22 Best Service Websites (Examples) 2024
Are you working on a business page and need the best service websites and examples to warm up your creativity?
That’s why we put together this modern and responsive web design list to save you a ton of time.
We’ve gone through 100 websites and discovered that some designs start to repeat.
For this reason, we settled with these 22 that give a combination of minimalism, creativity and originality.
Something for everyone.
Best Examples Of Service Websites
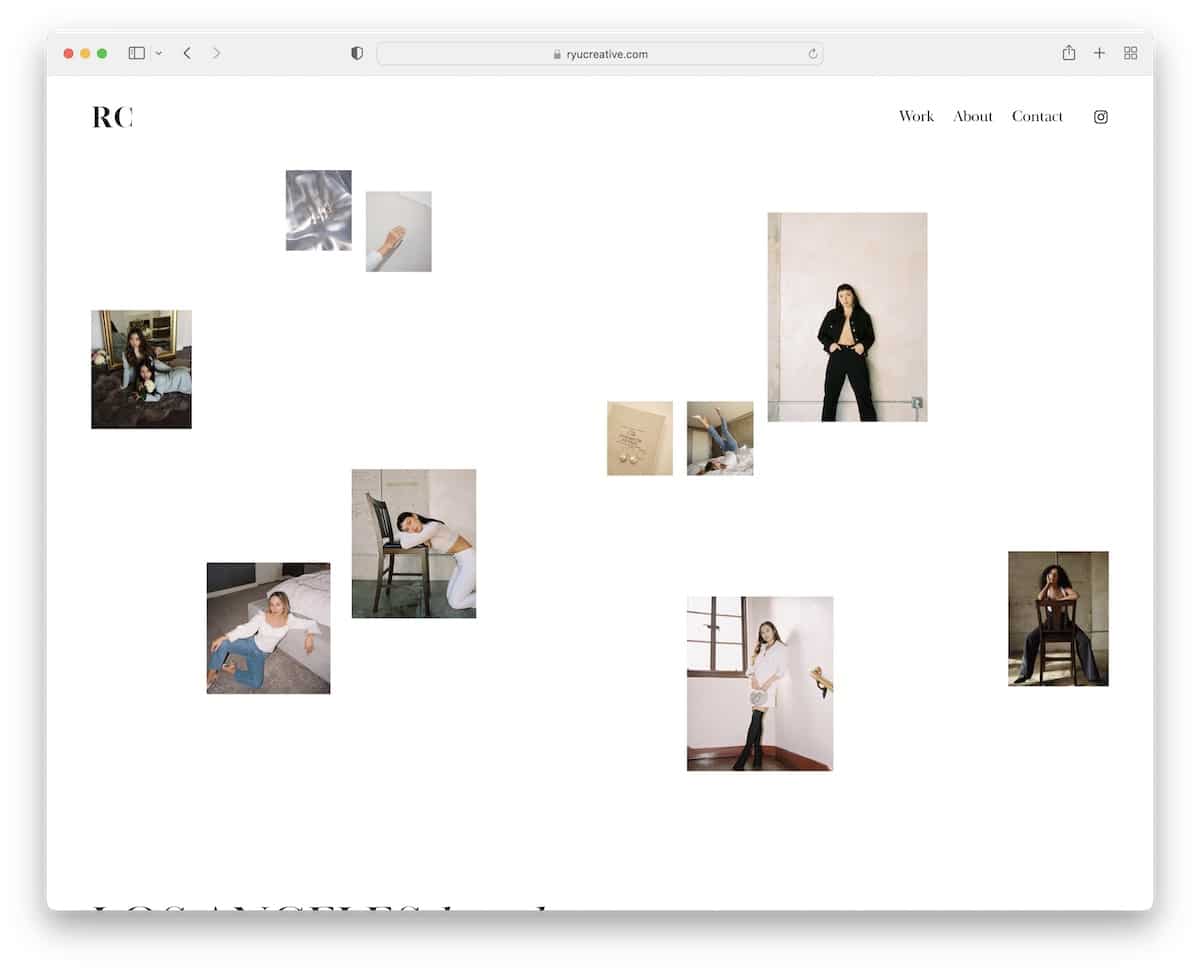
1. RyuCreative
Built with: Squarespace
RyuCreative is a modern and minimalist website with one of the coolest hero sections. Besides the collage of images, it also features a simple header with a logo on the left and a three-part menu with an IG icon on the right.
There’s also a services section and a clean Instagram feed instead of a footer area.
Note: Minimalism and creativity go great together.
Lastly, check out these great Squarespace website examples to enjoy the amazingness that this website builder software offers.
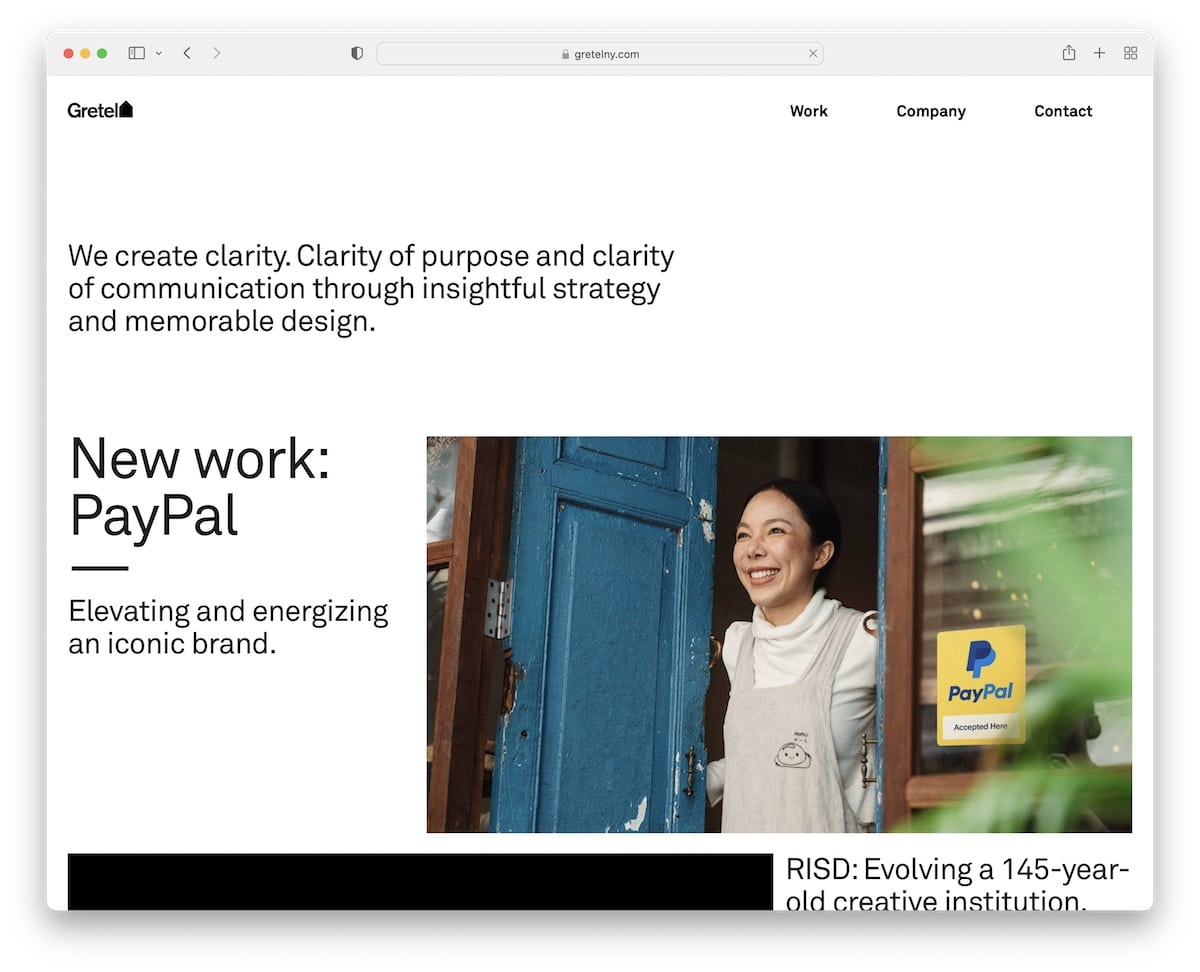
2. Gretel
Built with: Squarespace

Instead of going straight to the visual content, Gretel welcomes you with a brief explanation of what they’re all about.
But this service website then showcases some of the projects/works in an animated form to spice things up.
Note: Let your awesome website start with the text, explaining your business’s specialty or simply what you have to offer.
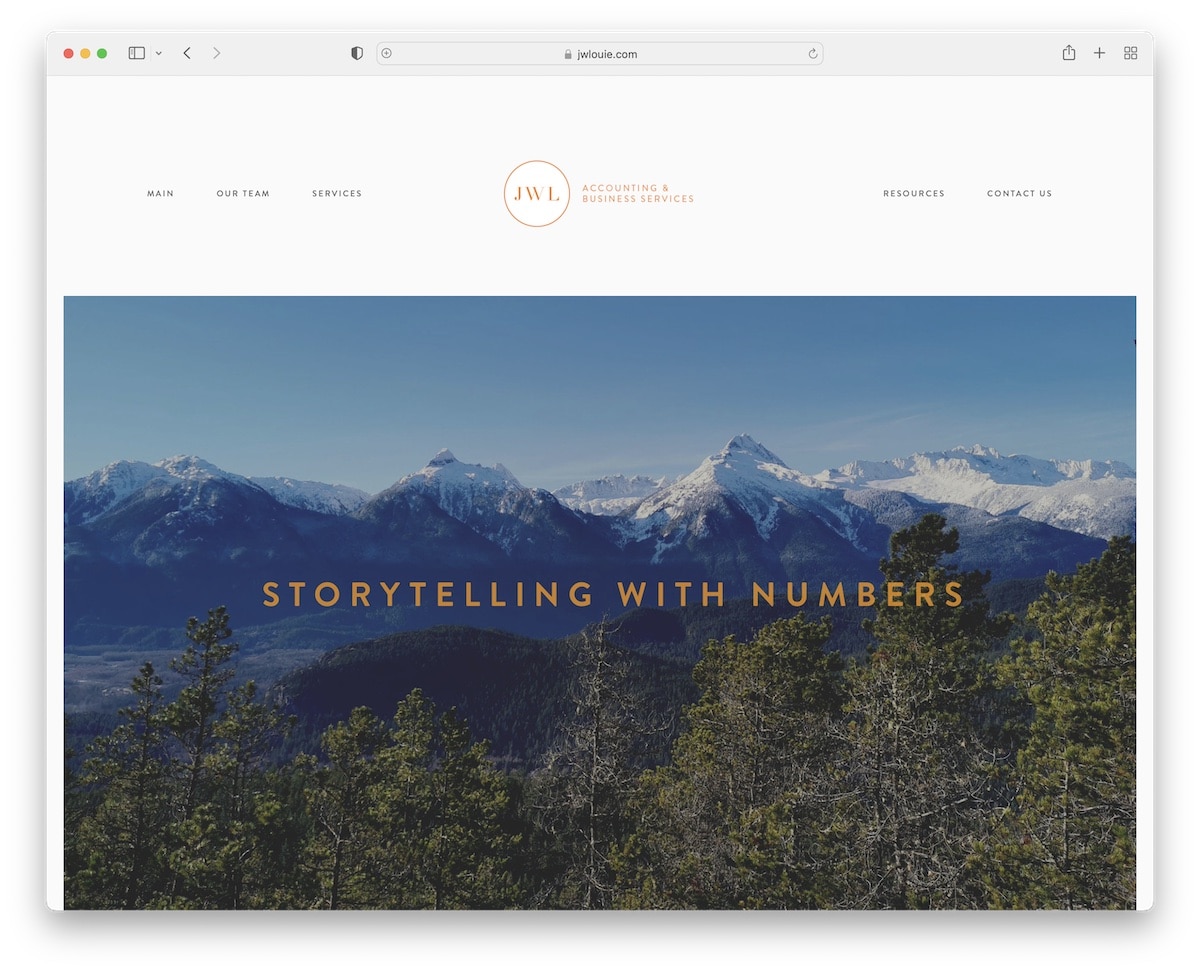
3. JWL Accounting
Built with: Squarespace

JWL Accounting’s simple but powerful website has a clean header section followed by a large parallax image with a three-word title that gives a creative explanation of what they do.
We also like the About and Services sections and the Google Maps integration that showcases their business location.
Note: Feel free to add a contact form in the footer section, so everyone can get in touch immediately without needing to visit the contact page.
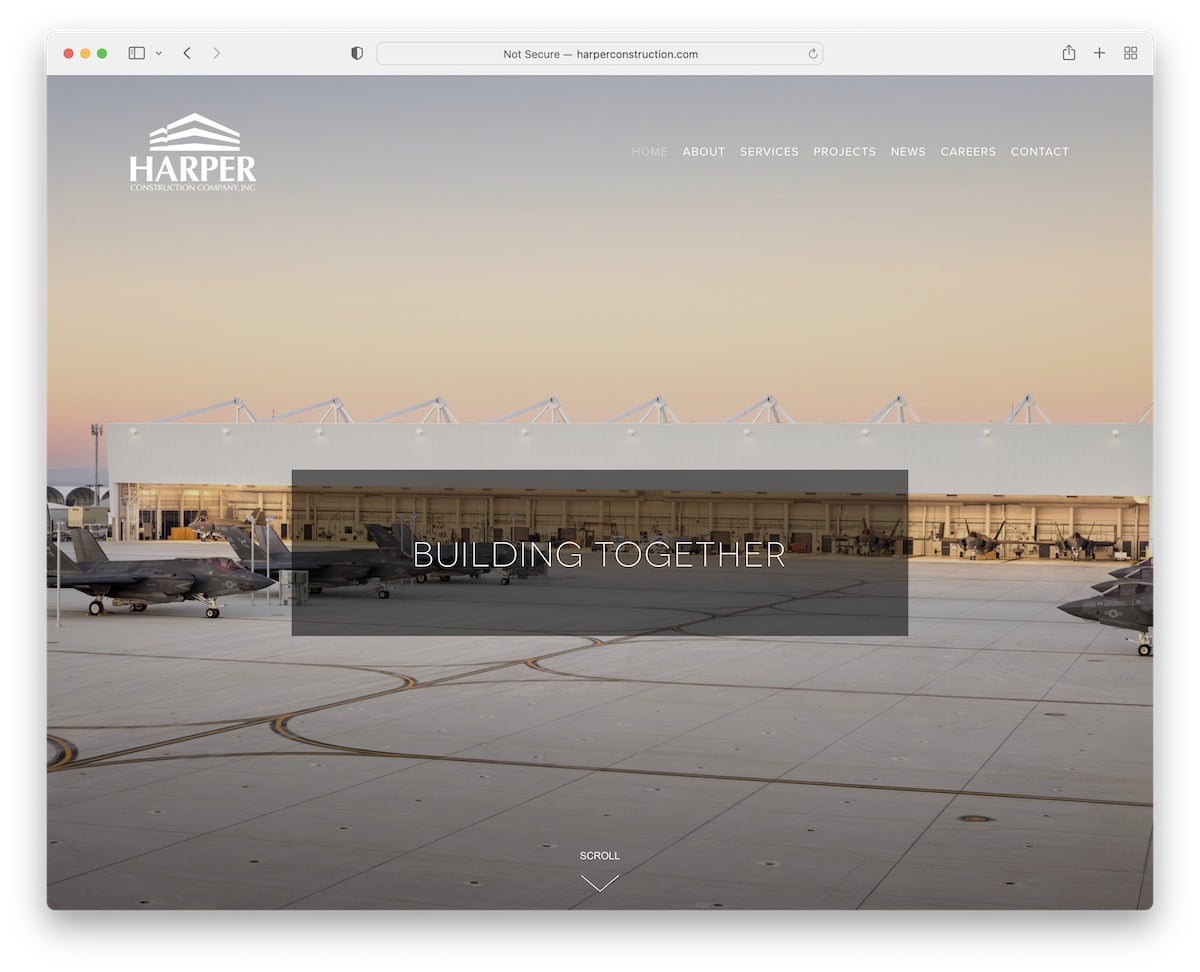
4. Harper Construction
Built with: Squarespace

Harper Construction’s service website is a great example that any building business can create a fantastic online presence – even if it’s more simple-looking.
The parallax image background with the transparent header gives an awesome welcoming feel. They also added two snippets that give you a glimpse of the company’s history and services (with a portfolio of some of their works).
Note: Make the header transparent for a more flawless feel.
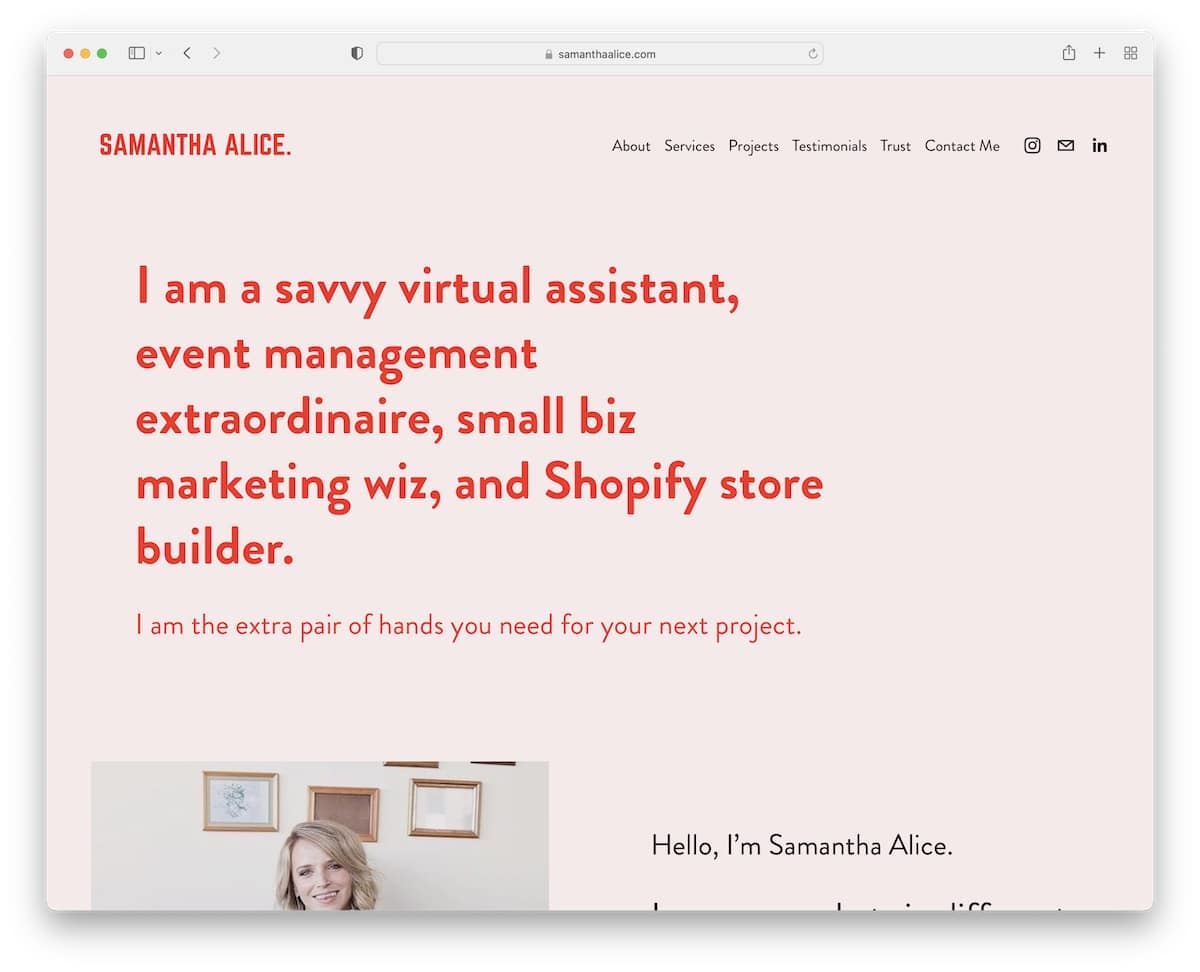
5. Samantha Alice
Built with: Squarespace

Similarly to Gretel, Samantha Alice also decided to start her website with compelling text on a plain background.
Samantha makes it more personal by adding her photo and creating a whole page, telling you more about her.
And she added pretty extensive testimonials with client names for social proof.
Note: Build trust in your services by including client testimonials (even star reviews).
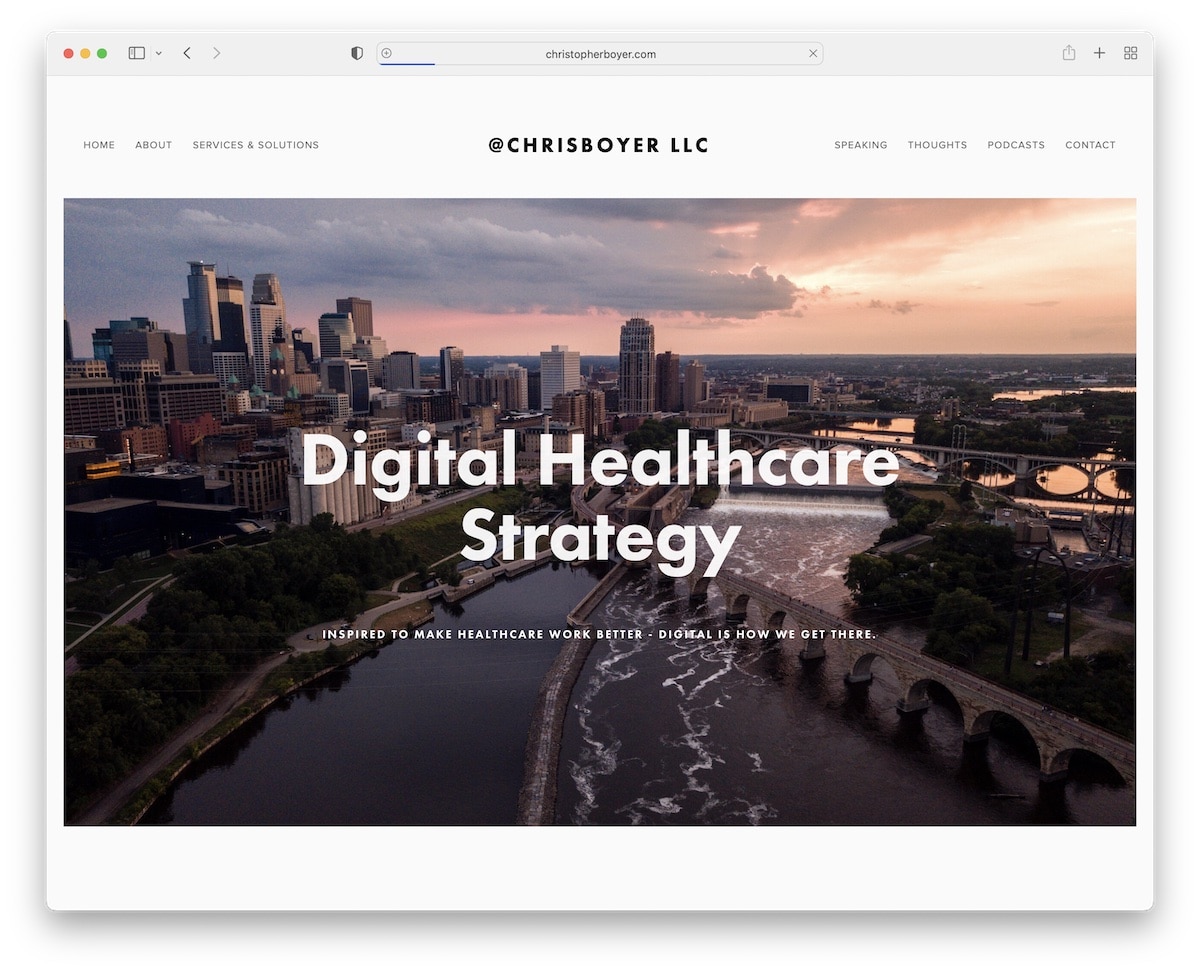
6. Chris Boyer
Built with: Squarespace

What’s great about Chris Boyer’s website is even though he has a large chunk of text sandwiched between two large parallax images – it still gives a great experience checking his stuff.
You can access his services from the navigation bar, where he also has links to other important information and a contact page.
Note: Compensate text with images for a more pleasant experience.
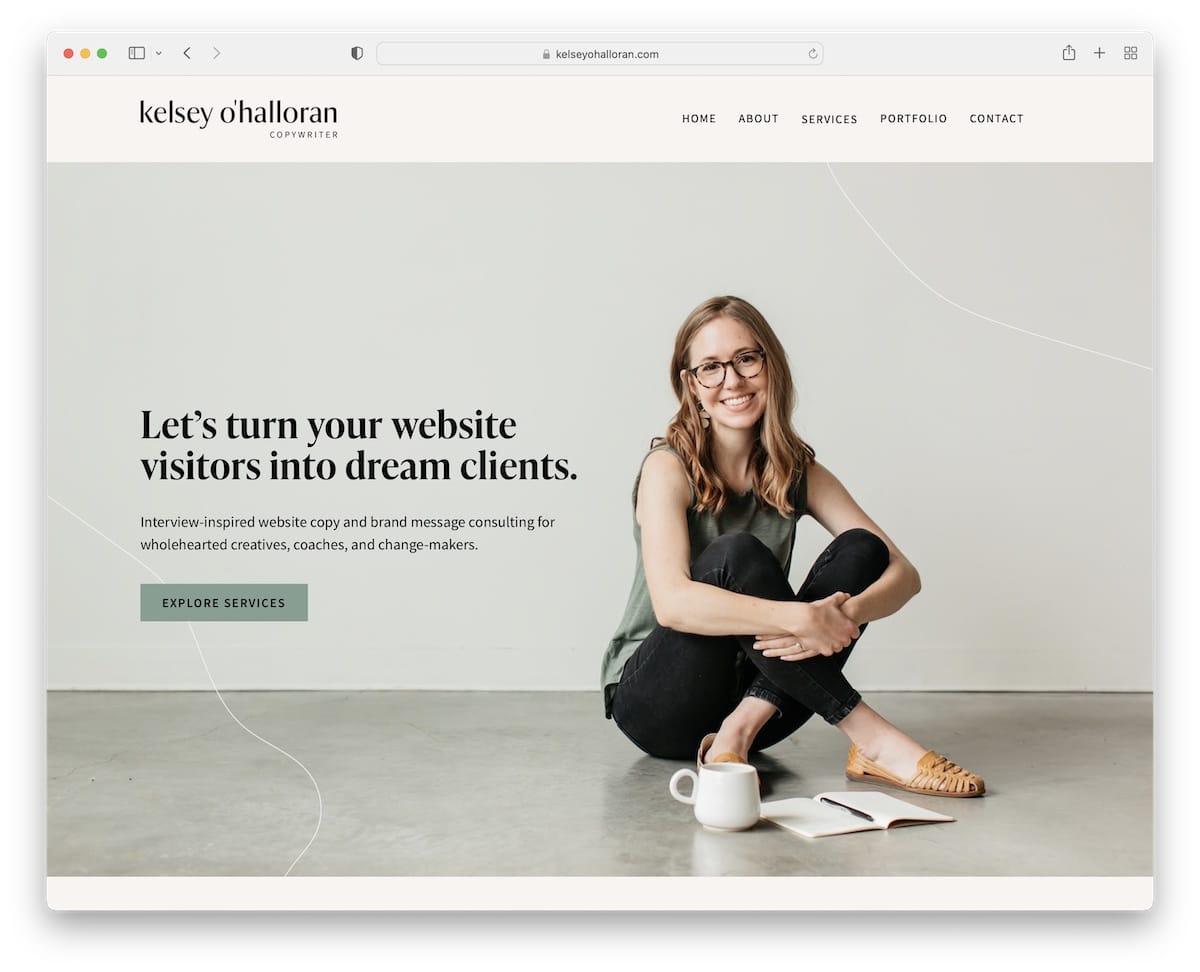
7. Kelsey O’Halloran
Built with: Squarespace

Kelsey O’Halloran makes her business website give you a very personal feel through her images and catchy text.
But she also means seriousness with services presentation, client stories and call-to-action (CTA) buttons.
What’s interesting is how much information Kelsey added to the footer section – but it really works.
Note: You don’t always need to make your business website SO serious – have some fun, and people will feel your presence more.
8. Shanley Cox
Built with: Squarespace

Shanley Cox’s home page acts almost like a one-page site where you can find everything, from her services, testimonials and about to her portfolio, contact form and IG feed.
The responsive web design is minimalist, with feminine touches that create a pleasant atmosphere.
All this gives you a feeling of knowing Shanley personally, although you two never met.
Note: Use your website to express yourself, giving potential clients the feeling they know you.
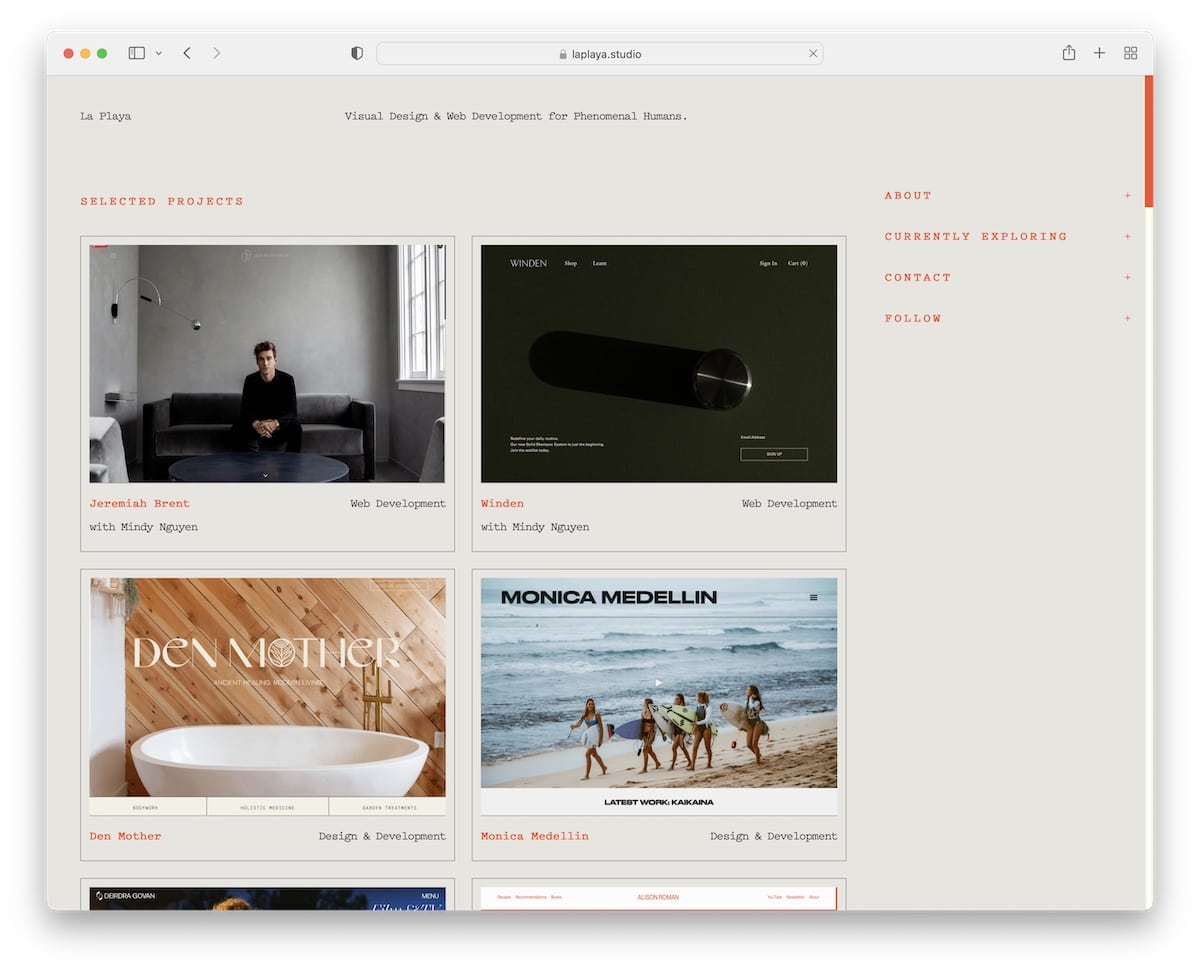
9. La Playa
Built with: Squarespace

La Playa is a great service website example with a grid-style home page and sticky right sidebar navigation.
All the portfolio elements react on hover by highlighting one element and dimming the rest. The sidebar navigation is very clean with drop-down functionality.
Note: Let your portfolio link to actual (live) projects for everyone to see and examine in great detail.
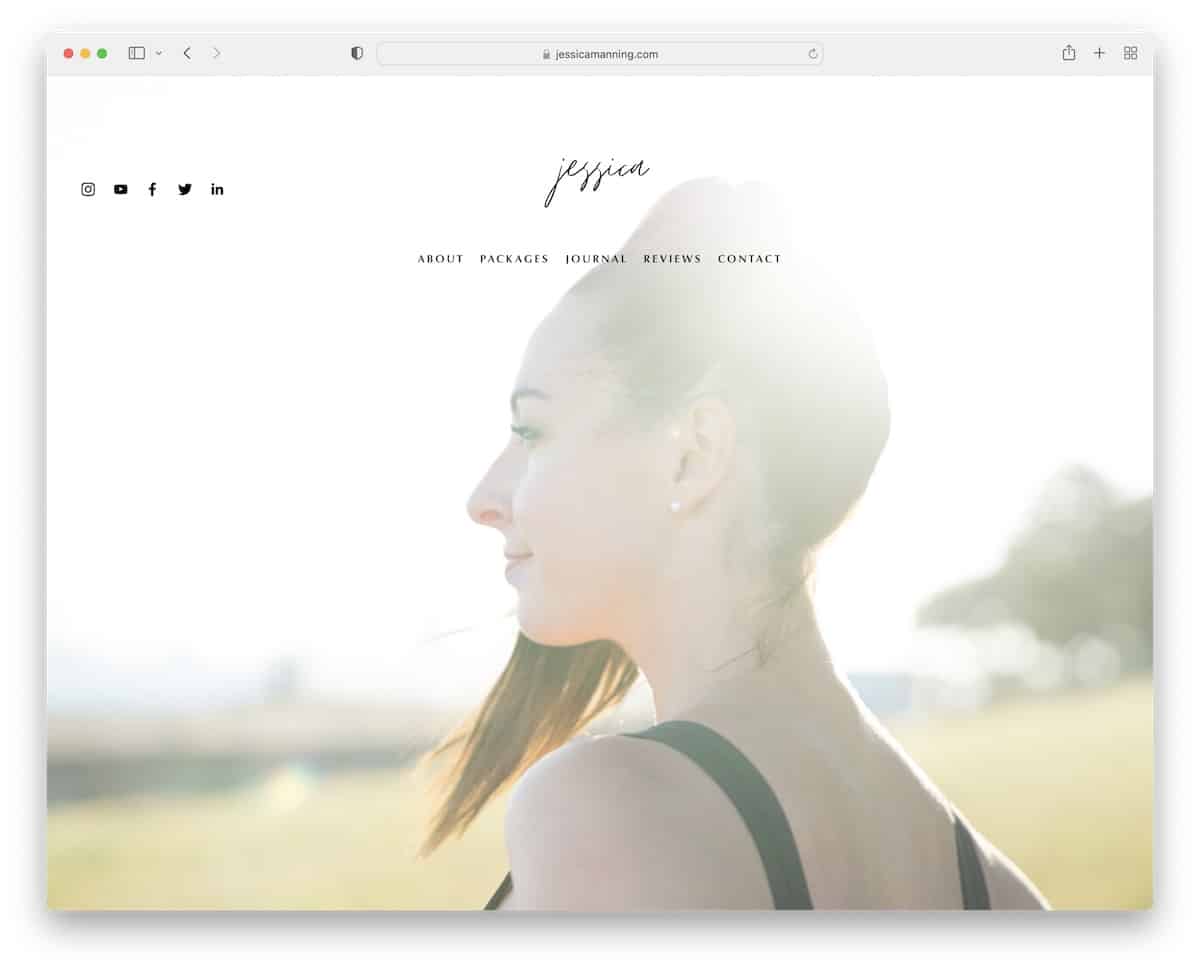
10. Jessica Manning
Built with: Squarespace

Jessica Manning has an awesome and beautiful personal website, promoting her services without giving you the feeling that she’s promoting anything.
Full-screen image background, transparent header, full-screen slider and a bold testimonial section are some of this service website’s great elements/sections.
Note: Promote your services without being too salesy.
11. Mindy Nguyen
Built with: Squarespace

We’ve already seen a couple of text-only hero sections, but none does it like Mindy Nguyen. You also get cool GIFs besides the text that trigger instant curiosity and make reading an even better experience.
Morever, the home page also features various projects with descriptions and links.
Note: Instead of writing only compelling text, add animations or emojis to make it cooler.
Don’t miss these animation websites that offers a whole bunch more great examples to practice your creativity.
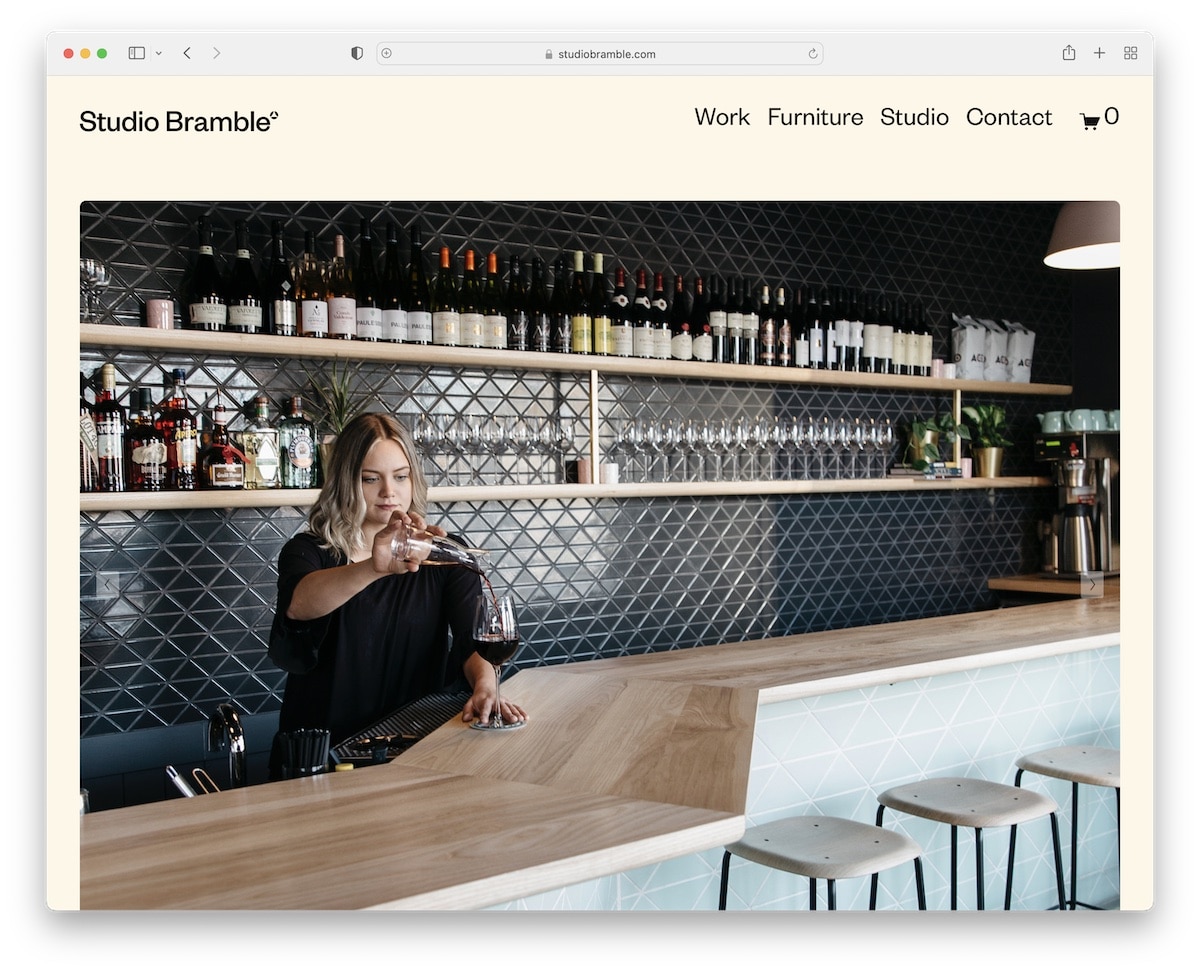
12. Studio Bramble
Built with: Squarespace

Studio Bramble makes you feel their quality work just by browsing their home page. The website features a large image that showcases one of their projects, followed by text and services with links.
They also have a special section that promotes one of their case studies, linking to the page with an in-depth overview.
Note: Include case studies instead of only a portfolio, displaying your amazing work and process.
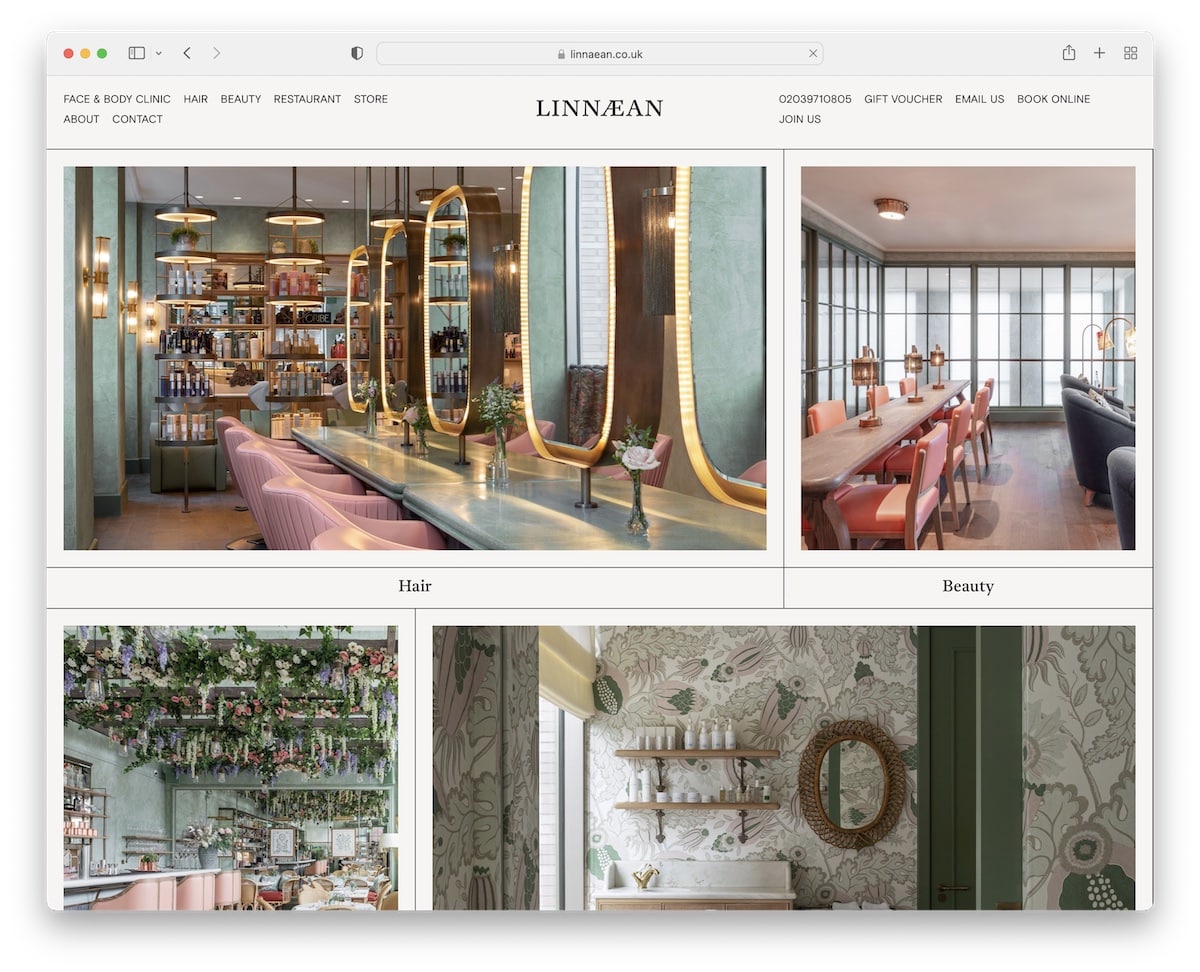
13. Linnaean
Built with: Craft CMS

Linnaean gives you a glimpse at their salon, restaurant and body clinic through beautiful home page images. Each image also links to the service page from where you can use the online booking system they offer.
Another handy Linnaean feature is the always-present “Book online” button that floats on the right part of the screen.
Note: The sticky booking button is a great way to let clients make appointments anytime they want.
You’ll also love these ultimate spa websites that are SO beautiful.
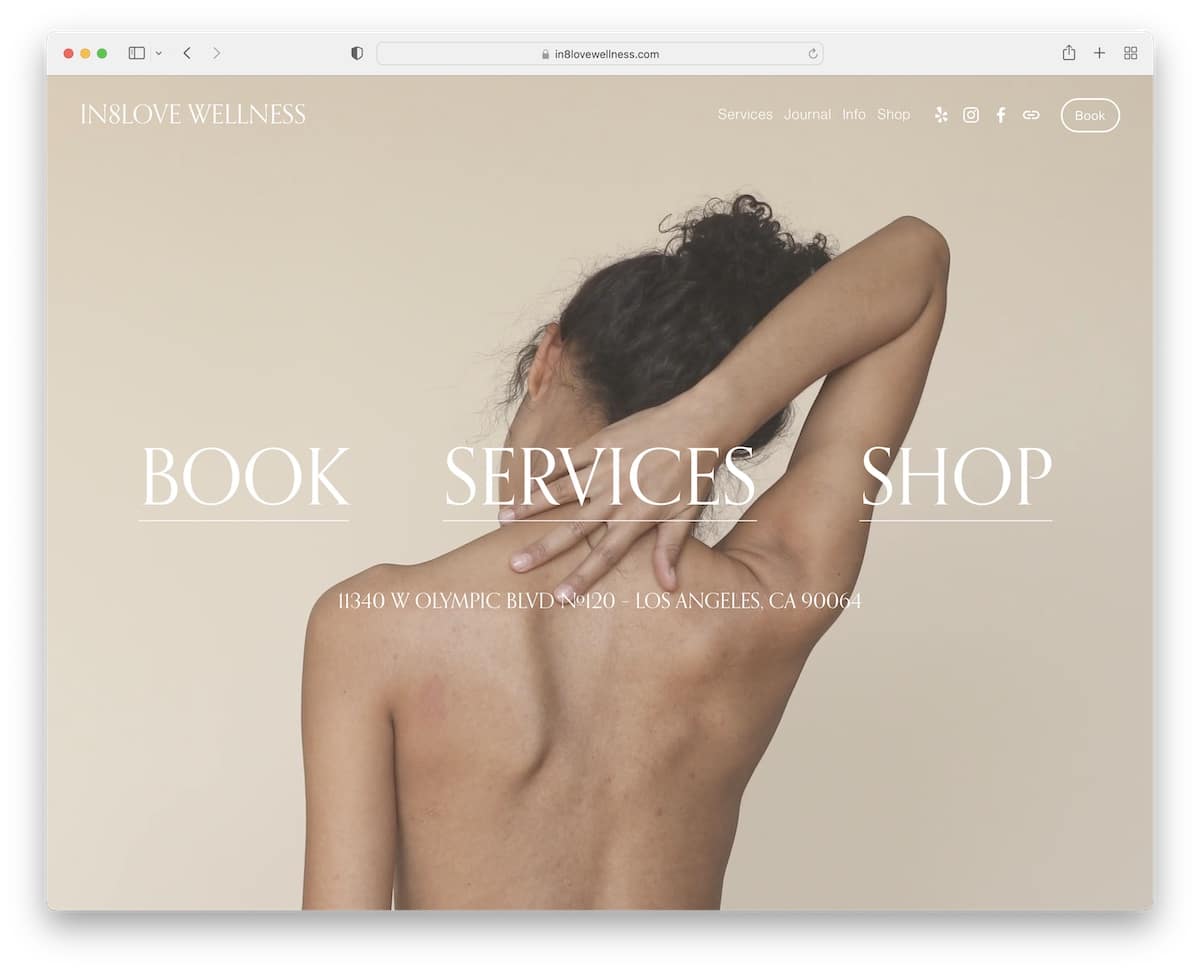
14. In8love Wellness
Built with: Squarespace

A beautiful image/video background can be a nice extension of showcasing to every visitor what your business is all about. This is exactly what In8love Wellness does with a transparent header and three CTA texts for booking, services and online shop.
The only other section below the fold is a footer area with additional business details and a newsletter subscription form.
Note: You don’t always need a whole bunch of stuff on the home page – make it simple but impactful.
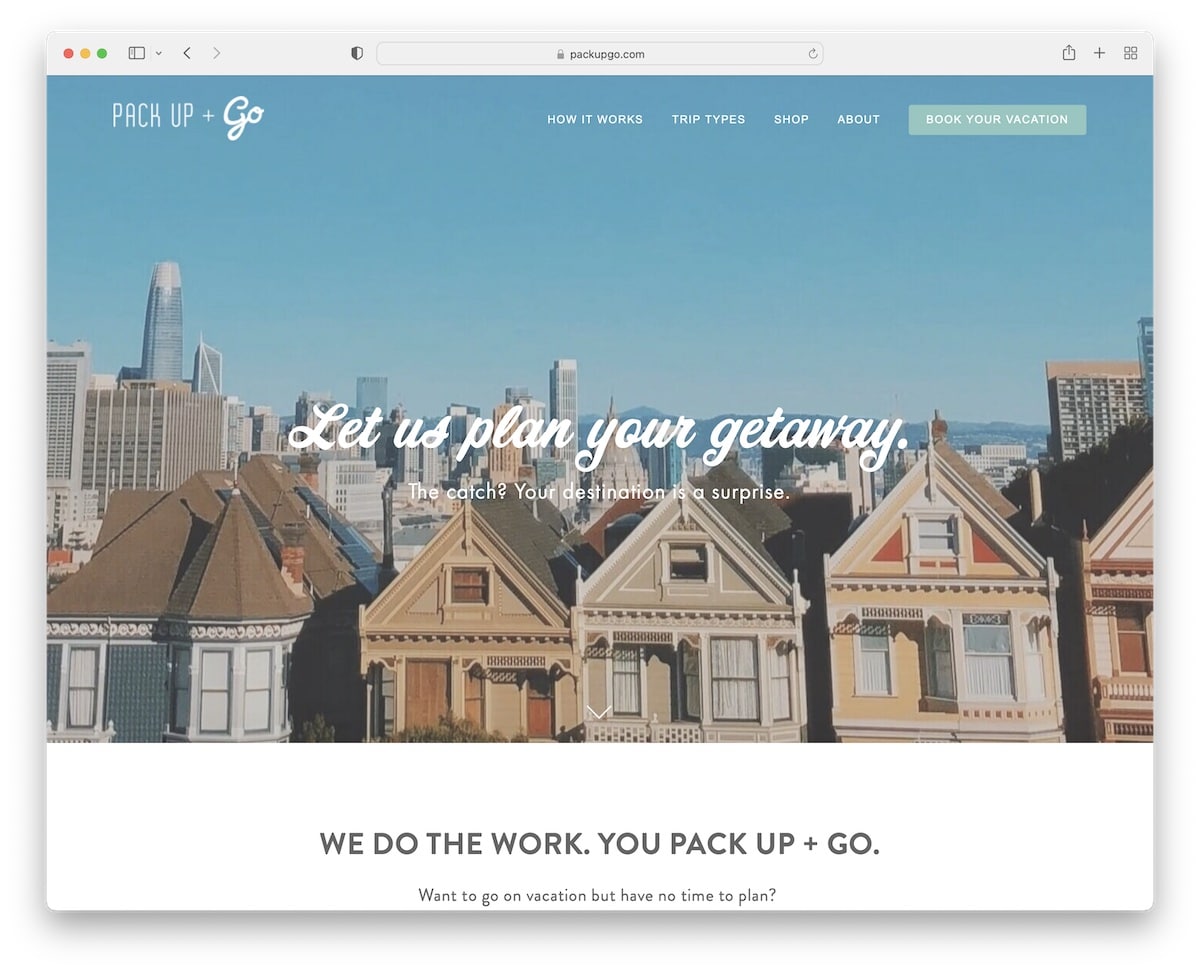
15. Pack Up + Go
Built with: Squarespace

Pack Up + Go is a cool service website example with a parallax hero section, simple header and text. They also use a notification bar that you can freely close or visit the link.
Pack Up + Go’s home page gives a one-page feel, but the drop-down navigation will take you to other internal pages.
They also have an embedded podcast playlist and a “Hot of the press” section with mentions from various authorities.
Note: Give visitors a reason to scroll with awesome content!
16. Weddings By Lisa Nicole
Built with: Squarespace

You immediately know what Lisa does after her website loads. The wedding images and the question with answers that reveals information/services are more than enough.
The home page has only the header without the footer, keeping things clean. But the navbar guides you to more wedding images, testimonials, contacts, and more.
Note: Let the stunning images of your services do the talking.
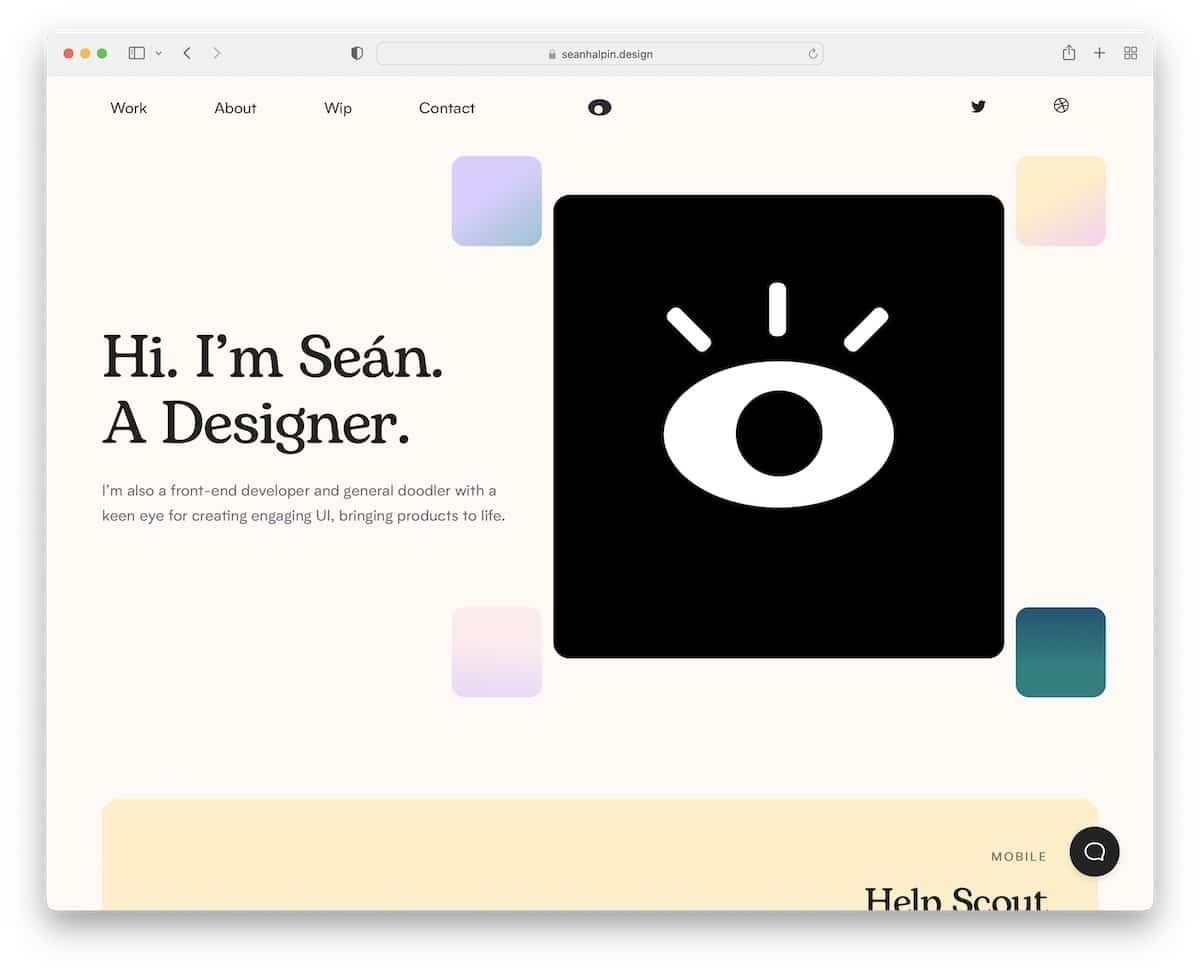
17. Sean Halpin
Built with: GitHub Pages

Sean Halpin’s website couldn’t be more designer-ish, with the coolest “stalking” eye animation.
This entire service website is done creatively but still keeps that minimal feel to it, making the overall experience even better.
A feature you don’t see often is the Contact link in the navigation bar that opens a live chat, which is the only way to contact Sean.
Note: Don’t be afraid to give the website your creative twist because that might be the biggest selling factor.
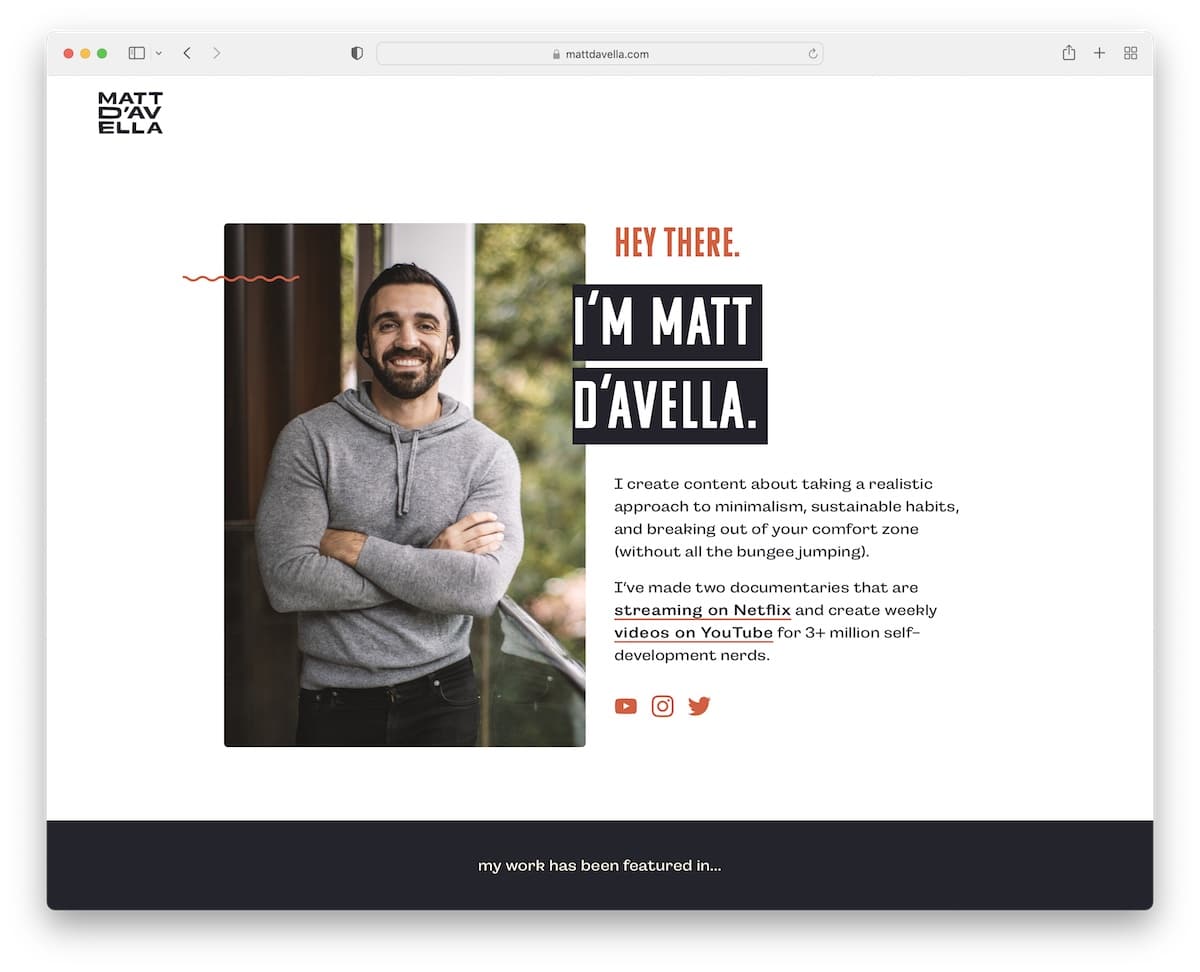
18. Matt D’Avella
Built with: Squarespace

You only need to see the above-the-fold section to get to know Matt D’Avella, what he does, and more. Below the hero section are a few of the huge client logos he worked with, so you immediately know that Matt is a serious deal.
What’s unique about this service website is that it doesn’t have navigation, but the one-page layout is structured in a way that makes you want to scroll.
Note: Feel free to remove the navbar and give your website a spotless look if you have a great strategy for structuring your single-layout website.
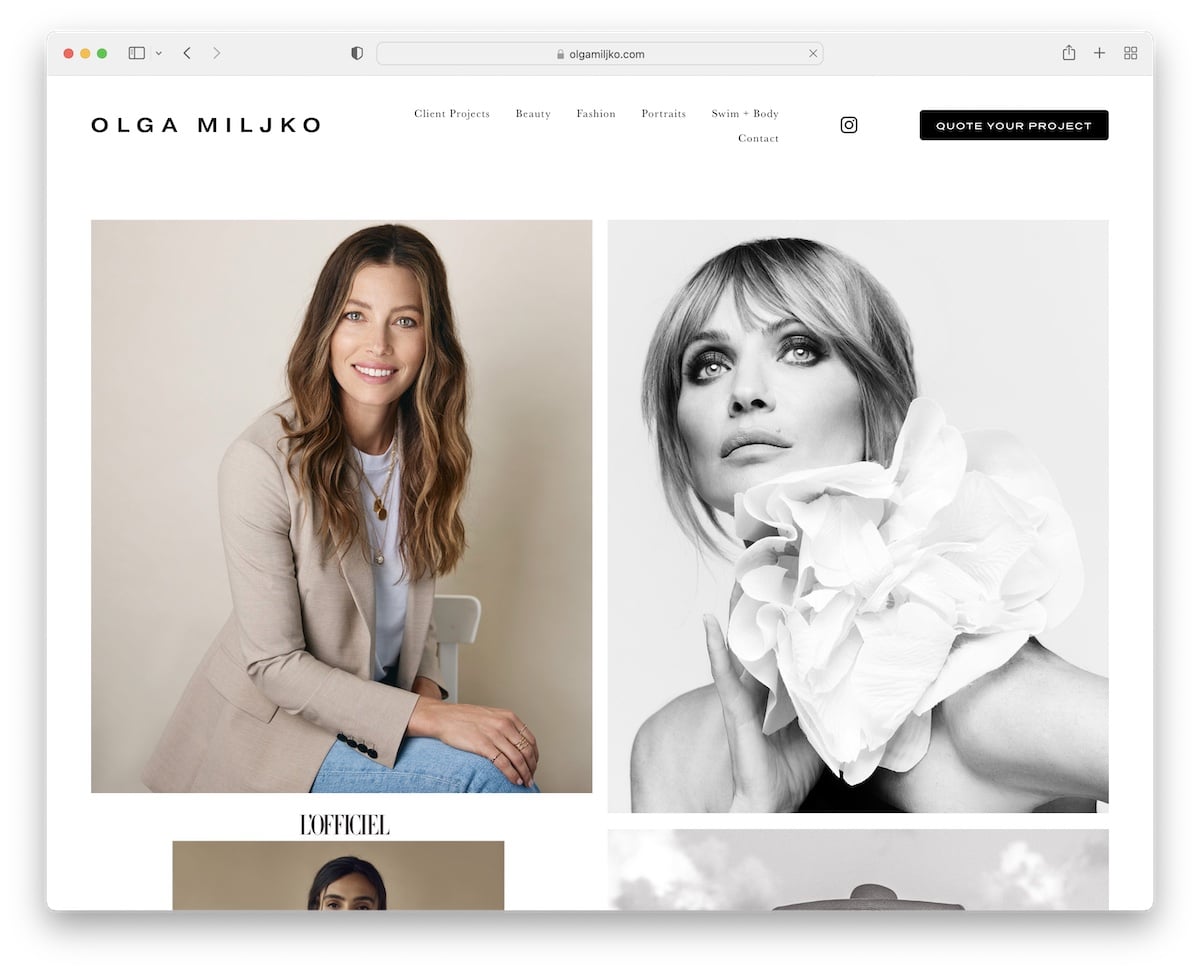
19. Olga Miljko
Built with: Squarespace

Olga Miljko’s home page is a large collage of gorgeous images that load on scroll, making the visitor hungry to see “what’s next.”
The header disappears when you start scrolling down but reappears on the back scroll, keeping the website much cleaner. And this is where you find all the links, the IG icon and a CTA button.
Note: Turn your website’s front page into a portfolio of your amazing work.
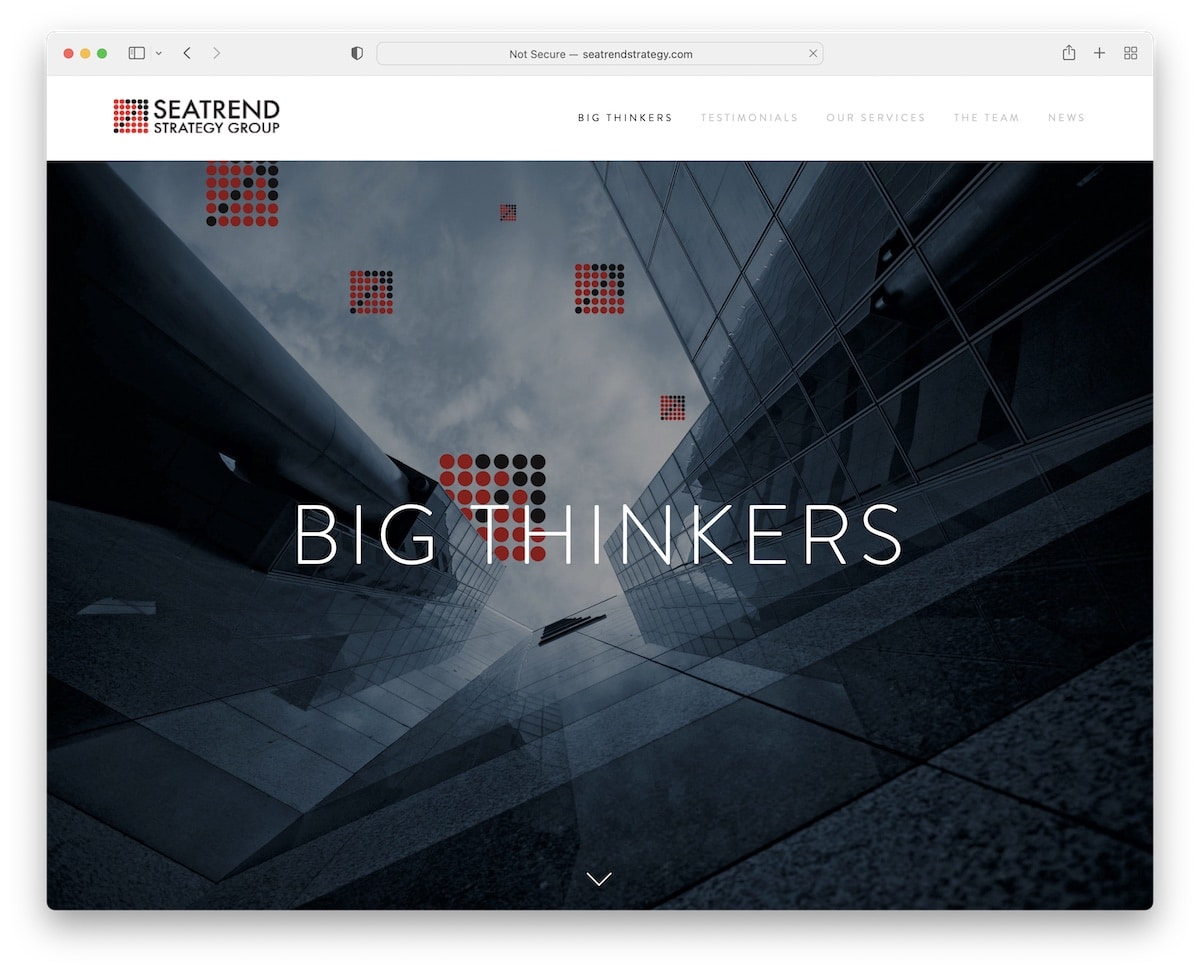
20. Seatrend Strategy
Built with: Squarespace

Seatrend Strategy features a vertical slider-like page layout that you can scroll through or use the sidebar navigation, starting with the scroll-down button.
Interchanging sections between parallax images and information give this service website a better experience.
Moreover, Seatrend Strategy has a floating header, so there’s no need to scroll all the way to the top to visit other pages.
Note: Make a big and bold statement in the hero section to create a lasting first impression.
21. Gina Kirlew
Built with: Squarespace

Gina Kirlew’s website will definitely make you smile, which is something she wanted to achieve – and succeeded!
Her home page is a cute illustration of her behind her drawing board with a short description and social media icons. But you’ll also find links to her arts, shop, events, etc., in the navigation bar.
Note: Let your art speak for itself, including when it comes to the image of yourself.
Do you need some more art websites and examples? We have a collection just for you!
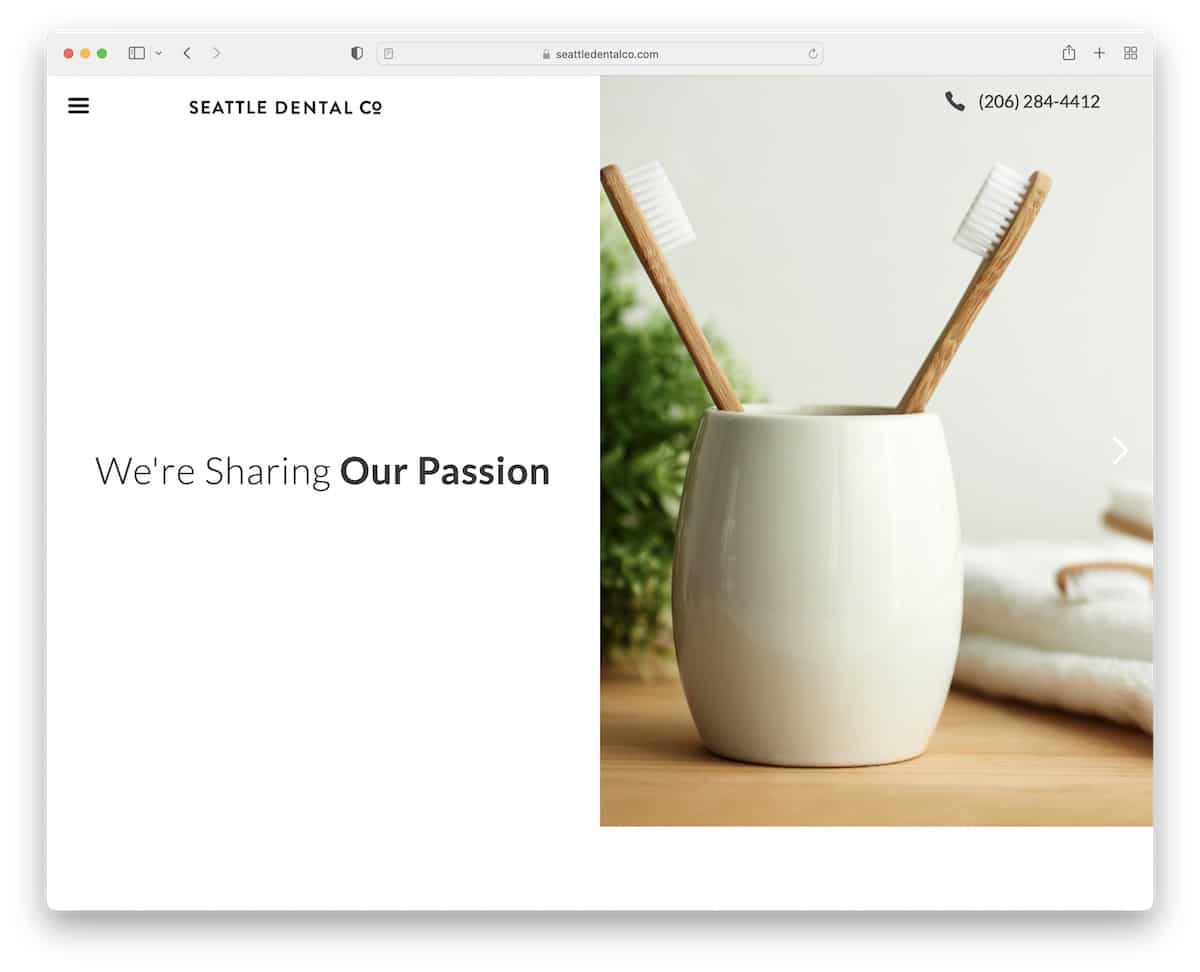
22. Seattle Dental Co
Built with: Webflow

This service website features a split-screen hero section with text on the left and a slider on the right. The floating header features the company’s name, clickable phone number and menu icon.
They also added a client testimonials slider and Google Maps in the footer area, showcasing the exact location.
You can also take a peek at more dentist websites for even more design inspiration.
Note: If you like doing business and accepting appointments via phone, share your phone number on your website and make it clickable.
You may also want to check our all-around collection of the best Webflow websites for more ideas.
Was this article helpful?
YesNo