WordPress forms are essential for connecting with visitors and growing your audience. Whether you’re adding a contact form, survey, or feedback form, embedding it into your website is a quick and easy way to collect information from visitors.
We use forms across all our projects, from contact pages to newsletter subscriptions and even checkout forms. Along the way, we have learned all the steps needed to embed a WordPress form, and we are here to walk you through the entire process from start to finish.
In this guide, we will show you how to embed forms using the most popular WordPress form builders.

What Is a WordPress Form, and Why Is It Important?
A WordPress form is a tool for collecting valuable information and insights on your website. It lets visitors input their details, such as their name, email address, and feedback.
Forms have many use cases. For example, you can create a contact form for allowing users to reach you and building an email list, a survey for gathering opinions, or a registration form for events.
You can also use forms for booking appointments or collecting donations. Some businesses also use forms to handle customer support requests.
Without forms, you might miss out on chances to engage with visitors. So, adding forms to your WordPress website is a smart move for any website owner.
How to Embed Forms in WordPress
In the following sections, we will walk you through each step to add forms to your WordPress site. If you’re interested in a particular form type, you can click the link to skip ahead in the article:
- How to Embed WPForms Into Your WordPress Site
- How to Embed Donation Forms in WordPress
- How to Embed HubSpot Forms in WordPress
- How to Embed Google Forms in WordPress
- How to Embed Zoho Forms in WordPress
- How to Embed Email Signup Forms in WordPress
- How to Embed Payment Forms in WordPress
- How to Embed Formidable Forms in WordPress
- How to Embed Gravity Forms in WordPress
- How to Embed Microsoft Forms in WordPress
- How to Embed HTML Forms in WordPress
- Frequently Asked Questions About Embedding WordPress Forms
Ready? Let’s get started.
1. How to Embed WPForms Into Your WordPress Site
WPForms is the best multipurpose form builder on the market. It’s one of the most popular, too, with over 6 million active users.
With this tool, you can use any of its 2000+ ready-made, customizable templates to create any form you want.

In addition to contact forms, WPForms can help you easily build simple to more advanced forms, like:
- Survey forms
- Online order forms
- Payment forms
- File upload forms
- Conversational forms
- Multi-page forms
When it comes to embedding WPForms, you can either use a WPForms block or a shortcode.
So, let’s install and activate WPForms and try this together. If you need help, then you can refer to our guide on how to install a WordPress plugin.
Then, you can follow our step-by-step guide on how to create a contact form in WordPress.
Embedding WPForms Forms Using the WPForms Block
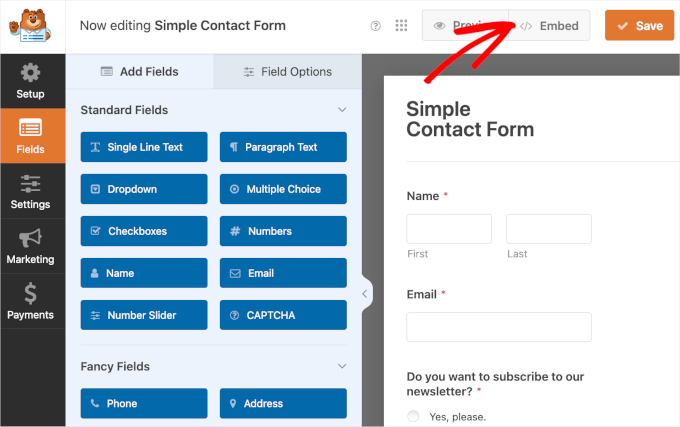
Once the form is ready to publish, simply click the ‘Embed’ button inside the form builder to add the form to your web page using a WPForms block.

This will open a popup window where you can choose an existing page or create a new page for the form.
If you click the ‘Select Existing Page’ button, you’ll see a dropdown menu with all the available pages on your website. And if you click ‘Create New Page,’ then you’ll see a ‘Name Your Page’ field to fill out.
Once you’ve chosen a page or named your new page, you can click the ‘Let’s Go!’ button.

You’ll then be redirected to the page’s block editor.
From here, you can click the ‘+’ button and search for the WPForms block.

The next step is to open the dropdown in the WPForms block and choose the form you want to embed.
Once you select a form, WPForms will load it in the block editor.
After that, you might want to play around with the ‘Form Settings’ in the right-hand panel.
By default, WPForms doesn’t load your form title. So, you might want to switch on the ‘Form Title’ option to add the form title and give visitors more context. If you write a form description, you can also turn the option on.
Even better, you can style your form with a theme to match with your site’s overall look and feel.

When you are happy with how the form looks, you can go ahead and click ‘Save.’
And that’s how you embed WPForms using a WPForms block.

Embedding WPForms Forms Using a Shortcode
Another way to embed WPForms is by using a shortcode.
To do this, you’ll want to head over to WPForms » All Forms to find the ‘Shortcode’ column for each form.

From here, simply copy the form’s shortcode you want to embed. For example, we will copy the shortcode of our ‘Customer Review’ form.
The next step is to open the page or post where you want to embed the form. To do so, go to ‘Pages’ or ‘Posts.’ Then, hover over one of them and click ‘Edit’ when it appears.
This will send you to the page or post’s editor.
To embed the form, let’s click the ‘+’ button and search for the ‘Shortcode’ block.

Once the block is added, you can paste your WPForms form’s shortcode into the text field.
Here’s what it might look like:

The block editor won’t load the form in the live editing area.
So, go ahead and save the changes first, then click the ‘View Page’ button when it appears in the bottom left corner.

2. How to Embed Donation Forms in WordPress
Adding a donation form to your website makes it easy for people to support your cause. Visitors are more likely to donate when they see a clear and simple way to do so.
The easiest way to embed donation forms in WordPress is to use the Charitable plugin. This popular tool lets you create and customize multiple fundraising campaigns with over 100 ready-made templates.

So, let’s install and activate Charitable to create your donation form. If you need help, then you can see our guide on how to install a WordPress plugin.
Upon activation, let’s head over to Charitable » Settings to activate the Pro license. Simply paste your license key and click ‘Verify Key’ to initiate the process.

With that done, you’re ready to create your donation form. For detailed instructions, you can read our guide on how to create a recurring donation form in WordPress.
When you’re happy with the way the form looks, you can embed it in a WordPress post or page.
In the campaign builder, simply start by clicking the ‘Draft’ dropdown to open its options. Then, go ahead and click ‘Publish,’ and Charitable will automatically create a new page for your campaign.

And that’s all there is to it – you’ve successfully created and published your first Charitable campaign!
Now, if you visit your website, you can see your donation form in action.

That said, you might also notice the ‘Embed Wizard’ link in the pop-up window or the ‘Embed’ button in the Charitable editor.
You can also use either of these functions to add your donation form to other posts or pages.
To do this, simply click the ‘Embed Wizard’ link or the ‘Embed’ button, and it will trigger the embed prompt.

In the popup that appears, you’ll need to choose between selecting an existing page or crating a new one.
Since we already have a dedicated donation form page, it’s a good idea to choose ‘Select existing page.’ Go ahead and click the button.

Then, you’ll see a dropdown with a list of all the pages in your WordPress site.
You can expand the dropdown menu, pick a page, and click the ‘Let’s Go’ button.

This will redirect you to the page’s block editor.
From here, you can click the ‘+’ button and search for the ‘Charitable Campaign’ block. Then, simply click on the search result to add to the content editor.

After that, you’ll be able to choose a donation form to embed from the ‘Charitable Campaign’ block dropdown.
Go ahead and expand the dropdown menu. Then, simply click on the campaign you want to add.

Don’t worry if you can’t see the preview in the content editor. The block works just fine.
So, let’s click the ‘Save,’ ‘Update,’ or ‘Publish’ button to make it live.
And that’s it! You can now visit the page to see the donation form in action:

3. How to Embed HubSpot Forms in WordPress
HubSpot is a great platform for growing your business, with tools like a customer relationship management platform (CRM) where you can manage customer info, a website builder, and more.
The good news is that they also have a form builder that works great with WordPress. When someone fills out a form, their info goes straight into HubSpot CRM, so you can easily follow up with them using emails and messages.
You can even connect HubSpot with other form tools, including WPForms. This makes the platform really handy because it works with lots of other tools you might already be using.
For this tutorial, we will show you how to embed HubSpot forms using the HubSpot Form Builder plugin and the WPForms’ HubSpot Addon.
Embedding HubSpot Forms Using the HubSpot Plugin
To embed HubSpot Forms using the plugin, you’ll first need to install the HubSpot plugin. If you need help, then you can read our guide on how to install a WordPress plugin.
Upon activation, you’ll want to click the ‘HubSpot’ menu from your WordPress dashboard. In this panel, you’ll see several ways to connect your website with HubSpot:
- If you have a HubSpot account, simply click ‘Sign In.’
- If you don’t, you continue with your Google, Microsoft, or Apple account.
- If you want, you can use the same email you use to register your website.

Once you’ve signed in or created a HubSpot account, you’ll be asked to connect it to your WordPress website.
Simply click the ‘Connect website’ button, and HubSpot will start the process.

Once connected, you’re ready to create your HubSpot form using the HubSpot plugin.
Go ahead and navigate to HubSpot » Forms. Then, you can click the ‘Create form’ button.

From here, you can choose a form type and template. Then, you’ll be redirected to a new tab where you can use the form builder to customize your HubSpot form.
For detailed instructions, you can see the first method in our guide on how to create a HubSpot form in WordPress.
When you’re happy with the way your form looks, the next step is to embed it into your site. Naturally, you’ll want to use the ‘Embed’ button inside the form builder.

However, this method is a bit confusing.
It only lets you share the form link and use an HTML snippet on your WordPress post or page.

Instead, you can click the ‘Back to WordPress’ button and embed your forms from the HubSpot dashboard in your admin area.
Go ahead and click the button in the top left corner.

From here, you’ll just need to hover over the form you want to embed.
After that, simply click the ‘Embed’ button when it appears.

You’ll then see a pop-up window where HubSpot shares several ways to embed your form.
Here, you can choose to embed your HubSpot form to a post or page using the HubSpot block. And if you switch to the other tab, you’ll find the form’s shortcode.
For this tutorial, we will click the ‘WordPress Post’ button.

This will open the ‘Posts’ page in a new tab. Go ahead and open a post to embed the form into by hovering over a post and clicking ‘Edit’ when it appears.
You’ll then be able to add the HubSpot Form block to the page through the content editor.
From here, you can click the ‘+’ button and use the search bar to look for the HubSpot Form block. Give it a click when you see it.

This will add the HubSpot Form block to the content area.
Next up, let’s click the dropdown menu to open the available options. Then, you can choose the HubSpot form you want to embed.

And that’s it! You can now click the ‘Save’ button to store your changes.
Here’s what it looks like on our demo site:

Embedding HubSpot Forms Using the WPForms’ HubSpot Addon
Using WPForms to create a HubSpot form is an easier, more efficient way to manage forms and contacts without the hassle of juggling multiple plugins.
WPForms handles both form creation and the HubSpot integration in one place. This simplifies the process because it gives you access to WPForms’ drag-and-drop builder and templates while syncing your form data with HubSpot automatically.
Note: To use the HubSpot Addon in WPForms, you’ll need the Elite plan. In addition to the HubSpot addon and everything in the Pro plan, you can use the plugin for unlimited WordPress sites and unlock premium support. This makes it perfect if you’re running a marketing agency.
The first thing you need to do is install and activate the WPForms plugin. Check out our detailed guide on how to install a WordPress plugin.
Upon activation, you’ll need to verify your license key in WPForms » Settings.
You can find your license key in your WPForms account. Simply click the clipboard icon to copy it. Then, you can return to your WordPress tab and fill out the ‘License Key’ field.
Go ahead and click the ‘Verify Key’ button to activate your plan.

Now, let’s go to WPForms » Addons from the admin dashboard to install the HubSpot Addon.
From here, scroll down and locate the HubSpot add-on. Then, go ahead and click the ‘Install Addon’ button.

After activating the addon, you should go to the WPForms ‘Settings’ panel from the WordPress dashboard and then switch to the ‘Integration’ tab.
Here, you can connect your HubSpot CRM account to WPForms. Simply click ‘+ Add New Account’ and enter your account details.

Once done, it’s time to create and embed a HubSpot form from WPForms.
First, you’ll need to create your form by navigating to WPForms » Add New. On the next screen, you’ll name the form and select a form template.
After that, you can customize the template using the form builder.
If everything looks good already, feel free to switch to the ‘Marketing’ panel. From here, let’s open the ‘HubSpot’ option to connect the form with the platform.

Go ahead and enter your HubSpot account details and follow the setup prompts.
Once done, you can publish the form using the WPForms block or the form’s shortcode. For more details, you can check out our guide on how to create a HubSpot form in WordPress.
4. How to Embed Google Forms in WordPress
WPForms and other WordPress form builders are really easy to use. They work right on your WordPress site and let you do lots of things like build forms that accept payments, create login forms, make custom user registration forms, and more.
But sometimes, you might need to share a form on different websites or platforms.
In those cases, Google Forms can be super handy. They’re easy to share, work great on mobile phones, and keep all responses in one place. Plus, you can add collaborators to help you with the responses, all stored in Google Drive.
To embed a Google Form in WordPress, you can start by creating a form on the Google Forms website. Simply click the ‘Go To Forms’ button.

On the next screen, you’ll see various form templates. Go ahead and click on one of them to start building.
You can also start from scratch by clicking on ‘Blank form.’

Once you’ve chosen a template, you can start customizing the form. Here are several things you might need to do:
- Create the form title.
- Provide the form description.
- Customize the fields to match your goals.

You can also use AI tools to choose the most suitable fields for your questions.
When you’re happy with how the form looks, go ahead and click the ‘Send’ button. This will open a pop-up window where you can get the form’s embed code.

After copying this code, you can open a page or post in WordPress where you want to display the form.
In the page or post’s content editor, let’s click the ‘+’ button and search for the ‘Custom HTML’ block. Go ahead and click on it to add it to your page.

Then, simply paste the Google Forms’ embed code into the Custom HTML block.
Once done, don’t forget to click the ‘Update’ or ‘Publish’ button. Now, if you visit your website, you should see the Google form in action.

For more detailed step-by-step instructions, you can refer to our guide on how to embed a Google form in WordPress.
5. How to Embed Zoho Forms in WordPress
Zoho Forms is a great tool that lets you easily create all sorts of forms. Whether you need a contact form, survey, registration form, or order form, Zoho Forms has got you covered.
What’s more, embedding a Zoho Form into your WordPress site is easy. But before we get to this part, let’s first create the form.
To get started, you’ll need to create an account on the Zoho Forms website. Simply click ‘Sign Up for Free.’

Once you’ve created an account, you can start creating your form.
First, you’ll need to click the ‘New Form’ button in the form builder.

You will then see that Zoho Forms offers 3 ways to create forms:
- Create forms from scratch using the standard or card form type.
- Use ready-made form templates.
- Make CRM forms, which is a feature that is only available if you upgrade to the Pro plan.

For this guide, we will choose the ‘Website Feedback’ template.
So, let’s click the ‘Use this template’ button.

With that done, you’ll land in the Zoho Forms form builder.
The left-hand panel has all the customization options, and the form preview is on the right. You can add elements to your form by simply dragging and dropping them.
With Zoho Forms, you can also change the form’s theme to match your website’s theme.
To do this, you can go to the ‘Themes’ tab. Then, simply hover over the theme you want to use and click ‘Apply.’

If everything looks good already, then you can switch to the ‘Share’ tab.
In this tab, you can see that Zoho Forms has lots of options for embedding forms.
Since we will embed it into a WordPress site, let’s head over to Embed » Website Builders. Then, go ahead and click the ‘Go to WordPress’ button.

You’ll then be redirected to the Zoho Forms page in the WordPress plugin directory.
All you need to do is install the plugin. If you need help, then you can see our guide on how to install a WordPress plugin.
Upon activation, you can open a post or page where you want to embed Zoho Forms. From here, you’ll then click the ‘+’ button and select the Zoho Forms block.

Once the block is added, you can click the ‘Access Zoho Forms’ button.
There’s also the ‘Embed with permalink’ link, but we don’t recommend this method as it’s not as beginner-friendly.

Then, you’ll be prompted to choose the domain where you registered your Zoho account.
In this case, we will choose ‘zoho.com‘ from the dropdown menu and click ‘Connect.’

After that, you can choose the form you want to embed.
Simply click the dropdown and select one from the available options. Then, you’ll want to scroll down and click the ‘Embed’ button.

Your content editor will then load your Zoho form.
If you like what you see, then go ahead and click the ‘Save’ button.

Now, if you visit the page, you’ll see your Zoho form in action.
Here’s what it might look like:

From the image above, you can also see that the Zoho Forms theme makes it easier to match the form with your website design.
6. How to Embed Email Signup Forms in WordPress
OptinMonster, while not a typical form builder, is a great tool for creating user sign-up forms and building an email list.
At WPBeginner, we’ve seen excellent results using this lead-generation tool. For example, with OptinMonster, we increased our email subscribers by 600%.
When setting up email sign-up forms, you can use various campaign types, such as slide-ins and lightbox pop-ups. So, before we talk about embedding the OptinMonster email sign-up form, let’s make sure that form is ready.
First, you’ll need to create an OptinMonster account on their website by clicking the ‘Get OptinMonster Now’ button.

This will bring you to the pricing page.
We recommend the Pro plan because it’s popular and includes the ‘Exit Intent’ feature. You can also use our exclusive WPBeginner OptinMonster coupon code to get 10% off.
To finish your purchase, just enter your payment details and proceed with the payment.
With that done, let’s install and activate the OptinMonster WordPress plugin. If you need help, please see our step-by-step guide on how to install a WordPress plugin.
This plugin will connect your WordPress site to OptinMonster. Simply navigate to OptinMonster » Settings from your WordPress admin panel. Then, go ahead and click ‘Connect Your Existing Account.’

Once connected, you’re ready to create your OptinMonster email sign-up form. For detailed instructions, you can read our guide on how to build your email list in WordPress with OptinMonster.
OptinMonster’s detailed display rules allow you to show the right campaign to the right person at the right time, which helps boost conversion rates. You can find these settings by heading to Display Rules in the campaign builder.

Here, you can control when and where your campaigns appear based on customer behavior.
You can also customize campaigns for different audiences, like showing different layouts for mobile and desktop users.

OptinMonster lets you set rules based on specific days or locations, so you can run targeted campaigns like Black Friday offers or holiday-themed popups for different countries.
Additionally, OptinMonster’s exit-intent technology helps recover visitors who are about to leave your site. This feature tracks user behavior and triggers a targeted message just before they exit, allowing you to capture more email subscribers and increase conversions.

When you are happy with everything, it’s time to embed the lead generation form into your website.
Simply click the ‘Save’ button from the builder to initiate the process.

After making sure you’ve saved your changes, you can switch to the ‘Publish’ tab.
From here, go ahead and change the status from ‘Draft’ to ‘Publish.’ You will then see that the ‘Publish’ tab has changed to ‘Published,’ and the pause icon has changed to a check mark.

You can now close the campaign editor and navigate to OptinMonster » Campaigns.
The next step is to change the status ‘Pending’ to ‘Publish’ for your email sign-up pop-up. Simply click the ‘Pending’ link to open the dropdown menu and select the ‘Publish’ option.

There you have it!
Now, if you visit your website, you’ll see the email sign-up popup in action.

7. How to Embed Payment Forms in WordPress
If you just want to sell a single product or don’t want to set up a full shopping cart, then using comprehensive eCommerce plugins like Easy Digital Downloads or WooCommerce might be overkill. Creating a simple payment form is often a better option for accepting custom amounts or selling a few items.
This is where WP Simple Pay can help.

WP Simple Pay is the best choice for accepting Stripe payments without requiring a complete eCommerce plugin.
It also enables you to accept other payment methods, such as credit card payments, Apple Pay, Google Pay, and more. It’s ideal for non-profits, small businesses, and volunteers who need a simple solution for collecting payments.
To embed a payment form, you’ll need to install the WP Simple Pay plugin first. If you need help, then you can see our step-by-step guide on how to install a WordPress plugin.
Upon activation, simply follow the setup wizard to connect to Stripe.

Once connected, you’re ready to create your payment form using WP Simple Pay.
For detailed instructions, you can follow the first method in our guide on how to create a WordPress form with payment options.
When you’re satisfied with your payment form, go ahead and click the ‘Publish’ button. Then, you can copy the form’s shortcode to embed it into your post or page.

In the WordPress content editor, you just need to click the ‘+’ button and select the ‘Shortcode’ block.
Next up, you can paste the form’s shortcode into the text area.

Note that WP Simple Pay creates your payment form in test mode by default. This means that you can’t accept payments from visitors yet.
To fix this, let’s navigate to WP Simple Pay » Payment Forms in the WordPress dashboard. Then, you can hover over the form you just created and click ‘Edit’ when it appears.

In this panel, you’ll want to go to the ‘Payments’ section.
Finally, you can click the ‘Live Mode’ radio button and then ‘Update.’

And that’s how you embed a WP Simple Pay form and start accepting payments from your audience.
Here’s what it looks like on our demo site:

8. How to Embed Formidable Forms in WordPress
Formidable Forms is a great tool for creating advanced forms, such as a mortgage, car payment, or life insurance calculator. It offers 225+ form templates that you can use for your WordPress website.
For details on how to make a form with Formidable Forms, you can see our complete Formidable Forms review.
Formidable Forms makes it super easy to put your forms on any post or page. Once you’re done creating your form, you can click the ‘Embed’ button in the form builder.

This will open a pop-up window where you can select where to add the form. There are 3 options: ‘Select existing page,’ ‘Create new page,’ and ‘Insert manually.’
If you select the ‘Insert manually’ option, you will need to deal with a bit of code. This can be a bit intimidating for beginners, so we don’t recommend it.
For this tutorial, we will choose ‘Select existing page.’

Next up, another prompt pop-up will appear.
Here, you’ll want to open the dropdown menu and choose a page. For example, we chose to embed the form on our demo site’s ‘Home’ page.

After choosing the page, go ahead and click the ‘Insert form’ button.
This will open the page’s block editor, and you should see that the form is already embedded on the page.

Now, you are ready to update the page.
Go ahead and hit the ‘Save’ button.
Here’s what it looks like on our demo site:

9. How to Embed Gravity Forms in WordPress
Gravity Forms is a powerful form builder plugin for WordPress, but here’s the catch – it’s premium only.
This form builder has a wide range of features and customization options. It allows you to create many types of forms, such as surveys, quizzes, registrations, and order forms.
To create a form using Gravity Forms, you’ll need to purchase the plugin from the Gravity Forms website.

Then, you can install and activate it on your site. If you need help, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll want to navigate to Gravity Forms » New Form in your WordPress dashboard and click on ‘Add New.’

On the next screen, you’ll choose a form template.
No rush here – you can explore this pop-up window to find the template you want to use. Once found, simply hover over the template and click the ‘Use Template’ button.

Next up, you’ll be prompted to name your form and write a short form description.
You can use the following image as an example:

Go ahead and click ‘Use Template’ once again to start building the form.
This will open the Gravity Forms’ drag-and-drop builder, where you can customize your form using the fields on the right.

Once your form is ready, you can click the ‘Save Form’ button to make sure you’ve stored any changes.
Then, go ahead and click ‘Embed.’
This will open 3 options to embed your Gravity Forms form – into an existing page, a new page, or a shortcode method for people using the classic editor.

For this tutorial, we will show you how to embed Gravity Forms into an existing web page.
From here, let’s select the ‘Post’ radio button. Then, you can open the dropdown menu to choose a published post on your WordPress website.

Go ahead and click the ‘Insert Form’ button.
You will then be redirected to the page’s content editor, where you’ll be prompted to add the ‘Form’ block. Go ahead and click it.

Gravity Forms will then add the form you just created to the post.
You might also notice that it includes the ‘Form Title’ and ‘Form Description’ by default.

If you think everything is set, then it’s time to hit the ‘Save’ button.
And that’s it – you’ve created and embedded a Gravity Forms form to your website.

10. How to Embed Microsoft Forms in WordPress
Some people might want to use Microsoft Forms to create forms because it’s a tool they’re already familiar with due to their Office 365 account. It also automatically integrates with other Microsoft products like Excel, which makes data collection and management easier.
Microsoft Forms offers built-in options for creating surveys, quizzes, and polls. You can then easily embed Microsoft 365 forms in WordPress by copying the form’s embed code and adding it to your WordPress site.
First, you’ll create your form using Microsoft Forms in your Office 365 account.
From the Office 365 homepage, let’s click ‘Sign In’ to get started.

Once logged in, you can click the menu icon at the top left corner of the page.
Then, you’ll want to locate ‘Forms’ and click on it.

This will open the template gallery in a new tab. You can then choose the forms you want to build.
Microsoft Forms has 4 forms to choose from – survey, quiz, invitation, and registration. For this tutorial, we will choose the ‘Invitation’ option. Let’s click on it.

The Microsoft Forms editor will open in a new tab. From here, the first thing to do is to choose a template.
You can explore the template options in the left-hand panel. Since we’re creating an invitation form, we have 7 ready-made templates for various purposes.
For this tutorial, we’ll use the wedding invitation template. Here’s what the default template looks like in the editor:

If you scroll down the right-hand panel, you’ll find the default fields this template offers.
This template has 4 pre-set fields for users’ names, number of guests attending, food allergies, and email addresses.
Let’s say you want to add more questions. In that case, you can click the ‘+ Insert new question’ button and choose the question type, like ‘Date,’ ‘Rating,’ ‘Text,’ or the others.
If you want to edit the existing ones, simply click on one, and the customization options will appear.

To change the look and feel, you can click the palette icon.
From here, you can change the form layout and background image.

You can then switch to the settings tab by clicking the gear icon.
Microsoft Forms has already configured some basic settings.
But, you might want to enable ‘End Date’ to help you strategically plan your wedding day based on responses and ‘Get email notification of each response’ so you have backup data to prevent the response from getting lost.
If you want, you can also edit the pre-set confirmation message.

Once the form is ready, it’s time to launch it.
In the form builder, let’s click the ‘Collect responses’ button.

In the popup that appears, you can click on the ‘</>’ or embed icon.
You should now see the shortcode you add to your site. Go ahead and click ‘Copy.’

Now, you can paste this code into a post or page using the ‘Custom HTML’ block.
In the WordPress content editor, simply click the ‘+’ button to add the block. Then, you can use the search bar to look for the ‘Custom HTML’ block.
Go ahead and click on it to add the block to the content editor.

From here, you’ll go ahead and paste the Microsoft Forms’ shortcode to the text area.
Don’t worry if you don’t see a preview in your editor; the shortcode works just fine.

Now, you can hit the ‘Publish’ or ‘Update’ button to make it live.
Here’s what it looks like on our demo site:

11. How to Embed HTML Forms in WordPress
HTML forms are usually hand-coded, so you don’t have a drag-and-drop editor to edit your form.
Fortunately, there are form plugins that make setting up HTML forms more foolproof. One of the best options is the HTML Forms plugin. This plugin is great for setting up simple contact forms that help you gather information from visitors.

The best thing is that you don’t have to know how to code to use HTML Forms.
Adding a new field is easy. Just choose one from the available options, and HTML Forms will ask you to adjust the field’s data.

After clicking the ‘Add Field to Form’ button, HTML Forms will convert the data into an HTML snippet and put it in the ‘Form Code’ area.
And that’s all there is to it! Don’t forget to click the ‘Save Changes’ button to save your progress.
Now, it’s time to publish the form.
HTML Forms lets you easily embed your form on any post, page, or widget area. To do this, you’ll need the form’s shortcode. You can find your form’s shortcode at the top part of the ‘Edit Form’ panel.

Let’s copy this shortcode to the clipboard.
You can then open a page or post you want to display the HTML form. For this tutorial, we’ll add the form to our ‘Contact’ page.
Once you’re in the block editor, simply click the ‘+’ button and then search for ‘Custom HTML.’ Go ahead and click on it to add it to your page.

You can then paste the shortcode into the ‘Custom HTML’ block.
The WordPress block editor won’t show you the form. But worry not. It will show up on the page when you save it.

So, let’s hit the ‘Save’ button to see it in action.
Here’s what it might look like on your website:

For detailed instructions, you can check out our guide on how to add HTML forms to WordPress.
Frequently Asked Questions About Embedding WordPress Forms
Have questions about embedding forms in WordPress? Here are some quick answers to help you get started.
Can you embed forms in WordPress?
Yes. You can easily embed forms in WordPress using various plugins, including WPForms, which is the best multi-purpose form builder.
How do I install a form in WordPress?
First, you’ll want to head over to Plugins » Add New from your WordPress admin. The next step is to find a form plugin of your choice and then simply install and activate it. Once done, you’ll use the plugin to create a form and embed it on your site using a shortcode or block.
How to set up WPForms in WordPress?
To set up WPForms, you’ll need to install and activate the WPForms plugin first. Next, you can create a new form using the drag-and-drop builder and embed the form on your website using a shortcode or the plugin’s block.
How to create a form in WordPress without a plugin?
Creating a form in WordPress without a plugin requires custom HTML and PHP. You can manually add the form HTML to your page and handle submissions with custom PHP in your theme’s functions.php file. Since this isn’t beginner-friendly, we recommend using a form builder instead.
We hope this article has helped you learn how to embed forms in WordPress. Next, you might want to check our other guides on how to set up WordPress form tracking in Google Analytics and how to track and reduce form abandonment.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Embed Forms in WordPress (Ultimate Guide for Beginners) first appeared on WPBeginner.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
مشاهده پاسخ های این مطلب
———————————————
این مطلب از سایت انجمن وردپرس گردآوری شده است و کلیه حقوق مطلق به انجمن وردپرس می باشد در صورت مغایرت و یا بروز مشکل اطلاع دهید تا حذف گردد
منبع: انجمن وردپرس