ترفند نمایش طول، عرض و ارتفاع محصول در صفحه فروشگاه
این محتوا مخصوص کسانی است که در سایت خود محصولات فیزیکی میفروشند اصولاً فروختن محصولات فیزیکی کار بسیار مشکلی می باشد. پس باید تمام تلاش خود را بکنید تا بتوانید محصولات سایتتان را برای کاربران قابل لمس کنید. اگر دوست دارید که طول عرض و ارتفاع محصولات خود را در صفحه فروشگاه نمایش دهید تا کاربران بتوانند راحتتر درباره خرید یک محصول تصمیم گیری کند و اندازه محصول را به خوبی درک کنند، میتوانید طبق آموزش های گام به گام این محتوا عمل کنید.
درج ابعاد محصول در صفحه فروشگاه
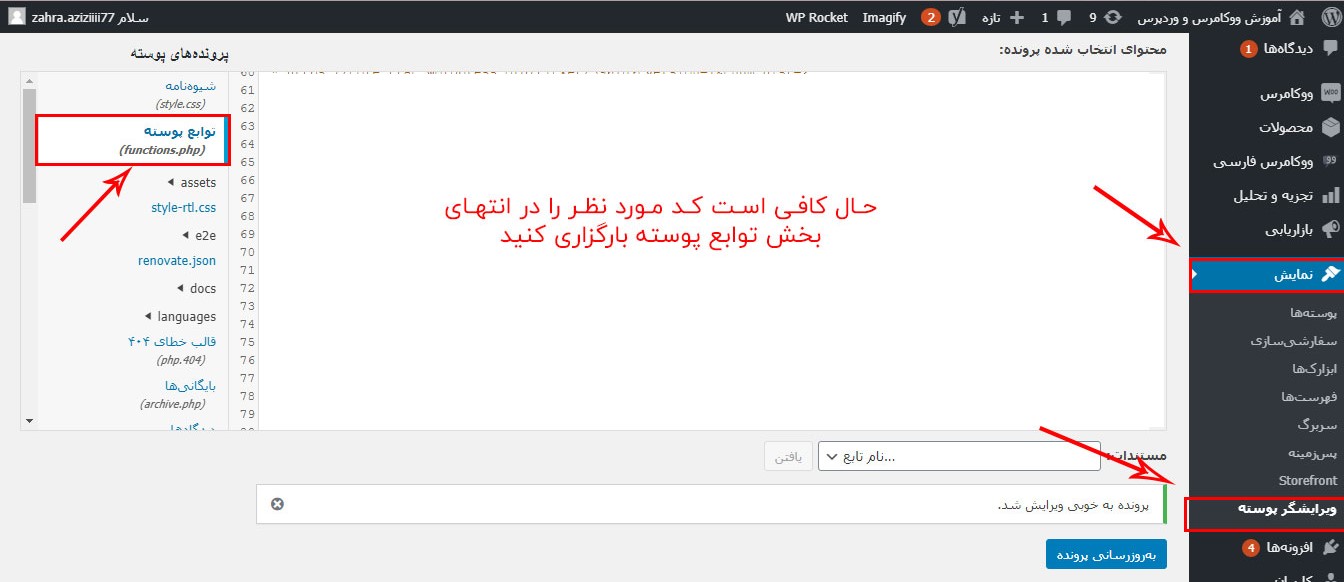
در جواب آن محصول در صفحه فروشگاه کار شما برای عکاسی از محتوا ها و انتقال ابعاد محصول به کاربر بسیار آسان تر می شود و محصول شما برای کاربر قابل لمس تر خواهد بود و این کار باعث رضایت بیشتر مشتریانتان می شود. پس اگر می خواهید گامی در جهت توسعه فروشگاه اینترنتی خود بردارید این تکه کد را در انتهای توابع پوسته سایت خود قرار دهید:
تکه کد مربوط به درج ابعاد محصول در سایت
add_action( 'woocommerce_after_shop_loop_item', 'woocommerceir_show_product_dimensions_loop', 20 );
function woocommerceir_show_product_dimensions_loop() {
global $product;
$dimensions = $product->get_dimensions();
if ( ! empty( $dimensions ) ) {
echo 'طول: ' . $product->get_height() . get_option( 'woocommerce_dimension_unit' );
echo '
عرض: ' . $product->get_width() . get_option( 'woocommerce_dimension_unit' );
echo '
ارتفاع: ' . $product->get_length() . get_option( 'woocommerce_dimension_unit' );
echo '';
}
}
محتواهای بسیار عالی و تخصصی برای توسعه فروشگاه اینترنتی را در لینک زیر بخوانید:
پس از جایگذاری کد، فروشگاه بدین شکل خواهد بود.
از اینکه نظرات خود را با ما درمیان میگذارید سپاس گزاریم.
این خبر را در ایران وب سازان مرجع وب و فناوری دنبال کنید
منبع:ووکامرس فارسی
جهت کسب اطلاعات بیشتر به سایت ووکامرس فارسی مراجعه نمایید