نحوه اضافه کردن یا تغییر آیکون های مدیریت وردپرس (2 روش آسان)
شخصی سازی داشبورد وردپرس می تواند تجربه کاربری را بهبود بخشد. یکی از راه های آسان برای انجام این کار، اضافه کردن یا تغییر آیکون های مدیریت است.
آیکونهای سفارشی میتوانند گردش کار شما را بهبود ببخشند و کاربران جدید را آسانتر کنند تا در قسمت مدیریت سایت شما حرکت کنند. به علاوه، استفاده از داشبورد شخصیسازی شده لذتبخشتر است.
در این مقاله نحوه افزودن یا تغییر آیکون های مدیریت وردپرس را به شما نشان خواهیم داد. ما شما را از طریق این فرآیند گام به گام راهنمایی می کنیم. در پایان، داشبورد وردپرس شما تازه و منحصر به فرد به نظر می رسد.

آیکون های مدیریت در وردپرس چیست؟
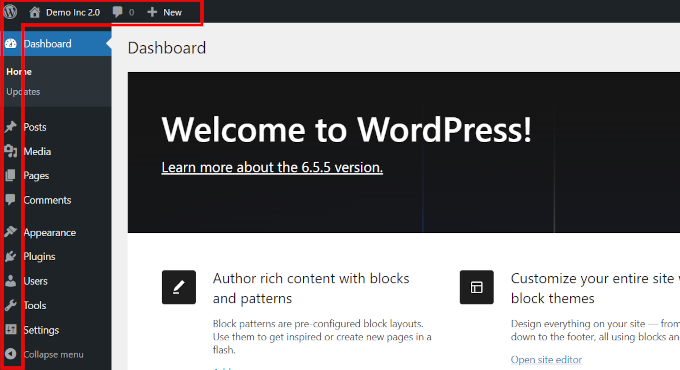
آیکون های مدیریت، تصاویر کوچکی هستند که در پنل ناوبری ناحیه مدیریت وردپرس مشاهده می کنید. آنها در کنار هر آیتم منو ظاهر می شوند.

این تصاویر از Dashicons، یک فونت آیکون ساخته شده برای وردپرس استفاده می کنند. اولین بار در سال 2013 معرفی شد و از آن زمان تاکنون تغییری نکرده است.
ممکن است بخواهید با تغییر این آیکون ها، قسمت مدیریت وردپرس خود را کمی تغییر دهید. میتوانید آیکونهای موجود را با چیزی که بهتر دوست دارید عوض کنید یا حتی آنها را با نمادهای سفارشی خود جایگزین کنید.
اگر شما هستید ساخت یک وب سایت برای مشتریانی که با وردپرس آشنایی ندارند، استفاده از آیکون های سفارشی می تواند به آنها کمک کند تا به راحتی در داشبورد مدیریت حرکت کنند.
اکنون، بیایید ببینیم چگونه می توانید آیکون های مدیریت را به راحتی تغییر دهید. ما دو راه را برای انجام این کار به شما نشان خواهیم داد، و شما می توانید بهترین راه را برای شما انتخاب کنید:
روش 1: تغییر آیکون های مدیریت در مدیریت وردپرس با استفاده از یک افزونه
برای این روش، ما از ویرایشگر منوی مدیریت افزونه همانطور که از نام آن پیداست، به شما این امکان را می دهد که منوهای مدیریت وردپرس را به راحتی شخصی سازی کنید.
ابتدا باید آن را نصب و فعال کنید ویرایشگر منوی مدیریت افزونه برای جزئیات بیشتر، آموزش ما را ببینید نحوه نصب افزونه وردپرس.
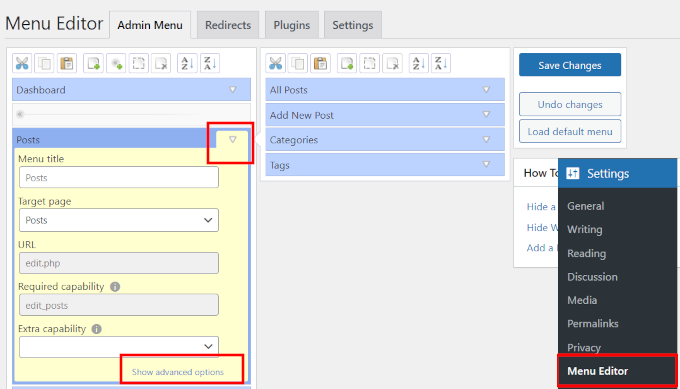
بعد از اینکه افزونه را فعال کردید به قسمت زیر بروید تنظیمات » ویرایشگر منو صفحه در اینجا، منوی مدیریت وردپرس خود را در یک رابط کاربری منظم (UI) خواهید دید که می توانید آن را سفارشی کنید.
رابط کاربری دارای یک نوار ابزار در بالا است که به شما امکان می دهد آیتم های منو اضافه یا حذف کنید، جداکننده ها را اضافه کنید، موارد را کپی و جایگذاری کنید و موارد دیگر.

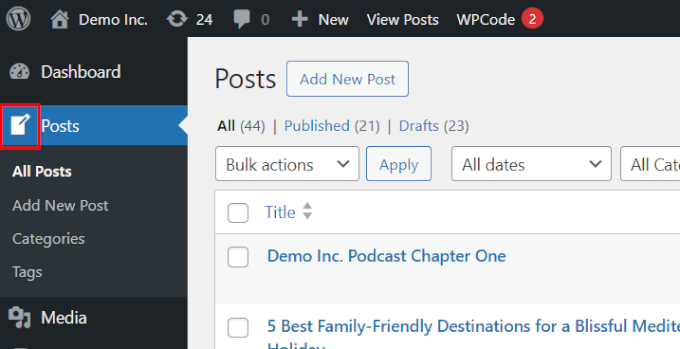
در زیر آن، میتوانید روی یک آیتم منو کلیک کنید تا تنظیمات آن را باز کنید و مشاهده کنید. در اینجا، ما آیتم منوی پست ها را گسترش داده ایم.
وقتی هر آیتم منو را باز می کنید، گزینه های بیشتری خواهید دید. اگر یک منوی والد باشد، در ستون سمت راست، آیتمهای منوی فرزند را نیز خواهید دید.
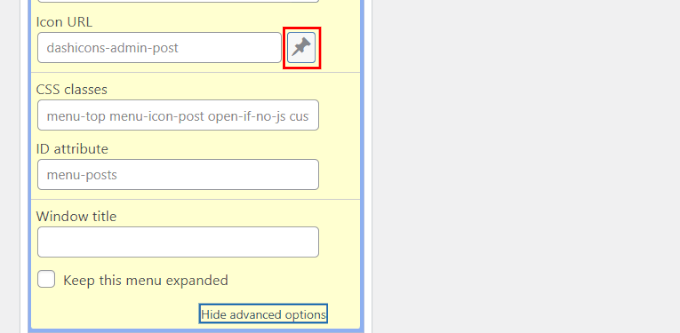
برای افزودن، جایگزینی یا حذف نماد منو، روی پیوند «نمایش گزینههای پیشرفته» در پایین کلیک کنید.

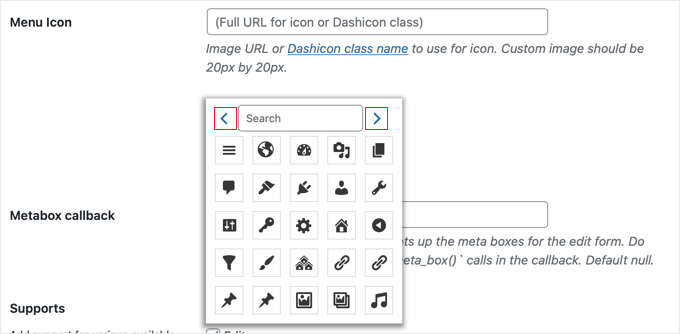
اکنون، روی دکمه کنار فیلد «آیکون URL» کلیک کنید.
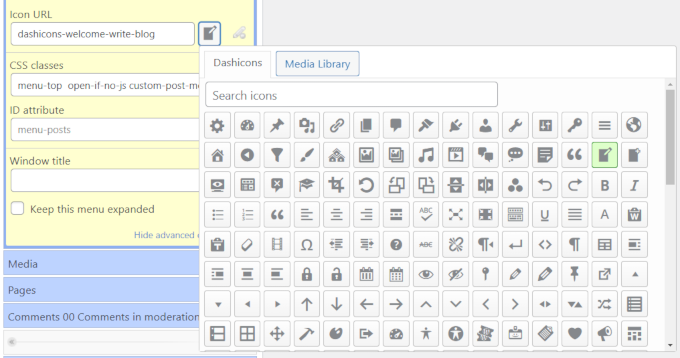
این یک پنجره بازشو نشان می دهد که در آن می توانید تمام Dashicon های موجود را ببینید. همچنین، میتوانید روی دکمه «کتابخانه رسانه» کلیک کنید تا نماد تصویر خود را آپلود کنید.

اگر می خواهید نماد تصویر خود را آپلود کنید، توصیه می کنیم از یک تصویر 32×32، ترجیحاً با فرمت شفاف PNG استفاده کنید.
پس از انتخاب نماد خود، روی دکمه “ذخیره تغییرات” کلیک کنید تا تنظیمات شما ذخیره شود.
اکنون نماد منوی سفارشی خود را که در منوی مدیریت استفاده شده است، مشاهده خواهید کرد.

روش 2: تغییر دستی نمادهای منوی مدیریت با استفاده از قطعه کد
این روش بعدی از شما میخواهد تا مقداری کد سفارشی برای تغییر آیکونها اضافه کنید.
اگر قبلا این کار را انجام نداده اید، توصیه می کنیم نگاهی گذرا به آموزش ما در این زمینه داشته باشید اضافه کردن کد سفارشی در وردپرس.
ساده ترین و ایمن ترین راه برای افزودن کد سفارشی در وردپرس استفاده از آن است WPCode. این بهترین افزونه قطعه کد وردپرس است. این به شما اجازه می دهد تا با خیال راحت کدهای سفارشی، CSS و HTML را به سایت وردپرس خود اضافه کنید بدون اینکه تصادفاً چیزی شکسته شود.
توجه: این افزونه یک نسخه رایگان نیز دارد به نام WPCode Lite، که کار را انجام خواهد داد. با این حال، نسخه حرفه ای ویژگی های اضافی را به شما می دهد که ممکن است مفید باشد.
مثال 1. جایگزین کردن یک نماد با استفاده از داشیکون های پیش فرض
برای این مثال، ما از Dashicon های پیش فرض برای جایگزینی یک نماد از مجموعه آیکون های موجود استفاده خواهیم کرد.
توجه به این نکته مهم است که وردپرس قبلاً Dashicon ها را بارگیری می کند که برای عملکرد بسیار بهینه شده اند. بنابراین، استفاده از آنها تاثیری نخواهد داشت سرعت بارگذاری صفحه.
گفتنی است، قبل از اجرای کد، باید موارد زیر را یادداشت کنید:
- نشانی وب مورد منوی مورد نظر برای تغییر
- نام نمادی که می خواهید استفاده کنید
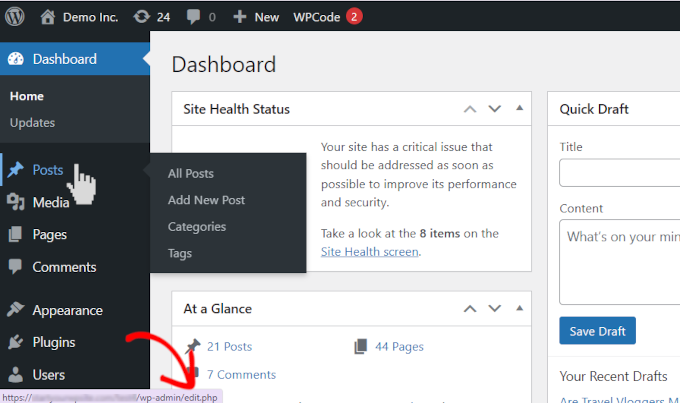
ابتدا باید URL صفحه را برای آیتم منویی که می خواهید سفارشی کنید پیدا کنید. برای مثال، فرض کنید میخواهید نماد منوی «پستها» را تغییر دهید.
ماوس خود را به منوی پستها ببرید و آدرس اینترنتی را که به آن پیوند دارد را در نوار وضعیت مرورگر خود در پایین صفحه مشاهده خواهید کرد. شما فقط به آخرین قسمت URL نیاز دارید که در این مورد edit.php خواهد بود.

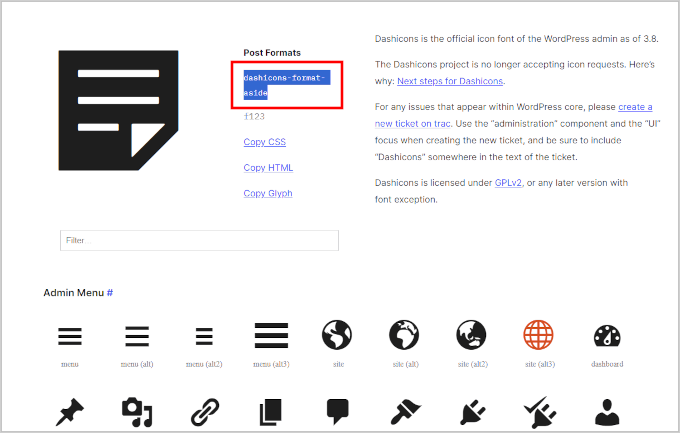
بعد، به وب سایت Dashicons و روی آیکونی که می خواهید استفاده کنید کلیک کنید.
با کلیک بر روی هر نماد، نام و اسلاگ آن در بالای صفحه نمایش داده می شود. در این مرحله، باید اسلاگ را کپی کنید زیرا در مرحله بعد به آن نیاز خواهید داشت.

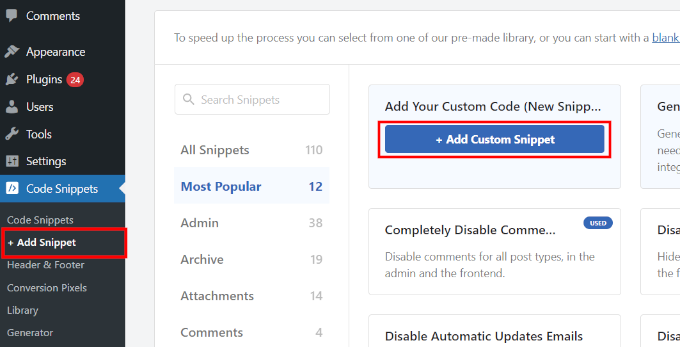
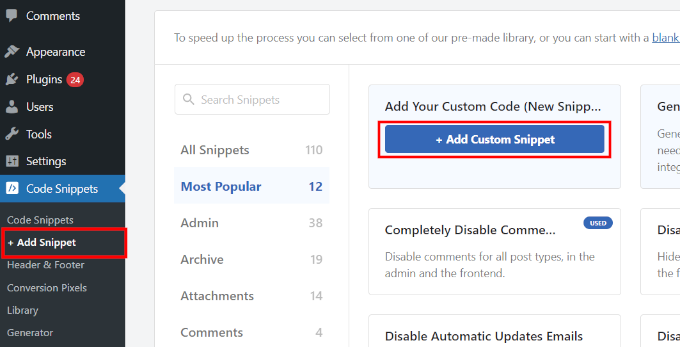
هنگامی که این کار را انجام دادید، به قطعه کد » + افزودن قطعه صفحه و ماوس خود را روی کادر “Add Your Custom Code (New Snippet)” قرار دهید.
سپس، به سادگی روی دکمه «+ Add Custom Snippet» که ظاهر می شود کلیک کنید.

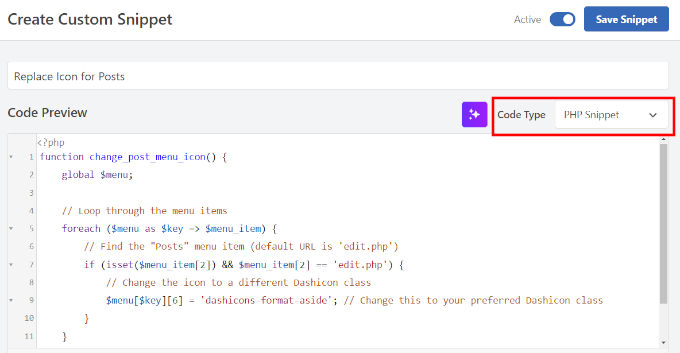
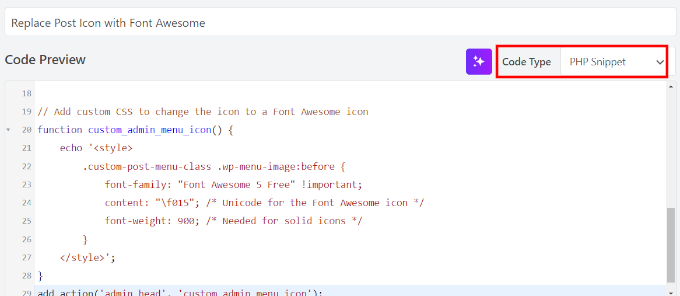
در صفحه بعد، یک عنوان برای قطعه خود قرار دهید و در زیر گزینه Code Type، PHP Snippet را انتخاب کنید.
پس از آن می توانید کد زیر را کپی و در کادر ویرایشگر کد قرار دهید:
function change_post_menu_icon() {
global $menu;
// Loop through the menu items
foreach ($menu as $key => $menu_item) {
// Find the "Posts" menu item (default URL is 'edit.php')
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
// Change the icon to a different Dashicon class
$menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug
}
}
}
add_action('admin_menu', 'change_post_menu_icon');
فراموش نکنید که تغییر دهید dashicons-format-aside به حلزونی که قبلا کپی کردی
کد شما به صورت زیر در ویرایشگر ظاهر می شود:

در مرحله بعد، باید به وردپرس بگویید این کد را کجا اجرا کند.
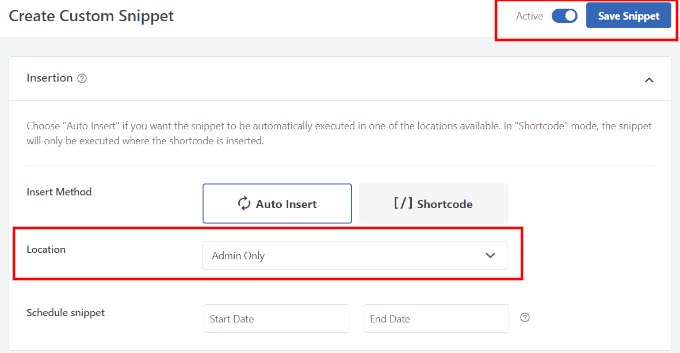
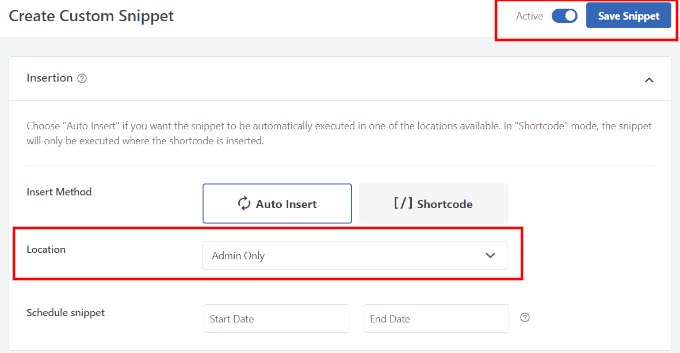
آیکون های منوی مدیریت در داخل قسمت مدیریت وردپرس ظاهر می شوند. در همان صفحه به قسمت Insertion رفته و در قسمت Location گزینه Admin Only را انتخاب کنید.

در نهایت، قطعه خود را به Active تغییر دهید و برای ذخیره تغییرات روی دکمه «ذخیره قطعه» کلیک کنید.
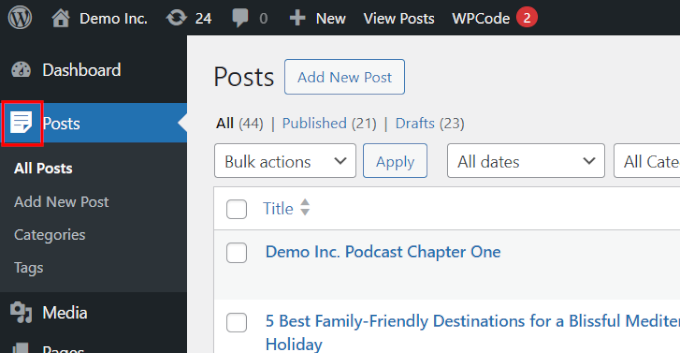
اکنون وردپرس شروع به استفاده از نمادی می کند که برای صفحه پست ها انتخاب کرده اید.

مثال 2. از نماد فونت عالی برای یک آیتم منو در قسمت مدیریت وردپرس استفاده کنید
کتابخانه پیشفرض Dashicon دارای مجموعه محدودی از نمادها است. خبر خوب این است که می توانید از یک کتابخانه فونت و نماد مانند Font Awesome استفاده کنید که مجموعه ای بسیار بزرگتر از آیکون ها دارد.
با این حال، این بدان معنی است که شما باید فونت عالی را بارگیری کنید، که ممکن است ناحیه مدیریت وردپرس شما را کمی کند کند (فقط چند میلی ثانیه).
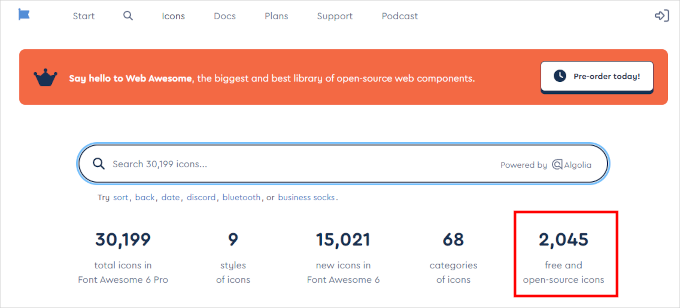
قبل از اینکه هر کدی را اضافه کنید، ابتدا باید نمادی را که می خواهید استفاده کنید پیدا کنید. به وب سایت Font Awesome بروید و به کتابخانه رایگان بروید.

تمام آیکون های موجود را به صورت رایگان مشاهده خواهید کرد.
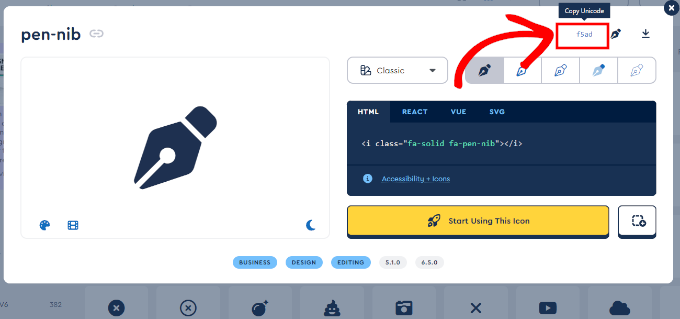
روی نمادی که می خواهید استفاده کنید کلیک کنید، در یک پنجره باز می شود. از اینجا، باید مقدار یونیکد آیکون را کپی کنید.

پس از آن، به قطعه کد » + افزودن قطعه صفحه در داشبورد وردپرس شما.
ادامه دهید و روی دکمه “+ افزودن قطعه سفارشی” در کادر “Add Your Custom Code (New Snippet)” کلیک کنید.

در صفحه بعد، یک عنوان برای قطعه خود ارائه دهید و PHP Snippet را به عنوان گزینه Code Type انتخاب کنید.
پس از آن می توانید کد زیر را کپی و در کادر ویرایشگر کد قرار دهید:
// Enqueue Font Awesome in the admin area
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');
}
add_action('admin_enqueue_scripts', 'enqueue_font_awesome');
// Add custom class to the Posts menu item
function add_custom_post_menu_class() {
global $menu;
foreach ($menu as $key => $menu_item) {
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
$menu[$key][4] .= ' custom-post-menu-class';
}
}
}
add_action('admin_menu', 'add_custom_post_menu_class');
// Add custom CSS to change the icon to a Font Awesome icon
function custom_admin_menu_icon() {
echo '<style>
.custom-post-menu-class .wp-menu-image:before {
font-family: "Font Awesome 5 Free" !important;
content: "\f015"; /* Unicode for the Font Awesome icon */
font-weight: 900; /* Needed for solid icons */
}
</style>';
}
add_action('admin_head', 'custom_admin_menu_icon');
تعویض را فراموش نکنید \f015 با مقدار یونیکدی که قبلاً کپی کردید.
کد شما به صورت زیر در ویرایشگر ظاهر می شود:

در مرحله بعد، باید به وردپرس بگویید این کد را کجا اجرا کند.
آیکونهای منوی مدیریت در داخل قسمت مدیریت وردپرس ظاهر میشوند، بنابراین میتوانید به بخش Insertion رفته و گزینه «Admin Only» را به عنوان گزینه Location انتخاب کنید.

در نهایت، قطعه خود را به Active تغییر دهید و روی دکمه «ذخیره قطعه» کلیک کنید تا تغییرات شما ذخیره شود.
اکنون وردپرس شروع به استفاده از نمادی می کند که برای صفحه پست ها انتخاب کرده اید.

پاداش: اضافه کردن آیکون برای انواع پست سفارشی در وردپرس
انواع پست سفارشی به شما این امکان را می دهد که انواع منحصر به فرد محتوا را برای وب سایت وردپرس خود ایجاد کنید. اینها پستها یا صفحات پیشفرض نیستند، بلکه چیزی کاملاً اصلی برای سایت شما هستند.
اگر شما هستید با استفاده از یک نوع پست سفارشی در وب سایت وردپرس خود، ممکن است بخواهید نماد آن را تغییر دهید تا بتوانید به راحتی آن را شناسایی کنید.

در این صورت، آموزش مفصل ما را در مورد این موضوع بررسی کنید، که راه های متعددی را نشان می دهد برای انواع پست سفارشی خود، نمادها را تغییر دهید یا اضافه کنید.
امیدواریم این مقاله به شما در تغییر یا اضافه کردن آیکونهای مدیریت در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید بررسی کنید نحوه برچسب سفید کردن داشبورد مدیریت وردپرس یا این کارشناس را مشاهده کنید نکاتی در مورد سفارشی کردن ناحیه مدیریت وردپرس برای گردش کار بهتر
اگر این مقاله را دوست داشتید، لطفا در ما مشترک شوید کانال یوتیوب برای آموزش ویدیویی وردپرس. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک.
پست نحوه اضافه کردن یا تغییر آیکون های مدیریت وردپرس (2 روش آسان) اولین بار در ظاهر شد WPBeginner.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید