ترفند طرح بندی کوچک که منجر به 20٪ تبدیل بیشتر شد [Test Results]
یک تغییر کوچک طرح بندی باعث شد تا ما تقریباً 20 درصد در تبدیل های داخل صفحه افزایش داشته باشیم.
آنها می گویند پروانه ای که بال های خود را تکان می دهد می تواند باعث طوفان باران در طرف دیگر زمین شود. خب، داستان امروز مرا به این فکر میکند که شاید این درست باشد.
جادوگر تبدیل، ربکا هینتون، با آزمایش دیگری که می توانید خودتان امتحان کنید، بازگشته است. این بار همه چیز در مورد اثبات اجتماعی و جایی است که در صفحه شما به آن تعلق دارد.

اما قبل از اینکه مستقیماً به نحوه کار بپردازید، دلیل شما را نیز توضیح خواهم داد نباید فرار کنید و این کار را بدون آزمایش قبلی انجام دهید.
پروانه ها و بهترین روش ها
برای هر دو B2C و B2B اضافه کردن اثبات اجتماعی به وب سایت های خود به منظور افزایش تبدیل بسیار بحث برانگیز است، درست است؟
شما می دانید من در مورد چه صحبت می کنم. نظرات مشتریان خوشحال لوگوی بزرگترین مشتریان شما. عکس هایی از لشکر هواداران شما که با خوشحالی فرزندان اول خود را تقدیم می کنند. (خیلی دور؟)
پس چرا اثبات اجتماعی همیشه در پایین صفحه پنهان می شود؟ یا در صفحه خودش مانند همسر مخفی ویکتوریایی در اتاق زیر شیروانی پنهان شده است؟
«در حالی که اثبات اجتماعی مفید است، به احتمال زیاد این چیزی نیست که بازدیدکنندگان شما برای آن آمده اند. و شما نمی خواهید آنچه را که برای آن آمده اند را از رادار خود بیرون کنید.»
این ربکا هینتون، استراتژیست CRO پشت این و بسیاری دیگر از موفقیتهای بهینهسازی تبدیل باورنکردنی در HubSpot است. (اگر این ستون را دنبال کردهاید، میدانید که ربکا مسئول آزمایشی است که CVR تبلیغات پولی را تا 11% افزایش داد. و من مطمئن هستم که این آخرین موردی نیست که من به اشتراک میگذارم. او خیلی خوب است.)
اما در حالی که نظر او کاملاً منطقی است، یک معمایی ایجاد می کند: می دانید که بازدیدکنندگان در واقع باید همه آن توصیفات را ببینند تا بتوانند کار کنند.
ربکا توضیح میدهد: «طبق نقشههای حرارتی، تنها ۵۰ درصد از کاربران به اندازهای پیمایش کردند که اثبات اجتماعی را ببینند.

اما کار می کند! علیرغم این واقعیت که فقط نیمی از بازدیدکنندگان ما آنها را دیدند، لغزنده های اثبات اجتماعی همچنان در رتبه دوم قرار داشتند و سوم عناصری که بیشترین کلیک را در این صفحات فرود داشته اند.
پس مسابقه پاپ، هات شات. اگر اثبات اجتماعی خود را در صفحه بالاتر ببرید، محتوای بازاریابی شما را پایین می آورد. اما اگر این کار را نکنید، هیچ کس آن را نمی بیند. چه کار می کنی؟ چه کار می کنی؟
Split تست اسپلیت
هر زمان که دچار دوراهی شویم، پاسخ ربکا همیشه این خواهد بود: آن را تست کنید و متوجه شوید.
برای گروه کنترل، او صفحه را همانطور که بود، با یک ماژول اثبات اجتماعی حاوی لوگوهای مشتری و توصیفات نوشته شده در نزدیکی پایین صفحه نگه داشت.
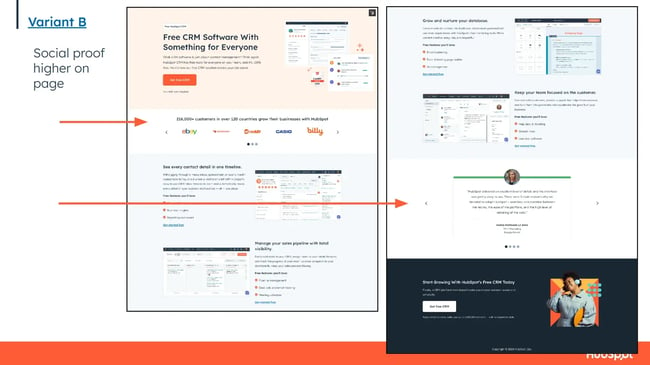
برای نوع B، تیم CRO ما این دو را از هم جدا کرد. لوگوهای مشتری تبدیل به یک نوار لغزنده کوچک و بدون مزاحمت شدند که دقیقاً در زیر بنر قهرمان قرار گرفت، در حالی که بخش گواهینامه نزدیک به پایین صفحه باقی ماند.

این امیدواریم بهترین نتایج را در هر دو دنیا داشته باشد: بازدیدکنندگان بیشتری شاهد نوعی اثبات اجتماعی خواهند بود، اما خط باریک آرمها محتوای بازاریابی ما را خیلی پایین نمیآورد.
اما آیا واقعاً یک خط کوچک از لوگوها برای ایجاد تفاوت کافی است؟
به نظر می رسد، پاسخ نه تنها “بله” است، بلکه 19.5٪ افزایش در ثبت نام نرم افزار است که می گوید “جهنم بله.»
ربکا با کمی درایت بیشتر می گوید.
«قرار دادن یک گروه با آرمهای مشتری مشروعیت میبخشد. اوه، آنها مشتریانی با آرم دارند که من آنها را می شناسم؟ این باعث ایجاد اعتماد می شود.»
اکنون، تعدادی از شما آماده هستید که از سایت خود فرار کنید و چند لوگو را روی سایت خود قرار دهید فقط به این دلیل که «HubSpot چنین گفته است». بنابراین اینجا جایی است که من بخش ترسناک داستان را به اشتراک میگذارم تا شما را متقاعد کنم که ابتدا آن را آزمایش کنید.
نوع مرموز C
ربکا تصور میکرد که میتواند حتی بهتر از این هم انجام دهد، بنابراین با وریانت C حرکت بزرگتری انجام داد.
در این نسخه، آرمها همچنان به بالای صفحه میرفتند، اما او توصیفات مشتری را در پایین با نقاط دادهای درباره موفقیت مشتری عوض کرد. به آمارهای کوتاهی مانند «پس از 1 سال، مشتریان HubSpot 55٪ معاملات بیشتری بسته اند» فکر کنید.
او با ظرافت و شوخ طبعی توضیح می دهد: “و من به اشتباه فکر کردم که این قرار است از توصیفات بهتر عمل کند.” “چون وقتی آنها را می خوانم، آنها را بسیار قانع کننده می بینم. شما 114 درصد ترافیک وب سایت بیشتری جذب می کنید. شما 129 درصد سرنخ های ورودی بیشتری ایجاد می کنید. برای من، این قانع کننده است. این دقیقاً همان چیزی است که من می خواهم. اجازه بدهید ثبت نام کنم!»
معلوم می شود که مقابل درست بود نوع C تبدیل را نزدیک به 10٪ کاهش داد. اوف
ربکا معتقد است که نتیجه منفی به دلیل این واقعیت است که توصیفات از مشتریان است، در حالی که داده ها از خود شرکت می آیند.
او میگوید: «مردم بیش از آنکه به شرکتها اعتماد کنند، به مردم اعتماد دارند. آنها این شک و تردید سالم را دارند که کاملاً منصفانه است. و به همین دلیل است که ما آزمایش می کنیم، درست است؟
و به همین دلیل است که باید آن را نیز تست کنید.
مواد غذایی کوچک توییک
اگر آماده هستید این را امتحان کنید، ربکا نکاتی را برای شما در نظر گرفته است.
1. با یک بینش شروع کنید.
من همیشه فکر میکنم ایدههای من خوب هستند، زیرا ایدههای من هستند. اما ایده من این بود که آمار مشتری را اضافه کنم، که از دست رفت.» او شانه بالا می اندازد. «آنچه کمک میکند این است که بینشی مبتنی بر دادهها داشته باشیم تا حدس و گمان».
در این مورد، بینش مبتنی بر دادهها برای آزمایش از بررسی نقشههای حرارتی به دست آمد. زمانی که ربکا متوجه شد که تنها 50 درصد از بازدیدکنندگان ما ماژول اثبات اجتماعی را دیدند، آزمایشی که او ابداع کرد قدم بعدی منطقی بود.
بنابراین به جای تقلید ساده از این تست، نگاهی به داده های خود بیندازید و ببینید چه بینش هایی ممکن است به یک تست کاملا جدید کمک کند.
2. قصد بازدیدکننده را در نظر بگیرید.
«اگر صفحهای را هدف قرار میدادیم که ترافیک برگشتی زیادی داشت، یا در سفر مشتری عمیقتر بود، انتظار نداشتم که اثبات اجتماعی آنقدر مؤثر باشد.»
بخشی از دلیل کارآمدی این آزمایش به این دلیل بود که در صفحاتی بود که بازدیدکنندگان کاملاً جدید را هدف قرار می داد. اگر صفحه هدف شما با مشتریان بازگشتی صحبت می کند، ممکن است به لوگوها یا توصیه های مشتریان دیگر اهمیتی ندهند. در عوض ممکن است این مخاطبان تحت تأثیر نقاط داده قرار گیرند.
تنها راه برای دانستن این است که در نظر بگیرید که یک بازدیدکننده انتظار دارد در چنین صفحه ای با چه چیزی روبرو شود، و سپس تست، تست، تست.
3. نتایج خود را پس از اجرا دوباره بررسی کنید.
ربکا توضیح می دهد: “اگر ما یک برد آزمایشی بدست آوریم، اجرا می کنیم، سپس دو هفته صبر می کنیم.” سپس ما دادهها را قبل از راهاندازی آزمایش پیدا میکنیم (زیرا شما نمیخواهید دادههای آزمایشی را وارد کنید) و دوره قبل و بعد را با هم مقایسه میکنیم.»
این را به عنوان یک آزمایش دوم در نظر نگیرید – لازم نیست آنقدر علمی باشد. این بیشتر در مورد اطمینان از عدم وجود عواقب ناخواسته است.
ما به دنبال مطابقت با نتایج آزمایش اولیه نیستیم. این واقع بینانه یا معقول نیست. عوامل خارجی بسیار زیاد است. تمام چیزی که ما به دنبال آن هستیم این است که نتایج شما را ببینیم جهت دار صف بکش.»
از آنجایی که تغییرات جدید شما احتمالاً بر دامنه وسیع تری از صفحات نسبت به آزمایش شما تأثیر می گذارد، ممکن است جایی برای مشکلات پیش بینی نشده وجود داشته باشد.
“اگر این کار را قبل و بعد از بررسی انجام ندهید، مشکلات ممکن است برای ماهها تشدید شود.”
چگونه یک لغزنده لوگو بسازیم
از آنجایی که قبلاً نحوه انجام تست A/B را توضیح دادهایم، به شما نشان میدهم که چگونه یک لغزنده لوگو اضافه کنید و فقط اعتماد کنید که ابتدا با آزمایش آن کار درست را انجام خواهید داد.
بدیهی است که مسیرهای دقیق به CMS مورد استفاده شما بستگی دارد. (اگر نمی دانید این به چه معناست، احتمالاً باید قبل از دست زدن به هر چیز دیگری از طراح وب خود بپرسید.)
من به شما نشان خواهم داد که چگونه این کار را در Content Hub انجام دهید، و می توانید مراحل خود را مطابق با آن تغییر دهید.
- بسته به نوع صفحه ای که با آن کار می کنید، به صفحات وب سایت، صفحات فرود یا وبلاگ بروید.
- ماوس را روی نام صفحه نگه دارید و روی «ویرایش» کلیک کنید.
- در ویرایشگر، به دنبال دکمه ای باشید که می گوید:+ اضافه کردن” در نوار کناری سمت چپ.
- گسترش دهید رسانه ها دسته، و سپس بر روی آن کلیک کنید نوار لغزنده تصویر ماژول، و آن را به جایی که می خواهید بکشید. (شما مکان را تست کردید، درست است؟)
- در نوار کناری سمت چپ، نشانگر را روی یک اسلاید خالی نگه دارید و روی « کلیک کنیدویرایش کنیدنماد ”
اکنون می توانید لوگوی مشتریان خود را به صورت تصویر آپلود کنید و حتی زیر آن ها زیرنویس اضافه کنید. فقط مطمئن شوید که از همان اندازه تصویر برای هر لوگو استفاده می کنید تا لغزنده خود را حرفه ای نگه دارید.
ضربه زدن را فراموش نکنیداعمال تغییرات” وقتی کارتان تمام شد، لازم نیست مثل من آنها را دوبار آپلود کنید.
در حالی که نتایج ممکن است دقیقاً برای مخاطبان شما یکسان نباشد، تا زمانی که تغییرات خود را بر اساس آزمایشهای بینش محور قرار دهید، مطمئناً پروانهای را پیدا خواهید کرد که نسیم شما را به باد میدهد.
![]()
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
جهت دانلود و یا توضیحات بیشتر اینجا را کلیک نمایید