These best clean websites are the perfect examples to acquire additional ideas for your simple and minimal page.
For this collection, we checked and reviewed each website’s use of white space, colors, fonts and creative elements, to name a few.
A clean design doesn’t necessarily mean that less is better. But it must be simple and easy to skim through (read, no distractions).
Here’s a simple rule: If you don’t know how to approach web design, just keep it simple!
One very easy way to create a minimal and simple website is to use a clean WordPress theme.
Best Clean Websites For Design Inspiration
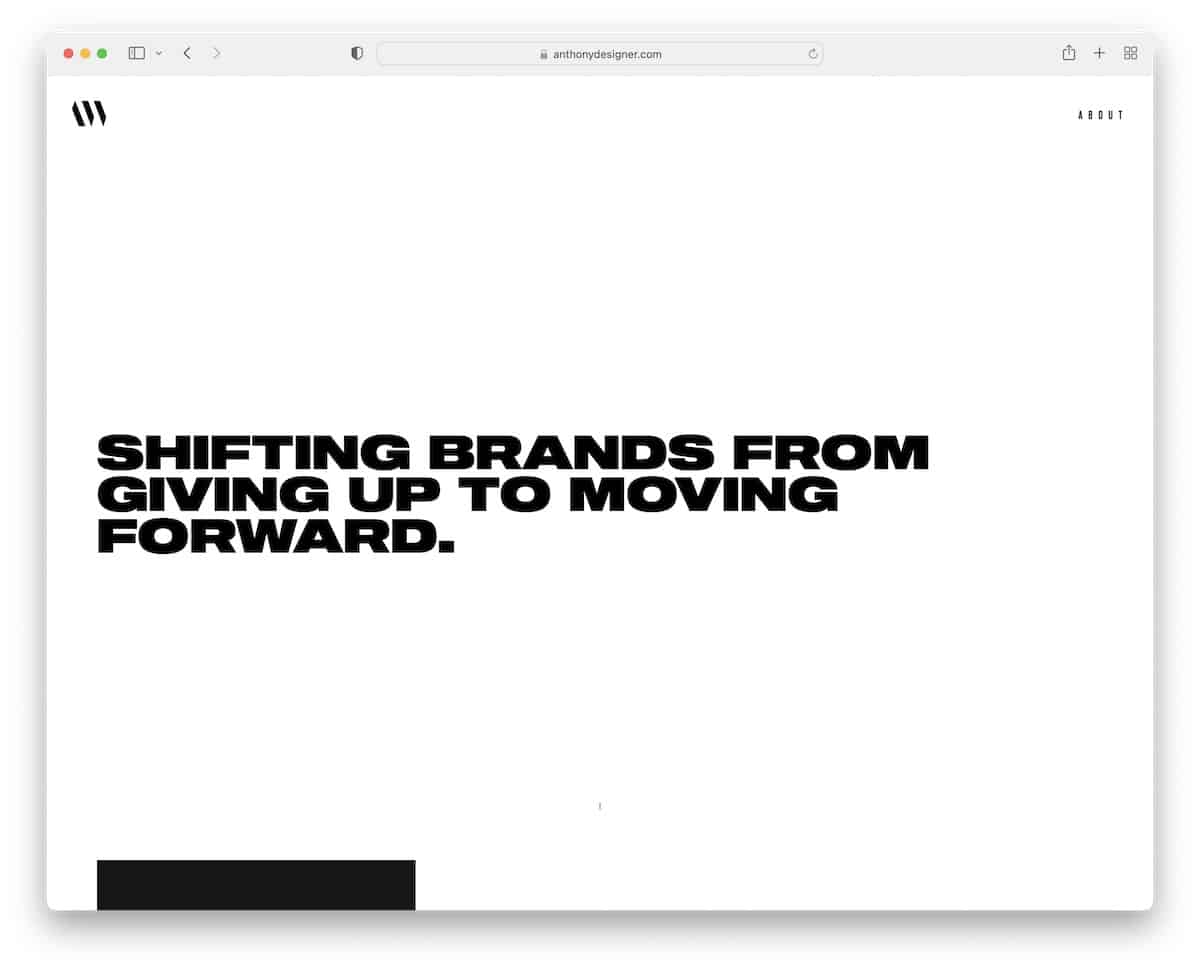
1. Anthony Wiktor
Built with: Gatsby

Anthony Wiktor’s page has a clean light and (mainly) dark look that appeals to the eye. The transition from the white hero background to the black base makes the overall experience much more pleasant.
What’s also unique about Anthony’s page is that portfolio elements turn the whole website into a different color (specific to the project) on hover.
Note: A combination of light and dark design gives the website a very premium feel.
Need more inspiration? Check these great portfolio websites.
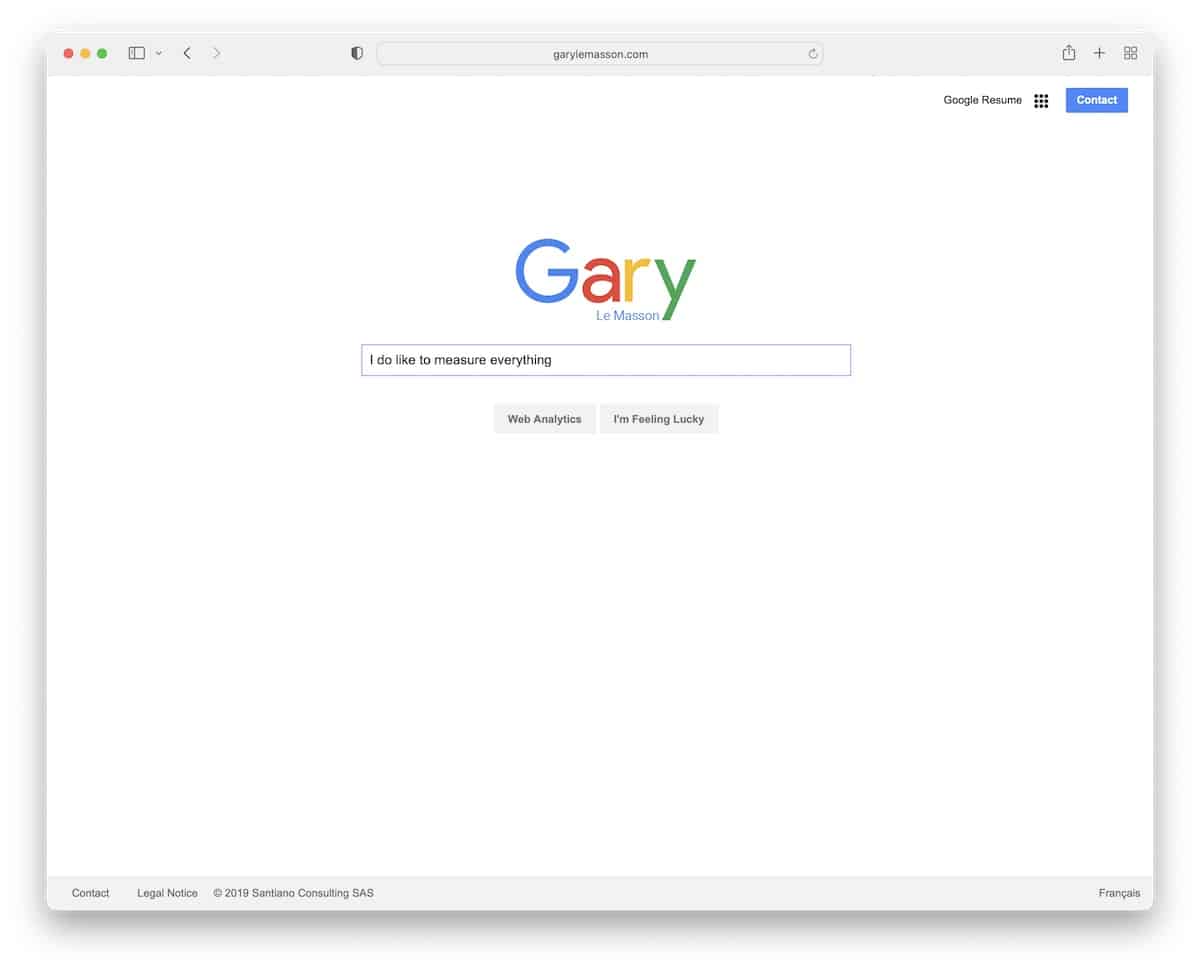
2. Gary Le Masson
Built with: Drupal

This clean website has one of the coolest designs we’ve encountered. Gary Le Masson took a clever take on Google’s design, creating a personal website you must check.
Note: If you want to “steal” someone else’s design, do it strategically, like Gary.
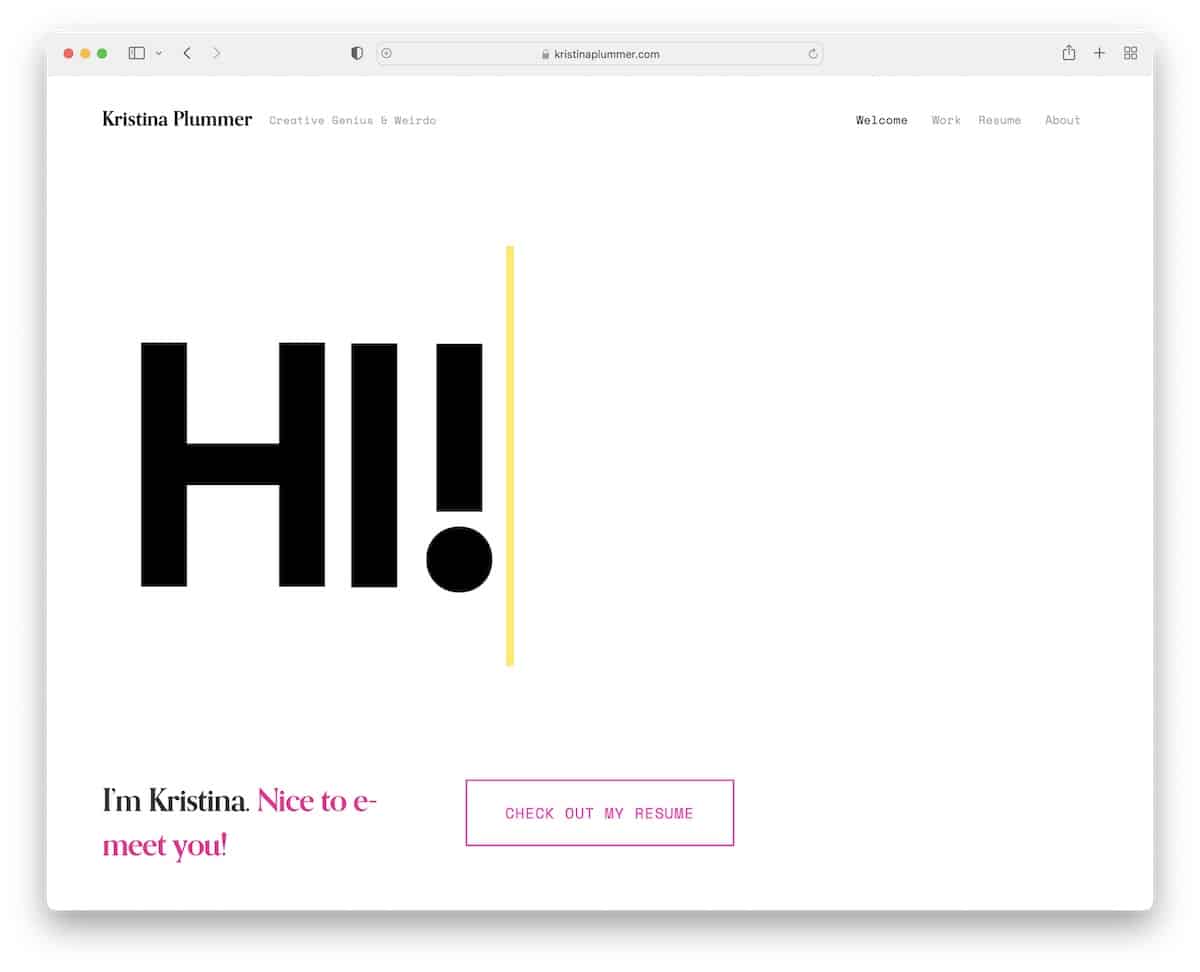
3. Kristina Plummer
Built with: Squarespace

Kristina Plummer made her home page very minimalist, greeting her visitors with a typewriter effect to spice things up.
The header is super clean, and the resume button only has a pink outline that becomes solid on hover. The rest of the page keeps the same light flow, ensuring great readability.
Note: Minimalism with a touch of animation go very well hand in hand for a resume website.
Don’t miss our dedicated collection of the ultimate Squarespace website examples.
4. Mintboxx
Built with: Weebly

Holly’s Mintboxx website has a clean and simple look that follows modern web standards regarding fast loading and responsiveness.
The page features a transparent header that becomes solid and floats on scroll. She also kept the same simplistic theme for the footer, including social icons, copyright text and a one-sentence-bio.
Note: Keep your website appearance cleaner with a transparent header.
Our list of the top Weebly websites is ready for everyone interested in working with this easy website builder.
5. Andrew McCarthy
Built with: GitHub Pages

Andrew McCarthy’s online presence is both clean and creative – and tricky. The infinite scrolling effect repeats the same seven sections with changing overlayed shapes.
But even if you scrolled for some time before realizing it, the menu reappears with links to the about and work pages as soon as you start scrolling back.
Note: There’s always room to do things differently and stand out, just like Andrew.
6. And Then Jupiter
Built with: Craft CMS

And Then Jupiter is a very unique and text-heavy website with a lot of white space and a tiny bit of animation for a pleasant user experience.
This clean site has a floating header with home and menu buttons. It features a full-screen menu that displays its elements in a circular motion, unlike anything we’ve seen while curating this collection of examples.
Note: If everyone uses a lot of visual content on their website, create a text-only version and differentiate it from there rest.
7. Habitat
Built with: Craft CMS

Habitat is a great example of a clean one-page website with a navigation bar that takes you directly to the desired section without scrolling.
The website also uses a sticky “Start a conversation” button that opens the contact form without leaving the current page.
Note: Have access to the contact form always with a cool floating button.
Don’t miss checking out these great one-page website builders to create an epic online presence.
8. MinRims
Built with: Webflow

MinRims is a clean and interactive website that creates an immersive browsing experience when presenting its product.
The landing page doesn’t feature a header but has a sticky “Join the waitlist” button to collect leads.
Note: Create an immersive presentation of a product that showcases all the ins and outs of it with a clean design.
Finally, we’re sure you’ll gain a lot of inspiration from these Webflow websites.
9. Toggle
Built with: Webflow

Toggle is a modern website with many animated elements decorating the above-the-fold section.
The page features many sections, but thanks to the great choice of colors, fonts, icons and overall clean design approach, it doesn’t feel crowded. And it keeps the same great user experience on desktop and mobile.
Note: Use a clean and readable design if you want to add a lot of information and content to your site.
10. Leonardo Traversa
Built with: Semplice

This clean and engaging website glues you to the screen when scrolling because it is awesome.
Leonardo Traversa put a lot of thought into his website, enriching it with many moving elements you must see to get their feel. He says it best: “Creativity is intelligence having fun.”
Note: Originality knows no bounds, so feel free to introduce your creative touch – how you want.
11. OrangeYouGlad
Built with: Wix

OrangeYouGlad’s website feels like you’d be scrolling a vertical slider with cool sections and catchy elements that keep engagement at an all-time high.
The header and footer are very minimalist for a flawless look. What’s unique is the sticky icon that reveals the header/menu on hover, which you don’t see daily.
Note: A bubbly design can be clean, too!
We also have a lot more top-class examples of websites built on Wix platform.
12. Hedy
Built with: Webflow

Hedy does a great job at mixing animated elements with clean and minimalist sections to give the website a more dynamic feel.
The page has a basic, sticky header with a waving emoji button for contacting them and a multi-column footer with services, business details and social links.
Note: If your business deals with a lot of creative work, introduce it to your website and let it be your ambassador.
13. Zunc Studio
Built with: Webflow

Zunc Studio has a very interesting take on a video presentation that we haven’t seen before.
Also, once the video ends, it automatically scrolls to the second part of the page, which has some text with one of the more unique hover effects.
You can also turn the sound on or off.
Note: You can achieve a lot cleaner website look with hover effects like Zunc Studio uses.
14. Ha Thong
Built with: Webflow

Ha Thong is a clean eCommerce website with a decent amount of white space that makes the items pop more.
Moreover, the hero section features a full-screen, clickable image without text and CTA. The header (it floats when you scroll) is very minimal, with a hamburger icon on the left and search and shopping cart items on the right.
Note: Offer a better online shopping experience (and increase conversions) with a clean web design.
15. Youssri Rahman
Built with: Webflow

Youssri Rahman’s website is very refreshing with its one-of-a-kind (not) image slider. The thing is, once you hover over an individual slide, a video starts playing. So clever.
What also makes this clean site different from others is the sidebar header and the awesome About page.
Note: If you plan to use a slider, dare to make it different, unlike everyone else.
16. Israel Ramirez
Built with: Webflow

With the addition of the circular animation, the large and bold text in Israel Ramirez’s website’s hero section grabs everyone’s attention.
You’ll also find a simplistic floating header, an awesome portfolio of selected works and a footer reveal function with massive “Get in touch” text.
Note: Inform everyone of what you do with large text above the fold instead of using visual content.
17. Beginner Bank
Built with: Webflow

Beginner Bank has an epic dark design with captivating scrolling that teaches you about all the benefits, business models, strategies, and more.
While everything flows smoothly, the footer hits you hard with a light background, text and a CTA.
The home page works as a landing page example, but the website still has multiple internal sections.
Note: Use your home page as a landing page with strategically placed CTAs.
18. Magazzino
Built with: ProcessWire

Magazzino has a beautiful parallax image that promotes its latest events, followed by a grid-style news/fairs section.
The header is 100% transparent and floating, and the footer blends with the base of the website and doesn’t feel like a footer.
Note: The parallax effect accompanies a clean web design nicely.
19. Ethan Suero
Built with: Webflow

Ethan Suero’s website has an interesting “preloader” that first tells you what he specializes in and then shows his image.
The single-page website layout has various scrolling animations with a disappearing/reappearing header depending on whether you scroll down or up.
The footer’s dark/light or night/day mode switcher is unique to Ethan Suero.
Note: You can play with adding dark/light mode if you’re running a dark website (or light).
20. Wild
Built with: DatoCMS

Wild is another online store we wanted to add as a great clean website example. Even though a lot is happening on the home page, all the elements distract you positively because of the simple design with enough white space.
But the “How it works” section is our favorite, which you could copy for your product(s).
Note: You can display a lot of information, even animations, when focusing on readability with white space, a clean look and pleasant typography and color combos.
21. Scope Copenhagen
Built with: Elementor

Scope Copenhagen’s clean home page gives you a glimpse at some projects with a floating header that’s always available to visit other sections.
The large and full-width images are an excellent addition to give a better view of the works, and the transition between pages gives a soothing experience.
Note: Instead of using sharp transitions between internal pages, use a smooth one, like Scope Copenhagen.
22. Hono Restos
Built with: Craft CMS

Hono Restos’s clean website starts with choosing one of its two locations first. They separate each location with dark and light designs to keep it more dynamic.
Also, both have a simple but modern presentation with multiple additional links and opening hours. What’s also cool is the bottom right button that lets you switch locations with a click.
Note: Using dark and light designs for different pages can create a positive impact.
Was this article helpful?
YesNo