How to Make Recipe Cards in WordPress (Step by Step)
Are you looking to add recipe cards to your WordPress content?
Millions of people online are searching for recipes every single day. Whether it’s for whipping up a quick weekday dinner or impressing guests with a show-stopping dessert, recipe cards with easy-to-follow instructions can guide readers to recreating their desired dish.
In this article, we will show you step-by-step how to make recipe cards in WordPress.
What Are Recipe Cards And Why Use Them?
Recipe cards provide the ingredients and instructions for cooking a particular dish. These cards often feature a structured format with sections such as:
- Recipe title
- List of ingredients
- Step-by-step instructions
- Additional notes or tips
- Nutritional facts
They’re essentially blueprints for whipping up delicious dishes. Recipe cards are perfect for cooks of all skill levels, especially busy people in need of quick and easy meal ideas. They’re laid out in a tidy format, allowing your readers to recreate your meals easily and simply.

Besides that, they’re highly shareable, which is helpful for building your social media presence. Also, recipe cards use structured data (schema markup), meaning they have better odds of appearing higher in search engine rankings.
Chances are, if you run a food blog, have a restaurant website, or are a health and wellness professional, you already have thought about adding recipes to your site.
Best of all, it doesn’t take complex coding or a ton of technical know-how to do so. Let’s dig in and see how it’s done.
Adding Recipe Cards With WP Tasty Recipes
The best way to add recipe cards is with a recipe plugin like WP Tasty Recipes. It’s a simple plugin that lets you customize your recipes in lots of ways.
Step 1: Installing WP Tasty Recipes Plugin
To get started, you’ll need to install and activate the WP Tasty Recipes plugin. For more information, check out our detailed tutorial on how to install a WordPress plugin.
Next, head over to the WP Tasty » Dashboard from your WordPress admin. Click on ‘Enter License.’

A popup window will appear. Simply paste your license key from the downloads page from your WP Tasty account.
Select the ‘All Plugins’ and then hit the ‘Save License’ button.

Step 2: Adjusting the Recipe Card Design
Next, it’s a good idea to adjust the design of the recipe card to fit your needs.
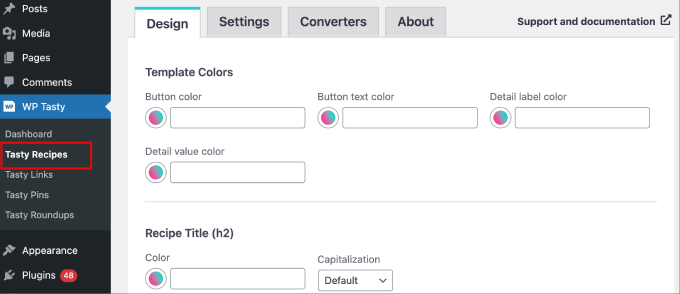
Go to the WP Tasty » Tasty Recipes page from your WordPress dashboard.
Under the Design tab, you can customize how your recipe card will look.

You can customize elements like as button colors, title and subtitle colors, star ratings, and even a social footer.
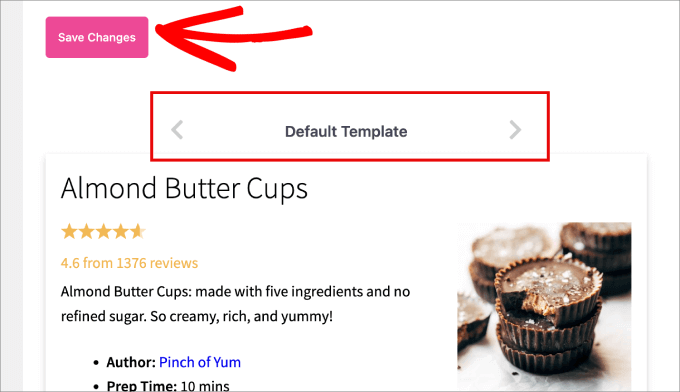
If you scroll all the way to the bottom, you’ll notice that the ‘Default Template’ is selected.

Click on the left and right arrows and pick the template that you find most visually appealing and suits your site’s design the best.
From there, make sure to click ‘Save Changes.’
Step 3: Adding Recipe Cards to a Post in WordPress
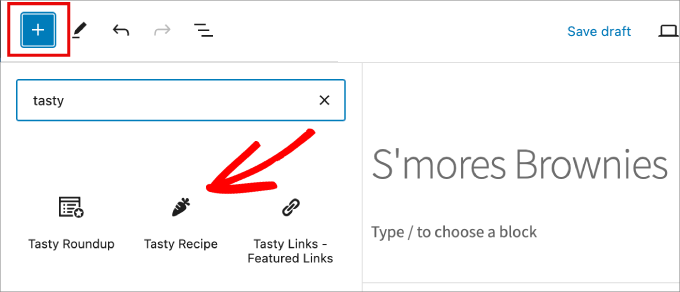
Next, head over to the post that you want to add your recipe card to. Click on the ‘+’ icon in the upper-left of the block editor to add a new block.
Here, you can search and select the ‘Tasty Recipe’ block.

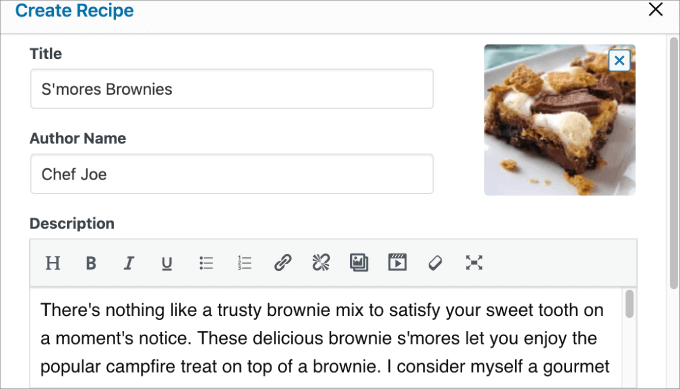
From there, a window will appear on the screen. This is where you’ll need to add all of the information about your recipe.
It’s important to add as many details as possible so that Google can easily identify the information and give you the best odds to display rich snippets in search results.

Here, you’ll be able to add the following information:
- Title
- Recipe image
- Author Name
- Description
- Ingredients
- Instructions
- Notes
- Details such as prep time, cook time, yield, category, etc.
- Keywords
- Video URL
- Equipment
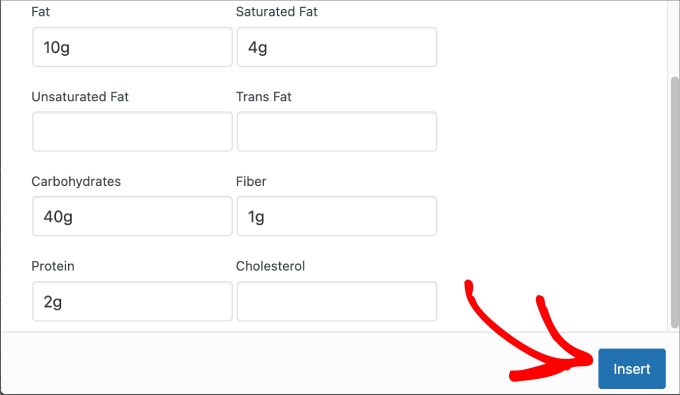
- Nutrition
Once you’ve filled out the information about your recipe, click the ‘Insert’ button at the bottom.

After that, all you have left is to make sure that your recipe card is live on the site!
Step 4: Publishing Your Recipe Card
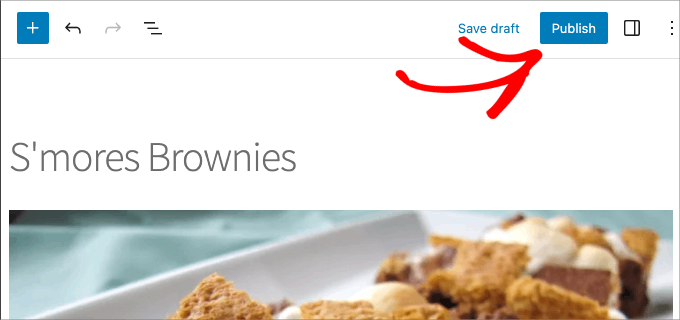
Now, you’re ready to publish your recipe card. Just hit the ‘Publish’ or ‘Update’ button at the top.

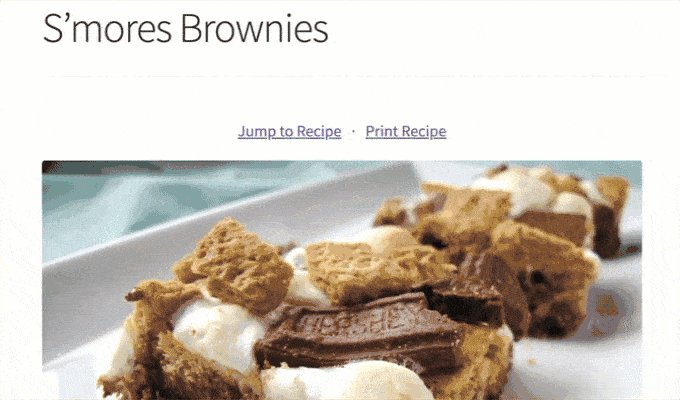
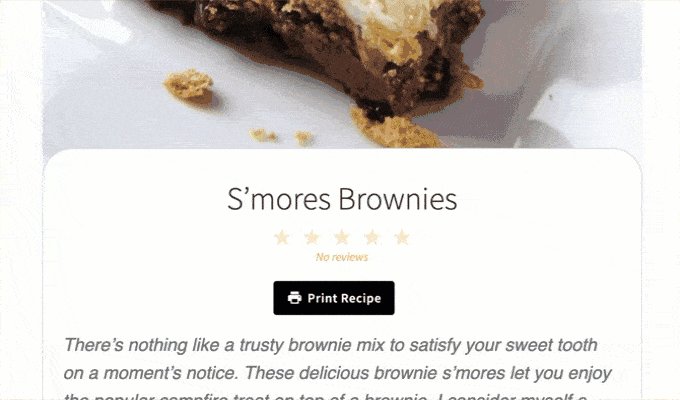
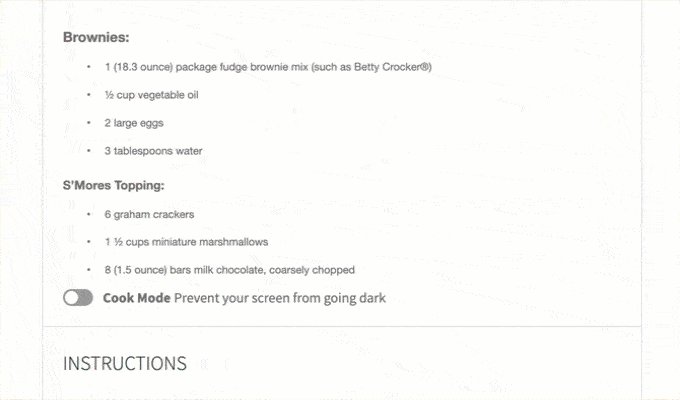
Now, just go to the front end of your website to see your recipe card in action.
Here’s what our S’mores Brownies card looks like on the front end of our demo site.

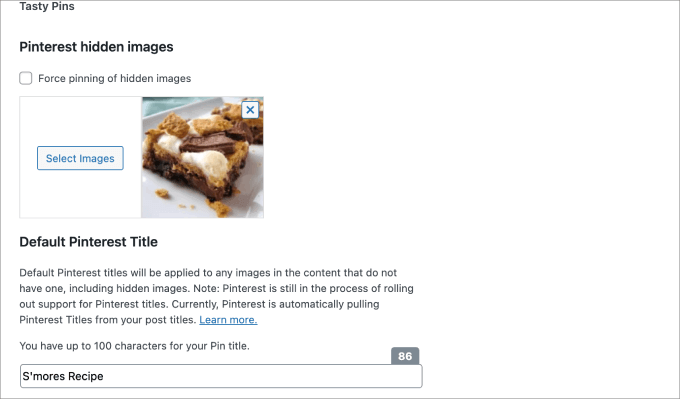
Step 5: Adding the ‘Pin It’ Button to Your Recipe Card (Optional)
If you upgraded to the WP Tasty ‘All Access’ plan or bought the Tasty Pins product, then you may want to also add a ‘Pin It’ button to your recipe card so that your readers can easily add the recipe to a Pinterest board.
When readers pin your recipe to Pinterest, it will show your image to more users on the platform. As a result, that can potentially drive more traffic to your website.
Scroll to the bottom of your block editor and then add a Pinterest image, title, and text, which will be used to optimize your images for SEO and Pinterest.

This will apply a ‘Pin It’ button to all images related to the recipe card, making your content much easier to share.
Bonus: Adding SEO-Friendly Recipes With Schema in WordPress
Making recipe cards is only one piece of the puzzle. You also have to make sure you drive as much traffic as possible to your recipes. That could ultimately lead to more sales of your cookbook, affiliate sales, or bookings for your services.
The best way to do that is to add a recipe schema markup in WordPress by using the All in One SEO plugin.
Once installed and activated, you’ll have the ability to generate any type of schema in your posts or pages.
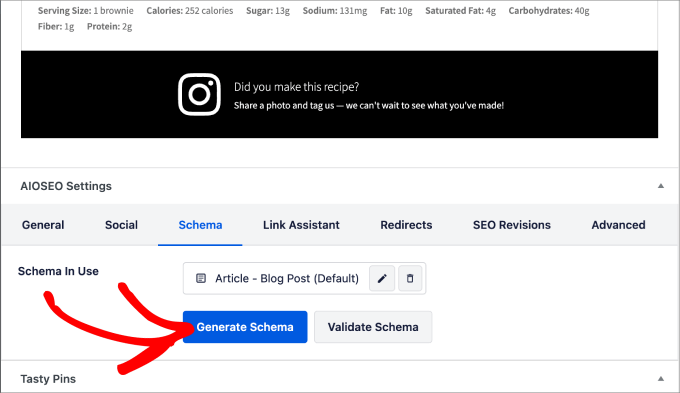
You’ll need to scroll to the bottom of the block editor where it says ‘AIOSEO Settings.’ Then, under the ‘Schema’ tab, select ‘Generate Schema.’

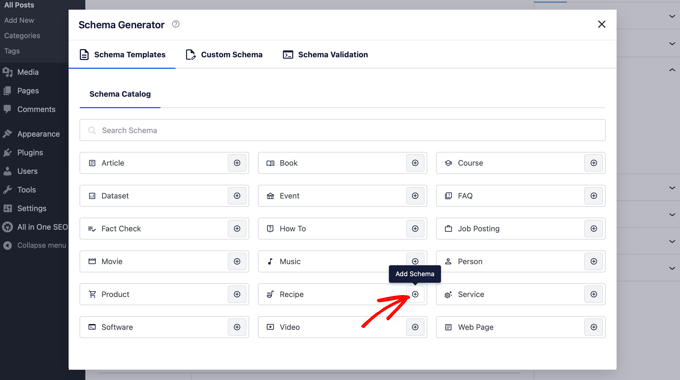
From here, a popup window will appear where you’ll see a variety of schema templates from which to choose. This does all the heavy lifting for you since it creates structured data based on the type of post you’re publishing.
In this case, we’d click on the ‘+’ icon next to ‘Recipe.’

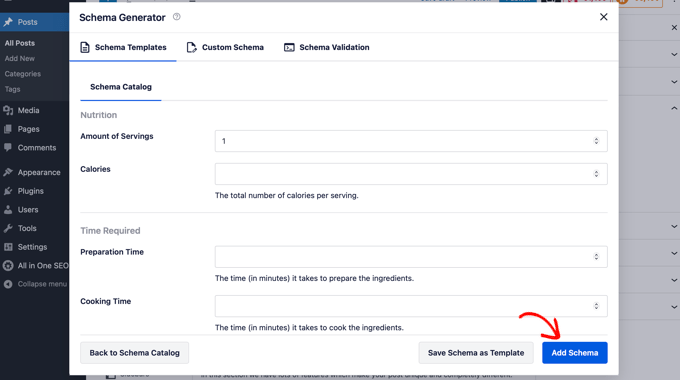
You’ll enter all of the details of your recipe in the Schema Generator.
You and your visitors won’t be able to see a difference on your website, but search engine bots will have the information they need for featured snippets.

For more details, check out our full tutorial on how to add SEO-friendly recipe schema in WordPress.
We hope that this article helped you learn how to make recipe cards in WordPress. You may also want to see our showcase of the best WordPress themes for recipe blogs and our tutorial on how to easily create a restaurant website with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
مشاهده پاسخ های این مطلب
———————————————
این مطلب از سایت انجمن وردپرس گردآوری شده است و کلیه حقوق مطلق به انجمن وردپرس می باشد در صورت مغایرت و یا بروز مشکل اطلاع دهید تا حذف گردد
منبع: انجمن وردپرس