Do you want to create an animated background for your WordPress website?
An animated background can add some visual appeal to your website. It will make your site more attractive and memorable, leaving a lasting impression on your visitors.
In this guide, we will show you how to add a particle background in WordPress using particle.js, a JavaScript animation library.
Why Add an Animated Background in WordPress?
Customizing your website background might seem unimportant. That said, it can actually shape visitors’ first impressions of your brand and affect their experience on your site.
An animated background can enhance your website’s visual appeal, making it more interactive and eye-catching to visitors. It gives the impression that your WordPress site uses a high-quality and innovative design.
Many websites also use animated effects when they want to celebrate a special occasion.
For example, you may see eCommerce stores adding animated snowflakes or falling Christmas trees on their web pages to create a festive atmosphere for the holiday season.

For more tips to get festive on your website, check out our guide on how to spread the holiday spirit on your WordPress site.
Some websites also use a preloader background animation on their website.
With this, visitors can get the sense that the site is loading, making them more likely to wait patiently for the web page elements to appear. You can read our article on adding a preloader background animation for more information.
In this guide, we will show you how to add an animated background using particle.js. If you want to find out what that is, just continue to the next section.
What Is particle.js?
particle.js is a JavaScript library that lets you create stunning visual effects with particles, which are small, graphical, animated elements.
These particles can be customized by size, color, shape, and movement. They also respond to user interactions, such as mouse movements or clicks, to add an extra layer of engagement to your website.
Now that you know what particle.js is, let’s see how you can use it to add an animated background in WordPress. There are two methods for beginners, and you can navigate through this guide with the quick links below:
Method 1: Adding an Animated Background With SeedProd (Recommended)
The first method is to use SeedProd, which is the best WordPress page builder plugin on the market. It offers a built-in and highly customizable particle background feature.
With it, you can choose one of the particle animations that are already available or add a custom one yourself. It’s also possible to modify the number of particles, animation movements, and hover effects to suit your preferences.
For more information about SeedProd, you can check out our in-depth SeedProd review. We’ve covered everything, including the customization options, template and block choices, and third-party integrations.

In this guide, we will be using the premium version of SeedProd, as the particle background feature is available there.
To use SeedProd, you will need to install and activate the plugin first. You can find more details about this in our beginner’s guide on installing a WordPress plugin.
After that, simply copy-paste your license key to the plugin. Just go to your WordPress dashboard, navigate to SeedProd » Settings, and insert the license key in the appropriate field. Then, click ‘Verify Key.’

If you want to customize your theme first before adding a particle background in WordPress, then you can follow our guide on how to easily create a custom theme with SeedProd.
Now, you need to open the drag-and-drop builder for the page you want to insert the particle background into. If you have created a theme with SeedProd, then you should already have some pages added in WordPress for you.
Next, simply go to Pages » All Pages and hover your cursor over a page, like a homepage, about page, or something else. Then, choose the ‘Edit with SeedProd’ button.

If this option does not appear on your end, don’t worry.
Just click the ‘Edit’ button instead, and in the block editor, click the ‘Edit with SeedProd’ button.

You should now be inside the page builder of SeedProd.
Just hover your cursor over the page section where you want to add the particle background in WordPress and select it. You will know that you’ve selected a section if a purple border and toolbar appear at the top of it.

Once you have clicked on a section, the Section sidebar on the left should show up.
All you have to do now is switch to the ‘Advanced’ tab and toggle the ‘Enable Particle Background’ setting.

There are several Particle Background settings you can configure.
One is Style, where you can choose any of the available animation effects, which are Polygon, Space, Snow, Snowflakes, Christmas, Halloween, and Custom.
We will talk more about adding a custom particle background animation later in the article.

There is also Opacity, which controls how opaque the animation looks, and Flow Direction, which sets the direction that the particles should head toward.
For certain particle styles, you can customize their color, too.
However, for Christmas and Halloween, there are no color settings, as the particles are in the form of images.

Below Color is ‘Advanced Settings.’ Enabling it lets you customize the Number of Particles, Particle Size, Move Speed, and Enable Hover Effect.
With the last feature, the particles will move according to the direction of your mouse. Note that this won’t work when you view the website in the page builder area or if the content within the section takes up the entire space of that section.

And that’s all you need to do.
Once you’ve finished customizing your WordPress particle background, you can click the ‘Save’ button at the top right corner to publish the changes. You can also choose the ‘Preview’ button to see what the particle background looks like.

Creating a Custom Particle Background for Your Website
If the animated effects available don’t suit your needs, then you can also create a custom one. What you should do is select the ‘Custom’ style in the Particle Background settings.
After that, click the link in the line ‘Please visit the link here and choose required attributes for particle.’

On this website, you can customize your desired particle design, its interactivity, and the background color.
Within the ‘particles’ setting, you can adjust the particle numbers, color, shape, size, opacity, lines that link the particles, and movement.

Below that is ‘interactivity.’
This is where you can adjust how the particles behave when you hover over them and click on them.

Finally, you have ‘page background (css).’ Here, you can change the background color of the particle animation and modify its size, position, and repetition.
If needed, you can upload a custom background image URL, too.

Once you are done, you can click the ‘Download current config (json)’ button at the bottom.
This will download the particle background’s JSON code file, which you need to open using a text editor app. Keep the text editor window open as you continue to the next steps.

Now, let’s go back to the SeedProd page builder.
Navigate to the Particle Background menu within the Advanced settings again. Then, copy and paste the JSON code into the appropriate text box.
You should now see your particle background in the preview section.

Click ‘Preview’ to see what the particle background looks like on the front end and ‘Save’ to finalize the changes.
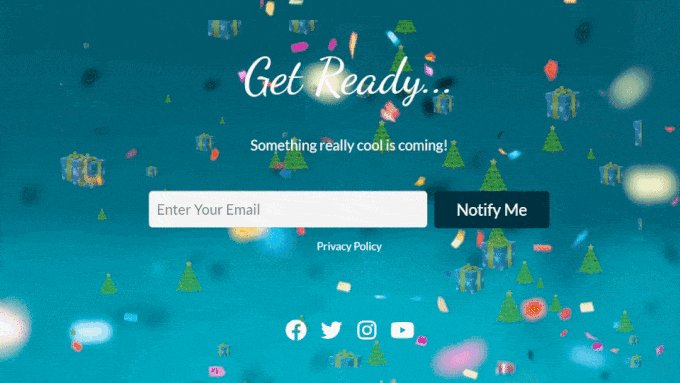
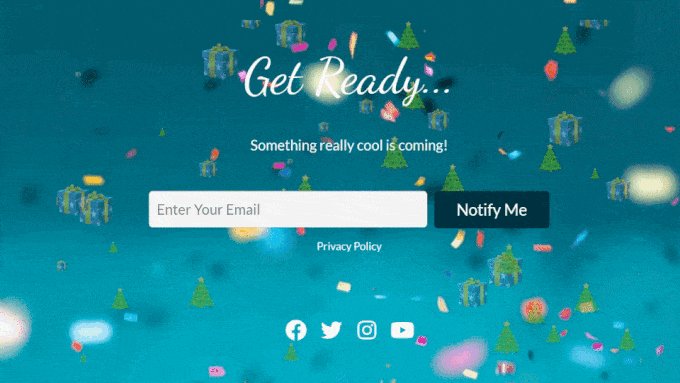
Here’s an example of what the particle background may look like:

Method 2: Adding an Animated Background With Particle Background WP (Free)
The second method is a free alternative to using SeedProd. For this, you will need the Particle Background WP plugin.
Like before, make sure to install and activate the Particle Background WP plugin. If you need some guidance, you can check out our guide on how to install a WordPress plugin.
After the plugin is active, go to Particle Background from the WordPress dashboard. Here, you will see several sections.
One is Deploy. It includes a shortcode for the finished particle background if you want to add it later to your pages or posts.
You can also tick the ‘Add to front page’ and/or ‘Add to blog page’ boxes to automatically insert the background into those pages.

Scrolling down, you will see the Content section, which looks slightly like the classic editor. This is where you can add some text on top of the particle background.
If you know HTML, then you can add some HTML code to customize the text. Alternatively, you can click ‘Add Media’ to insert images or files from the WordPress media library.

Below are the Settings for the WordPress particle background animation. You can adjust the Particle Density, which controls how close and far the particles are, the particle’s Dot Color, and the Background Color. It’s also possible to make the background transparent.
One downside of this WordPress plugin is you can’t adjust the particle shape the same way you would with SeedProd. So, that’s something to consider if you are looking to use this plugin.

And you are done!
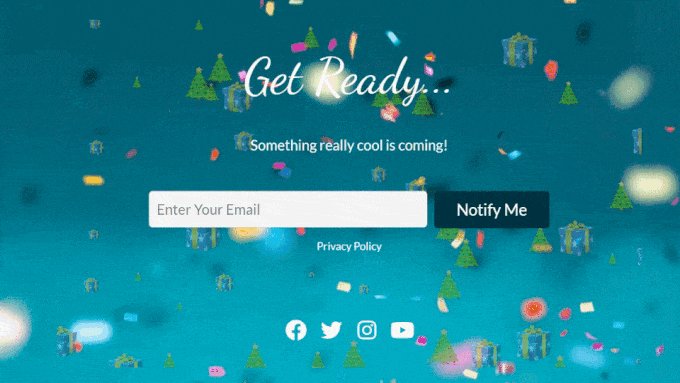
Here’s an example of what the particle animated background looks like using this WordPress plugin.

Do Animated Backgrounds Slow Down Websites?
If not done right, animated backgrounds can slow down your website. But there are ways to avoid this.
For particle backgrounds, the number of particles and how fast they move can affect how quickly your page loads. More particles and faster movement need more processing power, which can slow things down.
To fix this, you can try different settings for particle density and speed to find what works best for your website. During this process, you can run WordPress speed tests to see the effects.
It’s also a good idea to only use animated backgrounds on pages where they matter the most. You don’t need them everywhere, or they might get boring.
Lastly, to keep your website fast with a particle background, make sure to follow the best practices for website speed. You can learn more in our ultimate guide on making WordPress faster.
We hope this article has helped you learn how to add an animated particle background in WordPress. You may also want to check out our guide on how to add a YouTube video as fullscreen background in WordPress and our expert pick of the best WordPress drag-and-drop page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید