نحوه اضافه کردن Bancontact Payments در وردپرس (گام به گام)
در بیش از 16 سال گذشته از فروش افزونههای خود در وردپرس، بهترین راهها برای افزایش فروش در سراسر جهان را بررسی کردهایم. در طول این مدت، ما متوجه شدیم که ارائه روشهای پرداخت چندگانه یکی از سادهترین راهها برای افزایش تبدیل در مناطق مختلف و پایگاههای مشتریان است.
به عنوان مثال، Bancontact یک سیستم پرداخت محبوب است که عمدتاً در بلژیک استفاده می شود. به مشتریان این امکان را میدهد تا پرداختهای امن و بیدرنگ را مستقیماً از حسابهای بانکی خود انجام دهند. خواه مشتریان شما به صورت آنلاین خرید می کنند، در فروشگاه پرداخت می کنند، یا صورتحساب ها را با دوستان تقسیم می کنند، Bancontact راهی یکپارچه و مطمئن برای تکمیل تراکنش ها ارائه می دهد.
همه آنچه گفته شد، ما معتقدیم افزودن پرداخت های Bancontact در وردپرس می تواند به شما کمک کند تا مخاطبان گسترده تری را تامین کنید، اعتبار خود را افزایش دهید و نرخ تبدیل را افزایش دهید.
در این مقاله نحوه افزودن آسان پرداخت Bancontact در وردپرس را به صورت مرحله به مرحله به شما نشان خواهیم داد.

چرا Bancontact Payments را در وردپرس اضافه کنید؟
اگر قصد دارید مشتریانی از بلژیک یا مناطق اطراف جذب کنید، اضافه کردن پرداخت های Bancontact به وردپرس ضروری است. Bancontact به کاربران این امکان را می دهد تا با استفاده از کارت فیزیکی یا برنامه تلفن همراه Bancontact مستقیماً از حساب های بانکی خود پرداخت های بلادرنگ انجام دهند.
با ارائه آن به عنوان یک گزینه پرداخت، خرید راحت را برای مشتریان محلی آسانتر میکنید و فروش و نرخ تبدیل خود را افزایش میدهید.
Bancontact همچنین از پرداخت های بدون تماس پشتیبانی می کند و احراز هویت دو مرحله ای را برای محافظت از خریداران و فروشندگان در طول تراکنش ها ارائه می دهد.
بعلاوه، بسیار مقرون به صرفه است، با کارمزد تراکنش فقط از 0.10 تا 0.20 یورو برای هر خرید. این آن را به گزینه ای مقرون به صرفه برای مشاغل در هر اندازه تبدیل می کند.
به بیان ساده، وقتی Bancontact را اضافه میکنید، میتوانید به راحتی گزینههای پرداخت خود را بومیسازی کنید و در عین حال دسترسی جهانی خود را افزایش دهید و برای مخاطبان وسیعتری جذاب باشید.
با این اوصاف، بیایید نحوه اضافه کردن آسان پرداخت های Bancontact در وردپرس را بررسی کنیم. برای این آموزش از دو روش استفاده خواهیم کرد. از پیوندهای زیر برای رفتن به گزینه ای که برای شما مناسب تر است استفاده کنید:
- روش 1: یک فرم پرداخت Bancontact در وردپرس اضافه کنید
- روش 2: Bancontact را به عنوان گزینه پرداخت در ووکامرس اضافه کنید
- پاداش: پرداخت های GiroPay را در وردپرس بپذیرید
روش 1: یک فرم پرداخت Bancontact در وردپرس اضافه کنید
اگر می خواهید فرم پرداخت Bancontact را بدون ایجاد یک فروشگاه آنلاین کامل به وب سایت وردپرس خود اضافه کنید، این روش برای شما مناسب است.
میتواند برای پذیرش پرداختهای Bancontact در وردپرس برای کمکهای مالی، هزینههای عضویت مکرر یا هر سرویس حرفهای دیگر ایدهآل باشد.
برای انجام این کار، WP Simple Pay را توصیه می کنیم. پس از تحقیق و آزمایش کامل، ما معتقدیم که بهترین ابزار برای کار است. این یک سازنده بصری، محافظت از هرزنامه، و یکپارچه سازی با گزینه های پرداخت متعدد دارد.
به علاوه، آن را با یک الگوی از پیش ساخته برای پرداخت های Bancontact همراه است. برای جزئیات بیشتر در مورد تجربه ما، بررسی WP Simple Pay را ببینید.
برای شروع، باید افزونه WP Simple Pay را نصب و فعال کنید. برای جزئیات، به آموزش ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
توجه داشته باشید: WP Simple Pay یک طرح رایگان دارد. با این حال، برای باز کردن قفل قالب Bancontact Payments به نسخه حرفه ای نیاز دارید.
هنگامی که افزونه را فعال کردید، یک جادوگر راه اندازی بر روی صفحه نمایش شما باز می شود. در اینجا، روی دکمه “بیایید شروع کنیم” کلیک کنید.

این شما را به مرحله بعدی هدایت می کند، جایی که باید کلید مجوز افزونه خود را وارد کنید.
می توانید این اطلاعات را از حساب خود در وب سایت WP Simple Pay دریافت کنید.

پس از آن، باید افزونه خود را با Stripe، یک درگاه پرداخت محبوب، متصل کنید تا پرداخت های آنلاین را به راحتی بپذیرید.
به خاطر داشته باشید که از آنجایی که WP Simple Pay یک پلاگین Stripe است، تا زمانی که آن را به یک حساب Stripe جدید یا موجود متصل نکنید، روی وب سایت شما کار نخواهد کرد.
برای شروع، روی دکمه “اتصال با نوار” کلیک کنید.

برای اطلاعات بیشتر، آموزش ما را در مورد نحوه پذیرش پرداخت های Stripe در وردپرس بررسی کنید.
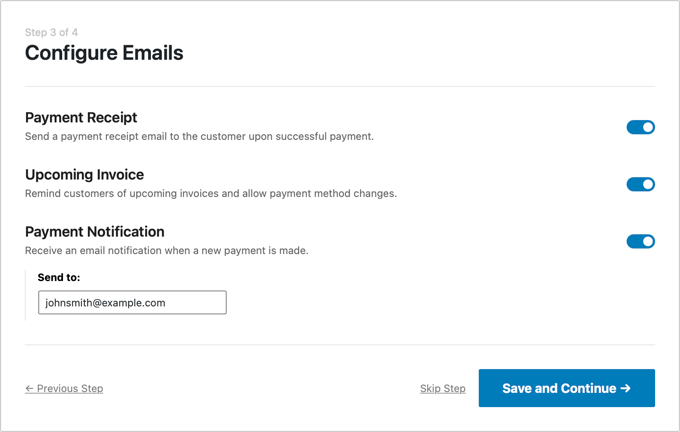
پس از اتصال Stripe و WP Simple Pay، جادوگر راه اندازی از شما می خواهد که ایمیل های خود را پیکربندی کنید.
در این مرحله، میتوانید گزینههایی را برای دریافت اعلانهای ایمیل برای رسید پرداخت، فاکتورهای آتی و اعلانهای پرداخت فعال کنید.

همچنین باید آدرس ایمیلی را که میخواهید افزونه این پیامها را ارسال کند، وارد کنید. سپس، روی دکمه «ذخیره و ادامه» کلیک کنید.
اکنون میتوانید بقیه مراحل جادوگر راهاندازی را مطابق با اولویتهای خود تکمیل کنید.
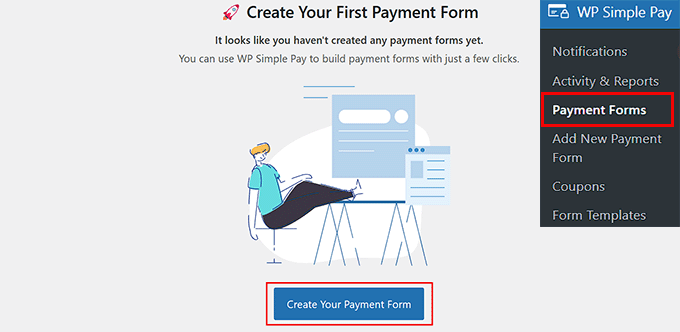
پس از آن، بازدید کنیدWP Simple Pay » فرم های پرداختصفحه را در داشبورد وردپرس قرار دهید و روی دکمه “فرم پرداخت خود را ایجاد کنید” کلیک کنید.

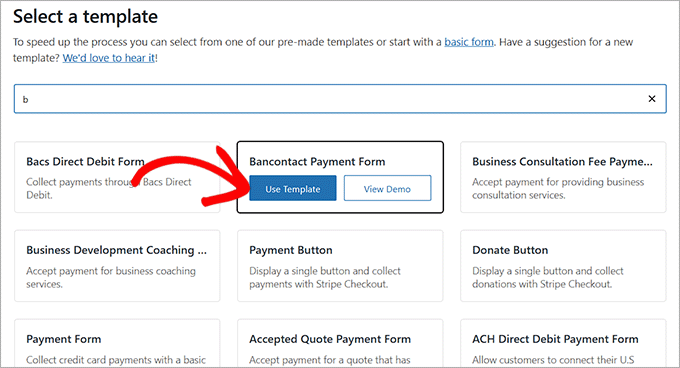
این شما را به صفحه “انتخاب یک الگو” می برد، جایی که لیستی از الگوهای از پیش ساخته شده توسط WP Simple Pay را مشاهده خواهید کرد.
از اینجا، الگوی «فرم پرداخت بانکی» را پیدا کنید. هنگامی که آن را پیدا کردید، فقط روی دکمه “استفاده از الگو” در زیر آن کلیک کنید.

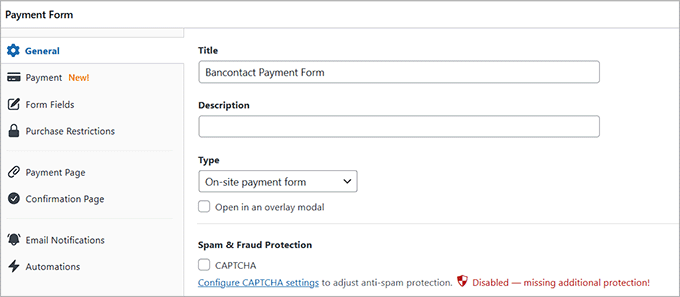
اکنون به صفحه “افزودن فرم پرداخت جدید” هدایت می شوید، جایی که می توانید عنوان فرم خود را تغییر دهید و توضیح اضافه کنید.
پس از آن، باید «فرم پرداخت در محل» را به عنوان نوع فرم خود انتخاب کنید. همچنین میتوانید کادر زیر آن را علامت بزنید تا محافظت در برابر هرزنامه روشن شود.

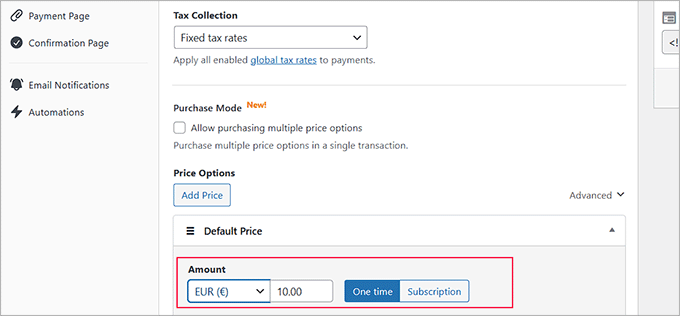
سپس، به تب «پرداخت» در ستون سمت چپ بروید و نرخهای وصول مالیات مورد نظر خود را در زیر گزینه «وصول مالیات» انتخاب کنید.
همچنین می توانید قیمت محصول یا خدماتی را که می خواهید بفروشید از طریق فرم تعیین کنید. اگر یک سرویس مبتنی بر اشتراک ارائه میدهید، گزینه «اشتراک» را انتخاب کنید. پس از انجام این کار، روی دکمه “افزودن قیمت” کلیک کنید تا چندین ردیف اشتراک ایجاد و شامل شود.
به یاد داشته باشید که در این بخش باید یورو را به عنوان ارز مورد نظر خود انتخاب کنید. اگر این کار را نکنید، فرم پرداخت Bancontact کار نخواهد کرد.

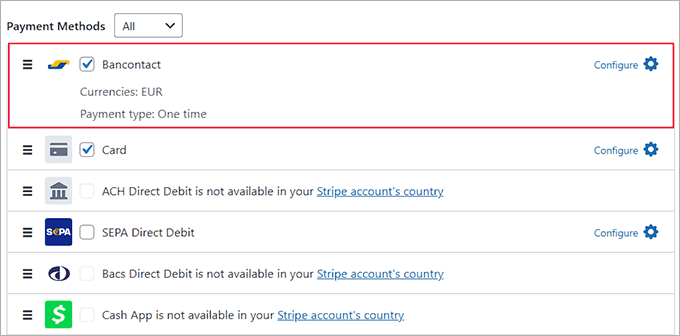
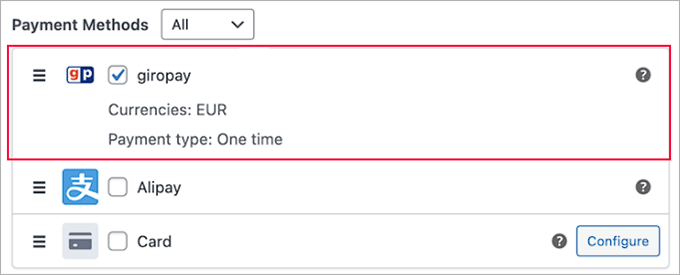
اکنون به قسمت «روشهای پرداخت» بروید و گزینه «همه» را از منوی کشویی انتخاب کنید.
در اینجا خواهید دید که گزینه پرداخت Bancontact قبلا انتخاب شده است. در صورت تمایل میتوانید گزینههای پرداخت دیگری مانند Klarna، AliPay یا Card را نیز اضافه کنید.

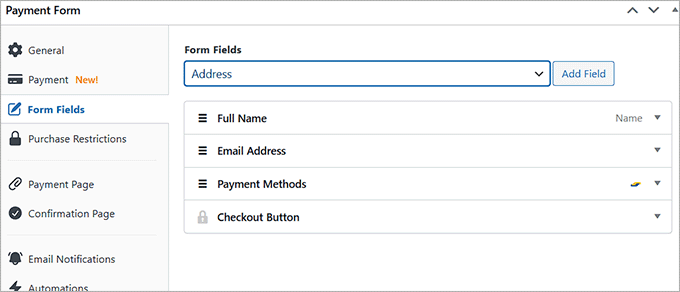
بعد، به برگه “فیلدهای فرم” بروید. می توانید یک فیلد فرم را از منوی کشویی اضافه کنید و تنظیمات آن را با باز کردن برگه پیکربندی کنید. علاوه بر این، میتوانید با کشیدن و رها کردن فیلدهای موجود، آنها را دوباره مرتب کنید.
به عنوان مثال، اگر قصد دارید یک محصول فیزیکی را بفروشید که باید تحویل داده شود، باید یک فیلد آدرس را به فرم خود اضافه کنید. این به مشتریان این امکان را می دهد که به راحتی موقعیت مکانی خود را هنگام خرید ارائه کنند.

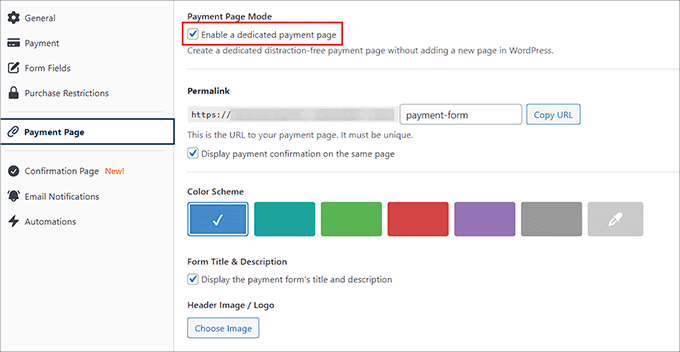
پس از آن، به برگه «صفحه پرداخت» بروید و کادر «فعال کردن صفحه پرداخت اختصاصی» را علامت بزنید. به این ترتیب می توانید یک صفحه فرم پرداخت سفارشی را بدون ایجاد دستی صفحه جدید در وب سایت خود ایجاد کنید.
این افزونه تنظیم یک پیوند ثابت، انتخاب طرح رنگ، اضافه کردن لوگو و نمایش متن پاورقی را بسیار آسان می کند.

وقتی از سفارشیسازیهای خود راضی بودید، روی دکمه «انتشار» کلیک کنید تا تغییرات شما ذخیره شود.
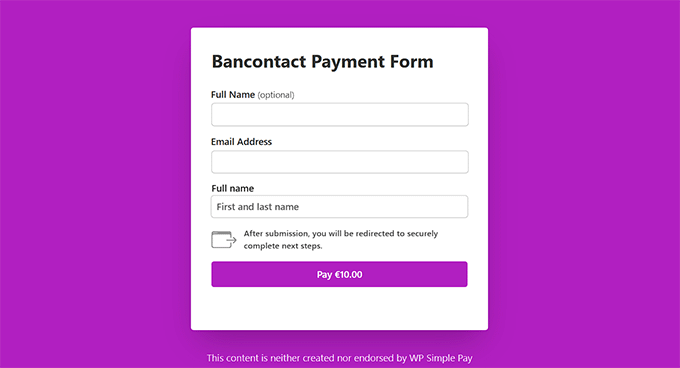
اکنون، از سایت وردپرس خود در قسمت جلویی بازدید کنید تا فرم پرداخت Bancontact جدید خود را بررسی کنید.

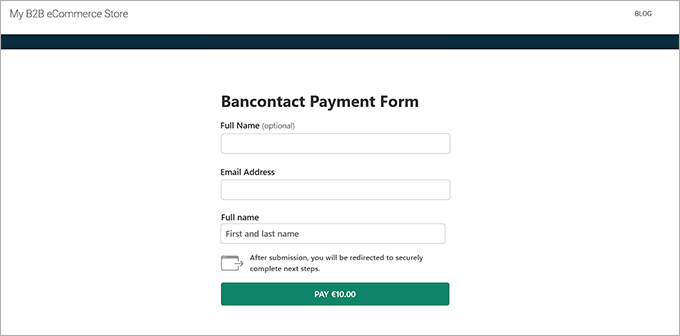
از طرف دیگر، شما همچنین می توانید فرم Bancontact را به یک صفحه موجود در وب سایت خود اضافه کنید. برای انجام این کار، پس از افزودن فیلدهای فرم، روی دکمه «انتشار» کلیک کنید.
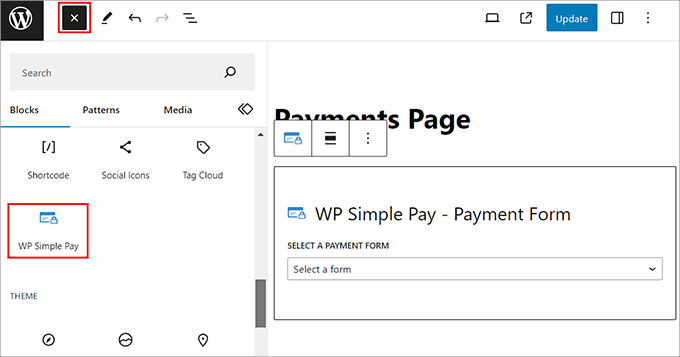
سپس، صفحه یا پستی را که میخواهید در داشبورد وردپرس استفاده کنید باز کنید و روی دکمه «افزودن بلوک» (+) در گوشه بالا سمت چپ کلیک کنید. با این کار منوی بلوک باز می شود، جایی که می توانید بلوک WP Simple Pay را جستجو کنید.
بعد از اینکه بلوک را به صفحه خود اضافه کردید، ادامه دهید و فرم پرداختی را که ایجاد کرده اید از منوی کشویی داخل بلوک انتخاب کنید.

اکنون روی دکمه «بهروزرسانی» یا «انتشار» کلیک کنید تا تنظیمات شما ذخیره شود.
سپس، برای مشاهده فرم پرداخت Bancontact در عمل به وب سایت خود مراجعه کنید.

روش 2: Bancontact را به عنوان گزینه پرداخت در ووکامرس اضافه کنید
اگر می خواهید گزینه پرداخت Bancontact را به فروشگاه ووکامرس خود اضافه کنید، این روش برای شما مناسب است.
اولین قدم نصب و فعال سازی پلاگین Stripe Payment Gateway for WooCommerce است. برای دستورالعمل های دقیق، به راهنمای مبتدیان ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
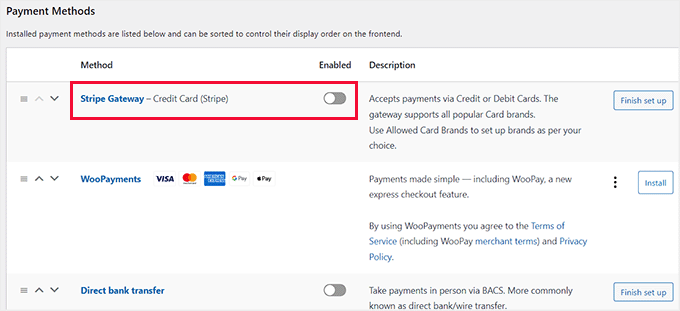
پس از فعال سازی، باید به آدرس مراجعه کنید WooCommerce » تنظیماتصفحه را از داشبورد وردپرس و به تب “پرداخت ها” تغییر دهید. سپس گزینه “Stripe Gateway” را فعال کنید و روی “پایان تنظیم” در سمت راست توضیحات کلیک کنید.

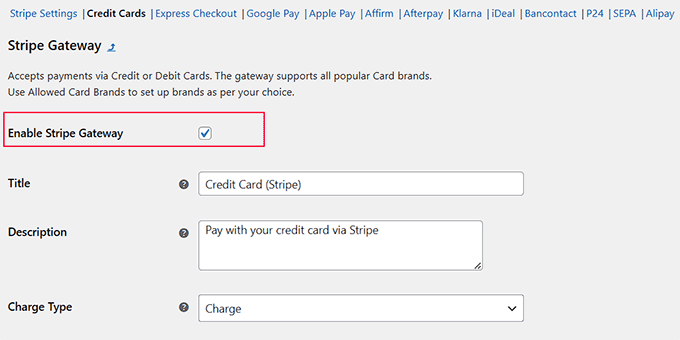
این شما را به یک صفحه جدید می برد، جایی که باید کادر “Enable Stripe Gateway” را علامت بزنید. همچنین می توانید عنوان و توضیحاتی را برای درگاه پرداخت اضافه کنید.
پس از آن، روی دکمه “ذخیره تغییرات” کلیک کنید تا تنظیمات شما ذخیره شود.

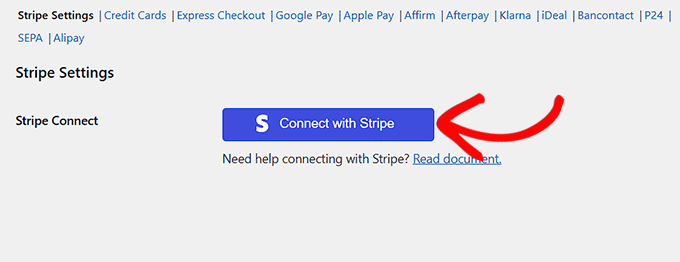
پس از بارگیری مجدد صفحه، روی پیوند “Stripe Settings” در بالا کلیک کنید.
در صفحه تنظیمات، روی دکمه «اتصال با راه راه» کلیک کنید تا درگاه پرداخت را به فروشگاه آنلاین خود پیوند دهید.

این شما را به صفحه جدیدی می برد که در آن می توانید با نام کاربری و رمز عبور Stripe خود وارد شوید. اگر یک حساب کاربری موجود ندارید، می توانید یک حساب جدید از اینجا ایجاد کنید.
برای جزئیات بیشتر، به آموزش ما در مورد نحوه پذیرش پرداخت با Stripe در وردپرس مراجعه کنید.
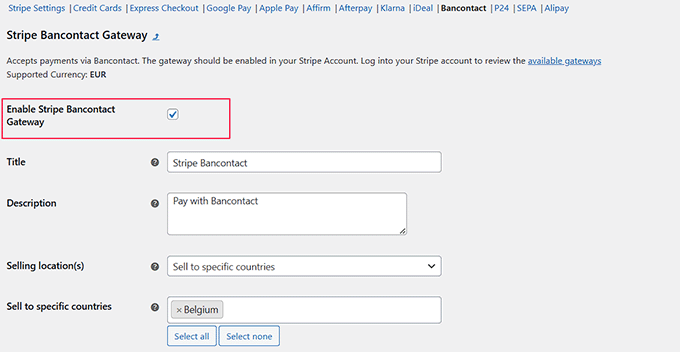
بعد از اینکه فروشگاه WooCommerce خود را با حساب Stripe خود وصل کردید، ادامه دهید و روی پیوند “Bancontact” در بالا کلیک کنید.
هنگامی که این کار را انجام دادید، گزینه “Enable Stripe Bancontact Gateway” را علامت بزنید و عنوان، توضیحات، نام شرکت و مکانهای فروش را که این روش پرداخت میتواند نمایش داده شود، اضافه کنید.

در نهایت، روی دکمه «ذخیره تغییرات» کلیک کنید تا تنظیمات شما ذخیره شود.
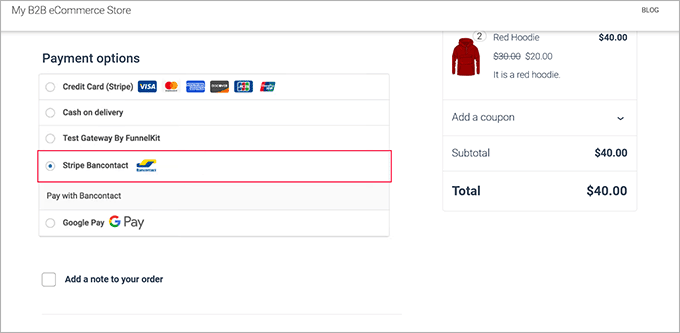
اکنون برای مشاهده گزینه پرداخت Bancontact به فروشگاه آنلاین خود مراجعه کنید.

به همین سادگی است!
💡 آیا به مشتریان در چندین کشور اروپایی می فروشید؟ اگر وب سایت شما برای عملکرد بهینه سازی نشده باشد، مشتریان دور ممکن است زمان بارگذاری صفحه کند را تجربه کنند. این می تواند منجر به ناامیدی خریداران یا از دست دادن فروش شود.
بررسی کنید خدمات سرعت سایت WPBeginner اگر می خواهید تیم متخصص وردپرس ما وب سایت شما را بررسی و بهینه سازی کند تا از بارگذاری سریع صفحات در سراسر جهان اطمینان حاصل شود!
پاداش: پرداخت های GiroPay را در وردپرس بپذیرید
اگر مشتریانی در آلمان یا اتریش دارید، افزودن Giropay به عنوان گزینه پرداخت به فروشگاه آنلاین خود یک حرکت هوشمندانه است. Giropay با 40 میلیون کاربر، 10 درصد از پرداخت ها را در آلمان به خود اختصاص می دهد و آن را به گزینه ای محبوب برای تراکنش های ایمن تبدیل می کند.
این مبتنی بر بانکداری آنلاین است، بنابراین پرداخت ها مستقیماً از حساب بانکی مشتری به حساب شما در هنگام تسویه حساب منتقل می شود. این نه تنها پرداخت سریع را تضمین می کند، بلکه در مقایسه با روش های دیگر، کارمزد کمتری نیز دارد.

برای افزودن پرداخت های GiroPay در وردپرس، می توانید از WP Simple Pay استفاده کنید.
این یک پلاگین Stripe قدرتمند است که چندین گزینه پرداخت از جمله Bancotact، SEPA، Affirm، Klarna و GiroPay را می پذیرد.

برای اطلاعات بیشتر، آموزش ما در مورد نحوه پذیرش پرداخت GiroPay در وردپرس را ببینید.
امیدواریم این مقاله به شما در یادگیری نحوه افزودن پرداخت Bancontact در وردپرس کمک کرده باشد. همچنین ممکن است دوست داشته باشید راهنمای مبتدیان ما را در مورد نحوه پذیرش Google Pay در وردپرس و انتخاب های برتر ما برای بهترین افزونه های Square WordPress مشاهده کنید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک
پست نحوه افزودن پرداخت Bancontact در وردپرس (گام به گام) اولین بار در WPBeginner ظاهر شد.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
جهت ادامه مقاله اینجا را کلیک نمایید
ایران وب سازان مرجع وب و فناوری