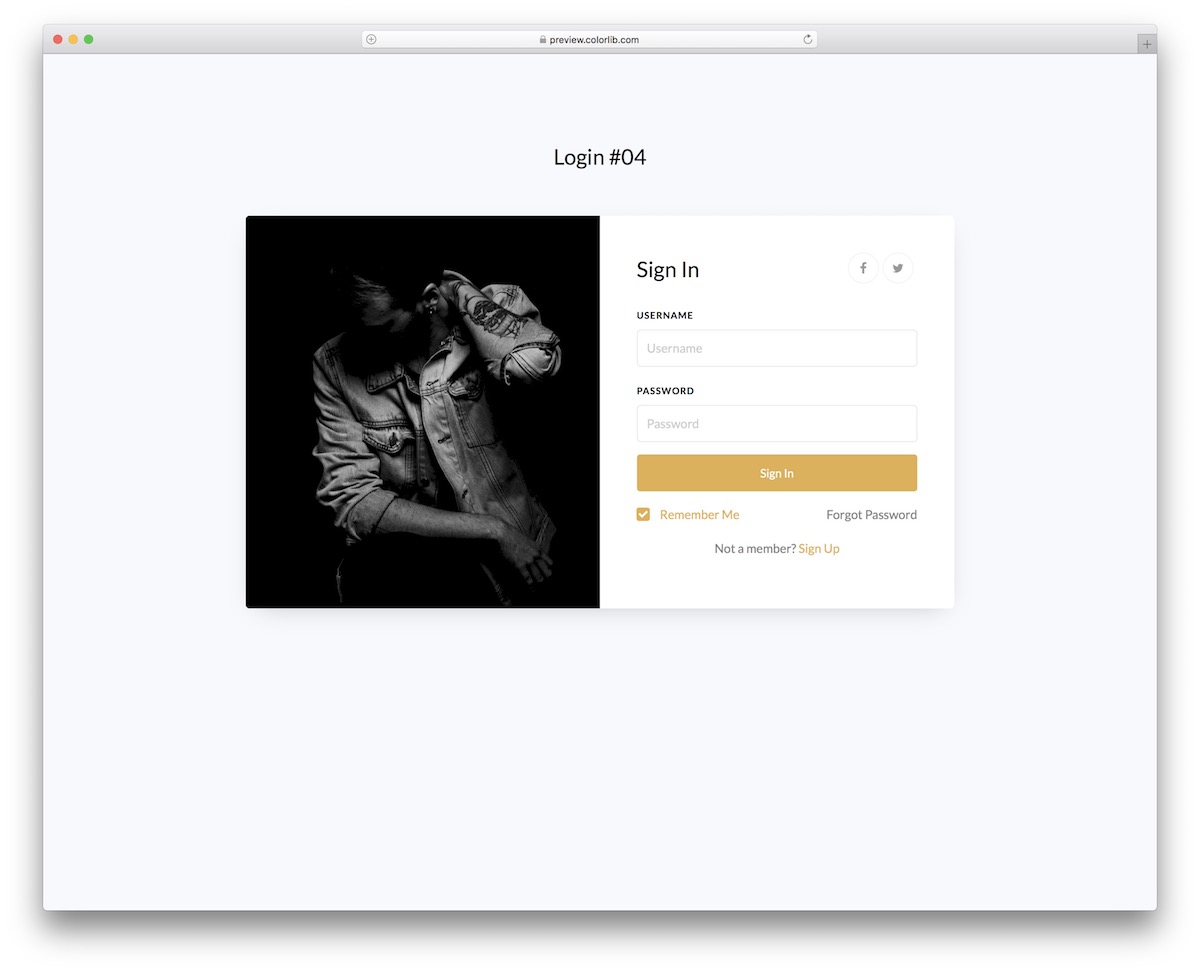
Login Form V02

Okay, let’s clarify – if you don’t dig blue but prefer orange, you don’t need to customize the previous template. Do yourself a favor and go with Login Form V02.
It still rocks the split-screen design, which works especially on mobile, but the image is placed on top for a better user experience.
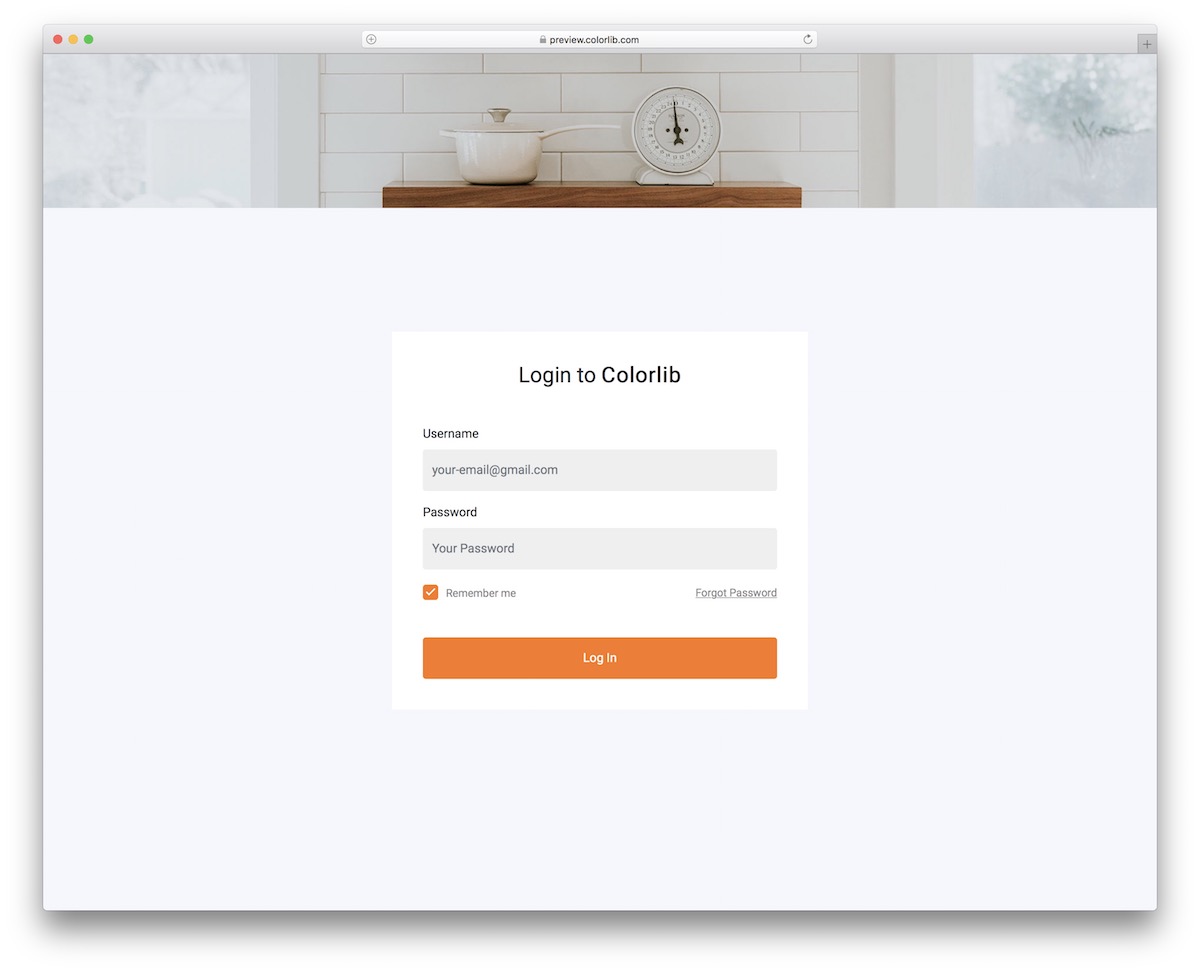
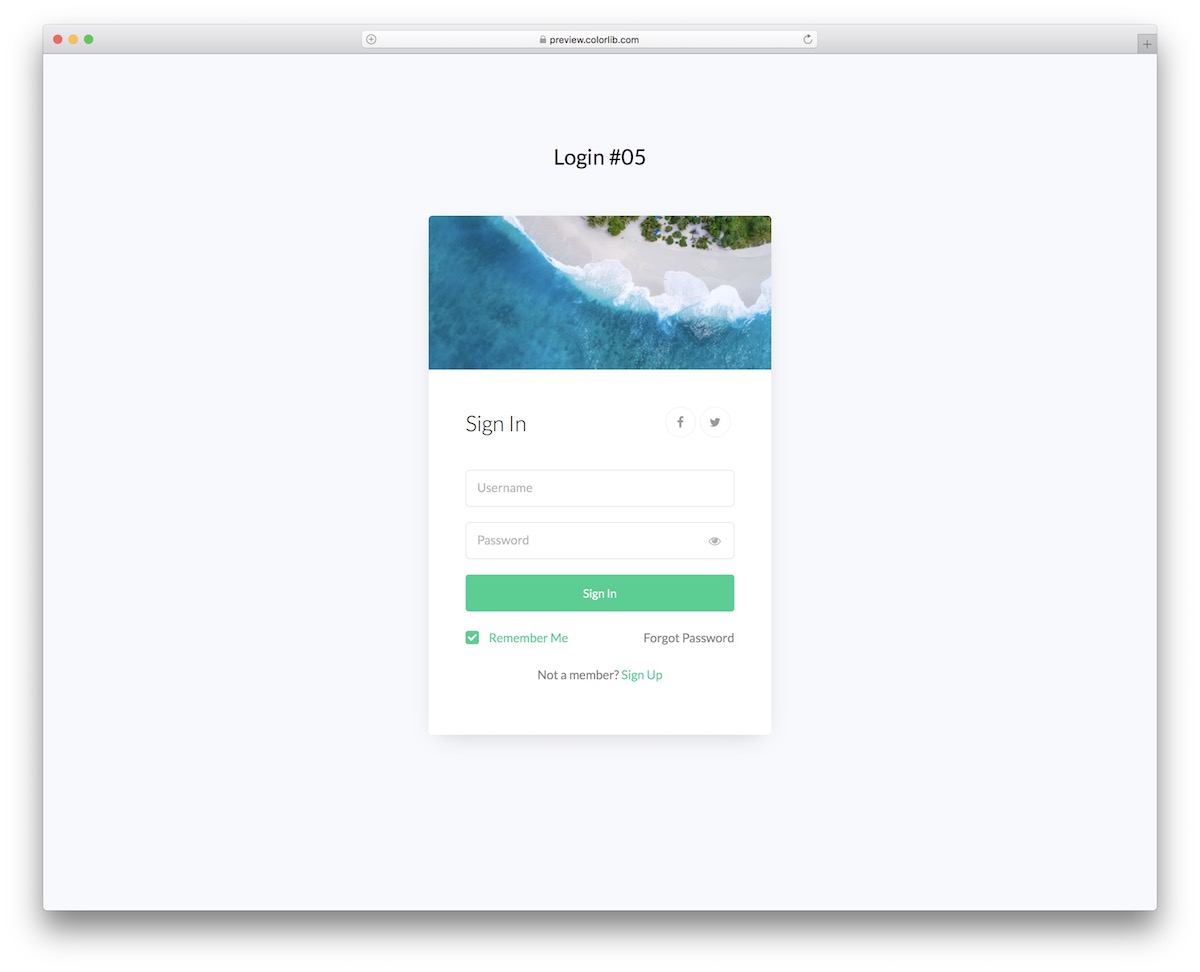
Login Form V03

Login Form V03 is a catchy free HTML login form with a banner/image in the header area. As for the form, it’s pretty straightforward without any of the fluff.
You can now opt for the out-of-the-box version, but you can also change the coloring and brand the free snippet accordingly.
Login Form V04

Like the above version, Login Form V04 has the same theme, but the image is on the left. However, for usability purposes, the image part jumps to the top on mobile, but the form stays AS-IS.
Don’t build a login page from scratch if you can go with Login Form V04 or any other template from this list.
Login Form V05

While Login Form V05 and Login Form V04 are very similar design-wise, the social login buttons differentiate them. Whether logging into websites, applications or forms, offering as many options as possible is always cool.
Social login can be much quicker than the traditional username/password alternative.
Login Form V06

Login Form V06 is a beautiful free HTML login form with a split-layout template with image and form sections. You can always take a more creative approach rather than extreme simplicity.
Whatever you like more.
Along with the standard login form, Login Form V06 includes social login buttons for Facebook, Twitter and Google.
Login Form V07

Login Form V07 is a very creative login/sign-in form template that can work GREAT for applications, forums and similar. The tool offers users two ways to access their account/profile: username and password or social media profile.
Like other options from this list, Login Form V07 has user-friendly code that everyone can practice.
Newbies and professionals, YOU’RE WELCOME.
Login Form V08

It is safe to say that there are a lot of similarities between Login Form V07 and Login Form V08. They both sport this modern app-ish design with a layout that smoothly reshapes to smaller screens (smartphones and tablets).
Also, they both have a traditional login form and a social alternative. Of course, this is an HTML template, so you need to work on the back-end to make it functional.
Login Form V09

The login or sign-in page/widget often lacks features. I mean, why should it? All the user wants is to access their account as quickly as possible.
That’s something that Login Form V09 does very well. Import it into your website or application without starting from the ground up.
Login Form V10

Login Form V10 makes it very convenient for the user, as it offers two different ways of logging in: using Facebook, Twitter, Google, or email and password.
The user can tick the “remember me” checkbox or hit the “forget password” link. It’s all there; you must now code it into your project.
Login Form V11

Super simple and super minimal, are the two characteristics of Login Form V11. It is a Bootstrap sign-in form that you can use on a single page or even insert in a different section of your website or application.
We ensure that the code structure is organized and USER-FRIENDLY so you will quickly get its gist.
Login Form V12

Login Form V12 is PINK. But, there is an option to go against the grain and update it with a different color. This is also a free HTML login form, so you can immediately put it into play.
Also, the transparent design runs flawlessly on different devices and even comes with Facebook and Twitter social login buttons.
Login Form V13

With Login Form V13, you get a simple login widget that adapts to different web and app branding regulations. You will probably want to change only the color but keep all the rest as-is.
Why complicate things even more if Login Form V13 runs SUPER smoothly by default? We all know the answer.
Login Form V14

Login Form V14 is a beautiful widget for login or sign-in forms. Thanks to the integrated image, you can always opt for this free template to spice things up a bit.
Moreover, Login Form V14 comes with Facebook and Twitter icons, a “remember me” checkbox and a link to sign up for everyone who’s not yet a member.
Login Form V15

When you decide to use Login Form V15, you can use it on a solid background or a custom image. However, the latter option won’t work well because this free login template already features an image banner.
What’s cool, the design doesn’t change whether viewing it on mobile due to the vertical split-screen design.
Login Form V16

The autocomplete it sports is great and highly practical for Login Form V16. The form displays username and password as soon as you click the field. But this is the setup you need to have unlocked in your browser.
You can also OFFER your members to sign in using either a Facebook or a Twitter account.
Login Form V17

If you are considering using color but don’t like the feel of a solid color, a gradient effect is your best bet. Go with Login Form V17, configure it if necessary and you are ready to roll.
Working with Login Form V17 will be easy, as you don’t need an advanced coder to integrate it into your application.
Login Form V18

It’s all about the details when it comes to Login Form V18. One excellent, versatile, and HIGHLY adaptive free login form based on the well-liked Bootstrap Framework.
It’s a quick username-and-password-style form with autocomplete, “forgot password” and a checkbox for “remember me.” Also, the consistency of the design is intact on smartphones, tablets and desktops.
Login Form V19

To make your application more personal, let a user avatar appear on the login form. Login Form V19 can help you achieve this quickly.
Its vertical layout does not need much reshaping to work on different screen sizes without a hitch.
Login Form V20

While some HTML login forms work better on solid backgrounds, some are meant for image backgrounds. This is WHAT’S up with Login Form V20.
A transparent form with rounded fields, making the overall appearance mobile-first. There’s also an option to activate Facebook and Twitter logins for everyone tired of typing in their username and password.
We have listed many gorgeous login forms above, but we have created dozens more that you can find here.
How to create an HTML login form?
I will show you have to make a basic HTML login form using just HTML, CSS and some tiny bit of JavaScript. I won’t get into too much about HTML and CSS because I have already covered all the basics.
To get started you will need a simple text editor such as Notepad, Sublime, Atom or any other. You can use special development environments such as Visual Studio Code or other, but that will be overkill for such a simple task.

Step #1 – Create a new folder
Create a new folder on your desktop or elsewhere on your computer. For the sake of example, we will name it Login form. That’s where you are going to store HTML and CSS files.

Step #2 – Create necessary files (HTML, CSS, JS)
Create 2 new files in the folder that we created and call them index.html, style.css and script.js

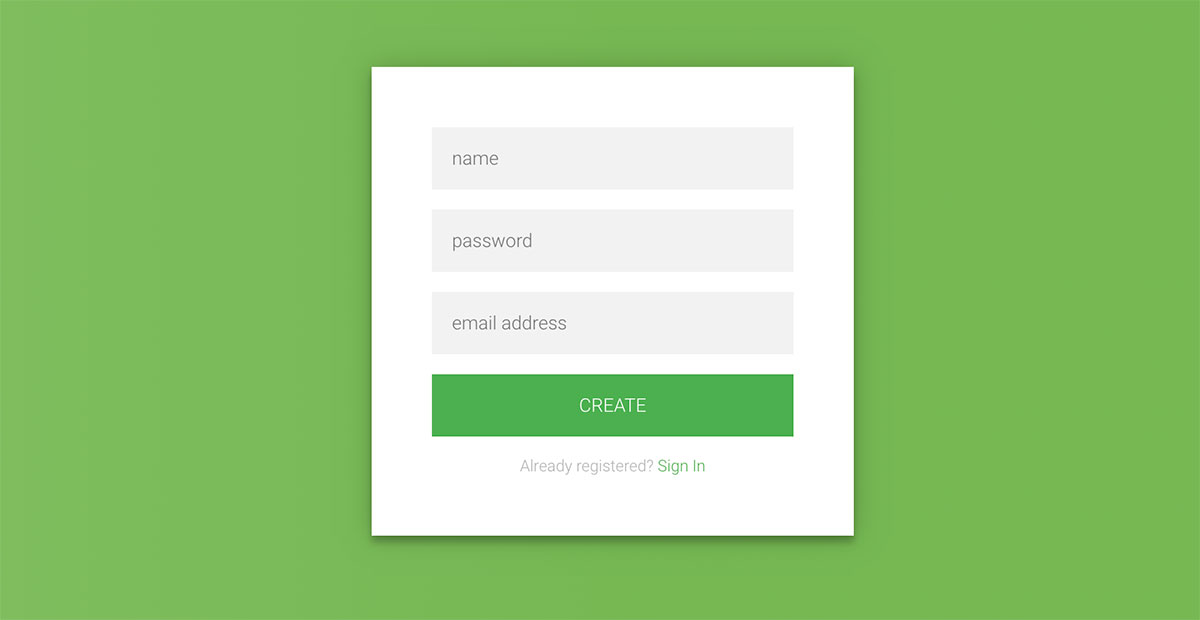
Step #3 Apply HTML code
Open index.html file using a text editor of your choice, copy/paste the code below, and save changes.
HTML Code is available here.
It is a simple HTML code with all the necessary forms to create a login page. You can modify it based on your needs.
Step #4 Apply CSS
Write the necessary CSS code to make your login form presentable. Usually, the design is first created in Adobe Photoshop, Figma or Sketch and then cut into HTML CSS. In our case, you can use our example CSS code and modify it based on your requirements.
Add this CSS code in the style.css that we created earlier and save the file.
CSS Code is available here.
Step #5 Apply JavaScript
Add the following code inside script.js file that we created in the Step #2
$('.message a').click(function(){
$('form').animate({height: "toggle", opacity: "toggle"}, "slow");
});That’s it! Open index.html file in your web browser to see if everything looks like in the screenshot above.
Now you should have a simple HTML/CSS login form with a password reset form that you can further modify based on your requirements.
Was this article helpful?
YesNo