We often reviewed different free Bootstrap datepicker snippets, leaving us with extensive practical solutions.
Not just that!
Instead of EXCLUSIVELY relying on 3rd-party tools, we also created several date picker inputs.
Which are now available to you for free.
You can make your users’ lives easier and more convenient. Yours too, as you don’t need to create a datepicker from scratch.
Start HERE, whether it’s a date-related form or search you’re interested in adding to your web application.
No more manual work. A few clicks and you are done!
Best Bootstrap Datapicker Examples & Templates
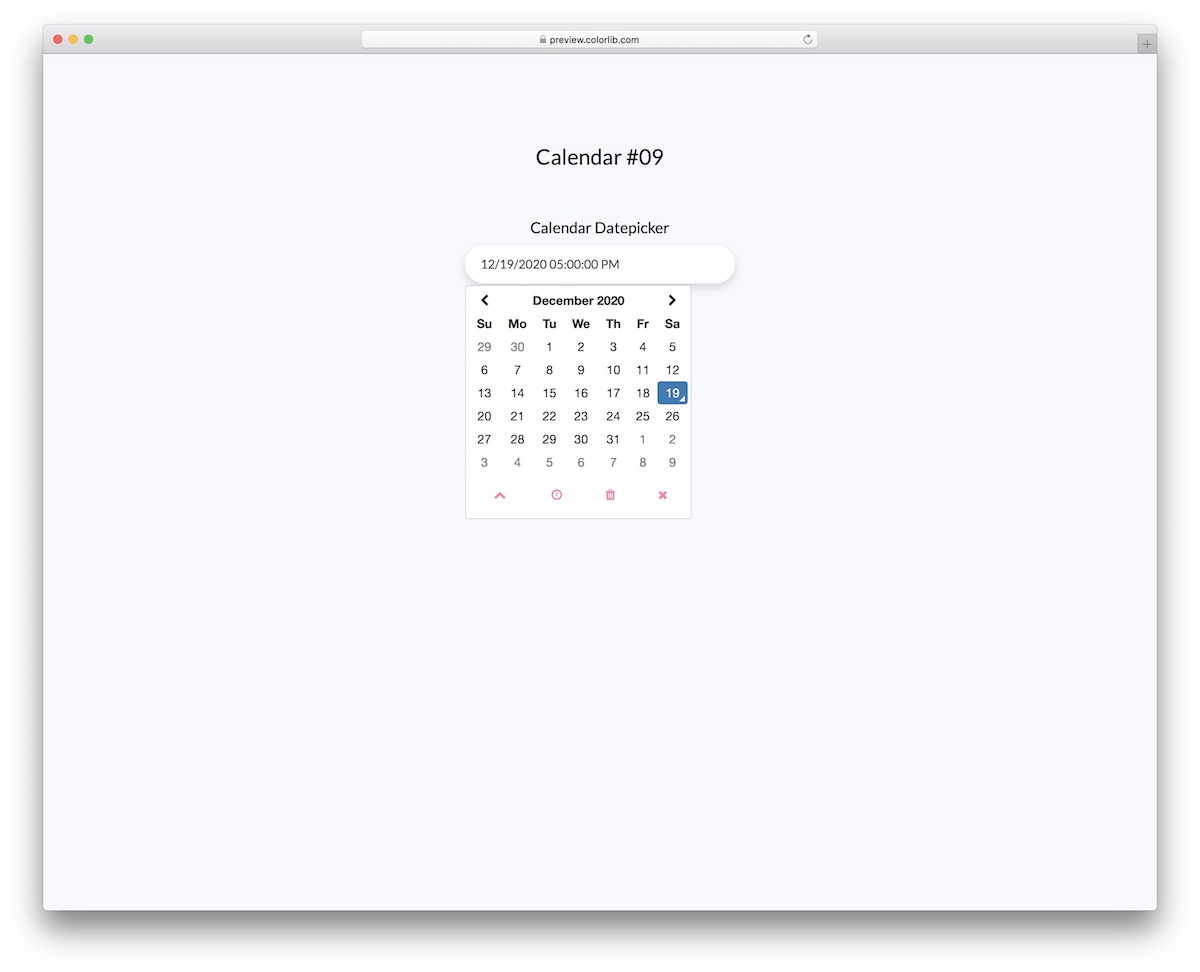
Calendar V09 by Colorlib
Let the name of our datepicker alternatives not fool you, as we released them in conjunction with our complete collection of calendar templates.
But let’s dive right into it.
Instead of picking the appropriate date, this free snippet goes the extra mile with time selection. When you click on the bar, a collection of options opens with shortcuts at the bottom.
You can also use the chevron pointing upwards to add seconds or hit the X sign to close the date picker.
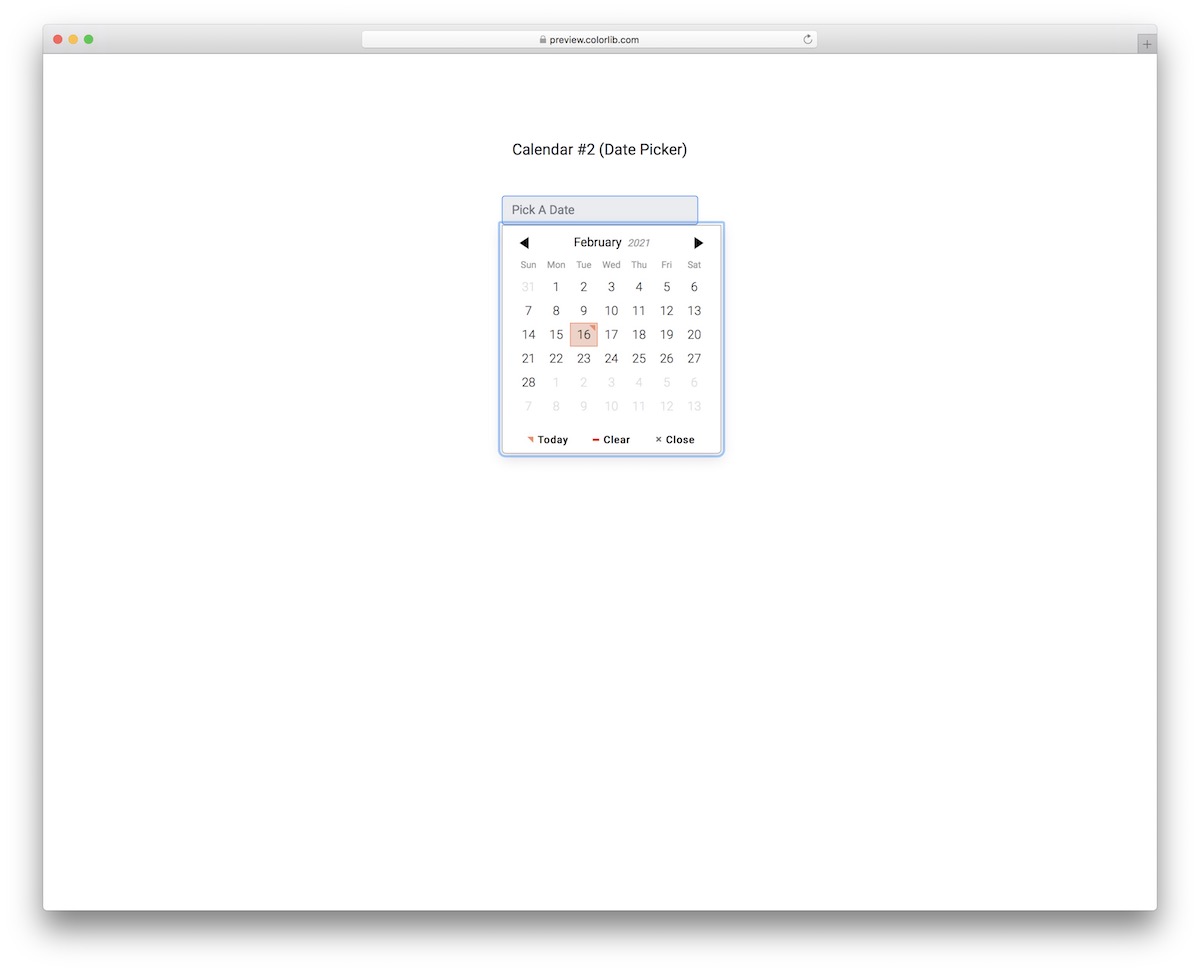
Calendar V12

Calendar V12 is a Bootstrap datepicker with a modern and minimalist layout. Due to its neat appearance, you can effortlessly integrate it into different website themes and application designs.
The widget features a hover effect, a button for today’s date, an option to clear selection, and the close button.
It conveniently displays the month and year at the top, with left and right arrows for conveniently jumping to the next or previous month.
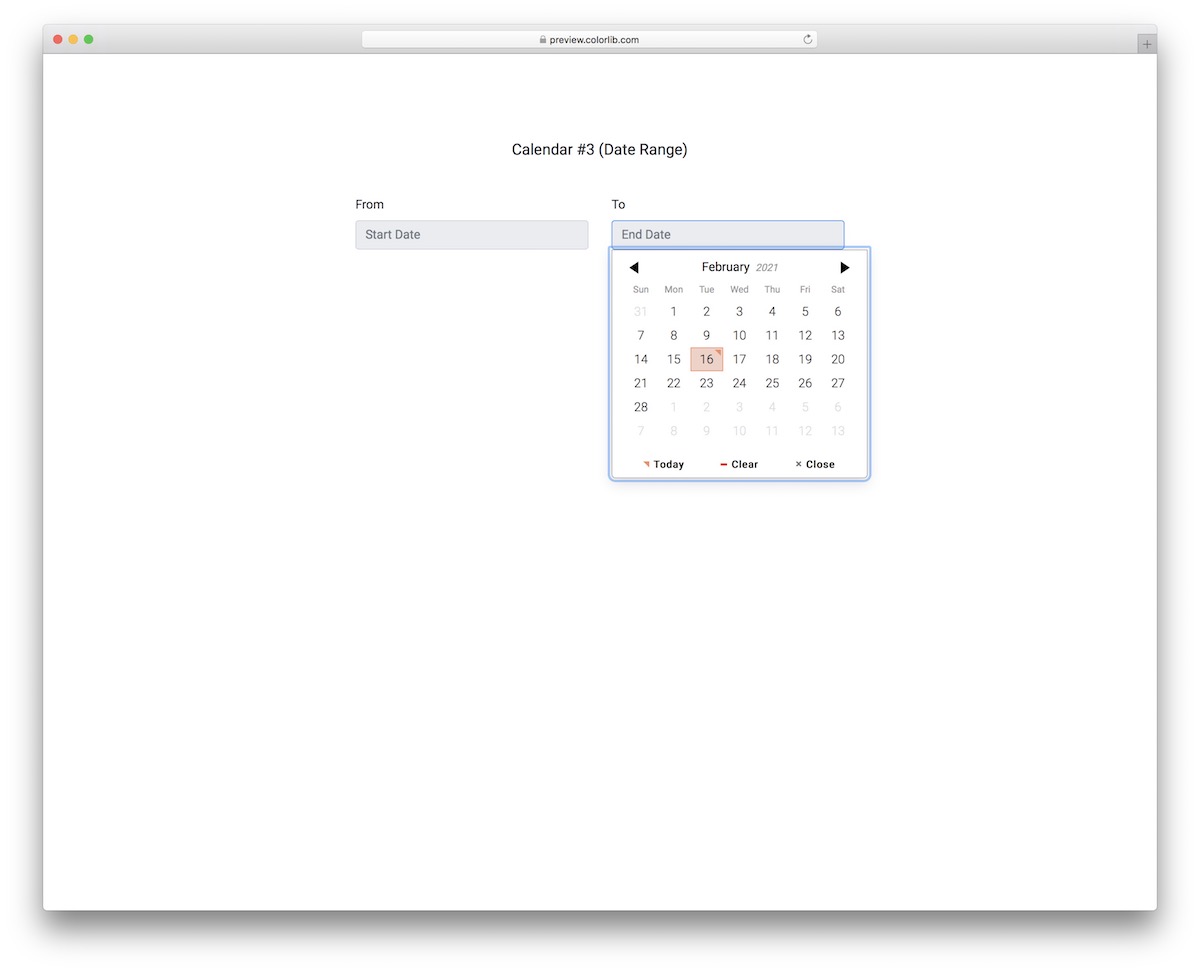
Calendar V13

If you offer your users the option to pick a date range for your services, bookings, or whatever, Calendar V13 is the right choice. This Bootstrap datepicker features two widgets, making picking the right dates super convenient.
The design of the free snippet is the same as the one above sports, meaning minimal and to the point.
When the user selects the date, it appears in a day/month/year format in the bar. They can also QUICKLY clear the selection or choose today’s date with a single click.
Calendar V14

If you’re looking for a minimalist Bootstrap datepicker that does the job well, Calendar V14 will deliver a great result.
This tool works well out of the box due to its simplicity in any web design. This is a datepicker without any fancy stuff, additional features, reset buttons, etc.
Download it, embed it, and that’s it!
Calendar V15

This calendar date range selector is handy for online bookings, whether for a hotel room, a car or something else.
The design is very straightforward, so you won’t need to change anything. Rather, use it out of the box. However, you can change the color of the highlighted date or go with the default version.
Since this is a Bootstrap datepicker, you know its performance is great on mobile and desktop devices.
You can achieve similar functionality using WordPress calendar plugins.
Calendar V16

Keep things minimal yet bold with this inline calendar/datepicker, which you can embed into your project or application at free will.
The clean look appears beautiful on different screen sizes for your users’ enjoyment.
The design structure features month and year at the top, followed by weekdays from Sunday to Saturday and dates. A user can also use left and right POINTERS to pick different months.
Calendar V17

Here is a fresh Bootstrap template featuring an inline calendar with a result bar on top. Once the user selects a date, it appears in the bar as month, day, or year.
The result bar is empty by default, appearing with a call-to-action text, urging the user to pick the date. What’s more, the calendar comes with a pre-selected today’s date.
The layout is flexible and 100% mobile-responsive, while the code USER-FRIENDLY for quick execution.
Bootstrap datepicker example by a CodePen user

This is a free Bootstrap datepicker example. A CodePen user developed it. It’s a fully customizable template. You can make changes to it according to your preferences.
This example provides an input field with the placeholder text’ dd.mm.yyyy’. You can see a small icon on the right side of this field. Upon clicking this input field, a current month and year calendar appears. It shows all the dates of the current month. The user can also bring this calendar by clicking the small icon on the right side.
When you select a date, it is HIGHLIGHTED with blue in the calendar. The background color of the selected date becomes blue. When you click a date, the date will appear immediately in the input field.
Check-in and check-out datepicker

This is another great Bootstrap datepicker example developed by Amanda Louise Acosta Morais. As the name suggests, this template allows the user to select a check-in and check-out date.
This template has two input fields, with the placeholder texts ‘Check-In’ and ‘Check-Out’. When the user clicks on them, a calendar appears so that the user can select a date.
Small calendar icons with placeholder texts hint to the user that datepickers will open upon clicking the input fields.
Bootstrap datepicker by Sreekanth Are

This is a very useful datepicker template made by Sreekanth Are. It has a nice, clean user interface, and in the screenshot, you can see an input field.
A date is placed in the input field upon selection. Users can see the current date in the input field when they click on it. When the user clicks on the calendar icon, a datepicker appears.
The date format that has been used is ‘yyyy-mm-dd’.
Bootstrap datepicker with material input

This datepicker example made by Salah Uddin has a material look. The webpage has three input fields. When the user clicks on the second input field, a very modern datepicker will appear.
The functionality is the same as the other datepickers. The only difference is that the design is a lot better. It looks very cool. This kind of modern datepicker template will give your web app users an amazing user experience.
Your website users will love this amazing datepicker. So if you think this template is good enough, you can use it on your website.
Bootstrap datepicker by Vaidehi Baviskar

This is a cool Bootstrap datepicker template developed by a CodePen user named Vaidehi Baviskar. As you can see from the screenshot of this example, there’s a heading above the input field, ‘Select Date:.’
It tells the user to pick a date. By default, the current date is displayed in the input field. When you click on the input field or the small icon, the datepicker appears.
You can see all the dates from the current month in this datepicker tool.
You can select a date from this tool and the selected date will appear in the input field.
Bootstrap datepicker by a CodePen user

This is a very simple datepicker example. It looks very similar to the previous example. In this example, there are two input fields with two datepickers.
In this datepicker example, the current date is highlighted with a yellow background, and when the user clicks on a particular date, its background color changes to blue.
As the current date is highlighted, it becomes easy for the user to quickly find it from this tool and easily select a date. If they want to select the current date, they can quickly do it as it is highlighted.
They can instantly spot the current date from all the dates in the current month.
Datepicker template by Jowi Englis

This is a standard datepicker example made by Jowi Englis, a CodePen user. As we can see from the screenshot, there’s a heading above the input field, ‘Calendar date:’.
The calendar icon in the input field looks cool. The placeholder text is ‘Select a Date,’ which is a very appropriate caption for this datepicker. You can always change it to something more meaningful and appropriate.
When you click on the input field, a beautiful datepicker highlights the current date with a blue background.
From this datepicker, your website users can not only select a date from the current month but also a date from a different month and a different year.
Bootstrap datepicker by Richard Bailey

This is an awesome Bootstrap datepicker example developed by Richard Bailey. This datepicker template will allow web app users to select a date range. So there are two datepickers provided in this example.
There are two input fields, clicking each of them displays a datepicker. You can use this free template if you want your website visitors to select a date range.
As it’s fully customizable, you can enhance the design by modifying the code. When the user selects two dates from the datepickers, the date range appears on the webpage, just below the input fields.
Bootstrap datepicker by Jose Castillo

If you need a datepicker for your website, you no longer have to make one from scratch. You can download this template and integrate it into your website.
You can tweak the design so that it looks better. As seen from the above screenshot, there are two input fields. When you click on any one, a datepicker appears on the screen.
The current date has a yellow background. So the user can quickly identify it from the list of dates shown in the datepicker.
Bootstrap datepickers by Valentin

This pen has two input fields with two datepickers. When you click on an input field, a datepicker opens very smoothly, causing a cool visual effect.
Such visual effects greatly enhance the user experience. If you’re looking for a cool datepicker example, this template is an awesome one designed with Bootstrap.
To take a closer look at this example, click the ‘Preview’ button below and see a nice preview of this example.
Bootstrap datepicker by Atanas Atanasov

This is a beautiful example of a free Bootstrap datepicker. If you’re looking for a very standard datepicker, use this one.
When you click on the calendar icon, the datepicker appears. Although this datepicker example does not highlight the current date, it looks very simple and powerful.
When you select a particular date, you can see it in the input field. You can add a heading above the input field if you require it.
Bootstrap datepicker by M Gambill

This is a cool datepicker example developed by M Gambill. There’s a text field where you can enter some text. Above the text field, there’s a heading with ‘Enter a date’. It tells the user to enter a date.
When you click on the text field, a datepicker appears. It is displayed in the text field when you click on a date. There’s an area below the text field for showing the output. In that area, you can see a text called ‘Date is:’.
Bootstrap datepicker by tuanitpro

This Bootstrap datepicker example gives you a simple text box. When you click on it, a datepicker appears. The selected date is shown in the text field: ‘8/22//2025’. If you prefer a different date format, change the date format from the code.
And if you need to improve the design, you can do it.
As it’s an open-source code sample, you can make changes to the code to improve the template’s appearance on your website.
Datepicker template by Priyank Panchal

This is a high-quality datepicker template developed by Priyank Panchal. It has two input fields, a ‘From’ field and a ‘To’ field, which allow the user to select a date range.
When you click on the input fields, datepickers come up.
The selected dates are shown in the input fields. This example also has a button. When you click it, you can see a message. You can specify what will happen when the user clicks the button from the code.
If you do not require this button, you can remove it.
Datepicker by Jacob Montgomery

This datepicker example has a button, clicking which opens up a modal. Then you can see a text field, clicking which shows a datepicker. The heading placed above this input field is ‘Datepicker’.
If you use this template, change the heading to something more appropriate or remove it if you think it’s unnecessary.
There’s a ‘Close’ button below the text field. Clicking it closes the modal.
Datepicker example by Javier Burón

This is another cool datepicker example made by Javier Burón. As you can see from the screenshot above, there’s a text field above for a heading.
When the user clicks on the input field, they see a datepicker, which they can use to select a date. When a date is selected, it’s shown in the text field. If you integrate this template into your website, you should change it to something more meaningful and suitable.
The output is shown in this way: ‘Result: 09/22/2029’. It’s also shown as an output below the text field. Consider omitting the output section if you do not require it.
Bootstrap datepicker by Peter Schöning

This amazing free Bootstrap datepicker example made by Peter Schöning has a nice green background.
This example comes with a text field that opens up a datepicker. It shows you the dates of the current month, which you can use for your selection.
You can also select a date from a different month from the current year or a different year. The selected date is shown in this text field: ’08/15/2029′.
You can change the date format from the code, tailoring it to your needs.
Datepicker example by a CodePen user

This pen is a search form. It has a text field with the heading ‘Some Criteria’, where the user must enter search criteria. Then the user needs to enter a date range using the provided input fields.
When the input fields are clicked, datepickers appear, using which the user can select dates for the date range. When the user specifies the date range, they can perform a search by clicking the ‘Search’ button.
The user can also clear the input fields by clicking the ‘Clear’ button. Clicking the ‘Search’ button will not show you any search results as this is just a simple example demonstrating datepickers.
It’s not a complete application.
Final thoughts
In this article, you have a list of high-quality Bootstrap datepicker examples. I hope you have liked them. If you examine the code of these examples, you can understand that making this kind of datepickers is a simple job.
Creating a datepicker will not take much time. But why write code from scratch when you get ready-made, free templates? Using one of these datepicker examples instead of making one from scratch is an excellent idea.
If an example needs to be improved, you can do it easily by modifying the code. In this way, you can be very productive.
By using templates, you can complete your website project quickly. These free templates will speed up your development process.
Was this article helpful?
YesNo