19 بهترین وب سایت وکیل (نمونه) 2024
آیا برای ایجاد یک قانون قوی و حضور آنلاین وکیل برای خود یا موکلتان نیاز به بررسی لیستی از بهترین وب سایت های وکلا دارید؟
ما خوشحالیم که این طرحهای عالی را با شما به اشتراک میگذاریم که میتوانید از آنها به عنوان الهام بخش، کپی و بهبود مطابق با نیاز خود استفاده کنید.
از یک سایت برای تبلیغ مناطق و خدمات تمرینی خود استفاده کنید، یک صفحه در مورد قانع کننده بنویسید، مشاوره های جدید دریافت کنید و موقعیت مکانی خود را به نمایش بگذارید (از طریق Google Maps).
به طور خلاصه، یک وب سایت ایجاد کنید تا تجارت حقوقی خود را توسعه دهید!
اما آیا می دانید بهترین چیست؟
شما می توانید یک صفحه مشابه را به سرعت و به راحتی (بدون کدنویسی!) با استفاده از یکی بسازید قالب وردپرس وکیل یا الف سازنده وب سایت برای وکلا.
توجه: شما همچنین ممکن است علاقه مند به بررسی لیست ما از بهترین ها باشید وب سایت های دفتر اسناد رسمی.
بهترین وب سایت های وکیل برای الهام گرفتن از شما
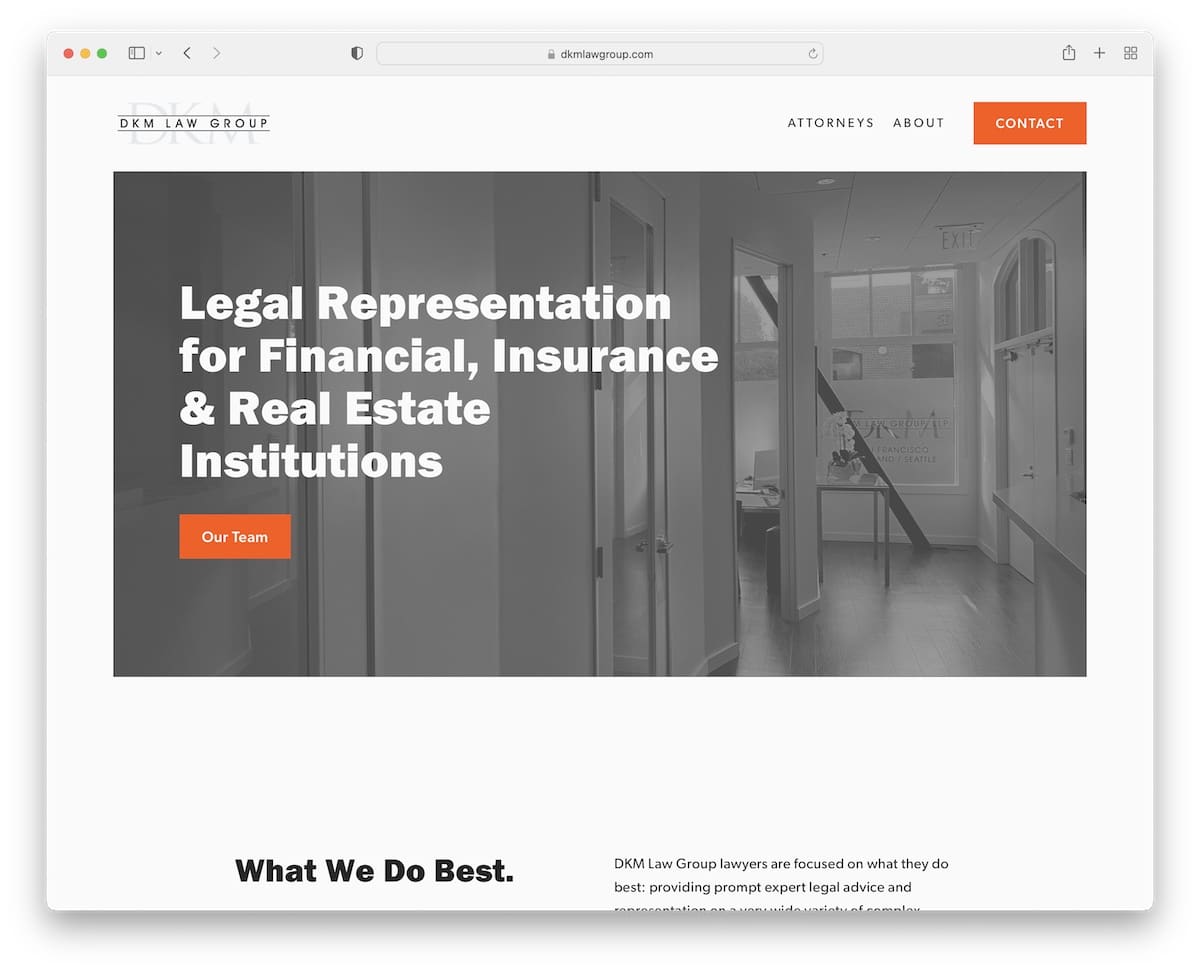
1. گروه حقوقی DKM
ساخته شده با: فضای مربعی

گروه حقوقی DKM یک ساده و ساده را اجرا می کند وب سایت مینیمالیستی که باعث می شود محتوای آن بیشتر پخش شود، که یک مزیت بزرگ است. آنها همچنین از یک دسته فضای سفید برای خوانایی بیشتر استفاده می کنند که این نیز یک مزیت است.
علاوه بر این، سرصفحه و پاورقی با دکمه تماس برای اقدام (CTA) در نوار ناوبری پایه هستند.
توجه: با مینیمالیستی بودن، حضور آنلاین حرفه ای خود را حفظ کنید.
شما همچنین می توانید از بررسی این بهترین ها لذت ببرید نمونه های وب سایت Squarespace.
2. قانون کافمن
ساخته شده با: فضای مربعی

قانون کافمن از یک تصویر قهرمان با متن و یک CTA استفاده می کند که به اندازه کافی بزرگ است تا فوراً توجه شما را جلب کند. هدر کاملاً شفاف است، که تماشا را منحرف نمی کند، اما عملی بودن آن هنوز وجود دارد.
هدر دارای یک دکمه CTA برای تماس های تلفنی مستقیم است، در حالی که دکمه “تماس با ما” در پایین یک فرم تماس بازشو را باز می کند. (شما ممکن است علاقه مند به بررسی این بهترین ها باشید صفحات تماس با ما.)
توجه: استفاده از املاک وب را با پنجره های بازشو کاهش دهید (حتی می توانید یک پنجره بازشو فرم تماس ایجاد کنید).
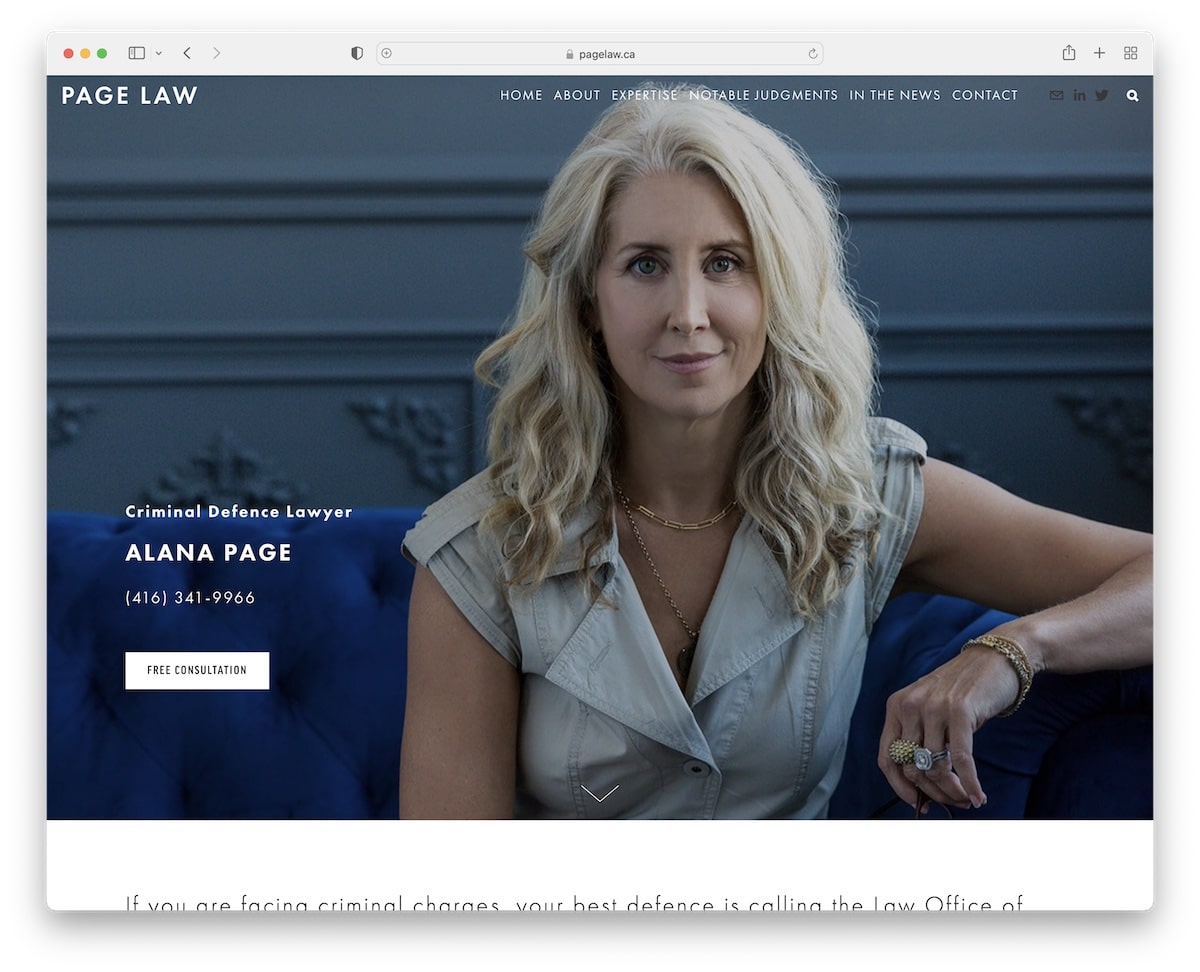
3. قانون صفحه
ساخته شده با: فضای مربعی

Page Law نمونه ای از وب سایت حقوقی با تصویر قهرمان با جلوه اختلاف منظر است که حس شیرینی از تعامل را به تجربه کلی کاربر اضافه می کند.
صفحه دارای متن سنگین است، اما تایپوگرافی بزرگتر (انتخاب فونت عالی!) و فضای سفید باعث می شود که از آن صرفه جویی کنید.
توجه: اگر قصد دارید متن زیادی به متن خود اضافه کنید، از فضای سفید اضافی استفاده کنید وب سایت کسب و کار.
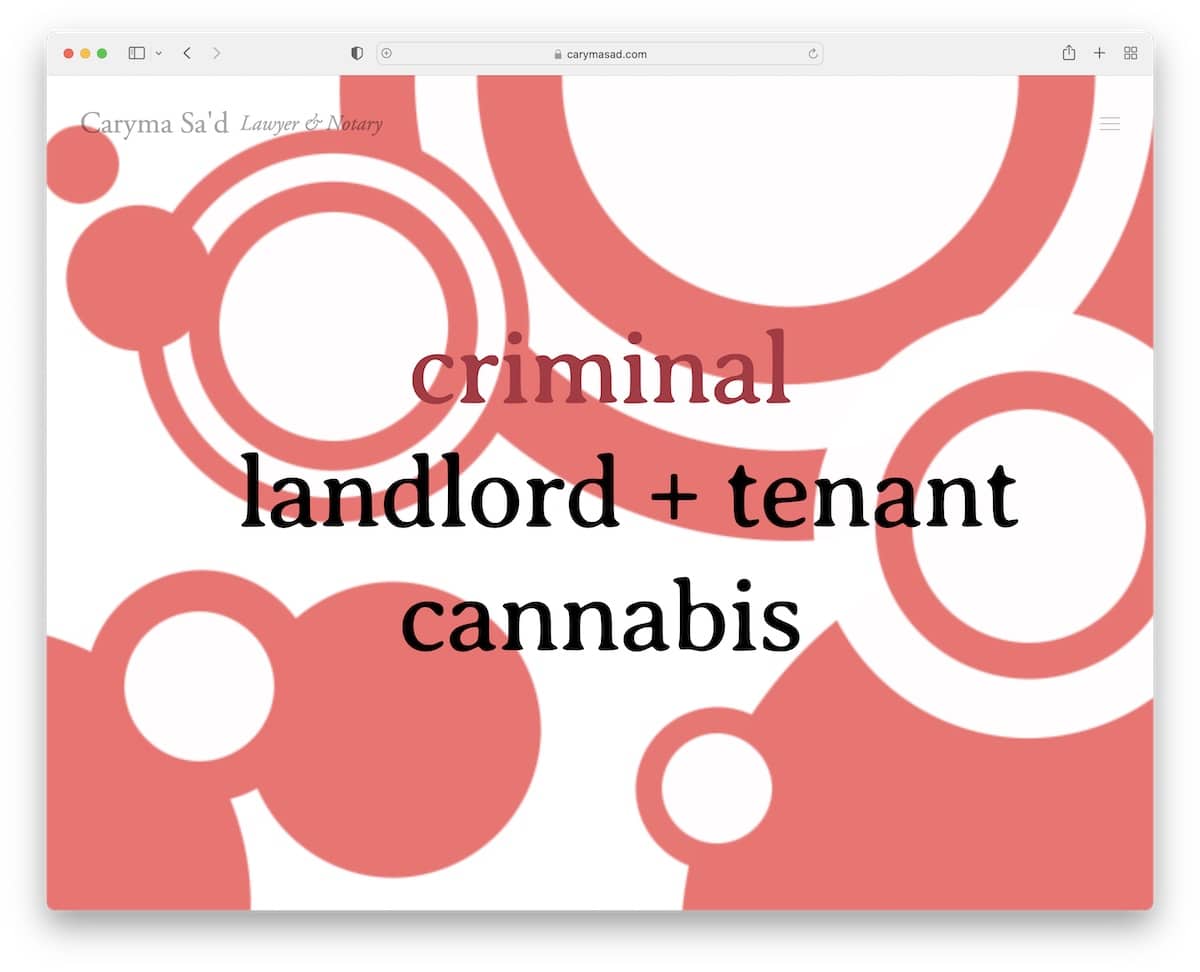
4. کاریما سعد
ساخته شده با: فضای مربعی

نکته جالب در مورد وب سایت وکیل کاریما سعد این است که از نظر طراحی بسیار پر جنب و جوش و سرگرم کننده است. اما هنوز یک است سایت تمیز با یک صفحه اصلی تمام صفحه که به سه دسته اصلی پیوند دارد.
علاوه بر این، شما همچنین می توانید به منوی همبرگر با تمام پیوندهای اضافی، ایمیل و رسانه های اجتماعی دسترسی داشته باشید.
توجه: نیازی به استفاده از رنگهای کسلکننده و عناصر طراحی ندارید، حتی در مورد مشاغل و صنایع «جدیتر» مانند قانون. چاشنی آن!
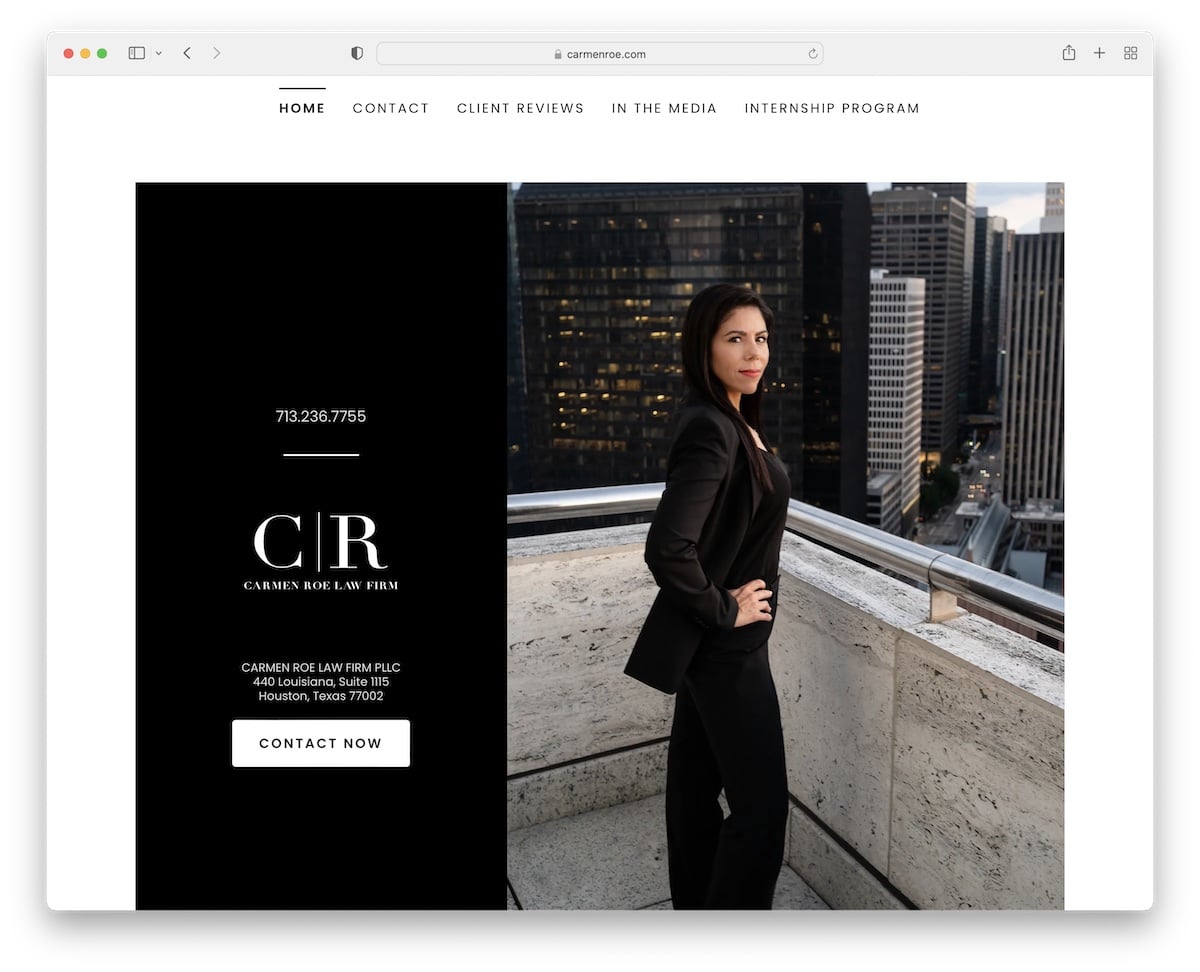
5. کارمن رو
ساخته شده با: GoDaddy Builder

Carmen Roe یک هدر و پاورقی ساده با بخش قهرمان دارد که اطلاعات کسب و کار، شماره تلفن و دکمه تماس را ارائه می دهد.
این وب سایت وکیل دارای یک اسلایدر رهبری جذاب، یک فید اینستاگرام و یک فرم اشتراک خبرنامه است که همه در صفحه اصلی هستند.
توجه: از فید IG استفاده کنید تا نشان دهید چقدر اجتماعی هستید و محتوای بیشتری به صفحه خود اضافه کنید.
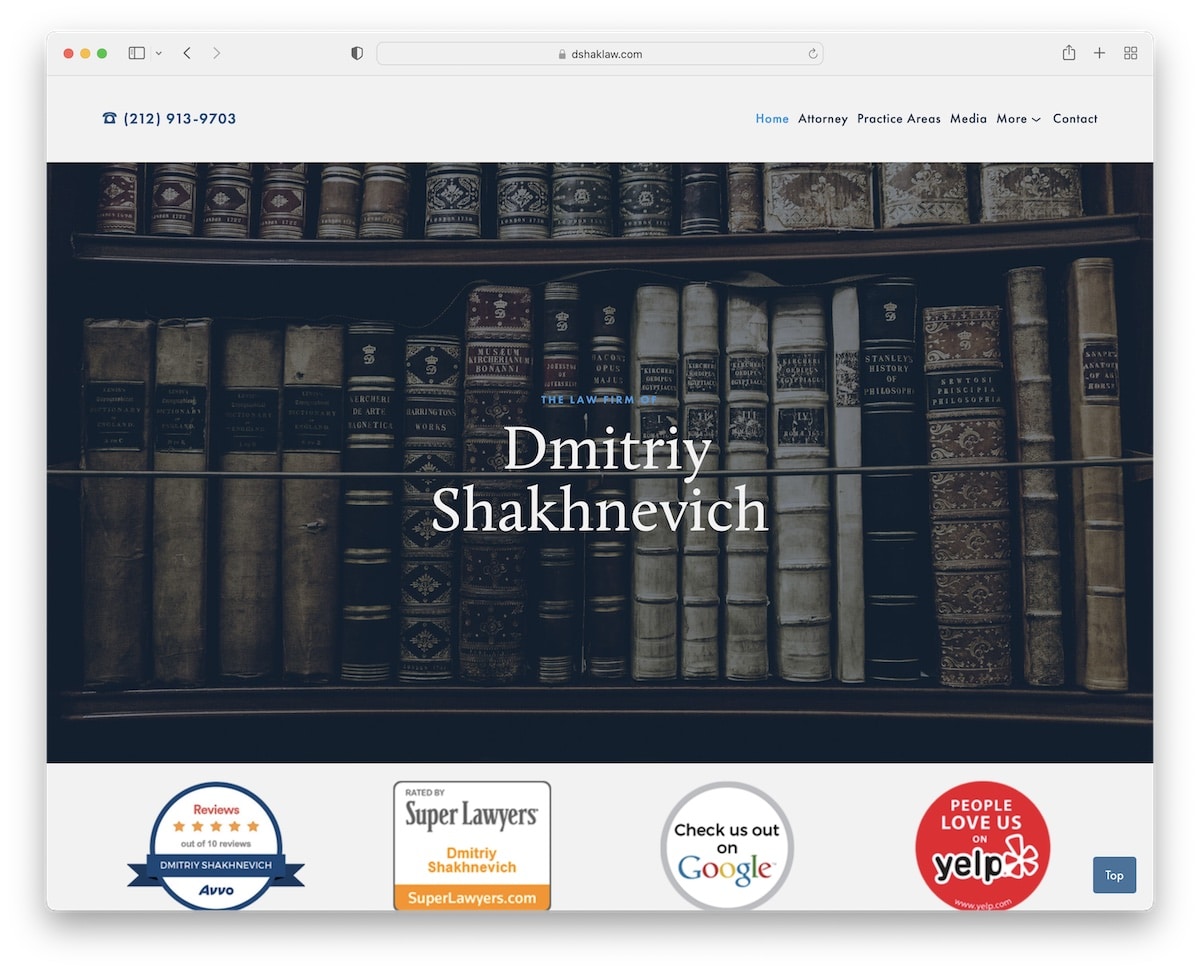
6. دیمیتری شاخنویچ
ساخته شده با: فضای مربعی

دیمیتری شاخنویچ با افزودن یک شماره تلفن قابل کلیک و پیوند به فرم تماس در نوار پیمایش، اطمینان حاصل می کند که جزئیات تماس او به وضوح قابل مشاهده است.
تصویر قهرمان ساده و پررنگ است، با یک “عنوان” به دنبال انبوهی از اطلاعات و یک دکمه بازگشت به بالا.
توجه: استفاده از دکمه بازگشت به بالا می تواند به تجربه کاربری بهتر کمک کند.
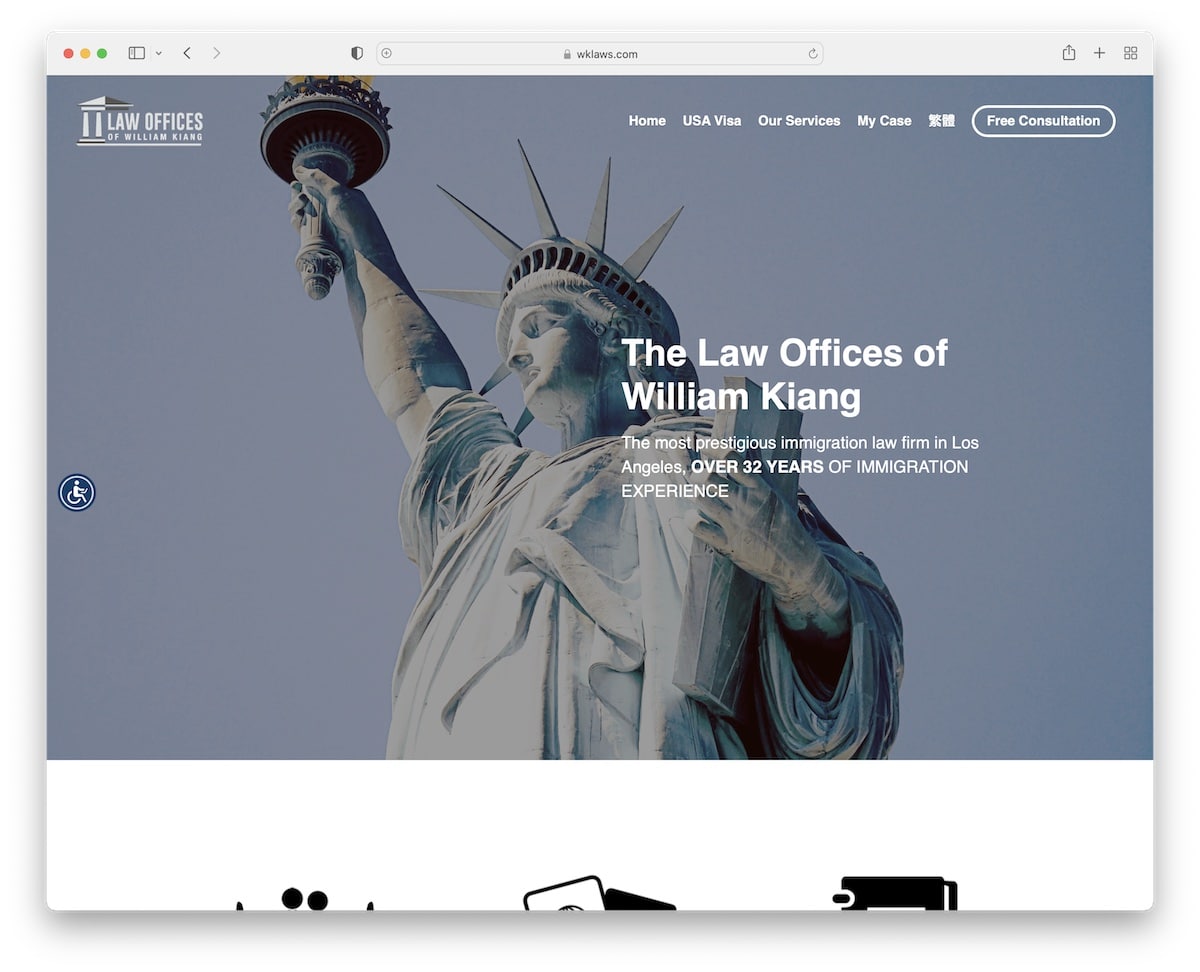
7. ویلیام کیانگ
ساخته شده با: به طرز چشمگیری

ویلیام کیانگ یک وب سایت ساده با تصویر قهرمان اختلاف منظر و هدر شناور. علاوه بر این، این یک است وب سایت تک صفحه ای به عنوان مثال، همه جزئیات و اطلاعات را در چند اسکرول به شما می دهد.
آنچه ما همچنین دوست داریم نماد دسترسی نوار کناری چسبنده است که منوی تنظیمات را برای سفارشی کردن ظاهر صفحه بر اساس نیازهای شما باز می کند.
توجه: با منوی دسترسپذیری، به همه اجازه دهید تجربه وبسایتی بهتری داشته باشند.
8. شان اوبراین قانون
ساخته شده با: فضای مربعی

Sean O'Brien Law یک وب سایت حقوقی است که دارای سربرگ بزرگ و فوتر بزرگ است، اما هر دو مانند بقیه صفحه حداقلی هستند.
صفحه اصلی دارای بخش هایی با زمینه های تمرین تخصصی، گواهی مشتری و فرم تماس است.
توجه: با ادغام نظرات / نظرات مشتری در وب سایت ما، اثبات اجتماعی ایجاد کنید.
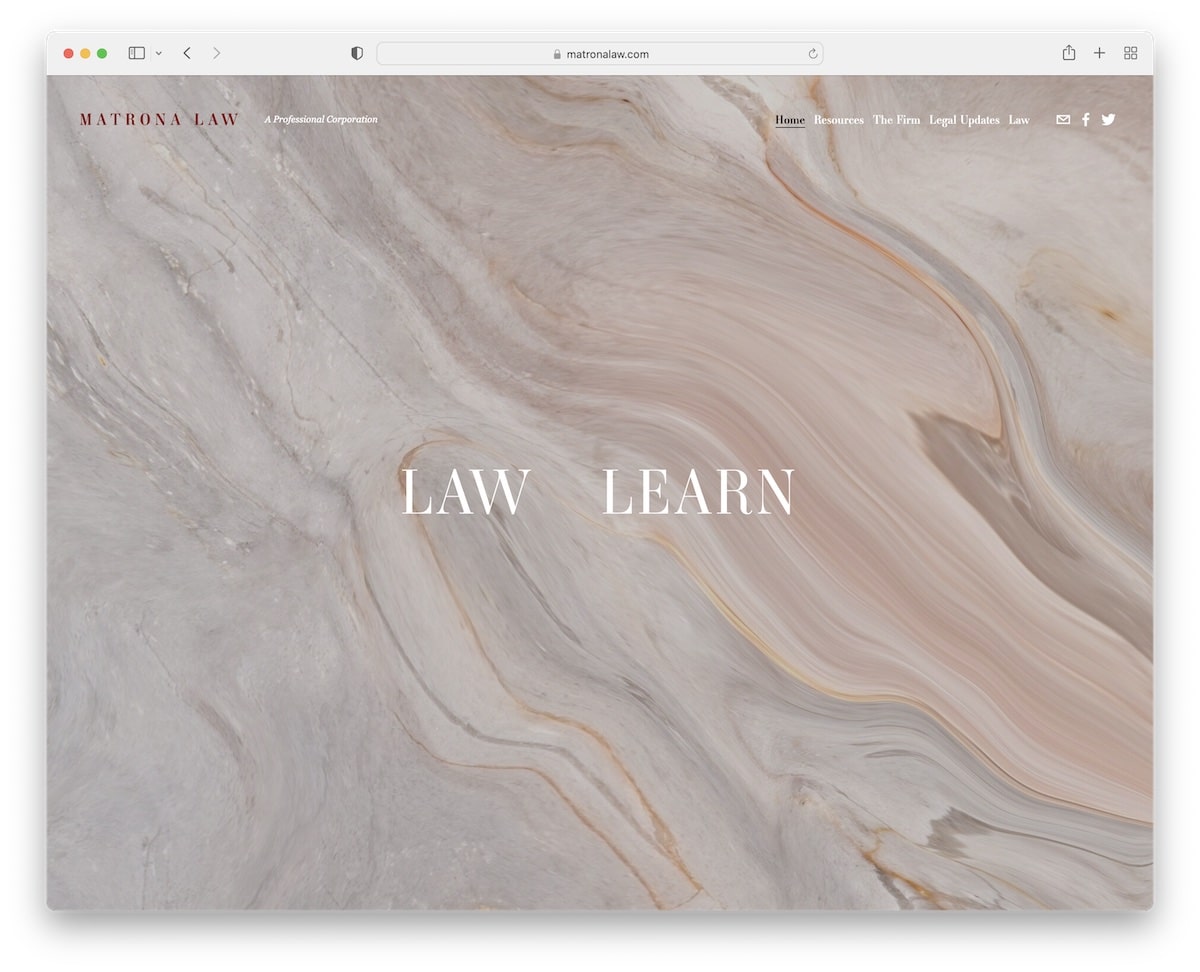
9. قانون ماترونا
ساخته شده با: فضای مربعی

قانون Matrona دارای طراحی صفحه اصلی تمام صفحه با دو پیوند است که اثر شناور راک میدهد و تصویر پسزمینه را بر این اساس تغییر میدهد.
هنگامی که وارد این وب سایت قانون شوید، مطالب و آکاردئون های زیادی با جزئیات اضافی دریافت می کنید.
هدر شفاف است و با شروع پیمایش ناپدید می شود، اما هنگام بازگشت به بالا دوباره ظاهر می شود.
توجه: از آکاردئون ها برای اضافه کردن اطلاعات اضافی و در عین حال تمیزتر ظاهر وب سایت استفاده کنید.
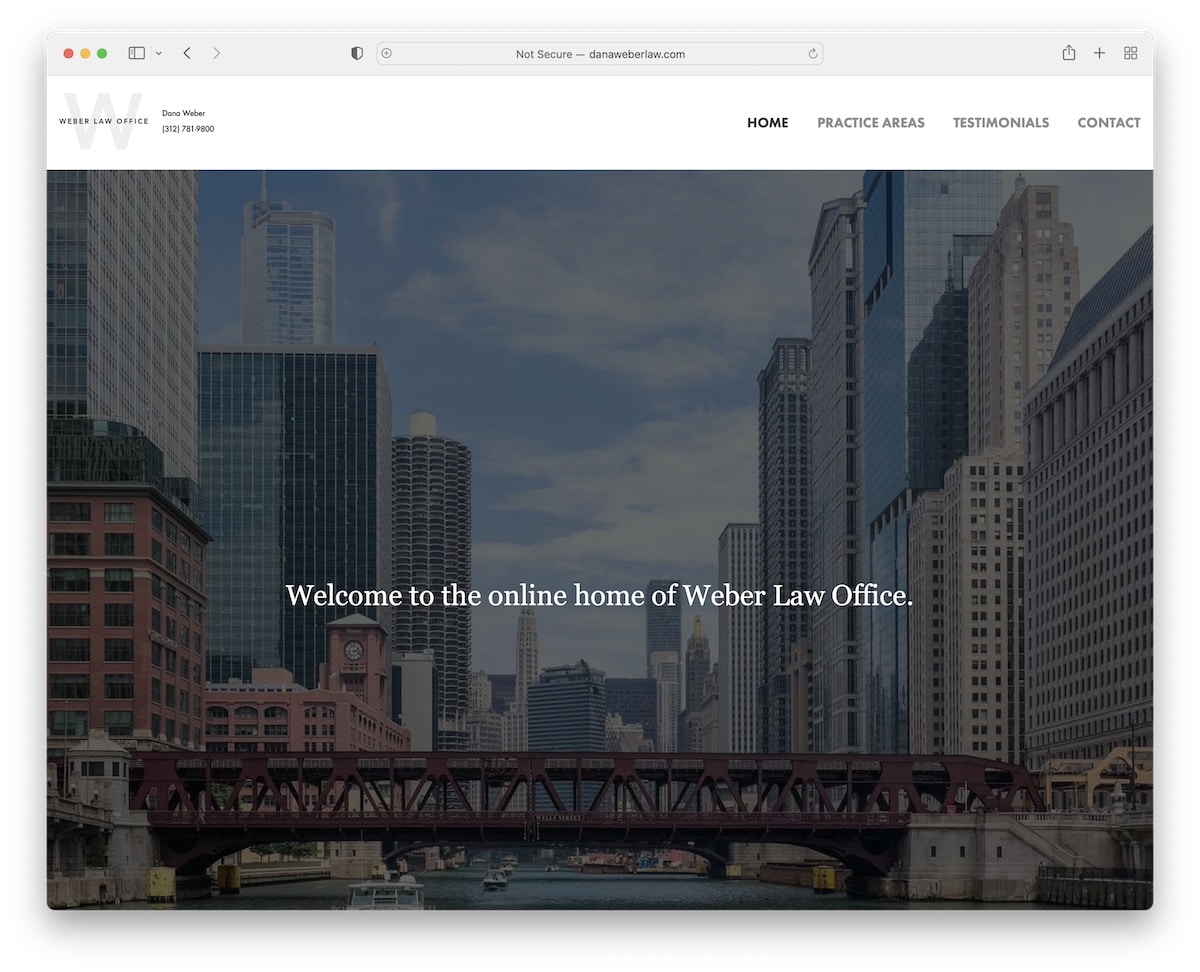
10. قانون دانا وبر
ساخته شده با: فضای مربعی

قانون دانا وبر یک وب سایت ساده اما مدرن با یک طراحی وب سایت واکنش گرا که عملکرد عالی را در همه دستگاه ها تضمین می کند.
هدر تمیز با یک فوتر بزرگتر با تمام جزئیات کسب و کار و نقشه های گوگل همراه است که مکان دقیق را با یک نشانگر به نمایش می گذارد.
چیزی که این صفحه را از بقیه متمایز می کند، ویدیوی تبلیغاتی تعبیه شده است.
توجه: نقشه های گوگل را در وب سایت خود ادغام کنید تا موقعیت دقیق کسب و کار حقوقی خود را به نمایش بگذارید.
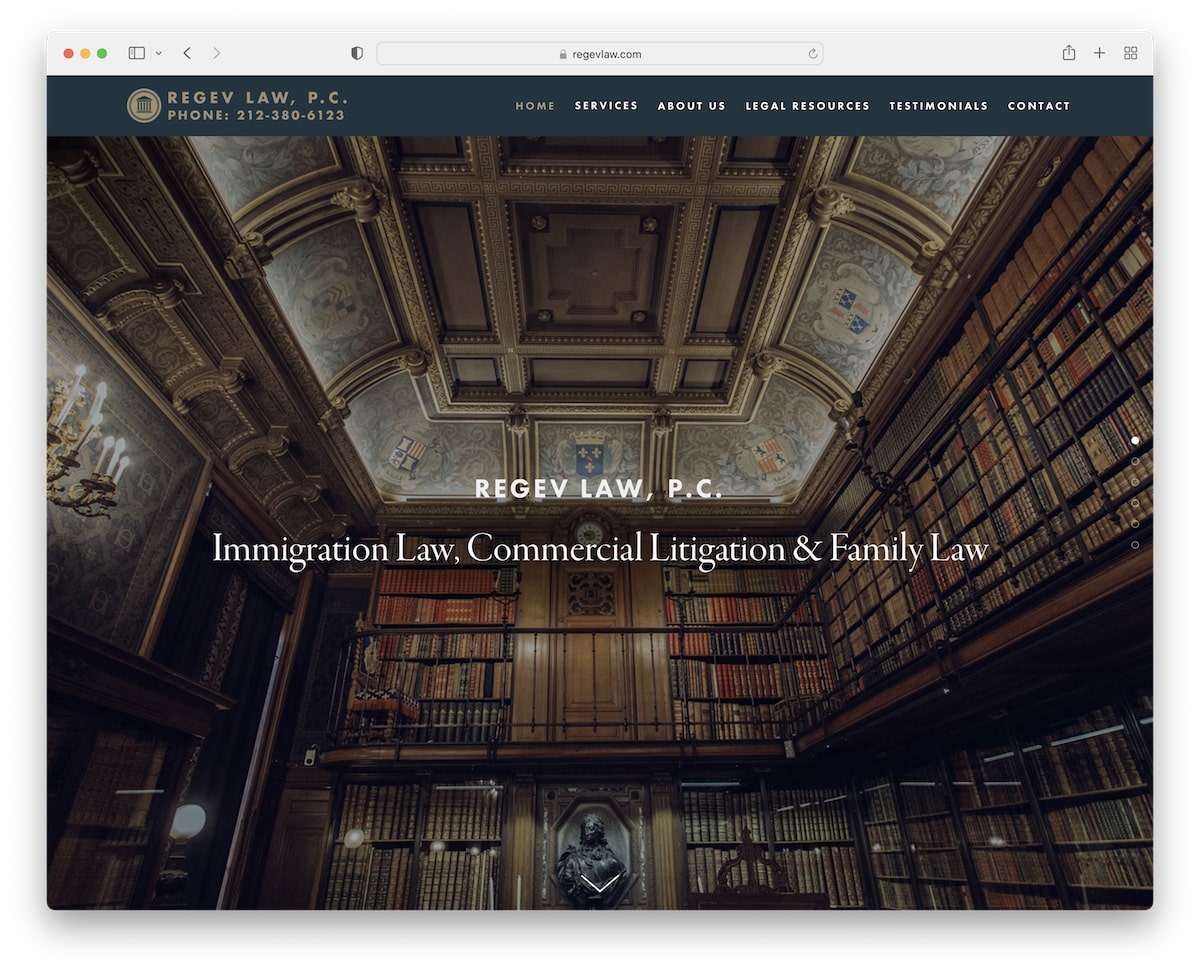
11. قانون رگو
ساخته شده با: فضای مربعی

قانون Regev یک طراحی وب تمام صفحه با صفحه بندی نوار کناری دارد اگر تمایلی به پیمایش ندارید. همچنین، بخشهای زیر تصویر قهرمان و معرفی تمرین شبیه یک «لغزنده» عمودی با جلوه اختلاف منظر است.
علاوه بر این، سرصفحه و پاورقی در سمت اصلی قرار دارند اما با تمام پیوندهای ضروری، از جمله رسانه های اجتماعی.
توجه: با یک چیدمان تمام صفحه تأثیر قوی و ماندگاری بگذارید.
12. موسسه حقوقی فناوری
ساخته شده با: Weebly

موسسه حقوقی فناوری یک وب سایت ساده با طرح تک صفحه ای است که در آن می توانید از نوار ناوبری شناور برای پیمایش در بخش ها استفاده کنید.
ایمیل CTA در هدر، ایمیل را مستقیماً باز می کند، درست مانند آدرس ایمیل قابل کلیک در قسمت فوتر.
توجه: یک وب سایت ساده همیشه بهتر از یک وب سایت بدون وب سایت است.
فراموش نکنید که به مجموعه ما از بهترین ها نگاه کنید وب سایت های Weebly.
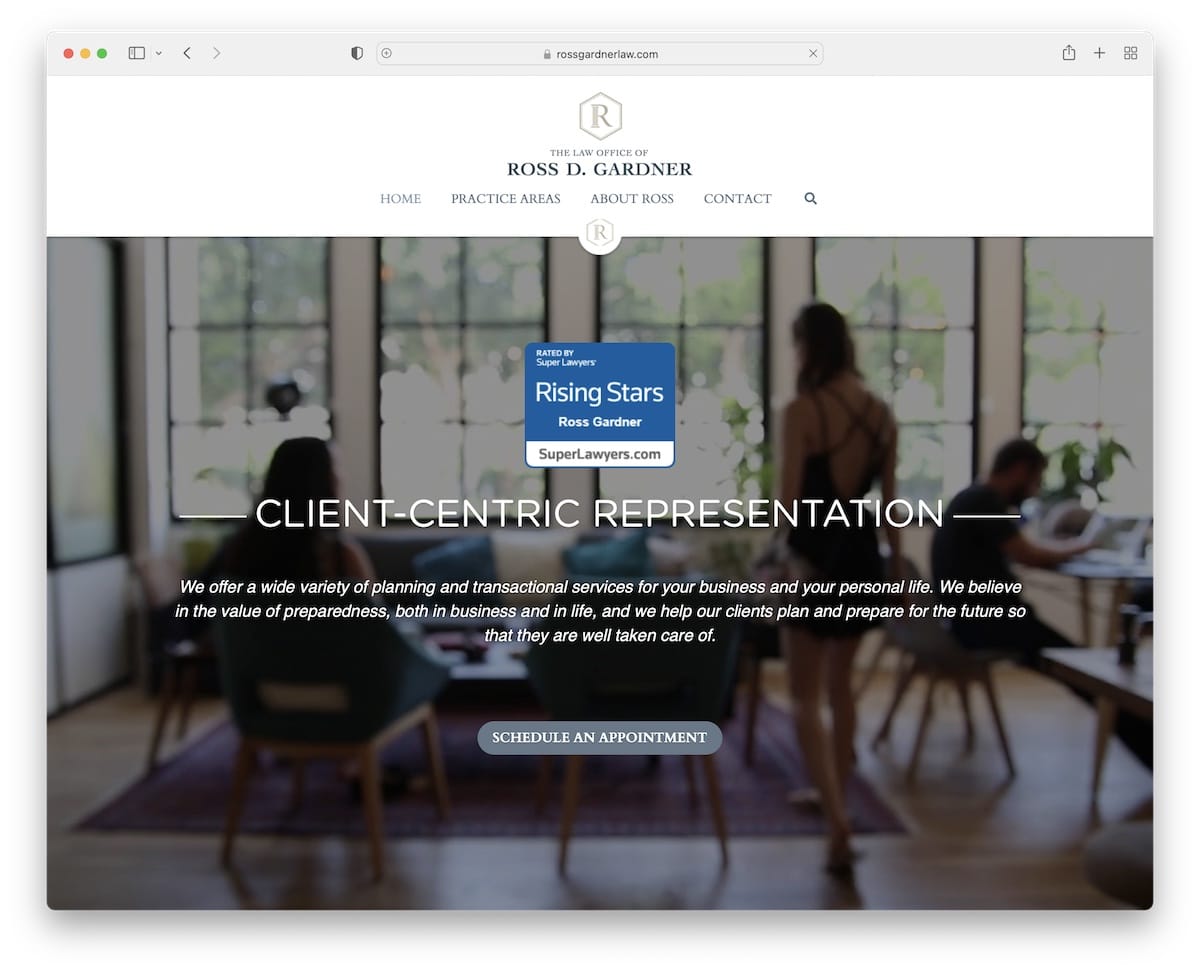
13. راس دی گاردنر
ساخته شده با: به طرز چشمگیری

پسزمینه ویدیویی بالای صفحه باعث میشود راس دی. گاردنر بلافاصله از سایر وبسایتهای حقوقی متمایز شود.
با این حال، طراحی صفحه بیشتر در سمت ساده با هدر شناور، نقشه های گوگل، نوار لغزنده توصیفات مشتری و نمادهای اجتماعی نوار کناری چسبنده است.
توجه: از نمادهای نوار کناری چسبنده برای رسانه های اجتماعی، ایمیل و غیره استفاده کنید.
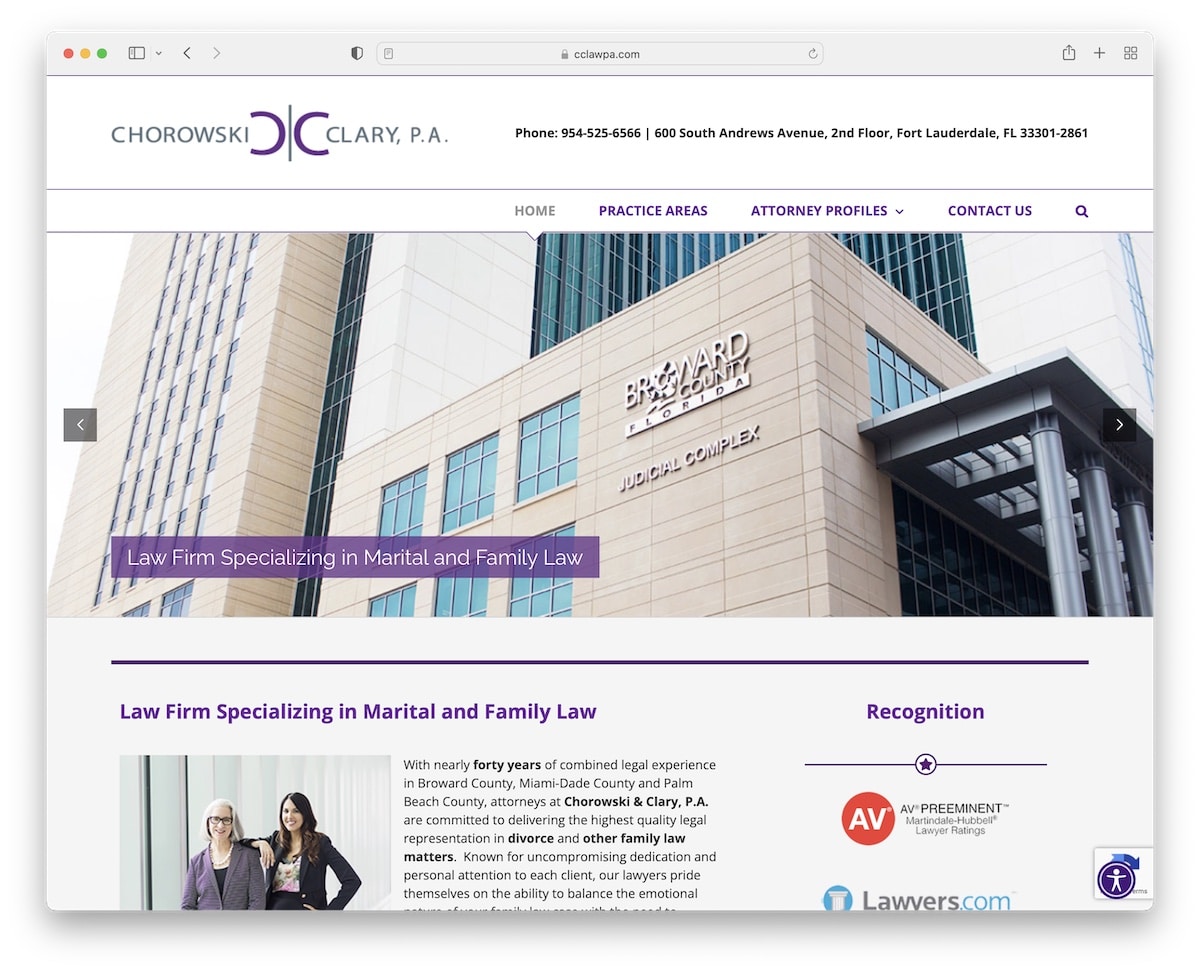
14. Chrowski & Clary
ساخته شده با: آوادا

Chrowski & Clary نماد پیمایش و جستجو را در بالای صفحه نمایش می دهد، بنابراین دسترسی به صفحات دیگر همیشه وجود دارد.
علاوه بر این، این وب سایت وکیل دارای یک نوار لغزنده با عرض کامل و یک نوار کناری، یک دکمه بازگشت به بالا و یک منوی دسترسی مفید است. اما ظاهر کلی ساده تر است، که در عین حال، Chrowski & Clary را حرفه ای تر می کند.
توجه: برای نمایش اطلاعات بیشتر از نوار کناری با ویجت های اضافی استفاده کنید.
آیا قصد دارید با وردپرس کار کنید؟ سپس بیشتر لذت ببرید عالی نمونه های تم آوادا.
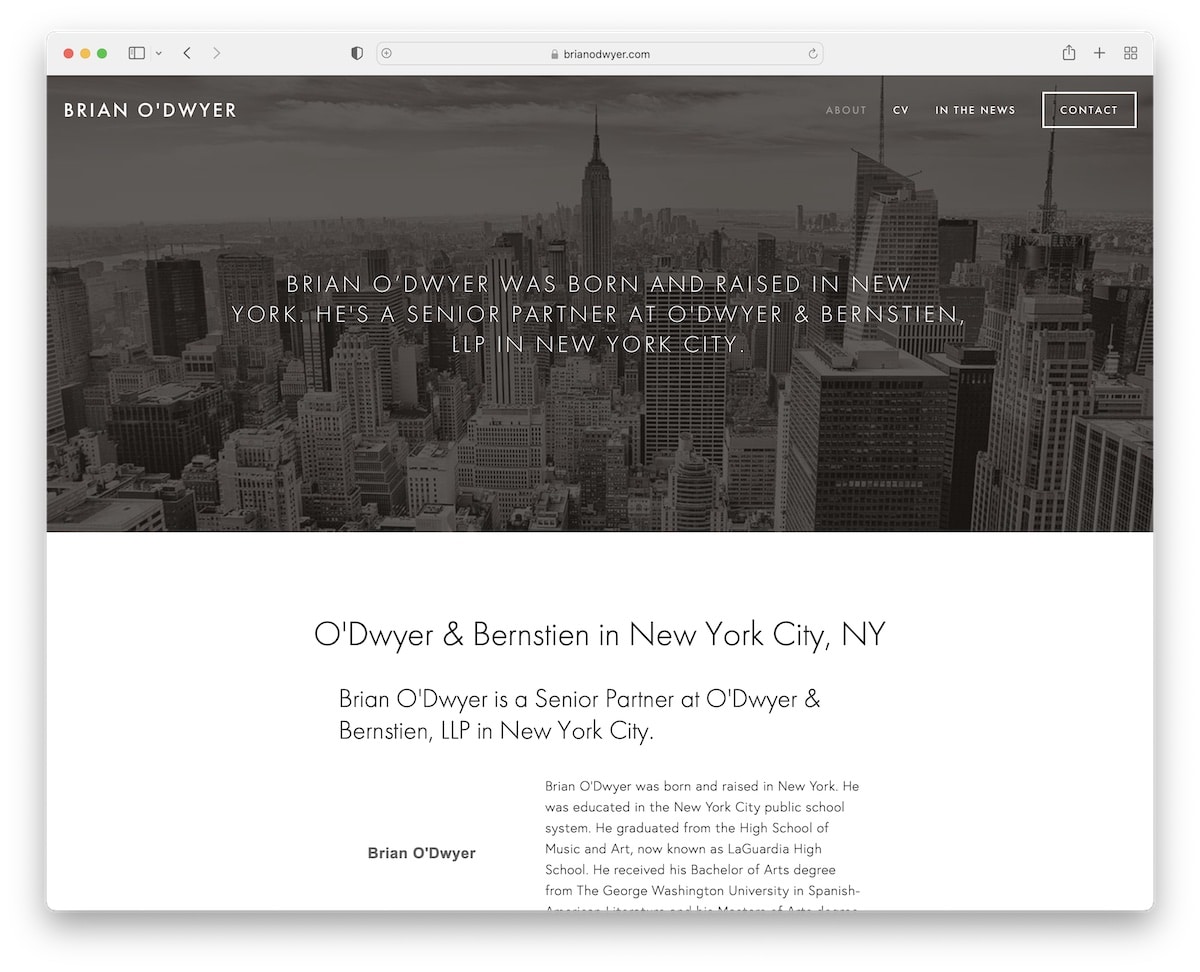
15. برایان اودوایر
ساخته شده با: فضای مربعی

برایان اودوایر بیوگرافی گسترده خود را در صفحه اصلی (که همچنین صفحه “درباره” او است) دارد، بنابراین می توانید به سرعت درباره او بیاموزید. (اما او یک صفحه جداگانه برای CV نیز دارد.)
توجه: بازدیدکنندگان می توانند با تبدیل صفحه اصلی شما به صفحه درباره شما فوراً درباره شما اطلاعات کسب کنند.
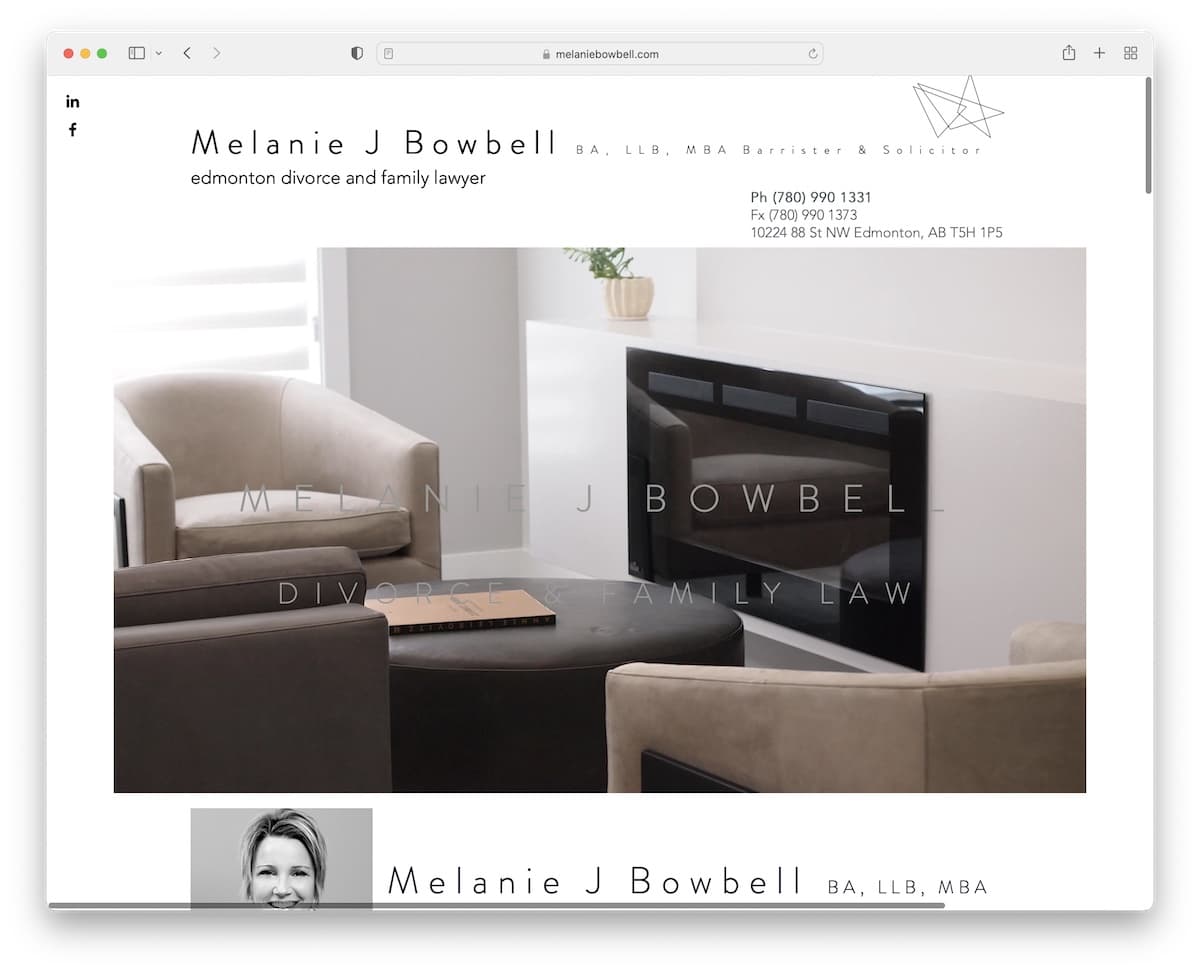
16. ملانی جی بوبل
ساخته شده با: Wix

Melanie J Bowbell یک وب سایت وکیل یک صفحه ای با تصویر قهرمان است که به دنبال آن یک عکس از سر و یک بیوگرافی با پیوند به وبلاگ او وجود دارد.
بخشهای متعدد تخصصهای او، بازخورد مشتری و یک فرم پیشرفته برای تماس را نشان میدهد. علاوه بر این، پاورقی دارای ساعات کاری، جزئیات تماس اضافی و پیوندی به Google Maps است.
یادداشت شماره 1: ساعات کاری و اطلاعات تماس لازم را به وب سایت خود اضافه کنید.
یادداشت شماره 2: مشاهده بیشتر وب سایت های ساخته شده بر روی پلت فرم Wix تا شاهد قدرت آن باشیم
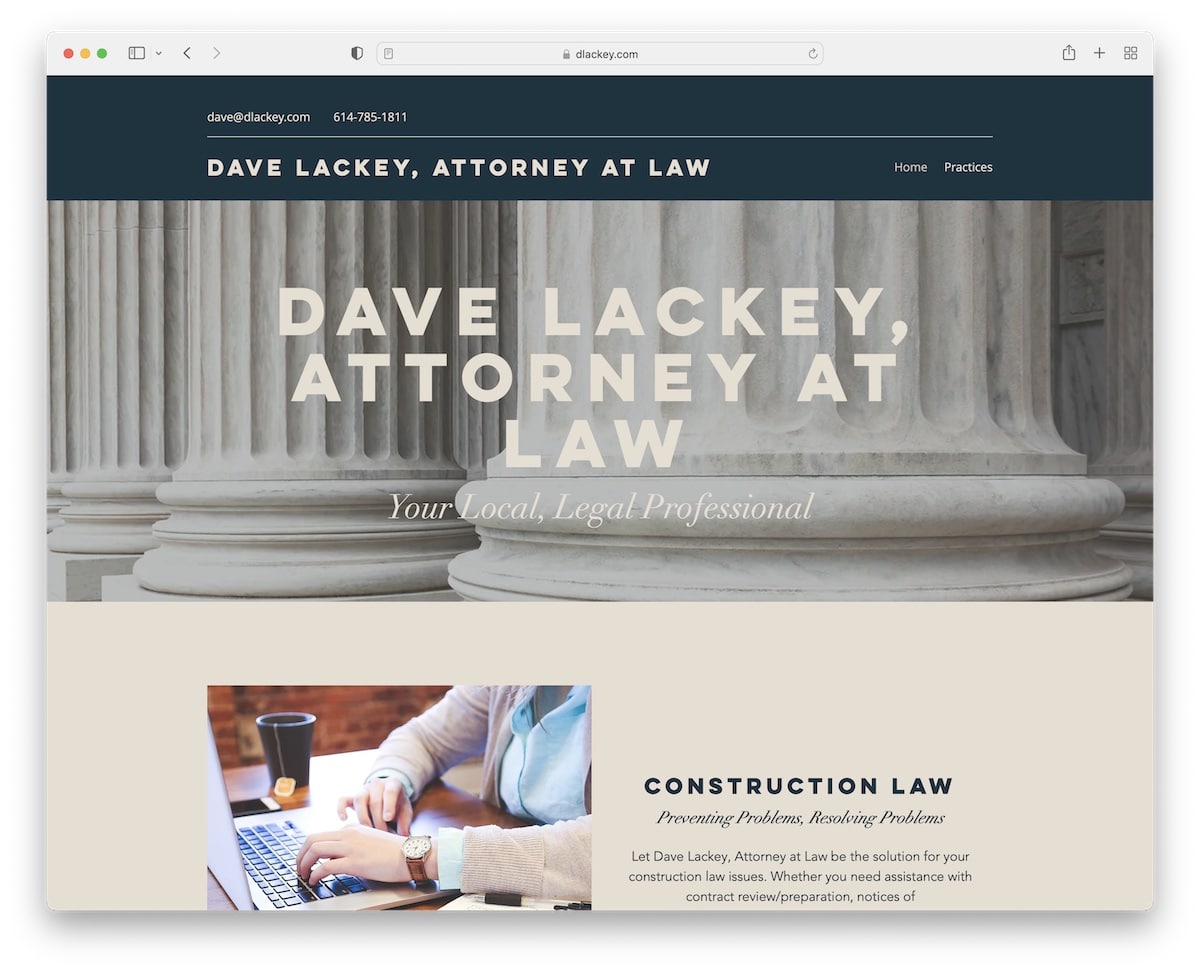
17. دیو لاکی
ساخته شده با: Wix

Dave Lackey یک سایت مینیمالیستی یک صفحه ای با هدر تمیز (مخاطبین + پیوندهای پیمایش) و پاورقی (مخاطبین + آدرس) دارد.
تصویر قهرمان دارای یک افکت اختلاف منظر است که تعامل را به سایت اضافه می کند، در حالی که هسته صفحه شامل سه تمرین است که دیو در آن ها متخصص است.
توجه: یک صفحهآرایی ساده میتواند درخشش بیشتری به اقدامات و خدمات شما ببخشد.
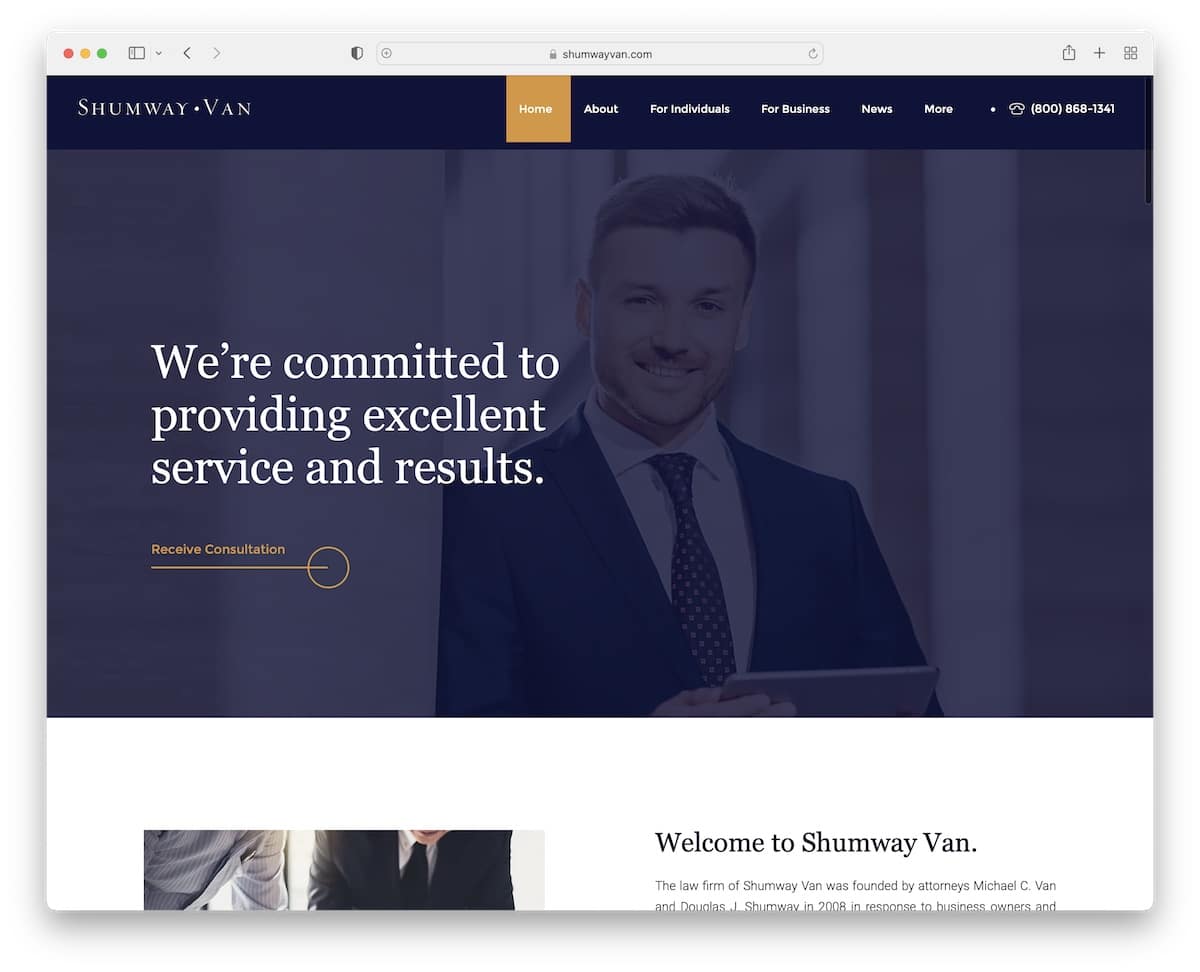
18. ون شوموی
ساخته شده با: Wix

Shumway Van یک وب سایت وکلا و وکلا با احساس شرکتی است که از پیوند مشاوره/CTA در بخش قهرمان زیر پیام اصلی استفاده می کند.
ناحیه پیمایش از یک منوی کشویی و یک شماره تلفن قابل کلیک استفاده می کند، در حالی که پاورقی جزئیات متعدد دفتر، منو و پیوندهای اجتماعی آنها را نشان می دهد.
این وب سایت همچنین از یک طرح شبکه برای ارائه وکلا و یک نوار لغزنده برای اعتمادسازی استفاده می کند.
توجه: پاورقی یک بخش عالی برای افزودن جزئیات بیشتر کسب و کار و تماس است.
19. آدا ایوانز چمبرز
ساخته شده با: Wix

آدا ایوانز چمبرز یکی دیگر از وب سایت های حقوقی با یک ویدیوی قهرمان است که فورا توجه بازدیدکنندگان را به خود جلب می کند. بقیه صفحه اصلی متن مقدماتی با یک پاورقی ساده (با ایمیل، تلفن و آدرس) و یک هدر شفاف شناور است که به سایر صفحات داخلی پیوند می دهد.
منو دارای یک کشویی برای وکیل دادگستری است، بنابراین می توانید به سرعت فردی را که می خواهید با او کار کنید پیدا کنید.
توجه: به جای ایجاد یک ناحیه هیرو ایستا، از فرمت ویدیویی استفاده کنید.
آیا این مقاله مفید بود؟
بلهخیر