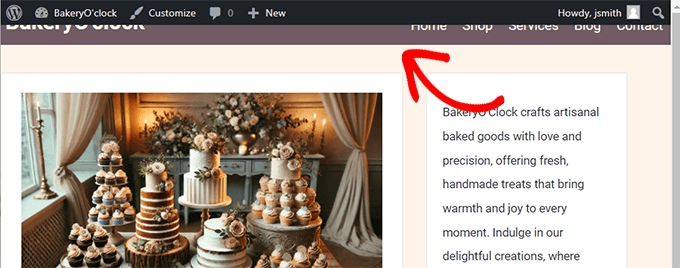
اگر متوجه شده اید که منوی ناوبری وب سایت شما در زیر نوار مدیریت وردپرس ظاهر می شود، پس شما تنها نیستید. این یک مشکل رایج است و ما آن را در بسیاری از وب سایت ها دیده ایم.
این مشکل می تواند ناامید کننده باشد، به خصوص زمانی که قسمت هایی از منوی شما را پنهان می کند یا کلیک کردن را برای کاربران وارد شده دشوار می کند.
ما متوجه شده ایم که معمولاً به دلیل تداخل موضوع یا CSS رخ می دهد. اما خبر خوب این است که می توان آن را به سرعت برطرف کرد.
در این مقاله به شما نشان خواهیم داد که وقتی نوار ناوبری وردپرس در زیر نوار مدیریت قرار دارد، چه کاری انجام دهید، با یک راه حل ساده و غیر فنی که نیازی به کدنویسی ندارد.

چرا نوار مدیریت وردپرس روی منوی ناوبری همپوشانی دارد؟
اگر به نظر می رسد که منوی ناوبری وردپرس شما مخفی است یا با نوار مدیریت همپوشانی دارد، ممکن است با یک مشکل نمایشگر رایج روبرو باشید.
ما دیدهایم که این مشکل زمانی رخ میدهد که CSS یک تم به درستی ارتفاع نوار مدیریت را محاسبه نمیکند. سپس CSS قسمت هایی از هدر سایت شما از جمله منوی ناوبری را پنهان می کند.

ممکن است متوجه شوید که روی برخی از آیتم های منو به سختی کلیک می شود یا کل منو هنگام مشاهده سایت شما تا حدی پوشیده شده است. این می تواند ناامید کننده باشد، به خصوص زمانی که بر قابلیت استفاده وب سایت شما تأثیر بگذارد.
چند دلیل متداول وجود دارد که چرا ممکن است این اتفاق بیفتد:
- تضاد موضوع: گاهی اوقات، CSS در قالب شما برای نوار مدیریت حساب نمی شود و باعث می شود که منو به درستی قرار نگیرد.
- تضاد پلاگین: افزونهای که طراحی جلویی را تغییر میدهد میتواند ناخواسته باعث همپوشانی منو با نوار مدیریت شود. این ممکن است شامل افزونه هایی باشد که مگا منوها یا بنرهای هدر را اضافه می کنند.
- CSS سفارشی: اگر CSS سفارشی را به سایت خود اضافه کرده اید، ممکن است با نمایش مناسب منوی شما تداخل داشته باشد.
این مشکل می تواند بر قابلیت استفاده سایت شما تأثیر بگذارد و ناوبری را برای کاربران سخت تر کند. خوشبختانه راه های مختلفی برای رفع این مشکل وجود دارد که با یک راه حل ساده شروع می شود که نیازی به کدنویسی ندارد.
در اینجا مروری بر راه حل هایی است که نشان خواهیم داد. شما می توانید به سمت موردی بروید که برای شما راحت تر به نظر می رسد:
- راه حل 1: نوار مدیریت را از طریق تنظیمات پروفایل کاربری پنهان کنید
- راه حل 2: تنظیم دستی CSS تم
- راه حل 3: بررسی تداخل افزونه ها
- منابع اضافی برای مدیریت وردپرس
راه حل 1: نوار مدیریت را از طریق تنظیمات پروفایل کاربری پنهان کنید
این راه حل برای کاربرانی که خواهان رفع سریع و آسان بدون نیاز به هیچ کدی هستند ایده آل است. برای مبتدیان یا هر کسی که ممکن است نگران شکسته شدن تصادفی طرحبندی سایت خود باشد، عالی است.
علاوه بر این، اگر اجازه ویرایش CSS یا فایل های تم سایت خود را ندارید، این روش یک راه ساده برای جلوگیری از مشکل بدون ایجاد تغییرات دائمی ارائه می دهد.
توجه: این راه حل در سطح کاربر اعمال می شود، به این معنی که سایر کاربران در سایت شما باید وارد حساب کاربری خود شده و مراحل زیر را تکرار کنند.
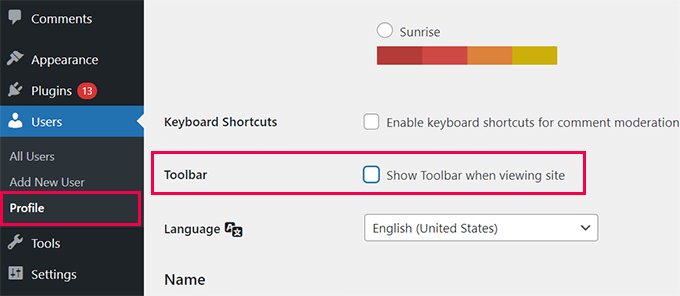
ابتدا باید وارد داشبورد وردپرس خود شوید. سپس به مسیر برویدکاربران » نمایهصفحه در منوی سمت چپ
به قسمت Toolbar به پایین بروید و سپس علامت کادر کنار گزینه «نمایش نوار ابزار هنگام مشاهده سایت» را بردارید.

پس از آن، فراموش نکنید که برای ذخیره تغییرات خود، روی «به روز رسانی نمایه» کلیک کنید.
چرا این کار می کند
پنهان کردن نوار مدیریت مانع از تداخل آن با منوی پیمایش در قسمت جلویی سایت شما می شود. از آنجایی که نوار مدیریت نمایش داده نمی شود، مشکل همپوشانی به طور موقت حل می شود و منوی شما را به طور کامل برای شما و بازدیدکنندگان قابل دسترسی می کند.
راه حل 2: تنظیم دستی CSS تم
اگر کار با HTML و CSS راحت هستید یا می خواهید راه حل دائمی تری برای مشکل همپوشانی منو داشته باشید، باید CSS تم خود را تنظیم کنید.
این راه حل برای کاربرانی که مجوزهای کاربری لازم برای ویرایش ظاهر سایت خود را دارند و می خواهند مشکل را در منبع آن برطرف کنند ایده آل است.
1. مشکل را بررسی کنید:
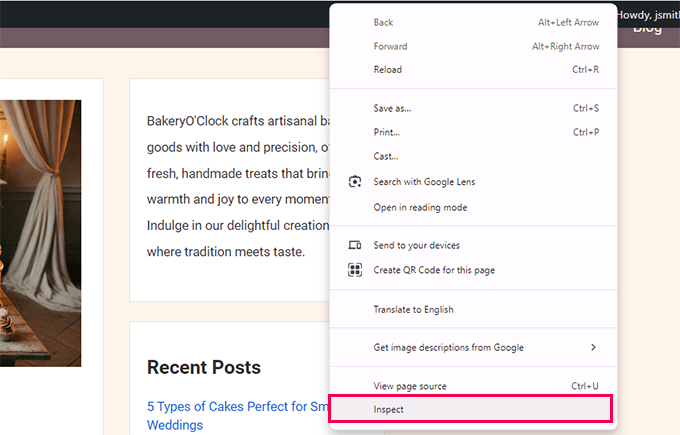
ابتدا باید از ابزار Inspect در مرورگر خود برای تعیین محل اضافه کردن CSS سفارشی استفاده کنید. ما یک راهنمای دقیق برای مبتدیان DIY در مورد استفاده از ابزار Inspect داریم.

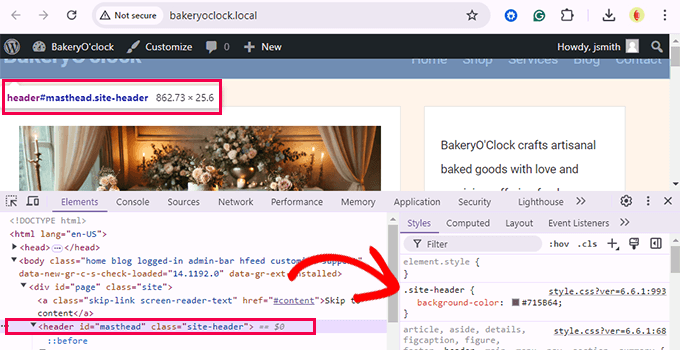
ابتدا روی منوی پیمایش خود کلیک راست کرده و «Inspect» (در کروم) یا «Inspect Element» (در فایرفاکس) را انتخاب کنید.
با این کار ابزار توسعه دهنده باز می شود که HTML و CSS را برای عنصر نشان می دهد.

در کد، باید کلاسهای CSS یا شناسههای استفاده شده توسط تم خود را برای نمایش هدر یا نواحی منوی پیمایش پیدا کنید. به عنوان مثال، در تصویر بالا، سایت آزمایشی ما از این استفاده میکند .site-header کلاس برای منطقه آسیب دیده
نکته: ماوس خود را روی HTML حرکت دهید و مرورگر شما ناحیه را در پنجره پیش نمایش برجسته می کند. بر روی HTML کلیک راست کرده و سپس به قسمت Styles نگاه کنید تا ویژگی های CSS را بیابید.
CSS سفارشی را با استفاده از WPCode اضافه کنید
در مرحله بعد، باید افزونه WPCode را نصب و فعال کنید. این بهترین افزونه کد سفارشی وردپرس است که اضافه کردن CSS سفارشی به وب سایت شما را بدون توجه به موضوع شما بسیار آسان می کند.
دلیل دیگر استفاده از WPCode قوانین منطقی شرطی آن است. از آنجایی که این مشکل فقط بر روی کاربران وارد شده تأثیر می گذارد، ما به این قوانین نیاز داریم تا کد خود را فقط برای کاربران وارد شده اضافه کنیم.
ادامه دهید و افزونه WPCode را نصب و فعال کنید. برای جزئیات بیشتر، به آموزش ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
توجه داشته باشید: یک نسخه رایگان از WPCode نیز موجود است و برای این آموزش کار خواهد کرد. با این حال، توصیه می کنیم به یک طرح پولی ارتقا دهید زیرا به شما امکان دسترسی به ویژگی های بیشتری را می دهد.
پس از فعال شدن، به مسیر بروید قطعه کد » + Snippet را اضافه کنید صفحه در داشبورد وردپرس شما.
در صفحه بعد، افزونه مجموعه ای از کدهای آماده برای استفاده را به شما نشان می دهد. با این حال، ما کد CSS سفارشی می نویسیم.
برای انجام این کار، ماوس خود را به کادر «Add Your Custom Code (New Snippet)» ببرید و روی دکمه «+ Add Custom Snippet» کلیک کنید.

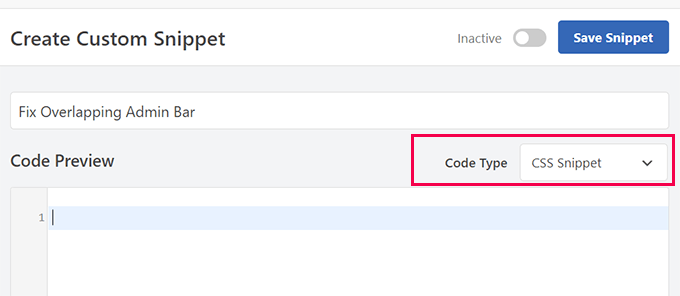
این شما را به صفحه ویرایشگر کد می برد.
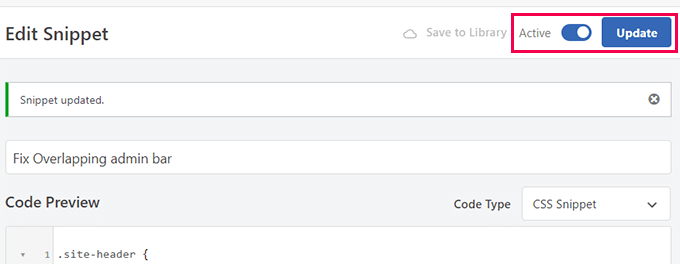
در اینجا، یک نام برای قطعه کد خود وارد کنید و سپس CSS Snippet را از منوی کشویی «نوع کد» انتخاب کنید.

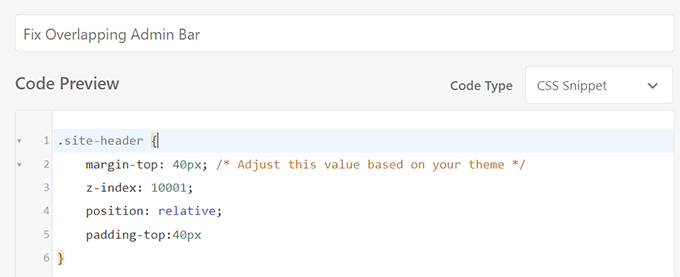
پس از آن، کد زیر را به کادر “پیش نمایش کد” اضافه کنید:
#your-menu-id .your-menu-class {
margin-top: 40px; /* Adjust this value based on your theme */
z-index: 10001;
position: relative;
padding-top:40px
}
در این قطعه کد، باید جایگزین کنید #your-menu-id و .your-menu-class با مقادیری که می خواهید در HTML هدف قرار دهید.
در اینجا نحوه اضافه کردن آن به سایت آزمایشی و تنظیم آن برای هدف قرار دادن منطقه آسیب دیده است.

CSS شامل چهار قانون است.
اول هستند margin-top و padding-top قوانین. از آنجایی که نوار مدیریت دارای ارتفاع ثابت 32 پیکسل است، از آن برای جبران CSS متضاد استفاده خواهید کرد.
بعد، نوار مدیریت نیز دارای یک z-index مقدار روی 9999 تنظیم شده است. این قانون آن را به جلوی نمایشگر فشار می دهد. با استفاده از a z-index قانون با مقدار بالاتر، هدر یا ناحیه ناوبری خود را به جلو منتقل می کنید.
را position قانون تنظیم شده است relative تا بتوانید از z-index حکومت کند.
پس از افزودن قوانین CSS سفارشی خود، باید به WPCode بگویید که فقط زمانی از این کد CSS استفاده کند که یک کاربر وارد شده در حال مشاهده سایت است.
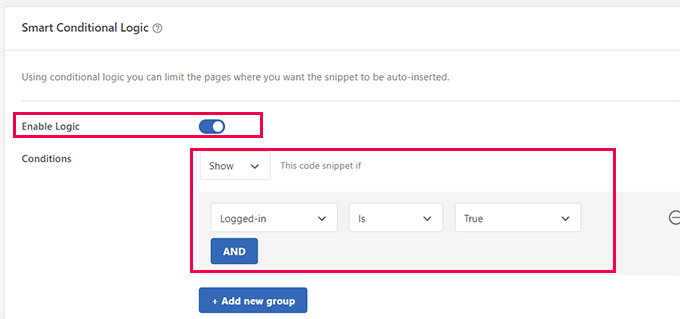
به سمت پایین به بخش Smart Conditional Logic بروید و سوئیچ کنار گزینه “Enable Logic” را تغییر دهید.
پس از آن، به سادگی گزینه شرط را روی «نمایش» قرار دهید و سپس روی «+افزودن گروه جدید» کلیک کنید.

تحت قوانین منطقی، باید «Logged-in» > «Is» > «True» را انتخاب کنید.
در نهایت، در گوشه سمت راست بالای صفحه، فقط روی «ذخیره قطعه» کلیک کنید و آن را از غیرفعال به فعال تغییر دهید.

اکنون باید از سایت خود بازدید کنید و بررسی کنید که آیا منوی ناوبری و ناحیه سرصفحه اکنون به درستی بالای نوار مدیریت ظاهر می شود یا خیر.
اگر بار اول درست متوجه نشدید، سعی کنید آن را تنظیم کنید margin-top ارزش یا هدف قرار دادن کلاس های ID یا CSS مختلف.
چرا این کار می کند
این مشکل اغلب به این دلیل رخ می دهد که CSS طرح زمینه به درستی نوار مدیریت را در نظر نمی گیرد و باعث می شود منوی پیمایش در زیر آن نمایش داده شود. با افزودن یک قطعه کوچک از CSS سفارشی، میتوانید موقعیت منوی پیمایش را تنظیم کنید و مطمئن شوید که بالای نوار مدیریت به درستی ظاهر میشود.
نکته جایزه 💡: آیا با مشکلات CSS مشکل دارید؟ شما می توانید ما را استخدام کنید پشتیبانی اضطراری وردپرس. با هزینه ای اندک، توسعه دهندگان وردپرس ما در کوتاه ترین زمان این مشکل را برای شما برطرف می کنند و می توانید به رشد کسب و کار خود بازگردید.
راه حل 3: بررسی تداخل افزونه ها
اگر راهحلهای قبلی را امتحان کردهاید و مشکل همچنان وجود دارد، ممکن است ناشی از تداخل افزونه باشد.
گاهی اوقات پلاگین ها می توانند CSS یا جاوا اسکریپت را معرفی کنند که با طرح بندی تم شما تداخل داشته باشد. این تداخل می تواند باعث ایجاد مشکلاتی مانند ظاهر شدن منوی پیمایش در زیر نوار مدیریت شود.
شناسایی افزونه متضاد می تواند بدون تغییر کد طرح زمینه مشکل را حل کند.
1. غیرفعال کردن همه افزونه ها:
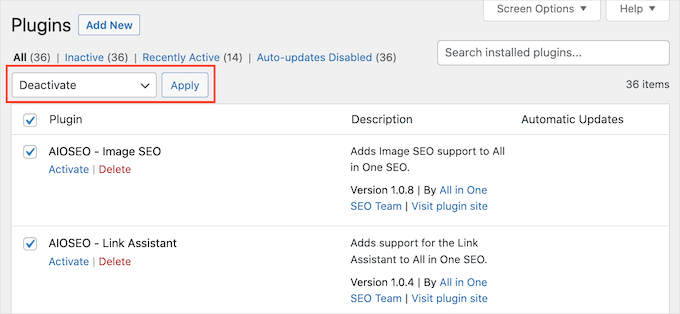
ابتدا به داشبورد وردپرس خود بروید و به آن بروید پلاگین ها » پلاگین های نصب شده.
با علامت زدن کادر کنار افزونه در بالای لیست، همه افزونه ها را انتخاب کنید.
باید «غیرفعال کردن» را از منوی کشویی کنشهای انبوه انتخاب کنید و روی «اعمال» کلیک کنید.

اکنون به سادگی به سایت خود مراجعه کنید تا ببینید آیا مشکل حل شده است یا خیر. اگر اکنون منوی ناوبری به درستی نمایش داده می شود، احتمالاً یکی از افزونه ها باعث ایجاد مشکل شده است.
2. پلاگین متناقض را شناسایی کنید
برای اینکه بفهمید کدام افزونه باعث این مشکل شده است، به صفحه افزونه های نصب شده برگردید.
شما باید هر افزونه را یکی یکی دوباره فعال کنید و بعد از هر فعال سازی سایت خود را بررسی کنید. این کار را تکرار کنید تا بعد از فعال کردن یک افزونه خاص، مشکل ظاهر شود.
هنگامی که مشکل دوباره ظاهر شد، شما با موفقیت افزونه ایجاد تداخل را شناسایی کرده اید.
بعد چه باید کرد
اگر یک افزونه متناقض را شناسایی کردید، برای پشتیبانی با توسعه دهنده افزونه تماس بگیرید. آنها ممکن است برای حل مشکل یک اصلاح یا بهروزرسانی ارائه دهند. از طرف دیگر، می توانید به دنبال یک افزونه متفاوت باشید که عملکرد مشابهی را بدون ایجاد تداخل ارائه می دهد.
منابع اضافی برای مدیریت وردپرس
در اینجا چند منبع دیگر وجود دارد که ممکن است برای شما مفید باشد:
- نحوه غیرفعال کردن نوار مدیریت وردپرس برای همه کاربران به جز مدیران
- نحوه رفع مشکل نوار مدیریت از دست رفته در وردپرس (3 روش)
- چگونه لینک های میانبر سفارشی را به نوار ابزار مدیریت وردپرس خود اضافه کنید
- راهنمای مبتدیان برای عیب یابی خطاهای وردپرس (گام به گام)
امیدواریم راهحلهایی که به اشتراک گذاشتهایم، نوار مدیریت را که باعث منوی ناوبری یا مشکل نمایش هدر در وبسایت شما میشود، حل کند.
همچنین ممکن است بخواهید کتابچه راهنمای ما در مورد رفع رایج ترین خطاهای وردپرس را ببینید یا به نکات ما در مورد سفارشی کردن قسمت مدیریت وردپرس مطابق با نیازهای خود نگاهی بیندازید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک
پست نحوه رفع مشکل نمایان شدن منوی ناو وردپرس در نوار مدیریت اولین بار در WPBeginner ظاهر شد.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید