19 نمونه بهترین نمونه کار دانشجویی در سال 2024
آیا به دنبال بهترین نمونه کارها و نمونههای وبسایت دانشجویی هستید، زیرا میخواهید خودتان را بسازید تا از تودهها متمایز شوید؟
در اینجا راز کوچکی وجود دارد که هیچ کس درباره آن صحبت نمی کند: حضور آنلاین، حرفه ای بودن و جدیت شما را نشان می دهد.
و چه بهتر، لازم نیست که وب سایت عالی باشد!
ما در مورد پورتفولیوهای دانشجویی صحبت می کنیم که بسیار ابتدایی تر از نمونه هایی هستند که به خود اضافه کردیم بهترین وب سایت های نمونه کار مجموعه
اما اینها قهرمانان این رده هستند (FYI: ما باید 95 مورد از آنها را مرور کنیم تا لیستی از 20 بهترین را تهیه کنیم).
به یاد داشته باشیدبرای یک سرمایه گذاری کوچک، می توانید با اینها یک مشابه اما بسیار بهتر ایجاد کنید نمونه کارها تم های وردپرس. یا همه چیز را با یک سازنده وب سایت نمونه کارها.
بهترین نمونه کارها و ایده های دانشجویی
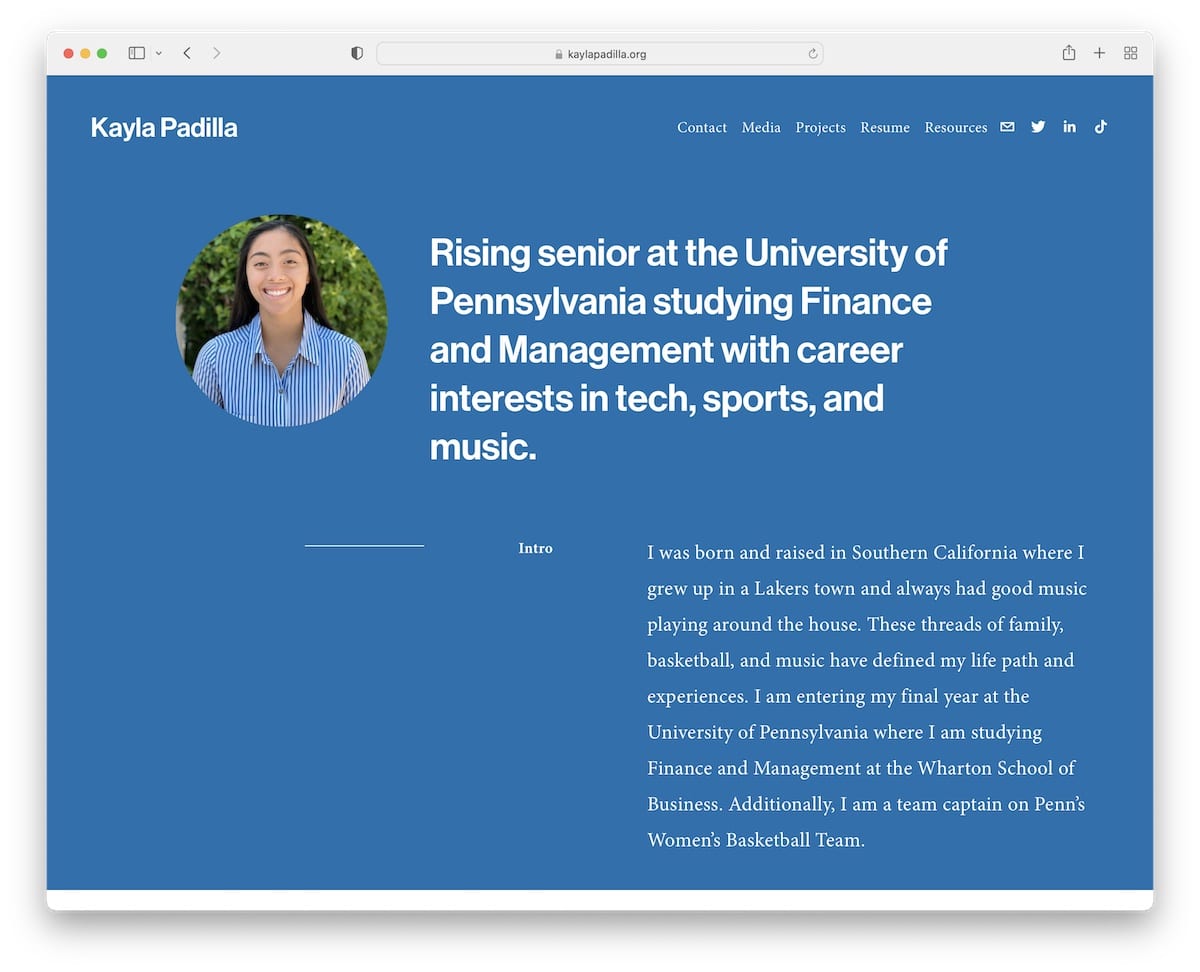
1. کایلا پادیلا
ساخته شده با: فضای مربعی

وبسایت نمونه کار دانشجویی Kayla Padilla مینیمالیست، با فضای سفید زیادی که تجربه خواندن عالی را تضمین میکند. نکته جالب این است که Kayla دارای یک نوار لغزنده است که به جای ارجاعات و توصیفات، نقل قول های مورد علاقه او را نشان می دهد.
علاوه بر این، نوار ناوبری ساده شما را به اطلاعات لازم، رسانه های اجتماعی و تماس می برد.
توجه: نگه داشتن a وب سایت مینیمالیستی طراحی کنید تا محتوای شما برجسته شود.
این نهایی نمونه های وب سایت Squarespace همچنین یک تمرین خلاقانه عالی ارائه خواهد داد.
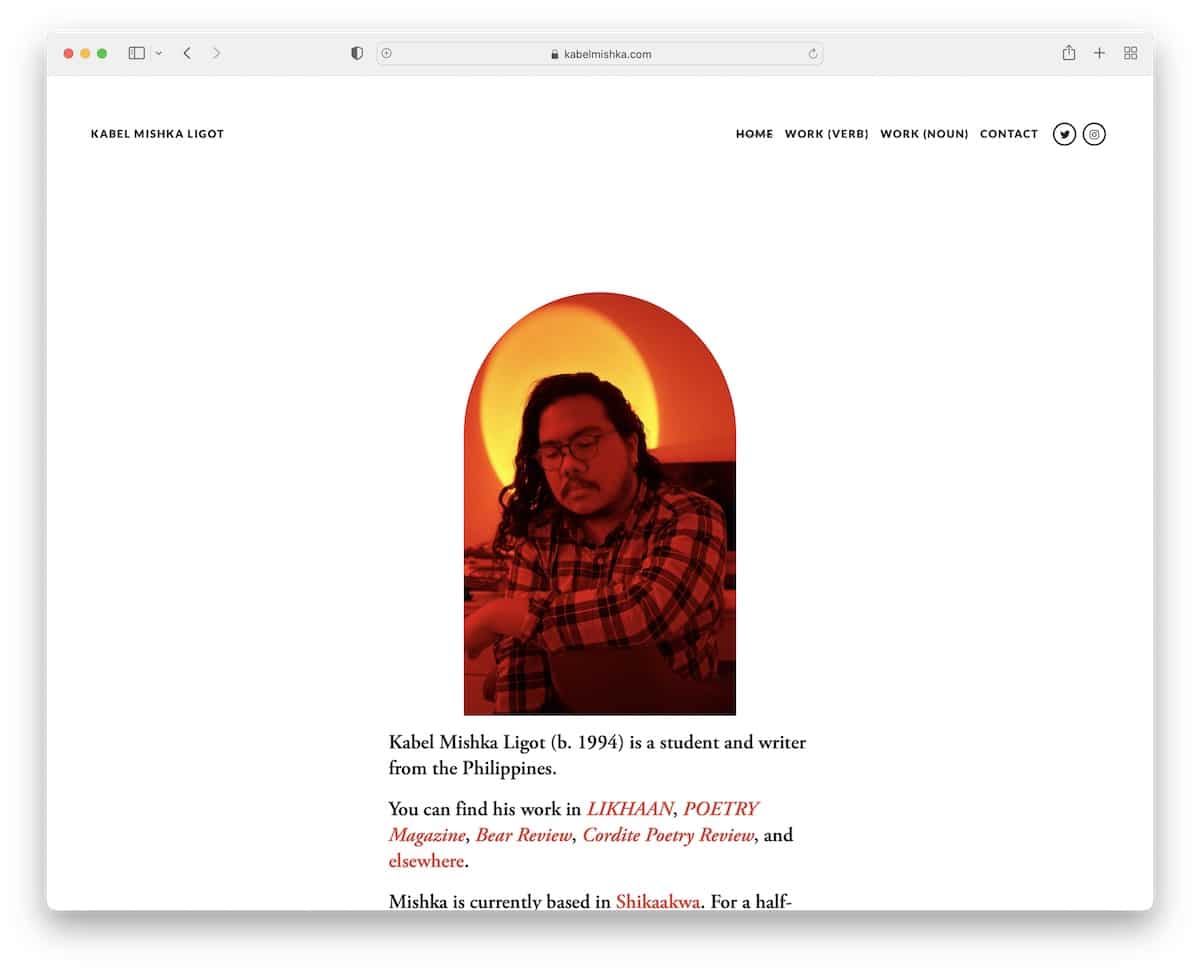
2. کابل میشکا لیگوت
ساخته شده با: فضای مربعی

Kabel Mishka Ligot نمونه عالی دیگری از a وب سایت ساده با طراحی تمیز هدر شفاف در اسکرول ناپدید میشود اما وقتی به بالا بروید دوباره ظاهر میشود و تجربه کاربر را بهبود میبخشد.
توجه: برای تقویت UX وب سایت دانشجویی خود از یک هدر ناپدید/ظاهر مجدد استفاده کنید.
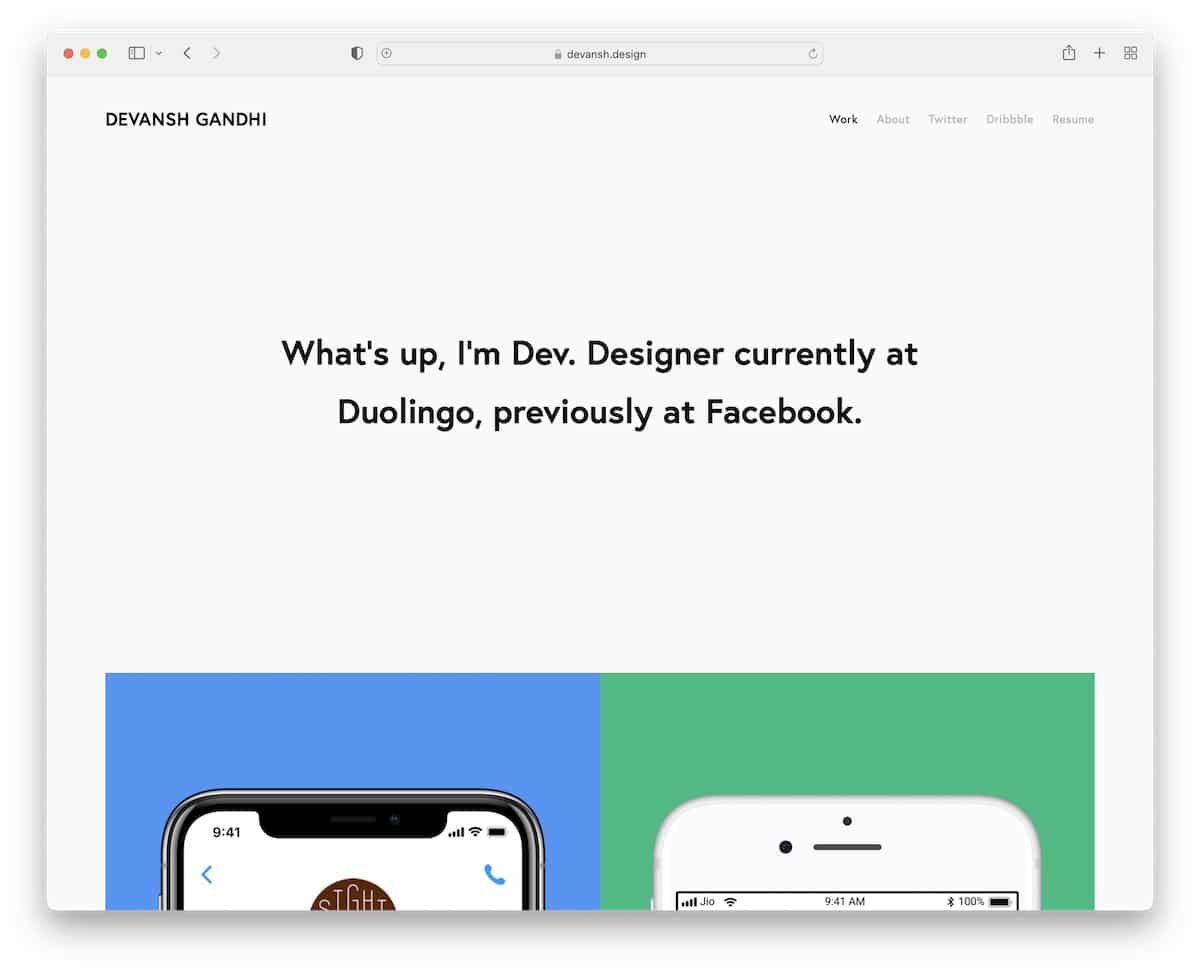
3. دوانش گاندی
ساخته شده با: فضای مربعی

دوانش گاندی با دو صفحه و پیوند به رزومه، توییتر و دریبل، یک حضور آنلاین ایجاد می کند.
بخش قهرمان صفحه اصلی او دارای متن روی پسزمینه محکم است و به دنبال آن چند نمونه از کارهای او وجود دارد.
توجه: منطقه قهرمان خود را بدون تصویر نگه دارید، فقط از یک بیو یک جمله ای (خوب، دو) استفاده کنید.
برای جایگزین های بیشتر، بهترین های ما را بررسی کنید وب سایت رزومه مجموعه
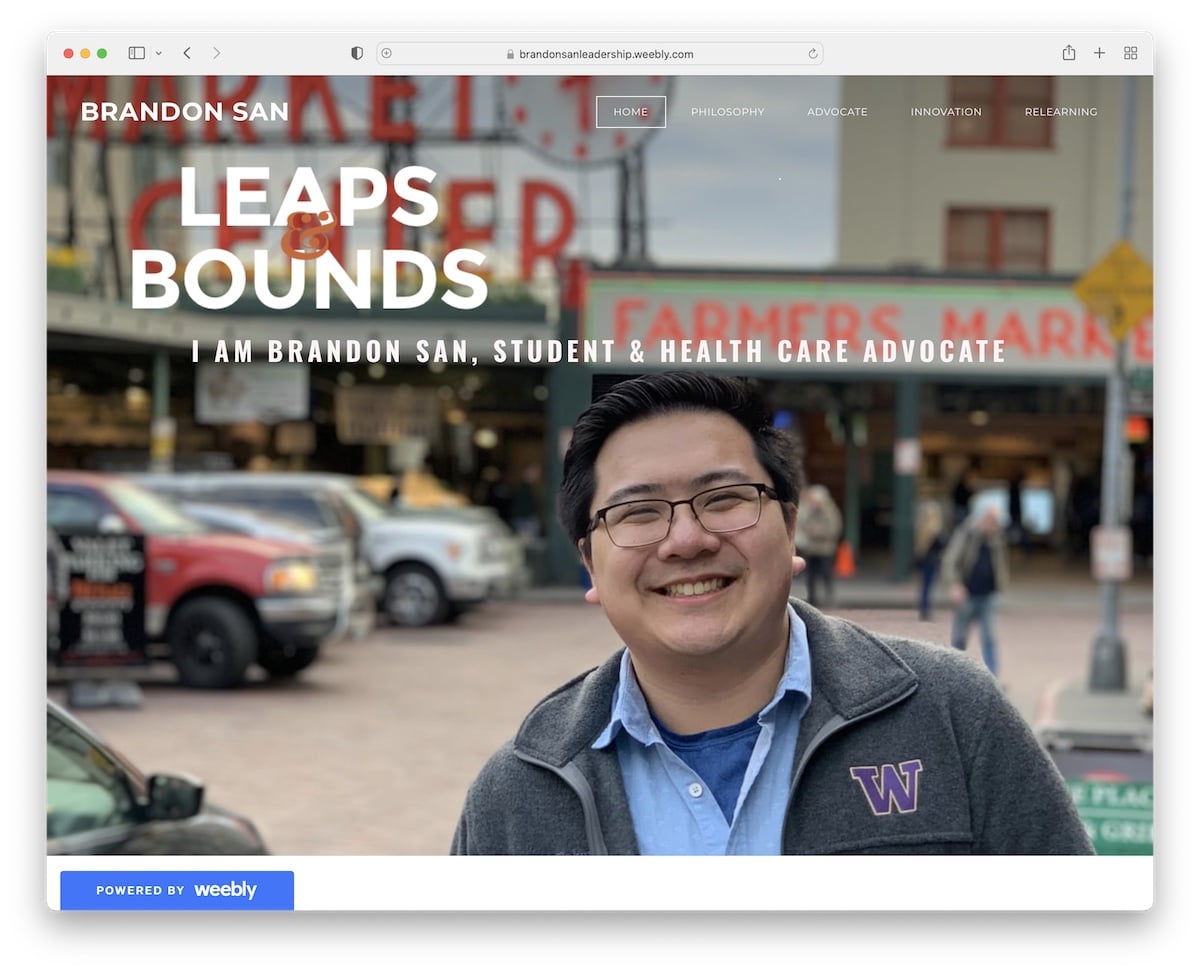
4. براندون سان
ساخته شده با: Weebly

برخلاف Devansh، براندون سان از یک تصویر قهرمان بزرگ با پوشش متن و یک هدر شفاف استفاده می کند. دومی روی صفحه شناور است، بنابراین برای رفتن به نوار ناوبری نیازی به پیمایش به عقب ندارید.
به یاد داشته باشید، این یک وب سایت رایگان Weebly با آگهی شناور گوشه سمت چپ پایین است.
توجه: با نمایش تصویری از خود در بالای صفحه، بیشتر به صورت شخصی با بازدیدکنندگان خود همراه شوید.
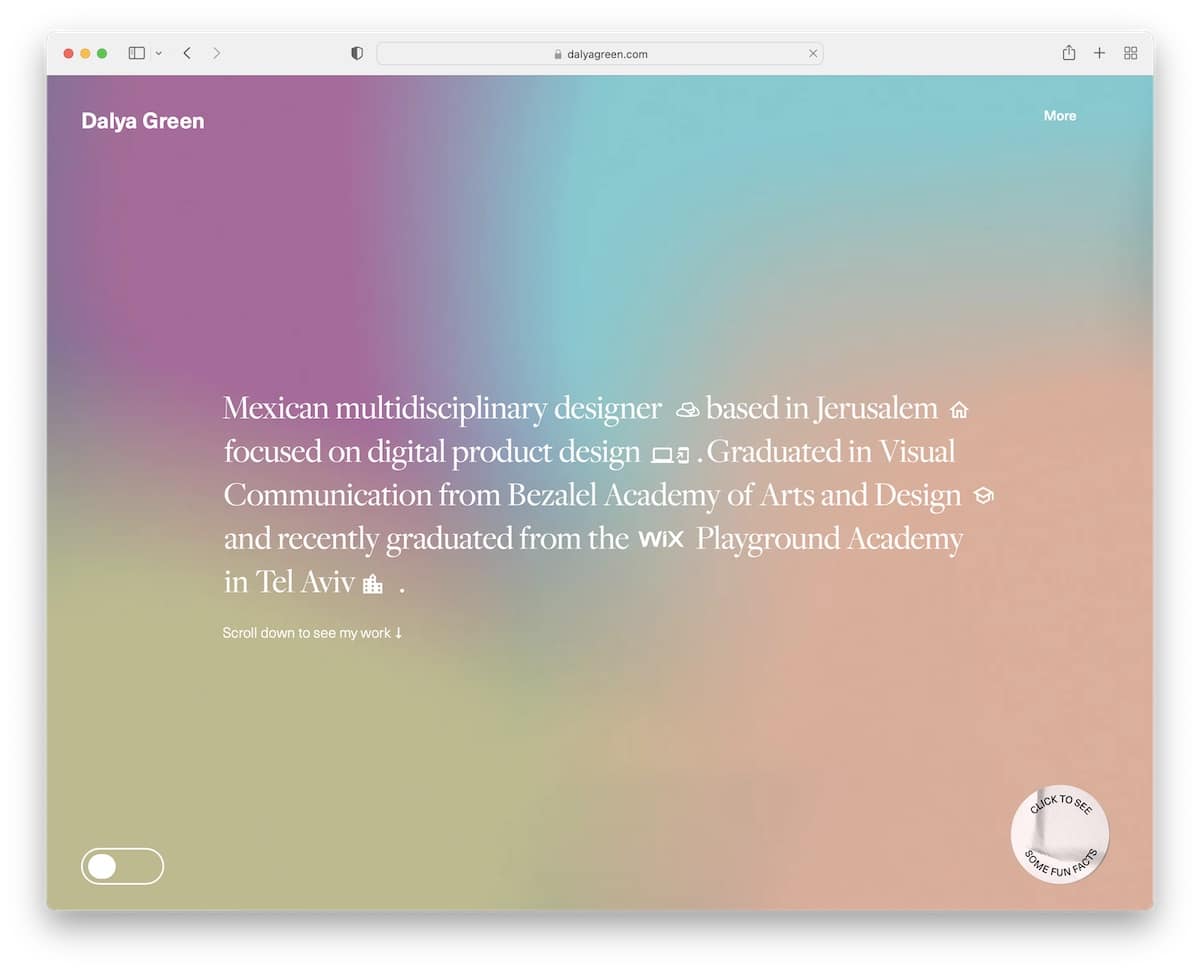
5. دالیا گرین
ساخته شده با: Wix

دالیا گرین یک وب سایت دانشجویی با پس زمینه گرادیان جالب در ناحیه قهرمان است. علاوه بر متن، می توانید دکمه را در گوشه پایین سمت راست فشار دهید تا حقایق جالبی را که به صورت برچسب ظاهر می شوند را مشاهده کنید (روی آن کلیک کنید و خواهید دید).
علاوه بر این، این وب سایت Wix دارای طراحی فوقالعاده تقسیمشده برای ارائه برخی آثار، ایمیل قابل کلیک و WhatsApp و دکمه بازگشت به بالا برای جلوگیری از اسکرول کردن.
توجه: دکمه بازگشت به بالا یک جزئیات مفید برای بهبود تجربه کاربر است.
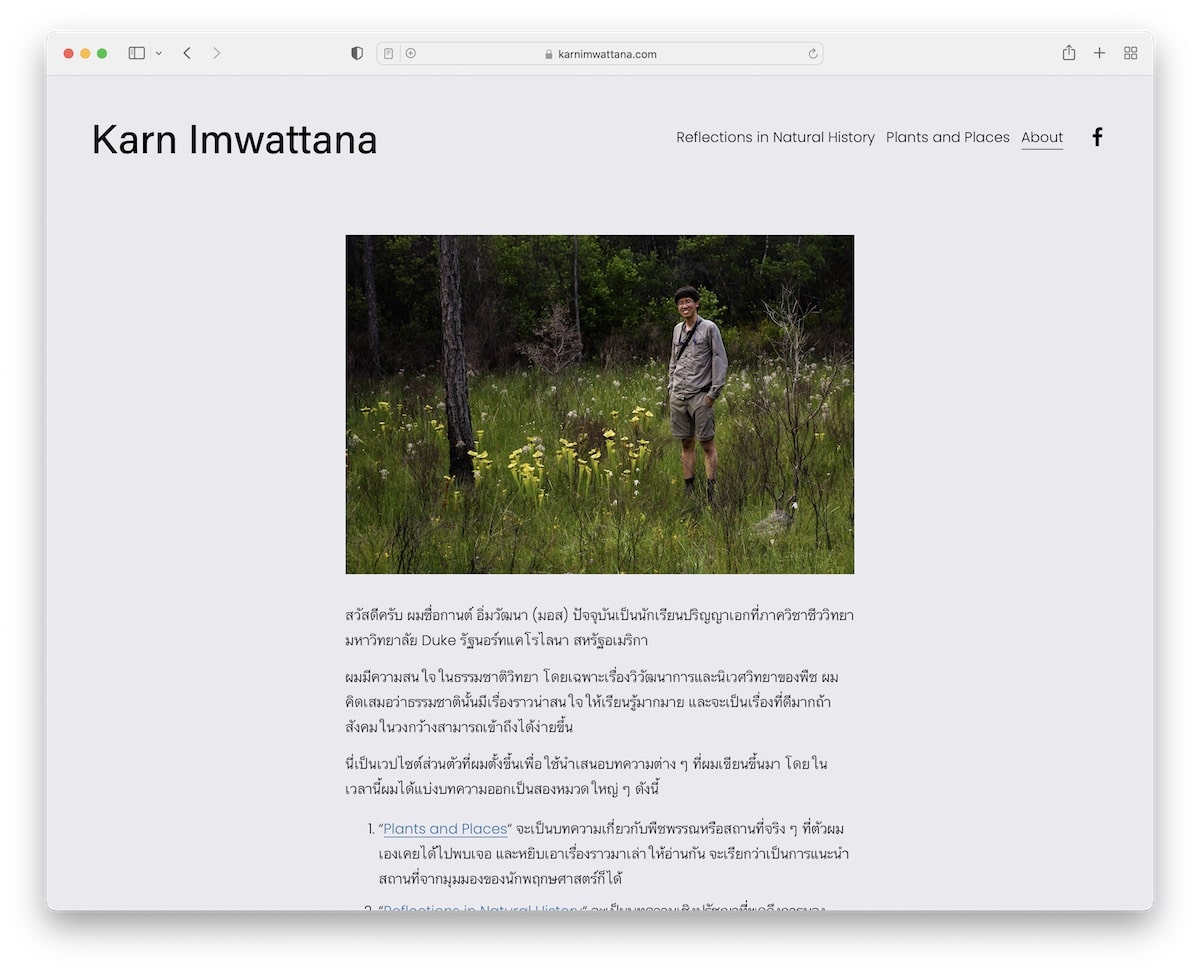
6. کارن ایمواتانا
ساخته شده با: فضای مربعی

صفحه اصلی کارن ایمواتانا یک صفحه درباره با تصویر در بالا و متن در پایین است. وب سایت دانشجویی او دارای یک نوار ناوبری اولیه با نماد فیس بوک و پاورقی حتی ساده تر است.
توجه: از صفحه اصلی خود برای نوشتن در مورد خود استفاده کنید، در حالی که از صفحات داخلی دیگر برای پروژه ها، رزومه و غیره استفاده کنید.
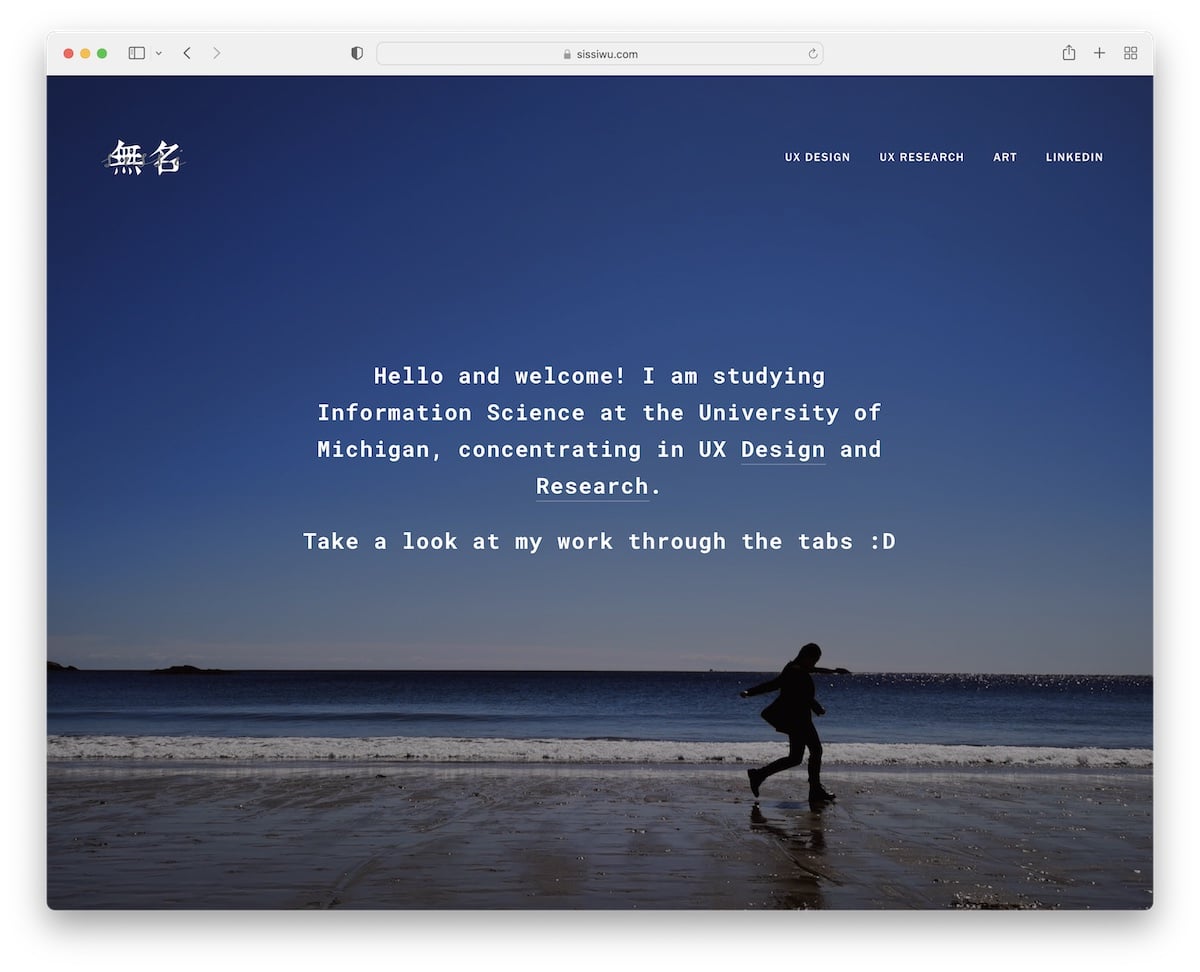
7. مینگشی وو
ساخته شده با: فضای مربعی

Mingxi Wu یک وبسایت نمونه کار دانشجویی تمامصفحه با پسزمینه متحرک، پوشش متنی و پیوندهایی به آثار است. اما می توانید از طریق منو نیز به نمونه کارها دسترسی داشته باشید. به همین ترتیب، میتوانید نمایه لینکدین Mingxi را از طریق پیوند موجود در نوار ناوبری بررسی کنید.
توجه: از یک صفحه اصلی تک بخش با یک تصویر پس زمینه تمام صفحه یا ویدیو (یا حتی یک نوار لغزنده) استفاده کنید.
شما می توانید یک وب سایت مشابه با استفاده از هر یک از ما ایجاد کنید قالب های نمونه کار Squarespace.
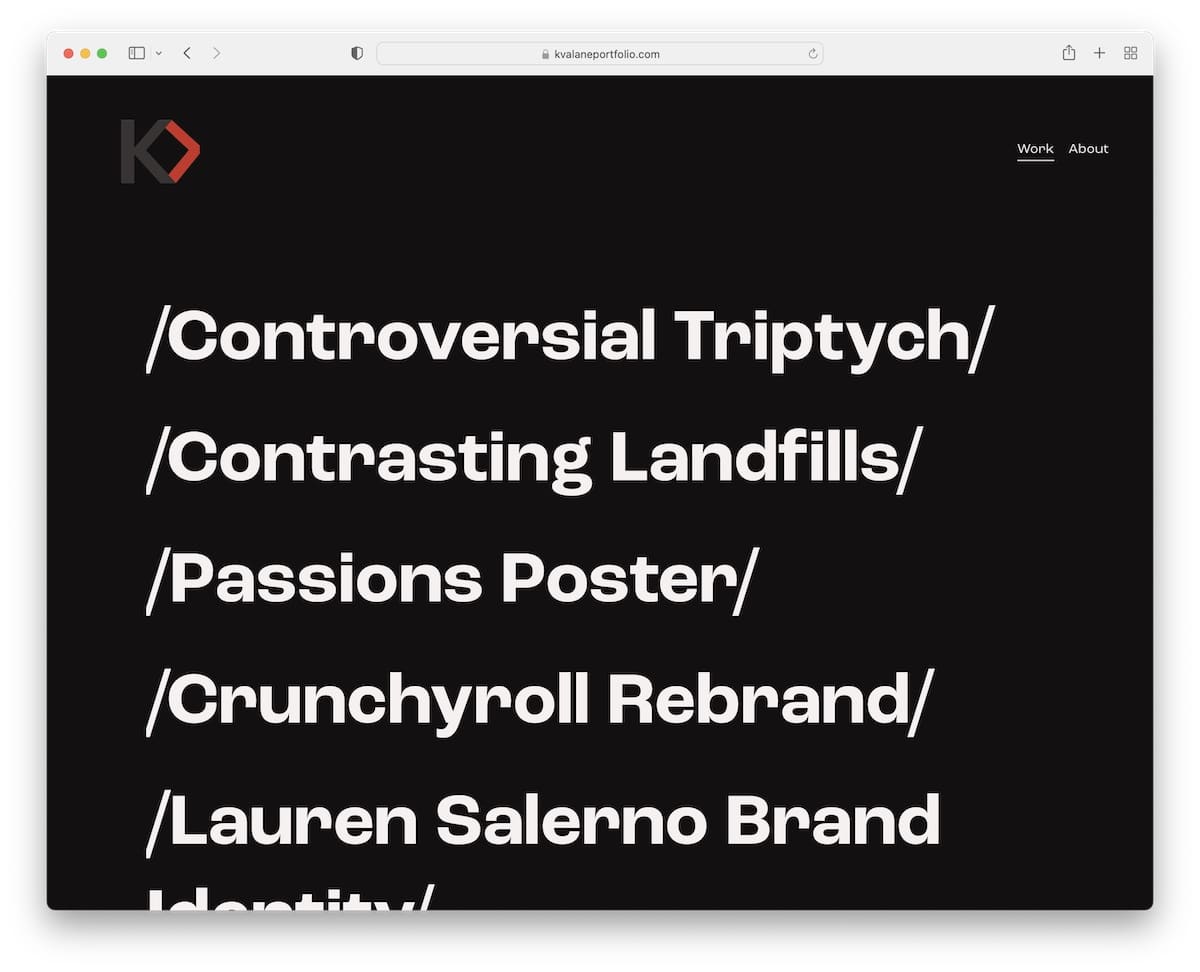
8. کایلا والان
ساخته شده با: فضای مربعی

در حالی که به نظر میرسد وبسایت Kayla Valane فقط از متن روی پسزمینه سیاه تشکیل شده است، وقتی ماوس را روی متن نگه دارید، همه چیز بسیار هیجانانگیزتر میشود. افکت شناور تصاویر مختلف مرتبط با موضوع را نشان می دهد.
علاوه بر صفحه خانه/کار، کایلا فقط یک صفحه دارد که اطلاعات بیشتری درباره خودش به اشتراک می گذارد.
توجه: به جای استفاده از یک طرح روشن، می توانید با یک طرح تیره کمی سرگرم شوید تا احساس برتری داشته باشید.
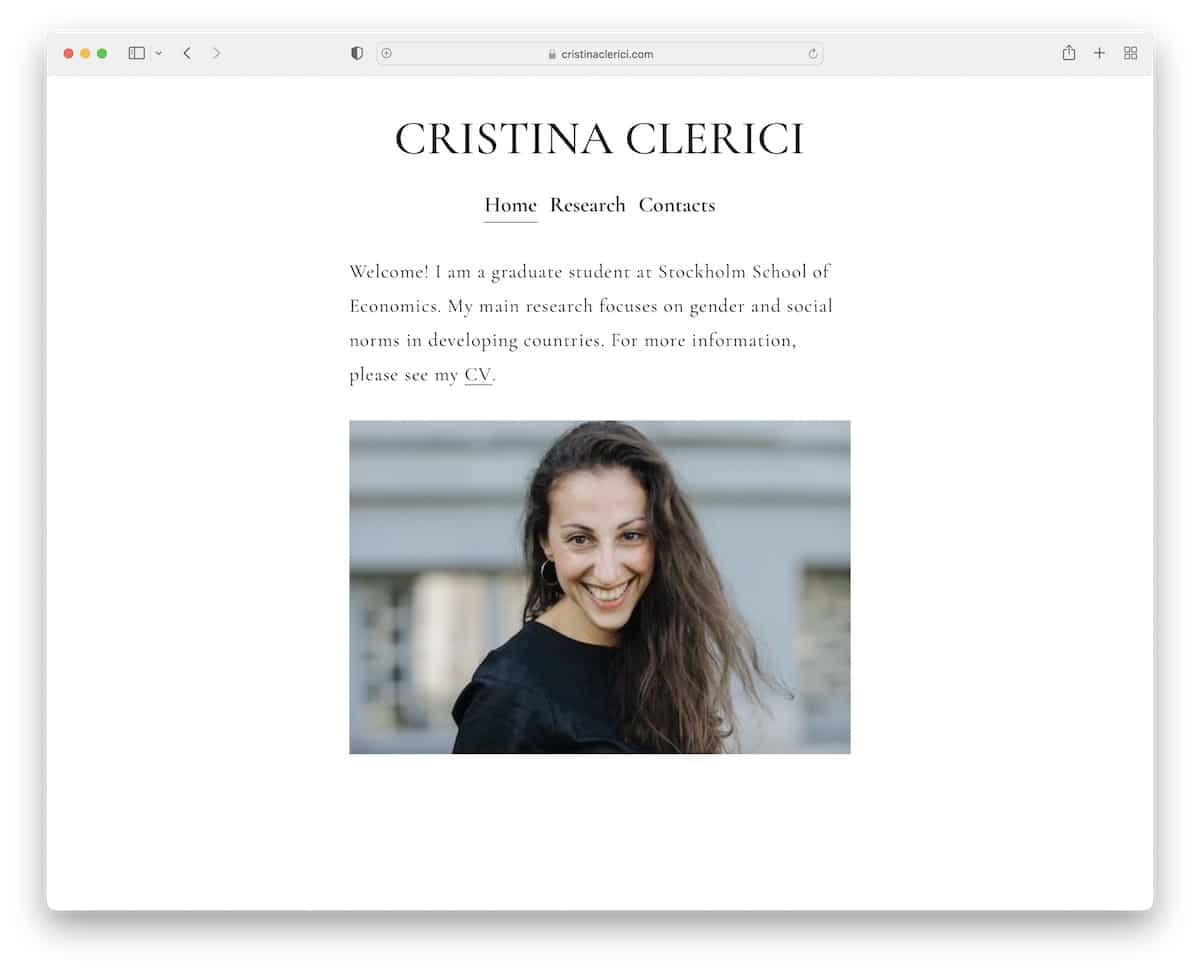
9. کریستینا کلریچی
ساخته شده با: فضای مربعی

کریستینا کلریچی دارای یک وب سایت سه صفحه ای نمونه کارها دانشجویی است که به خانه، تحقیقات و مخاطبین تقسیم می شود.
صفحه اصلی با یک بیو کوتاه، پیوند به رزومه و یک تصویر شروع می شود. این سایت دارای هدر شناور ساده است اما فوتر ندارد.
توجه: یک صفحه بدون پاورقی ایجاد کنید تا ظاهری زیباتر داشته باشید.
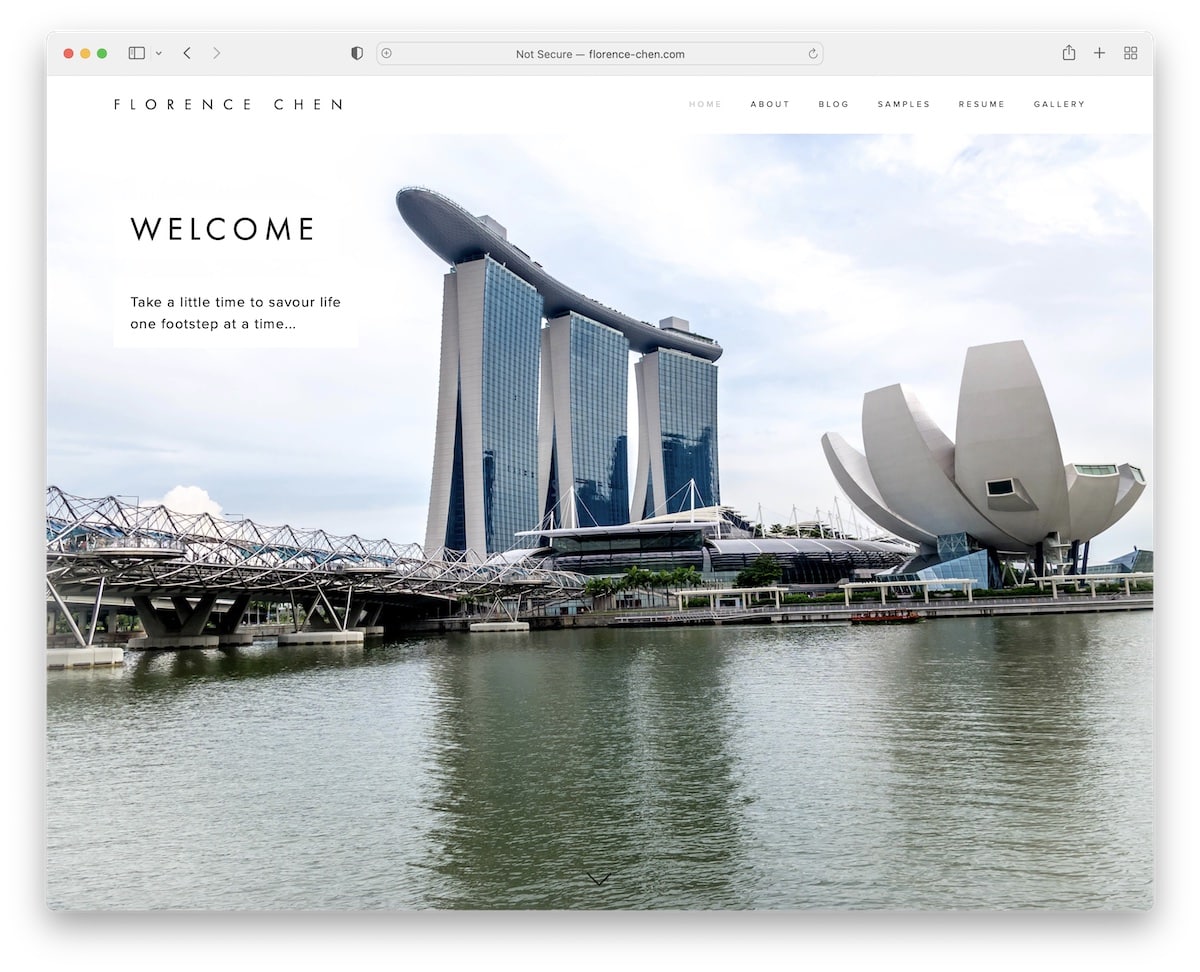
10. فلورانس چن
ساخته شده با: فضای مربعی

فلورانس چن یک تصویر قهرمان بزرگ با جلوه اختلاف منظر، عنوان و متن دارد. هدر سبک و ساده است، در حالی که پاورقی دارای دکمه بازگشت به بالا و پیوندهای رسانه های اجتماعی است.
تنها چیز دیگری که در صفحه اول است، بیوگرافی است که شما را در همانجا با فلورانس آشنا می کند.
توجه: برای حس جذابتر جلوه منظر اضافه کنید.
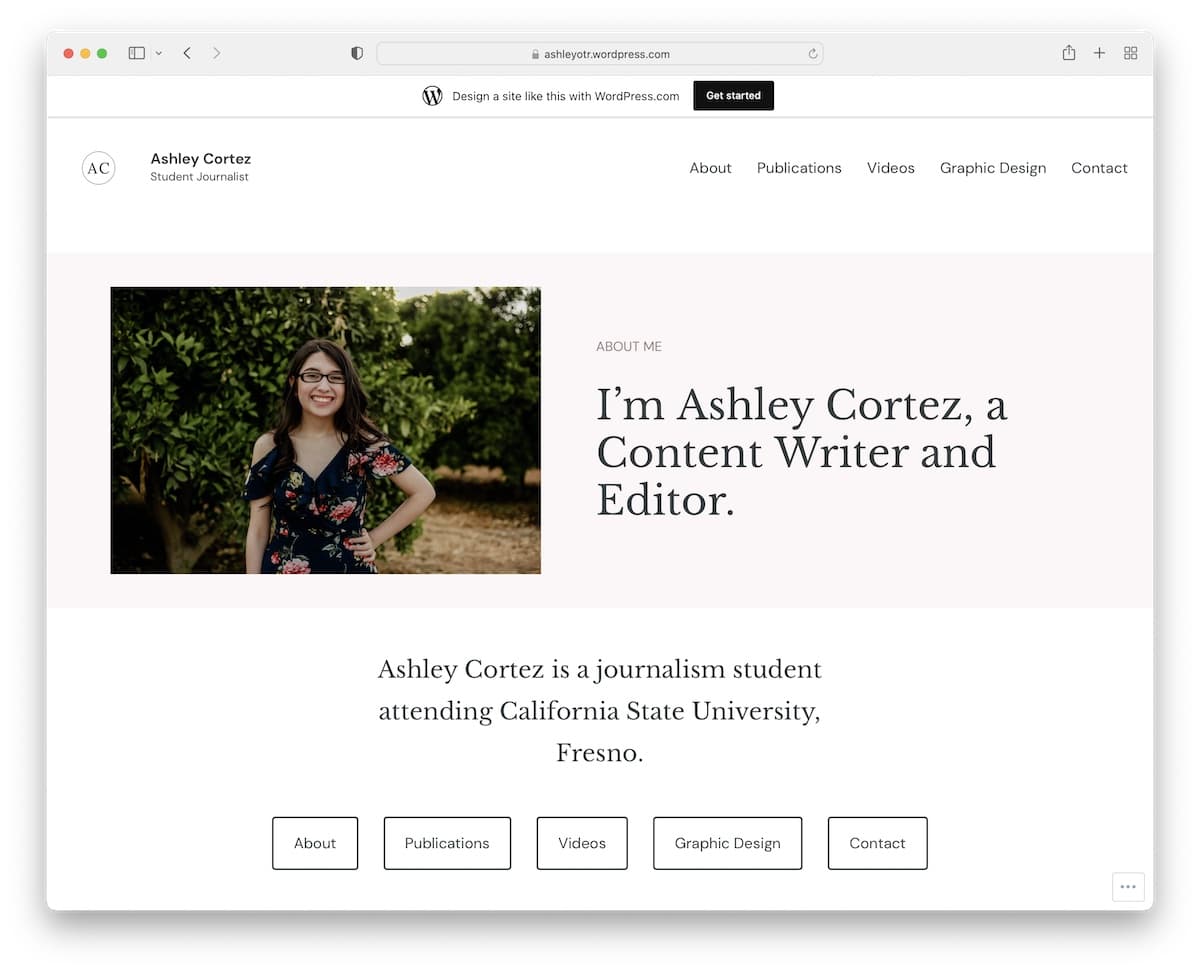
11. اشلی کورتز
ساخته شده با: وردپرس

اشلی کورتز یک وب سایت وردپرس رایگان با حال و هوای مینیمالیستی است. دارای یک تصویر، متن در تصویر قهرمان و برگه های منوی اضافی در زیر است (در صورتی که در نوار پیمایش اصلی به آنها دسترسی نداشته باشید).
پاورقی فقط یک «متشکرم از بازدیدتان» ساده است. (که هیچ کس انجام نمی دهد!) و نمادهای رسانه های اجتماعی.
توجه: شما هنوز هم می توانید یک وب سایت دانشجویی زیبا ایجاد کنید، حتی با استفاده از یک پلت فرم رایگان.
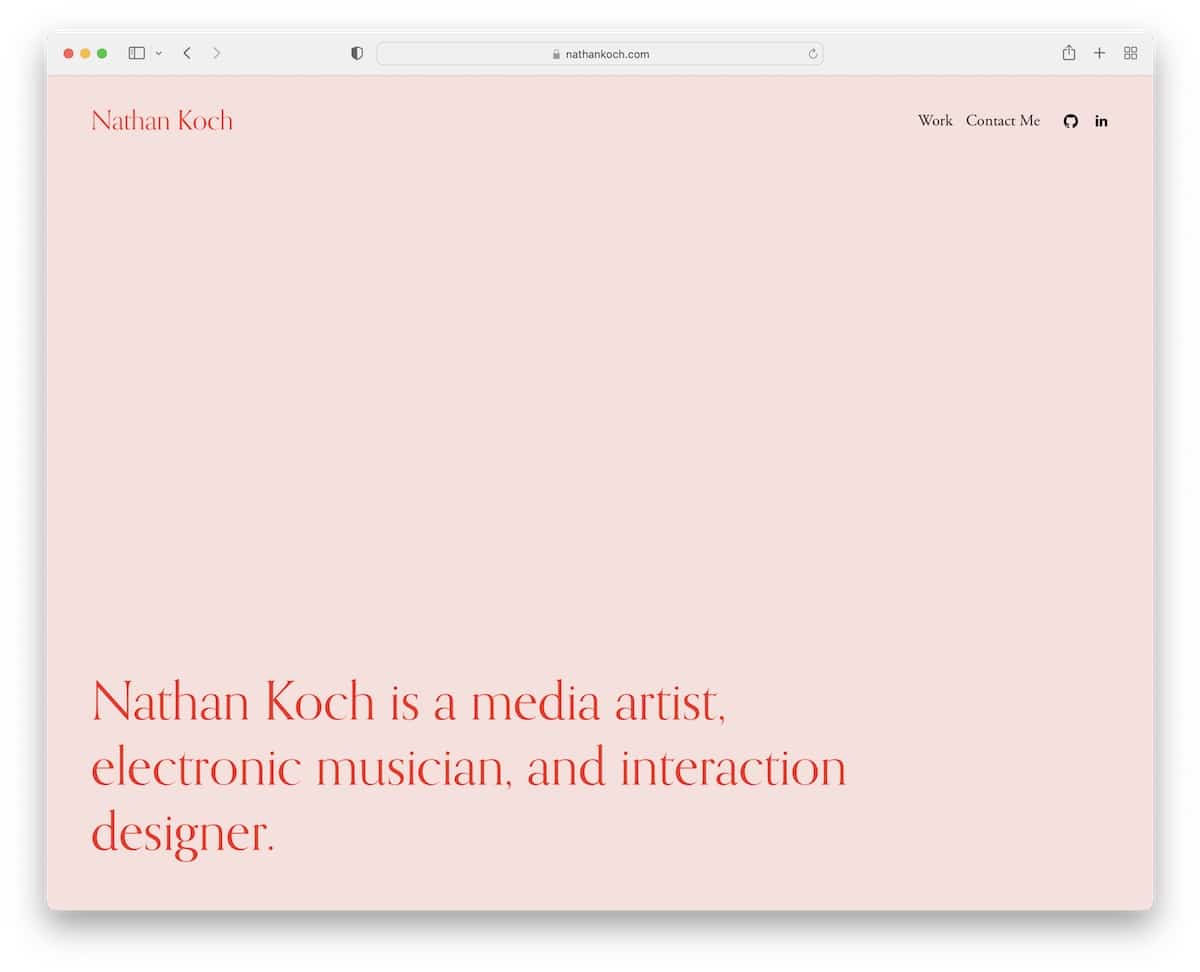
12. ناتان کخ
ساخته شده با: فضای مربعی

چیزی که در مورد سایت Nathan Koch منحصر به فرد است، وصله فضای سفید بسیار بزرگ بالای صفحه با متن در پایین است. می دهد را وب سایت یک نگاه تمیزتر و تاکید می کند متن بیشتر
هدر و پاورقی همان رنگ پسزمینه پایه را حفظ میکنند تا طرح مینیمالیستی را دست نخورده نگه دارند.
همچنین یک جدول زمانی با تجربه کاری و «تماس بگیرید» پیدا خواهید کرد که غیرممکن است از دست بدهید.
توجه: فضای سفید زیاد، وقتی به درستی انجام شود، می تواند واقعاً خوب عمل کند.
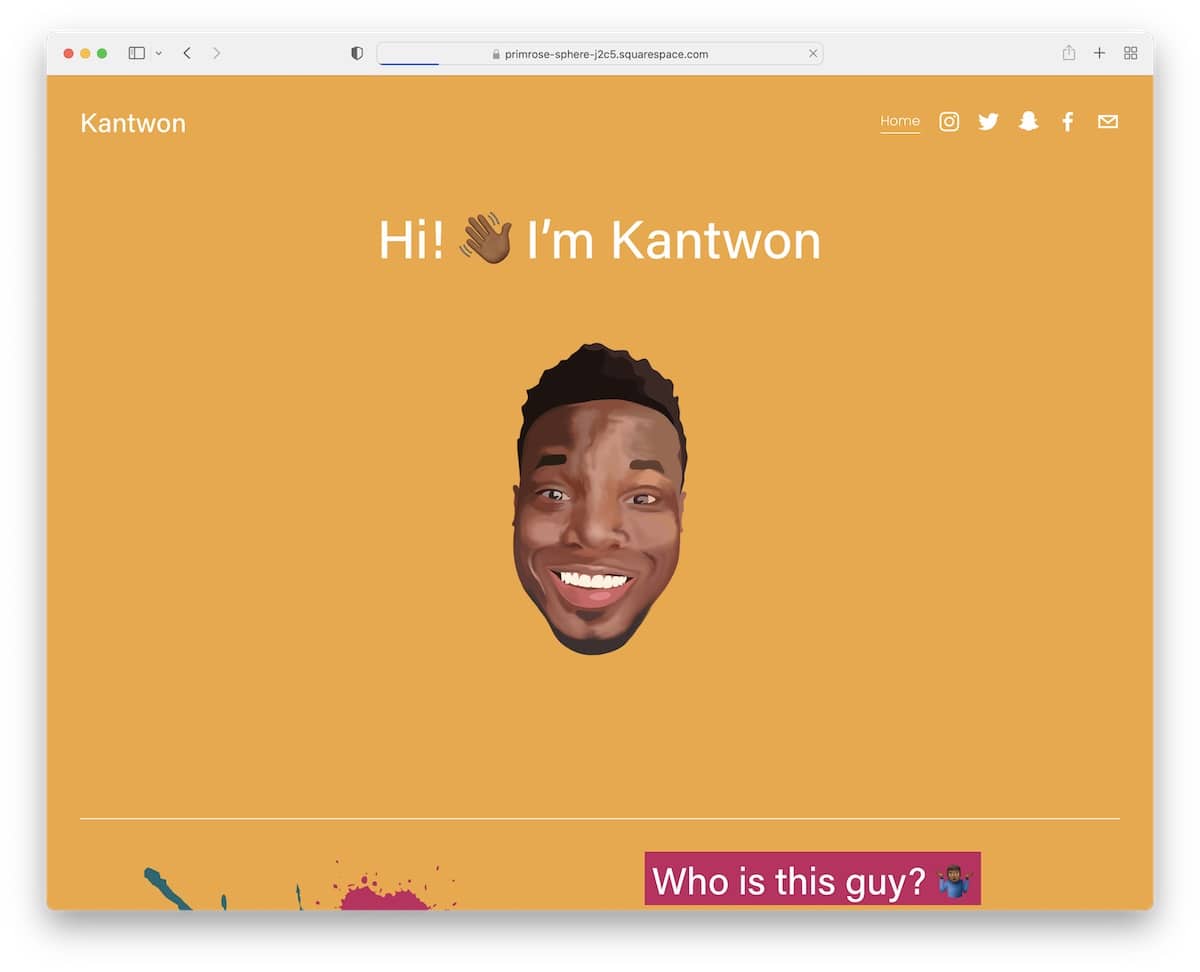
13. کانتون
ساخته شده با: فضای مربعی

اگرچه وبسایت دانشجویی Kantwon ساده است، اما دارای جزئیات و عناصر جذاب زیادی است که ماجراجویی پیمایش را بهبود میبخشد. نکته: Kantwon از ایموجی های زیادی روی خود استفاده می کند وب سایت تک صفحه ای طرح بندی
توجه: همه ما عادت داریم که خودمان را با ایموجی ها بیان کنیم، پس چرا از آنها در وب سایت خود هم استفاده نکنیم؟
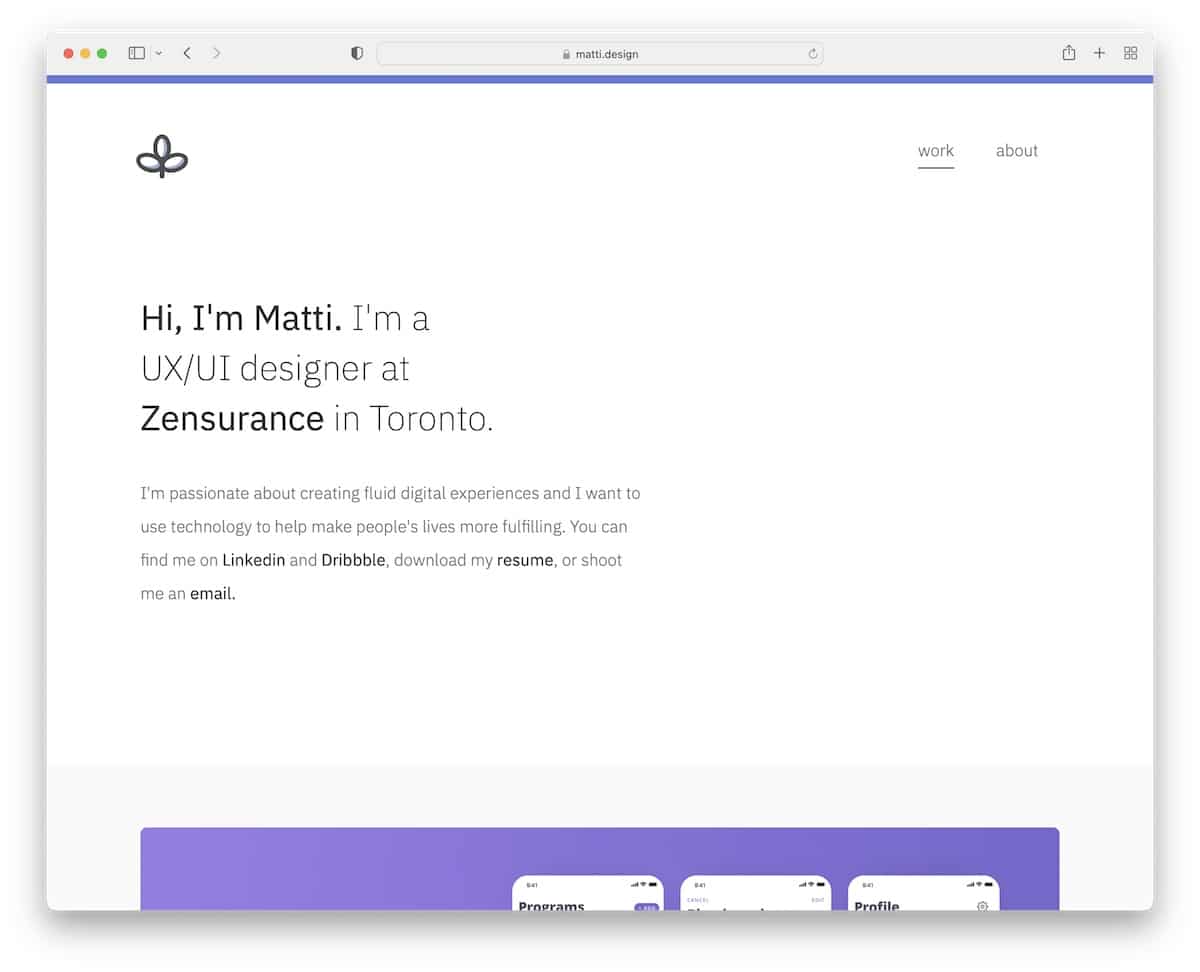
14. متی شرزینگر
ساخته شده با: جریان وب

ثابت شده است که یک متن مقدماتی در پس زمینه ساده در بخش قهرمان می تواند توجه بازدیدکنندگان را به خود جلب کند.
متی شرزینگر از این موضوع آگاه است و صفحه اصلی خود را با نمونه های پروژه و پاورقی با رسانه های اجتماعی و پیوندهای ایمیل ادامه می دهد.
توجه: از متن برای برانگیختن علاقه بازدیدکنندگان استفاده کنید (با حروف برجسته و حروف).
ما همچنین از انتخاب بهترین ها بسیار لذت بردیم وب سایت های جریان وب برای راحتی شما
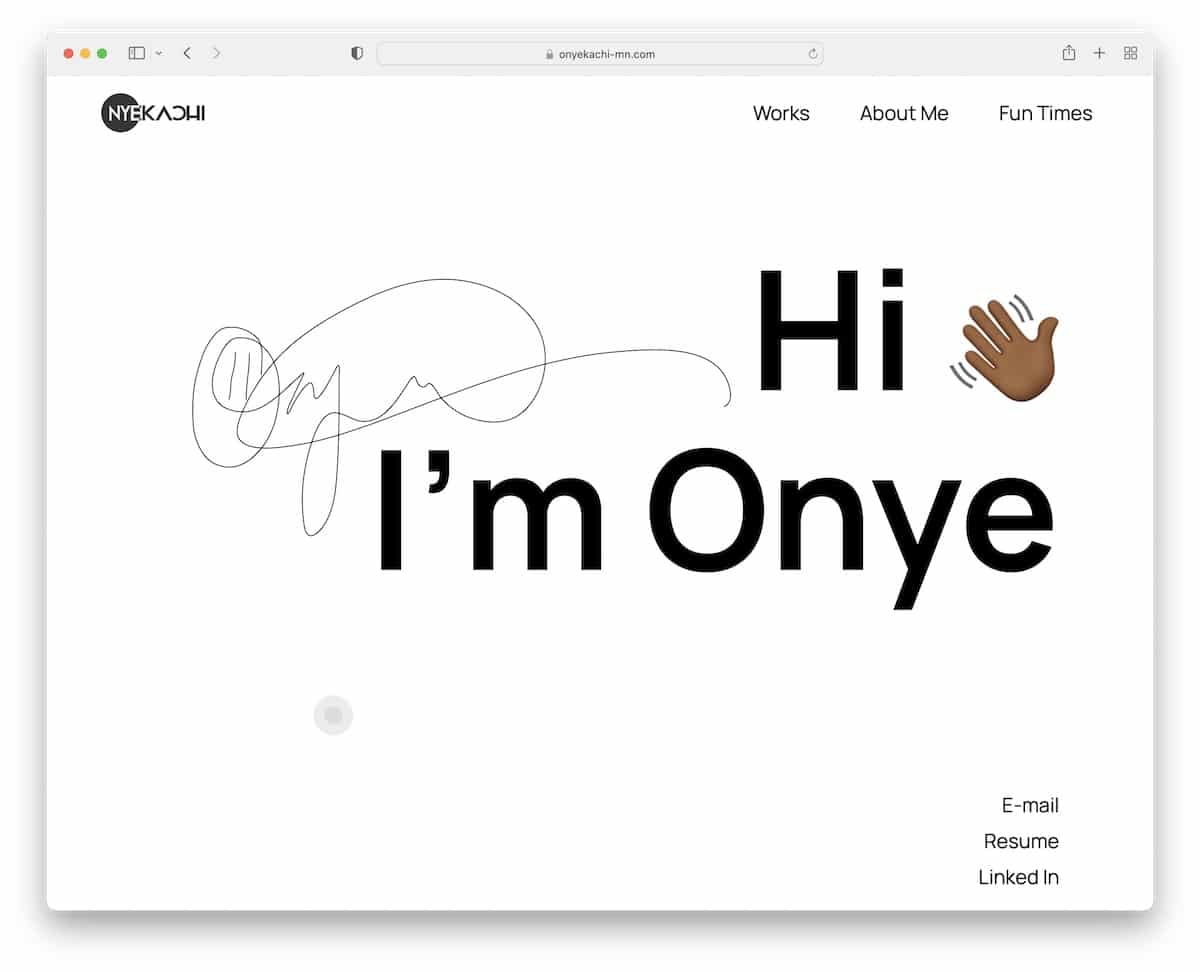
15. اونیکاچی نوابوئزه
ساخته شده با: جریان وب

Onyekachi Nwabueze یک وب سایت بسیار تعاملی با انیمیشن جالب و خوش آمدید در بالای صفحه دارد.
این وب سایت شخصی دارای اسکرول منحصربهفرد در حالی که فضایی ساده را حفظ میکند (با تصاویر بزرگ).
توجه: اگر استفاده از متن در بخش قهرمان خسته کننده به نظر می رسد، آن را با یک انیمیشن جذاب چاشنی کنید.
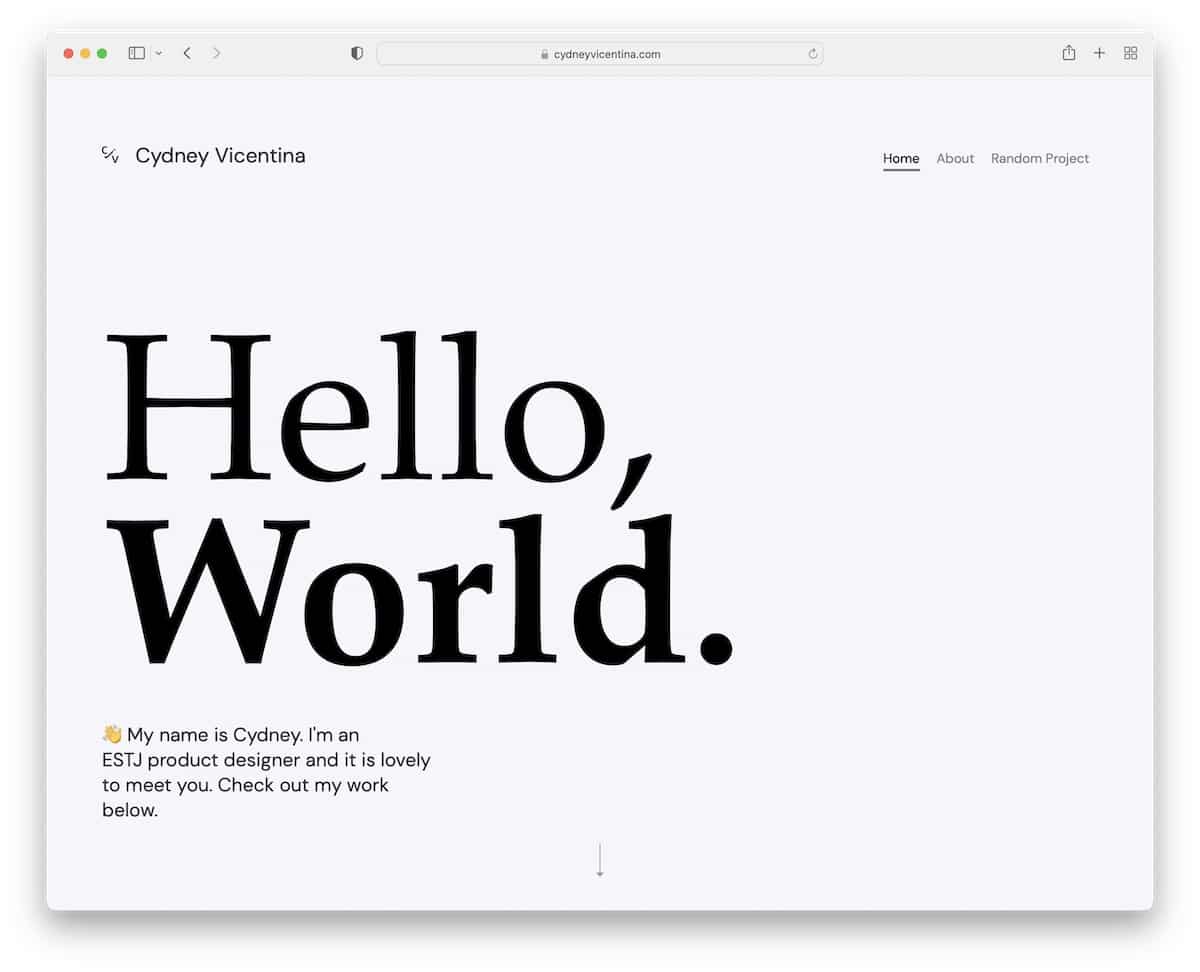
16. سیدنی ویسنتینا
ساخته شده با: جریان وب

اگر Nathan Koch از فضای سفید زیاد و متن کمی در بالای صفحه استفاده می کند، Cydney Vicentina از عنوان و متن بزرگی استفاده می کند که بیشتر صفحه را پر می کند. اما فضای سفید هنوز برای اطمینان از خوانایی عالی وجود دارد.
علاوه بر این، صفحه اصلی دارای چندین بخش با عرض کامل است که آثار را با پیوندهایی برای مشاهده پروژه ها با جزئیات عالی به نمایش می گذارد.
توجه: از بخش های بزرگ با تصاویر پس زمینه برای ارائه جسورانه آثار و پروژه های خود استفاده کنید.
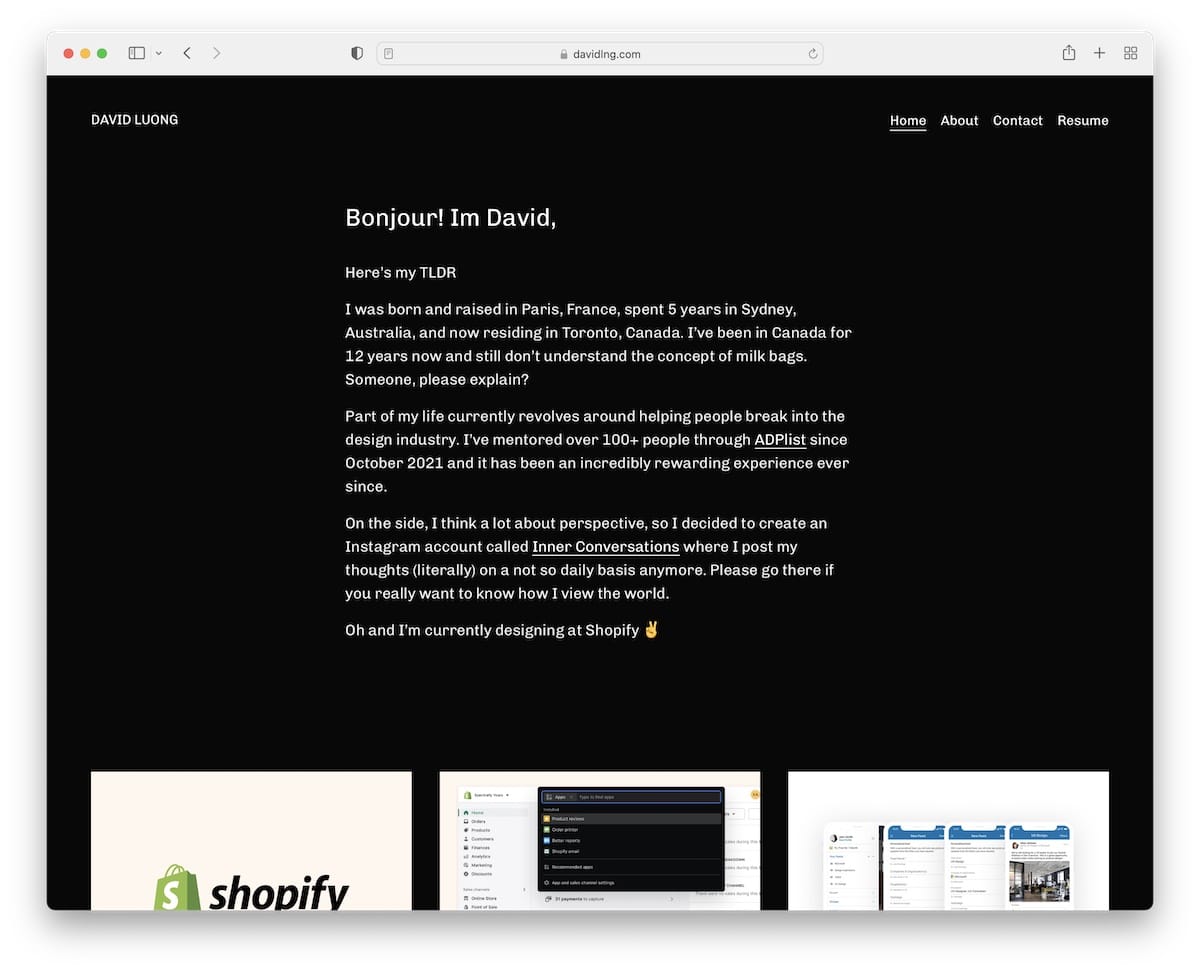
17. دیوید لونگ
ساخته شده با: فضای مربعی

دیوید لونگ یکی دیگر از بزرگان است نمونه ای از یک وب سایت تاریک با یک بیوگرافی در منطقه قهرمان، به دنبال شبکه ای از پروژه ها و مشارکت های گذشته.
منوی چسبنده به شما امکان می دهد تا از صفحه ای به صفحه دیگر بسیار راحت تر بپرید، در حالی که پاورقی فقط دارای آیکون های رسانه های اجتماعی است.
توجه: یک شبکه با پیوندهایی به اطلاعات بیشتر در مورد آثار، پروژه ها و تجربیات خود ایجاد کنید.
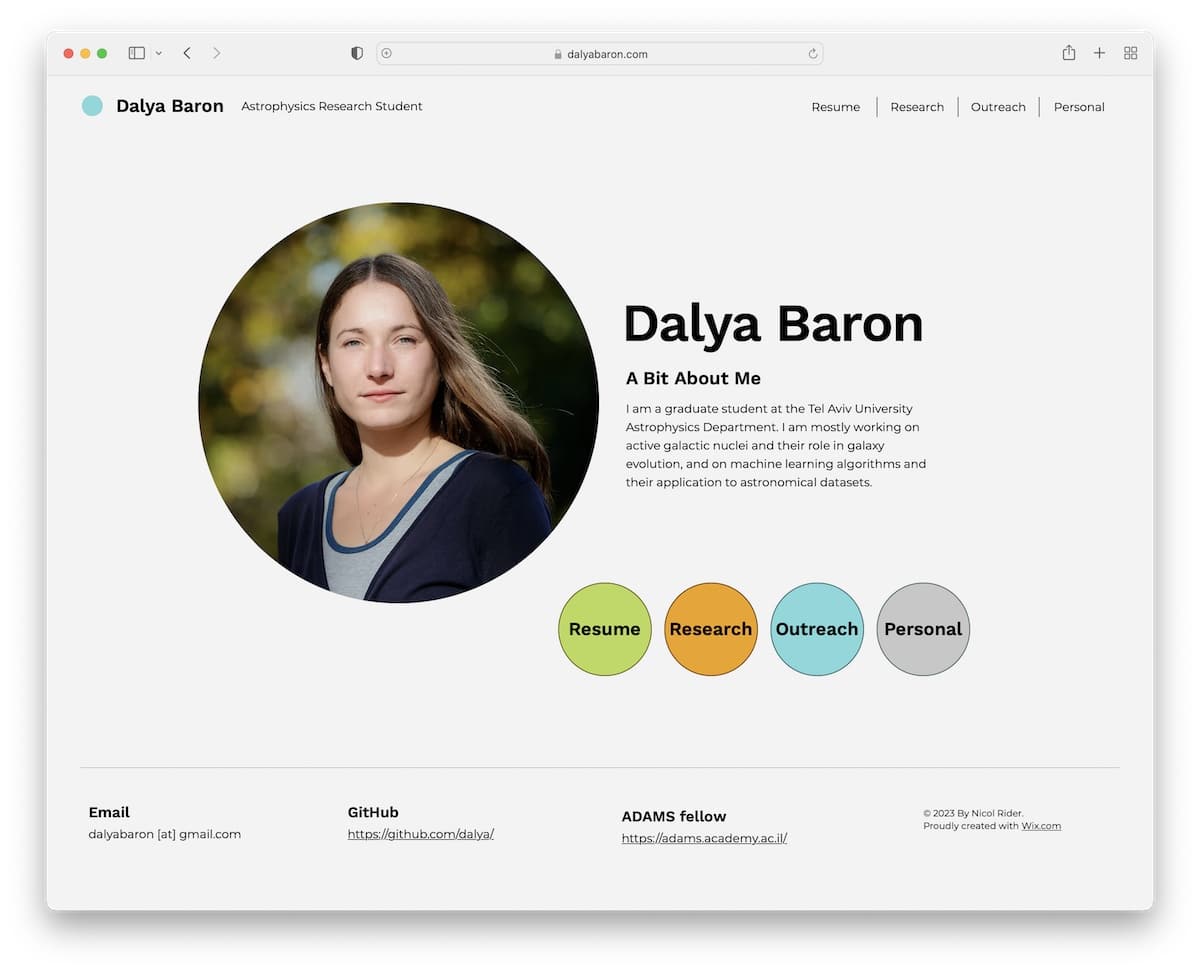
18. دالیا بارون
ساخته شده با: Wix

صفحه اصلی دالیا بارون دارای یک تصویر دایرهای از خودش، یک متن کوتاه درباره من و پیوندهای دایرهای (منو) به بخشهای دیگر است.
در حالی که کل وبسایت از پسزمینه یکسانی استفاده میکند، پاورقی با یک خط از هم جدا میشود که یک جزئیات زیبا و ساده است.
توجه: متن درباره من را در صفحه اصلی اضافه کنید تا همه بتوانند به سرعت درباره شما اطلاعات بیشتری کسب کنند.
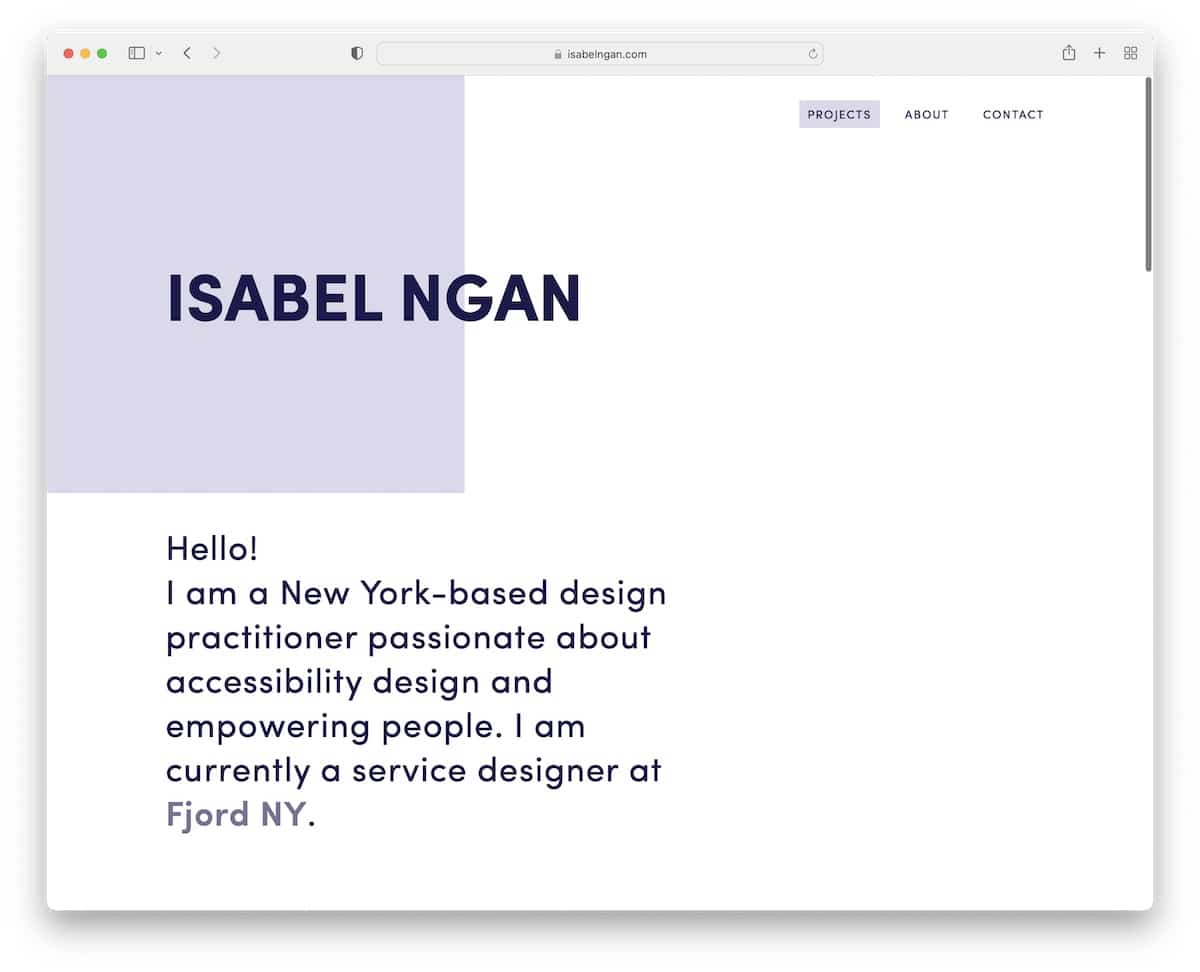
19. ایزابل نگان
ساخته شده با: جریان وب

ایزابل نگان می داند که چگونه با او به سمت مینیمالیسم متمایل شود طراحی وب سایت واکنش گرا بلکه با لمس خلاقانه آن را غنی می کند.
از آنجایی که این وب سایت دانشجویی هدر شناور ندارد، دکمه بازگشت به بالا مفید است.
ما همچنین دوست داریم در حین اسکرول مشاهده کنیم که محتوا بارگیری میشود، که تجربه لذتبخشتری به آن میدهد.
توجه: ترکیب سادگی با خلاقیت می تواند مرور سایت شما را هیجان انگیزتر کند.
آیا این مقاله مفید بود؟
بلهخیر