آموزش کار با Container المنتور : همه چیز ساده شد!
امروز میخواهم با شما در مورد یکی از جذابترین امکانات المنتور صحبت کنم: کانتینر المنتور (Container). کانتینر در واقع یک قابلیت نوآورانه در المنتور وردپرس است که به ما امکان میدهد صفحات وب خودمون رو با دقت و انعطافپذیری بیشتری طراحی کنیم. این ویژگی جایگزین بخشها (Sections)، ردیفها (Rows)، و ستونها (Columns) شده که قبلاً در المنتور استفاده میشدند.
آنچه در این مقاله میخوانید
Container المنتور چیست
تصور کنید کانتینر مثل یک جعبه بزرگ است که میتوانید توی آن چیزهای مختلفی قرار دهید. در دنیای طراحی وب، این “چیزها” میتوانند متن، تصاویر، دکمهها یا هر المان دیگری باشند. کانتینر به شما این امکان رو میده که با کشیدن و رها کردن المانها، یک صفحه وب کاملا سفارشی بسازید.
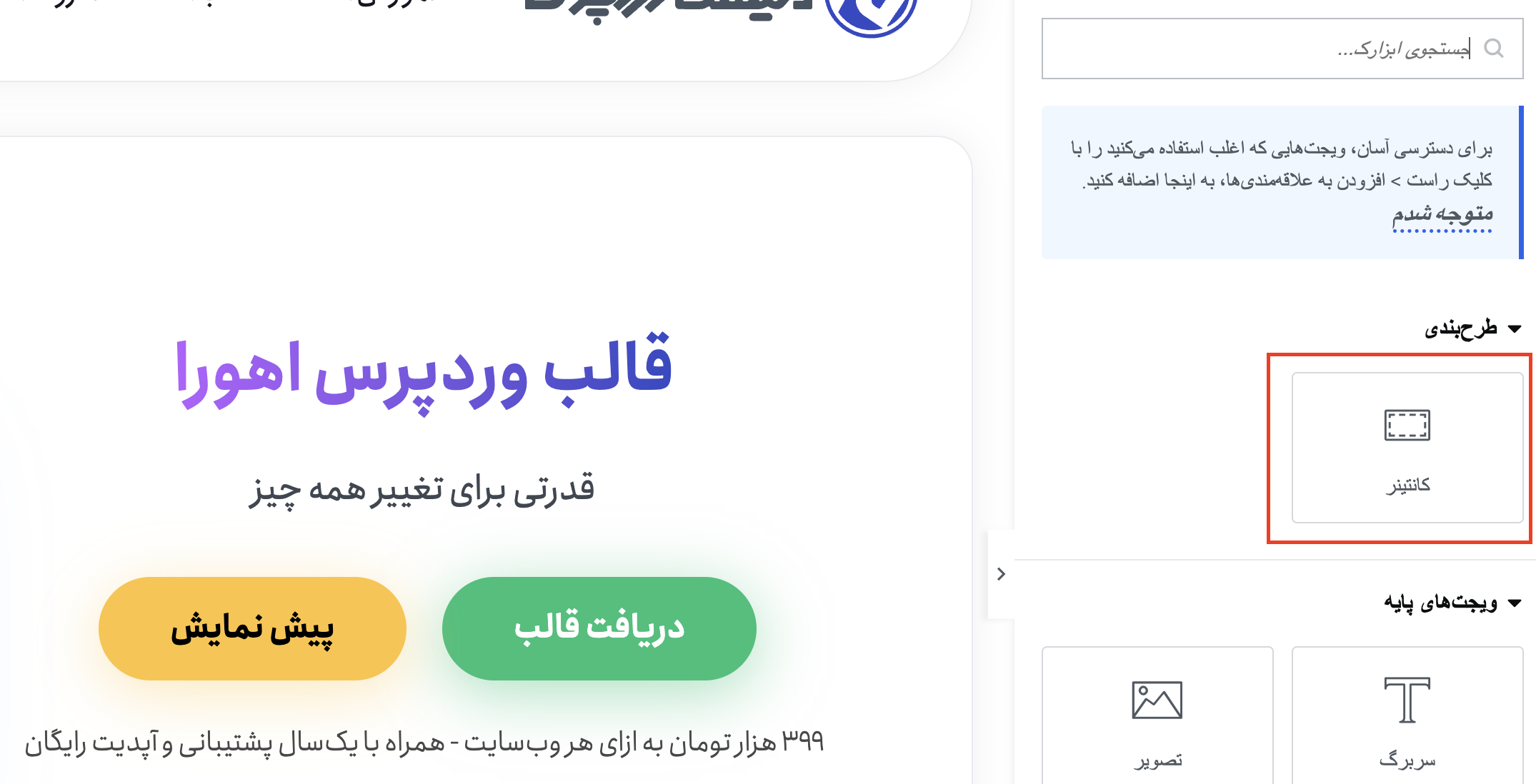
ایجاد کانتینرها: ابتدا یک کانتینر ایجاد کنید. میتوانید کانتینرها را درون یکدیگر قرار دهید تا ساختار صفحهتان را بهتر سازماندهی کنید.

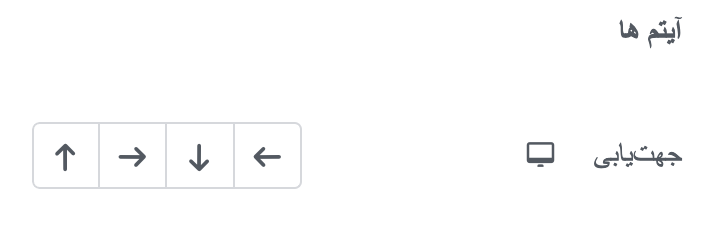
تنظیم جهتگیری (Direction): پس از ایجاد کانتینرها، باید تصمیم بگیرید که المانهای داخل آنها چگونه نمایش داده شوند. اینجاست که ‘Direction’ به کار میآید. شما میتوانید تعیین کنید که المانها در کنار هم (افقی) یا روی هم (عمودی) قرار گیرند.

سفارشیسازی: با استفاده از تنظیمات متنوع المنتور، میتوانید هر کانتینر را به شکل دلخواه خود تنظیم کنید. این شامل تغییر اندازه، رنگبندی، فاصلهبندی و سایر جزئیات میشود.
ریسپانسیو بودن کانتینرها در المنتور
کانتینرها در المنتور به گونهای طراحی شدهاند که به راحتی میتوانند ریسپانسیو باشند. این به معنای چند چیز است:
- تطبیقپذیری خودکار: کانتینرها میتوانند خود را با اندازههای مختلف صفحه نمایش تطبیق دهند. به عنوان مثال، یک کانتینر که در دسکتاپ به صورت سه ستونی نمایش داده میشود، ممکن است در موبایل به صورت تک ستونی نمایش داده شود.
- تنظیمات ریسپانسیو: المنتور اجازه میدهد تا تنظیمات خاصی را برای نمایش در دستگاههای مختلف اعمال کنید. برای مثال، شما میتوانید فاصلهبندی، اندازه متن، یا حتی نمایش/عدم نمایش برخی المانها را برای موبایل، تبلت و دسکتاپ جداگانه تنظیم کنید.
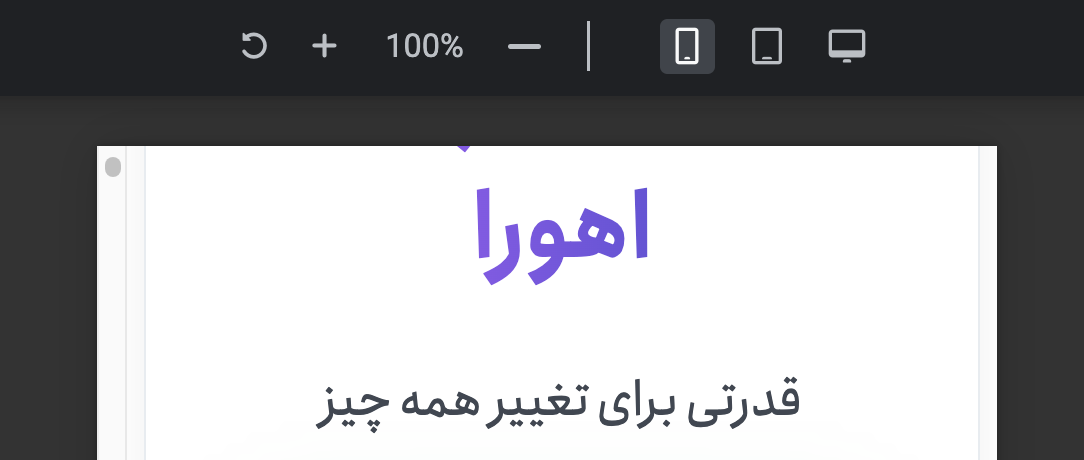
- آزمایش و پیشنمایش: المنتور ابزارهایی را برای آزمایش و مشاهده نحوه نمایش صفحهتان در دستگاههای مختلف فراهم میکند. این به شما امکان میدهد تا قبل از انتشار صفحه، از نمایش صحیح آن در هر دستگاهی اطمینان حاصل کنید.

ریسپانسیو بودن به چه معناست؟
وقتی میگوییم یک صفحه وب یا المانی در آن ریسپانسیو است، منظورمان این است که آن صفحه یا المان میتواند به خوبی و به صورت خودکار خود را با اندازههای مختلف صفحه نمایش تطبیق دهد. این امر اهمیت دارد چون کاربران از دستگاههای متفاوتی با اندازههای صفحه نمایش گوناگون استفاده میکنند، مانند موبایلها، تبلتها و کامپیوترهای رومیزی.
به کمک این ویژگیها، طراحی ریسپانسیو در المنتور تبدیل به یک فرایند ساده و کاربرپسند میشود.
این مطلب از سایت میهن وردپرس گردآوری شده و صرفا چهت اگاه سازی است.