How to Easily Add reCAPTCHA to WordPress Comment Form
Are you looking to add reCAPTCHA to your WordPress comment form?
Spam comments have gotten out of control on many WordPress websites. Instead of turning off the comments, you can add CAPTCHA to the comment form to practically eliminate spam.
In this tutorial, we will show you how to easily add reCAPTCHA to the comment form of your WordPress website.

What Is Google reCAPTCHA?
Comment spam is a problem on many WordPress websites. Akismet, the popular spam filtering service for WordPress, blocks about 7.5 million spam comments every hour.
reCAPTCHA is one of the best ways to fight it. reCAPTCHA is an advanced form of CAPTCHA that can distinguish between robots and human users. In fact, CAPTCHA is an acronym for ‘Completely Automated Public Turing Test to Tell Computers and Humans Apart’.
Google acquired CAPTCHA technology in 2009 and then later rebranded it as reCAPTCHA. They also made it easier for human users to easily pass the test.
To pass the test, users are required to click a checkbox indicating they are not a robot. They will either pass right away or be presented with a set of multiple images where they will need to click on matching objects.

Google has made reCAPTCHA publicly available so that website owners can use it on contact forms, login pages, and comment forms to reduce spam.
It is also super easy to set up and add to WordPress comment forms.
With that said, let’s see how to easily add reCAPTCHA to a WordPress comment form with step-by-step instructions.
Installing a WordPress reCAPTCHA Plugin
The first thing you need to do is install and activate the Advanced Google reCAPTCHA plugin. You can see our step-by-step guide on how to install a WordPress plugin for detailed instructions.
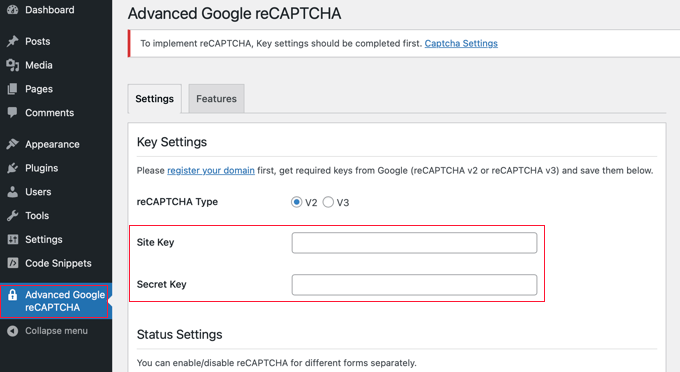
Upon activation, you need to visit the Advanced Google reCAPTCHA page to configure the plugin’s settings.

The plugin will ask you to provide Google reCAPTCHA API keys. You can create these keys for free from the official reCAPTCHA website by clicking the ‘register your domain’ link at the top of the screen.
Registering Your Website to Get reCAPTCHA API Keys
The ‘register your domain’ link will take you to the Google reCAPTCHA website, where you can register your site to work with reCAPTCHA.
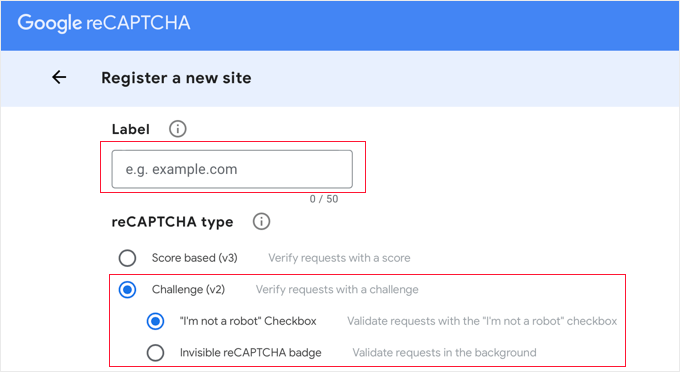
You will be asked to sign in with your Google account. After that, you’ll see the ‘Register a new site’ page, where you need to provide some basic information to register your site.
First, you need to type your website name or any name of your choice in the ‘Label’ field. This will help you easily identify your site in the future.

Next, you need to select the ‘Challenge (v2)’ radio button. This will open up 2 new options.
Since you want to add the reCAPTCHA checkbox to your site, you need to select the first option, ‘I’m not a robot Checkbox’.
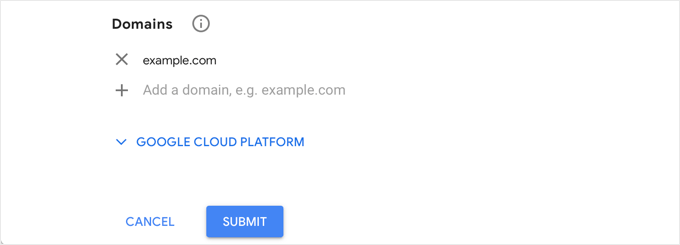
When you scroll down, you will see the ‘Domains’ textbox. This allows you to add the domain name of your website where you would like to add the reCAPTCHA checkbox.
You can also add multiple domains or subdomains by clicking on the plus (+) icon. This will allow you to use the same API keys on different websites.

Once you have filled out the form, you can click on the ‘Submit’ button to register your site.
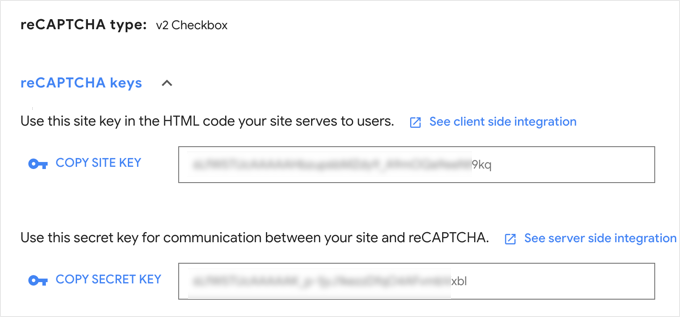
Google reCAPTCHA will now show you a success message along with the site key and the secret key on this page.

You can now use these API keys in the plugin settings on your WordPress website.
Adding reCAPTCHA to a WordPress Comment Form
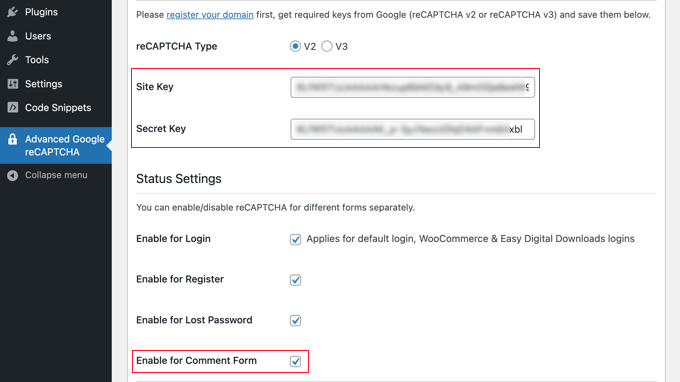
Now, you need to head back to the Advanced Google reCAPTCHA page in your WordPress admin area.
On the settings page, you need to paste the site key and the secret key.

Next, make sure that the ‘Enable for Comment Form’ box is checked.
By default, reCAPTCHA will be used on the login page, registration page, lost password page, and comment form. You can check or uncheck the boxes to enable the options you need.
Once you are done, don’t forget to click the ‘Save Changes’ button at the bottom of the page to store the API keys and enable reCAPTCHA.
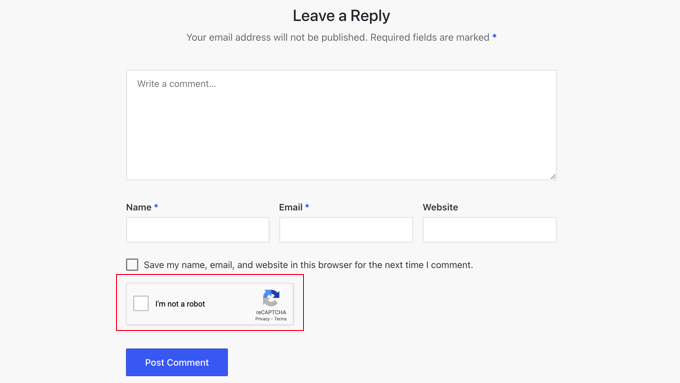
Congratulations, you have successfully added reCAPTCHA to your WordPress comment form. You can now check the comment section of your blog posts to confirm that it’s working.

Note: The reCAPTCHA checkbox will be displayed only to logged-out users. To preview reCAPTCHA, you will need to either log out of WordPress or open your website in an Incognito window in your browser.
More Ways to Combat Comment Spam in WordPress
reCAPTCHA is just one way to combat comment spam on your website. Here are a few more.
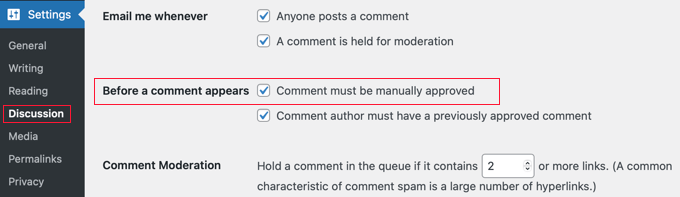
Your first step should be to turn on comment moderation. This will give you the opportunity to view and approve comments before they are displayed on your website.

You can also use the Akismet plugin to automatically catch the most common types of spam comments by checking a global spam database. Akismet comes preinstalled with WordPress, but it is not activated by default.
Better still, the premium Sucuri plugin allows you to block suspicious requests before they even reach your website. This prevents automated bots and scripts from submitting comments at all. We use it on all our websites.
You can also block spam comments using the Antispam Bee plugin. It lets you set rules about which users to trust, such as approved commenters or commenters with a Gravatar. You can also create rules that mark comments immediately as spam, such as when they contain code.
You can learn about these methods and many more in our expert pick of tips and tools to combat comment spam in WordPress.
We hope this tutorial helped you learn how to add reCAPTCHA to the WordPress comment form of your website. You may also want to see our guide on how to add reCAPTCHA to WordPress login and registration forms or our expert pick of the must-have plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید