23 Best Website Footer Examples In 2024
In this article, we will explore some of the most creative, functional, and downright impressive website footer examples from across the web.
Nowadays, a website’s footer is not just a space to cram in legal links or contact details. It’s an opportunity for branding, providing useful information and business details to enhance user experience.
In short, don’t neglect the footer area!
And that’s when these examples come into play to boost your inspiration and ideas, helping you spruce up your online presence.
Discover how the bottom of a webpage can be transformed into a captivating and valuable masterpiece.
So, are you ready to dive into the often-overlooked but incredibly important world of website footers?
This post covers:
Without further ado, let’s unveil the stars of our show – the best website footers that elevate the user experience.
Each is a unique blend of design, functionality, and creativity, ensuring your inspiration goes through the roof.
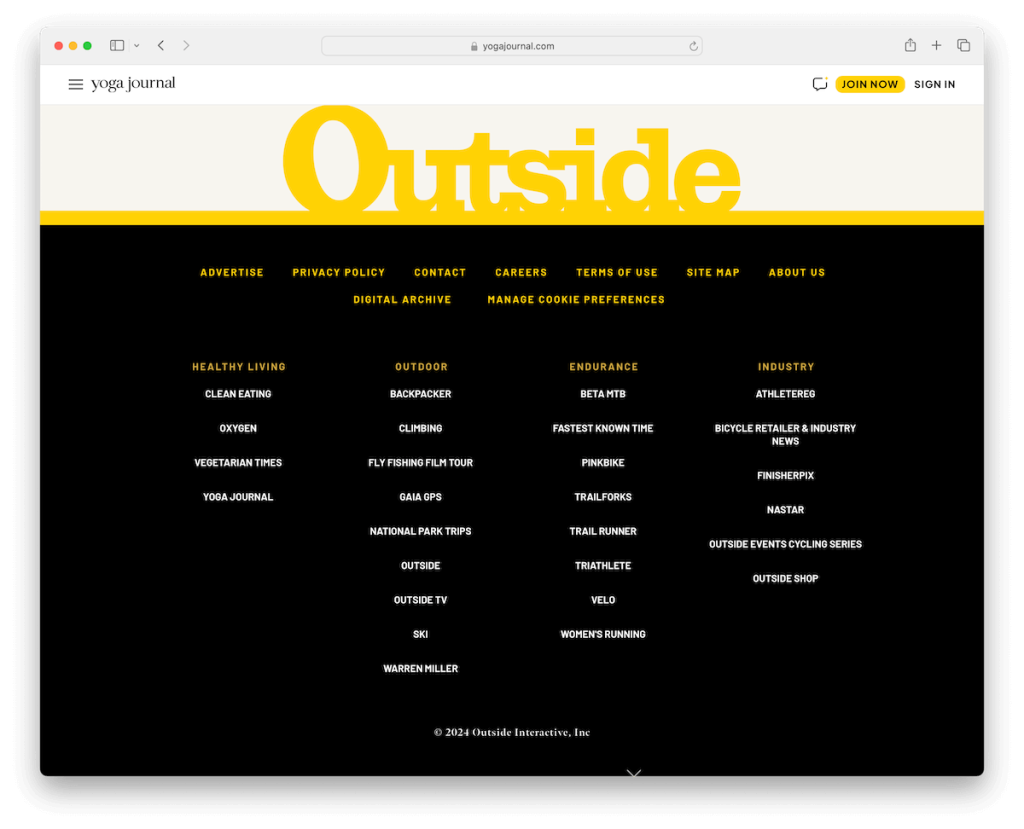
1. Yoga Journal
Built with: WordPress
Yoga Journal has a nice, contrasting footer section that stands out nicely from the rest of the website.
The white and yellow text pops out on a black background, while the extra white (or black?) space ensures better readability.
With a multi-column structure and main links at the top, Yoga Journal ensures amazing footer organization for the best user experience.
Note: Using a contrasting background color is a great technique to swell the website footer.
Why we chose it: Yoga Journal mixes simplicity and boldness into one solid footer example that can work for nearly any website.
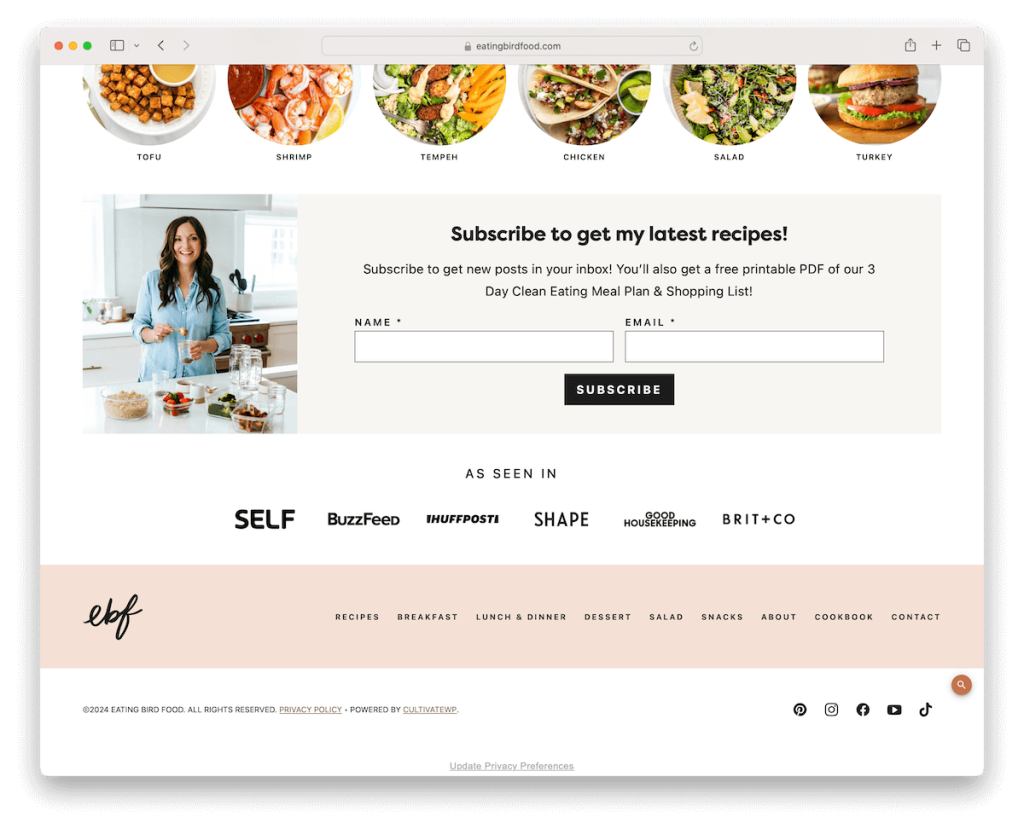
2. Eating Bird Food
Built with: WordPress

We could almost say that Eating Bird Food has a multi-sectioned foot area, starting with a prominent newsletter subscription form, followed by “As seen in” and then navigation links.
At the bottom are copyright text, essential links on the left, and social media icons on the right. The branding is also done with minimalism in mind to keep the same vibe as the rest of the website.
Note: Add menu links to the footer area if you’re unsure what to include and don’t want to leave it empty.
Why we chose it: Eating Bird Food’s footer remains simple yet practical with navigation links, social media and a large section for subscription above.
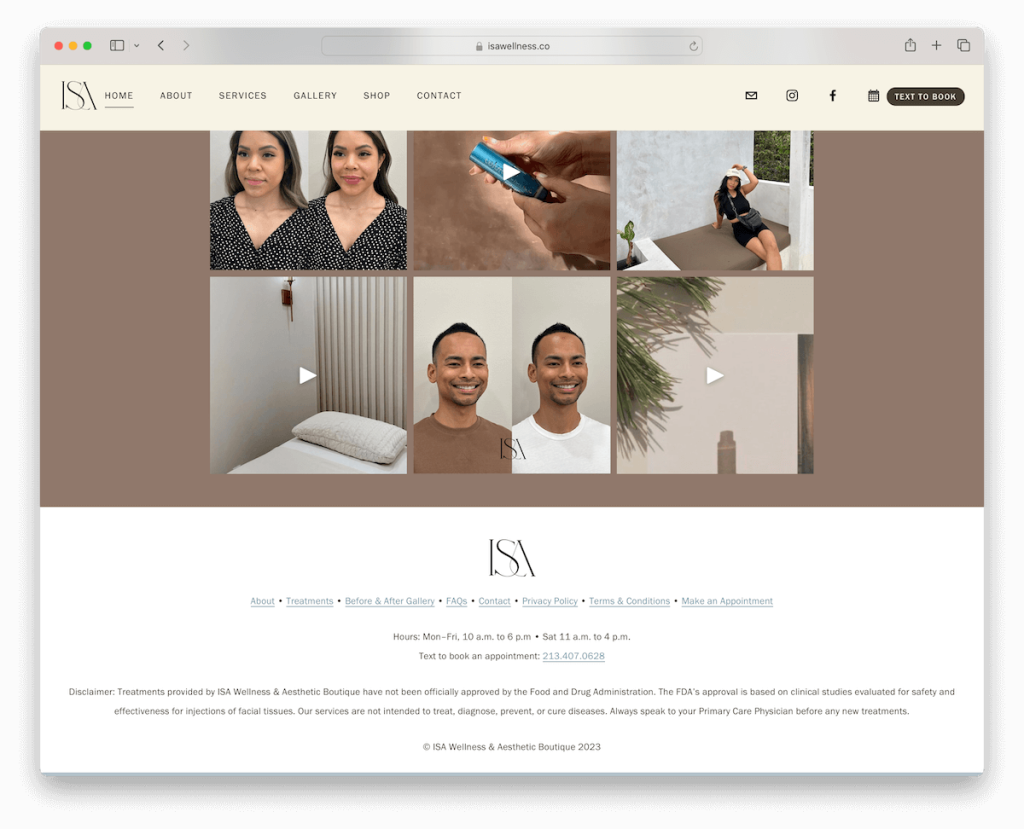
3. ISA
Built with: Squarespace

While ISA website appears very modern and creative, its footer is pretty basic, but that’s what makes it work.
It features ISA’s logo at the top, followed by menu links, business open hours and contact details. There’s also a section for a disclaimer before the copying text.
Note: The website footer section is an excellent place to include your business’s hours.
Why we chose it: ISA sticks to a simple footer to display all the essential links and business details, so potential clients can quickly get the necessary info.
Don’t forget to check some more fantastic Squarespace website examples and their footers.
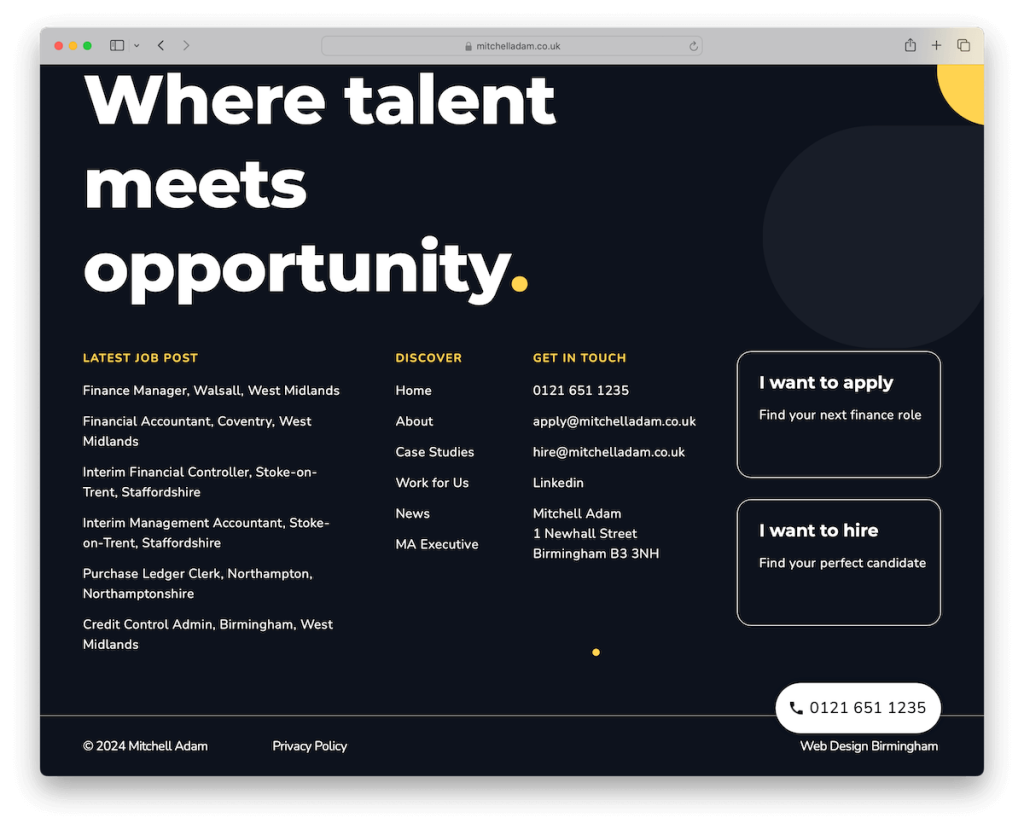
4. Mitchell Adam
Built with: Elementor

Similar to Yoga Journal, Mitchell Adam’s website also has an extensive footer section with a dark, contrasting background. What’s cool is that it has some pattern for an additional oomph instead of a solid background color.
It features multiple sections, displaying the latest job posts, links, business and contact details, and call-to-actions for “I want to apply” and “I want to hire.”
Note: Include call-to-action (CTA) buttons in the website footer – you never know when your visitors are ready to take action.
Why we chose it: Mitchell Adam dedicates a significant portion of their website to the footer, proving it works.
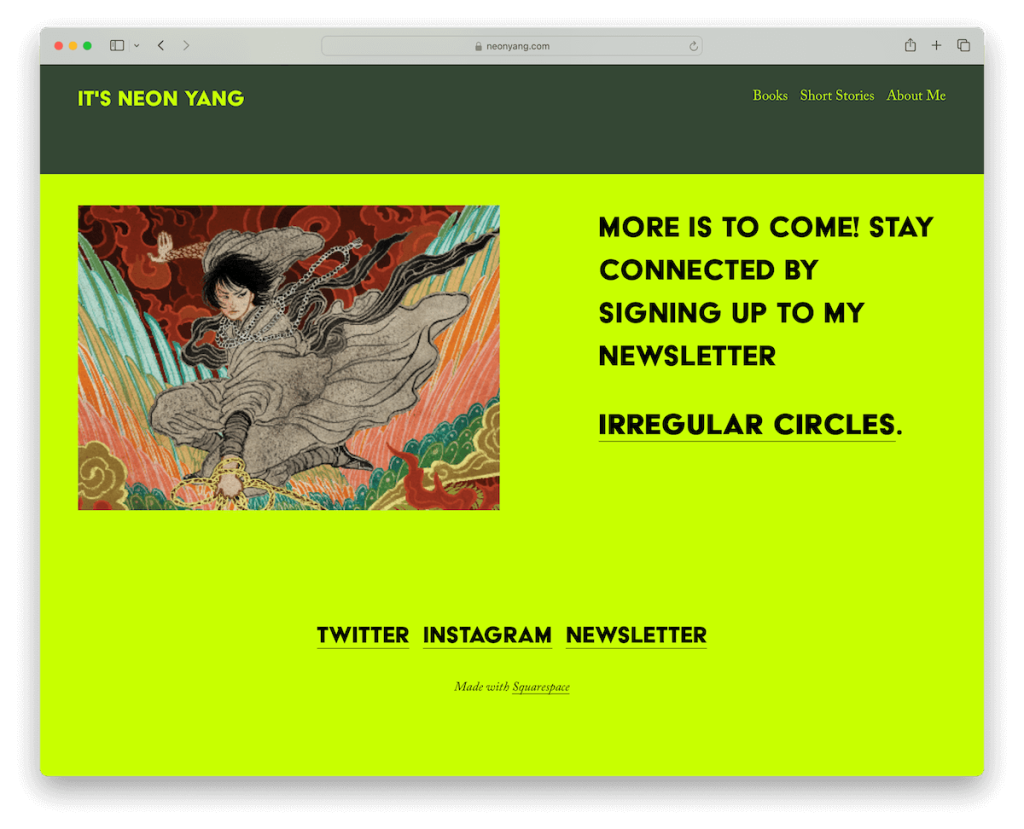
5. Neon Yang
Built with: Squarespace

The Neon Yang website footer is a standout example of minimalist elegance meeting vibrant flair. Its eye-catching background color instantly grabs attention, setting a lively tone.
The design is sleek and uncluttered, emphasizing ease of navigation. A charming image adds a personal touch, while a newsletter link encourages ongoing engagement. Also, social media icons are neatly displayed for easy connectivity.
Lastly, the “Made with Squarespace” text adds a subtle nod to the platform, showcasing brand transparency and tech-savvy.
Note: The footer section is an excellent place to add social icons for those who missed them in your header.
Why we chose it: Neon Yang’s website footer exemplifies a blend of vibrant aesthetics, minimalist design, and user-friendly features.
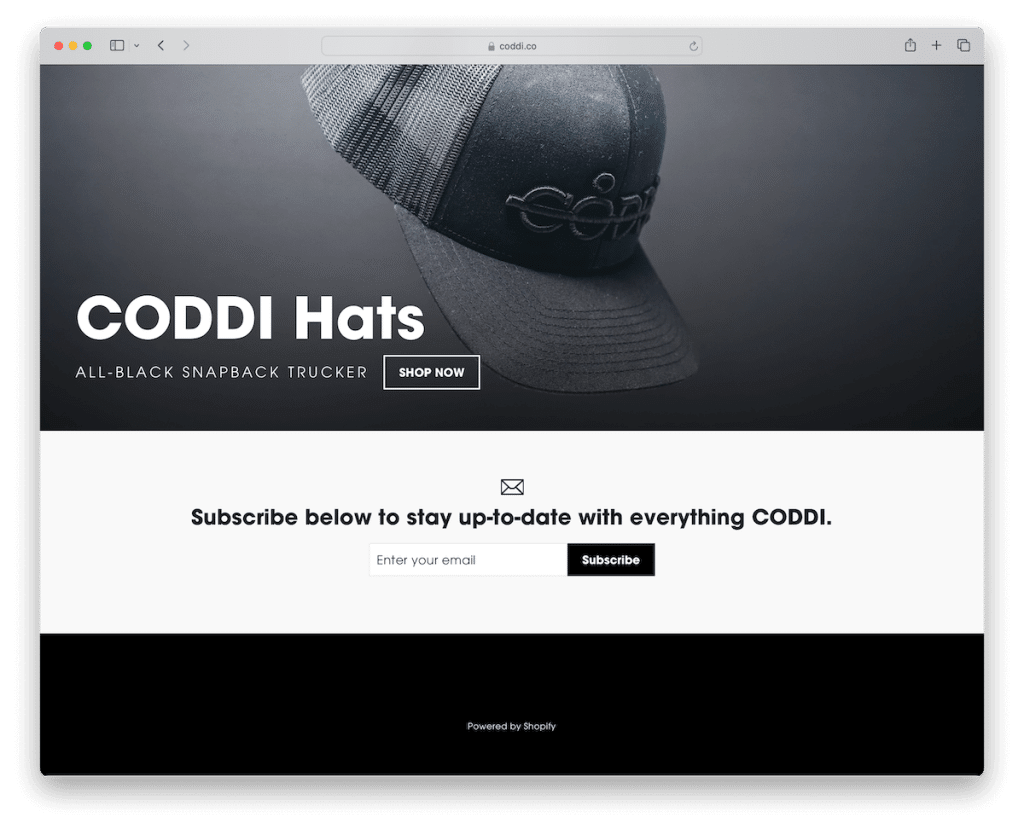
6. Coddi
Built with: Shopify

The Coddi website footer stands out with its stark simplicity and impactful design. It features a large, prominent section dedicated to newsletter subscription on a clean white background, encouraging user engagement.
Below, a contrasting black background highlights the “Powered by Shopify” text, boldly acknowledging the platform and creating a visually striking two-tone effect that captures the essence of modern, minimal web design.
Note: Aim for minimalism if you’re unsure how to design your website’s footer. It’s something that most of the website footer examples in this list have in common.
Why we chose it: Coddi’s website footer is a prime example of minimalist elegance.
Need more inspiration? Peek at these Shopify websites and how they rock their footer.
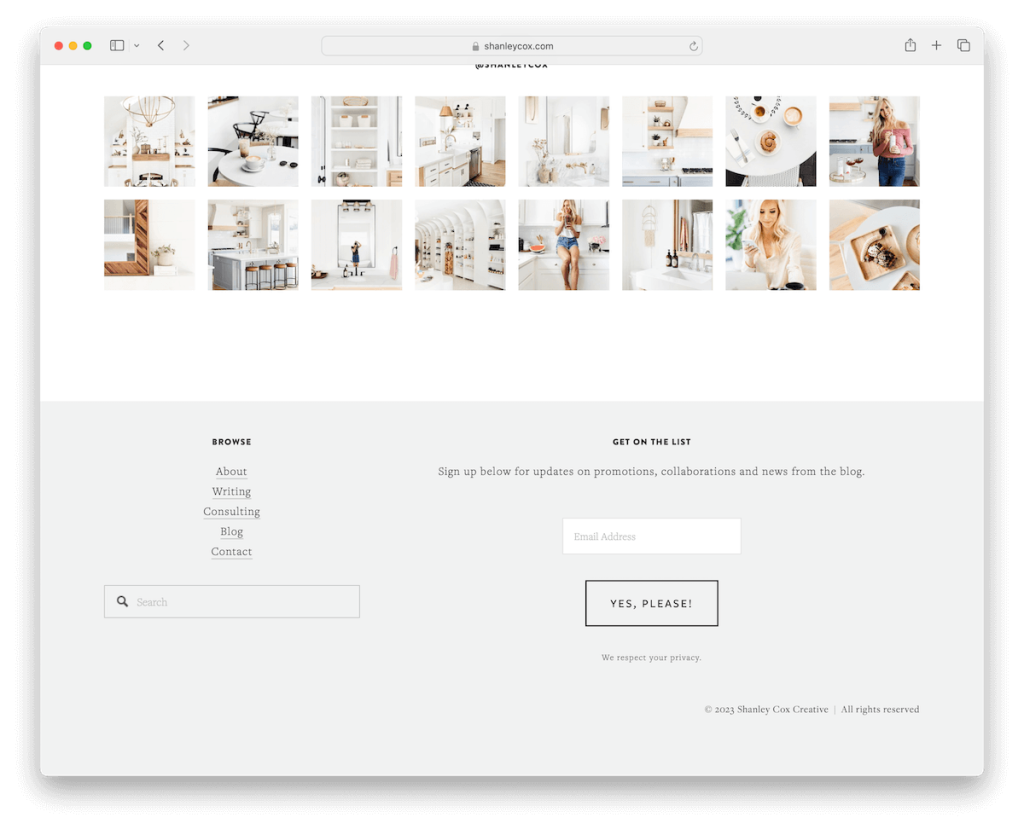
7. Shanley Cox
Built with: Squarespace

The Shanley Cox website footer is a beautifully crafted two-column design that harmonizes exceptionally with the website’s overall aesthetic.
One column efficiently houses menu links and a search bar, offering easy navigation. The second column is dedicated to a newsletter subscription form, featuring an inviting “Yes, please!” button, enhancing user interaction.
Also, above the footer, a stunning Instagram feed grid seamlessly integrates social media presence, adding a visually captivating element.
Note: Alow visitors to perform a quick search even after they scroll all the way to the bottom of the page (so they don’t have to scroll all the way to the top first).
Why we chose it: The Shanley Cox website footer fuses functionality and design, elegantly combining navigation, search, and user engagement.
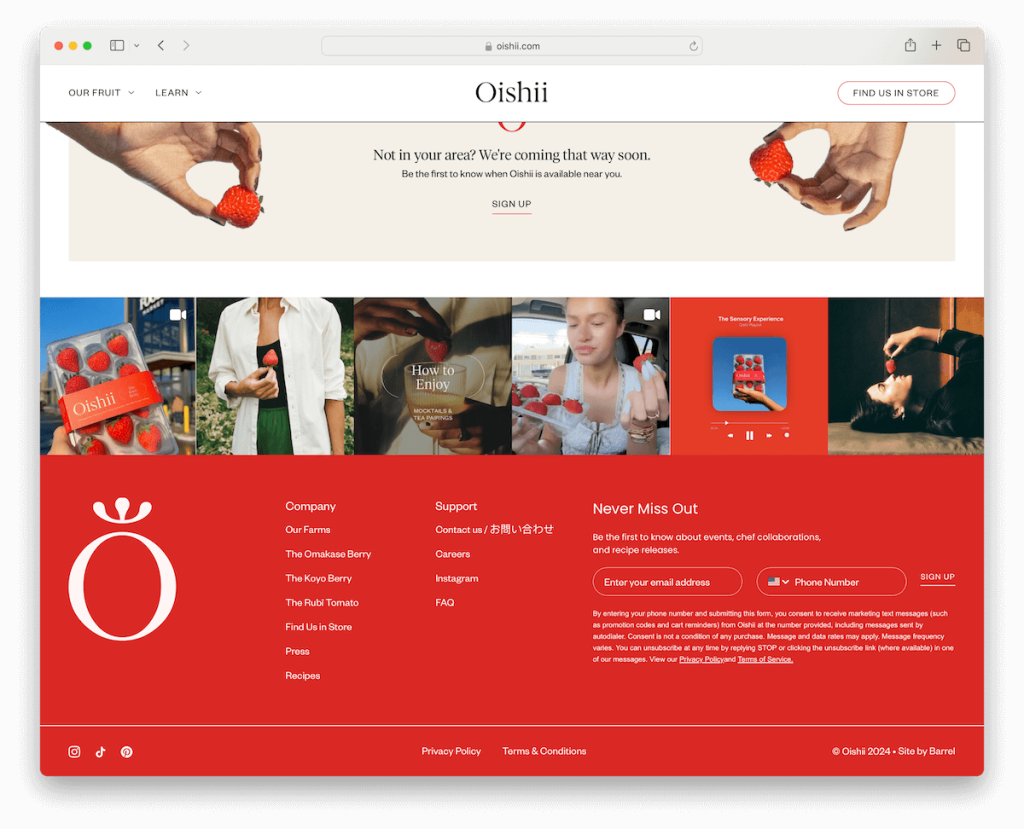
8. Oishii
Built with: Shopify

The Oishii website footer is a vibrant showcase of brand identity with its striking red background. It features a full-width Instagram feed, adding a dynamic visual element.
Organized into four columns, it includes the brand logo, essential links, and a subscription form, ensuring functionality and easy navigation.
A bottom bar neatly houses social media icons, privacy and terms links, and copyright text, offering comprehensive information and connectivity options.
Note: Use multiple columns in the footer to ensure organization.
Why we chose it: Oishii’s website footer is a dynamic example of brand identity and functionality.
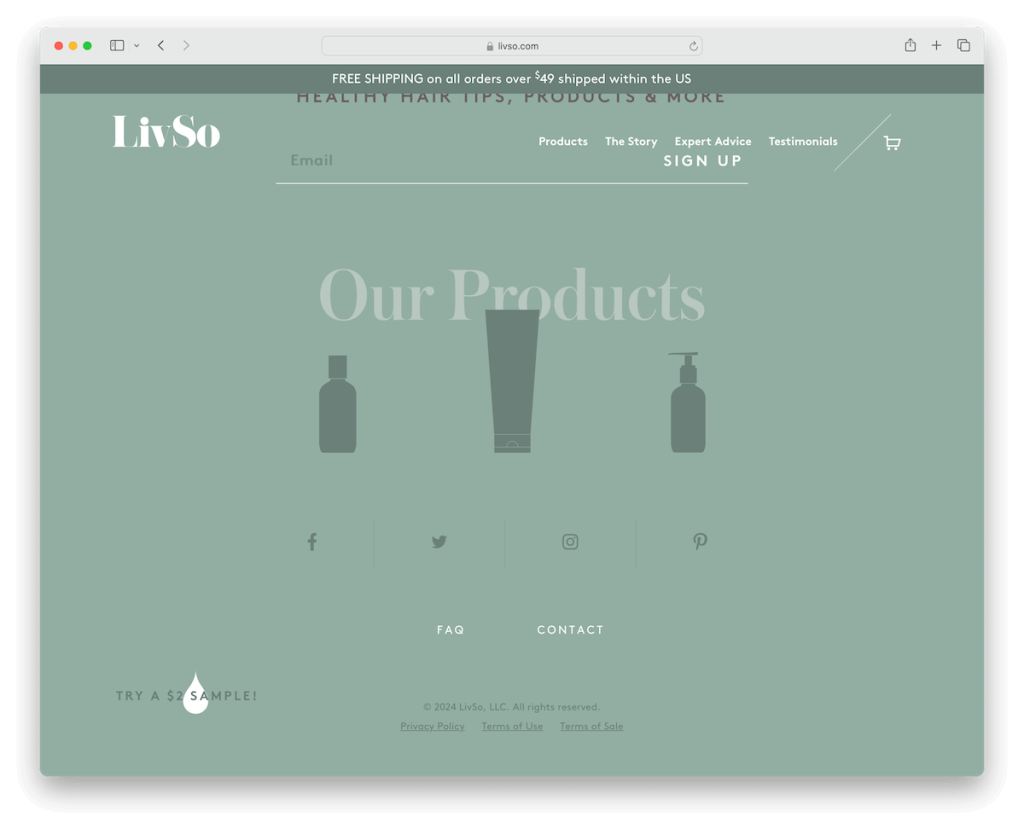
9. LivSo
Built with: Shopify

The LivSo website footer is a comprehensive masterpiece, starting with a prominent subscription area
It then features three interactive icons showcasing their products, adding an innovative touch. Social media icons follow, enhancing connectivity.
The footer thoughtfully includes links to FAQs and contact information, addressing user needs.
It also covers all bases, including essential legal links like privacy policy, terms of use, and sales terms, making it a massively informative yet user-friendly section.
Note: There’s no one-size-fits-all approach when it comes to website footer – do what works best for you and your audience.
Why we chose it: LivSo’s website footer is a multifunctional space, combining subscription, product showcasing, social connectivity, and essential information.
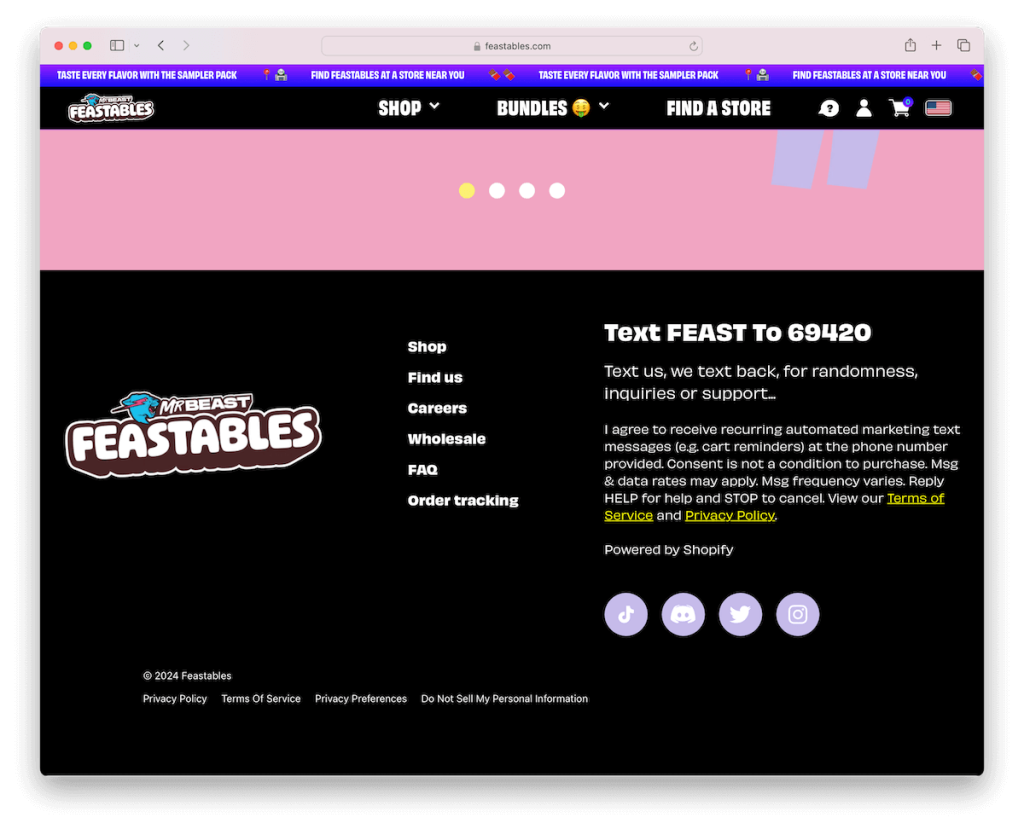
10. Feastables
Built with: Shopify

The Feastables website footer captivates with its sleek, modern design set against a black background, creating a striking visual contrast.
It features the brand logo prominently, reinforcing brand identity. The innovative use of a hamburger menu structure for links adds a unique, space-efficient twist.
Contact details are conveniently placed for easy access with a clickable number. Moreover, social media icons are seamlessly integrated, encouraging digital connectivity.
The footer rounds off with essential links and copyright information, making it a perfect blend of style, functionality, and user accessibility.
Note: If using a telephone number for contact in the footer, make it clickable for ease of use.
Why we chose it: Feastables’ website footer stands out for its modern, space-efficient design, combining essential elements like contact details, social media links, and a unique hamburger menu.
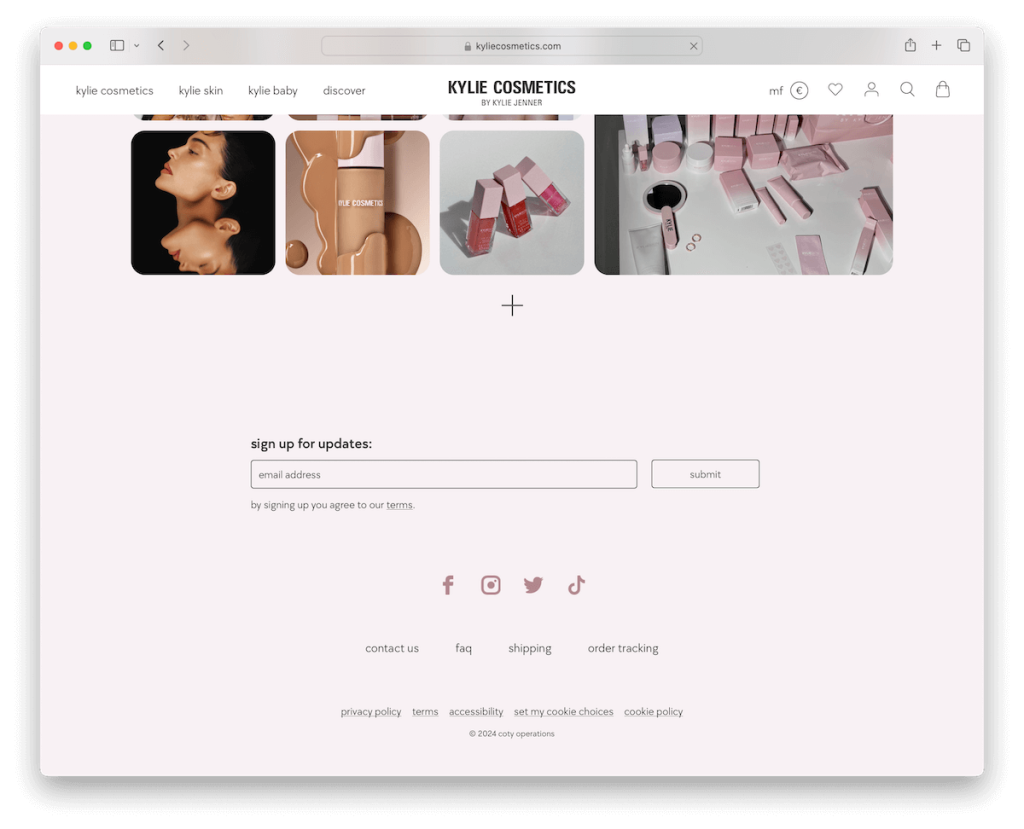
11. Kylie Cosmetics
Built with: Shopify

The Kylie Cosmetics website footer is a testament to minimalist elegance. It seamlessly transitions from the site’s base to the footer without the traditional border, using a cohesive background for a fluid visual experience.
The footer includes an unobtrusive subscription form, subtly encouraging user engagement.
Social media icons are neatly integrated, offering easy access to digital platforms. Essential links are provided, maintaining functionality while adhering to the clean design ethos, making it a chic and user-friendly component.
Note: Achieve a clean and neat footer appearance using the same background color as the previous section. (You can even use the same background color for the header, the base and the footer.)
Why we chose it: Kylie Cosmetics’ website footer exemplifies sleek minimalism and seamless integration.
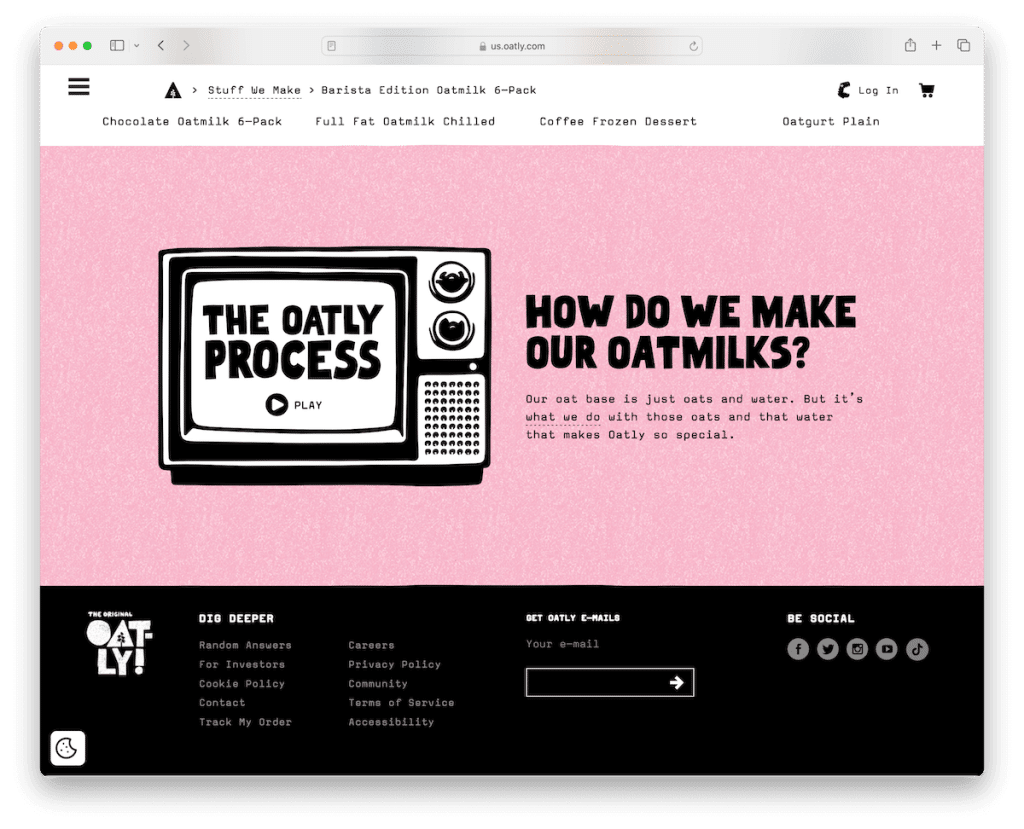
12. Oatly
Built with: Shopify

The Oatly website footer shines with its compact yet efficient structure.
Set against a contrasting black background, it contains multiple columns that organize content stylishly without overwhelming the space.
The brand’s logo is prominently displayed, reinforcing brand recognition. Handy links are provided, offering easy navigation and user convenience.
Furthermore, a simple newsletter subscription widget is included, subtly inviting users to join. And social media icons are also present, ensuring connectivity and community building.
Worth mentioning is that Oatly doesn’t have a footer on the home page because of the horizontal scrolling.
Note: A small and compact footer can also work fantastically well – emphasize the rest of the website instead.
Why we chose it: Oatly’s footer balances functionality, brand identity, and aesthetic appeal.
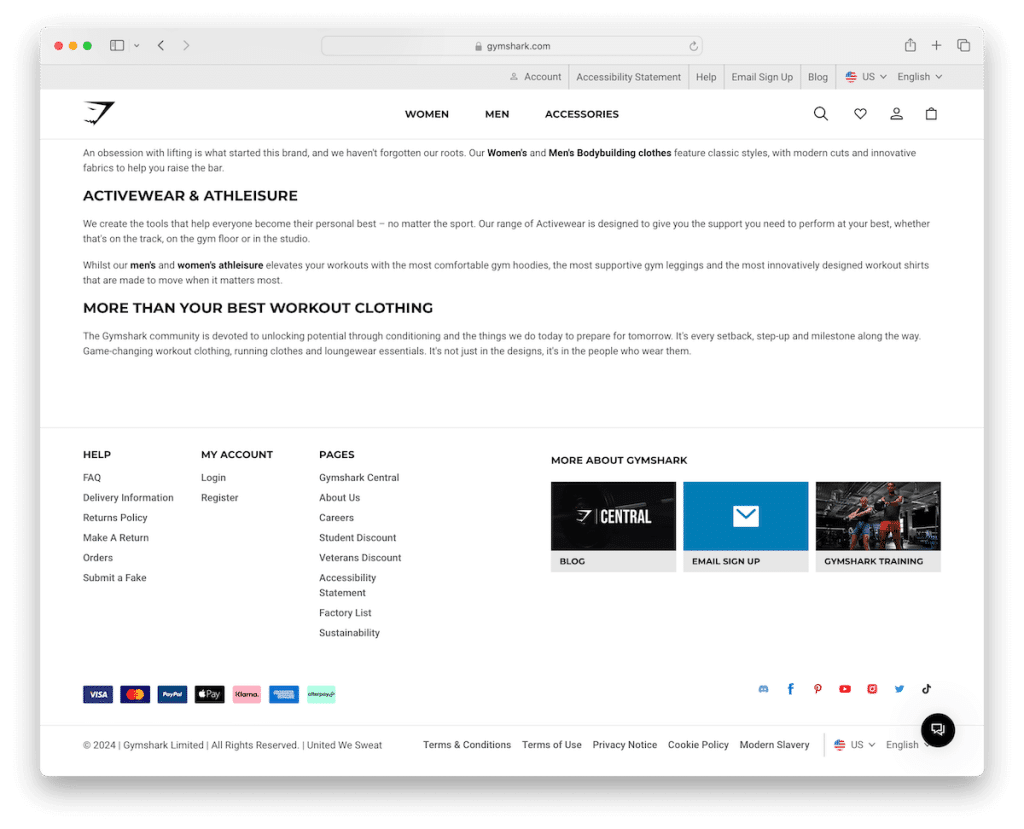
13. Gymshark
Built with: Shopify

Gymshark website’s footer is a well-structured mix of practicality and design, marked by a thin line that separates it from the page’s base.
It organizes content into three columns, offering various helpful links for “Help,” “My Account,” and additional pages, facilitating easy navigation.
Clickable thumbnails for the Blog, Email Sign Up, and Training sections add interactive elements.
Payment method logos provide transactional assurance. What’s more, social icons and a bottom bar with essential links and a region selector further enhance its practicality.
Note: Many eCommerce websites have language and currency selectors in the footer – which might also work for you.
Why we chose it: Gymshark’s website footer offers a comprehensive range of features, from helpful links to interactive elements.
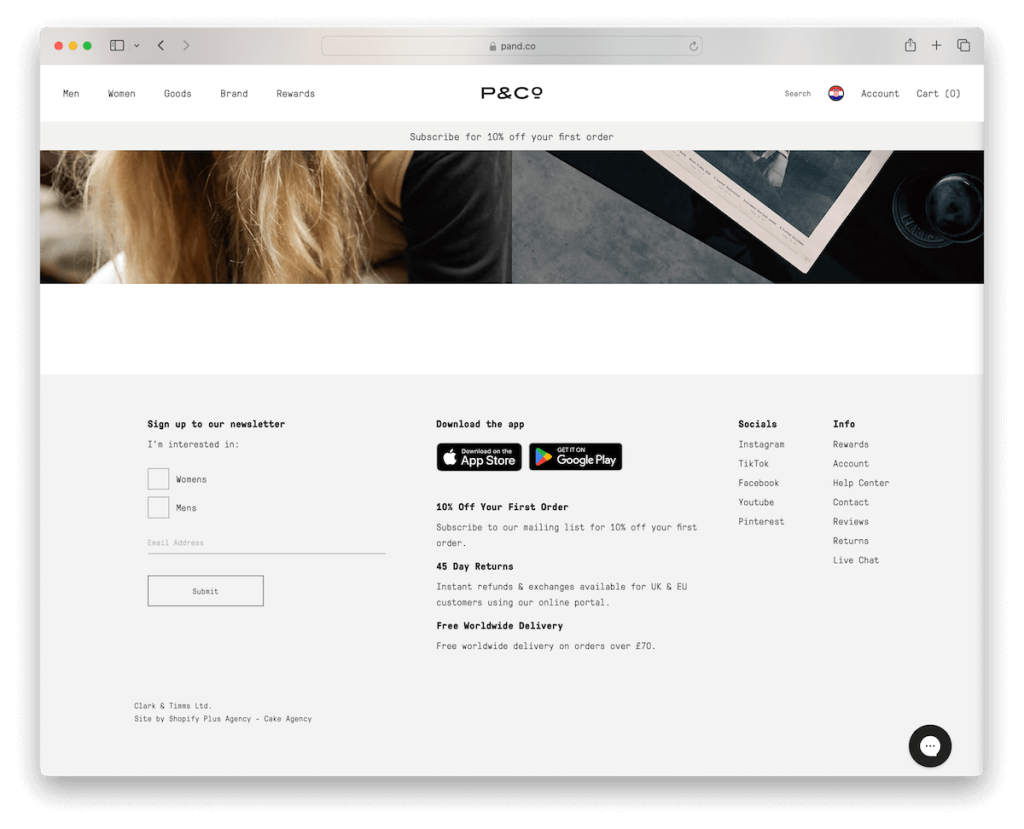
14. P&Co
Built with: Shopify

P&Co’s website footer features an innovative subscription form with a gender selector that caters to diverse audiences.
The footer also boasts prominent CTA buttons for their app, ensuring easy access while seamlessly integrated social and menu links streamline navigation.
Moreover, P&Co displays comprehensive business details for transparency. Notably, the footer showcases trusted payment logos, instilling confidence in users.
With its attention to detail and user-centric approach, P&Co exemplifies excellence in footer web design, offering an engaging online experience.
Note: Have an app? Add a CTA button to the App Store or Google Play in the footer.
Why we chose it: P&Co’s website footer comes forth due to its inclusive features, seamless navigation, and transparent business details.
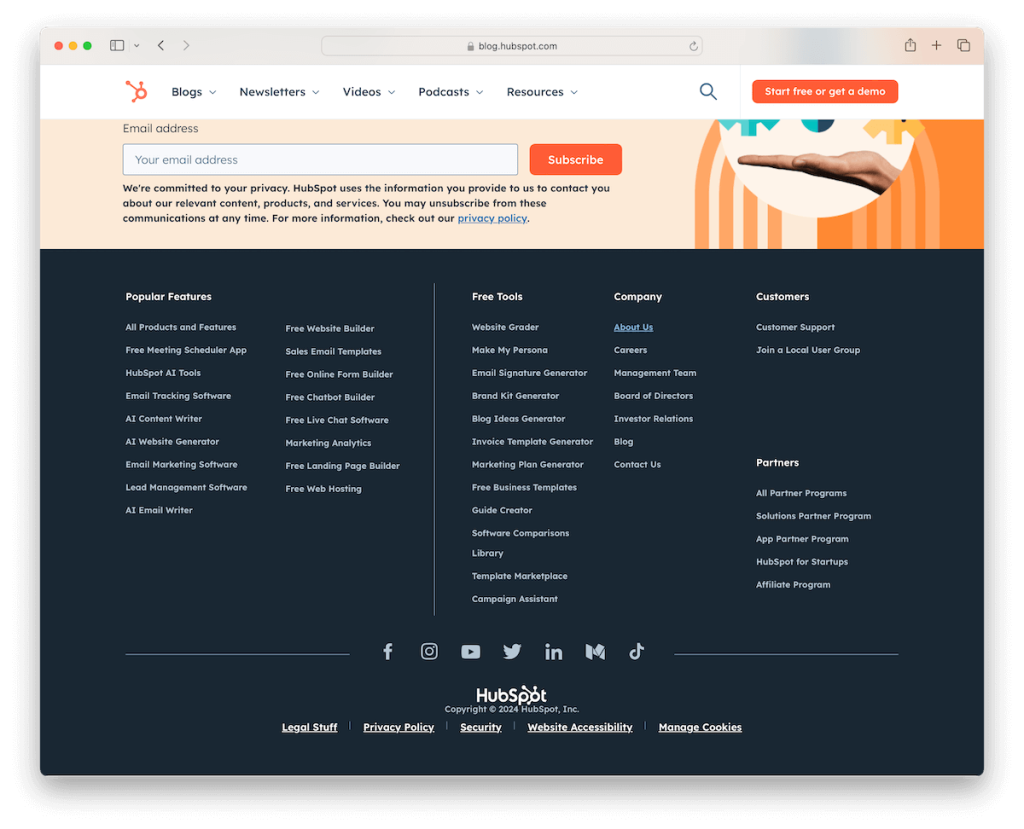
15. HubSpot
Built with: HubSpot CMS

HubSpot’s website footer distinguishes itself with a well-organized layout comprising three distinct sections, offering effortless navigation through an array of valuable resources.
In addition, centralized social icons foster connection.
The darkish background adds visual contrast and enhances the footer’s prominence, ensuring that vital information and links are readily accessible.
Note: Don’t be afraid to add multiple links in the footer.
Why we chose it: HubSpot’s website footer combines handy navigation, social integration, and visually striking design.
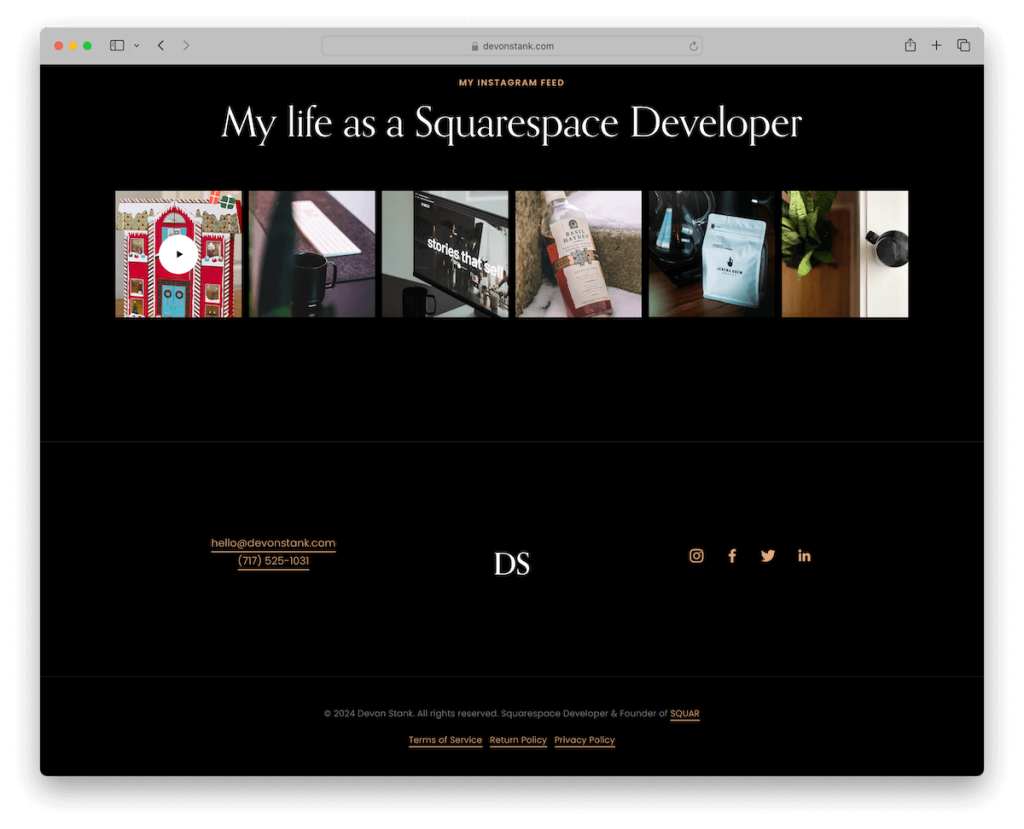
16. Devon Stank
Built with: Squarespace

Devon Stank’s website footer embodies elegance and simplicity with its clean, minimalistic design.
Notably, it features a clickable email and telephone number on the left for instant contact. The centered logo lends a professional touch, while the right section offers easy access to social media profiles.
At the bottom, the footer includes copyright information and essential links, ensuring a seamless and uncluttered UX.
Note: Both email and phone number in the footer can react on click for instant connection.
Why we chose it: Devon Stank’s website footer sets a benchmark for unobtrusive yet functional design in the digital landscape.
17. Ception
Built with: Wix

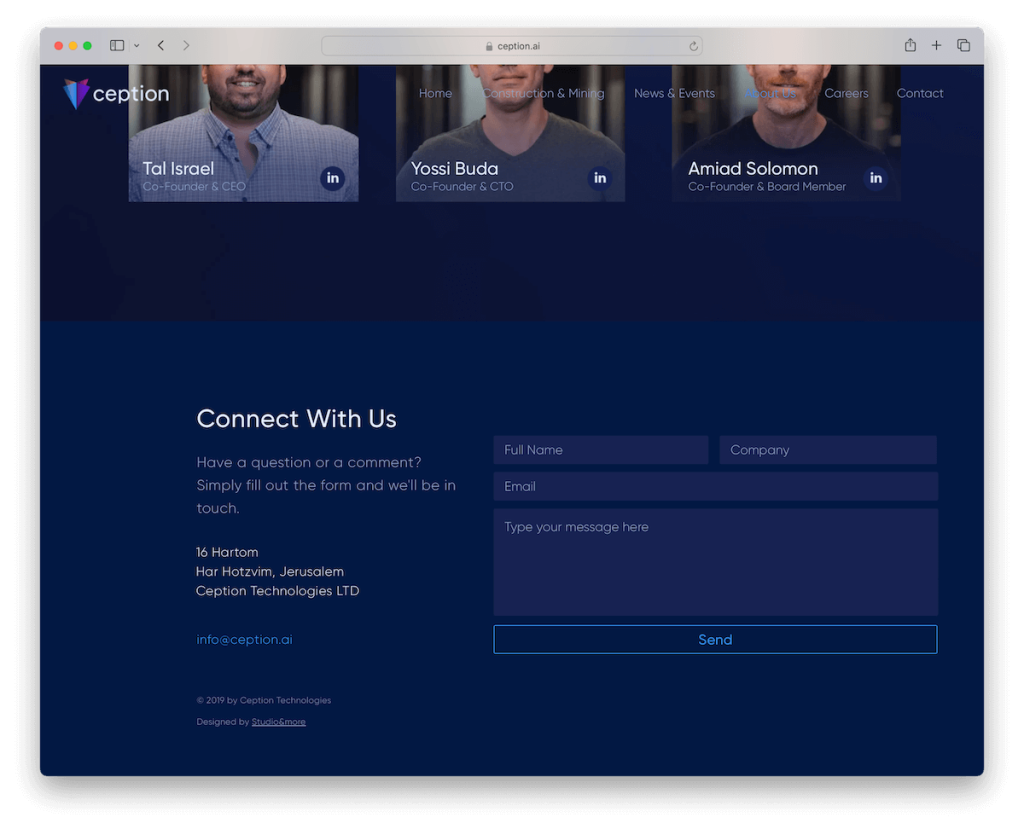
Ception’s website footer is professional and actionable, ensuring a comprehensive approach to user relationship.
Notably, it features a user-friendly contact form, allowing visitors to reach out effortlessly. Vital business details are prominently displayed for transparency, and an easily clickable email address provides quick communication options. (But the latter might not be necessary because of the form.)
The copyright text adds a professional touch, ensuring legal protection.
Note: Integrate a simple contact form in the footer so visitors can reach out immediately.
Why we chose it: Ception’s footer illustrates simplicity and functionality, creating a well-rounded UX while emphasizing contact and information-sharing capabilities.
Considering Wix? That’s great, but check these websites built on the Wix platform first for some more great footer examples.
18. Altrock
Built with: Squarespace

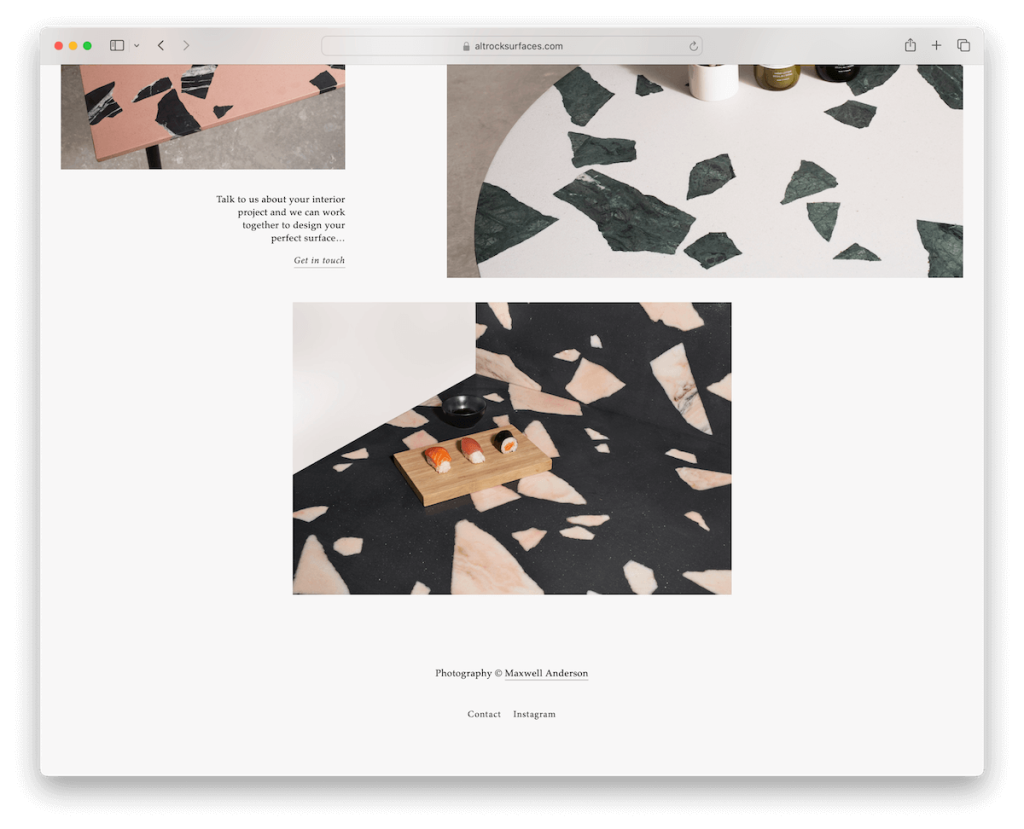
Altrock’s website footer epitomizes the beauty of simpleness, opting for an ultra-clean design that focuses on essential elements.
It achieves a sleek and uncluttered aesthetic with just a copyright text and two links – one for contacting and another leading to their Instagram page.
This plainness enhances the user’s browsing experience, demonstrating how even the most basic footer can effectively convey important info.
Note: Keep the footer clean and straightforward, with only a few links or social icons.
Why we chose it: Altrock’s minimalist approach is a noteworthy example of refined web footer design.
19. Tattly
Built with: Shopify

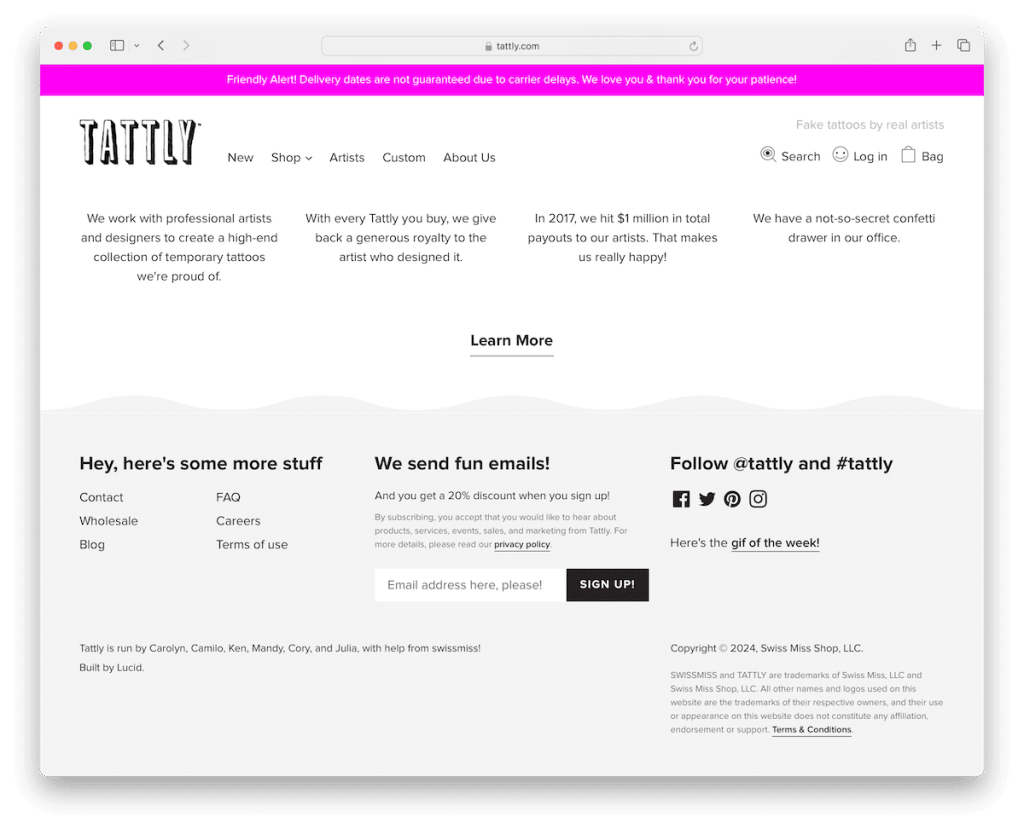
Tattly website’s footer is a creative masterpiece, featuring a cool wavy design that elegantly separates it from the main content, adding a playful touch.
Set against a soothing grey background, it stores essential links for easy navigation and a subscription form for building an email list.
Social media icons are smartly included, fostering community connectivity. A unique addition is the “Gift of the Week!” link, adding an element of intrigue.
The footer is finalized with copyright text, ensuring legal compliance while maintaining its smoothness.
Note: Have a special offer or a discount coupon? Add it to the footer!
Why we chose it: Tattly’s footer impresses with its artistic wavy design, blending essential navigation, social engagement, and unique features in a visually captivating layout.
20. Traackr
Built with: Webflow

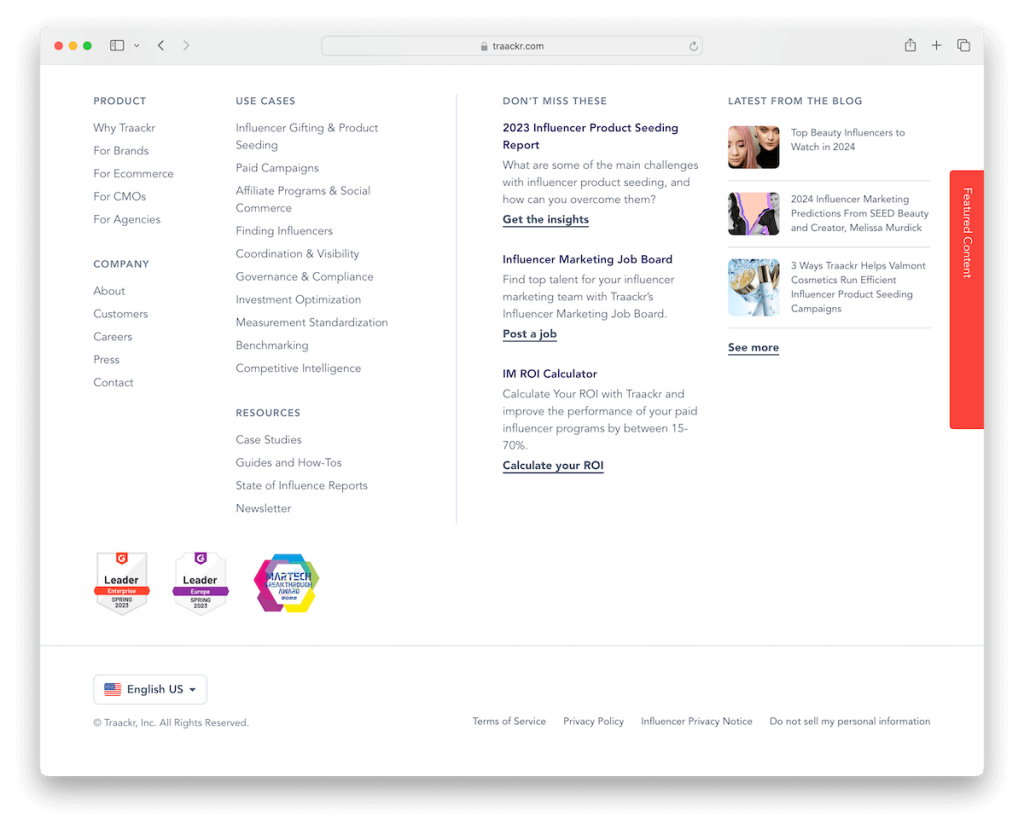
The Traackr website footer is a comprehensive information hub, featuring a large section rich with links to products, company details, and other resources.
It goes beyond basic navigation by including additional links accompanied by helpful excerpts, enhancing user understanding.
The “Latest from the blog” column provides a snapshot of recent content, keeping users informed.
Social icons, prestigious award badges, and a practical language selector are thoughtfully included, taking it to the next level.
Note: Do you run a blog? Add links to the latest or most-read articles in the footer.
Why we chose it: Traackr’s footer pops for its comprehensive blend of detailed links, blog insights, and brand highlights.
21. Mighty
Built with: Webflow

Mighty website footer is a striking example of simplicity and functionality against a contrasting black background.
It neatly organizes all the essential links, offering a comprehensive overview of the company, its solutions, and resources. This makes navigation effortless and user-friendly. There are also sign-in links so users can quickly access their accounts.
A clickable email address enhances accessibility, inviting direct communication. Social media icons are strategically placed for easy connectivity.
Note: Do you have a members’ area on your website? Add sign-in links to the footer so users can access their accounts, even if at the bottom of the page.
Why we chose it: Mighty’s footer excels in elegant simplicity, merging key links, direct contact, and social media.
22. The Refuge Spa
Built with: Webflow

The Refuge Spa’s footer is a perfect example of organized functionality and accessibility.
It’s divided into four well-structured columns: the first column presents location and contact details alongside social icons for easy socialization; the second offers concise business details; the third column neatly displays menu links for effortless navigation; while the fourth lists spa hours, making scheduling visits convenient for users.
At the bottom, a newsletter subscription option invites ongoing interaction, ending this comprehensive and user-centric footer design.
Note: Add your business location details with a link to Google Maps in the footer for easy finding.
Why we chose it: The Refuge Spa’s footer is a model of organized efficiency, offering a blend of contact info, business details, navigation links, and engagement opportunities.
23. Blue Lagoon
Built with: Contentful

The Blue Lagoon website WOWs with its top-notch multi-color background, reflecting the brand’s vibrant identity.
It thoughtfully includes business and office locations for easy reference. A prominent “Contact Us” button ensures direct accessibility.
The footer incorporates support, company links, and a subscription form for ongoing engagement.
Unique features like currency and language switchers cater to a global audience, while the “Manage Booking” link provides travelers with a layer of convenience.
Note: Your footer area is perfect for adding a clear contact us CTA button (a clickable email or even a contact form like in the Ception’s case.)
Why we chose it: Blue Lagoon’s footer inspires with its vivid design and diverse features, blending accessibility, global adaptability, and user convenience.
A well-designed website footer isn’t just about looks; it’s a crucial tool for enhancing UX, providing valuable information, and reinforcing brand identity.
Here are six key features that contribute to creating a great website footer:
- Clear navigation links: A great footer should include clear and easy-to-find links to important website sections. This can include links to popular pages, site map, privacy policy, and terms of service to name a few.
- Contact information: Providing contact details such as phone numbers, email addresses, and physical location (if applicable) is crucial for accessibility and user trust. (You can even add Google Maps in the footer.)
- Social media icons: Including social media icons that link to the brand’s social profiles encourages users to engage with the brand on various platforms. (Moreover, some enhance the footer with a social media feed.)
- Brand elements: Incorporating brand elements like logos, taglines, or a brief about the company helps reinforce brand identity and can make the footer visually appealing.
- Newsletter sign-up: A footer is a great place for a newsletter sign-up form, allowing visitors to subscribe to updates, news, or promotions easily.
- Responsive design: The footer should be responsive and look good on all devices. It should adjust seamlessly to different screen sizes, ensuring a consistent user experience across desktop, tablet, and mobile.
If you build it from scratch, check these Bootstrap footer templates and save time.
A website footer typically includes navigation links, contact information, social media icons, brand elements, a newsletter sign-up form, and sometimes a brief about the company or additional resources.
Yes, including a footer on every webpage is generally good practice. It offers a consistent structure and provides users with helpful information and navigation options at the end of their browsing journey.
How can I make my website footer stand out?
To make your footer stand out, focus on a clean design, use brand colors, include high-quality graphics or icons, and ensure the text is concise and clear. Creatively arranging content and adding unique elements like mini-gallery or interactive features can also enhance its appeal. Or you can use a contrasting background color to make it pop more.
Yes, including legal information such as terms of service, privacy policy, and copyright notices is important. It ensures transparency and compliance with legal requirements, fostering trust among users.
Yes the footer is a great place to promote special offers, highlight key products or services, or direct users to new and noteworthy content. However, balancing promotional content with informative elements is crucial to maintain a user-friendly experience.
Regular updates are recommended, especially to keep contact information, links, and copyright dates current. Also, periodically refreshing the design or content can keep the footer aligned with the latest web design trends and business updates.
Was this article helpful?
YesNo